Skalowalna grafika wektorowa — rozwiązanie zapewniające lepszą grafikę gry Unity
Opublikowany: 2023-03-02Jeśli chcesz poprawić jakość grafiki w swojej grze Unity, jednym z potencjalnych rozwiązań jest użycie skalowalnej grafiki wektorowej (SVG) zamiast plików PNG. Pliki SVG są na ogół mniejsze niż pliki PNG i można je skalować bez utraty jakości. Ponadto pliki SVG można edytować w edytorze grafiki wektorowej, co może być pomocne, jeśli trzeba wprowadzić zmiany w grafice gry.
Typ pliku PNG to plik rastrowy, a typ pliku SVG to plik wektorowy. Chociaż pliki PNG mogą obsługiwać bardzo wysokie rozdzielczości, nie można ich dostosowywać w nieskończoność. SVG to jednostka matematyczna, której składniki matematyczne obejmują linie, kropki, kształty i algorytmy. Mogą urosnąć do dowolnego rozmiaru, niezależnie od rozdzielczości, nie tracąc przy tym zdolności do ekspansji. Zamiast kodu pliki SVG są zapisywane w tekście. W rezultacie czytniki ekranu i wyszukiwarki mogą oceniać dostępność tych urządzeń, aby poprawić swoje rankingi wyszukiwania. PNG, które są standardowymi formatami online, mają dużą bazę użytkowników dzięki szerokiej gamie obsługiwanych przeglądarek internetowych i systemów operacyjnych. Pomimo faktu, że pliki SVG obsługują animacje, nie są tak powszechnie używane jak pliki GIF i inne typy plików.
Program Adobe Photoshop może służyć do przekształcania obrazów SVG w obrazy PNG. Konwertuj z formatu .SVG na .PNG, aby uzyskać obraz wysokiej jakości , a w rezultacie uzyskasz mniejszy rozmiar pliku. Narzędzie Photoshop może służyć do szybkiego przekształcania dużych formatów plików w mniejsze, łatwiejsze w użyciu typy graficzne.
Czy mogę używać SVG w Unity?

Unity Editor obsługuje również import innych plików. Wybierz Zasoby z paska menu lub wybierz Dodaj nowe zasoby z okna Projekty. Natychmiast po zaimportowaniu wynikowych zasobów pojawiają się one w widoku hierarchii lub widoku sceny.
Jest to obecnie jeden z najbardziej ekscytujących trendów w tworzeniu stron internetowych ze względu na rozwój SVG. Pomimo pewnych początkowych problemów, SVG jest obecnie szeroko dostępny we wszystkich głównych przeglądarkach i urządzeniach. Te pliki można przeszukiwać, kodować i skalować, ponieważ są małe, można je przeszukiwać i modyfikować. Tych elementów można użyć w kodzie HTML (tworząc witrynę, ale nie chcesz kodować) lub w dowolnym rozmiarze. Co jest dobre dla swa? Istnieją zasoby graficzne. Pakiety obrazów to świetny sposób na uzyskanie obrazów do gry; po skonfigurowaniu ich na kliencie można ich użyć do map bitowych do renderowania. Miło jest wiedzieć, że można uzyskać obrazy o wysokiej rozdzielczości z niskim skalowaniem i niewielkim rozmiarem. Grafika gier jest szczególnie odpowiednia dla SVG, ponieważ wymaga szerokiego zakresu rozdzielczości i formatów map bitowych bez utraty jakości. Zrzut ekranu w wysokiej rozdzielczości można przekonwertować na obraz SVG do wykorzystania jako tło gry, natomiast zrzut ekranu w niskiej rozdzielczości można przekonwertować na obraz SVG. Jest to potężne narzędzie do projektowania graficznego, którego można użyć do stworzenia oszałamiającej grafiki na swoją stronę internetową lub grę. Zacznij od razu używać SVG.
Czy Unity może używać wektorów?
