Skalowanie płótna SVG w celu dopasowania do zawartości
Opublikowany: 2023-01-29Skalowanie zwykle odnosi się do zwiększania lub zmniejszania rozmiaru obiektu lub obrazu. Jednak podczas eksportowania SVG skalowanie ogólnie odnosi się do procesu zmiany rozmiaru płótna SVG w celu dopasowania do zawartej w nim zawartości. Można to zrobić, ustawiając atrybuty width i height elementu lub używając atrybutu viewBox.
Aby wydrukować kopię swojego pokoju w skali połowy, musisz przeskalować (pomnożyć) swój plik SVG przez 0,5 / WorldPrinterToScaleFactor. Chociaż niezależność rozdzielczości jest ważną cechą SVG, istnieją również możliwe wady.
Czy skalowanie obrazu Svg obniża jakość obrazu?

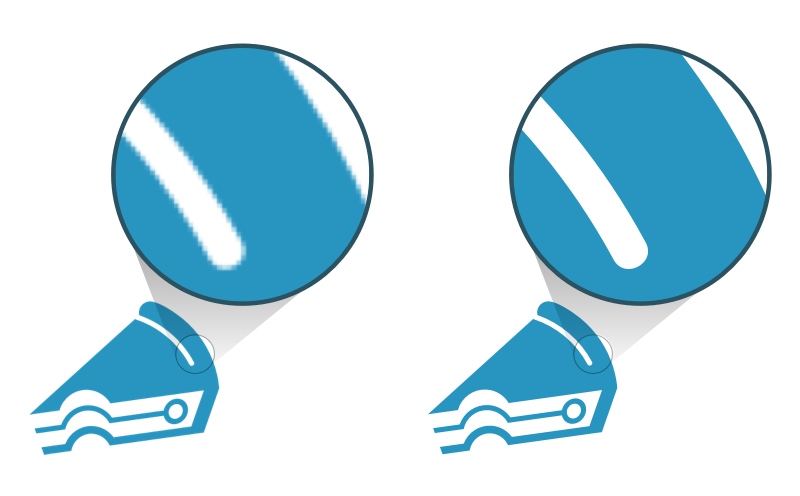
Skalowanie obrazu SVG niekoniecznie obniża jakość obrazu. Jeśli jednak obraz zostanie przeskalowany za bardzo, może się rozpikselować i utracić część szczegółów.
Jeśli obraz zostanie przeskalowany do rozmiaru mniejszego niż oryginalny , może wyglądać na rozpikselowany lub rozmyty. Ponadto, jeśli obraz zostanie powiększony w celu dopasowania go do rozmiaru większego niż oryginalny, może stać się rozmyty lub zniekształcony. Ponieważ każda sytuacja będzie miała inne konsekwencje, bardzo ważne jest rozważenie zamierzonego wykorzystania obrazu przed jego skalowaniem. Najlepiej jest zachować obraz jak najbardziej zgodny z jego rozdzielczością, aby wyglądał dobrze na każdym urządzeniu, na przykład podczas korzystania z niego na stronie internetowej. Jeśli jednak obraz ma być wykorzystany w projekcie do druku, lepiej byłoby go przeskalować do pierwotnego rozmiaru, aby można go było zobaczyć na wszystkich formatach papieru. Zawsze należy mieć świadomość potencjalnych skutków ubocznych i zachować ostrożność podczas skalowania obrazów, niezależnie od tego, jak bardzo są one przydatne. Wiele osób nie zna rozróżnienia między formatem obrazu wektorowego i rastrowego.
Różnica między formatami obrazów wektorowych i rastrowych
Ze względu na swój rozmiar ScalableVG można zmieniać rozmiar bez wpływu na jakość obrazu . Bez względu na rozmiar czy kształt będzie idealnie klarowny i ostry. W przypadku większości typów plików graficznych piksele w pliku są przechowywane w formacie wektorowym. Element obrazu to wielokątny znak składający się z pojedynczych segmentów. Ponieważ zajmują mniej miejsca niż PNG, pliki SVG doskonale nadają się do mniejszych obrazów. Są to również pliki wektorowe, co oznacza, że można je powiększać bez utraty jakości. Fakt, że Twoje piksele mają ten sam rozmiar co przestrzeń, na którą chcesz kierować reklamy, może wyjaśniać, dlaczego Twój plik SVG jest rozmyty. Aby rozwiązać ten problem, najpierw ustaw żądany rozmiar w programie do edycji, a następnie upewnij się, że wszystkie piksele są wyśrodkowane na siatce. Będziesz mógł skalować swój plik SVG, jednocześnie umożliwiając jego renderowanie w mniejszym rozmiarze. Aby temu zapobiec, upewnij się, że plik XML został utworzony przed przesłaniem, aby uniknąć problemów ze skalowaniem.
Jak skalujesz pliki Svg?

