Samouczek bez kodu: jak utworzyć przycisk przewijania do góry w Elementor
Opublikowany: 2022-01-13Dzięki Essential Addons 5.0 możesz łatwo zapewnić odwiedzającym witrynę elastyczność przewijania z powrotem do góry w dowolnym momencie za pomocą interaktywnego przycisku. Wystarczy jedno kliknięcie, aby utworzyć przyciągający wzrok przycisk Scroll To Top i usprawnić nawigację w witrynie. Sprawdź ten samouczek Elementora , aby dowiedzieć się, jak utworzyć przycisk Scroll To Top bez kodowania.

Dlaczego potrzebujesz przycisku przewijania do góry na stronie internetowej?
Przycisk przewijania z powrotem do góry nie jest podstawową ani wbudowaną funkcją tworzenia stron internetowych. Na podstawie wieloletnich badań danych projektanci UX odkryli, że posiadanie przycisku Scroll To Top poprawia wrażenia użytkownika na stronach internetowych. Przyjrzyjmy się więc najlepszym przypadkom użycia, gdy funkcja przewijania do góry jest potrzebna dla Twojej witryny.
Kiedy masz naprawdę długie strony lub posty w swojej witrynie, dobrym wyborem jest utworzenie przycisku przewijania do góry. Jeśli odwiedzający Twoją witrynę poczują się zagubieni w długich stronach i postach, mogą łatwo przewinąć do góry za pomocą przycisku.
Aby ułatwić nawigację i poprawić wrażenia użytkownika w witrynie, przewiń do góry potrzebny przycisk. Konwencjonalny projekt strony internetowej umieszcza pasek nawigacyjny u góry strony. Możesz ułatwić przeglądanie swojej witryny i powrót tam, gdzie chcesz, tworząc przycisk przewijania do góry.
Gdy odwiedzający Twoją witrynę chce wrócić do górnego paska menu, musi użyć myszy lub podkładki pod mysz na swoim laptopie. Ale dzięki prostemu, ale przydatnemu przyciskowi Scroll To Top, tylko jednym kliknięciem odwiedzający witrynę mogą natychmiast dotrzeć do górnej części Twojej witryny.
3 sposoby na utworzenie przycisku przewijania do góry
Jeśli przeglądasz strony internetowe z dobrym rankingiem UX, zauważysz, że przycisk Scroll To Top nie przykleja się, jest responsywny i ma chwytliwy wygląd. Utworzenie przycisku przewijania z powrotem do góry w witrynie WordPress zależy od poziomu wiedzy i zasobów, które masz pod ręką. Tutaj wymieniliśmy wszystkie możliwe sposoby utworzenia przycisku przewijania do góry.
1. Uzyskaj oszałamiający widżet przewijania do góry z biblioteki Elementor
Tworzenie przycisku przewijania z powrotem do góry za pomocą biblioteki Elementor jest procedurą bez kodu. Wszystko, co musisz zrobić, to uzyskać popularną bibliotekę Elementor z przyciskiem przewijania do góry. Następnie wystarczy dodać przycisk na stronie i za jego pomocą opublikować stronę internetową.
2. Dostosuj widżet ikon, aby stał się przyciskiem przewijania do góry
Dzięki istniejącym widżetom Elementora możesz zmienić je w przycisk przewijania do góry dzięki prostej znajomości CSS. W takim przypadku widżet Ikona Elementora jest najlepszym widżetem, który można zmienić w przycisk przewijania z powrotem do góry. Powinieneś mieć dogłębną wiedzę na temat projektowania stron internetowych za pomocą Elementora.

3. Użyj niestandardowego kodowania, aby utworzyć przycisk przewijania z powrotem do góry
Jeśli znasz się na kodowaniu i masz doświadczenie w tworzeniu stron internetowych, możesz utworzyć przycisk przewijania z powrotem do góry bez korzystania z żadnej biblioteki Elementora ani zależności widżetów. Musisz zapisać niestandardowe kodowanie , a następnie dodać je w pliku function.php z pulpitu WordPress.
Korzyści z używania biblioteki Elementor do tworzenia przycisku przewijania do góry
Zanim przejdziemy do samouczka Elementora dotyczącego tworzenia zwoju, porównajmy obok siebie powyższe metody.