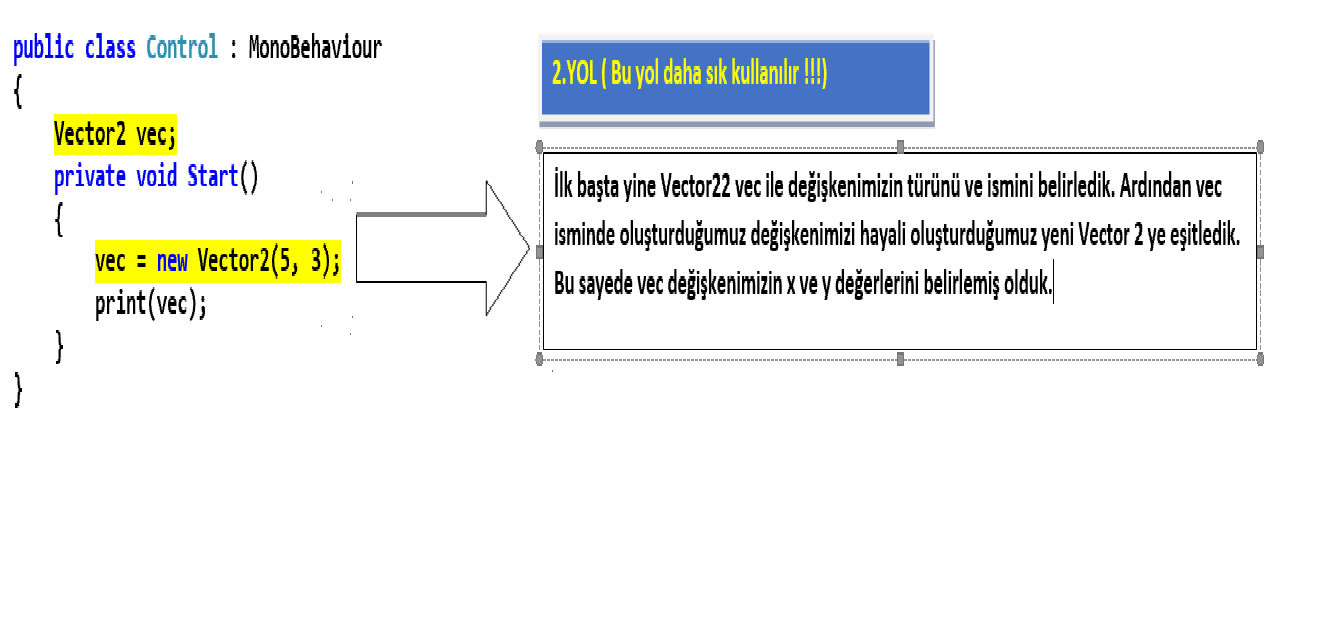
Unity umożliwia tworzenie wielu wymiarów za pomocą grafiki wektorowej, oprócz klas Vector2, Vector3 i Vector4 dla grafiki 2D, 3D i 4D. Można użyć wektorów 4D.
Do czego można wykorzystać pliki Svg?
Grafiki internetowe , takie jak logo, ilustracje i wykresy, można tworzyć przy użyciu plików SVG. Niemniej jednak ze względu na brak niezbędnej mocy obliczeniowej nie można wyświetlać wysokiej jakości zdjęć cyfrowych. Szczegółowe zdjęcia należy wykonać w plikach .JPG. Obrazy Scalable Vector Graphics (SVG) są obsługiwane tylko przez nowoczesne przeglądarki.
Czy można używać wektorów w jedności?

Tak, możesz używać wektorów w Unity. Wektor to struktura matematyczna, która ma zarówno wielkość, jak i kierunek. W Unity możesz używać wektorów do reprezentowania pozycji, kierunków i prędkości.
