Komponenty React UI: 15 popularnych bibliotek
Opublikowany: 2022-01-30- Czy powinieneś używać biblioteki komponentów React UI?
- Co to jest system projektowania?
- Proste kryteria
- Mantine
- Czakra
- Interfejs materiałów
- Gestalt
- PrimeReact
- Bootstrap
- Zimozielony
- Arco projekt
- Geist
- Płynny interfejs użytkownika
- Źródło
- Reakita
- Pół
- Projekt mrówek
- React Suite
- Widmo
- Sieć bazowa
- Interfejs obwodu
- NextUI
- Mały interfejs użytkownika
- Programowanie stron internetowych oparte na komponentach
React istnieje już od ponad dekady. Co jest szalone, o czym myśleć. Ale pomimo swojego wieku – biblioteka React pobiera ponad 14 milionów pobrań tygodniowo. Istnieje również ponad 80 000 innych projektów open-source, których działanie zależy od Reacta.
Wiele z tych projektów znacznie rozszerza Reacta. W szczególności programiści tworzą niestandardowe elementy i komponenty, które można ponownie wykorzystać podczas tworzenia aplikacji. W rzeczywistości praca z Reactem dotyczy prawie wyłącznie komponentów. Jeśli chcesz szybko złożyć MVP lub stworzyć układ aplikacji – komponenty sprawiają, że proces jest szybki i dostępny.
Jeśli chcesz odświeżyć swoje zrozumienie Reacta – sprawdź ten artykuł autorstwa Linton Ye.
Czy powinieneś używać biblioteki komponentów React UI?
React jest z natury biblioteką do budowania interfejsów użytkownika. Komponenty w tym kontekście to gotowe elementy interfejsu użytkownika, które można ponownie wykorzystać w procesie rozwoju. Komponenty React (lub dowolny inny framework) mają na celu przyspieszenie tempa, w jakim tworzysz aplikacje.
Ale są też pewne istotne korzyści z używania biblioteki komponentów:
- Tempo rozwoju. Ponieważ komponenty są wstępnie zbudowane, możesz szybko stworzyć działający prototyp tego, jak ostatecznie ma wyglądać Twoja aplikacja.
- Wydajność. Każda pojedyncza biblioteka komponentów obejmuje elementy projektu, takie jak formularze, przyciski i sekcje. W związku z tym możesz pominąć konieczność samodzielnego projektowania tych elementów.
- Znajomość projektowania. Kreatywność ma swoje miejsce, ale zapewnienie użytkownikom znajomego doświadczenia projektowego jest niezbędne, jeśli chcesz zapewnić bezproblemowe wrażenia.
- Najnowsze standardy. W szczególności większość nowoczesnych bibliotek rozwijana jest w taki sposób, aby komponenty były zgodne z najnowszymi standardami dostępności.
Jeśli chodzi o potencjalne wady, cóż, w większości przypadków będziesz polegał na wsparciu ze strony dewelopera/społeczności. I jest też trochę krzywej uczenia się, aby opanować nową bibliotekę, ale zdecydowanie mały problem w szerszym ujęciu.
Co to jest system projektowania?
Komponenty React dzielą się na różne kategorie. Możesz wybierać spośród „indywidualnych” komponentów lub pełnej biblioteki komponentów interfejsu użytkownika. W wielu przypadkach te w pełni funkcjonalne biblioteki zawierają kompletny system projektowania.
Mówiąc prościej, system projektowy to kompletny zestaw komponentów, które można wykorzystać do tworzenia aplikacji na dużą skalę. Prawdopodobnie słyszałeś o interfejsie Google Material UI, systemie projektowania Polaris od Shopify i wielu innych.
Jeśli już, to system projektowania pomaga stworzyć spójne środowisko użytkownika poprzez ponowne wykorzystanie tych samych komponentów interfejsu użytkownika. Na szczęście każda biblioteka przedstawia unikalną koncepcję projektową.
Proste kryteria
Przygotowując to podsumowanie – zastosowałem proste kryteria, aby upewnić się, że ta lista pozostanie aktualna i aktualna:
- Kompletny. Podobnie jak w przypadku, każda biblioteka jest w pełni rozszerzona i obejmuje szeroką gamę elementów interfejsu użytkownika.
- Dostępność. Jest to charakterystyczne dla doświadczenia programistycznego. Moją główną troską jest to, aby dana biblioteka komponentów była łatwa w obsłudze z perspektywy programisty.
- Aktywny. Podobnie jak w przypadku, biblioteka ma zarówno aktywnych obserwujących, jak i jest często aktualizowana.
Wziąłem również pod uwagę takie rzeczy, jak popularność GitHub i ogólna popularność wśród samouczków tworzenia stron internetowych itp. Jeśli pojawi się nowa biblioteka komponentów React i będzie obiecująca, zrobię co w mojej mocy, aby w końcu umieścić ją na tej liście.
Przyjrzyjmy się bliżej.
Mantine

