Ocena Prosper Architect (2022) – Najlepsza wtyczka WordPress Landing Web Site
Opublikowany: 2021-12-13Chcesz tworzyć wspaniałe, pomocne strony internetowe dla swojej witryny WordPress, ale nie jesteś programistą…
To dylemat tak stary jak czas (lub przynajmniej tak stary jak WordPress!). I jest słusznym dylematem, że opracowano wtyczki do tworzenia stron internetowych, aby naprawić.
Kilka miesięcy temu Thrive Content Builder był jedną z tych wtyczek. Teraz Thrive Content Material Builder zniknął i został zastąpiony przez coś nowego znanego jako Prosper Architect.
Podobnie jak Prosper Material Builder, Thrive Architect pomaga tworzyć rozbudowane strony internetowe w WordPressie bez konieczności znajomości kodu. Ale robi to dzięki całkowicie nowemu interfejsowi i znacznie większej liczbie opcji stylizacji.
Zazwyczaj uważam, że jest to znaczące ulepszenie w stosunku do Thrive Written Content Builder. Przeczytaj moją ocenę Prosper Architect, aby dokładniej przyjrzeć się, dlaczego zakładam, że…
Podsumowanie krytyki Thrive Architect: co robi nowa wtyczka
Prosper Architect to całkowite ponowne uruchomienie pierwszej wtyczki Thrive Information Builder. Chociaż istnieje wiele podobieństw między nimi w frazach oferowanych komponentów i szablonów stron docelowych, główne różnice są następujące:
- Prosper Architect jest znacznie bardziej kompatybilny ze wszystkimi motywami , podczas gdy wcześniej niektóre cechy w Prosper Information Builder były zarezerwowane wyłącznie dla własnych motywów Thrive Themes.
- Masz więcej opcji stylizacji , zwłaszcza jeśli chodzi o wariację wzorców reagującą na komórki.
- Został stworzony, aby działać szybciej – wtyczka jest zoptymalizowana pod kątem trzymania się z dala od niektórych osób, które spowalniają, napotykając Thrive Written Content Builder.
- Interfejs użytkownika jest czystszy – nowy interfejs jest znacznie bardziej współczesny (i wyraźnie pod wrażeniem Elementora – odkryjesz kilka podobieństw).
Co więcej, Prosper Themes poprawiło to, co wcześniej było moją największą krytyką Thrive Material Builder:
Koniec z blokowaniem krótkich kodów.
Teraz, jeśli w dowolnym momencie podejmiesz decyzję o dezaktywacji wtyczki, odejdzie ona na tyły czystego kodu zamiast bałaganu krótkich kodów, które wcześniej pozostawił Thrive Article Builder. To ogromny postęp od samego początku i stawia go na równi z twórcami stron internetowych, takimi jak Elementor i Beaver Builder, kiedy nadal pozostanie na końcu kodu.
Oczywiście nadal masz wszystkie główne cechy, których oczekujesz od kreatora stron WordPress. Oznacza to:
- Kreator stron internetowych typu „przeciągnij i upuść”
- 184+ szablony dla stron internetowych typu landing
- Modyfikowanie tekstu w wierszu
- Przydatne, najnowocześniejsze rzeczy, takie jak referencje i liczniki czasu
- Układy o całkowitej szerokości — teraz działają nawet ze wszystkimi motywami, alternatywnie tylko z motywami Prosper Themes.
- Wyniki najechania
- Szczegółowe rozwiązania stylizacyjne
- Mobilny, responsywny projekt i alternatywy stylistyczne
Rzućmy okiem i sprawdźmy prawie wszystko z dodatkowymi szczegółami…
Tworzenie strony internetowej za pomocą Thrive Architect
Po skonfigurowaniu i aktywowaniu Prosper Architect jesteś gotowy do rozpoczęcia tworzenia właściwego nieobecnego.
Warto zauważyć, że podobnie jak inne elementy Thrive Themes, Thrive Architect nie przestrzega zwykłego planu licencjonowania WordPress GPL.
W tym przypadku będziesz musiał wprowadzić kluczową licencję, zanim będziesz mógł użyć dowolnej sekcji wtyczki, w przeciwieństwie do wielu wtyczek WordPress, gdzie krytyczna licencja jest związana tylko z aktualizacjami.
Osobiście nie przeszkadza mi to przede wszystkim, ale nie pasuje do etosu WordPress GPL i niektórzy puryści mogą być wyzwaniem.
