Skalowalna grafika wektorowa: mniej obiektów znaczy lepiej
Opublikowany: 2023-02-01Jeśli chodzi o pliki skalowalnej grafiki wektorowej (SVG), ogólnie lepiej jest mieć mniej obiektów w pliku. Dzieje się tak, ponieważ każdy obiekt w pliku SVG będzie musiał być renderowany indywidualnie, a każdy obiekt będzie wymagał własnego zestawu obliczeń, aby został narysowany na ekranie. Dlatego im więcej obiektów znajduje się w pliku SVG, tym dłużej trwa renderowanie pliku. Ponadto mniejsza liczba obiektów w pliku SVG zmniejszy również rozmiar pliku, co może być korzystne, jeśli chodzi o czas ładowania.
Czy można wyświetlić tysiące ikon na stronie? Renderowanie wbudowanych ikon SVG zajmuje ułamek sekundy. Jeśli masz tylko kilkaset ikon na swoim wyświetlaczu, nie musisz pocić się swoją techniką. Na mojej stronie testowej użyto Vanilla HTML, CSS i JavaScript. Generowanych jest X ciągów znaków HTML, tworzona jest tablica, dołączany jest cały fragment kodu HTML i zgłaszany jest czas renderowania. Przetestowałem 1000 ikon dziesięć razy na zestaw w Samsung Internet (Android) i Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) i Apple Internet (Android). Nawet jeśli przeglądarka jest zoptymalizowana lub kod jest napisany w Javie, wbudowane SVG jest uważane za jedną z najbardziej wydajnych technik.
Ta technika była zawsze używana do optymalizacji ikon. Zewnętrzny symbol Sprite przewyższał pod względem wydajności wszystkie inne metody niezależnie od optymalizacji. Zewnętrzne duszki symboli były znacznie mniej szybkie i niespójne niż wewnętrzne symbole Sprite w Chrome i Edge. W demonstracji Barrett Sonntag użył serii filtrów CSS do pokolorowania monochromatycznych elementów img. Na początek potrzeba mniej unikalnych obrazów lub ciągów URI danych. Ta technika została zastosowana we wszystkich przeglądarkach i spowodowała najszybsze i najmniejsze odchylenia. Technika ta była generalnie najwolniejsza, niezależnie od tego, czy wykorzystywała obraz statyczny, czy identyfikator URI danych.
Sara Soueidan, instruktorka SVG, wyjaśnia, jak projektować i eksportować lepsze pliki SVG do Internetu. Jeśli chcesz zoptymalizować wszystkie funkcje SVG , użyj wbudowanego SVG. Elementy obrazu są najbardziej wydajne, ponieważ najczęściej używają identyfikatorów URI danych (zakodowanych jako kod XML ze zmianą znaczenia, a nie Base64).
Jeśli stoisz przed wyborem pomiędzy formatami PNG i .VNG dla logo, ikon lub prostej grafiki, nie ma wątpliwości, że .VNG wygrywa.
Czy skalowanie obrazu Svg obniża jakość obrazu?

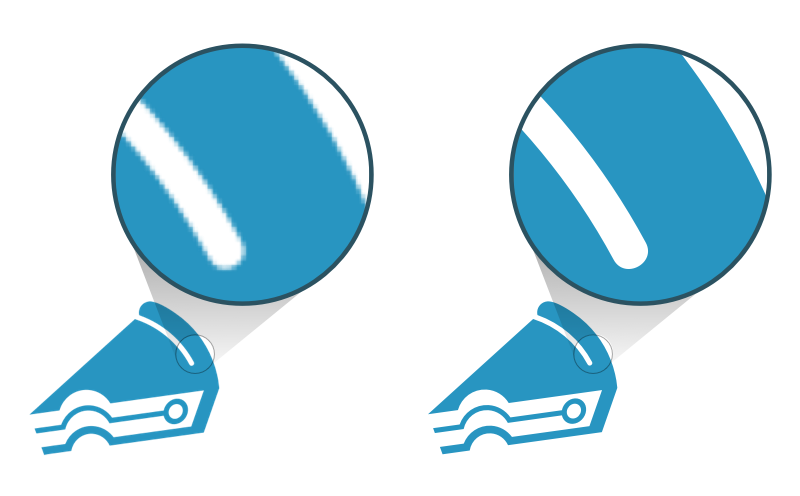
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od wielu czynników, w tym oryginalnej jakości obrazu SVG i sposobu jego skalowania. Ogólnie jednak skalowanie obrazu SVG może obniżyć jego jakość, zwłaszcza jeśli obraz jest znacznie powiększony.