Mantine to rozbudowana biblioteka komponentów interfejsu użytkownika, która obejmuje różne elementy i zawiera haki dla każdego z nich. Biblioteka, stworzona przez Witalija Rtiszczewa, od czasu pierwszego wydania w 2021 roku przyciągnęła wielu fanów. Mantine zawiera natywny ciemny motyw, a wszystkie komponenty są dostępne zarówno w stylu jasnym, jak i ciemnym.
W sumie istnieje ponad 120 niestandardowych komponentów.
Dokumentacja obejmuje szeroki zakres przypadków użycia, w tym sposób korzystania z Mantine z Next.js i Gatsby. Projekt jest bardzo aktywnie rozwijany. I, jak powiedzieli niektórzy programiści, „Dokumentacja jest niezrównana”. .
Czakra

Chakra to jedna z najszybciej rozwijających się bibliotek React UI. Założenie prostych i dostępnych komponentów oznacza, że możesz natychmiast rozpocząć ładowanie aplikacji. Ponadto Chakra przestrzega surowych zasad projektowania. Każdy komponent jest dostarczany z unikalną właściwością stylu, co oznacza, że możesz indywidualnie dostosowywać style komponentów.
Porównując Chakra z bardziej sztywnymi bibliotekami komponentów, jest oczywiste, że Chakra działa w środowisku bez opinii. W związku z tym skalowanie aplikacji i interfejsów staje się łatwiejsze, ponieważ nie musisz polegać na ścisłych specyfikacjach właściwości.
Inne godne uwagi funkcje obejmują obsługę TypeScript, dostępność przez WAI-ARIA i a11y oraz Styled System do stylizacji rekwizytów.
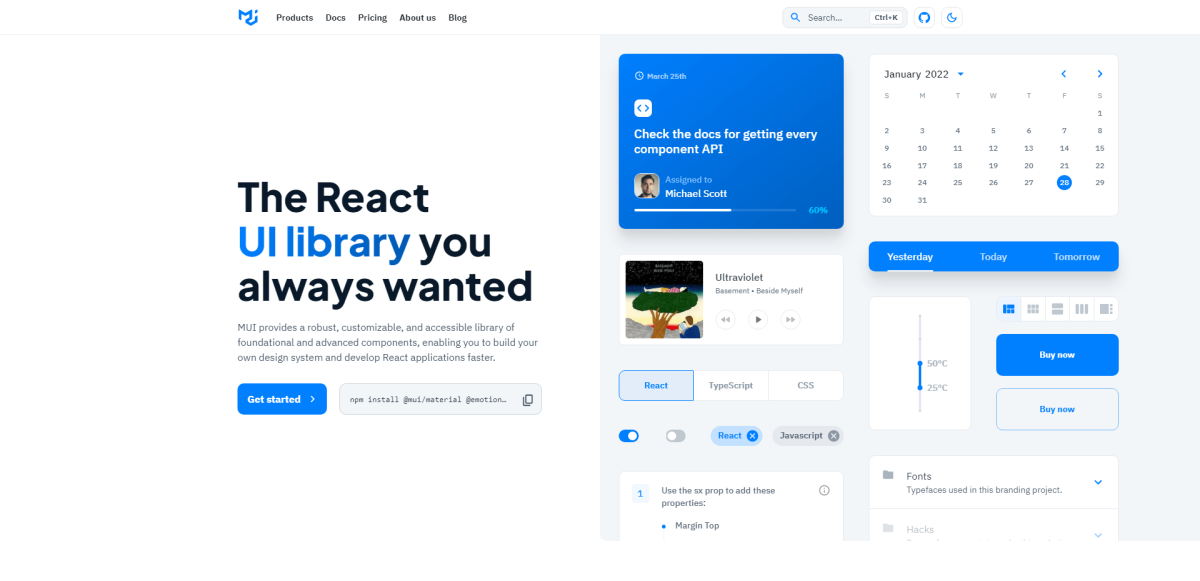
Interfejs materiałów

