Recenzja i instalacja wtyczki Qubely Gutenberg Block Editor i kreatora stron
Opublikowany: 2019-11-22W miarę upływu dni ludzie zaczynają upodobać sobie redaktora Gutenberga. Ten oparty na blokach edytor WordPress nie tylko wprowadził nowy system budowania stron, ale także umożliwił użytkownikom WordPressa wiele nowych możliwości. Dzięki domyślnemu blokowi Gutenberga możesz stworzyć witrynę znacznie lepiej niż wcześniej. Ale poczujesz pilną potrzebę zaawansowanych bloków i funkcjonalności do projektowania profesjonalnych stron internetowych.
W tym miejscu w grę wchodzi Qubely – Visual Gutenberg Block Toolkit, który minimalizuje ograniczenia edytora Gutenberga i otwiera nieograniczone możliwości tworzenia dowolnego prostego lub złożonego układu w witrynie WordPress.
Z mnóstwem dedykowanych niestandardowych bloków Gutenberga, wbudowanymi sekcjami, gotowymi układami stron i światem opcji stylizacji, Qubely to nie tylko wtyczka bloku Gutenberga, ale zestaw narzędzi do projektowania w edytorze bloków Gutenberg, którego możesz użyć do zaprojektowania dosłownie dowolnego układu. można sobie wyobrazić.
Dlaczego potrzebujesz wtyczki blokującej Gutenberga?
Dobre pytanie. Jeśli edytor Gutenberga może pomóc nam w łatwym tworzeniu stron internetowych, po co miałbym potrzebować wtyczki innej firmy, prawda? Odpowiedź brzmi: podczas gdy Gutenberg ułatwia Twoje wysiłki i pozwala inteligentnie budować strony internetowe, ma pewne ograniczenia, a domyślne bloki mogą nie obejmować rodzaju treści, które chcesz opublikować.
Zapewniając niezbędne bloki, wtyczka blokowa Gutenberga, taka jak Qubely, oferuje więcej opcji wykonywania czynności, które musisz zrobić w swojej witrynie WordPress. Tak więc, jeśli chcesz przenieść swój edytor Gutenberg na nowy poziom, potrzebujesz tylko wtyczki, która rozszerza jego funkcjonalność i oferuje niestandardowe bloki.
Qubely rozszerza Gutenberg o wiele niestandardowych bloków, których brakuje w domyślnym edytorze, i możesz przejąć kontrolę nad edytorem bloków WordPress z możliwością zastosowania wielu opcji stylizacji. Dodatkowo otrzymujesz mnóstwo gotowych sekcji i układów, co oznacza, że nie musisz nawet projektować rzeczy od zera. Niestandardowe bloki Gutenberga Qubely pozwalają tworzyć strony internetowe, które są oszałamiające i zoptymalizowane pod kątem urządzeń mobilnych.
Jaką wtyczkę blokową Qubely Gutenberg ma dla Ciebie?
Jeśli jesteś przekonany i chcesz zainstalować wtyczkę blokującą Gutenberg na swojej stronie WordPress, naszą rekomendacją i nie zdziw się, jest Qubely. Zajrzyjmy głęboko w zestaw narzędzi Qubely Gutenberg, aby zobaczyć, co zawiera.
Funkcje zestawu narzędzi Qubely Gutenberg Block
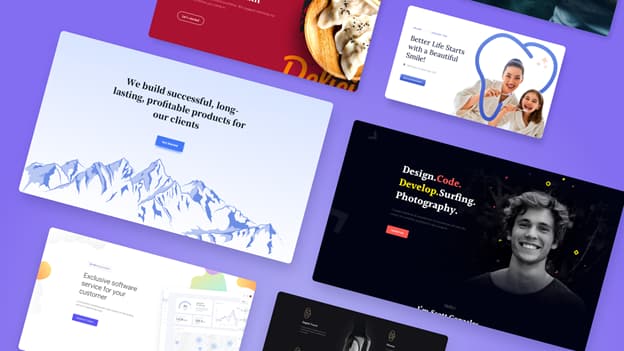
Pakiety gotowych układów stron