Pomijając to, wskoczmy do interfejsu Prosper Architect!
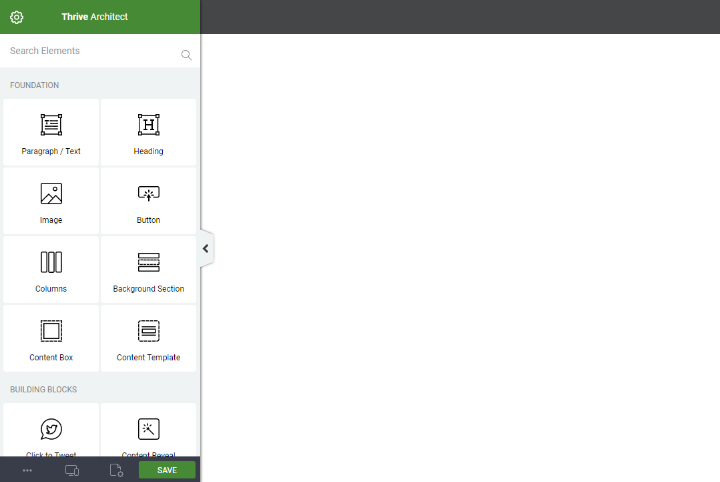
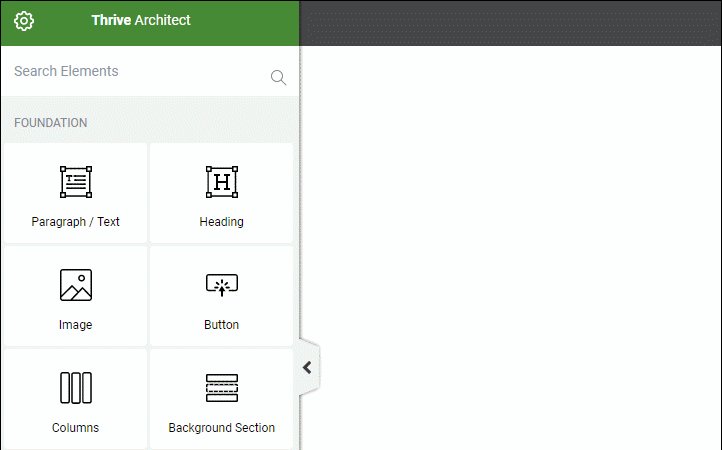
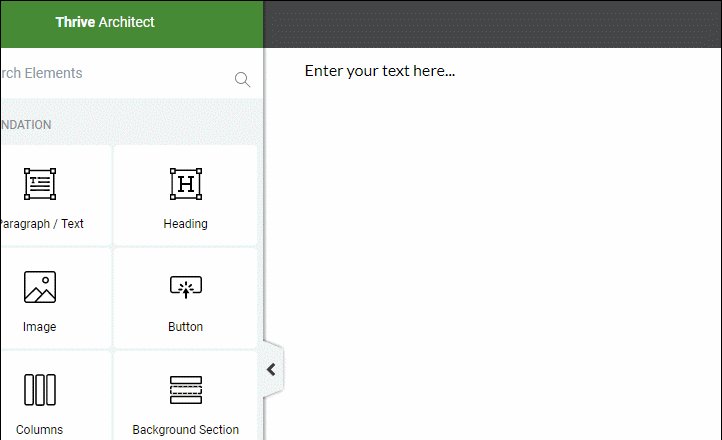
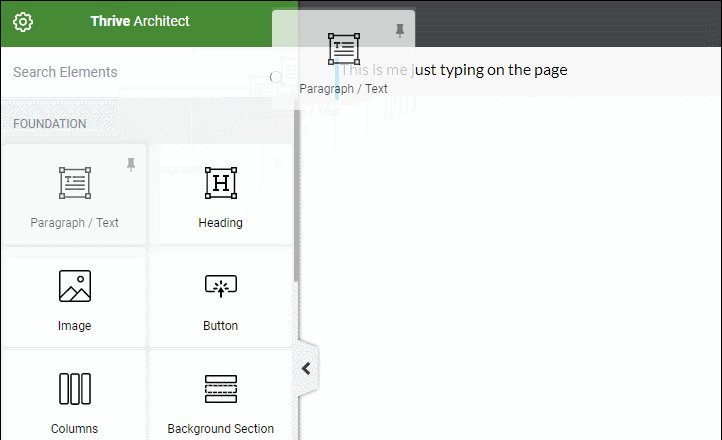
Oto, jak wygląda po pierwszym otwarciu interfejsu ( pracuję z pustym szablonem witryny internetowej, dlatego tak naprawdę nie widzisz mojego motywu WordPress ):

Możesz także zmienić pasek boczny na prawą stronę, jeśli chcesz wykonywać pracę w ten sposób.