Czy Material Design wymaga już wprowadzenia? Biblioteka MUI implementuje cały system projektowania Google do rozszerzonej biblioteki React. MUI to także jedna z najbardziej lubianych bibliotek w tej branży. Z prawie 75 tysiącami gwiazdek na GitHub, popularność MUI jest dość wyraźna. Więc co sprawia, że jest to taki sukces?
Przede wszystkim MUI jest prowadzony jako marka, a nie wyłącznie projekt open-source. Oznacza to, że w celu ochrony integralności marki – komponenty są stylizowane do perfekcji. To samo dotyczy dokumentacji, która nie jest typowym typem „tu jest przykład” .
Najlepsze jest jednak to, jak wiele osób polega na MUI. Ponieważ projekt jest tak popularny, istnieje niezliczona ilość bezpłatnych zasobów, które pomogą Ci zacząć. Szablony stron docelowych, makieta projektu bloga i style portfolio. Pomyśl o projekcie, a są szanse, że ktoś już opublikował schemat dla czegoś podobnego.
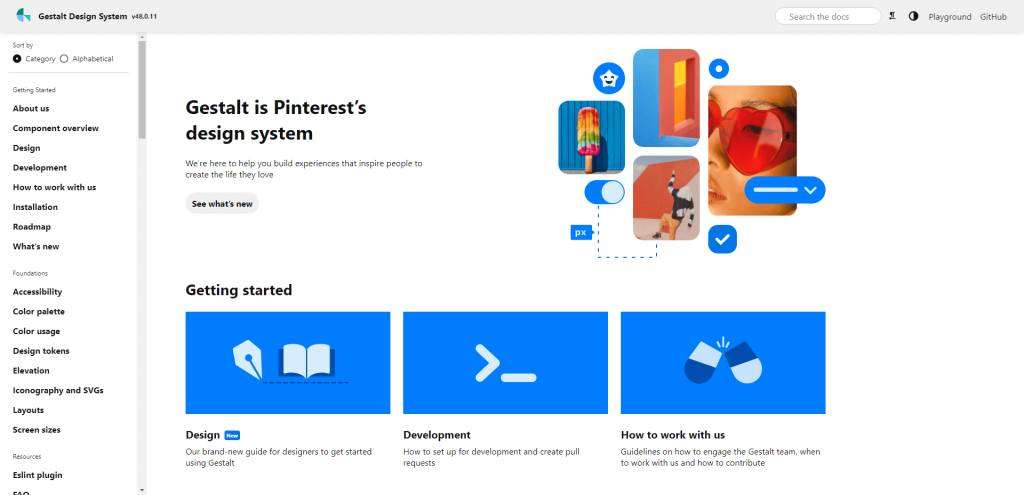
Gestalt

Gestalt to „ Zestaw komponentów React UI, które obsługują język projektowania Pinteresta” . Innymi słowy, jest to system projektowania używany przez zespoły programistów i projektantów Pinteresta.
Przyglądając się bliżej, Gestalt różni się od innych systemów projektowania, oferując solidną podstawę opartą na nowoczesnych standardach internetowych. Standardy te obejmują dostępność, trwałe opcje kolorów i dogłębną optymalizację zmiennych.
A ponieważ Pinterest sam używa Reacta w produkcji, każdy komponent w tej bibliotece ma gotowy gotowy komponent React, który jest łatwo dostępny.
PrimeReact

PrimeReact może nie ma budżetu marketingowego gigantów, ale mimo to jest wyjątkową biblioteką. Ze względu na swoją agnostyczną naturę PrimeReact jest niezależny od stylu.
W związku z tym możesz go używać z popularnymi przewodnikami stylu, takimi jak Tailwind, Material, Bootstrap, Arya i inne. Możesz wybrać motyw podstawowy, korzystając z funkcji Projektanta.
Same komponenty obejmują wszystko, czego można oczekiwać od obszernej biblioteki. Menu, różnorodne panele, tabele danych i wiele więcej. PrimeReact jest częścią projektu PrimeFaces. Dzięki temu możesz szybko skorzystać z innych zasobów, takich jak Motywy i Bloki.
Bootstrap

Czy możesz nawet nazwać siebie programistą front-end, jeśli nigdy nie próbowałeś Bootstrap? Ulubiony zestaw narzędzi front-end wszechczasów ( subiektywny ) ma również bibliotekę React. I został zbudowany od podstaw jako React-first. Każdy komponent został zaprojektowany tak, aby zawierał funkcje Bootstrap, ale jest niezależny od jQuery.
Jedną z godnych uwagi cech tej biblioteki jest to, że używa wyłącznie przewodnika po stylu Bootstrap.
W związku z tym możliwe jest użycie React Bootstrap z projektami opartymi na oryginalnym arkuszu stylów. Na przykład możesz wziąć motyw WordPress oparty na Bootstrap i szybko przekształcić go w projekt oparty na React.
Zimozielony

