Skalowanie plików SVG w programie Adobe Illustrator
Opublikowany: 2023-02-11SVG to format pliku grafiki wektorowej, który umożliwia projektantom umieszczanie ich prac w Internecie. Jest to jeden z najpopularniejszych sposobów udostępniania grafiki wektorowej. Jeśli chcesz użyć pliku SVG w Internecie, musisz mieć sposób na jego skalowanie. Istnieją dwa sposoby skalowania pliku SVG w programie Adobe Illustrator. Pierwszym z nich jest użycie polecenia Skala. Zaznacz obiekt, który chcesz przeskalować, i wybierz polecenie Obiekt > Przekształć > Skaluj. Wprowadź wartość procentową, według której chcesz skalować, i kliknij OK. Drugim sposobem jest użycie polecenia Zmień rozmiar . Zaznacz obiekt, którego rozmiar chcesz zmienić, i wybierz polecenie Obiekt > Przekształć > Zmień rozmiar. Wprowadź nową szerokość i wysokość i kliknij OK. Jeśli używasz pliku SVG w Internecie, musisz go przeskalować, aby wyświetlał się poprawnie na wszystkich urządzeniach. Najlepszym sposobem na to jest użycie atrybutu viewBox. Atrybut viewBox określa szerokość i wysokość obrazu SVG. Pozwala również ustawić minimalną i maksymalną szerokość i wysokość. Oznacza to, że obraz SVG zawsze będzie miał właściwy rozmiar, bez względu na to, na jakim urządzeniu jest wyświetlany. Aby dodać atrybut viewBox, otwórz plik SVG w edytorze tekstu i dodaj następujący kod: viewBox=”0 0 100 100″. Zapisz plik i odśwież stronę. Obraz SVG będzie teraz miał prawidłowy rozmiar na wszystkich urządzeniach.
Opisano proces skalowania Scalable Vector Graphics (SVG). Amelia Bellamy-Royds udostępnia niesamowity przewodnik po skalowaniu SVG. Jest to wyzwanie na skalę, ale jest to również okazja do innowacji. Początkującym może być trudno zrozumieć, jak skonfigurować SVG dokładnie tak, jak chcą. W obrazach Inaster stosunek wysokości do szerokości jest jasno określony. Jeśli zmusisz przeglądarkę do narysowania obrazu rastrowego w innym rozmiarze niż wewnętrzna wysokość i szerokość, rzeczy ulegną zniekształceniu; jeśli jednak zmusisz przeglądarkę do narysowania innego współczynnika proporcji, rzeczy ulegną zniekształceniu. Wbudowane obrazy SVG będą rysowane w rozmiarze określonym w kodzie, niezależnie od rozmiaru płótna.
ViewBox to kluczowy element układanki skalowalnej grafiki wektorowej. Ten element zawiera element viewBox. Ta wartość jest listą czterech liczb oddzielonych odstępami lub przecinkami: x, y, szerokość i wysokość. X i Y definiują układ współrzędnych dla lewego rogu rzutni. Wysokość jest określana na podstawie liczby pikseli lub współrzędnych, które należy przeskalować, aby dopasować je do dostępnej wysokości. Jeśli podasz wymiary obrazu niezgodne z proporcjami, nie będziesz mógł go rozciągnąć ani zniekształcić. Używając nowej właściwości CSS dopasowującej się do obiektu, możesz także utworzyć właściwość CSS dopasowaną do obiektu dla innych typów obrazów.
Ponadto, jeśli z menu kontekstowego wybierzesz zachowanieRatioAspect=”none”, Twoja grafika będzie skalowana dokładnie tak, jak obraz rastrowy. Gdy używasz obrazów rastrowych, możesz wybrać szerokość lub wysokość obrazu i dostosować inną skalę . Czy SVG może to zrobić? W grę wchodzi wiele kroków. Dobrym pomysłem jest użycie automatycznego dopasowywania obrazu z obrazem w andlt;img>, ale aby zacząć, będziesz musiał trochę zhakować. Współczynnik proporcji elementu można dostosować za pomocą różnych właściwości CSS, w tym jego wysokości i marginesu. W innych przeglądarkach domyślny rozmiar 300*150 jest automatycznie stosowany do obrazu obsługującego viewBox; to zachowanie nie jest zdefiniowane w żadnej specyfikacji.