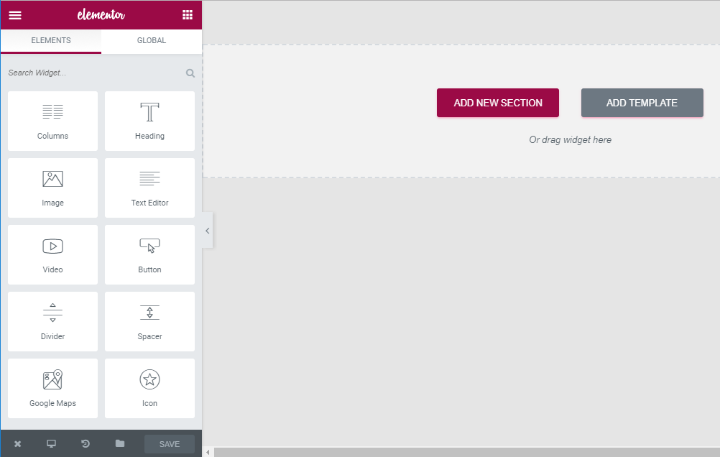
Jak wspomniałem, jeśli kiedykolwiek korzystałeś z Elementora, natychmiast wykryjesz pewne podobieństwa. Oto, jak wygląda podstawowy interfejs Elementora dla porównania:

Wykorzystanie komponentów Thrive Architect do stworzenia strony internetowej
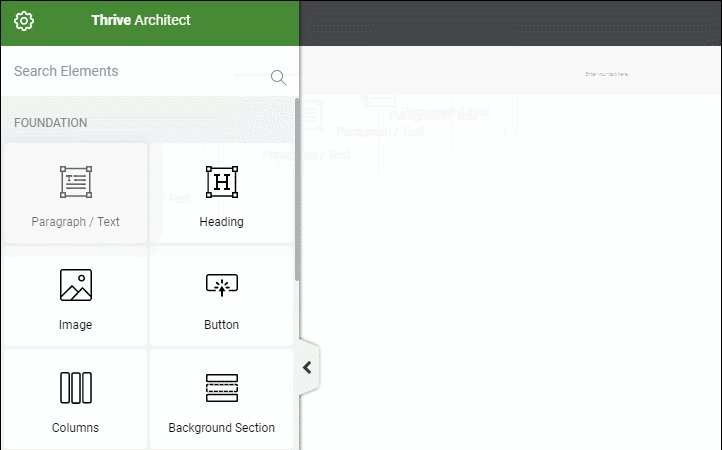
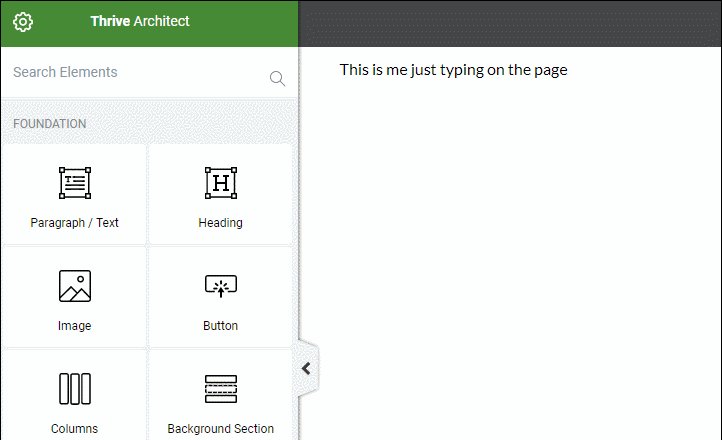
Thrive Architect dzieli swoje funkcje na dwie sekcje:
- Fundament – jak sugeruje tytuł, są to główne czynniki każdej strony internetowej i prawdopodobnie to, z czego będziesz korzystać najczęściej. To niesamowite, że zawsze są pomocne na głównej stronie.