Evergreen to pierwsza biblioteka na tej liście, która jest również systemem projektowania. I jest hojnie zapewniany przez Segment. Jeśli więc spojrzysz na stronę internetową Segmentu i jej produkt, wiesz, że jest ona zbudowana na odwrocie Evergreen. To powiedziawszy, ta biblioteka nie będzie blokować Cię w określonej konfiguracji ani wymagać niekonwencjonalnej integracji.
Własnymi słowami: „Zamiast tworzyć stałe konfiguracje, które działają dzisiaj, Evergreen promuje systemy budowlane, które przewidują nowe i zmieniające się wymagania projektowe”.
Wszystkie komponenty dostępne są również w postaci pliku Figma.
Biblioteka jest dostarczana z 2 niestandardowymi motywami: klasycznym i domyślnym . Masz możliwość zdefiniowania niestandardowych stylów dla każdego motywu lub po prostu stworzenia nowego od podstaw.
Arco projekt

Chińska społeczność programistów dokonała nienagannego wkładu w open-source. Arco nie jest wyjątkiem. Ta biblioteka komponentów klasy korporacyjnej zmieni proces tworzenia nowoczesnych interfejsów. Jest to również system projektowania, który gwarantuje, że cała podstawa projektu będzie zgodna ze ścisłą rutyną.

Arco wyróżnia się wyrafinowaną filozofią projektowania. Ich system projektowania kładzie nacisk na dostępność, ale także na wrażenia użytkownika. Przykładem tego jest ich podejście do projektowania form.
Formularze w dużej mierze starają się wykonać akcję synchronicznie. Zamiast zapewniać zewnętrzny tryb, Arco specjalizuje się w dostarczaniu informacji zwrotnych w czasie rzeczywistym na podstawie danych wprowadzanych przez użytkownika. Ich komponenty można również pobrać do użycia odpowiednio w programach Figma i Sketch.
Geist

Geist UI został stworzony przez rozwidlenie systemu projektowania dostarczonego przez Vercel. Moje pierwsze wrażenie na Geist jest takie, że jest raczej minimalistyczny. Co czyni go idealnym do tworzenia stron docelowych i witryn z portfolio.
Chociaż, ewidentnie, znalazł zastosowanie zarówno w aplikacjach internetowych, jak i bardziej skomplikowanych wdrożeniach projektów. W ostatnich aktualizacjach Geist zaimplementował możliwość dodawania motywów .
Tak więc, jeśli podoba Ci się różnorodność konstrukcji i komponentów – wdrożenie własnego stylu jest proste. Możesz także wywołać style niestandardowe dla poszczególnych komponentów.
Płynny interfejs użytkownika

React jest tak przełomową technologią, że cały pakiet Microsoft 365 jest na niej oparty.
Oczywiście przez Fluent UI.
Fluent to podejście Microsoftu do tego, jak powinna wyglądać biblioteka komponentów React.
I szczerze mówiąc, mimo że dostarcza komponenty interfejsu użytkownika, robi o wiele więcej.
Pakiet Fluent UI Utilities zawiera wiele klas, funkcji i interfejsów. Pomogą one w tworzeniu bogatych i interaktywnych doświadczeń użytkowników. Fluent to nie tylko tworzenie aplikacji, ale także tworzenie prawdziwych środowisk korporacyjnych.
Jest również zarządzany przez Microsoft. Tak więc rzeczy takie jak problemy z niezawodnością nie wchodzą w rachubę.
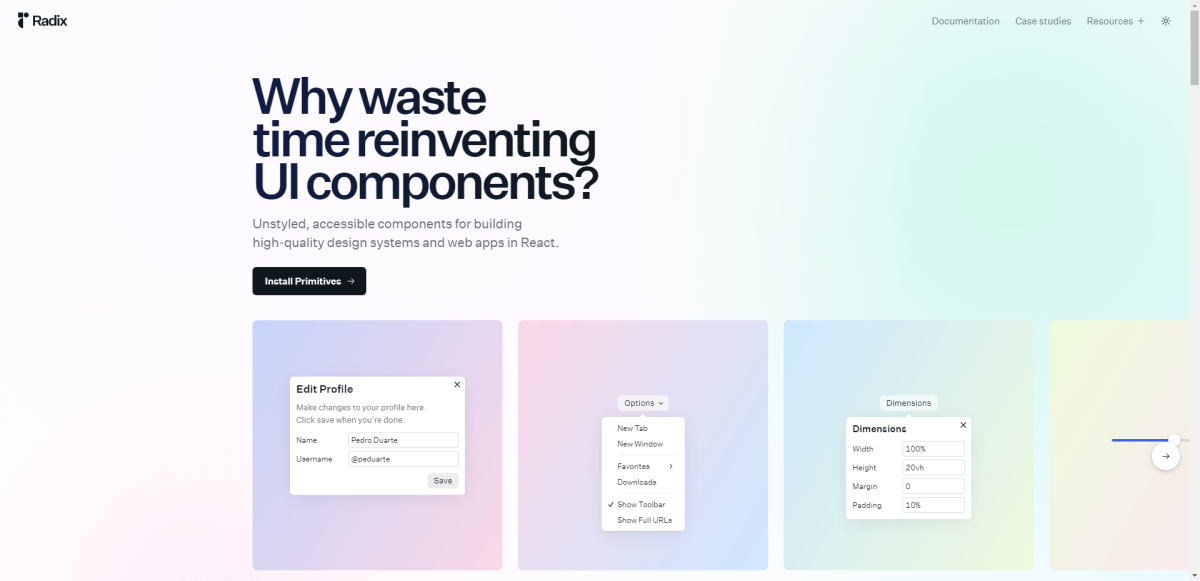
Źródło

