Jak ograniczyć zawartość Elementora za pomocą warunków wyświetlania PowerPack
Opublikowany: 2020-10-19Szczegółowe ograniczanie treści za pomocą Elementora nie było do tej pory łatwym zadaniem. Ale teraz, dzięki funkcji Display Conditions PowerPack, możesz określić, kiedy widżety lub sekcje pojawiają się na stronach Twojej witryny. W tym artykule pokażę, jak możesz ograniczyć zawartość swojej witryny Elementor za pomocą funkcji Warunki wyświetlania PowerPack.
Istnieje wiele przypadków, w których nie chcesz pokazywać treści swojej witryny widzom. Instancje takie jak uruchamianie kuponów w określonych terminach , pobieranie linków lub pokazywanie Mojego konta zalogowanym użytkownikom.
W takim przypadku Elementor nie zapewnia wielu opcji. Jeśli chcesz ograniczyć niektóre treści swojej strony lub witryny, będziesz potrzebować dodatku PowerPack dla Elementora. PowerPack jest wyposażony w pomysłowe narzędzie, które pozwala skonfigurować reguły, które mogą ograniczać widżety lub sekcje. Będziemy korzystać z tej funkcji w tym samouczku i przyjrzymy się różnym scenariuszom, w których można z niej korzystać.
Pod koniec tego bloga będziesz mógł łatwo ograniczyć zawartość stron elementor za pomocą funkcji Warunki wyświetlania w PowerPack.
Jeśli nie wiesz, jak korzystać z tej funkcji, możesz śledzić ten samouczek lub zapoznać się z tym krótkim przewodnikiem. Jeśli wolisz obejrzeć film, możesz to sprawdzić tutaj:
Ogranicz zawartość za pomocą Elementora
Tutaj przyjrzymy się różnym scenariuszom, w których możesz skorzystać na ograniczaniu treści od użytkowników. Przyjrzymy się również krokom, w jaki sposób można ograniczyć tę zawartość za pomocą funkcji Warunki wyświetlania programu PowerPack.
Zanurzmy się!
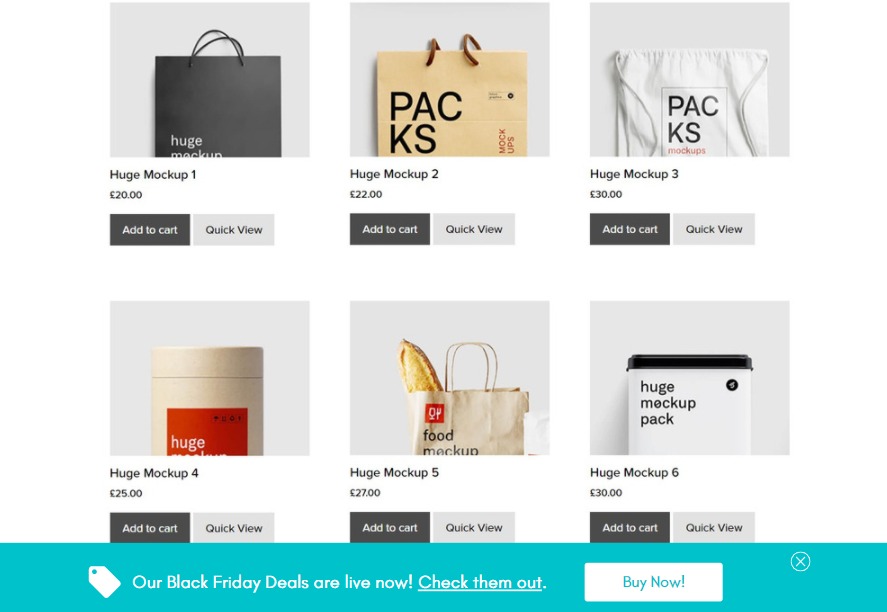
Scenariusz 1: Uruchamianie umów i ofert ograniczonych czasowo
Jeśli chcesz wyświetlać oferty lub rabaty w swojej witrynie, chcesz, aby były one wyświetlane w określonych terminach lub czasie trwania, prawda?

