Jak usunąć link w stopce „Proudly Powered by WordPress”?
Opublikowany: 2020-01-13Budujesz markę w swojej witrynie, a link w stopce „dumnie wspierany przez WordPressa” ogranicza Twój styl. Jak usunąć stopkę obsługiwaną przez WordPressa? Czy usunięcie tej stopki jest legalne?
W tym artykule odpowiemy na wszystkie te pytania i pokażemy różne sposoby usunięcia linku w stopce obsługiwanego przez WordPress.
To, co sprawia, że link do stopki jest gorszy, jest wtedy, gdy używasz motywu, a ten motyw decyduje się na dodanie kolejnej stopki. Teraz Twoja stopka również mówi, jakiego motywu używasz. Więc teraz Twoja stopka przypisuje zarówno WordPressowi, jak i dowolnej firmie, która stworzyła Twój motyw.
Rozwiązujemy również ten problem!
Jeśli nie masz jeszcze swojej witryny WordPress, rozważ zapoznanie się z tym artykułem o tym, jak założyć blog WordPress!
Czy usuwanie linków w stopce WordPress jest legalne?
To ważne pytanie, które należy zadać przed usunięciem marki z czegoś obsługiwanego przez WordPress.
Odpowiedź brzmi: tak, usunięcie tej stopki jest legalne!
WordPress jest objęty licencją GPL (General Public License), co jest typowe dla wielu wolnego oprogramowania. Możesz bez obaw zmieniać, a nawet redystrybuować WordPressa.
Jeśli chodzi o motywy WordPress, upewnij się, że są one również udostępniane na licencji GPL. Podczas gdy około 90% motywów WordPress jest wydawanych na tej licencji, niektóre nie. Więc upewnij się, że to sprawdziłeś.
Dopóki oba są objęte licencją GPL, oznacza to, że możesz legalnie usunąć ich kredyty ze swojej stopki.
Dobra, dość już o legalności usuwania stopki. Usuńmy to!

Jak usunąć Proudly Powered by WordPress ze stopki?
Istnieje kilka sposobów na usunięcie stopki obsługiwanej przez WordPress. Wiele motywów umożliwia usuwanie i zmianę stopki. Jeśli korzystasz z biznesplanu dla WordPress, odblokujesz również dostęp do możliwości usunięcia tej stopki z dowolnego motywu WP.
Jeśli pierwszy sposób nie działa dla Ciebie, nie martw się, drugi lub trzeci sposób działa jak urok.
1. Dostosuj ustawienia motywu
Każdy godny uwagi dostawca motywów zawiera sposób na zmianę stopki, a konkretnie kredytu w stopce. Bardziej naturalne i prostsze jest zrobienie tego na stronie Ustawienia motywu, zamiast kodowania.
Najpierw przejdź do dostosowywania motywów WordPress, który znajduje się w obszarze Wygląd > Dostosuj .
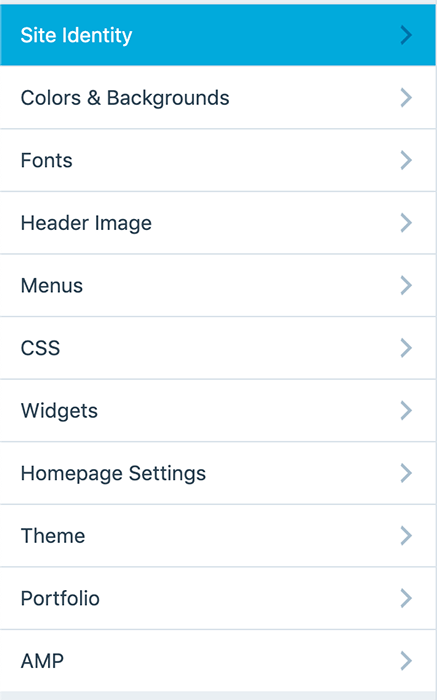
Gdy już tam będziesz, może być pod wieloma różnymi opcjami. Poszukaj tożsamości witryny, stopki, dolnej części stopki, a nawet obszaru praw autorskich.