Jedną z głównych atrakcji każdego rodzaju biblioteki komponentów jest styl. Czy jest schludny, naukowy czy profesjonalnie wyglądający? Czy replikuje popularną aplikację internetową? To są wszystkie ważne pytania.
Chociaż Radix UI specjalizuje się w innym podejściu.
Radix, który jest niskopoziomową biblioteką komponentów, kładzie nacisk na dostępność i potencjał niestandardowego stylu. Czyni to poprzez wprowadzenie komponentów jako podstawy szkieletowej.
Ponieważ komponenty są dostarczane w stanie surowym , możesz zagłębić się w twórczą swobodę i samodzielnie je stylizować. W zamian Radix zapewnia natywną implementację ułatwień dostępu. Co więcej, komponenty są zaprojektowane tak, aby były ziarniste, umożliwiając integrację niestandardowego przewodnika stylu.
Reakita

Reakit to rozbudowany zestaw narzędzi do obsługi bogatych aplikacji internetowych. Jest dostępny na etapie projektowania i implementuje strukturę w stylu pakietu. Oznacza to, że możesz używać poszczególnych komponentów i wyłączać inne. W rezultacie rozmiar pakietu może być bardzo trankingowy.
Ważne, aby pamiętać, że Reakit nie ma domyślnego stylu. Dzięki temu jest to również biblioteka komponentów „niskiego poziomu”. Welcome UI – za pomocą Reakit – jest jednym z przykładów tworzenia niestandardowych stylów. Chociaż korzystanie z czegoś takiego jak Tailwind nie powinno być trudne.
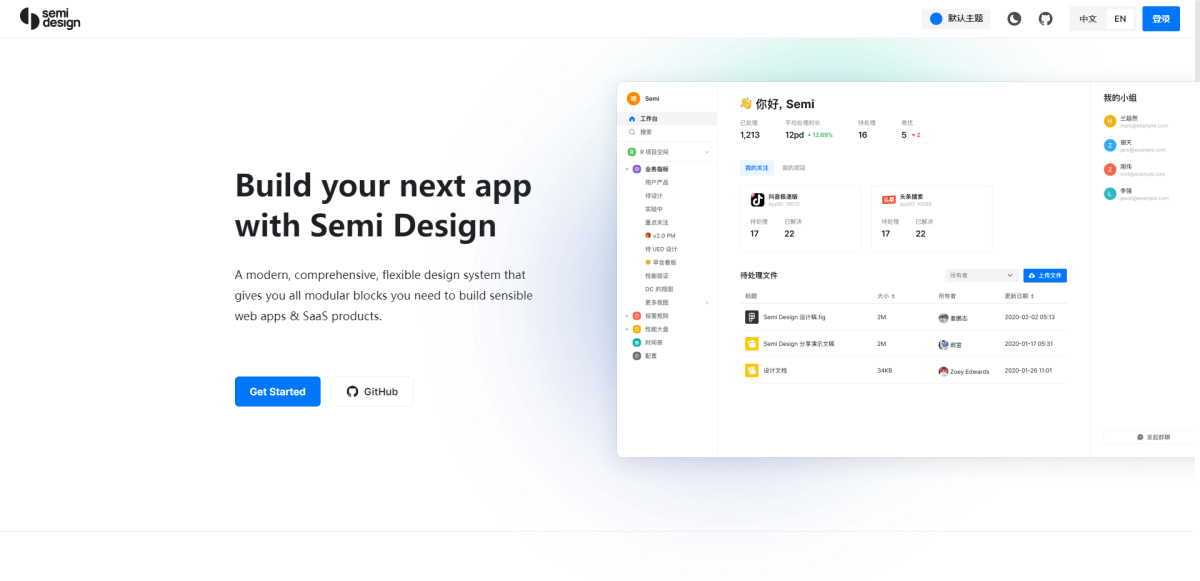
Pół

