Jak skonfigurować sklep WooCommerce? (Łatwy samouczek 2023)
Opublikowany: 2023-12-27Zastanawiasz się jak założyć sklep WooCommerce i rozpocząć własny biznes w internecie? Jeśli tak, to nigdzie nie idź.
WooCommerce wyróżnia się jako najpowszechniej używana platforma eCommerce na świecie. Jest znany ze swojej elastyczności , opłacalności i przyjaznego interfejsu , nawet dla początkujących .
Niemniej jednak konfiguracja WooCommerce może być zniechęcającym zadaniem dla niektórych nowicjuszy . Wiele osób ma trudności z rozpoczęciem pierwszych kroków i poprawną konfiguracją WooCommerce.
W tym samouczku przeprowadzimy Cię przez cały proces konfiguracji WooCommerce . Dowiesz się także różnych sposobów ulepszania i rozwijania swojego sklepu eCommerce. A więc zacznijmy!
Zalety korzystania z WooCommerce w Twoim sklepie eCommerce
Najpierw poznajmy zalety korzystania z WooCommerce w Twoim sklepie eCommerce. Wystarczy przejrzeć poniższe punkty, a poznasz powody stojące za jego znaczeniem.
- Opłacalność: WooCommerce jest darmowym oprogramowaniem typu open source, dzięki czemu możesz stworzyć sklep internetowy bez żadnych kosztów początkowych. Oprócz bezpłatnych dodatków, płatne dodatki są dość przystępne.
- Wszechstronna sprzedaż: umożliwia sprzedaż szerokiej gamy produktów. Obejmuje to produkty fizyczne, cyfrowe, wirtualne, spotkania, rezerwacje lub produkty stowarzyszone.
- Przyjazny dla użytkownika: korzystanie z WooCommerce jest dość łatwe. Interfejs jest prosty i pozwala skonfigurować opcje wysyłki, płatności i nie tylko.
- Rozszerzalny ekosystem: otrzymasz wiele rozszerzeń, takich jak członkostwo, filtry produktów, subskrypcje cykliczne, bramki płatnicze itp.
- Elastyczny: Co więcej, ta wtyczka obsługuje różne popularne motywy i wtyczki WordPress, dzięki którym możesz dostosować swój sklep internetowy do własnych upodobań.
- Sprzedaż bez prowizji: W przeciwieństwie do Shopify, innego znanego narzędzia do tworzenia e-commerce, WooCommerce nie pobiera prowizji, dzięki czemu możesz zachować wszystkie zarobki.

To nie wszystko! WooCommerce to potężna wtyczka WordPress eCommerce, dzięki której Twoja witryna stanie się w pełni funkcjonalnym sklepem internetowym. Dzięki temu zyskasz mnóstwo korzyści!
Na razie przejdźmy dalej i poznajmy wymagania dotyczące tworzenia sklepu WooCommerce.
Podstawowe rzeczy potrzebne do stworzenia funkcjonalnego sklepu WooCommerce
Aby stworzyć sklep WooCommerce od podstaw, będziesz potrzebować następujących niezbędnych elementów:
- Konto hostingowe: Musisz wybrać bezpiecznego i niezawodnego dostawcę usług hostingowych, który przechowuje Twój sklep WooCommerce. Lepiej, jeśli jest to plan hostingowy WooCommerce.
- Wtyczka WooCommerce: Sprawdź, czy Twój plan hostingowy ma wtyczkę WooCommerce. Jeśli nie, musisz go zainstalować, aby uzyskać funkcje eCommerce w swojej witrynie WordPress.
- Nazwa domeny: Aby Twoja witryna eCommerce była łatwo dostępna, zarejestruj unikalną i zapadającą w pamięć nazwę domeny. Oznacza adres Twojej witryny w Internecie.
- Certyfikat SSL: Twój sklep WooCommerce musi mieć zainstalowany certyfikat SSL (Secure Sockets Layer). Zabezpiecza to transakcje online i dane klientów.
- Model eCommerce: Wybierz odpowiedni model biznesowy dla swojego sklepu eCommerce. Może to być business-to-business (B2B), business-to-consumer (B2C) itp.
- Rodzaje produktów: w oparciu o niszę e-commerce określ, jakie rodzaje produktów sprzedaje Twój sklep internetowy. Mogą to być zasoby fizyczne, wirtualne, usługi, subskrypcje itp.
- Motyw WordPress: Wybierz responsywny motyw zgodny z WooCommerce, który pasuje do wymagań projektowych i funkcjonalnych Twojego sklepu.
Warto zauważyć, że wszystkie te komponenty nie są bezpłatne i wiążą się z kosztami pieniężnymi. Sama wtyczka WooCommerce jest bezpłatna, ale do stworzenia strony internetowej niezbędne są również inne wymagania wstępne. Dlatego też, w zależności od wyboru tych usług, mogą one być bezpłatne lub płatne.
Przejdźmy więc do naszej głównej sekcji!
Jak skonfigurować sklep WooCommerce? (Krok po kroku)
Stworzenie funkcjonalnego sklepu WooCommerce obejmuje wiele kluczowych kroków. Aby zapewnić płynną i pomyślną konfigurację witryny eCommerce, musisz wykonać wszystkie te kroki.
Bez zwłoki poznajmy cały proces zakładania sklepu WooCommerce!
Krok 1: Kup plan hostingowy WooCommerce
WordPress to narzędzie do tworzenia witryn internetowych, które umożliwia tworzenie dowolnego rodzaju witryn internetowych. Po dodaniu wtyczki WooCommerce Twoja witryna otrzyma funkcje eCommerce. Nie będzie ona jednak dostępna dla wszystkich, co oznacza, że musisz samodzielnie hostować witrynę.
Musisz więc wybrać platformę hostingową, która przechowuje pliki Twojej witryny i udostępnia je globalnie. W przypadku witryny WooCommerce możesz bezpośrednio wybrać usługę hostingową zapewniającą plan hostingowy WooCommerce. Ponieważ będzie miał preinstalowany WooCommerce.

Jednak wybór platformy hostingowej to kluczowa decyzja. Musisz więc przeprowadzić intensywne badania, aby upewnić się, że rozwiązanie jest idealne dla Twoich potrzeb eCommerce.
Aby Ci w tym pomóc, określimy punkty do rozważenia i zalecenia. Chodźmy!
Jak wybrać najlepszą platformę hostingową WooCommerce?
Nie wystarczy, że Twoja platforma hostingowa jest zoptymalizowana pod kątem WooCommerce. Poniżej przedstawiono różne czynniki, które należy wziąć pod uwagę przed zakupem planu hostingowego:
- Bezpieczeństwo: Bezpieczeństwo ma kluczowe znaczenie w przypadku witryn eCommerce. Wybierz więc usługę hostingową zapewniającą funkcje bezpieczeństwa, takie jak regularne kopie zapasowe, certyfikaty SSL itp.
- Wydajność i szybkość: Twój serwer hostingowy musi mieć dobrą wydajność, pamięć SSD i krótki czas ładowania, aby Twój sklep zapewniał pozytywne wrażenia użytkownikom.
- Koszt: porównaj plany cenowe różnych dostawców hostingu WooCommerce. Następnie wybierz plan obejmujący podstawowe funkcje w ramach Twojego budżetu.
- Usługa Uptime: Wybierz hosta WooCommerce z usługą Uptime, aby nie stracić sprzedaży. Upewnij się, że ma umowę dotyczącą poziomu usług (SLA) z gwarancją dostępności.
- Lokalizacja serwera: Sprawdź, czy istnieje lokalizacja serwera, która jest geograficznie blisko Twojej grupy docelowej. Skraca to czas ładowania strony dla klientów w tym regionie.
- Skalowalność: upewnij się, że Twój plan hostingowy może być skalowany w miarę rozwoju Twojej firmy. Dobry dostawca usług hostingowych powinien oferować skalowalne zasoby w przypadku dużego ruchu i list produktów.
Poza tym innymi kryteriami mogą być opcje wsparcia, recenzje użytkowników, łatwość obsługi itp. Poznaj wszystkie czynniki w naszym przewodniku na temat wyboru platformy hostingowej.
3 najlepsze platformy hostingowe WooCommerce
Teraz znajdźmy jedne z najlepszych platform hostingowych WooCommerce, z których warto korzystać.
Ci dostawcy oferują zarządzane rozwiązanie hostingowe WooCommerce. Dzięki zarządzanej usłudze hostingowej możesz skoncentrować się na uruchamianiu i rozwijaniu swojej działalności eCommerce. Natomiast dostawca hostingu zajmie się zarządzaniem Twoimi serwerami i stronami internetowymi.
Ale dlaczego warto zdecydować się na zarządzane rozwiązanie hostingowe? Strony internetowe eCommerce muszą być dynamiczne i funkcjonalne. Dlatego zalecamy zakup zarządzanej usługi hostingowej, która Ci to umożliwi.
1. Koniec z WooCommerce
Nexcess to niezawodny, w pełni zarządzany dostawca usług hostingowych oferujący wiele rozwiązań hostingowych dostosowanych do różnych potrzeb. Usługa hostingowa Nexcess WooCommerce doskonale sprawdza się także w przypadku sklepów internetowych. Zapewnia narzędzia do projektowania i monitorowania sklepów w celu zwiększenia wydajności sprzedaży.

Co więcej, otrzymasz różne funkcje wydajności i bezpieczeństwa, takie jak bezpłatne certyfikaty SSL, automatyczne codzienne kopie zapasowe, usługa CDN (Content Delivery Network) itp.
Cennik:
Poniższa tabela przedstawia plany cenowe rozwiązania hostingowego Nexcess WooCommerce:
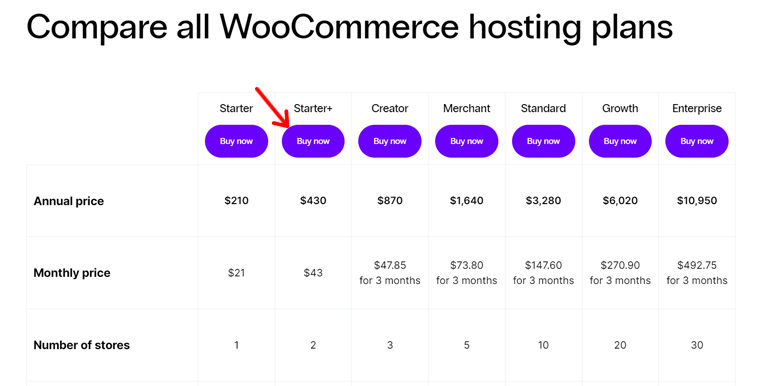
| Plan / funkcje | Rozrusznik | Rozrusznik+ | Twórca | Kupiec | Standard | Wzrost | Przedsiębiorstwo |
| Cena za miesiac | 21 dolarów | 43 dolarów | 47,85 USD za 3 miesiące | 73,8 USD za 3 miesiące | 147,6 USD za 3 miesiące | 270,9 dolarów | 492,75 dolarów |
| Cena roczna | 210 dolarów | 430 dolarów | 870 dolarów | 1640 dolarów | 3280 dolarów | 6020 dolarów | 10 950 dolarów |
| Liczba sklepów | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Przepustowość łącza | 3 TB | 4 TB | 5 TB | 5 TB | 5 TB | 10 TB | 10 TB |
| Składowanie | 30 GB | 45 GB | 60 GB | 100 GB | 300 GB | 500 GB | 800 GB |
Chcesz dowiedzieć się więcej o rozwiązaniu hostingowym Nexcess WooCommerce? Następnie przeczytaj pełną recenzję na temat Nexcess WooCommerce.
2. Kinsta WooCommerce
Kinsta to popularny dostawca usług hostingu w chmurze z zarządzanymi rozwiązaniami hostingowymi WordPress i WooCommerce. Usługa hostingowa Kinsta WooCommerce zapewnia zarządzanie Twoimi wymaganiami technicznymi. Obejmuje to kopie zapasowe, bezpieczeństwo, buforowanie itp.

Ponadto jest wyposażony w łatwy w obsłudze pulpit nawigacyjny MyKinsta. Znajdziesz tam narzędzia do sprawdzania dostępności, rozwoju lokalnego (DevKinsta), środowisk przejściowych i nie tylko.
Co więcej? Kinsta zapewnia solidną ochronę Twoich danych finansowych dzięki Enterprise Cloudflare DDoS (Distributed Denial of Service) i ochronie przed złośliwym oprogramowaniem.
Cennik:
Sprawdź poniżej schematy cenowe rozwiązania hostingowego WooCommerce firmy Kinsta:
| Plan / funkcje | Rozrusznik | Zawodowiec | Biznes 1 | Biznes 2 | Biznes 3 | Biznes 4 |
| Cena za miesiąc | 24 dolarów | 47 dolarów | 77 dolarów | 150 dolarów | 227 dolarów | 300 dolarów |
| Cena za rok | 350 dolarów | 700 dolarów | 1150 dolarów | 2250 dolarów | 3400 dolarów | 4500 dolarów |
| Liczba witryn | 1 | 2 | 5 | 10 | 20 | 40 |
| Wizyty miesięcznie | 25 tys | 50 tys | 100 tys | 250 tys | 400 tys | 600 tys |
| Składowanie | 10 GB | 20 GB | 30 GB | 40 GB | 50 GB | 60 GB |
Zastanawiasz się nad użyciem Kinsta w swoim sklepie WooCommerce? Następnie dowiesz się wszystkiego na ten temat w naszej recenzji hostingu Kinsta.
3. Naciśnij
Godnym zaufania dostawcą usług hostingowych do budowania stabilnych sklepów WooCommerce jest Pressable. Oferuje doskonałe wsparcie, bezpieczeństwo i funkcje wydajnościowe. Do każdego planu dołączony jest pakiet Jetpack Security Daily zapewniający większe bezpieczeństwo i optymalizację wydajności.