W tym celu możesz włączyć warunki wyświetlania dla sekcji kodu kuponu i ustawić warunek jako „Aktualna data” i wprowadzić czas trwania dat, dla których chcesz uruchamiać oferty w swojej witrynie.
Jak to zrobić?
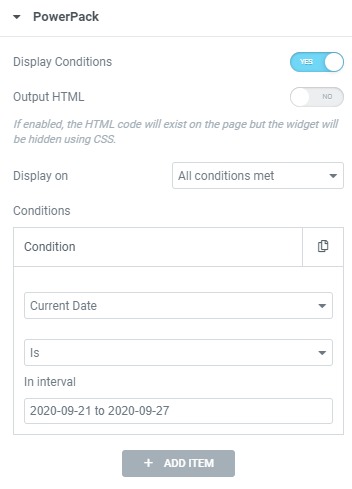
Otwórz sekcję lub ustawienia widżetu strony, na której chcesz uruchamiać oferty i przejdź do Zaawansowane > Ustawienia PowerPacka . Teraz włącz opcję Warunki wyświetlania i ustaw pierwszy parametr jako „Aktualna data” , wybierając go z listy rozwijanej.

Ponieważ chcemy, aby nasza oferta była aktywna w określonym zakresie dat, wybierz dni, w których chcesz, aby Twoja oferta była realizowana.
Spowoduje to, że element pojawi się tylko wtedy, gdy warunek zostanie spełniony, a oferta automatycznie ukryje się, gdy bieżąca data przekroczy ustaloną datę.
Scenariusz 2: Ograniczanie zawartości dla wylogowanych użytkowników
Jeśli chcesz ukryć niektóre elementy swojej witryny przed wylogowanymi użytkownikami, takie jak przycisk „Moje konto” na przycisku nagłówka lub strona Profil, możesz to zrobić. W tym celu użyjemy parametru Status zalogowania , aby ograniczyć przyciski lub inne elementy.
Jak to zrobić?
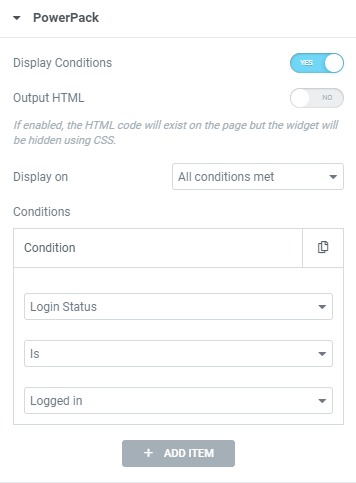
Tak jak wcześniej, włącz opcję Warunki wyświetlania w Ustawieniach zaawansowanych widżetu/sekcji, którą chcesz ograniczyć.
Teraz wybierz parametr jako „Status logowania” i ustaw pozostałe dwa parametry na „jest” i „Zalogowano”

Dzięki temu elementy będą pojawiać się dopiero po zalogowaniu się użytkownika do serwisu. W przeciwnym razie elementy z ograniczeniami nie będą wyświetlane.
Scenariusz 3: Ograniczanie treści na pojedynczych stronach
Czy chcesz pokazać, aby nie wyświetlać elementu w stopce lub wyskakującym okienku na określonych stronach bloga? Możesz to zrobić za pomocą Warunku Pojedyncze strony.
Za pomocą tego parametru możesz sprawić, by element/sekcja pojawiała się lub nie pojawiała się na określonych stronach.
Jak to zrobić?
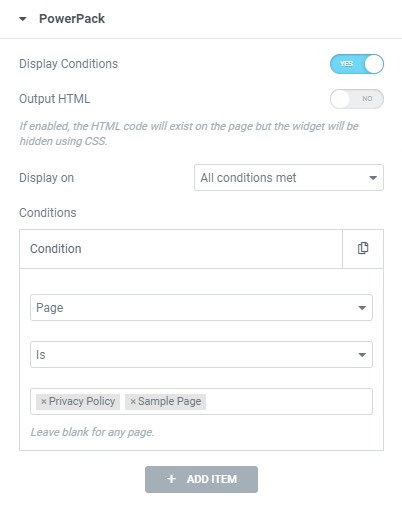
W tym celu włącz warunki wyświetlania dla funkcji, którą chcesz pokazać lub ukryć. Teraz ustaw warunek na dowolną pojedynczą podkategorię. Możesz wybrać Post, Strona, Typ posta lub Post statyczny .