Jeśli nie masz wcześniejszego doświadczenia w kodowaniu, tworzenie przycisku przewijania z powrotem do góry będzie dużym kłopotem. Musisz uwzględnić innych programistów, a ta metoda będzie kosztować zarówno pieniądze, jak i czas. Z drugiej strony, gdy przekonwertujesz widżet Elementora na przycisk Przewiń do góry, nie możesz ich dowolnie dostosowywać, jak chcesz. Tam napotkasz wiele przeszkód podczas dostosowywania.

Biorąc pod uwagę powyższe punkty, zaprojektowanie przycisku przewijania z powrotem do góry za pomocą biblioteki Elementor jest łatwiejsze i oszczędniejsze . Otrzymasz gotowy widżet lub rozszerzenie, dzięki czemu bez kodowania możesz natychmiast utworzyć oszałamiający przycisk Scroll To Top. Co więcej, dzięki kreatorowi stron Elementor uzyskasz maksymalną elastyczność w projektowaniu Przewiń z powrotem do wyglądu. Możesz także samodzielnie zaimplementować tę oszałamiającą funkcję na swojej stronie internetowej. Tak więc wybranie bibliotek Elementora do utworzenia przycisku Przewiń do góry jest najlepszym wyborem ze wszystkich aspektów.

Udostępnianie samouczka Elementora, aby utworzyć przycisk przewijania z powrotem do góry
Czas udostępnić samouczek Elementora dotyczący tworzenia interaktywnego przycisku Scroll To Top dla Twojej witryny WordPress. Wśród najlepszych bibliotek Elementora do celów samouczka wybraliśmy Essential Addons For Elementor . Ta oszałamiająca biblioteka Elementor zawiera ponad 80 widżetów i jest zaufana przez ponad 1 milion aktywnych użytkowników.
Aby zainstalować i aktywować wtyczkę Essential Addons for Elementor na pulpicie nawigacyjnym witryny i zacznij postępować zgodnie z tym samouczkiem Elementora krok po kroku. Jeśli szukasz samouczka wideo, sprawdź tutaj.
Krok 1: Włącz rozszerzenie „Scroll To Top” z Essential Addons Elementor Library