Unity zawiera klasy do renderowania danych 2D, 3D i HTML5. Wektory z właściwościami 4D. Koncepcja wektora, która jest podstawowym pojęciem matematycznym, umożliwia opisanie kierunku i wielkości. Vector2 i Vector3 to najczęściej używane biblioteki kodu dla gier 2D i 3D. Wielkość wektora można wykorzystać do określenia prędkości obiektu gry. Gdy wywołasz wielkość na zmiennej wektorowej, otrzymasz wielkość tej zmiennej. Odległość między dwoma wektorami można obliczyć na podstawie wielkości każdego z nich.
Ta funkcja jest używana w funkcji Vector3.Distance. Kiedy używamy normalized lub normalizedize, możemy określić, w którym kierunku wskazuje dany wektor. Jeśli wektor zostanie znormalizowany, zwróci nową wersję, co pozwoli nam zapisać wektor w nowej zmiennej. Układ współrzędnych Unity wyświetla następujące informacje: X jest dodatnie po prawej stronie, a ujemne po lewej, Y jest dodatnie w górę i ujemne w dół, Z jest dodatnie do przodu i do tyłu i tak dalej. Kiedy wielkość zwraca liczbę zmiennoprzecinkową, która jest jednowymiarową wartością wyrażającą długość wektora, jest to liczba zmiennoprzecinkowa wektora. Operacja znormalizowana jest operacją odwrotną, co oznacza, że zwraca współrzędne wektora. Korzystając z wielkości, możemy obliczyć odległość między dwoma wektorami.

W rezultacie możemy wykorzystać te informacje do przesunięcia obiektu gry w pożądanym kierunku. Możemy również użyć wielkości wektora do określenia jego długości, co pozwala nam obliczyć wszystko, co dotyczy prędkości. Odległość między dwoma obiektami gry można obliczyć za pomocą tej metody, oprócz kontrolowania prędkości obiektu gry. Możemy wykorzystać te informacje do przemieszczania obiektów w grze, a także do generowania wrogiej sztucznej inteligencji.
Czy można pomnożyć wektory przez jedność?
Macierz można pomnożyć, aby uzyskać nowy wektor.
Co to jest Png Vs Svg?

Pliki PNG mogą obsługiwać bardzo wysokie rozdzielczości, ale nie mają możliwości ciągłego rozszerzania. Z drugiej strony pliki SVG to pliki wektorowe, które składają się ze złożonej matematycznej sieci linii, kropek, kształtów i algorytmów. Mają możliwość rozszerzenia w dowolnym rozmiarze bez utraty rozdzielczości.
Tworzony jest format pliku obrazu z elementami wektorowymi i graficznymi w stylu dwuwymiarowym i wektorowo-rastrowym. Aby wyeksportować dokument w Vectornatorze, możesz użyć formatu wektorowego (SVG). Prawie wszyscy ludzie używają edytora grafiki wektorowej do tworzenia obrazu, który można zapisać tylko za pomocą kodu. Ze względu na swoją skalowalność i niską degradację jakości grafika wektorowa lepiej nadaje się do responsywnych i gotowych na siatkówkę projektów internetowych. Chociaż PNG nie obsługuje animacji, istnieją typy plików rastrowych, takie jak GIF i APNG, które obsługują. Chociaż możliwa jest konwersja obrazów do formatu sva, przeglądarki nie zawsze obsługują duże wektory z setkami kolorów. Typ pliku PNG jest pozbawiony obsługi animacji, mimo że obsługuje przezroczystość.