Gdy to zrobisz, wyszukaj i wybierz pojedynczą stronę, którą chcesz wykluczyć lub uwzględnić wyłącznie. To sprawi, że element będzie pokazywany/ukrywany na określonych stronach.
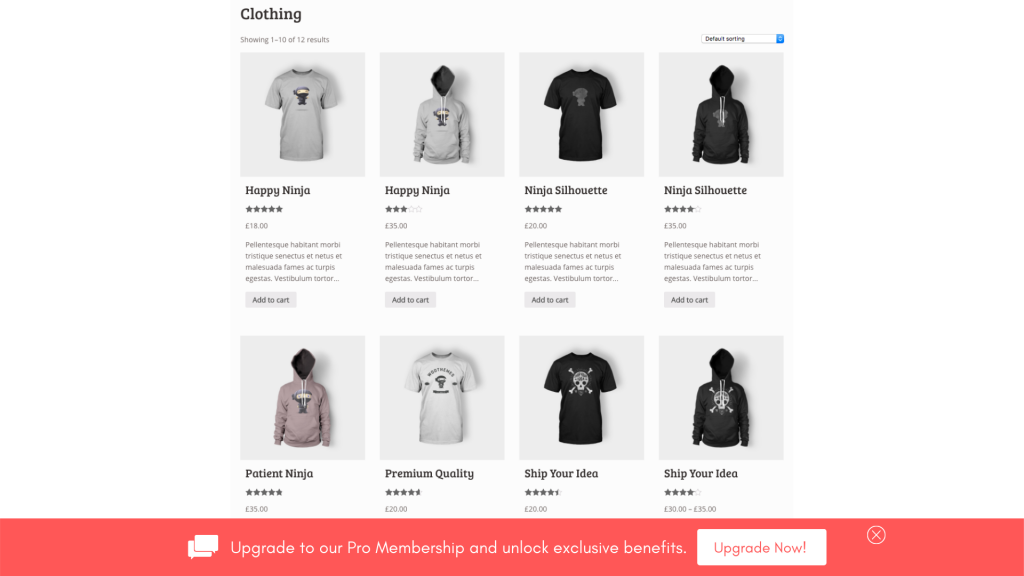
Scenariusz 4: Sprzedaż dodatkowa lub wyświetlanie ofert specjalnych dla obecnych klientów WooCommerce
Tak, nawet to jest możliwe. Jeśli chcesz sprzedawać klientom swoich sklepów eCommerce, możesz to zrobić również za pomocą parametru Rola użytkownika .

Możesz umieścić sekcję na dole strony koszyka lub strony produktów. Wtedy pojawi się tylko dla dotychczasowych klientów.
Jak to zrobić?
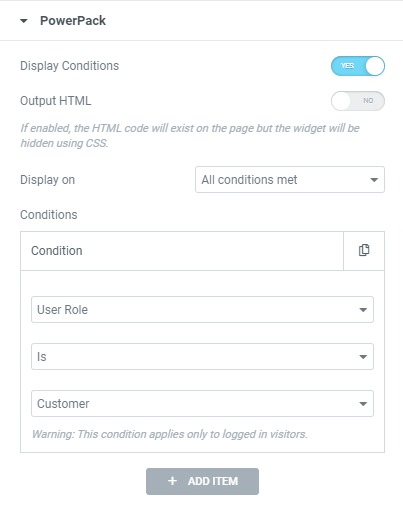
Włącz warunki wyświetlania dla sekcji sprzedaży dodatkowej. Możesz utworzyć tę sekcję za pomocą widżetu Produkty WooCommerce. Następnie możesz ograniczyć liczbę produktów do 2-3 w zależności od liczby produktów, które chcesz promować.

Teraz wybierz Warunek jako „Rola użytkownika” i ustaw parametry na „jest” i „klient” . Spowoduje to, że sekcja upsellingowa będzie widoczna tylko dla dotychczasowych klientów.
Scenariusz 5: Wyświetlanie ikon „Pobierz na iOS/Android” dla odpowiednich systemów operacyjnych
Jeśli dostosowujesz stronę docelową aplikacji mobilnej i chcesz wyświetlać ikonę użytkownikom w zależności od urządzenia, na którym się znajdują, możesz to zrobić, korzystając z warunku „Urządzenie operacyjne” .

