Zapisywanie rysunków jako plików SVG w Procreate
Opublikowany: 2023-01-11Bez względu na to, jakim typem artysty jesteś, prawdopodobnie przynajmniej raz w życiu użyłeś prokreacji. Dla tych, którzy nie wiedzą, procreate to aplikacja, która pozwala użytkownikom tworzyć sztukę cyfrową. Jedną z najlepszych cech tej aplikacji jest możliwość zapisywania rysunków jako plików svg . To świetna wiadomość dla artystów, którzy chcą mieć możliwość wydrukowania swojej pracy lub wykorzystania jej do innych celów. Zanim jednak zaczniesz korzystać z tej funkcji, musisz wiedzieć o kilku rzeczach. W tym artykule omówimy wszystko, co musisz wiedzieć o zapisywaniu rysunków jako plików svg w procreate.
Ten przewodnik krok po kroku nauczy Cię, jak konwertować pliki rastrowe z Procreate na przyjazne dla sieci wektory do interakcji i animacji. Dowiesz się wszystkiego, co musisz wiedzieć o projektowaniu i eksportowaniu plików SVG, a także o tym, jak używać edytora kodu do czyszczenia wyeksportowanych obrazów. D3 i SVG obsługują interaktywność i animację, pozwalając na tworzenie unikalnych interaktywnych aplikacji o dużej elastyczności. Jest wyposażony w narzędzie do śledzenia map bitowych, które jest podobne do programu Illustrator. Ma to na celu zapewnienie, że najmniejszy rozmiar pliku nadal odzwierciedla oryginalną grafikę. Wymyśliłem kilka wskazówek dla różnych typów rysunków, ale prawie na pewno będziesz musiał je zmodyfikować w niektórych przypadkach. Jeśli nie chcesz używać ustawień śledzenia obrazu do usuwania białego tła, użyj w tym celu narzędzia do zaznaczania bezpośredniego.
Przesuwając kształty, możesz modyfikować je na ich własnych warstwach. Ścieżkę można usunąć, jeśli okaże się, że jest przeszkodą przy użyciu narzędzi do zaznaczania lub zaznaczania kierunku. Części grafiki, które będą wymagały modyfikacji, powinny być uporządkowane. Nadal możemy przyciąć rozmiar pliku na kilka sposobów. W rzeczywistości ten krok znacznie ułatwi integrację Twojego SVG z D3, niż byłoby to w innym przypadku. Aby uniknąć konfliktów CSS, wyrób sobie nawyk konwertowania identyfikatorów, które chcesz zachować (najprawdopodobniej warstw utworzonych w programie Illustrator) na klasy i usuwania nieistotnych.
Czy możesz zapisać rysunek jako Svg?

Tak, możesz zapisać rysunek jako svg. Aby to zrobić, po prostu otwórz plik w preferowanym programie do edycji wektorów i wyeksportuj go jako svg. Pozwoli to zachować jakość rysunku i umożliwi zmianę jego rozmiaru bez utraty szczegółów.
Zapisywanie obrazów jako Svgs
Jeśli zapiszesz obraz jako SVG, możesz zachować jego ostrość, jednocześnie zapewniając skalowalne zasoby do użytku w Internecie. Adobe Photoshop to doskonałe narzędzie do tworzenia plików SVG.
Czy Procreate zapisuje jako wektor?

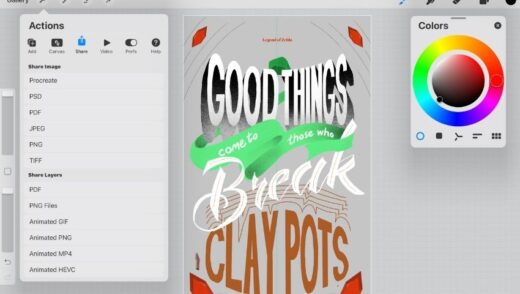
Przejdź do menu głównego „Plik” i wybierz „Zapisz jako”, aby zapisać plik. Upewnij się, że grafika jest w wybranym formacie i ma nazwę. Tej metody można użyć do zapisania pliku jako wektora. Weszliśmy w ostatnią fazę.
Tworzenie plików Svg
Nie ma jednego ostatecznego sposobu na utworzenie pliku SVG. Niektóre popularne metody obejmują użycie edytora grafiki wektorowej, takiego jak Adobe Illustrator, Inkscape lub Sketch, lub użycie programu do rysowania, takiego jak Microsoft Paint. Jeśli masz dostęp do edytora grafiki wektorowej, jest to ogólnie najłatwiejszy i najbardziej wszechstronny sposób tworzenia plików SVG. Jednak nawet programy takie jak Microsoft Paint mogą być używane do tworzenia prostych plików SVG.
XML jest podstawą skalowalnej grafiki wektorowej (SVG). Używając narzędzi JavaScript do tworzenia plików SVG, możesz je bezpośrednio edytować lub programowo tworzyć i modyfikować. Jeśli nie masz dostępu do programu Illustrator lub Sketch, Inkscape jest realną opcją. Zobacz sekcję poniżej, aby uzyskać więcej informacji na temat tworzenia plików svg za pomocą programu Adobe Illustrator. Przycisk kodu SVG wygeneruje tekst pliku SVG. Będziesz mógł go otworzyć, gdy tylko zostanie wybrany jako domyślny edytor tekstu. Za pomocą tego narzędzia możesz zmodyfikować wygląd ostatecznego pliku, a nawet skopiować i wkleić do niego tekst.