Dodatkowo posiada globalną usługę CDN i buforowanie obecną w 28 lokalizacjach. Ostatecznie Twoje witryny będą ładować się z błyskawiczną szybkością w docelowych lokalizacjach.
Cennik:
Znajdź najbardziej odpowiedni plan dla swojego sklepu internetowego spośród następujących planów Pressable:
| Plan | Osobisty | Rozrusznik | Zaawansowany | Zawodowiec | Premia | Biznes | Biznes 80 | Biznes 100 |
| Cena za rok | 250 dolarów | 450 dolarów | 600 dolarów | 900 dolarów | 1550 dolarów | 3500 dolarów | 5450 dolarów | 6750 dolarów |
| Cena za miesiąc | 25 dolarów | 45 dolarów | 60 dolarów | 90 dolarów | 155 dolarów | 350 dolarów | 545 dolarów | 675 dolarów |
| Instaluje się WordPress | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Miesięczne wizyty | 30 tys | 50 tys | 75 tys | 150 tys | 400 tys | 1M | 1,6 mln | 2M |
| Składowanie | 20 GB | 30 GB | 35 GB | 50 GB | 80 GB | 200 GB | 275 GB | 325 GB |
Nie wiesz, czy Pressable to najlepszy wybór dla Twojej witryny? Oto pełna recenzja Pressable, której nie możesz przegapić.
Nasza rekomendacja – Nexcess WooCommerce
Spośród wszystkich innych dostawców usług hostingowych zalecamy użycie Nexcess WooCommerce dla Twojego sklepu internetowego. Ale dlaczego? Oto kilka powodów potwierdzających nasze stwierdzenie:
- Free Object Cache Pro szybko ładuje Twoje produkty i zapewnia płynną realizację transakcji.
- Narzędzie do monitorowania wydajności wtyczek monitoruje wydajność Twojego sklepu, wagę strony i czas ładowania po zainstalowaniu lub zaktualizowaniu wtyczki.
- Testowanie automatyczne WooCommerce co noc sprawdza funkcjonalność sklepu.
- Narzędzie do monitorowania wyników sprzedaży co tydzień dostarcza do Twojej skrzynki odbiorczej wgląd w trendy sprzedaży, powolne działanie witryny itp.
- Oferuje najwyższej jakości wtyczki, takie jak wtyczki Solid Security Pro i Iconic WP, które dodają wiele wartości do Twojego sklepu internetowego.
- Oferuje motywy premium , takie jak Astra Pro, Qubely Pro i inne. Ponadto preinstalowana darmowa aplikacja Kadence.
- Glew.io Analytics to zaawansowane narzędzie analityczne z funkcjami takimi jak wizualizacja danych.
- Dzięki automatycznemu skalowaniu Twój sklep będzie działał nawet podczas nagłych skoków ruchu.
- Możesz wizualnie porównać 2 wersje swojego sklepu, aby znaleźć i naprawić błędy.
- Automatyzuje kompresję obrazu i leniwe ładowanie , aby poprawić wydajność witryny.
Podsumowując, Nexcess WooCommerce zapewnia kilka funkcji, narzędzi i funkcji premium dla Twojej witryny eCommerce w jednym miejscu. Ogólnie rzecz biorąc, zwiększają wydajność, skalowalność, bezpieczeństwo i nie tylko Twojego sklepu.
Dlatego jest to idealny wybór dla usprawnionych i wydajnych operacji eCommerce. Zatem w dalszych krokach będziemy używać Nexcess!
Jak kupić i rozpocząć korzystanie z Nexcess?
Aby kupić plan hostingowy Nexcess WooCommerce, należy wykonać szereg kroków. Przejrzyj je uważnie.
Krok i: Wybierz plan hostingowy WooCommerce
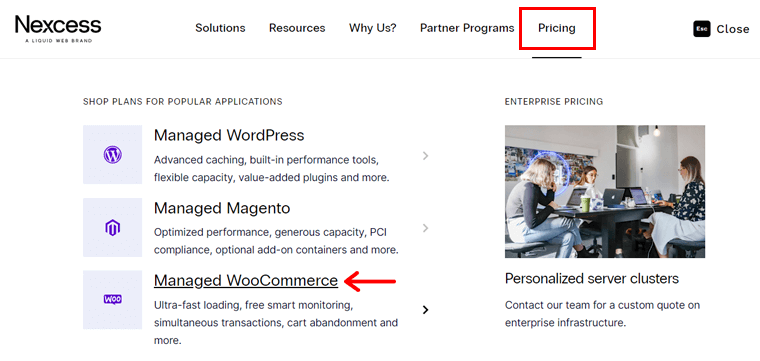
Najpierw otwórz oficjalną stronę Nexcess i kliknij menu „Cennik” w nawigacji. Następnie naciśnij opcję „ Zarządzany WooCommerce ”.

Po wylądowaniu na żądanej stronie dokładnie przejrzyj wszystkie schematy cenowe. Po dokonaniu wyboru kliknij przycisk „ Kup teraz ” na danym planie.

Krok ii: Zakończ proces zakupu
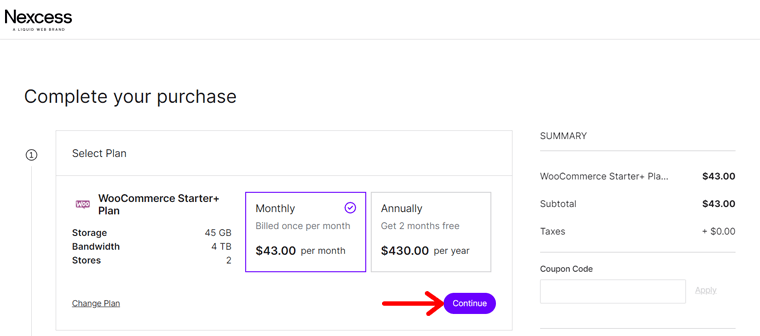
Idąc dalej, otwiera się strona kasy. Tam możesz wybrać plan roczny lub miesięczny i kliknąć „ Kontynuuj ”.

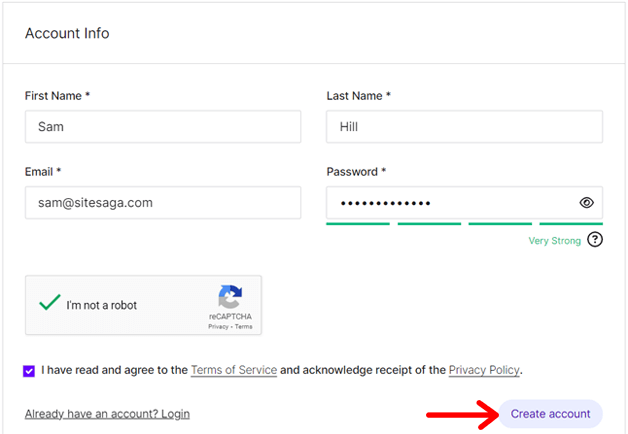
Następnie wprowadź informacje o swoim koncie, jeśli jesteś nowym użytkownikiem. Następnie kliknij przycisk „ Utwórz konto ”. Jeśli posiadasz już konto, zaloguj się bezpośrednio z danej opcji.

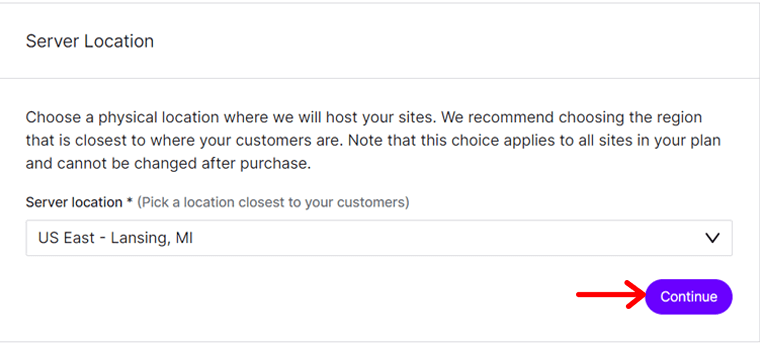
Następnie musisz podać swój adres rozliczeniowy i wprowadzić informacje dotyczące płatności. Nie zapomnij także wybrać odpowiedniej lokalizacji serwera. Kontynuuj zapisywanie nowych szczegółów, klikając przycisk „Kontynuuj” .

Następnie możesz raz sprawdzić szczegóły swojego zamówienia. Ponadto możesz wstawić kod kuponu, jeśli go posiadasz. Na koniec naciśnij przycisk „Dokończ zakup” .
Następnie otrzymasz wiadomość e-mail z zakończeniem zamówienia zawierającą link do portalu i informacje o koncie.
Krok iii: Rozpoczęcie pracy z portalem Nexcess
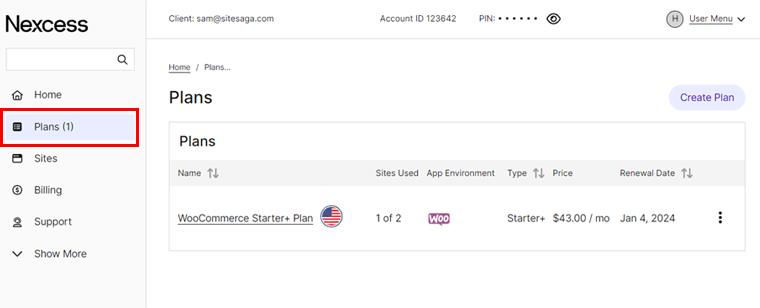
Kiedy zalogujesz się do swojego portalu Nexcess, w menu „Plany” zobaczysz, że Twój plan jest tworzony, a WooCommerce jest instalowany. Po zakończeniu procesu otrzymasz kolejną wiadomość e-mail z informacją o pomyślnej aktywacji planu Nexcess i instalacji WooCommerce.

Warto zauważyć, że Nexcess automatycznie konfiguruje witrynę WooCommerce po zakupie. Tak więc w ramach planu możesz znaleźć swoją nową stronę internetową.
A co najważniejsze, możesz zmienić nazwę witryny i skonfigurować jej ustawienia według własnego uznania. Ale najważniejszą częścią jest dodanie niestandardowej nazwy domeny. Dowiedz się o tym dalej!
Krok 2: Zdobądź domenę sklepu WooCommerce
Co ważne, musisz zaopatrzyć się w domenę dla swojego sklepu WooCommerce. Domena to nazwa Twojej witryny internetowej, którą ludzie wpisują w pasku adresu przeglądarki, aby uzyskać dostęp do Twojej witryny.
Warto zauważyć, że domena składa się z 2 części, domeny najwyższego poziomu (TLD) i domeny drugiego poziomu (SLD). Tutaj SLD to nazwa Twojej witryny, podczas gdy TLD to rozszerzenie lub sufiks.
Na przykład na naszej stronie internetowej „ SiteSaga.com ” „SiteSaga” to nazwa SLD, a „ .com ” to TLD.

O tym, jak i gdzie zdobyć nazwę domeny, czytaj dalej, aby dowiedzieć się wszystkiego. No to ruszamy!
Jak wybrać nazwę domeny?
Skoro już wiemy o domenach, być może zastanawiasz się, jak zdobyć je dla swojego sklepu. Poznajmy więc kilka kluczowych wskazówek, które pomogą Ci wybrać idealną nazwę domeny dla Twojego sklepu WooCommerce.
| Powód | Opis |
| Znaczenie dla Twojej firmy | Twoja domena powinna odzwierciedlać Twoją firmę lub produkty, które sprzedajesz. Dzięki temu klienci łatwiej zrozumieją, o czym jest Twój sklep WooCommerce. |
| Użyj słów kluczowych | Dołącz odpowiednie słowa kluczowe, których użytkownicy mogą używać podczas wyszukiwania produktów podobnych do Twoich. Poprawia to SEO (optymalizację pod kątem wyszukiwarek). |
| Mów krótko i zwięźle | Upewnij się, że Twoja domena jest krótka, łatwa do przeliterowania, zapadająca w pamięć i przyjazna dla użytkownika. Zmniejsza to ryzyko pomyłki i błędów ortograficznych. |
| Unikaj cyfr i łączników | Pamiętaj, że w swojej domenie nie powinieneś używać cyfr, łączników ani innych skomplikowanych znaków. To skutkuje jedynie błędnym wpisywaniem. |
| Myśl długoterminowo | Wybierz nazwę domeny pasującą do Twojej marki, nawet jeśli się rozwinie. Sprawdź także, czy jest on dostępny na głównych platformach mediów społecznościowych, aby zachować spójność. |
| Wybierz odpowiednie rozszerzenie | „.com” to najpopularniejsze rozszerzenie domeny, z którego możesz skorzystać. Poza tym możesz wybrać te wyspecjalizowane dla witryn eCommerce, takie jak „.store”. |
Dlatego domena Twojej witryny musi być unikalna i ściśle powiązana z Twoją marką. Odgrywa kluczową rolę w odróżnianiu Twojej witryny od innych.
Ponadto zapadająca w pamięć domena ułatwia ludziom zlokalizowanie i ponowne odwiedzenie Twojej witryny. Zatem wybór nazwy domeny dla Twojego sklepu jest istotnym krokiem w kształtowaniu Twojej obecności w Internecie.
Tutaj znajdziesz szczegółowy przewodnik na temat wyboru nazwy domeny! Nadal masz wątpliwości dotyczące wyboru domeny? Następnie skorzystaj z pomocy najlepszych darmowych generatorów nazw domen. Narzędzia te automatycznie generują pomysły na domeny na podstawie słów kluczowych.
Gdzie zdobyć nazwę domeny?
Samo wybranie nazwy domeny dla Twojej witryny nie wystarczy; musisz sprawdzić jego dostępność i zarejestrować go, aby był Twój. Co więcej, nazwę domeny możesz zdobyć na wiele sposobów.
1. Rejestratorzy domen
Rejestrator domen to firma sprzedająca domeny lub firma, w której możesz zarejestrować domenę dla swojej witryny internetowej. Nie tylko zarządzają rezerwacjami domen, ale także przypisują adresy IP dla tych domen.
Niektórzy popularni rejestratorzy domen to Namecheap, GoDaddy, Domain.com, Hostinger itp. Znajdź na tej liście wszystkich najlepszych rejestratorów domen, aby wybrać najbardziej odpowiedniego.
Ponadto można znaleźć platformy zapewniające zarówno rejestrację domen, jak i usługi hostingowe. W rzeczywistości Nexcess oferuje również usługi nazw domen. Możesz więc zarejestrować domenę w Nexcess lub kupić ją w Namecheap.
2. Dostawcy usług hostingowych
Czy wiedziałeś? Wielu dostawców usług hostingowych świadczy również usługi rejestracji domen. Korzystając z takiego hosta, nie musisz szukać innej platformy, aby zdobyć domenę dla swojego sklepu.
Ponadto niektóre usługi hostingowe oferują bezpłatną domenę (przez pierwszy rok, kiedy zarejestrujesz się na hosting). Jednym z przykładów jest DreamHost. Wspólny plan hostingowy dla początkujących kosztuje 2,95 USD miesięcznie , rozliczany rocznie i obejmuje bezpłatną domenę do wykorzystania w ciągu pierwszych 3 miesięcy.