System Semi Design zasila cały front-end TikTok. Jest zbudowany jako pierwsza w przedsiębiorstwie kompleksowa biblioteka interfejsu użytkownika. Przede wszystkim, oprócz komponentów modułowych, Semi publikuje również swój zestaw interfejsu użytkownika na Figma. Pomaga to przyspieszyć proces projektowania aplikacji i zachęcić programistów do współpracy.
Jeśli chodzi o motyw, Semi ma niestandardową platformę „zrób to sam” zbudowaną w tym celu. Celem jest przyspieszenie tempa, w jakim definiujesz system, a następnie wprowadzasz go do produkcji.
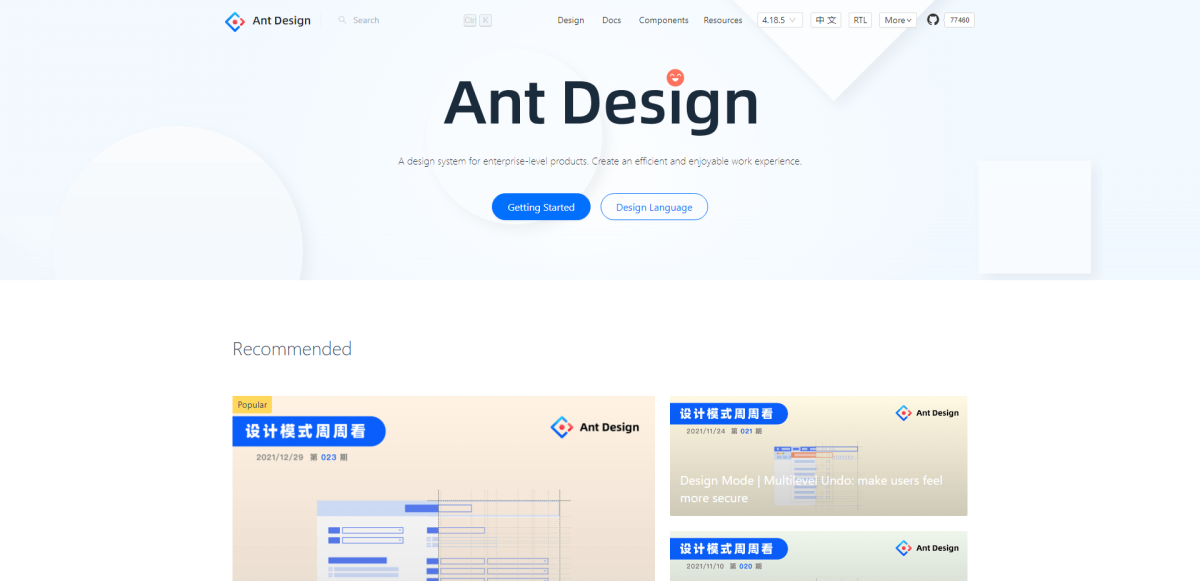
Projekt mrówek

Trudno przeoczyć wpływ nowoczesności i dostępności z Dalekiego Wschodu. Ant Design to najpopularniejsza biblioteka komponentów w serwisie GitHub. Przynajmniej dla Reacta. Nie tylko dostarcza komponenty interfejsu użytkownika, ale jest także językiem projektowania. Zobacz szczegóły tutaj.
Jedną z rzeczy, które sprawiają, że Ant jest tak popularny, są dostępne zasoby. Główny zespół utrzymujący Anta wykonał wyjątkową pracę w tej dziedzinie. Możesz wybierać spośród gotowych szablonów, niestandardowych środowisk mobilnych lub zagłębić się w dokumentację.
Ponadto, aby zminimalizować rozdęcie – Ant implementuje strukturę innej firmy. Chociaż ich biblioteka obejmuje wiele elementów i układów interfejsu użytkownika, dodawanie dodatkowych funkcji najlepiej wykonywać za pomocą bibliotek zewnętrznych. Wiele takich bibliotek jest już zgodnych ze specyfikacją projektu Ant.
React Suite