Dlatego Deklarację XML i Komentarze należy usunąć na początku pliku. CSS lub JavaScript mogą być używane do stylizowania lub animowania kształtów, ale dobrym pomysłem jest uporządkowanie ich w taki sposób, aby można je było stylizować lub animować razem. Twój obraz najprawdopodobniej nie wypełni całego obszaru roboczego (białe tło) w programie Illustrator. Przed zapisaniem grafiki upewnij się, że ma ona odpowiedni rozmiar do kompozycji.
Inkscape i Inkpad obsługują natywny format SVG, co czyni go idealnym narzędziem do tworzenia grafiki wektorowej. Warstwy i grafika wektorowa to tylko niektóre z funkcji dostępnych w formacie pliku SVG. Ten zestaw programów graficznych jest idealny do tworzenia grafiki na Twoją stronę internetową lub projekt. Typografię zapewnia również Inkpad, który zawiera różne czcionki, a także możliwości eksportu.
Jak zaimportować plik Svg do Procreate
Aby dodać pliki JPG, PNG lub SVG do Procreate, po prostu kliknij ikonę klucza > dodaj>, a następnie wstaw plik (*jeśli pliki są zainstalowane w Twojej aplikacji Pliki). Jeśli znajdują się one na rolce z aparatu, możesz wstawić zdjęcie, klikając je. Druga strona miała przycisk pobierania.
Jak tworzyć pliki Svg na iPadzie
Istnieje wiele sposobów tworzenia plików SVG na iPadzie. Jednym ze sposobów jest użycie aplikacji do rysowania wektorów, takiej jak Adobe Illustrator Draw lub Affinity Designer. Innym sposobem jest użycie aplikacji do rysowania rastrowego, takiej jak Procreate lub Sketchbook, i wyeksportowanie pliku jako svg.
Pliki Scalable Vector Graphics (SVG) to przyjazny dla sieci format plików wektorowych. Siatka służy do generowania formuł matematycznych, które przechowują obrazy na podstawie punktów i linii. W rezultacie obrazy można znacznie zmienić bez utraty ich jakości. Kod XML definiuje kod XML używany do konstruowania pliku SVG, co oznacza, że wszelkie informacje tekstowe są raczej dosłowne niż bezkształtne. Większość głównych przeglądarek, w tym Chrome, Edge, Safari i Firefox, umożliwia otwieranie pliku podglądu. Możesz także otworzyć obraz za pomocą wbudowanego programu na komputerze. Dowiedz się o różnych narzędziach online, których można użyć do wprowadzenia ruchomych elementów do grafiki internetowej.
SVG to plik wektorowy, a PNG to plik rastrowy. Ponieważ w plikach SVG nie ma pikseli, zawsze zachowają one swoją rozdzielczość. Gdy rozciągniesz lub ściśniesz plik PNG za bardzo lub za mały, staje się on rozmazany i zawiera piksele. Na przykład grafika ze skomplikowanymi trasami i punktami kontrolnymi będzie wymagać więcej miejsca.
Apple Pencil — najlepszy sposób na tworzenie odręcznych plików SVG
Apple Pencil to rysik, który może rysować na iPadzie i jest wymagany, jeśli chcesz tworzyć odręczne pliki SVG o różnej grubości kreski. Apple Pencil jest czuły na nacisk, co oznacza, że jeśli naciśniesz go wystarczająco mocno, grubość pociągnięcia wzrośnie. Ponadto możesz tworzyć i edytować pliki SVG, po prostu otwierając edytor tekstu i wybierając je. Pomiędzy elementem svg możesz użyć innych kształtów i ścieżek svg, takich jak okręgi, prostokąty, elipsy lub ścieżki. Możesz także używać różnych bibliotek JavaScript do rysowania i manipulowania plikami SVG na swoich stronach internetowych.