Na początek Qubely oferuje wiele pakietów układów strony i możesz importować układy stron i dostosowywać ich wygląd. Pakiet układu strony jest dostępny w różnych kategoriach, dzięki czemu możesz łatwo nawigować po nich i wybrać ten, którego potrzebujesz. Każdy pakiet zawiera wszystkie niezbędne strony w zależności od typu.
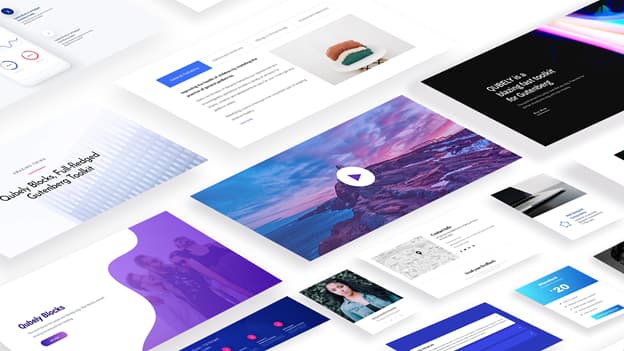
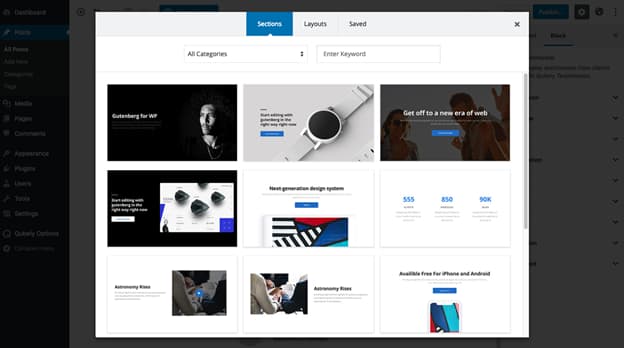
Wbudowane sekcje

W Qubely dostępna jest bogata biblioteka predefiniowanych sekcji, które pomogą Ci szybko zbudować witrynę internetową. Te gotowe sekcje można importować i używać jako bloki w edytorze Gutenberga i nie trzeba tworzyć sekcji od zera. Istnieją różne kategorie wstępnie zdefiniowanych sekcji, dzięki czemu można łatwo nawigować po nich i znaleźć odpowiednią.
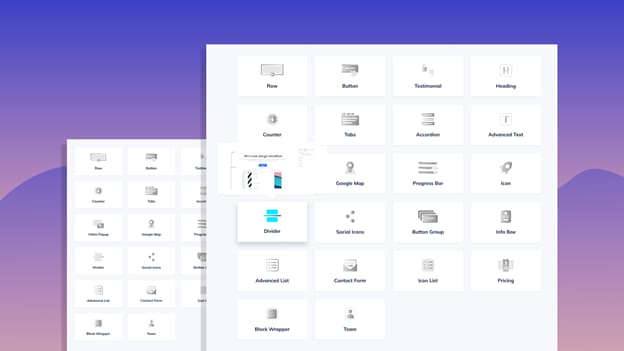
Zaawansowane bloki Gutenberga