- Konfigurowanie bloków – te funkcje są bardziej precyzyjne i dotyczą takich kwestii, jak zwiększenie rekomendacji, liczniki czasu i inne. Są przydatne , ale niekoniecznie będziesz używać prawie każdego elementu na każdej tworzonej stronie internetowej.
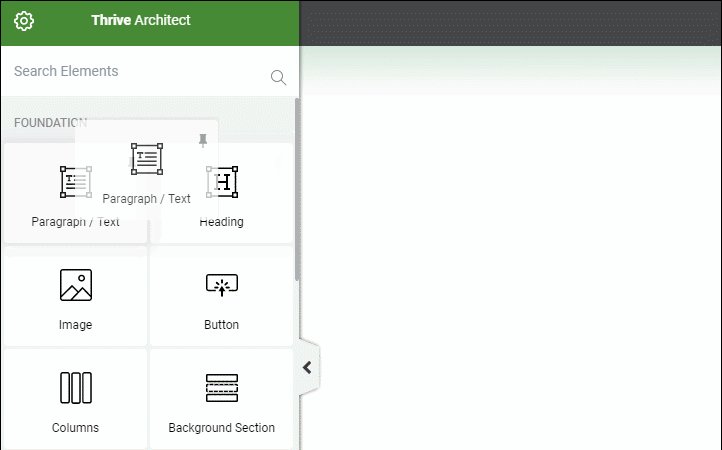
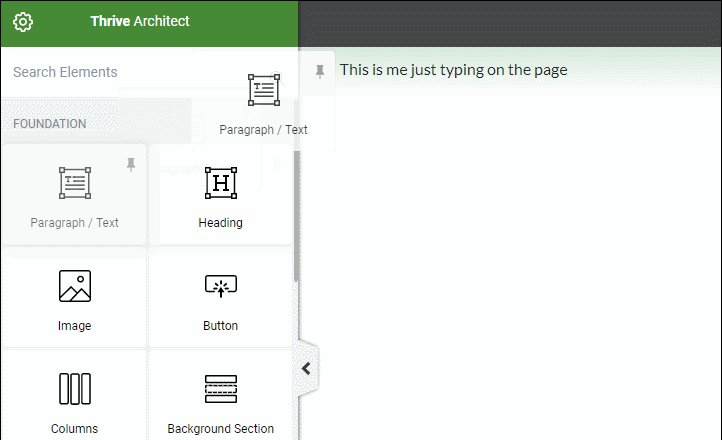
Aby rozpocząć tworzenie strony internetowej, wystarczy przeciągnąć komponent z wciąż lewego paska bocznego na odpowiedni pasek boczny:

W przeciwieństwie do wielu kreatorów stron, Prosper Architect nie zmusza Cię do tworzenia układu części lub kolumny przed wstawieniem elementów. Zamiast tego możesz po prostu przejść od razu do przeciągania i upuszczania (pod tym względem jest to porównywalne z Beaver Builder).
Nie oznacza to jednak, że po prostu nie możesz ustawić elementów wewnątrz kontenerów, aby uzyskać znacznie więcej poleceń. Thrive Architect udostępnia kilka różnych sekcji, których możesz użyć do przechowywania (i tworzenia) zespołów funkcji:
- Obszar Kwalifikacje – pozwala na stworzenie schludnego tła o pełnej szerokości i/lub „wypełnienia ekranu”
- Skrzynka informacyjna – może zawierać kilka rzeczy lub zwracać uwagę na jeden element