Warunek systemu operacyjnego ogranicza zawartość w oparciu o system operacyjny, taki jak Android, Windows, MAC, OpenBSD lub Linux.
Jak to zrobić?
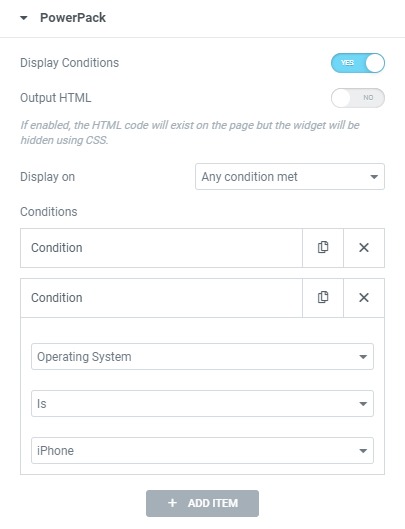
Włącz warunki wyświetlania na karcie Zaawansowane dla sekcji łącza pobierania. Teraz dodaj warunek jako „System operacyjny” , a inne parametry jako „jest” i „android” .

Jeśli chcesz wyświetlić tę samą sekcję również w systemie iPhone OS, możesz dodać kolejny warunek systemu operacyjnego i ustawić parametr na „iPhone” . Upewnij się, że zmieniłeś parametr „Wyświetl wł .” na „dowolny warunek spełniony” , aby sekcja była wyświetlana po spełnieniu dowolnego warunku.

Scenariusz 6: Ograniczanie treści na podstawie typu przeglądarki
Co zrobić, jeśli chcesz ograniczyć niektóre treści na podstawie typu przeglądarki. Cóż, to też jest możliwe. Może to być przydatne, gdy chcesz pokazać zawartość skierowaną do tej konkretnej przeglądarki.
Jeśli utworzyłeś stronę docelową dla swojego dodatku do przeglądarki Chrome lub dodatku do przeglądarki Firefox, możesz automatycznie ograniczyć przycisk pobierania i wyświetlać je w powiązanych przeglądarkach.
Jak to zrobić?
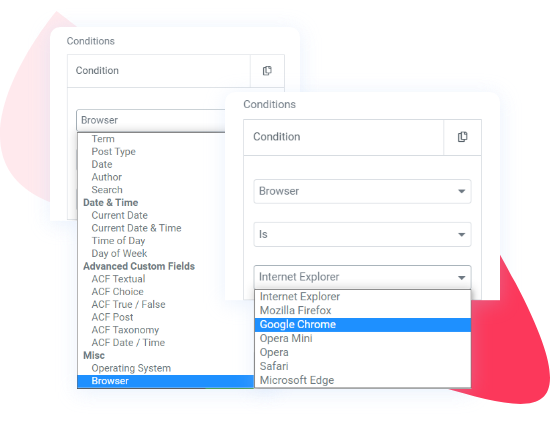
Aby ograniczyć zawartość w Elementorze na podstawie typu przeglądarki, włącz warunki wyświetlania PowerPack dla tego konkretnego widżetu lub sekcji.

Teraz wybierz kryteria jako „Przeglądarka” i ustaw następny parametr na „jest” . Teraz wybierz przeglądarkę, w której chcesz wyświetlać swoje treści. Jeśli masz stronę docelową rozszerzenia Chrome i chcesz, aby link do pobrania pojawiał się tylko w przeglądarce Chrome, możesz to zrobić, ustawiając trzecie pole na „Google Chrome” . W ten sposób widżet/sekcja pojawi się tylko w przeglądarce Chrome.
Scenariusz 7: Ukryj/pokaż zawartość w określonych typach postów
Jeśli masz niestandardowe typy postów w swojej witrynie, możesz sprawić, by sekcja elementorowa pojawiała się/znikała na niej za pomocą warunku Post Type. Spowoduje to usunięcie lub wyświetlenie widżetu/sekcji na wszystkich stronach tego konkretnego typu postu.
Jak to zrobić?
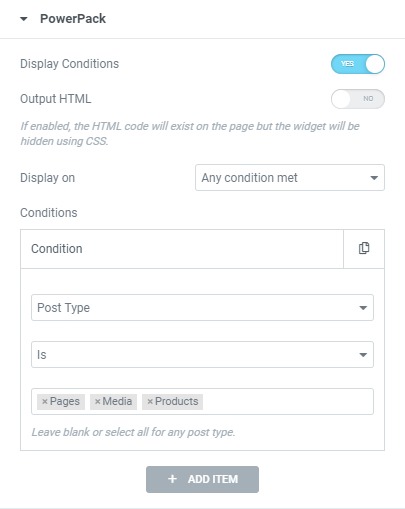
W tym celu włącz Warunek wyświetlania widżetu/sekcji. Teraz wybierz warunek jako „Typ posta” , a następnie ustaw następny parametr na „jest” , a następnie wybierz typ posta, w którym chcesz wyświetlić element.