W tym miejscu Qubely staje się o wiele bardziej interesujące. W Qubely istnieje wiele niestandardowych bloków Gutenberga, aby stworzyć dowolny układ, jaki możesz sobie wyobrazić. Instalując wtyczkę Qubely, możesz dodać ponad 22 niestandardowe bloki do edytora bloków Gutenberg i przenieść doświadczenie budowania stron na Gutenberg na wyższy poziom.
Zaawansowane klocki Gutenberga wewnątrz Qubely
- Wiersz
Twórz w pełni konfigurowalne układy wierszy i kolumn z niesamowitą funkcjonalnością. Przeciągnij, aby zmienić rozmiar kolumn, aby uzyskać żądany układ. Kontroluj odstępy, dodawaj obraz, wideo, kolor, gradient lub tryb mieszania do tła wiersza.
- Przycisk
Zaprojektuj dowolną możliwą kombinację układu, kształtów lub interfejsu w przyciskach. Przycisk Styl z dostępnymi opcjami w bloku Przycisk.
- Zaświadczenie
Kreatywnie prezentuj referencje za pomocą imion, awatarów, ikon i nie tylko. Wybierz układ referencji z dostępnych opcji. Zdecyduj, czy chcesz wyświetlić ikonę cytatu, wiadomość, nazwę, oznaczenie, awatar i oceny.
- Ikona
Umieszczaj ikony w dowolnym miejscu za pomocą ikon Font Awesome i stylizuj je na swój sposób. Wyświetlaj ikony z tłem i obramowaniem lub bez. Stylizuj ikony, definiując rozmiar ikony, wyrównanie, łącze, kolor tła i cień.
- Mapa Google
Osadź Mapy Google i dostosuj wysokość mapy, mapę powiększenia i inne opcje!
- Rozdzielacz
Piękne, wstępnie zaprojektowane przekładki z ustawieniami stylu i elastycznym dopasowywaniem przegródek.
- Zaawansowany tekst
Dodawaj i projektuj teksty. Zastosuj obramowania, cień w pudełku i dostosuj również typografię.
- Licznik
Dodaj licznik z rozbudowanymi ustawieniami, takimi jak limit i czas trwania, projekt, prefiks i postfix itp.
- Karty
Wyświetlaj zawartość w zakładkach, dodawaj animacje, ikony i wiele więcej!
- Akordeon
Wyświetlaj składaną treść tekstową z nieograniczonym ustawieniem stylu w rozwijanym interfejsie.
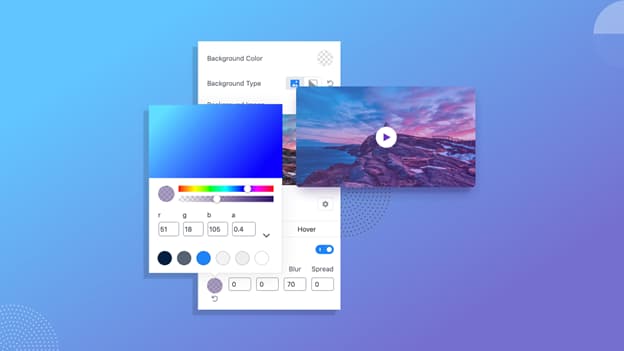
- Wyskakujące okienko wideo
Wyskakujące wideo i stylizuj je ikonami, opakowaniem i nakładką, aby zapewnić niesamowite zaangażowanie odwiedzających. Zastosuj nakładkę i cień w pudełku oraz dodaj animację do wyskakującego okienka wideo.
- Nagłówek
Stylizuj nagłówki z animacją, typografią, obramowaniem i wieloma innymi zaawansowanymi opcjami.
- Pasek postępu
Wyświetlaj statystyki na paskach postępu z tłem paska, animacją i nie tylko.
- Ikony społecznościowe
Dodaj profile mediów społecznościowych w jednym miejscu z etykietą, ikoną lub obydwoma.
- Grupa przycisków
Posiadaj wiele przycisków w jednym miejscu dzięki elastycznym opcjom projektowania i kreatywnym układom.
- Skrzynka informacyjna
Pięknie umieszczaj informacje na stronie dzięki Infoboksom, które z pewnością przyciągną uwagę użytkowników. Blok informacyjny zawiera tytuły, przedtytuł, animację, separatory i wiele niestandardowych opcji dla stylowych infoboksów w Twojej witrynie.
- Lista zaawansowana
Wyświetlaj zaawansowane listy z gotowymi układami i opcjami dostosowywania.
- Formularz kontaktowy
Pozwól odwiedzającym witrynę na interakcję w formularzach kontaktowych z przydatnymi polami. Włącz/wyłącz symbole zastępcze i etykiety w formularzu kontaktowym. Zaprojektuj typografię etykiet z żądanym rozmiarem czcionki, wysokością, odstępami i nie tylko. Popraw swoje style wprowadzania i włącz captcha.
- Lista ikon
Umieść atrakcyjne listy ikon z mnóstwem ikon i dostosuj ich wygląd.
- cennik
Stwórz tabelę cen z różnymi planami indywidualnie, korzystając z wielu predefiniowanych układów. Pokaż funkcje, odznaki i tekst przycisku publikowania w planie. Ustaw czas trwania planu, typografię, styl odznaki i edytuj teksty w czasie rzeczywistym.
- Blok owijający
Owija dowolny blok tłem w preferowanym kolorze i nie tylko dzięki Block Wrapper.
Zespół: zwerbuj każdego członka zespołu indywidualnie, podając jego szczegóły, takie jak imiona, oznaczenia i obrazy.
- Obraz
Wstaw obrazy i upiększ je za pomocą Qubely Image Block.