- Kolumny — zwykle sprawia, że tworzenie wstępnie opracowanej kompozycji kolumn jest łatwe, jednak nie jest ważne, aby tworzyć projekty wielokolumnowe
Dwa z moich najbardziej lubianych atrybutów w Thrive Architect
W tym artykule są dwa zagadnienia, które uwielbiam w Prosper Architect. O ile mi wiadomo, żaden inny program do tworzenia stron internetowych nie zapewnia połączenia tych dwóch atrybutów. Oni są:
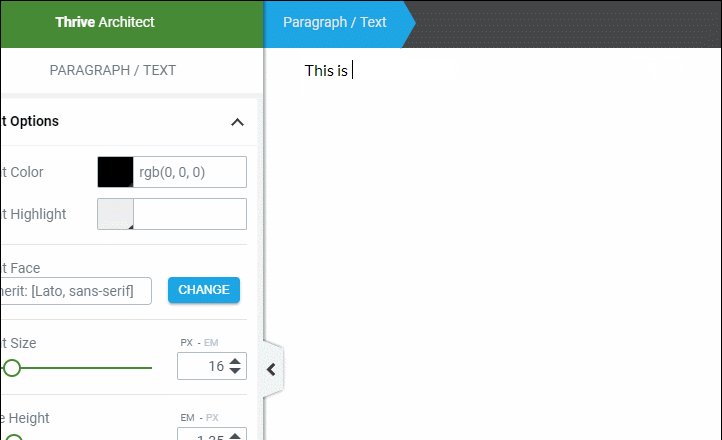
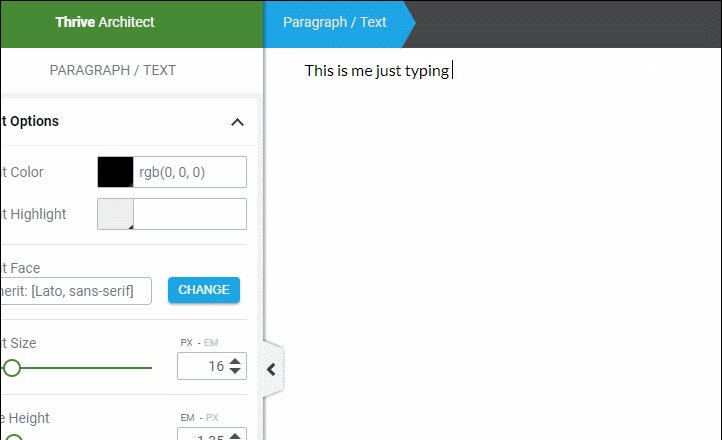
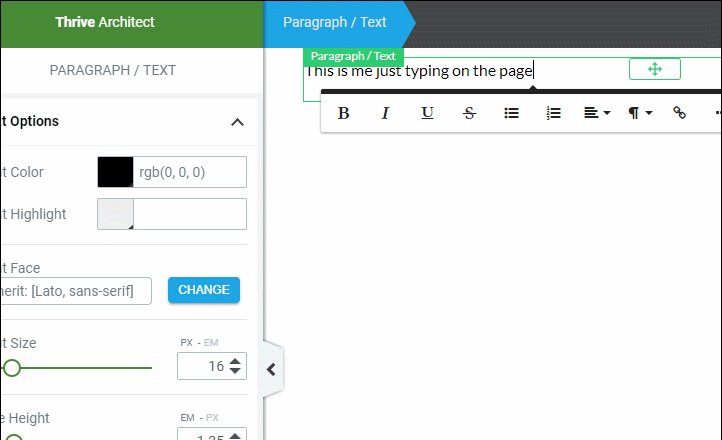
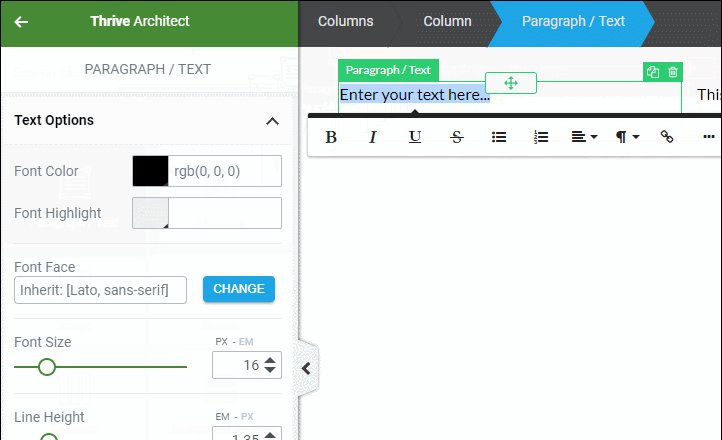
- Ulepszanie tekstu w wierszu. Możesz edytować treść tekstową bezpośrednio na stronie internetowej – nie będzie potrzebny pasek boczny (np. Elementor) ani wyskakujące okienko (np. Beaver Builder).
- Tworzenie kolumn typu „przeciągnij i upuść”. Możesz zbudować nową kolumnę, przeciągając element zbliżający się do innego czynnika.
Oto jak wygląda edycja tekstu w linii w Thrive Architect:


A oto, co rozumiem przez proste generowanie kolumn:

Wiem, że wydają się to być malutkie atrybuty – ale więcej niż czas, każdy z nich pomoże Ci zaoszczędzić nietrywialną ilość czasu.