Jeśli korzystasz z najnowszych przeglądarek Blink/Firefox, Twój obraz zmieści się w polu widzenia. Jeśli nie określisz zarówno wysokości, jak i szerokości strony, te przeglądarki domyślnie przyjmą swoje domyślne rozmiary. Łatwiej jest zastąpić elementy, takie jak element kontenera, wbudowanym SVG, a także innymi zastąpionymi elementami. Oficjalna wysokość w grafice wbudowanej (odwróconej) wynosi zero. Po ustawieniu wartości keepRatioAspect grafika jest skalowana do zera. Chcesz, aby Twoja grafika rozciągała się tak, aby obejmowała całą szerokość ramki i wylewała się na obszar wypełnienia, który został starannie dobrany, aby zachować odpowiedni współczynnik proporcji. ViewBox i PreserveRatioAspect to przykłady niezwykle elastycznych atrybutów. Możesz użyć elementów zagnieżdżonych, aby podzielić skalę graficzną na osobne sekcje, z których każda ma własne atrybuty skalowania . Korzystając z tej metody, grafikę nagłówka można rozciągnąć tak, aby pokryła ekran panoramiczny, nie czując się nie na miejscu.
Możesz także zmienić viewBox na wysokość lub szerokość w pliku svg. Współczynnik proporcji zostanie dostosowany przez przeglądarkę, o ile ogólny współczynnik proporcji pozostaje spójny.
Jak zapisać Svg jako określony rozmiar?

Istnieje kilka sposobów zapisania pliku SVG w określonym rozmiarze. Jednym ze sposobów jest otwarcie pliku w programie do edycji wektorów, takim jak Adobe Illustrator, a następnie wyeksportowanie pliku jako PNG lub JPG w żądanym rozmiarze. Innym sposobem jest otwarcie pliku w edytorze tekstu i zmiana wartości szerokości i wysokości w kodzie SVG na żądany rozmiar.
Ponieważ SVG jest formatem wektorowym, możesz zmieniać jego rozmiar w dowolnym momencie, nie martwiąc się, że jego układ zostanie zniekształcony. Jeśli plik SVG jest renderowany na stronie, a następnie zmieniany jest jego rozmiar, układ może wyglądać inaczej niż planowano. Zanim będzie można zmienić rozmiar pliku SVG, należy go najpierw ustawić.

Zmiana rozmiaru Svg: zalety i wady
Podczas eksportowania pliku SVG możesz dostosować go tak, aby był responsywny. W rezultacie za każdym razem, gdy wyświetlany jest plik SVG, jego rozmiar zostanie automatycznie zmieniony, aby dopasować go do rozmiaru ekranu. Jeśli jednak rozmiar SVG zostanie później zmieniony, może nie być tak wyraźny. Jeśli chcesz zachować oryginalne wymiary, przed ustawieniem żądanych wymiarów należy przyciąć obszar roboczy programu Illustrator, aby dopasować go do żądanych wymiarów.
Jak wyeksportować plik Svg wysokiej jakości z programu Illustrator?

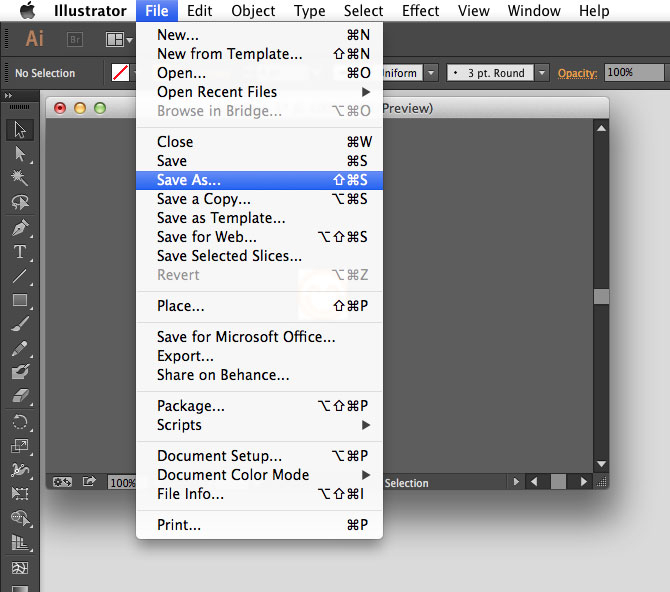
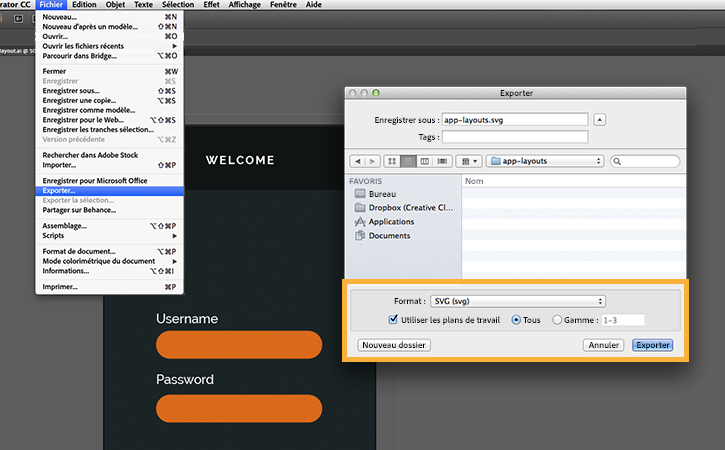
Proces zapisywania plików SVG poza programem Illustrator jest prosty. Podczas eksportowania pliku możesz wybrać typ „SVG” z menu Plik i kliknąć Zapisz jako. Przedstawione poniżej ustawienia eksportu to najlepsze dostępne ustawienia.