React Suite specjalizuje się w łatwo dostępnych interaktywnych komponentach projektowych. Jest zbudowany specjalnie do użytku w projektach typu back-end.
Można go jednak zaimplementować w dowolnym przepływie pracy front-end.
Biblioteka zapewnia wybór różnych motywów: jasny, ciemny i wysoki kontrast. Co do niestandardowej stylizacji – będziesz używać Less.
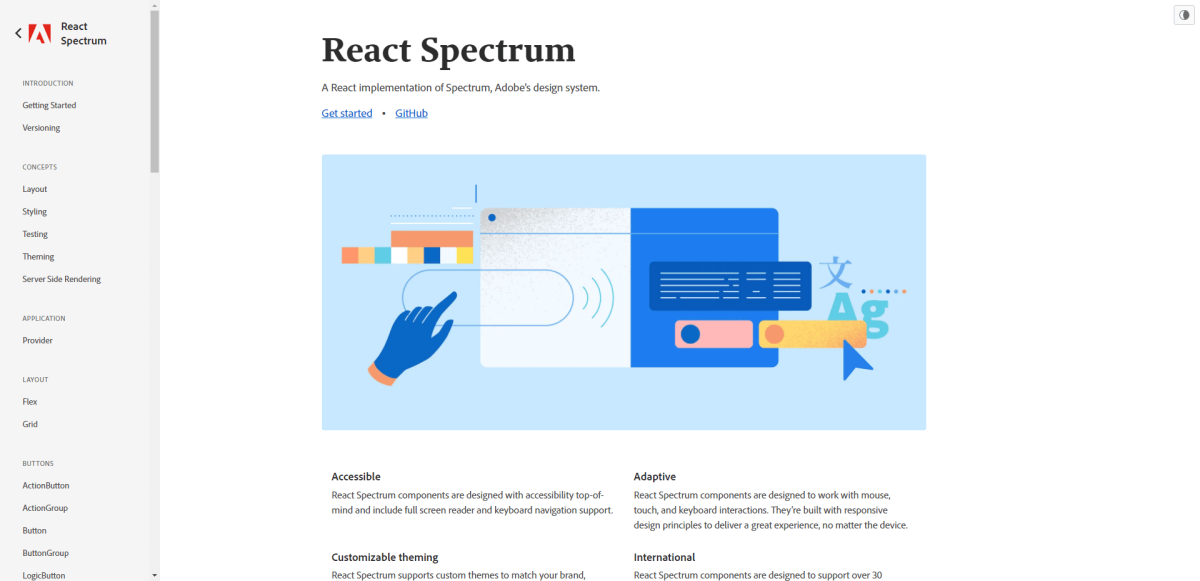
Widmo

Adobe zostanie wprowadzony do galerii sław za swój wkład w projektowanie. I nie jest niespodzianką, że udostępnili swój system projektowania Spectrum społeczności open-source. Jest to sam system projektowania, z którego korzysta Adobe.
Spectrum używa zarówno Flex, jak i Grid do implementowania układów. Wiele ich komponentów jest opartych na niestandardowym układzie slotów. Te „sloty” umożliwiają stylizowanie poszczególnych układów i przypisywanie określonych elementów do ich zagnieżdżonych grup.
Co ciekawe, firma Adobe zniechęca programistów i projektantów do dostosowywania gotowego stylu. Chodzi o to, że Spectrum jest już zbudowane z myślą o spójności. I zamiast bawić się stylem – celem powinno być budowanie bezproblemowych doświadczeń użytkownika.
W ostatnich wiadomościach Adobe pracuje również nad React Aria – kolekcją haków React, które działają jako prymitywy interfejsu użytkownika zorientowane na dostępność. Ostatecznym celem React Aria jest zapewnienie swobody budowania własnej biblioteki komponentów poprzez implementację najlepszych praktyk dotyczących dostępności od samego początku.
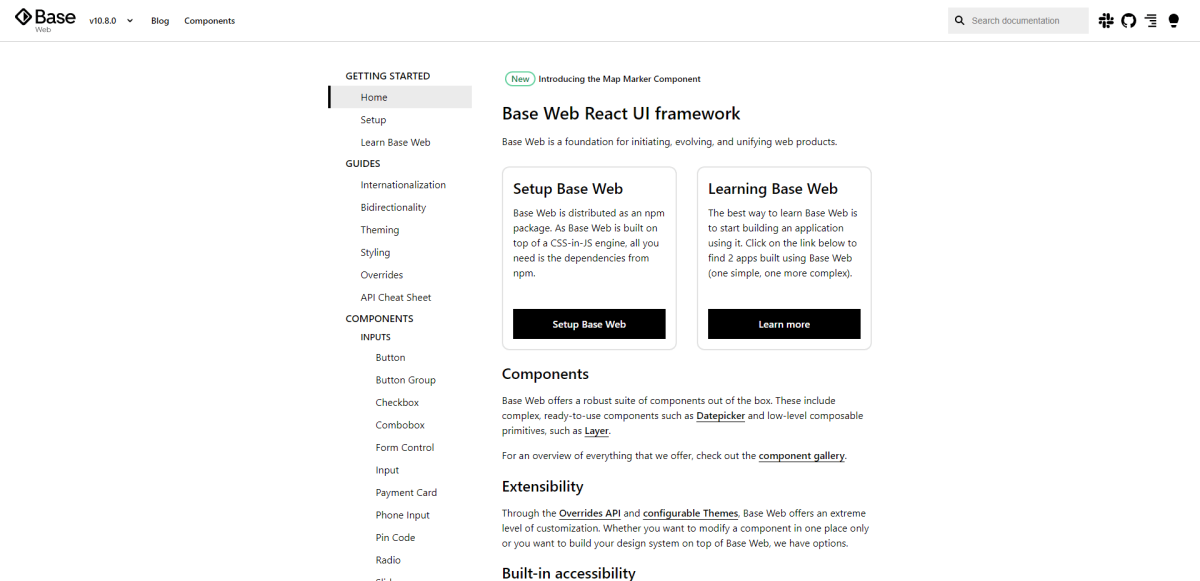
Sieć bazowa