Jednak dla Twojego sklepu WooCommerce sugerujemy zarządzaną platformę hostingową. Ponieważ mają większą szybkość, bezpieczeństwo i wydajność. Na przykład Nexcess .
Możesz więc skorzystać z zarządzanego hosta i skorzystać z osobnego rejestratora domen. Możesz też wykorzystać Nexcess nie tylko do hostingu swojego sklepu internetowego, ale także do rejestracji domeny.
Jak zmienić nazwę domeny w Nexcess?
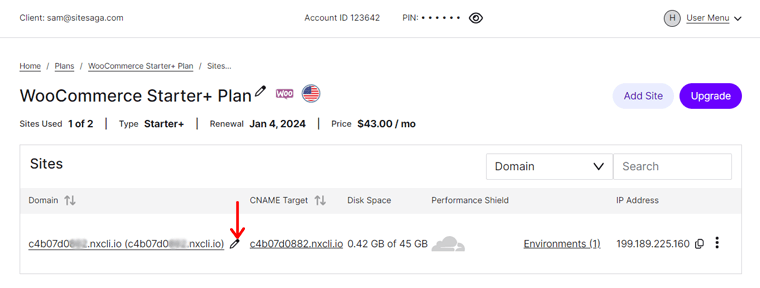
Aby zmienić domenę swojego sklepu Nexcess WooCommerce, kliknij najpierw menu „Plany” w obszarze kontrolnym. Następnie otwórz swój plan WooCommerce.
Gdy zobaczysz swoją witrynę na liście, kliknij jej ikonę ołówka, która przekieruje Cię do sekcji konfiguracji domeny.

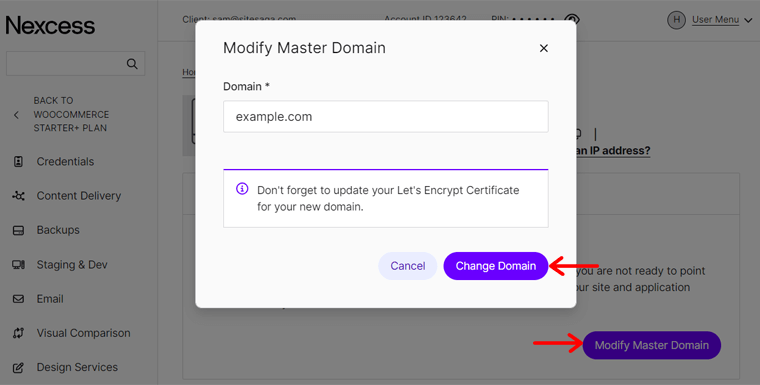
Tutaj kliknij przycisk „ Modyfikuj domenę główną ” i wstaw nową domenę. Nie zapomnij nacisnąć przycisku „ Zmień domenę ”.

Gdy to zrobisz, musisz zaktualizować swój certyfikat SSL, wyczyścić pamięć podręczną i przetestować witrynę. Dowiedz się, jak to zrobić, z tej dokumentacji.
Jak otworzyć pulpit nawigacyjny WordPress?
Co ciekawe, witryna WordPress jest już zbudowana podczas korzystania z Nexcess. Zatem po zmianie domeny możesz bezpośrednio zalogować się do panelu swojej witryny.
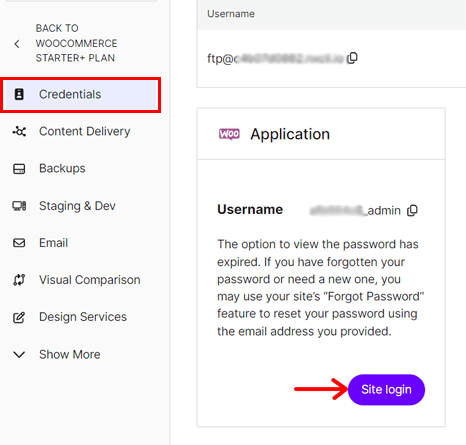
Aby to zrobić, kliknij swoją stronę internetową w ramach wybranego planu, a zostaniesz przekierowany do menu „Poświadczenia” . Znajdziesz tam przycisk „ Zaloguj się do witryny ”, który musisz kliknąć.

Teraz otworzy się strona logowania, na której należy wprowadzić nazwę użytkownika i hasło. Wszystkie te dane uwierzytelniające są zdefiniowane ponownie w panelu Nexcess. Po wprowadzeniu danych logowania kliknij przycisk „ Zaloguj się ”. Pulpit nawigacyjny WordPress będzie przed Tobą.

Oto krótki proces logowania się do panelu WordPress.
Krok 3: Zainstaluj motyw WooCommerce
Gdy już zapewnisz najwyższej klasy hosting i atrakcyjną domenę, kolejnym kluczowym krokiem będzie wybór motywu. Ponadto należy zaprojektować witrynę zgodnie z potrzebami biznesowymi.
Wyobraź sobie, że wchodzisz do sklepu detalicznego, w którym produkty są wystawione w przypadkowy sposób. W takim scenariuszu szybko opuścisz sklep, prawda?
Podobnie, aby Twój sklep internetowy mógł przyciągnąć odwiedzających, niezbędny jest profesjonalny i kuszący projekt. Dlatego Twój sklep powinien ładnie prezentować produkty, aby zapewnić użytkownikom pozytywne wrażenia.
W ten sposób motyw WordPress zapewni cały wygląd Twojej witryny.
Na tym etapie pomożemy Ci skonfigurować sklep WooCommerce, wybierając i instalując odpowiedni motyw. Zatem ruszajmy!
Jak wybrać najlepszy motyw WooCommerce?
Najpierw musisz porównać wszystkie motywy WooCommerce pod kątem swoich wymagań. Na przykład wygląd i funkcjonalność. Następnie wybierz spośród nich ten idealny.
Aby Ci pomóc, przy wyborze motywu należy wziąć pod uwagę różne czynniki:
- Zgodność z WooCommerce: Upewnij się, że motyw jest specjalnie zaprojektowany dla sklepów WooCommerce. Musi być kompatybilny z najnowszą wersją WooCommerce.
- Responsywny projekt: Wielu użytkowników korzysta ze sklepów internetowych za pośrednictwem urządzeń mobilnych. Dlatego Twój motyw powinien mieć responsywny projekt, aby zapewnić spójne i przyjazne dla użytkownika doświadczenie.
- Łatwe opcje dostosowywania: wybierz motyw zapewniający odpowiednią równowagę opcji dostosowywania i łatwości. Upewnij się więc, że elementy projektu nie wymagają umiejętności kodowania.
- Bezproblemowa integracja z wtyczkami i rozszerzeniami: Sprawdź, czy motyw obsługuje wtyczki WordPress i rozszerzenia WooCommerce, których będziesz używać w swoim sklepie internetowym.
- Szybkość i SEO: Ponadto motyw nie może wpływać na szybkość witryny. Musi także mieć wbudowaną optymalizację SEO. Poprawia to wydajność i ranking witryny.
Oprócz tych wytycznych niektóre obejmują materiały pomocnicze, zawartość demonstracyjną, recenzje użytkowników, koszty, integrację z mediami społecznościowymi itp. Oto pełny artykuł na temat wyboru motywu.
3 najlepsze motywy WooCommerce
Czy wiesz, że motyw WooCommerce możesz zdobyć na wiele sposobów? Sam WooCommerce ma sklep tematyczny z około 80 motywami z różnych kategorii i branż. Niektóre nisze handlu elektronicznego obejmują żywność i napoje, modę i odzież itp.
W oficjalnym repozytorium motywów WordPress znajdziesz setki darmowych motywów eCommerce. Większość z nich ma wersję premium dostępną na oryginalnej stronie internetowej motywu.
Ponadto istnieje kilka rynków sprzedających premium motywy WordPress. Są to ThemeForest, Themify itp.
Wśród długiej listy motywów kompatybilnych z WooCommerce, oto krótka lista najlepszych, które polecamy. Zatem zanurzmy się!
1. Kadencja
Kadence to popularny, wielofunkcyjny motyw WordPress zaspokajający potrzeby różnych właścicieli witryn, w tym firm e-commerce. Zawiera szablony eCommerce odpowiednie, jeśli jesteś właścicielem sklepu odzieżowego, kawiarni, restauracji itp.

Ponadto posiada funkcję koszyka na zakupy. Dzięki temu nawigacja po zawartości koszyka będzie łatwa zarówno dla Ciebie, jak i Twoich gości.
Plan premium oferuje również zestaw sklepowy z ponad 15 potężnymi modułami. Niektóre z nich to zaawansowane recenzje, galerie odmian, próbki odmian, marki produktów itp.
Cennik:
Kadence to darmowy motyw WordPress z dodatkami i pakietami premium . Możesz pobrać darmowy motyw z repozytorium motywów WordPress.org i przesłać go na swoją stronę internetową. W przeciwnym razie możliwa jest również bezpośrednia instalacja motywu z pulpitu nawigacyjnego.
Jeśli chcesz uzyskać dostęp do płatnych funkcji, kup jeden z poniższych planów cenowych Kadence:
- Kadence Theme Pro: 79 USD rocznie, nieograniczona liczba witryn, dodatek WooCommerce itp.
- Pakiet Essential: 149 USD rocznie, Kadence Theme Pro, profesjonalne szablony startowe itp.
- Pełny pakiet: 219 USD rocznie, pakiet Essential, zestaw sklepowy WooCommerce i nie tylko.
Chcesz dowiedzieć się więcej o Kadence? Jeśli tak, przeczytaj naszą szczerą recenzję motywu Kadence.
2. Newa
Jeśli szukasz motywu WordPress zoptymalizowanego pod kątem urządzeń mobilnych, wybierz Neve. Ten motyw jest przystosowany do urządzeń mobilnych i kompatybilny z AMP (Accelerated Mobile Pages), dzięki czemu Twój sklep internetowy wygląda dobrze i działa płynnie na każdym urządzeniu.

Dodatkowo oferuje funkcje WooCommerce, takie jak szybki podgląd, przyklejony koszyk, suwak galerii produktów, lista życzeń itp. Ponadto możesz znaleźć wiele szablonów WooCommerce, które możesz zaimportować i wykorzystać w swojej witrynie.
Cennik:
Neve jest także motywem WordPress freemium , dostępnym zarówno w planach darmowych , jak i premium . Aby otrzymać bezpłatną wersję, po prostu pobierz ją z katalogu motywów WordPress.org lub zainstaluj z pulpitu nawigacyjnego WordPress.
Załóżmy, że bezpłatne funkcje nie wystarczą dla Twojego sklepu internetowego. Oto plany cenowe premium Neve, które możesz kupić:
- Osobiste: 69 USD rocznie, nieograniczona liczba witryn, wzmacniacz nagłówków, 1 rok wsparcia itp.
- Biznes: 149 USD rocznie, funkcje planu osobistego, WooCommerce Booster, witryny startowe premium i nie tylko.
- Agencja: 259 USD rocznie, funkcje planu biznesowego, Otter Pro, wsparcie białej etykiety itp.
Przeczytaj naszą szczegółową recenzję motywu Neve, aby dowiedzieć się wszystkiego na jego temat.
3. Witryna sklepowa
Czy chcesz użyć motywu eCommerce zaprojektowanego przez WooCommerce? Jeśli tak, wybierz Storefront.