Spowoduje to wyświetlenie elementu tylko w tym typie posta. Jest to bardzo przydatne do wyświetlania banerów sprzedażowych lub innych wyskakujących okienek tylko na stronach produktów.
Scenariusz 8: Wyświetlanie wyskakujących okienek tylko na stronach archiwum produktów
Podobnie jak typy postów, możesz również ograniczyć zawartość, aby ustawić strony archiwum. Jeśli chcesz wyświetlać powiadomienia o zniżkach lub wyskakujące okienka „ostatnio kupione”, aby zwiększyć sprzedaż produktów, możesz to zrobić, wyświetlając wyskakujące okienka tylko na stronach archiwum.
Jak to zrobić?
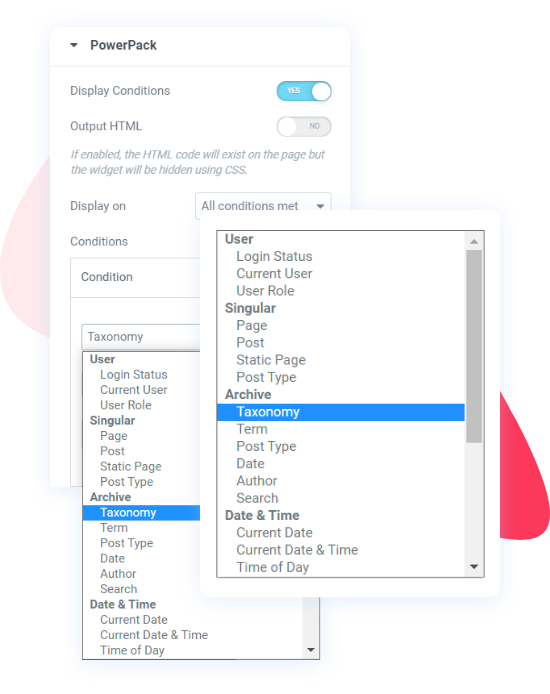
Można to zrobić, najpierw włączając funkcję warunków wyświetlania dla sekcji. Teraz wybierz dowolny warunek z kategorii Archiwum. Możesz wybrać taksonomię, termin, typ posta, datę, autora lub wyszukiwanie.

Wybieram z listy „Taksonomię” i ustawiam trzeci parametr na „Kategorie produktów” . Dzięki temu sekcja będzie pojawiać się tylko na stronach kategorii produktów w witrynie.
Scenariusz 9: Uruchamianie tygodniowych ofert i rabatów
Kto nie lubi piątkowych gratisów lub ofert weekendowych? Ale robienie ich ręcznie i aktualizowanie strony internetowej co tydzień w celu uzyskania ofert i gratisów może dodać sporo pracy.
Dzięki Warunkom wyświetlania możesz ustawić regułę, która będzie wyświetlać zawartość tylko w określone dni tygodnia.
Dzięki temu warunku możesz sprawić, by blok/sekcja treści pojawiała się tylko w weekendy lub w każdy inny dzień tygodnia.
Jak to zrobić?
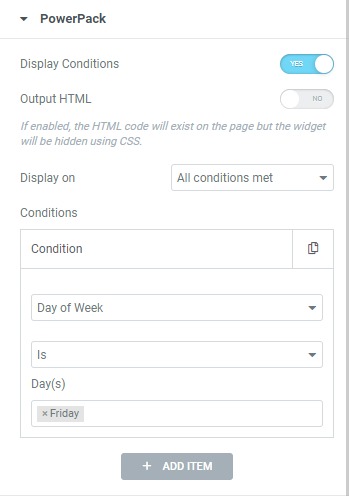
Włącz opcję Warunki wyświetlania dla sekcji banera z gratisami i ustaw warunek na „Dzień tygodnia”. Następnie ustaw trzeci parametr na dni, w których transakcja ma się wyświetlać.