Divi Builder umożliwia edycję tekstu w linii, ale nie ma łatwego generowania kolumn. Beaver Builder ma szybkie generowanie kolumn, ale nie poprawia zawartości tekstu w linii.
Tak więc, dostarczając dwa w podobnym pakiecie, czuję, że Prosper Architect wykonuje lepsze zajęcie, różnicując sam.
Wyszukiwanie niektórych z najbardziej przydatnych aspektów Thrive Architect
Nie mogę przedstawić każdego pojedynczego komponentu prezentowanego przez Prosper Architect, ale w tym artykule wymieniono niektóre typy, które uważam za najbardziej wartościowe.
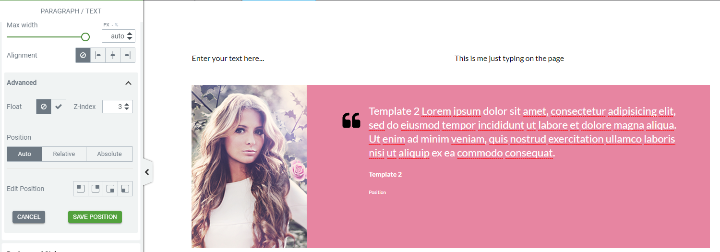
Komponent Referencje umożliwia bezproblemowe dodawanie dowodów społecznych:

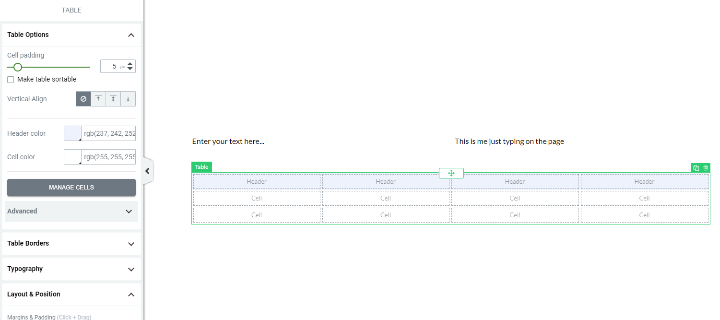
Komponent Table jest szczególnie skuteczny i może wyeliminować potrzebę niezależnej wtyczki tabeli dla większości zastosowań. Pozwala wykonać i ukształtować całą konstrukcję stołu:

Następnie możesz przeciągnąć inne rzeczy Prosper Architect na stół, aby rozwinąć swój styl. Pomaga to w niezwykle łatwym tworzeniu tabel cenowych, tabel porównawczych i wielu innych.
Nie jest to szczególnie przydatne w przypadku dużych zbiorów danych — ale jest idealne dla większości małych tabel używanych w witrynach internetowych.
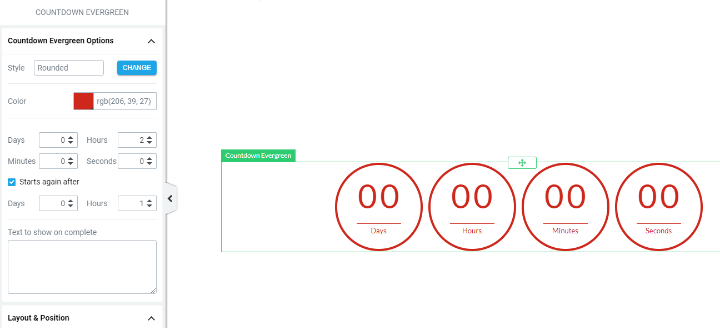
Dostajesz również dwa różne aspekty odliczania – tylko jeden dla typowego minutnika i inny dla wiecznie zielonego odliczania:

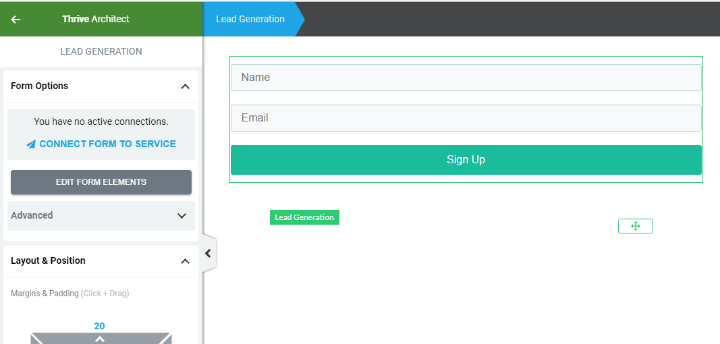
Otrzymasz również element Direct Era , który pomoże Ci utworzyć listę e-mailową i połączyć się z wybranymi dobrze znanymi pocztą elektroniczną promującymi usługi eksperckie:

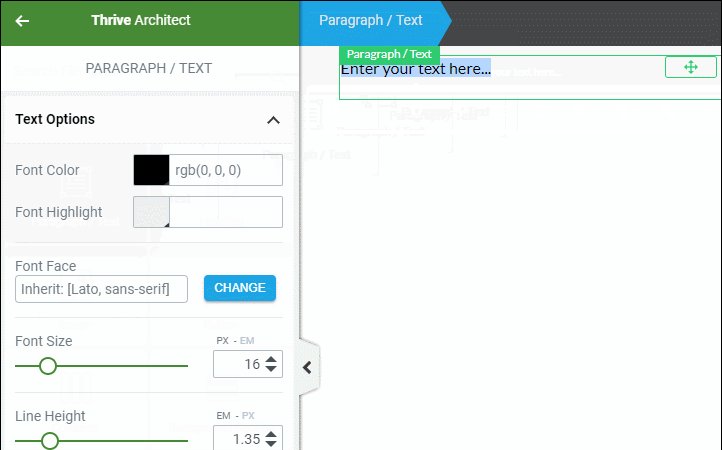
Stylizacja wszystkich elementów Prosper Architect
Jak wspomniałem, w porównaniu do Prosper Article Builder, Thrive Architect zapewnia dodatkową kontrolę nad każdym komponentem, którego używasz na swojej stronie internetowej.
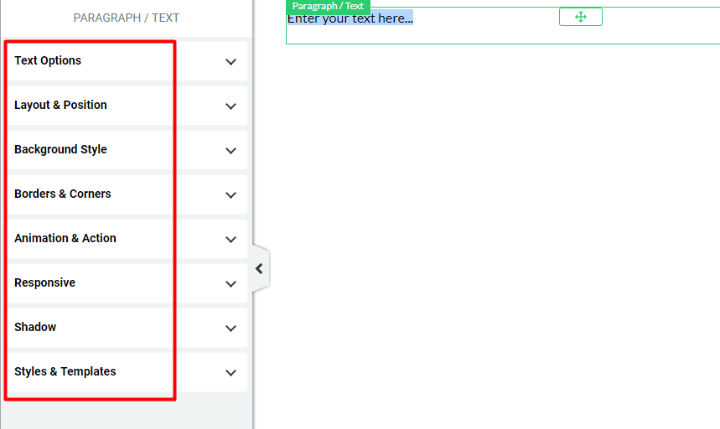
W przeciwieństwie do wielu kreatorów stron internetowych, Prosper Architect umieszcza wszystkie te możliwości w jednej kolumnie, zamiast korzystać z wielu zakładek:

Naprawdę chcę tej taktyki, ponieważ szybciej odkrywam, że można z nią pracować.
Na pewno masz teraz mnóstwo rączek. Wymienienie wszystkich opcji stylizacji w pojedynkę zajęłoby tylko trochę czasu, ale oto niektóre z najważniejszych:
- Uzyskaj całe zarządzanie kolorami/typografią
- Szybko dołącz szyte na miarę marginesy/wypełnienie, aby przejść do elementu
- Zmień pływaki i indeks Z, aby uzyskać dodatkowe pozycjonowanie
- Dostosuj tła
- Uwzględnij granice i narożniki
- Dołącz animacje
- Włącz/wyłącz współczynniki dla różnych produktów, aby włączyć responsywną strukturę
- Dodaj spersonalizowane lekcje/identyfikatory CSS
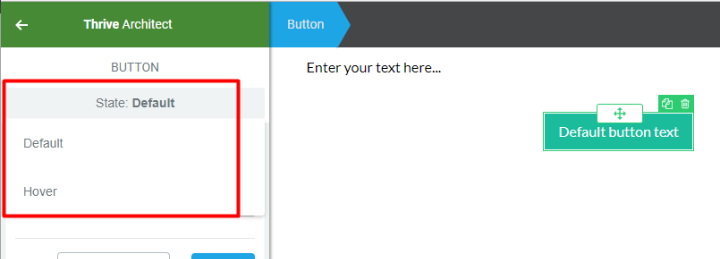
W przypadku niektórych elementów można powtórzyć podobne typy dla charakterystycznych stanów najechania. Przedstawia to całe zarządzanie ponad tym, co ma miejsce, gdy użytkownik najedzie na więcej niż komponent:

Teraz, jeśli chcesz po prostu szybko zbudować format, być może niekoniecznie będziesz musiał skorzystać ze wszystkich tych opcji stylizacji za każdym razem.