Storefront to darmowy motyw WooCommerce oferujący głęboką integrację z rozszerzeniami WooCommerce i WooCommerce. Umożliwia utworzenie strony głównej poświęconej e-commerce z sekcjami takimi jak najnowsze, polecane, przecenione i najwyżej oceniane produkty.
Ponadto ten motyw jest zgodny z wytycznymi dotyczącymi dostępności. Docelowo Twój sklep będzie dostępny dla większej grupy odbiorców.
Cennik:
Storefront to całkowicie darmowy motyw WooCommerce. Możesz więc pobrać go z repozytorium motywów WordPress.org lub sklepu z motywami WooCommerce i przesłać na swoją witrynę. Innym sposobem jest zainstalowanie go bezpośrednio w obszarze administracyjnym.
Nasza rekomendacja – Kadence
Spośród wszystkich motywów WooCommerce zalecamy użycie Kadence dla Twojego sklepu internetowego. Sprawdź poniższą listę, aby poznać przyczyny:
- Wtyczka Kadence Blocks udostępnia kilka zaawansowanych i niestandardowych bloków.
- Zestaw Kadence Shop Kit zawiera kilka modułów zapewniających dodatkową funkcjonalność sklepu.
- Kadence Conversions pozwala zwiększyć sprzedaż i zaangażować klientów w Twoim sklepie.
- Dzięki Galeriom Kadence możesz tworzyć piękne galerie produktów i albumy.
- Łatwa funkcja udostępniania społecznościowego, która umożliwia klientom udostępnianie Twoich produktów na platformach.
- Jego projektant poczty e-mail umożliwia edycję niestandardowych szablonów wiadomości e-mail WooCommerce.
- Możliwe jest dodanie Google CAPTCHA do formularzy recenzji WooCommerce itp.
A co najlepsze, Kadence i Nexcess pochodzą od tej samej firmy, więc darmowy motyw Kadence jest automatycznie instalowany na Twoim pulpicie nawigacyjnym.
Zalecamy również korzystanie z pełnego pakietu. Dlaczego? Ponieważ będziesz mieć dostęp do wszystkich obecnych i przyszłych produktów w jednym pakiecie.
Jak zainstalować wybrany motyw eCommerce?
Po wybraniu motywu możesz zainstalować go na swojej stronie internetowej. Proces ten jest prawie taki sam dla wszystkich tematów. Przejdźmy więc przez kolejne etapy instalacji Kadence.
1. Bezpłatna instalacja Kadence
Najpierw przyjrzyjmy się procesowi instalacji darmowego motywu.
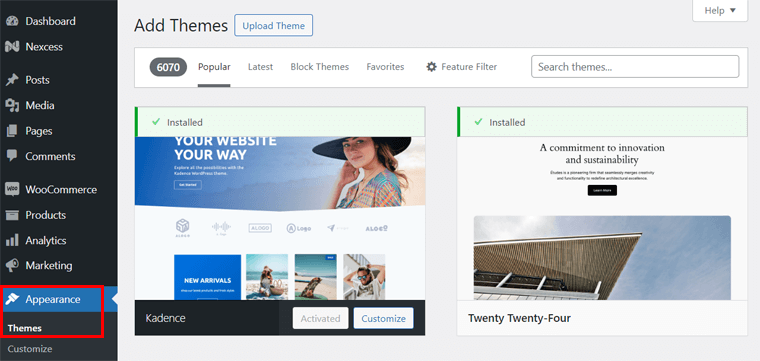
W tym celu zaloguj się do panelu WordPress i przejdź do opcji „ Wygląd> Motywy> Dodaj nowy motyw ”.
Tam wyszukaj „Kadence” i kliknij przycisk „Zainstaluj” , gdy go znajdziesz. Następnie kliknij przycisk „Aktywuj” , aby motyw działał w Twojej witrynie.
Ponieważ Twój plan Nexcess WooCommerce już to za Ciebie robi, oto jak to wygląda:

Aby uzyskać szczegółowy przewodnik na temat instalacji motywu WordPress, zapoznaj się z tym artykułem.
Co zaskakujące, Twój hosting Nexcess mógł już zainstalować Kadence na Twojej stronie internetowej. W takim przypadku nie musisz wykonywać tych czynności ręcznie.
Jeśli jednak nie chcesz rozpoczynać tworzenia witryny eCommerce od zera, musisz zainstalować wtyczkę szablonów startowych Kadence.
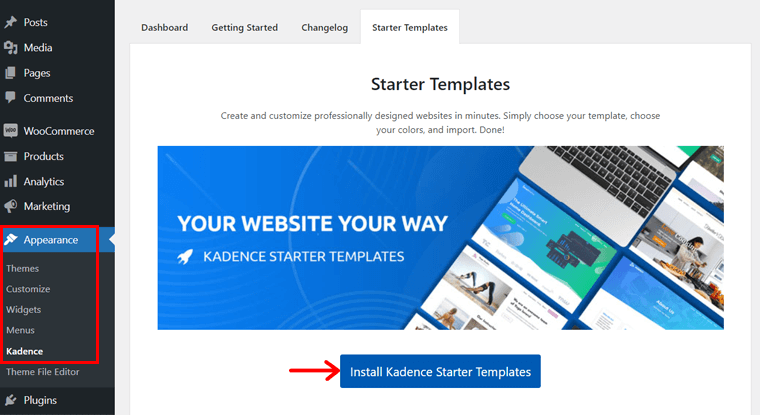
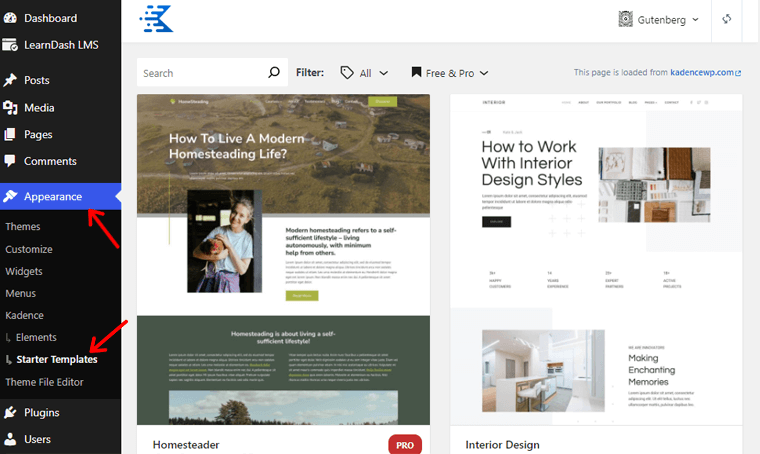
W tym celu przejdź do opcji „ Wygląd > Kadence > Szablony startowe ”. Tam kliknij przycisk „ Zainstaluj szablony startowe Kadence ”.

2. Instalacja Premium Kadence
Teraz przeprowadzimy Cię przez proces zakupu i korzystania z pakietu Kadence (na przykład pakietu Essential). Dlatego postępuj zgodnie z poniższymi krokami:
Krok i: Zakup pakietu Kadence Essential
Przede wszystkim otwórz stronę internetową Kadence i kliknij menu „Cennik” .

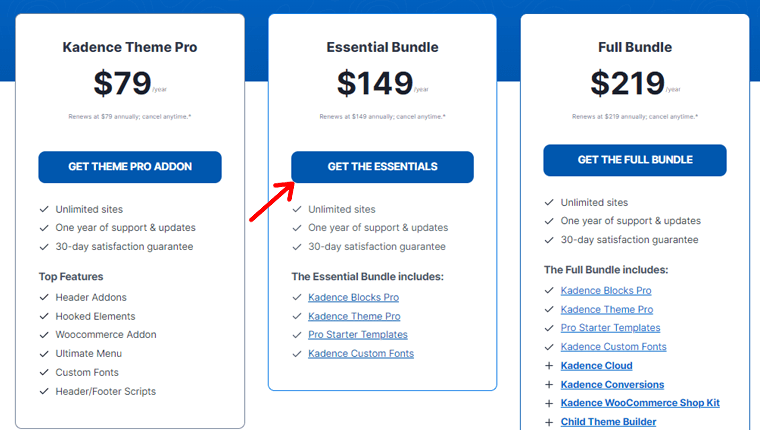
Spośród podanych planów cenowych wybierz ten, który Cię interesuje. Zgodnie z naszą rekomendacją kliknij przycisk „Zdobądź Essentials” na pakiecie.

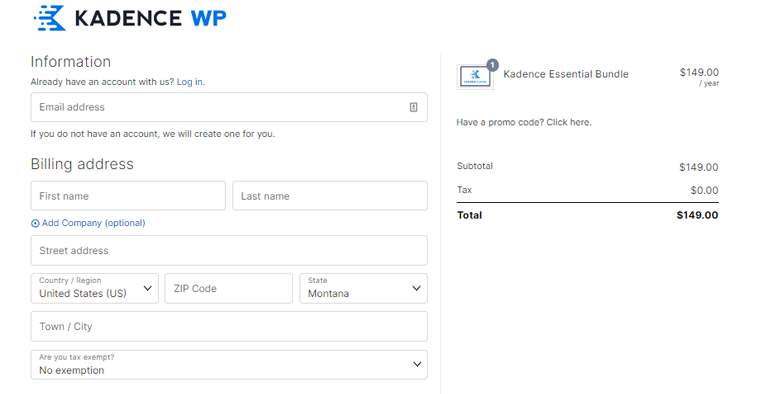
Spowoduje to przekierowanie do strony kasy. Tutaj zaloguj się na swoje konto Kadence, jeśli je posiadasz. W przeciwnym razie wprowadź adres e-mail, aby utworzyć nowy.
Następnie wprowadź informacje rozliczeniowe i szczegóły płatności. Nie zapomnij zaakceptować warunków przed kliknięciem przycisku „ Złóż zamówienie ”.

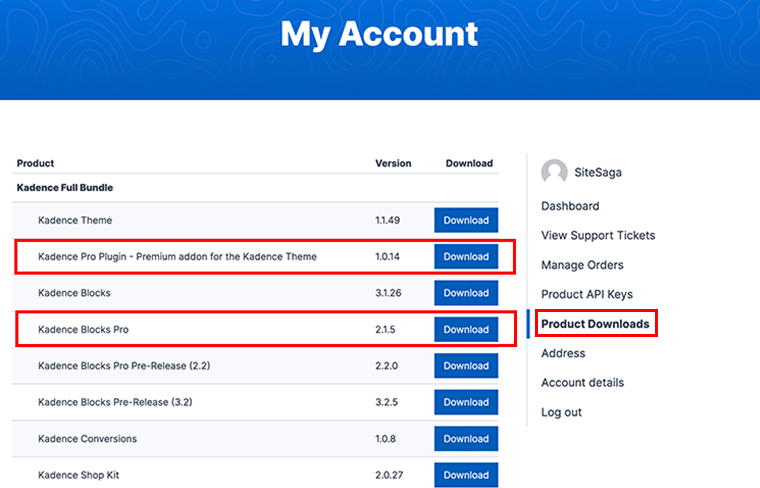
Po udanym zakupie otwórz menu „Konta” w nawigacji. W tym panelu przejdź do opcji „ Pobieranie produktów ”. Tam możesz pobrać wszystkie niezbędne opcje premium.
Na razie kliknijmy przycisk „Pobierz” dla wtyczki Kadence Pro i Kadence Blocks Pro.

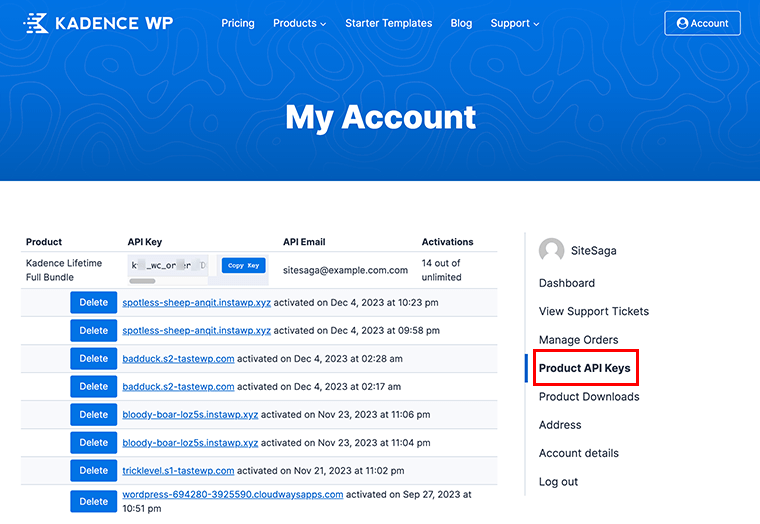
Podobnie musisz znaleźć klucz licencyjny do aktywacji tych wtyczek. Otwórz więc menu „ Klucze API produktu ” na pasku bocznym. Następnie skopiuj i zapisz klucze licencyjne produktów.

Krok ii: Instalacja Kadence Pro
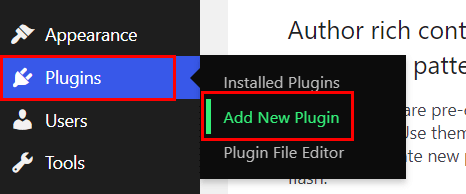
Idąc dalej, upewnij się, że Twoja witryna ma darmowy motyw Kadence, który jest obowiązkowy. Następnie rozpocznij instalację Kadence Pro. Przejdź więc do „ Wtyczki> Dodaj nową wtyczkę ”. Tak, Kadence Pro jest dodatkiem lub wtyczką do motywu.

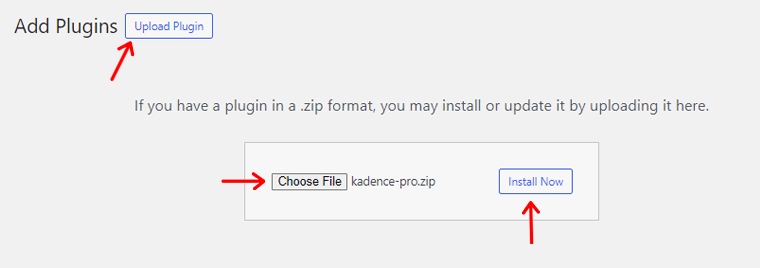
Następnie kliknij przycisk „ Prześlij wtyczkę ”, a następnie przycisk „ Wybierz plik ”. Następnie prześlij folder wtyczki i naciśnij przycisk „ Zainstaluj teraz ”.

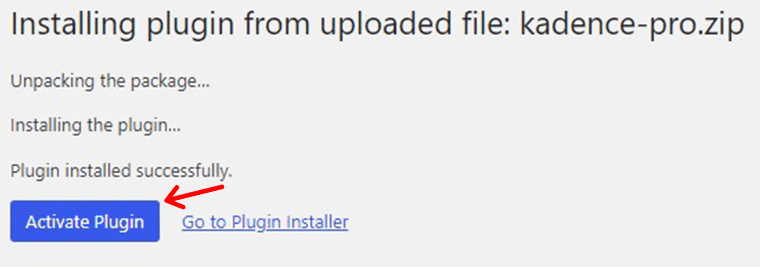
Po zakończeniu instalacji kliknij przycisk „ Aktywuj wtyczkę ”, jak pokazano poniżej.