Najpierw przejdź do panelu Essential Addons z pulpitu WordPress i przejdź do zakładki Rozszerzenia . Ponieważ Essential Addons przewijanie z powrotem do góry jest rozszerzeniem. Teraz przełącz, aby natychmiast włączyć rozszerzenie. Nie zapomnij kliknąć „Zapisz ustawienia” po włączeniu tej funkcji.
Krok 2: Skonfiguruj wygląd przycisku przewijania do góry
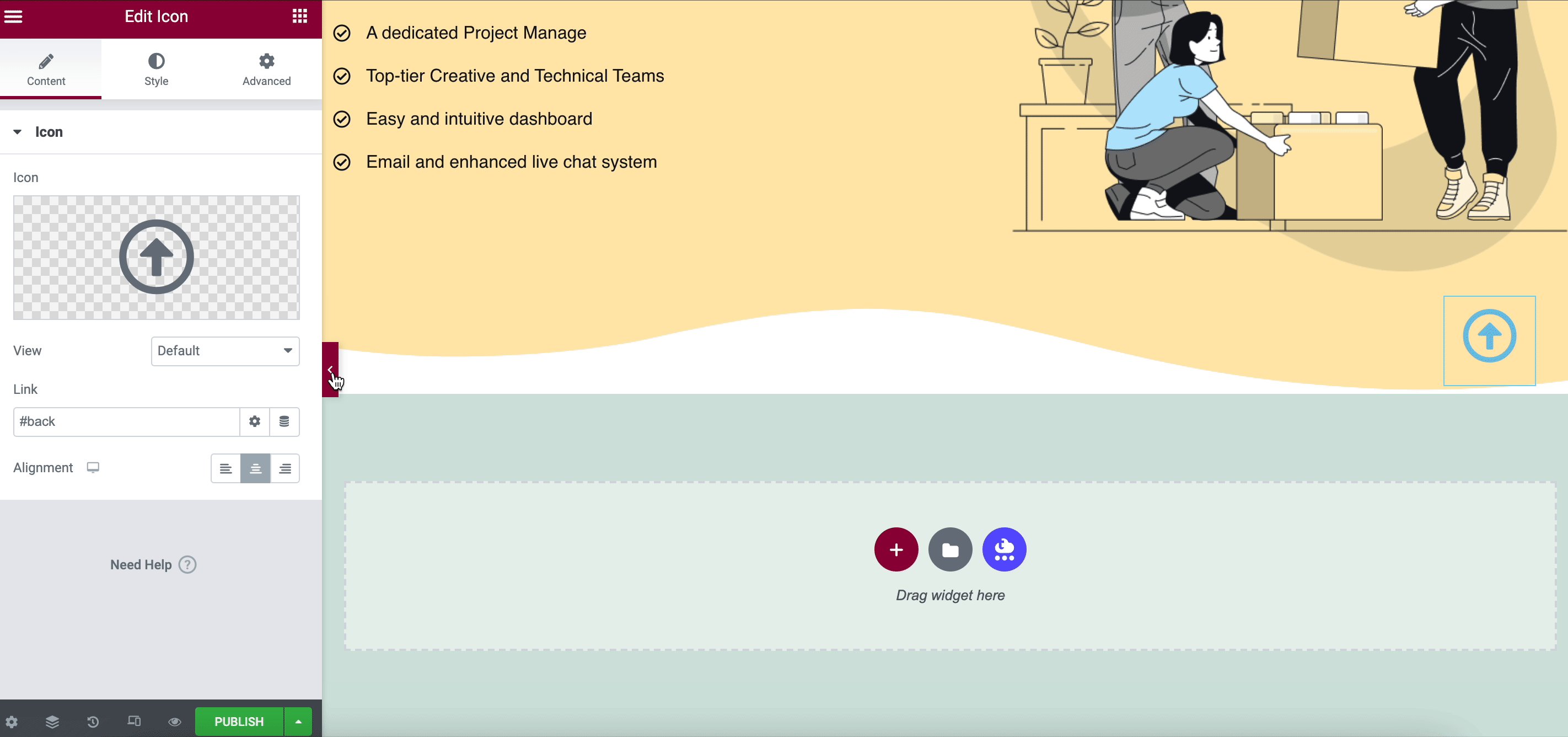
Otwórz stronę lub post w Elementorze ze swojej witryny, w której chcesz utworzyć przycisk przewijania do góry. Kliknij ikonę koła zębatego lub ustawień w lewym dolnym rogu „Panelu Elementor”, aby uzyskać dostęp do „ Ustawień strony” . Następnie przewiń, aby znaleźć opcję „EA Scroll To Top” i po prostu przełącz, aby ją aktywować. To bezpłatne rozszerzenie w Essential Addons. Nie musisz więc uaktualniać do wersji PRO.
Rozszerzenie „Scroll To Top ” będzie widoczne w podglądzie na żywo. Poniższy obrazek pokazuje, jak będzie wyglądał domyślny układ „EA Scroll To Top” :