Istnieje kilka sposobów skalowania plików SVG:
1. Korzystanie z atrybutu viewBox
2. Używając atrybutu keepAspectRatio
3. Korzystanie z CSS
4. Korzystanie z atrybutu transform
Czy to ma znaczenie, jaki rozmiar ma plik Svg?
Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ może to zależeć od wielu czynników, takich jak to, do czego używany jest plik svg i jakie oprogramowanie jest używane do jego przeglądania. Ogólnie rzecz biorąc, rozmiar pliku svg nie powinien mieć większego znaczenia, o ile jest wystarczająco duży, aby był czytelny i wystarczająco mały, aby nie zajmował zbyt dużo miejsca.

Nawet po przeskalowaniu do większego rozmiaru obrazy wektorowe mogą wyglądać na wysokiej jakości nawet po powiększeniu. W rezultacie rozmiar obrazu nie ma wpływu na jego jakość. Plik SVG jest zwykle mniejszy niż plik obrazu.
Rozmiar pliku SVG i jego wpływ na projekt
Po usunięciu wszystkich metadanych z obrazu rozmiar pliku może wynosić zaledwie 2,752 KB, w zależności od użytych narzędzi optymalizacyjnych. W rezultacie SVG jest atrakcyjną opcją dla logo, ikon i innych małych obrazów , które nie wymagają wysoce graficznych obrazów. Jeśli zamierzasz użyć SVG na stronie, której rozmiar trzeba będzie zmienić, powinieneś wiedzieć, że rozmiar SVG będzie miał wpływ na rozmiar obrazu. Rozmiar SVG jest proporcjonalny do rozmiaru domyślnego rozmiaru 16 pikseli. W takich przypadkach może wystąpić błąd lub mylący wynik. Ostateczną odpowiedzialność za określenie rozmiaru pliku SVG ponosi projektant. Chociaż wymiary można wymusić w plikach svg za pomocą atrybutów, nie zawsze są one wymagane lub pożądane. Ponieważ projektowanie responsywne pozwala na zmniejszanie plików svg bez uszczerbku dla wyników, projekt ostatecznie decyduje o tym, co jest najlepsze dla projektu. Jeśli dodasz viewBox do pliku .svg, plik .svg zostanie przekształcony w obraz lub kod wbudowany i będzie można go przeskalować, aby pasował do dowolnego rozmiaru.
Czy obrazy Svg można skalować?
Skalowanie w dół lub w dół nie ma wpływu na obrazy wektorowe, takie jak SVG; jednakże obrazy rastrowe z drugiej strony tracą jakość w miarę zwiększania lub zmniejszania skali.
Responsywne projektowanie stron internetowych często wykorzystuje obrazy wektorowe, takie jak SVG, aby zapewnić, że grafika pozostaje wyraźna bez względu na rozmiar ekranu lub urządzenie, na którym jest wyświetlana. Jest to format pliku, który może być używany na wiele sposobów w projektowaniu stron internetowych, w tym w projektowaniu responsywnym. Grafika pozostaje żywa nawet w najtrudniejszych warunkach, co czyni ją doskonałym wyborem do wyświetlania na różnych platformach. Jak uzyskać obraz o bardzo wysokiej rozdzielczości z figma?
Eksport Figma Svg w złym rozmiarze
Jeśli próbujesz wyeksportować plik figma jako SVG, a plik ma niewłaściwy rozmiar, prawdopodobnie nie wybrałeś prawidłowej opcji „eksportuj jako”. Podczas eksportowania pliku jako SVG należy wybrać opcję „plik” zamiast opcji „obszar roboczy” lub „płótno”. W przeciwnym razie plik zostanie wyeksportowany jako obraz rastrowy, który będzie miał niewłaściwy rozmiar.
Jak zmienić rozdzielczość eksportu w Figma?
Po kliknięciu tego przycisku otworzy się okno dialogowe umożliwiające określenie szerokości i wysokości obrazu. Wybierając warstwę, której rozmiar ma zostać zmieniony, możesz także zmienić jej wymiary, przechodząc do opcji „Edytuj”. Czy GitHub używa płótna lub svg?
Czy możesz wyeksportować Figmę jako Svg?
Najlepszym sposobem na to jest przejście do menu Eksport i wybranie SVG. W dowolnym momencie można wyeksportować cały dokument lub podzbiór warstw. Po wybraniu kliknij przycisk Eksportuj, a zostaniesz przeniesiony do miejsca, w którym plik jest zapisany. Jest to rodzaj grafiki wektorowej , którą można wygenerować w formacie Scalable Vector Graphics (SVG).