- Oś czasu
Zaprezentuj osie czasu różnych wydarzeń, takich jak premiera produktu, historia firmy i kamienie milowe, nadchodzące aktualizacje, osiągnięcia i wiele innych dzięki nowemu blokowi osi czasu Qubely. Zaprezentuj szczegółowe harmonogramy i mapy drogowe oraz stylizuj je, korzystając z wielu opcji dostosowywania.
Niektóre najlepsze funkcje Qubely w szczegółach
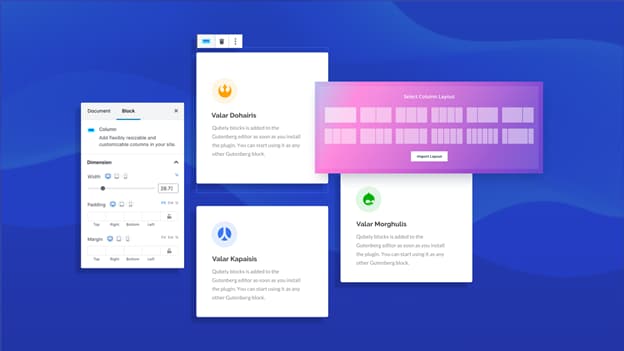
Smart Layout Builder (struktura wiersz-kolumna)

Możesz zbudować dowolny prosty lub złożony układ strony internetowej ze strukturą wierszowo-kolumnową bezpośrednio w edytorze Gutenberg. Powszechnie stosowana koncepcja budowania układu rzędów i kolumn głównych twórców stron znajduje się w edytorze Gutenberg, dzięki Qubely.
Kombinacje wielu wierszy i kolumn
Istnieje wiele kombinacji kolumn o różnych numerach i rozmiarach. Blok Row w Qubely pozwala na jednoczesne zabranie od 1 do nawet 6 kolumn w jednym rzędzie. Musisz tylko wybrać to, czego potrzebujesz.
Regulowane kolumny
Po prostu przeciągnij i zmień rozmiar kolumn. Po wybraniu wiersza z określonej liczby kombinacji kolumn wystarczy dostosować rozmiary kolumn, przeciągając je. Stwórz żądany układ dzięki regulowanemu systemowi kolumn.
Zaawansowane ustawienia kolumn i wierszy
Oprócz zastosowania dopełnienia i marginesu do kolumn, możesz również ustawić tło kolumny i tło najechania za pomocą jednego koloru, obrazu i gradientu. Daj obramowanie kolumny, zastosuj obramowanie-promień i animuj każdą kolumnę osobno. Wyjdź poza te opcje stylów kolumn, dodając niestandardowe CSS do kolumn.
Klasyczny i gradientowy kolor tła

Chcesz mieć tło w kolorze gradientu? Nie martw się. Możesz to zrobić teraz. Qubely pozwala ustawić tło blokowe z kolorami gradientowymi i klasycznymi. Dostosuj ustawienie tła i wybierz dowolny kolor. Do wyboru jest paleta kolorów.
Niestandardowa kontrola typografii
Możesz całkowicie zadbać o typografię swojej witryny. Qubely oferuje niestandardową opcję sterowania typografią z każdym blokiem, w której można w łatwy sposób zdefiniować rodzinę czcionek, rozmiar, wagę. Możesz także zastosować grubość czcionki, przekształcić czcionkę, ustawić rozmiar czcionki, odstępy między literami, wysokość linii, w pikselach, em i procentach w zależności od urządzeń, na których będą wyświetlane.
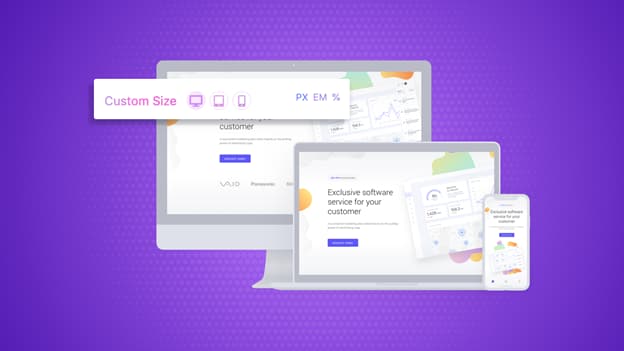
Responsywne elementy sterujące specyficzne dla urządzenia