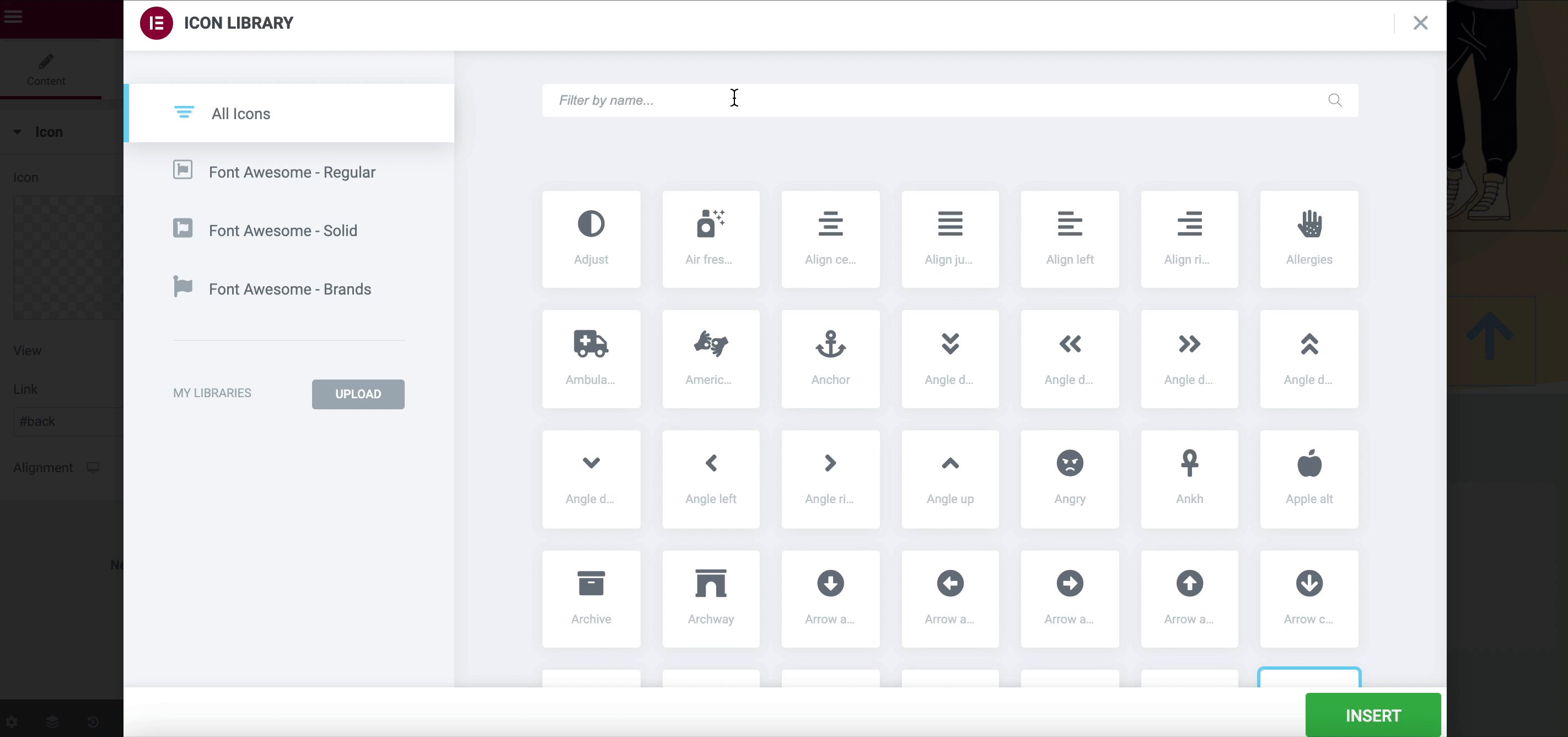
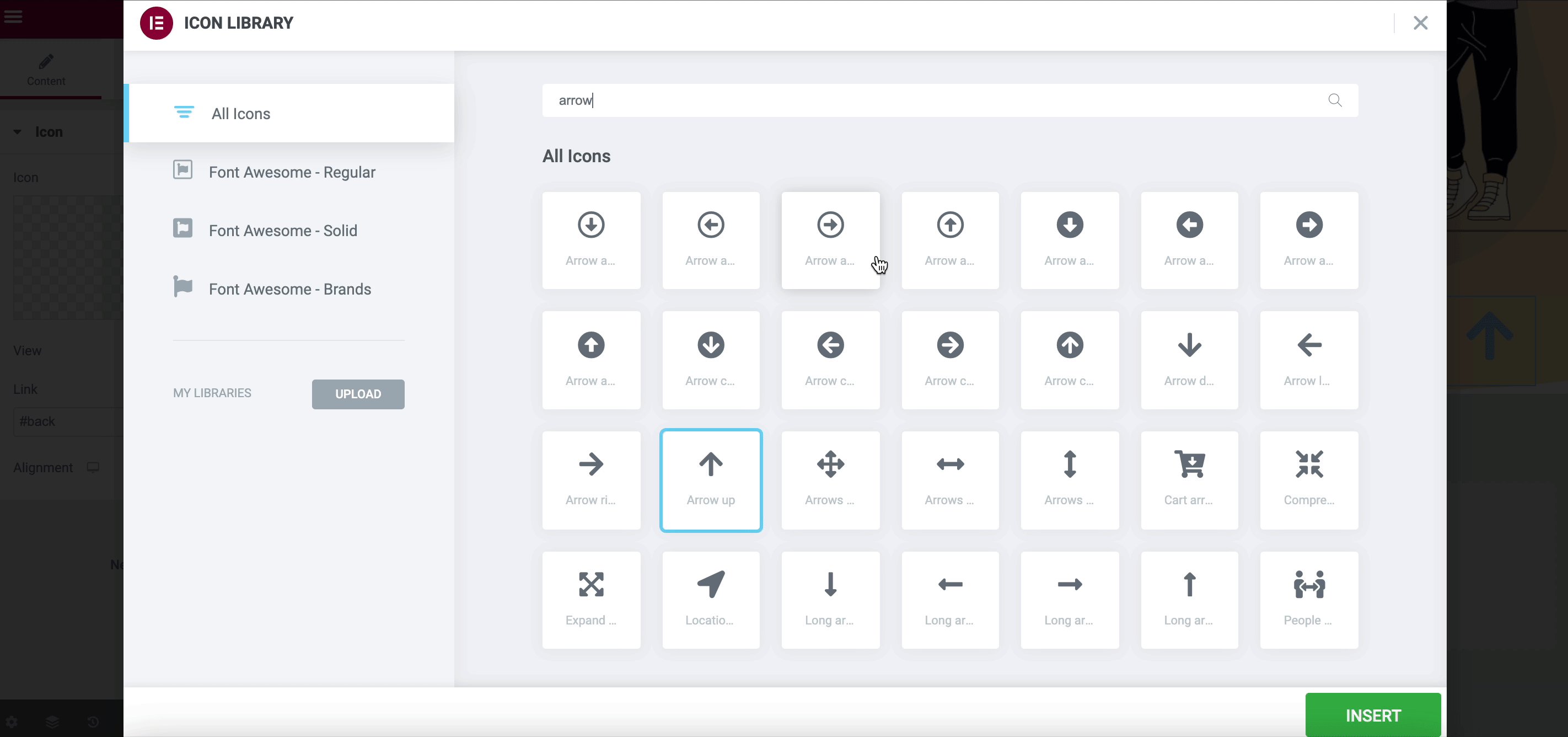
Teraz czas na dostosowanie wyglądu przycisków Scroll To Top. Możesz łatwo zmienić ikonę przycisków przewijania do góry, kolor, czcionkę, obramowanie, animację najechania itp. Dostosuj i obróć wszystkie dostępne dostosowania i stwórz stylowy, ale interaktywny przycisk Scroll To Top dla swojej witryny
Ostateczny wynik Twojej witryny za pomocą przycisku przewijania do góry
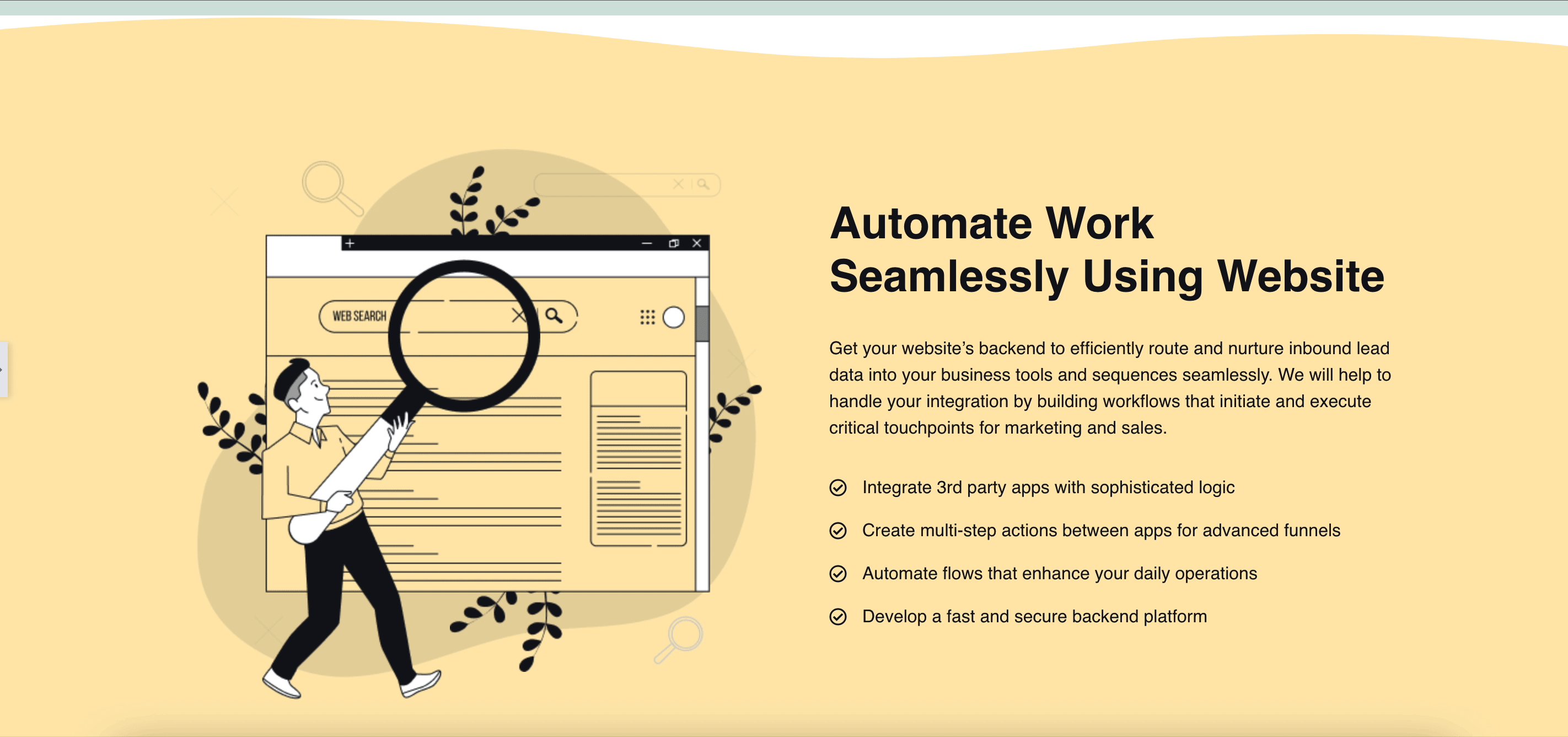
Po wykonaniu wszystkich powyższych kroków i dostosowaniu, nadszedł czas, aby udostępnić światu swoją oszałamiającą stronę za pomocą przycisku Przewiń do góry. Aby to zrobić, kliknij przycisk „Opublikuj” na swojej twarzy. Przycisk przewijania z powrotem do góry natychmiast pojawi się na Twojej stronie w ten sposób.
Bonus: Zaawansowane funkcje przycisku przewijania do góry, które otrzymasz tylko z niezbędnymi dodatkami
W ten sposób możesz łatwo utworzyć przycisk przewijania do góry za pomocą rozszerzenia Essential Addons, „Scroll To Top” . Oprócz pomocy w przewijaniu strony internetowej, oto lista bardziej ekskluzywnych funkcji tego rozszerzenia.
️ Nie tylko dla jednej strony lub posta, ale możesz także włączyć przycisk Przewiń do góry globalnie dla całej witryny .
️ Możesz również wyświetlić przycisk przewijania z powrotem do góry dla skategoryzowanych miejsc. Na przykład tylko strony lub tylko posty.
️ Co więcej, otrzymasz szeroką gamę opcji dostosowywania dzięki Essential Addons.
Po prostu postępując zgodnie z tym samouczkiem Elementora, możesz dodać interaktywny przycisk Przewiń do góry do swoich postów i stron w witrynie. Jeśli utkniesz, możesz w każdej chwili komunikować się z dedykowanym zespołem wsparcia Essential Addons . Aby uzyskać tego rodzaju łatwe do naśladowania samouczki Elementora, nie zapomnij zasubskrybować naszego bloga .