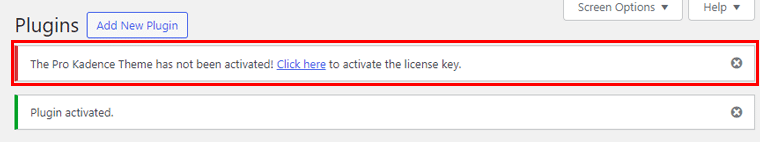
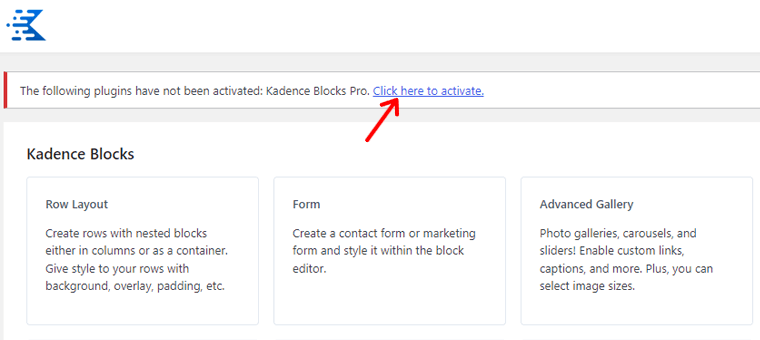
Zgodnie z zawiadomieniem musisz także aktywować funkcje premium za pomocą klucza licencyjnego. Zatem naciśnij opcję „ Kliknij tutaj ”, która przekieruje Cię do innej lokalizacji.

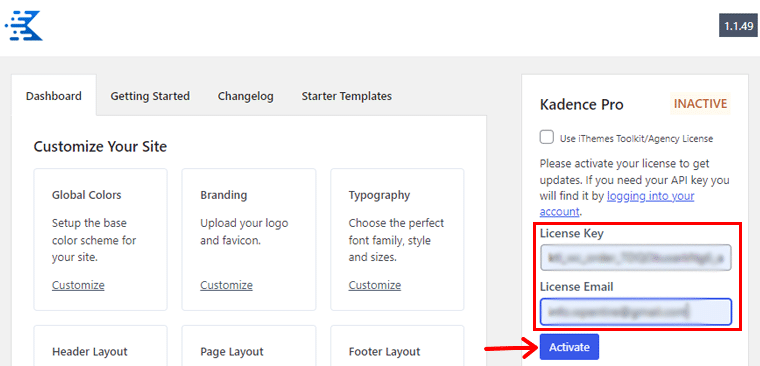
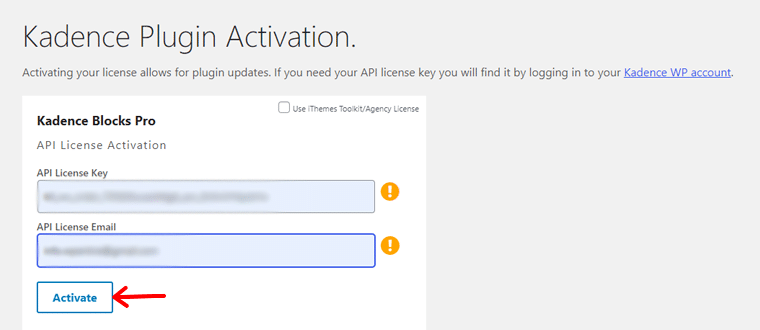
Tam wprowadź klucz licencyjny i adres e-mail licencyjny. Następnie kliknij przycisk „ Aktywuj ”. Po pomyślnym zakończeniu procesu w Kadence Pro pojawi się komunikat „Aktywny” .

To wszystko, jeśli chodzi o instalację Kadence Pro, aby uzyskać dostęp do funkcji premium. Oto kompletny przewodnik na temat instalacji wtyczki WordPress.
Importuj i personalizuj szablon swojego sklepu
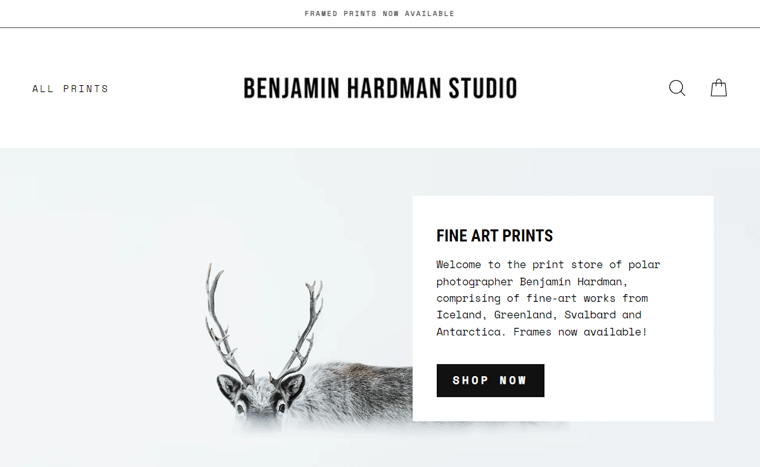
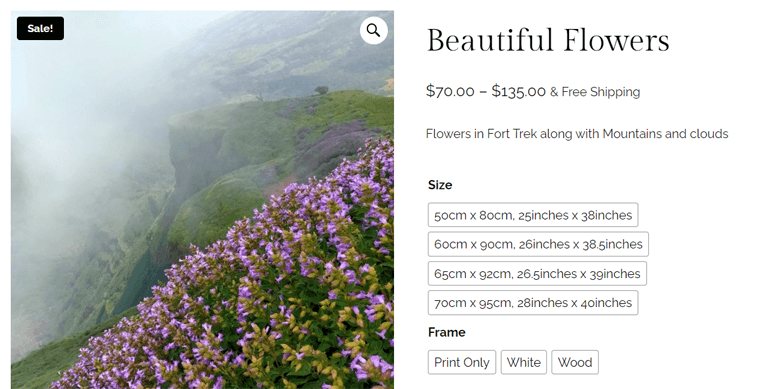
Przejdźmy teraz dalej, odnosząc się do witryny eCommerce. Popularną witryną eCommerce, której proces tworzenia możemy pokazać, jest Benjamin Hardman Studio.

Korzystając więc z Kadence, zaimportujmy odpowiedni szablon startowy dla sklepu WooCommerce. Najpierw przejdź do menu Wygląd > Kadence > Szablony startowe .

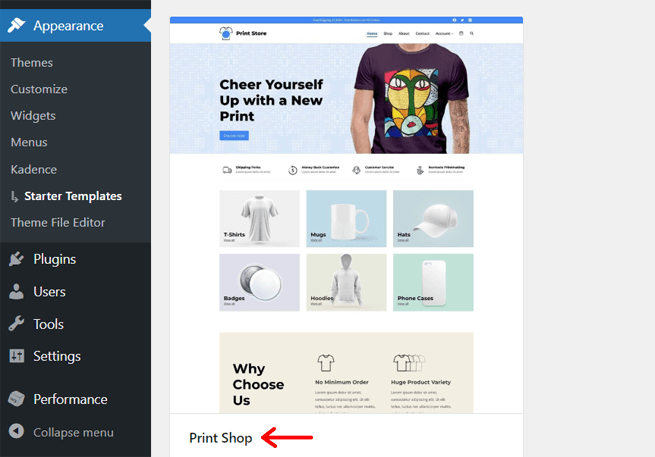
Dzięki temu wybierz żądany szablon, który może być bezpłatny lub płatny. W tym przypadku skorzystajmy z darmowego szablonu eCommerce o nazwie Print Shop , który ma wygląd podobny do wyglądu naszej pożądanej witryny.

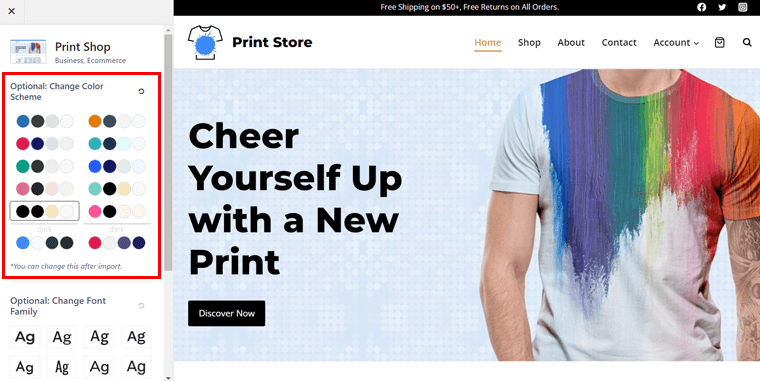
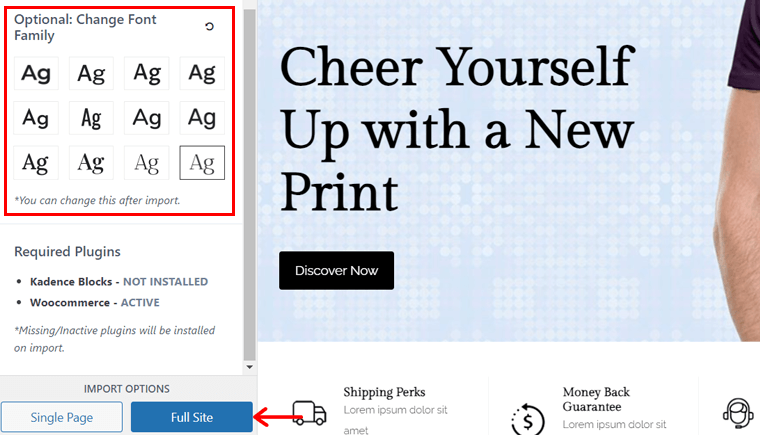
Teraz będziesz mieć do wyboru wiele opcji dostosowywania. Najpierw wybierz schemat kolorów spośród podanych opcji. Warto zauważyć, że możesz zmienić kolory po zaimportowaniu szablonu.

Poniżej znajdziesz wiele opcji rodziny czcionek, więc wybierz czcionkę odpowiednią dla witryny. Ponadto Twój szablon może wymagać zainstalowania niektórych wtyczek, takich jak Kadence Block. Zatem podczas wstawiania szablonu darmowe wtyczki zostaną automatycznie zainstalowane.
Następnie możesz znaleźć 2 opcje, a mianowicie Pojedyncza strona i Pełna witryna . W naszym przypadku wybierzmy przycisk „ Pełna witryna” .

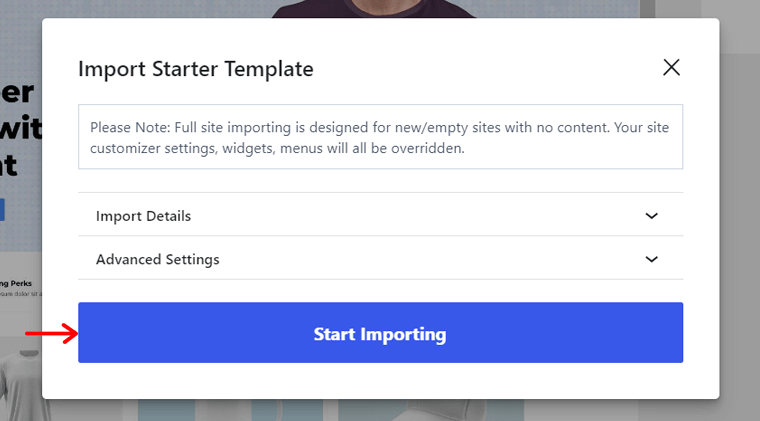
Spowoduje to otwarcie wyskakującego okna, w którym należy kliknąć przycisk „Rozpocznij importowanie” .

Na razie zatrzymajmy proces dostosowywania witryny i zróbmy to po skonfigurowaniu WooCommerce. Możesz jednak zainstalować wtyczkę Kadence Blocks Pro, aby uzyskać więcej funkcji i używać jej później.
Zainstaluj Kadence Blocks Pro
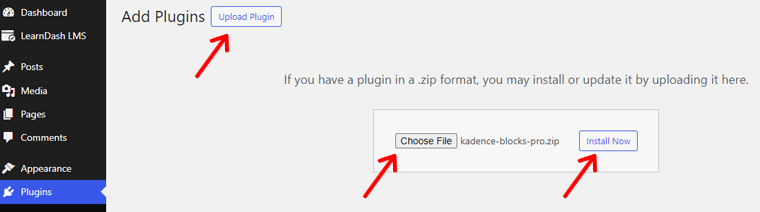
Proces instalacji Kadence Blocks Pro jest podobny do procesu instalacji Kadence Pro. Musisz przejść do przycisku „ Wtyczki > Dodaj nową wtyczkę > Prześlij wtyczkę ”.
Tam naciśnij przycisk „ Wybierz plik ” i prześlij plik „Kadence Blocks Pro”. Następnie kliknij przycisk „ Zainstaluj teraz ”.

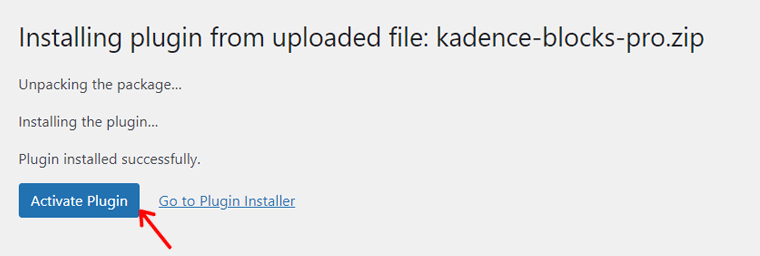
Później kliknij przycisk „ Aktywuj wtyczkę ”, aby aktywować tę wtyczkę premium.

Podobnie naciśnij opcję „ Kliknij tutaj, aby aktywować ” znajdującą się w powiadomieniu.

Teraz wstaw klucz licencyjny i adres e-mail licencyjny dla tej wtyczki. Na koniec naciśnij przycisk „ Aktywuj ”.