Możliwość generowania obrazów graficznych z antyaliasingiem jest czymś, o czym wie niewiele osób. Jest to również powód, dla którego na naszych ekranach widzimy gładkie kształty wektorowe, a także wyraźny tekst. Mniejszy ekran zmniejsza liczbę pikseli na grafice, co oznacza gorszą jakość obrazu (nawet jeśli nadal jest on doskonałej jakości). To świetne narzędzie do pracy z kształtami rastrowymi, ale tylko wtedy, gdy wiesz, jak prawidłowo go używać. Ta technika jest przydatna, jeśli chcesz wyjść poza to, delikatnie przesuwając punkty wektorowe na ikonach, które są zbyt wyraźne.
SVG pozwala tworzyć niesamowite kształty w niemal każdej skali, ale dla niektórych osób sprawienie, by zachowywało się tak, jak chcesz, może być trudne. Jeśli chodzi o treść w tekście, na przykład przeglądarki dopiero niedawno przyjęły standardowe podejście do określania rozmiaru treści w tekście, co może być mylące dla nowych użytkowników. PNG to najlepszy wybór w przypadku szczegółowej grafiki i ikon, ponieważ można go skalować do dowolnego rozmiaru i jest najlepszym wyborem w przypadku obrazów o wysokiej jakości.
Ustawianie rozmiaru Svg dla optymalnej jakości
Gdy zdjęcie jest zmniejszane, nie ma jednej uniwersalnej odpowiedzi. Możliwe jest zmienianie rozmiaru plików SVG bez utraty jakości, ale nadal mogą one wyglądać na rozmyte. Wydaje się, że najlepszym rozwiązaniem jest utworzenie pliku SVG o określonym rozmiarze w programie do edycji, a następnie wyrównanie wszystkich pikseli do siatki. Nadal pozwoli na skalowanie SVG, ale pozwoli również na renderowanie go w mniejszym rozmiarze.
Czy rozmiar pliku Svg ma znaczenie?

Rozmiar pliku SVG może mieć znaczenie, jeśli chodzi o czas ładowania i rozmiar pliku. Jeśli plik SVG jest zbyt duży, ładowanie może trwać dłużej i może zajmować więcej miejsca niż mniejszy plik. Istnieje jednak wiele sposobów optymalizacji plików SVG, aby były mniejsze i szybsze wczytywanie. Ogólnie rzecz biorąc, rozmiar nie ma dużego wpływu na jakość pliku SVG.
Typy plików grafiki wektorowej oparte na XML, takie jak SVG, są używane w obrazach internetowych do reprezentowania obrazów dwuwymiarowych. Jakie wymiary obrazu możemy znaleźć za pomocą sva? Istnieją pliki SVG, które mają ustalone wymiary, ale zapewniają stosunek wysokości do szerokości, który jest dowolny dla dowolnej liczby jednostek. Ponieważ obrazy SVG można rysować w dowolnym rozmiarze, nie muszą one mieć jasno określonych wymiarów ani proporcji. Jeśli chcesz, aby obraz był skalowany, musisz wyraźnie określić, w jaki sposób będzie skalowany. Jeśli masz inne pliki obrazów, możesz zmusić przeglądarkę do narysowania obrazu w innym rozmiarze niż wewnętrzna wysokość i szerokość kontenera, aby go dopasować. Ponieważ pliki SVG są domyślnie responsywne, nie ma nieodłącznego związku między ich wysokością a szerokością.