Jeśli chcesz przeskalować plik PNG, unikaj robienia tego poza jego zamierzoną rozdzielczością. Rozpowszechnienie PNG czyni go atrakcyjnym kandydatem do ogólnego zastosowania. Ogólnie dopuszczalne jest używanie plików PNG w przypadku złożonych, nieanimowanych obrazów, zwłaszcza tych, które wymagają przezroczystości. Pomimo faktu, że znaczna część Twojej bazy użytkowników korzystała ze starszych wersji Twojej przeglądarki lub urządzenia, wektory są generalnie bezpieczne. Rozróżnienie między typami plików ma kluczowe znaczenie; plik PNG ma inny format niż plik SVG. Plik PNG jest znacznie bardziej skłonny do użycia ze względu na jego prostotę, łatwość dostępu i łatwość użycia. Dlaczego jesteście drużyną PNG lub SVG? Daj nam znać, jeśli chcesz dowiedzieć się o nas więcej.
Wysokiej jakości obraz można utworzyć za pomocą formatu PNG. Jeśli zamierzasz używać obrazów wysokiej jakości, najlepszą opcją jest użycie formatu PNG. Pomimo faktu, że pliki PNG zawierają miliony kolorów, a rozmiary plików są znacznie mniejsze niż JPG, nie nadają się do zdjęć bez wyraźnych linii lub tekstu. Jeśli używasz formatu PNG, upewnij się, że używasz wystarczającej liczby kolorów, aby uzyskać wyraźne linie lub tekst (np. wykres). Proste rysunki liniowe, logo i ikony można tworzyć za pomocą formatu SVG, a nie PNG. Przewagą formatu SVG nad innymi formatami obrazu jest to, że można go skalować do dowolnego rozmiaru i zapewnia on obrazy wysokiej jakości . Jeśli potrzebujesz przezroczystości, najlepiej użyć formatu pliku SVG. Ponieważ jest bezpłatny i można go skalować do dowolnego rozmiaru, jest najlepszym narzędziem do tworzenia wysokiej jakości obrazów. Plik JPG zawiera miliony kolorów i jest znacznie mniejszy niż tradycyjny plik JPG, ale najlepiej jest go używać, gdy na zdjęciu nie ma wyraźnego tekstu ani linii.
Png vs. Svg: Który format pliku jest najlepszy dla Twojego projektu?
Najlepszym sposobem wykorzystania plików SVG jest tworzenie logo, ikon i prostych grafik . Dzięki tym plikom będziesz mógł stworzyć ostrzejszą, mniejszą wersję swojej strony internetowej, dzięki czemu w ogóle jej nie spowolni. Najlepiej używać plików PNG do drukowania na zjeżdżalniach, winylu do druku, a nawet na kartach. Dokumenty te mogą być używane do obrazów o niskiej jakości, które nie wymagają dodatkowych szczegółów zapewnianych przez SVG. Jeśli zamierzasz używać wysokiej jakości obrazów, szczegółowych ikon lub interesuje Cię przezroczystość, PNG jest najlepszym wyborem. Nadaje się do obrazów wysokiej jakości, które można skalować do dowolnego rozmiaru, a także nadaje się do mniejszych plików.
Svg do png
Kiedy konwertujesz z svg na png, zasadniczo bierzesz dwuwymiarowy obraz i przekształcasz go w obraz trójwymiarowy. Główna różnica między nimi polega na tym, że pliki png mogą mieć znacznie większy rozmiar niż pliki svg.
Jeśli chodzi o jakość obrazu , projekt open source sva wygrywa. Jest prawie o 50% szybszy niż PNG @1X i prawie dwa razy szybszy niż PNG @2X. W rezultacie, jeśli chcesz zaoszczędzić przepustowość, a jednocześnie zwiększyć szybkość swojej witryny, użyj formatu SVG zamiast PNG.
Dlaczego Svg jest najlepszym formatem plików dla podstawowych obrazów
Ponieważ jest oparty na grafice wektorowej, jest idealnym formatem dla logo, ikon i prostej grafiki. Pliki PNG i .JPG są nieco mniejsze niż większe pliki, ale nie mogą konkurować z przezroczystością. Pomimo tego, że pliki JPEG są mniejsze, nie są konwertowane na pliki edytowalne. Jeśli potrzebujesz tylko podstawowego obrazu, najlepiej użyć SVG.