Przejdźmy teraz do procesu konfiguracji wtyczki WooCommerce.
Krok 4: Skonfiguruj wtyczkę WooCommerce
Co ciekawe, WooCommerce jest automatycznie instalowany w Twoim sklepie internetowym opartym na Nexcess. Możesz więc bezpośrednio rozpocząć jego konfigurację.
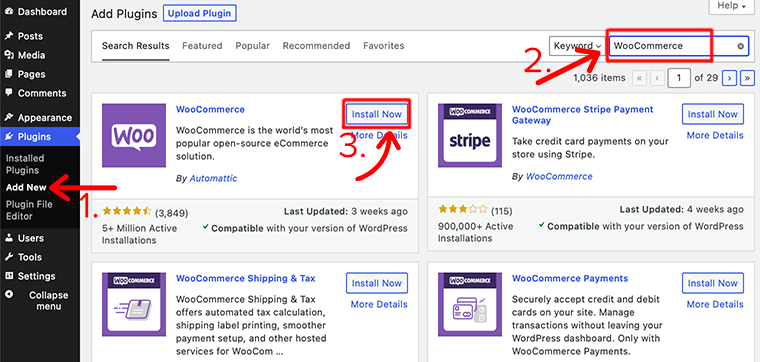
W przypadku innych planów hostingowych bez tej funkcji musisz najpierw zainstalować WooCommerce. Mówiąc prościej, przejdź do menu „ Wtyczki> Dodaj nową wtyczkę ”.
Tam wyszukaj „WooCommerce”, a gdy je znajdziesz, kliknij przycisk „Zainstaluj teraz” . Po chwili naciśnij także przycisk „ Aktywuj ”.

W związku z tym wykonaj poniższe kroki, jak skonfigurować sklep WooCommerce.
Korzystanie z Kreatora konfiguracji
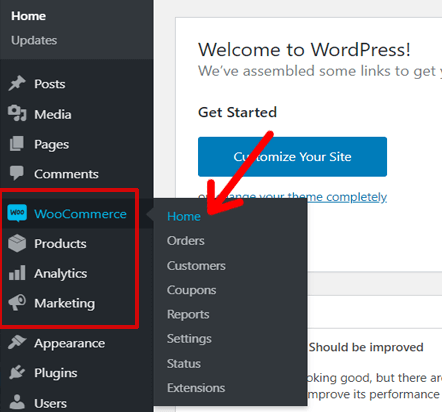
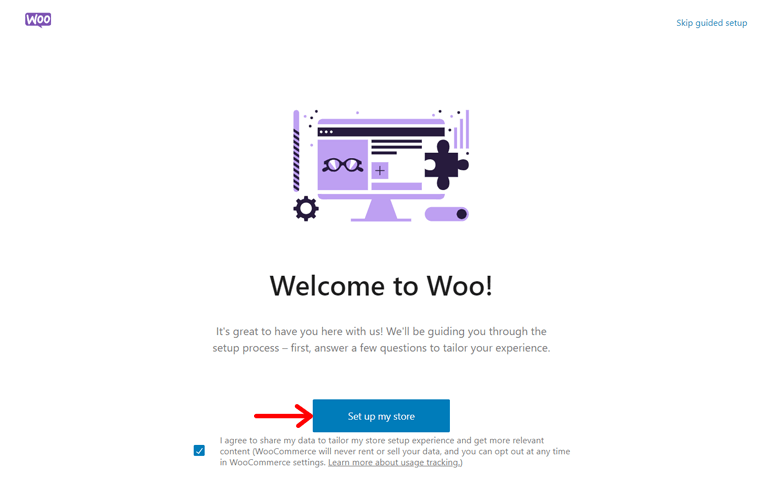
Najpierw odwiedź menu „WooCommerce” na pulpicie nawigacyjnym lub przejdź do „ WooCommerce > Strona główna ”.

Spowoduje to otwarcie kreatora konfiguracji. Tam kliknij przycisk „ Skonfiguruj mój sklep ”.

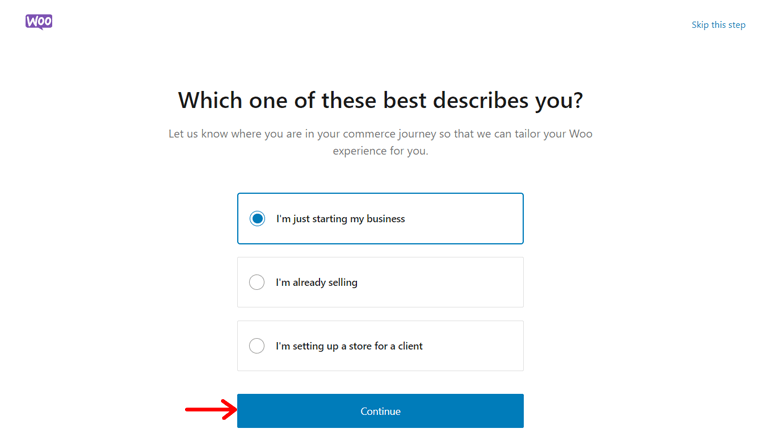
Ponadto musisz opisać swoją firmę, niezależnie od tego, czy jest nowa, już sprzedaje, czy też działa dla klienta. Po dokonaniu wyboru kliknij przycisk „ Kontynuuj ”.

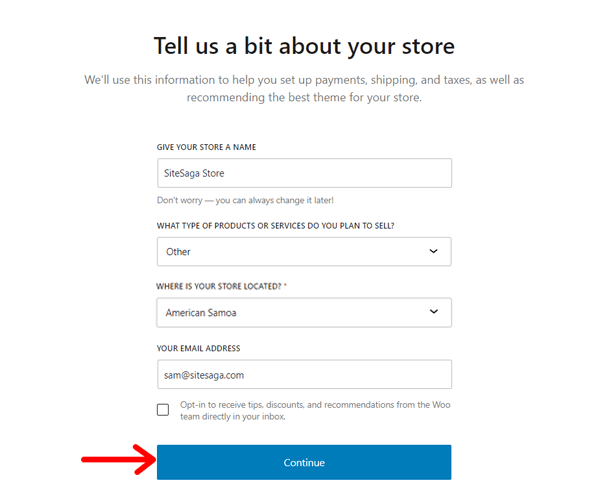
Następnie podaj nazwę swojego sklepu WooCommerce, rodzaj branży i lokalizację. Tutaj wybraliśmy nazwę sklepu jako „SiteSaga Store” , a branżę jako „ Inne ”. Ponieważ jest to drukarnia sprzedająca wysokiej jakości obrazy. Nie zapomnij nacisnąć przycisku „ Kontynuuj ”.

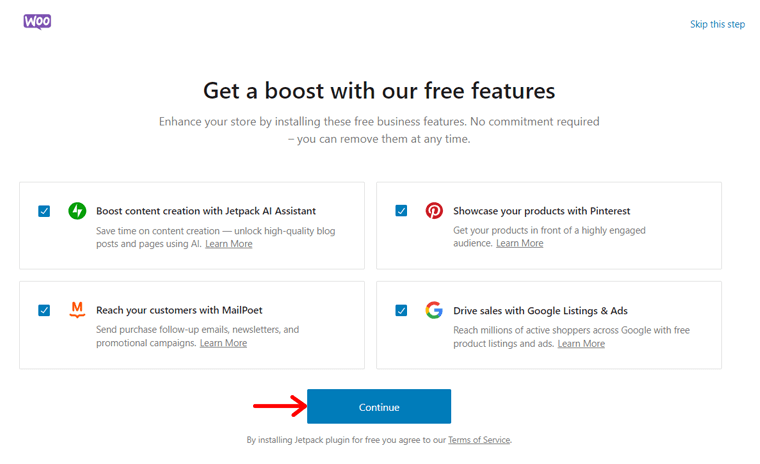
Ponadto WooCommerce zaleca korzystanie z niektórych bezpłatnych funkcji. Oni są:
- Jetpack AI Assistant do tworzenia treści
- Zaprezentuj swoje produkty na Pintereście
- Dotrzyj do swoich klientów dzięki MailPoet
- Listy i reklamy Google zwiększające sprzedaż
W zależności od potrzeb wybierz żądane funkcje i kliknij przycisk „ Kontynuuj ”.

Wreszcie umożliwia połączenie sklepu z kontem WordPress.com w celu korzystania z funkcji Jetpack. Możesz to zrobić lub po prostu nacisnąć opcję „ Nie, dziękuję ”.
Konfigurowanie dodatkowych ustawień
Nie wszystko jest dostępne w kreatorze konfiguracji, więc pamiętaj o skonfigurowaniu ustawień. Po prostu otwórz menu „ WooCommerce > Ustawienia ”, a znajdziesz wiele zakładek z ustawieniami.
Oto kilka kluczowych ustawień, które musisz teraz skonfigurować:
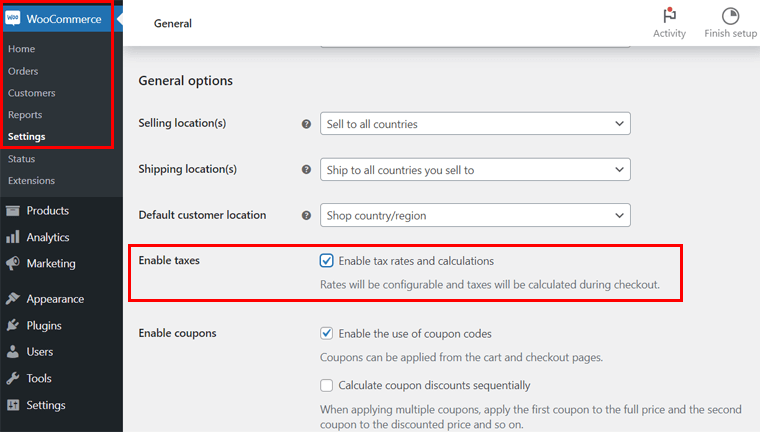
1. Ogólne
Tutaj musisz bardziej szczegółowo określić lokalizację sklepu. Ponadto istnieją ogólne opcje dotyczące lokalizacji wysyłki, klientów, podatków i kuponów. Na koniec musisz skonfigurować walutę, w tym jej typ i sposób wyświetlania.
Nie zapomnij włączyć stawek i obliczeń podatkowych .

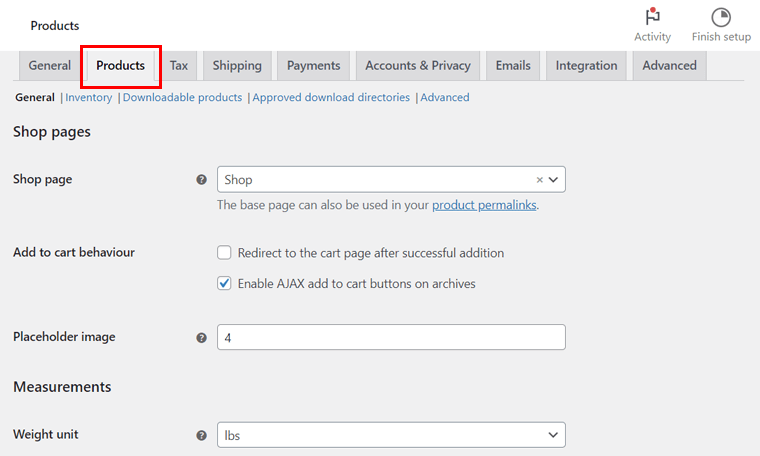
2. Produkty
Na tej karcie możesz skonfigurować ogólne ustawienia produktów, takie jak strony sklepu, jednostki miary, recenzje produktów i oceny. Dostępne są również opcje inwentarza, produktów do pobrania itp.

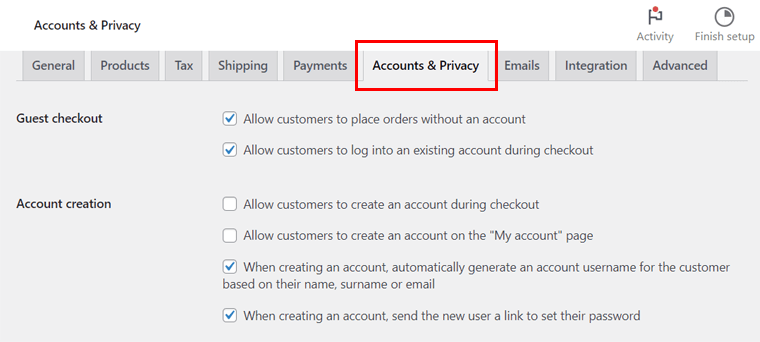
3. Konta i prywatność
Tutaj możesz skonfigurować strony konta i polityki prywatności. Konta mogą być gośćmi lub zarejestrowanymi klientami. Podobnie polityka prywatności może dotyczyć rejestracji lub realizacji transakcji. Ostatecznie istnieją pewne opcje przechowywania danych osobowych.

4. E-maile
W tej sekcji możesz zarządzać sposobem wysyłania e-maili do klientów korzystających z MailPoet. E-maile mogą dotyczyć nowych zamówień, zamówień nieudanych, zamówień anulowanych i nie tylko.
5. Integracja
Ta zakładka umożliwia włączenie integracji MaxMind w celu wykonywania wyszukiwań geolokalizacyjnych. Wystarczy więc wprowadzić klucz licencyjny i ścieżkę pliku.
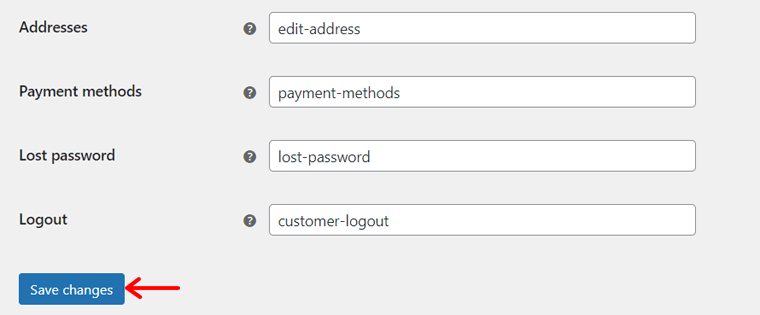
6. Zaawansowane
Tutaj możesz skonfigurować strony i funkcje sklepu WooCommerce. Strony obejmują koszyk, realizację transakcji, moje konto i warunki. Funkcje są związane z realizacją transakcji i kontem.
Po całkowitym wykorzystaniu tych ustawień kliknij przycisk „ Zapisz zmiany ”. Warto zauważyć, że pominęliśmy niektóre istotne ustawienia, które szczegółowo wyjaśnimy później. Więc nie martw się!