Proces optymalizacji pliku SVG rozpoczyna się od utworzenia pliku i trwa aż do eksportu. Strony internetowe HTML, jak każda inna aplikacja, mogą być trudne do naprawienia po ich zbudowaniu. Bardzo ważne jest zapewnienie jasnej i dokładnej struktury rysunku. Plik programu Illustrator, w przeciwieństwie do obrazu bitmapowego, składa się z siatki pikseli. Aby wnieść znaczący wkład w projekt, ważne jest użycie prostych elementów, takich jak linia, prostokąt i okrąg. Proste kształty mają mniej plików i kodu, co ułatwia ich konserwację i edycję. Ścieżkę można uprościć, usuwając niektóre jej punkty, co skutkuje mniejszą ilością danych ścieżki i mniejszym rozmiarem pliku.
Ponieważ jest to samodzielny element, można go przeszukiwać, uzyskiwać do niego dostęp i ponownie wprowadzać. Konwersja ścieżek nie jest konieczna, jeśli używany jest wysoce precyzyjny mechanizm renderowania tekstu. Jeśli wolisz, użyj filtrów SVG zamiast efektów filtrów programu Illustrator lub Photoshop. Program Illustrator.2 zawiera teraz nowy panel eksportu plików zoptymalizowanych pod kątem Internetu, który został dodany w wersji 2015.2. Trzy opcje są prezentowane w menu rozwijanym na pierwszej liście rozwijanej dla twojego pliku SVG. Obrysowany tekst zapewnia pełną kontrolę wizualną nad typografią, ale wiąże się to również ze znacznymi kosztami: rozmiary plików gwałtownie rosną, a tekst traci możliwość edycji i przeszukiwania. Liczba może mieć dużą liczbę kombinacji znaków z liczbą losową, podczas gdy liczba może mieć niewielką liczbę kombinacji znaków.
Aby obliczyć liczbę miejsc po przecinku, Twoje współrzędne zostaną wypełnione po przecinku, pomnóż je przez ułamki dziesiętne. W większości przypadków wystarczy umieścić jedno miejsce po przecinku. Jeśli eksportujesz swoją grafikę jako ostateczną wersję do produkcji, powinieneś wybrać tę opcję. Być może widziałeś dodatkową opcję o nazwie Użyj obszarów roboczych po kliknięciu Eksportuj jako… w pojawiającym się oknie dialogowym eksportu. Może to być przydatne, gdy chcesz wyeksportować wiele obszarów roboczych jako osobne pliki SVG .
Jak wyeksportować SVG z programu Illustrator
Istnieje kilka różnych sposobów eksportowania plików SVG z programu Adobe Illustrator. Jednym ze sposobów jest przejście do Plik > Zapisz jako, a następnie wybranie formatu SVG z menu rozwijanego. Innym sposobem jest przejście do Plik> Eksportuj> Eksportuj jako, a następnie wybierz format SVG. Możesz także użyć funkcji Zapisz dla Internetu, przechodząc do Plik > Zapisz dla Internetu, a następnie wybierając format SVG z menu rozwijanego.
Poniżej znajduje się przewodnik krok po kroku, jak wyeksportować pliki SVG do Internetu za pomocą programu Illustrator. W Adobe Illustrator możesz zapisać plik SVG na trzy różne sposoby. Przycisku Plik i eksport można użyć do wyeksportowania pliku. Jeśli będziesz za nią podążać, znajdziesz się na ścieżce największego życiowego osiągnięcia. Jeśli optymalizujemy ogromny plik SVG , dobrym pomysłem jest również użycie stylu wbudowanego lub wewnętrznego CSS. Możesz użyć grafiki rastrowej (takiej jak JPG) lub dynamicznie generowanej w swoim SVG. Ze względu na swój rozmiar czcionki są wydajniejszą opcją organizowania dużych obrazów.
Aby przekonwertować litery, zmień je z czcionki na wektory. Możliwe jest rozwiązanie problemu z wyświetlaniem, ale spowoduje to spadek wydajności i naruszenie dostępności. Ponieważ masz zbyt wiele plików SVG ze zbyt wieloma nazwami klas, w końcu stylizujesz rzeczy, których nie zamierzałeś. Dobrym pomysłem jest użycie liczby dziesiętnej 2. W rezultacie, gdy wyłączymy responsywność, dodamy wysokość i szerokość do podstawowych plików SVG. Jeśli uwzględnimy szerokość i wysokość w naszym CSS, CSS również przybierze taki sam kształt jak SVG.