Ale – to niesamowite, że są dostępne, jeśli chcesz.
Stosowanie gotowych szablonów za pomocą Prosper Architect
Jedną z głównych atrakcji Thrive Information Builder był ogromny wybór szablonów stron docelowych.
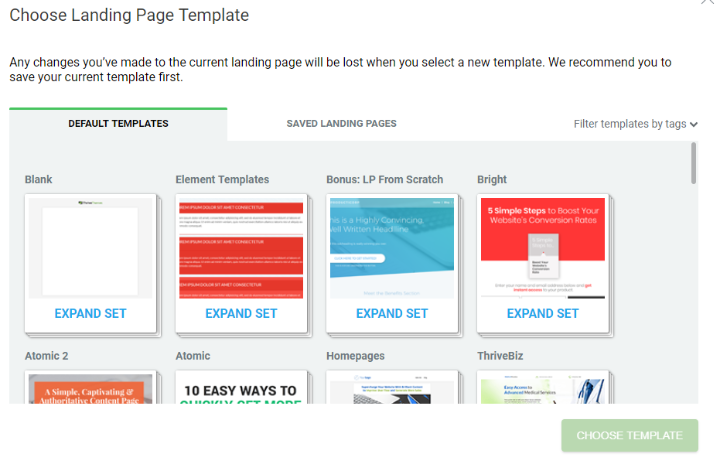
Te nie zniknęły od dawna – możesz je jednak zaimportować w razie potrzeby za pomocą Thrive Architect:

Szczerze mówiąc, niektóre szablony stron docelowych nawet teraz wydają się nieco przestarzałe, zwłaszcza gdy patrzysz na nie z oszałamiającymi szablonami, które wypuszcza grupa Elementor.
Ale masz mnóstwo wyboru i zwykle możesz natknąć się na coś, co przynajmniej działa jako punkt odniesienia.
Ile kosztuje Prosper Architect?
Dostęp do Thrive Architect możesz uzyskać na dwa różne sposoby.
Po pierwsze, możesz nabyć samodzielną wtyczkę już od 67 USD za licencję na jedną stronę internetową i nieograniczone aktualizacje.
Po drugie, możesz uzyskać członkostwo Thrive Themes za 19 USD za każdy miesiąc (naliczane co roku). Zapewnia to dostęp do niemal każdego rozwiązania Thrive Themes. Jeśli jesteś znaczącym sprzedawcą, ta transakcja może skutecznie zapewnić Ci znacznie większą wartość.
Potrzebujesz skorzystać z Prosper Architect?
Zwykle wolałem Prosper Article Builder – to jest to, czego używałem na mojej stronie internetowej z portfolio. Ale choć bardzo mi się to podobało, nie da się ukryć, że przeszło w przestarzałe.
Od czasu pierwszego uruchomienia Classy Themes wypuściło wizualny Divi Builder, a Elementor szybko zwiększył udział w rynku. Ponadto nadal doświadczałeś niesamowitego Beaver Buildera.
Prosper Architect to duże ulepszenie, które ponownie umieszcza motywy Thrive w dyskusji ze wszystkimi innymi twórcami witryn internetowych.
Nowe opcje stylizacji są wspaniałe i czuję się o wiele bardziej pewny siebie, pracując z nimi teraz, gdy nie ma dodatkowej blokady krótkich kodów. Chociaż może nie mieć tak dużej społeczności jak Divi Builder, Elementor lub Beaver Builder, uważam, że jest to bardzo doskonały program do tworzenia stron internetowych, który może całkowicie pomóc w tworzeniu stron internetowych zorientowanych na konwersję tak szybko, jak to możliwe.
Więc jeśli szukasz nowego narzędzia do tworzenia stron internetowych WordPress – bez wątpienia nadaj Thrive Architect wygląd.
Pobierz wtyczkę Thrive Architect