Krok 5: Skonfiguruj bramkę płatniczą w WooCommerce
Teraz zajmiemy się najważniejszą częścią konfiguracji podczas tworzenia sklepu WooCommerce. Ma to na celu wdrożenie bramki płatniczej, która uzyskuje płatności od klientów.
Pamiętaj, że wybór odpowiedniego procesora płatności dla Twojej firmy jest kluczowy. Dlatego dokładnie przeanalizuj opcje w oparciu o wielkość sprzedaży, opłaty manipulacyjne, obsługiwane lokalizacje itp.
Ponadto upewnij się, że dobrze integruje się z kontem bankowym Twojej firmy. Sprawdź także, czy obsługuje różne metody płatności, takie jak bezpośrednie przelewy bankowe, transakcje kartą kredytową itp.
W WooCommerce możesz zintegrować kilka bramek płatniczych ze swoją witryną eCommerce. Niektóre z nich obejmują:
- Naszywka
- Płatności PayPal
- Kwadrat
- Płatności Mollie i nie tylko.
Co ważne, w swoim sklepie WooCommerce możesz używać więcej niż jednej bramki płatności. Dzięki temu nauczmy się, jak skonfigurować sklep WooCommerce pod kątem integracji płatności.
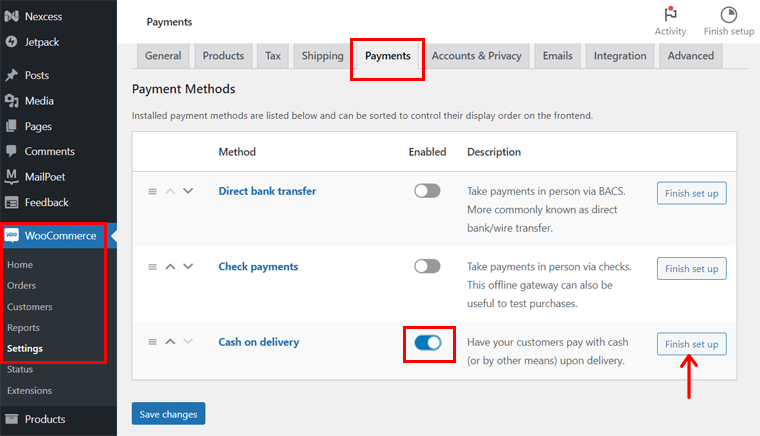
Początkowo otwórz menu „ WooCommerce > Ustawienia ” na pulpicie nawigacyjnym WordPress. Tam kliknij zakładkę „Płatności” , która zawiera domyślne opcje płatności. Więc najpierw przejrzyjmy je.
Musisz włączyć metodę płatności, a następnie kliknąć przycisk „ Zakończ konfigurację ”. Na przykład przyjrzyjmy się procesowi „ Płatność przy odbiorze ”.

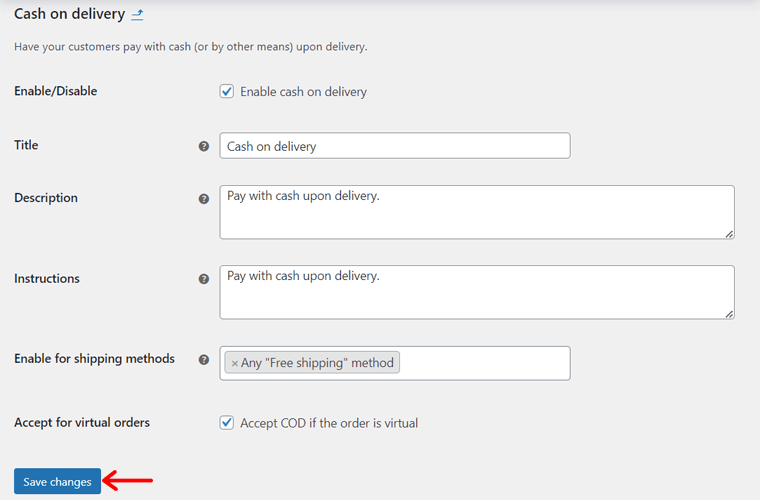
W tym miejscu należy wprowadzić tytuł płatności, opis i instrukcje. Następnie wybierz metody wysyłki i dowiedz się, czy ta metoda jest akceptowana w przypadku zamówień wirtualnych, czy nie. Na koniec kliknij przycisk „ Zapisz zmiany ”.

Podobny proces dotyczy płatności czekiem i bezpośrednich przelewów bankowych.
Jak skonfigurować WooPayments w WooCommerce?
Oprócz tych 3 opcji możesz użyć rozszerzenia WooCommerce dla zaawansowanych bramek płatniczych. Na przykład WooPayments to oficjalna bramka płatnicza WooCommerce.
Aby z niego skorzystać należy zainstalować wtyczkę. Kroki obejmują:
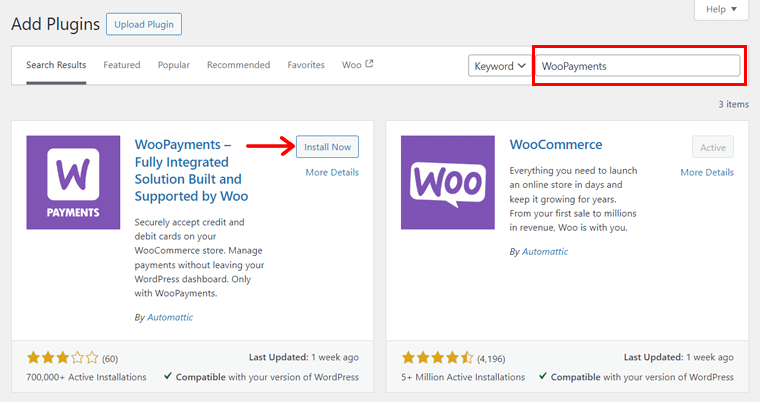
- Na pulpicie nawigacyjnym wybierz „ Wtyczki > Dodaj nową wtyczkę ”.
- Wyszukaj „WooPayments” na pasku wyszukiwania.
- Kliknij przycisk „ Zainstaluj teraz ” w WooPayments.

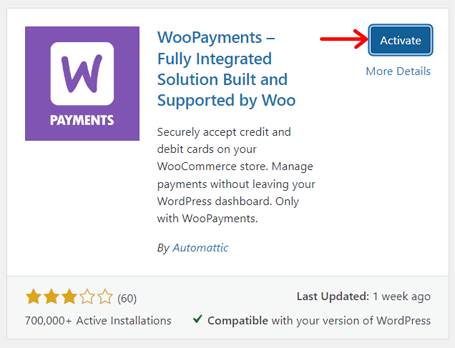
Na koniec naciśnij przycisk „ Aktywuj ”.

Teraz wróć do opcji „ WooCommerce > Ustawienia > Płatności ”. Tam włącz „WooPayments ” i naciśnij przycisk „ Zakończ konfigurację ”.

Następnie musisz połączyć swoją witrynę z kontem WordPress.com. Utworzenie konta jest również konieczne w przypadku WooPayments, gdzie musisz podać swoje dane osobowe i biznesowe.
Dowiedz się o konfiguracji WooPayments w swoim sklepie internetowym w tej dokumentacji.
Krok 6: Skonfiguruj metody wysyłki WooCommerce
Podobnie wysyłka jest kolejnym istotnym elementem terminowej dostawy produktów, jeśli masz klientów na całym świecie. Dlatego z wyprzedzeniem zdecyduj o metodach wysyłki, kosztach i opłatach.
Bez wątpienia Twoja witryna eCommerce może oferować wiele metod wysyłki dla różnych klientów. Na przykład lokalni klienci mogą skorzystać z bezpłatnej dostawy.
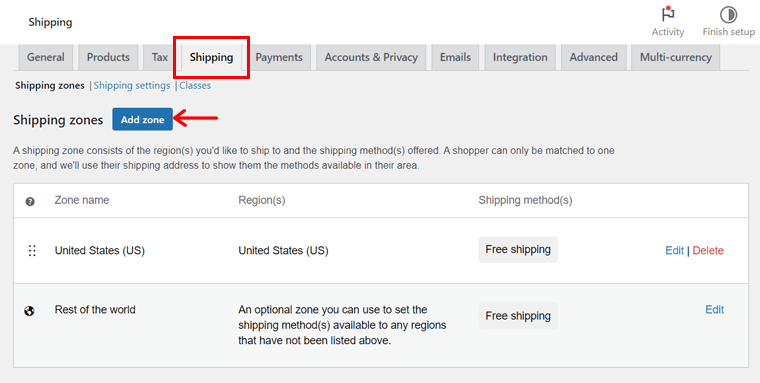
Mając to na uwadze, skupmy się na procesie konfiguracji takich metod wysyłki. W tym celu przejdź do menu WooCommerce > Ustawienia > Wysyłka . Następnie wykonaj następujące kroki:
Pierwszym krokiem jest utworzenie różnych stref wysyłki. Dlaczego? Ponieważ pozwala klientom poznać lokalizacje Twoich przesyłek. Możesz także odpowiednio zdefiniować metody i stawki wysyłki.
Zatem w zakładce „ Strefy wysyłki ” kliknij przycisk „ Dodaj strefę ”.

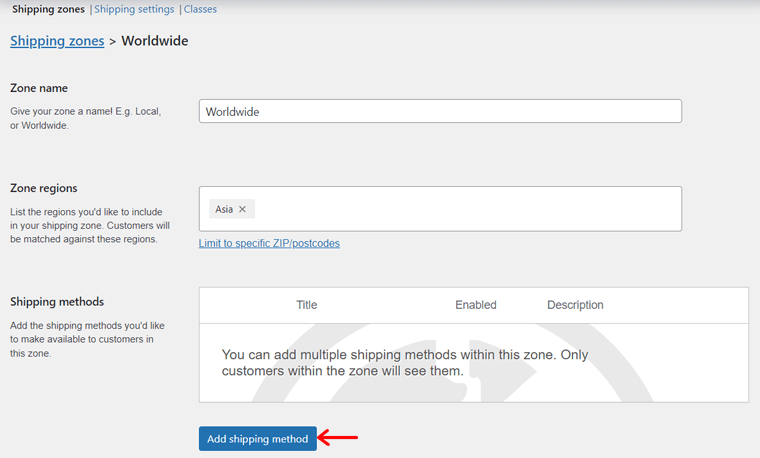
Na nowej stronie wprowadź „ Nazwę strefy ” i wybierz wiele powiązanych „ Regionów stref ”. Poniżej kliknij przycisk „ Dodaj metodę wysyłki ”.

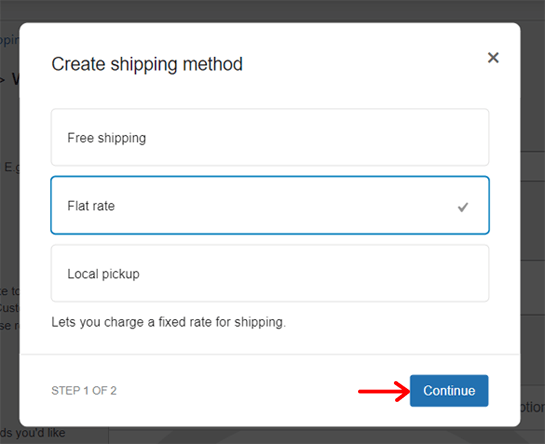
Następnie wybierz metodę wysyłki spośród opcji, takich jak:
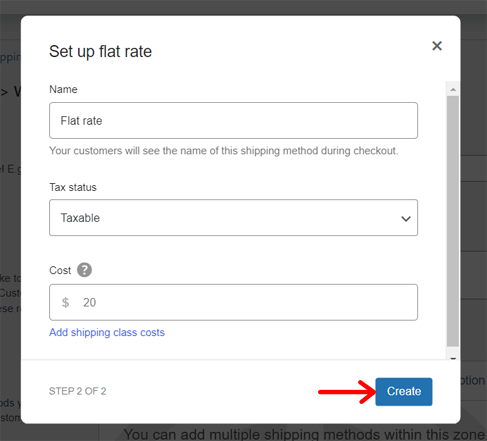
- Stawka ryczałtowa: Ustaw stały koszt dostawy produktu, niezależnie od jego miejsca przeznaczenia i wagi.
- Bezpłatna wysyłka: Dla strefy wysyłki nie jest pobierana żadna opłata za wysyłkę.
- Odbiór lokalny: umożliwia klientom odbiór zamówień z Twojego sklepu.

Jeśli wybierzesz metodę wysyłki ryczałtowej, musisz ją edytować i podać koszt. Następnie kliknij przycisk „Utwórz” , jak pokazano poniżej.