Jedną z głównych zalet bibliotek komponentów jest to, że zostały przetestowane w terenie. A w przypadku Base Web – jest to system projektowania, z którego korzysta Uber. Tak, aplikacja do wspólnego przejazdu.
Base specjalizuje się w dostosowywaniu do wielu aplikacji jednocześnie. Celem jest zapewnienie prostego rozwiązania do ponownego wykorzystania komponentów na różnych ścieżkach rozwoju. Na przykład, kiedy zaczynasz pracę nad nowym projektem – środowisko tematyczne pozostaje takie samo.
Wszystkie motywy z Base można wykonać w JavaScript, Flow i TypeScript.
Interfejs obwodu

Wspaniale jest widzieć, jak firmy z sektora prywatnego, takie jak SumUp, wnoszą tak znaczący wkład w oprogramowanie typu open source. Circuit UI to system projektowania używany w infrastrukturze SumUp. Opiera się na kilku wybranych zasadach, które zapewniają najlepszą możliwą obsługę.
Zasady te obejmują testowanie kodu przed zatwierdzeniem, dostępność na pełną skalę, ustandaryzowane nazewnictwo i nie tylko. Poza pakietem głównym otrzymujesz również dostęp do ich tokenów projektowych (prymitywów) i pakietu ikon.
NextUI

NextUI korzysta z jednej z bibliotek – jako bazy – przyjrzeliśmy się wcześniej – Geist. Skomplikowane podejście NextUI do szczegółów umożliwia nawet najmniej doświadczonym projektantom tworzenie pięknych stron internetowych i aplikacji. A obszerna dokumentacja świetnie sprawdza się w wyjaśnianiu, jak wdrożyć swój pierwszy projekt NextUI.
Niektóre godne uwagi funkcje to:
- Renderowanie po stronie serwera z pełną obsługą wielu przeglądarek.
- Zintegrowane funkcje ułatwień dostępu z pełną zgodnością WAI-ARIA.
- Używa ściegów, aby uniknąć ładowania niepotrzebnego CSS. Załaduj tylko to, czego potrzebujesz.
I wreszcie, staje się niezwykle popularnym wyborem wśród użytkowników Next.js.
Mały interfejs użytkownika

Tiny UI dostarcza komponenty React Hook napisane w TypeScript. Główną atrakcją tej biblioteki komponentów jest jej niewielki rozmiar, a jednocześnie konfigurowalny charakter.
W szczególności możesz wstępnie zdefiniować niestandardowy motyw przed rozpoczęciem nowego projektu.
Komponenty obejmują zarówno małe elementy układu, jak i bardziej szczegółowe elementy, takie jak formularze opinii, mody i menedżery konfiguracji.
Programowanie stron internetowych oparte na komponentach
Dzięki tym wszystkim wspaniałym bibliotekom możesz teraz uwolnić się od ponownego pisania CSS! Wszystkie żarty na bok, na tej liście jest wiele świetnych wyborów.
Jeśli kiedykolwiek czułeś się odsunięty od budowania złożonych struktur projektowych, te biblioteki złagodzą część tej niepewności. Oprócz obszernej dokumentacji, wiele z wyżej wymienionych bibliotek ma silne wsparcie społeczności.
W związku z tym zawsze możesz znaleźć dodatkowe rozszerzenia i implementacje.