Dodanie atrybutów viewbox i zachowania AspectRatio do pliku SVG jest często przydatnym krokiem. Obraz zostanie przeskalowany do logo lub grafiki, dzięki czemu zajmie tylko niewielką ilość miejsca. Jeśli wolisz powiększyć plik, możesz to zrobić, przeciągając i upuszczając plik .svg do edytora tekstu.
Pliki SVG to już nie tylko logo i ikony. Tych grafik można używać w aplikacjach komputerowych na ekranach o różnych rozmiarach i rozdzielczościach, nadając im wygląd i działanie grafiki wysokiej jakości. Pliki .V są nie tylko lepsze od plików JPEG i PNG po wydrukowaniu lub na wyświetlaczu Retina, ale są również lepsze od swoich odpowiedników JPEG i PNG po wydrukowaniu. W rezultacie możesz użyć pliku JPG na wyświetlaczu Retina, ale plik SVG będzie wyglądał lepiej.

Rozmiar pliku Svg: 9 rzeczy do rozważenia
Jeśli chodzi o rozmiar pliku SVG, należy pamiętać o kilku rzeczach. Plik o mniejszej rozdzielczości będzie miał większy rozmiar. Rozmiar obrazu zostanie również przeskalowany w górę lub w dół w zależności od skalowania. Ponieważ przeglądarka ładuje cały plik, gdy próbuje go pobrać (np. post na blogu), rozmiar pliku może być większy. Istnieje kilka powodów, dla których rozmiar pliku może być większy, jeśli obraz jest używany do celów handlu elektronicznego. Rozmiar pliku może być mniejszy, jeśli obraz jest używany w sytuacji, w której użytkownik może dostosować rozmiar. Po szóste, większy plik może skutkować niższą jakością obrazu. Pobieranie dużych plików siódmego miesiąca może zająć nieco więcej czasu. W ósmym scenariuszu, jeśli obraz ma być używany w sytuacji, gdy użytkownik nie jest w stanie go zwymiarować, rozmiar pliku będzie większy. Na dysku twardym większe pliki mogą zajmować więcej miejsca.
Kiedy nie należy używać Svg?
Ze względu na swoją wektorową naturę nie nadaje się do obrazów z dużymi szczegółami i teksturami, jak na fotografiach. Logo, ikona i inne płaskie grafiki o prostych kolorach i kształtach najlepiej nadają się do formatu SVG.
Najpopularniejszym formatem używanym do projektowania stron internetowych jest SVG (Scalable Vector Graphics). W porównaniu ze standardowymi obrazami obrazy w formacie SVG są wektorowe i nie tracą na jakości po zmianie rozmiaru lub powiększeniu w przeglądarce. W zależności od urządzenia do rozwiązania problemów związanych z rozdzielczością mogą być wymagane dodatkowe dane lub zasoby. Standardowym formatem plików w W3C jest SVG. Obsługiwane są HTML, CSS i JavaScript, a także inne otwarte standardy i technologie. Ze względu na mały rozmiar obrazy SVG nie są tak duże, jak te, które można znaleźć w innych formatach. Grafika PNG może ważyć do 50 razy więcej niż równoważna grafika sva.
Te pliki nie muszą zawierać obrazu z serwera, ponieważ są oparte na XML i CSS. Pomimo faktu, że jest idealny do grafiki 2D, takiej jak logo i ikony, nie jest idealny do szczegółowych obrazów. Nawet jeśli większość nowoczesnych przeglądarek obsługuje tę funkcję, starsze wersje Internet Explorera mogą tego nie robić.
Istnieją pewne wady korzystania z obrazów SVG, ale mogą one być bardzo wszechstronne i mogą być używane w szerokim zakresie zastosowań. Pierwszą wadą plików SVG jest to, że nie wyświetlają one tak wielu szczegółów jak inne typy formatów obrazów ze względu na punkty i ścieżki, których używają zamiast struktur pikselowych. Ponadto problemem jest przestarzały i potencjalny brak przyszłego wsparcia dla obrazów SVG.