Twórz responsywne układy i zawartość strony za pomocą bloków Qubely. Kontroluj całą responsywność swojej witryny, definiując punkt przerwania dla wielu rozmiarów ekranu. Tak więc wszystko, co tworzysz za pomocą Qubely, staje się w pełni responsywne. Dodatkowo możesz zdecydować, czy chcesz ukryć/pokazać zawartość na określonych urządzeniach.
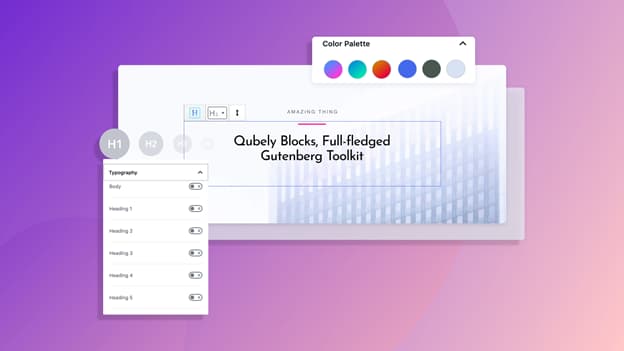
Globalne ustawienia kolorów i typografii

Dzięki zestawowi narzędzi Qubely Gutenberg możesz globalnie skonfigurować paletę kolorów i typografię. Jeśli zmienisz kolory w globalnej palecie kolorów, przypisane sekcje otrzymają kolor automatycznie. Podobnie jak kolor, możesz również wybrać typografię dla różnych tekstów, takich jak treść, nagłówek i przyciski, które będą stosowane globalnie w całej witrynie WordPress.
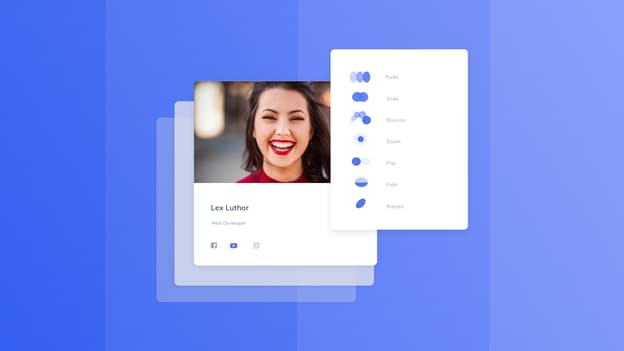
Wbudowane efekty animacji

Animuj sekcje strony, stosując efekty animacji, takie jak zanikanie, odbijanie, przesuwanie, powiększanie, odwracanie, składanie, obracanie itp. Zastosuj efekty animacji do bloków i uatrakcyjnij strony internetowe.
Pierwsze kroki z Qubely
Tworzenie pięknych stron internetowych za pomocą Qubely jest tak łatwe. Nie musisz odchodzić od domyślnego edytora WordPressa. Qubely oferuje swoje własne bloki w edytorze Gutenberga. Po zainstalowaniu tej wtyczki blokującej WordPress w swojej witrynie, będziesz mieć wszystkie bloki Qubely w kategorii Qubely w edytorze Gutenberg. Przyjrzyjmy się całemu procesowi poniżej.
● Zainstaluj wtyczkę Qubely
● Skonfiguruj Qubely
● Dostęp do bloków Qubely
● Użyj bloków Qubely
● Importuj sekcje/układy
Instalacja Qubely w witrynie WordPress

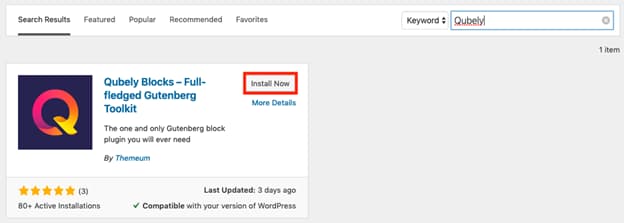
Instalacja Qubely jest podobna do instalacji innych wtyczek WordPress. Możesz go zainstalować, wyszukując go z pulpitu nawigacyjnego lub pobierając go z katalogu WordPress, a następnie przesyłając go. Wybór należy do Ciebie.
- Konfiguracja wtyczki Qubely