Jeśli znajduje się w sekcji „Tożsamość witryny”, na samym dole powinien wyglądać tak:

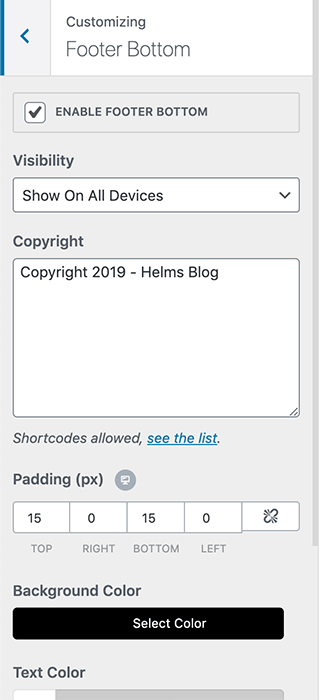
Z drugiej strony, jeśli znajduje się pod jedną z pozostałych, np. „Stopka na dole”, będziesz mieć dostęp do większej liczby dostosowań. Mogą to być proste dostosowania, takie jak urządzenia, na których widoczna jest stopka. Może to być również niestandardowa stopka, która pozwala usunąć stopkę obsługiwaną przez WordPress i zastąpić ją stopką marki.
Czasami mają one imponującą funkcjonalność, więc nie bój się trochę się z nimi bawić.
Oto przykład z zakładki „Stopka na dole”. Jak widać, zastąpiłem tekst Prawa autorskie własnym własnym i mogę dostosować więcej funkcji.

Pamiętaj, że opcja w Twoim konkretnym motywie może znajdować się gdzie indziej, więc poświęć trochę czasu na rozejrzenie się po swoim motywie i zapoznanie się z nim przed przejściem do następnego kroku. Sugeruję to, ponieważ pozostałe dwie opcje są bardziej złożone niż ta.
2. Usuń Powered by WordPress z PHP
Nie daj się zastraszyć tą metodą. Jest całkowicie w Twojej sterówce i nie masz się czym martwić.
Kodowanie może być dla wielu obce, a nawet trudne dla tych, którzy go znają, ale w tym przypadku nie jest tak źle.

Naszym celem jest dostanie się do naszego pliku footer.php, abyśmy mogli zmienić ten nieznośny obsługiwany przez stopkę. Robimy to, przechodząc najpierw do naszego pulpitu nawigacyjnego WP.
Możesz się tutaj dostać, wpisując adres URL WordPressa, a następnie „/wp-admin” przed naciśnięciem klawisza Enter.
Na przykład dla mnie wygląda to tak: „wp-testsite.com/wp-admin”.
Być może będziesz musiał się zalogować, ale gdy to zrobisz, jesteś w swoim centrum dowodzenia.
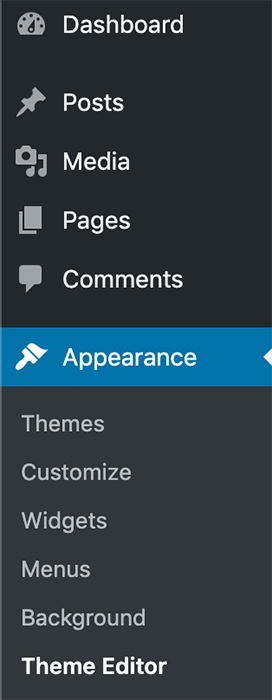
Stąd przejdziesz do Wygląd , a następnie do Edytora motywów .

Pamiętaj, że naszym celem jest znalezienie i zmiana tylko pliku footer.php, więc upewnij się, że nie zmieniasz niczego innego. Jeśli to zrobisz, może coś zepsuć i doświadczyć białego ekranu śmierci WordPressa.
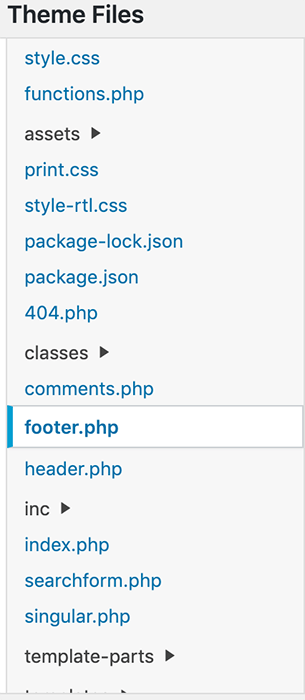
Po prawej stronie ekranu powinieneś zobaczyć pliki motywów swojej witryny, tuż pod tym nagłówkiem, w którym możesz wybrać pliki, które możesz zmienić.