Plusy i minusy używania Svg
Jest to format obrazu wektorowego, który jest często używany do grafiki i ilustracji. Pomimo tego, że ma pewne zalety w stosunku do innych formatów graficznych, nie zawsze działa dobrze. JavaScript można znaleźć w SVG, więc musisz go usunąć przed przesłaniem na serwer. Nie ma znanych usług hostingowych obsługujących pliki SVG i nie ma stron internetowych, które pozwalają użytkownikom na ich przesyłanie. Ponadto, ze względu na złożoność SVG, wdrożenie go może być trudne. Stylizacja zostanie dopasowana do Twoich preferencji.
Problemy z wydajnością pliku Svg
Jednym z częstych problemów z plikami SVG jest ich rozmiar. Ze względu na charakter obrazów wektorowych mogą to być bardzo duże pliki. Może to powodować problemy z wydajnością, szczególnie podczas ładowania ich do przeglądarki internetowej. Innym potencjalnym problemem jest poziom szczegółowości, który można zawrzeć w pliku SVG. Ponownie, ponieważ obrazy wektorowe mogą zawierać wiele informacji, ładowanie i renderowanie ich może być powolne.
Obrazy rastrowe SVG vs
Oprócz tworzenia atrakcyjnych wizualnie projektów dla Twojej witryny, możesz użyć SVG, aby ułatwić jej czytanie. Chociaż są one bardziej responsywne, rozmiar obrazów w plikach SVG nie będzie miał znaczącego wpływu na czas ładowania witryny.
Wydajność SVG Vs Png
Kompresja za pomocą SVG zapewnia znaczną przewagę nad kompresją za pomocą innych technologii kompresji, w tym możliwość kompresji plików do mniejszych rozmiarów bez żadnych kosztów dla użytkownika. Pliki PNG można również kompresować z szybkością 5-20% w kompresji bezstratnej, co pozwala na przechowywanie większej liczby plików. Jednak nadal prawdopodobnie będą większe niż SVG.
Istnieją dwa rodzaje typów plików: PNG i svg. Pliki PNG, pomimo swojej wysokiej rozdzielczości, nie mają możliwości rozbudowy w nieskończoność. Wykres wektorowy składa się z linii, kropek, kształtów i algorytmów, które są ze sobą powiązane matematycznie. Pomimo tego, że mogą się rozszerzać do dowolnych rozmiarów, z czasem tracą swoją rozdzielczość. Nie musisz używać kodu do generowania plików SVG; zamiast tego musisz użyć tekstu. W rezultacie czytniki ekranu i wyszukiwarki mogą używać tych urządzeń do określania, w jakim stopniu są one dostępne i jak je optymalizować. Pliki PNG, które są szeroko stosowane w formatach online, są obsługiwane przez szeroką gamę przeglądarek internetowych i systemów operacyjnych. Możliwe jest tworzenie animacji przy użyciu plików SVG, ale nie są one tak proste jak pliki GIF.
Jeśli potrzebujesz uniwersalnego formatu pliku do projektu, dobrze trafiłeś. Ze względu na ostry kontrast między dwoma plikami, Twoja witryna będzie wyglądać ostrzej niż poprzednio i będzie znacznie mniejsza, co zapobiegnie jej spowolnieniu. Ponieważ są duże, możesz również sprawić, że Twoje projekty będą wyglądać świetnie, niezależnie od tego, jak duże są. Wreszcie, jeśli chcesz tworzyć drukowane lub kartonowe, będziesz potrzebować plików PNG. Trafiłeś we właściwe miejsce! Pliki SVG to najlepszy wybór.
Jak wybrać odpowiedni format pliku obrazu
Plik SVG to najlepszy sposób na tworzenie logo, ikon i prostej grafiki. Nie zauważysz żadnej różnicy w szybkości, ponieważ są one znacznie mniejsze niż plik PNG i będą wyglądać ostrzej. Mimo to wydajność nie różni się zbytnio. Wszystkie te formaty można zmniejszać lub zwiększać w zależności od typu obrazu. Niezależnie od tego, do czego używasz obrazu i czy uważasz, że zwiększona przejrzystość SVG jest warta lekkiego spowolnienia, wynik zależy wyłącznie od Ciebie.