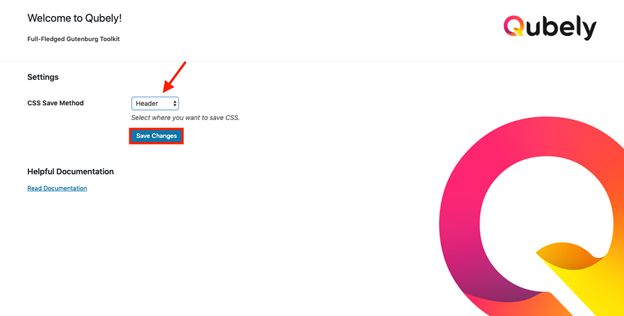
W Qubely nie ma zbyt wielu rzeczy do skonfigurowania. Qubely rozpocząć pracę bez konieczności modyfikowania czegokolwiek w ustawieniach. Po zainstalowaniu Qubely na swojej stronie, A Qubely Options zostaną dodane do twojego pulpitu WordPress. Kliknięcie na Opcje Qubely przeniesie Cię do strony Ustawienia Qubely, gdzie musisz tylko zdecydować, gdzie zapisać swój CSS. Wybierz Header lub File System w CSS Save Method i kliknij Zapisz zmiany poniżej.
- Dostęp do bloków Qubely
W Qubely znajduje się teraz 14 niestandardowych bloków. W nadchodzących aktualizacjach będziemy stopniowo zwiększać liczbę bloków. Dowiedzmy się, jak uzyskać do nich dostęp.

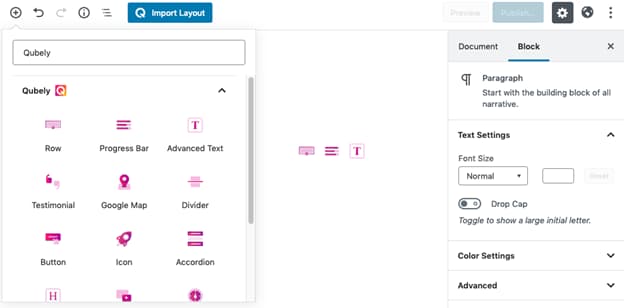
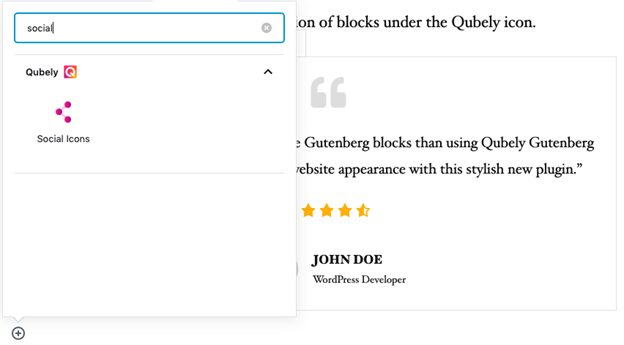
Po zainstalowaniu Qubely na swojej stronie możesz łatwo uzyskać dostęp do bloków Qubely w edytorze Gutenberg. Kliknij znak plus, wpisz „Qubely” w kategorii wyszukiwania Qubely. Dostęp do bloków można również uzyskać, wpisując nazwę konkretnego bloku w pasku wyszukiwania.

- Użyj bloków Qubely
Używanie bloków Qubely jest takie samo, jak używanie innych bloków w edytorze Gutenberg. Uzyskaj dostęp do bloków, wyszukując Qubely lub nazwę bloku, a następnie kliknij blok, którego chcesz użyć. Wybrany blok otrzyma domyślny projekt, który można dostosować i stylizować za pomocą zaawansowanych opcji Qubely.
- Importuj sekcje/układy

Chcesz czuć się gotowy od samego początku? Qubely oferuje mnóstwo gotowych układów do zaimportowania jako bloki. Możesz także dostosować i zastosować opcje stylizacji, aby były jeszcze lepsze. Gotowe sekcje i układy są podzielone na różne kategorie, co ułatwia nawigację po nich.
Zawijanie tego
Qubely jest coraz lepsze dzięki większej liczbie funkcji, gotowym projektom i nowym blokom z każdą aktualizacją. Jest więc szansa, że Qubely zainspiruje Cię do korzystania z Gutenberga i zapewni Ci wiele opcji publikowania rzeczy, którymi chcesz dzielić się ze światem ze stylem.
Więc na co czekasz? Kup Qubely już dziś i zacznij tworzyć niesamowite strony internetowe.