Znajdź footer.php i kliknij na niego.

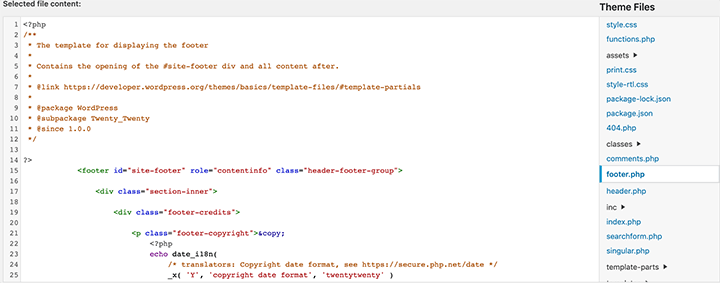
Znajdź sekcję „powered by WordPress”. Możesz to zrobić, przewijając w dół, aż go zobaczysz, lub przeszukaj go za pomocą wyszukiwania w przeglądarce.
Zrób to za pomocą Command + F na Macu lub CTRL + F na PC. Następnie zacznij pisać „WordPress” i powinno pokazać wszystkie zastosowania tego słowa.
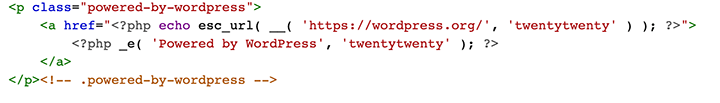
Szukamy bloku kodu, który wygląda tak.

Po znalezieniu tego bloku kodu możesz go usunąć. Tylko upewnij się, że usuwasz wszystko, od <p class=”powered-by-wordpress”> do </p><!– .powered-by-wordpress –> i nic więcej.
Następnie naciśnij przycisk na dole z napisem „Aktualizuj plik”.
Po tym jedyne, co pozostało do zrobienia, to wejść na swoją stronę i zobaczyć na własne oczy. Część stopki „powered by WordPress” powinna zniknąć.
3. Zmiana Powered by WordPress z CSS (niezalecane)
Chociaż jest to opcja, zalecamy unikanie tego rozwiązania za wszelką cenę.
Korzystanie z tej metody prawie na pewno zabije SEO witryny WordPress lub bloga.
A jeśli zrobiłeś to w przeszłości, sugeruję użycie jednej z dwóch pozostałych metod, które omówiliśmy powyżej, aby to naprawić.
Tak wyglądałaby metoda CSS:
#site-info {display:none}
Proste, prawda? Tak, jednak ma to reperkusje, z którymi nie chcesz zadzierać.
Była to taktyka stosowana przez osoby, które chciały, aby ich witryny miały wyższą pozycję w wynikach wyszukiwania Google, więc pakowali tę sekcję „informacje o witrynie” z linkami. W rezultacie Google umieściłby swoje witryny wyżej. Jednak Google w końcu przyjęło się i teraz karze tę formę zachowania, jeśli to zauważy.
Jeśli to zrobisz, istnieje duża szansa, że ucierpi SEO Twoich witryn.
Zawijanie
I masz to! Wiesz już, jak usunąć sekcję „powered by WordPress” z sekcji stopki swojego WordPressa.
Zawsze dobrze jest użyć swojego motywu, aby w pierwszej kolejności zmienić stopkę obsługiwaną przez WordPress. Jeśli Twój motyw go nie obsługuje, czas zagłębić się w kod PHP. Pamiętaj, staraj się za wszelką cenę unikać używania CSS do zmiany witryny.
Jeśli jesteś typem osoby, która w ogóle nie chce mieć stopki, rozważ zapoznanie się z tym samouczkiem o tym, jak dodać nieskończone przewijanie do WordPressa. A jeśli szukasz odpowiedniego motywu, zapoznaj się z tym artykułem o 10 pięknych przykładach motywów WordPress Divi.
Czy kiedykolwiek usunąłeś sekcję „powered by WordPress” z sekcji stopki swojej witryny? Jeśli tak, jakiej metody użyłeś? Chcielibyśmy usłyszeć o tym wszystko w komentarzach poniżej!