Na przykład, jeśli chcesz wyświetlać oferty tylko w piątki , wybierz z listy piątek, a baner pojawi się tylko w piątki. Możesz również wybrać wiele dni.
Scenariusz 10: Pokazywanie ofert Happy Hours
Jeśli zauważysz przestoje w ruchu i konwersje w swojej witrynie w okresie zwykłego dnia, możesz zacząć wyświetlać oferty happy hours, aby zwiększyć konwersję w tych godzinach.
W tym celu możesz użyć parametru Pora dnia , aby ograniczyć wyświetlanie treści codziennie w tych godzinach.
Jak to zrobić?
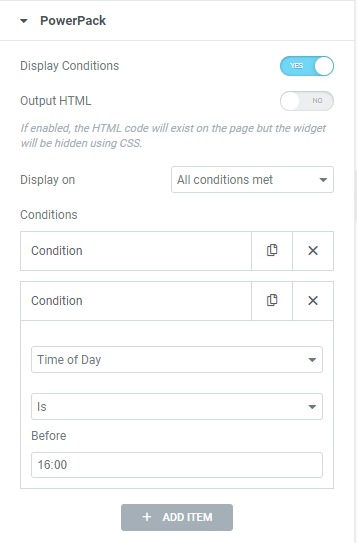
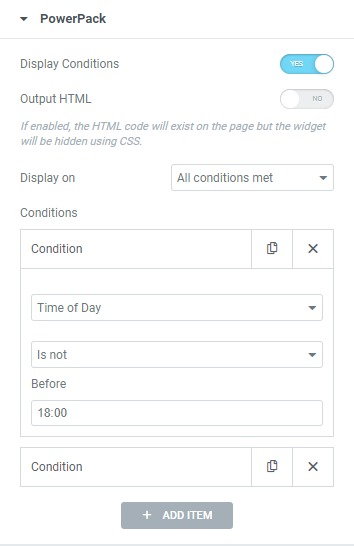
Aby to zrobić, włącz funkcję Display Condition dla strony informacyjnej/banerów happy hours. Teraz ustaw warunek na Pora dnia, aw trzecim parametrze ustaw czas zakończenia transakcji .


Teraz dodaj kolejny warunek i ponownie ustaw warunek na Pora dnia. Tym razem ustaw drugi parametr jako „nie ma”, a w trzecim polu wpisz czas rozpoczęcia transakcji.
Upewnij się, że dodałeś te dwa warunki, aby Włączone wyświetlanie było ustawione na „Wszystkie warunki spełnione”. W ten sposób baner/strona informacyjna będzie się pojawiać codziennie tylko w określonych godzinach.
Więcej pomysłów na ograniczenie treści za pomocą Elementora?
To tylko kilka przykładów, w jaki sposób można ograniczyć zawartość stron internetowych za pomocą funkcji Warunki wyświetlania PowerPack. Możesz ograniczyć wyświetlanie treści na podstawie wielu innych parametrów. Możesz sprawdzić te parametry na tej liście warunków wyświetlania.
Ponownie, jeśli chcesz sprawdzić samouczek wideo dotyczący warunków wyświetlania, możesz to sprawdzić tutaj.
Używanie wielu warunków razem!
Możesz nawet mieszać i dopasowywać wiele warunków dla tego samego elementu. Na przykład, jeśli chcesz uruchomić transakcję w określonym dniu i chcesz pokazać ją tylko wylogowanym użytkownikom, możesz to zrobić, dodając 2 różne warunki dla parametrów Status logowania i Data. Możesz mieszać i dopasowywać również inne warunki!
Oprócz funkcji Warunki wyświetlania, możesz uzyskać znacznie więcej dzięki dodatkowi PowerPack dla Elementora. Dostajesz ponad 70 widżetów i załadowaną bibliotekę profesjonalnie zaprojektowanych szablonów, których możesz użyć do usprawnienia pracy elementor.
Jeśli chcesz dowiedzieć się więcej o PowerPacku, możesz sprawdzić tutaj.
Daj mi znać, jeśli ten artykuł był dla Ciebie przydatny. Powiedz mi również, którego warunku używasz najczęściej w sekcji komentarzy poniżej!