Oprócz stref wysyłki możesz znaleźć inne zakładki z opcjami wysyłki i klasami wysyłki. Ale czym one są? Spójrzmy:
- Opcje wysyłki: Tutaj możesz skonfigurować obliczenia wysyłki i miejsca docelowe.
- Klasy wysyłki: Dodaj klasy wysyłki, aby kategoryzować produkty na podstawie czynników.
Więcej informacji na temat klas wysyłki można znaleźć w tej dokumentacji.
Krok 7: Dostosuj stawki podatkowe swojego sklepu
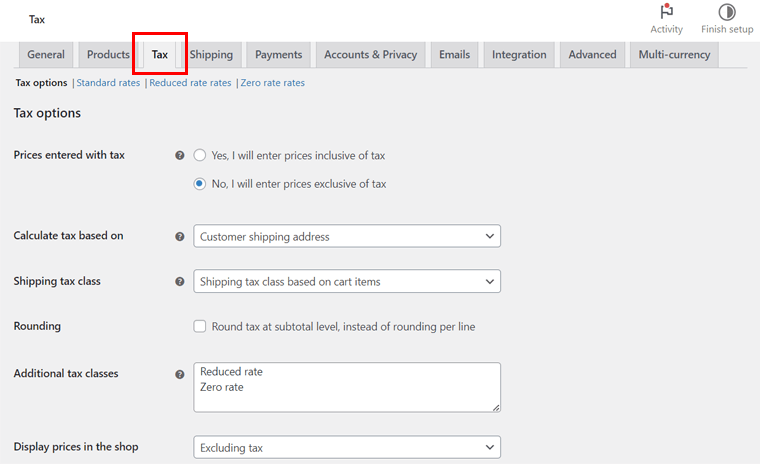
Idąc dalej, konfiguracja podatków to kolejny niezbędny krok w tworzeniu witryny WooCommerce. Aby uzyskać dostęp do tych opcji, zaznacz opcję „ Włącz podatki ” w Ustawieniach ogólnych. Dopiero potem otrzymasz zakładkę „ Podatek ”.
Teraz karta „ Podatek ” zawiera wiele oddzielnych ustawień. Ale najpierw dodaj stawki podatkowe. Mogą to być stawki standardowe, stawki obniżone lub stawki zerowe. Następnie przejdź do „ Opcji podatkowych ”.
Obejmuje to następujące opcje:
- Ceny wprowadzone z podatkiem: określ sposób wprowadzania cen produktów. Ceny katalogowe są albo podawane przy zastosowaniu podstawowej stawki podatku, albo nie zawierają podatku.
- Wyświetlaj ceny w sklepie, podczas koszyka i przy kasie: Jeśli Twoje ceny zawierają podatek, wybierz opcję Z podatkiem . W przeciwnym razie wybierz opcję Bez podatku .
- Klasy podatku od wysyłki i klasy dodatkowe: domyślnie ustawiona jest klasa standardowa. Jeśli jednak potrzebujesz innej klasy podatkowej, wybierz ją.
- Oblicz podatek na podstawie: Wybierz adres używany do obliczania podatku. Może to być adres rozliczeniowy klienta, adres wysyłki lub adres bazowy sklepu.
- Zaokrąglanie: Włącz tę opcję, aby zaokrąglać na poziomie sumy częściowej, a nie według wiersza.
- Sufiks wyświetlania ceny: określ sposób wyświetlania ceny podatku. Na przykład: Cena ze stawką VAT: {cena_w tym_podatek}
- Wyświetl sumę podatku: Określ, czy będzie jedna łączna kwota podatku, czy dla poszczególnych pozycji.
Następnie kliknij przycisk „ Zapisz zmiany ”.

Oto kompletny przewodnik na temat konfigurowania podatków w WooCommerce.
Krok 8: Dodaj produkty do swojego sklepu
Po zakończeniu procesu konfiguracji rozpocznij dodawanie produktów do sklepu. Pamiętaj, że strona produktu jest najważniejszą stroną w Twoim sklepie internetowym, ponieważ wyświetla Twoje produkty. Dlatego ostrożnie dodawaj produkty, które pomogą Ci je później zaprezentować.
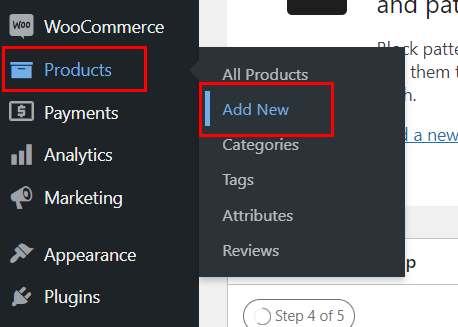
W tym celu przejdź do menu „ Produkty > Dodaj nowy ”. Tam musisz wykonać szereg czynności. Wykonaj je po kolei, jak opisano poniżej:

1. Zachowaj tytuł i opis produktu
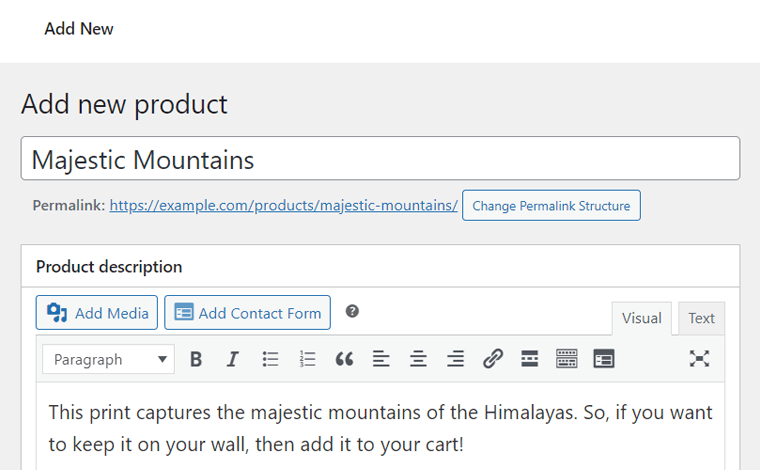
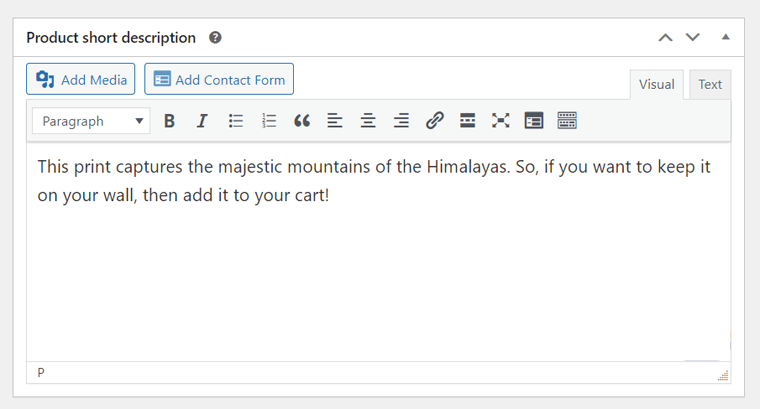
Najpierw musisz wpisać nazwę produktu w sekcji „ Nazwa produktu ”. Poniżej znajduje się sekcja „ Opis produktu ”, w której możesz wpisać w zdaniach szczegóły produktu.

Na dole znajduje się również sekcja „ Krótki opis produktu ”. Możesz więc dodać tutaj skróconą wersję opisu produktu.

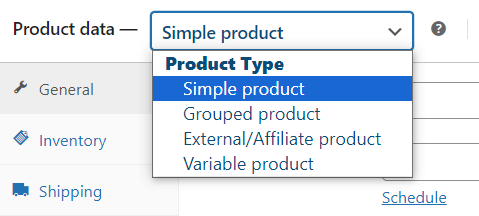
2. Wybierz Typ danych produktu
W sekcji „ Dane produktu ” wybierz typ produktu, który sprzedajesz w swojej witrynie. W rzeczywistości WooCommerce pozwala sprzedawać następujące rodzaje produktów:
- Prosty produkt: produkt fizyczny, wirtualny (cyfrowy) lub do pobrania (plik).
- Produkt zgrupowany: połączenie wielu prostych produktów.
- Produkt zewnętrzny/stowarzyszony: produkty dropshipping lub produkty stowarzyszone.
- Produkt zmienny: jeśli sprzedajesz kilka odmian produktu w oparciu o rozmiary itp.

3. Skonfiguruj ustawienia danych produktu
W zależności od typu produktu musisz skonfigurować dostępne ustawienia swoich produktów. Zatem skonfigurujmy dane produktu dla produktu prostego i produktu zmiennego w celach informacyjnych.
I. Prosty produkt
W przypadku prostego produktu otrzymasz około 8 zakładek ustawień. Przejrzyjmy je jeden po drugim:
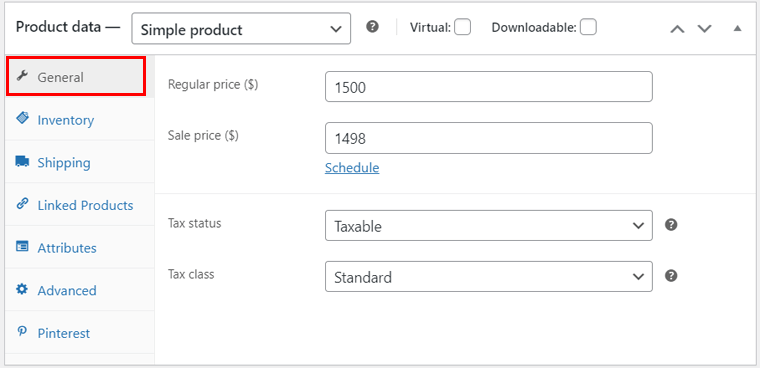
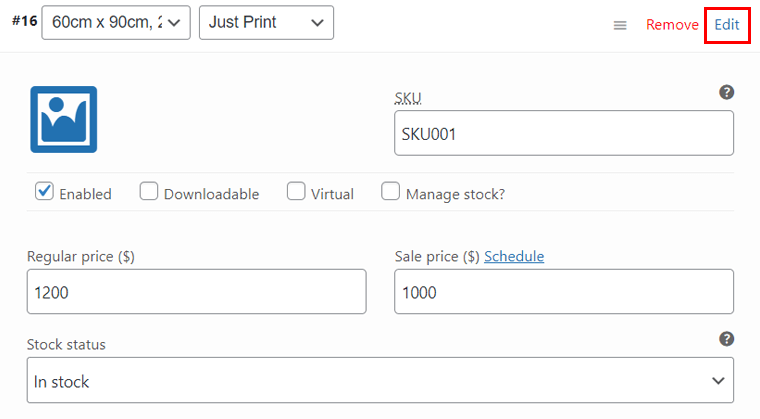
Ogólne: Tutaj dodaj cenę produktu regularnego i ceny sprzedaży. Możesz także zaplanować daty cen wyprzedaży dla kampanii rabatowych.

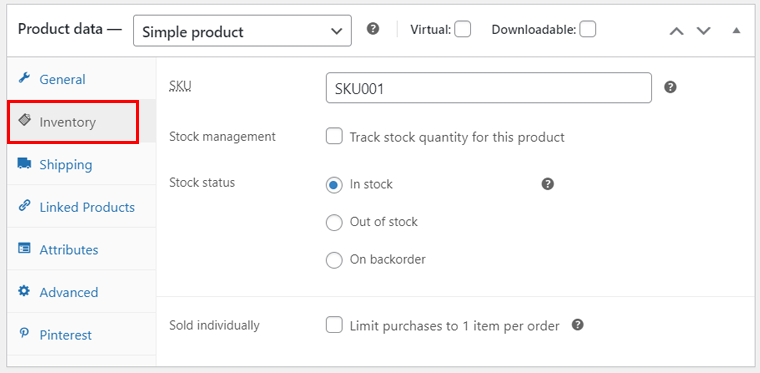
Zapasy: Na tej karcie wprowadź szczegóły zapasów, takie jak SKU (jednostka magazynowa) i stan zapasów. Włącz także lub wyłącz zarządzanie zapasami i limity zakupów.

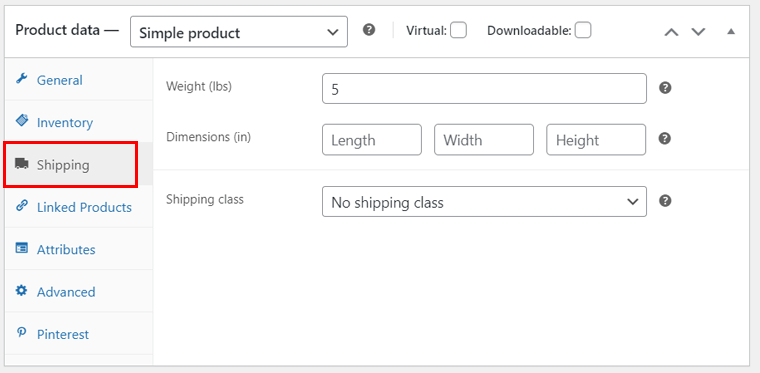
Wysyłka: Teraz podaj wagę i wymiary produktu. Wybierz także klasę wysyłki, jeśli chcesz pogrupować podobne produkty.


Podobnie inne opcje obejmują:
- Powiązane produkty: Po dodaniu innych produktów określ sprzedaż dodatkową (zalecaną podczas przeglądania produktu) i sprzedaż krzyżową (zalecaną podczas dodawania produktu do koszyka).
- Atrybuty: Wpisz specyficzne cechy produktu, takie jak rozmiar lub kolor. Pomaga to klientom znaleźć pożądane produkty.
- Zaawansowane: Dodaj notatkę zakupu, włącz recenzję produktu itp.
- Pinterest: podaj stan i kategorię produktu w celu zaprezentowania produktu.
II. Produkt zmienny
Prawie wszystkie ustawienia produktu zmiennego są takie same, jak w przypadku produktu prostego. Jedyną różnicą jest to, że musisz obowiązkowo określić atrybuty produktu.
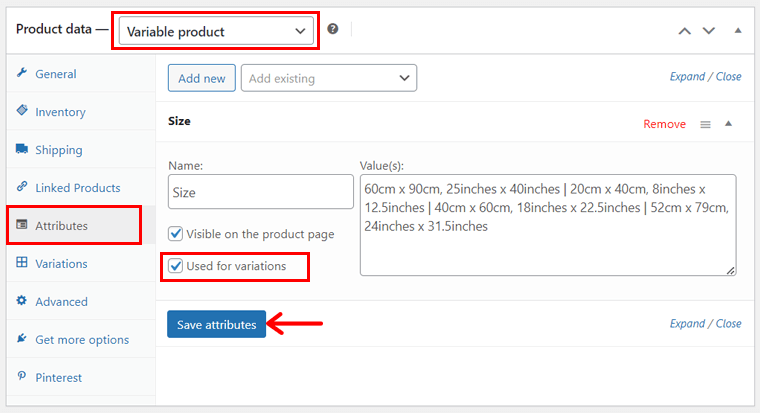
W rzeczywistości produkty na naszej pożądanej prawdziwej stronie internetowej są zmienne. Zatem wybierzmy „ Produkt zmienny ” jako dane produktu i otwórzmy „ Atrybuty ”.
Na przykład różnymi atrybutami mogą być rozmiary obrazu. Po prostu dodaj nazwę „Rozmiar” i jej wartości oddzielone znakiem „|” jak na obrazku poniżej. Następnie kliknij opcję „ Zapisz atrybuty ”. Upewnij się, że zaznaczyłeś opcję „ Używane w odmianach ”.

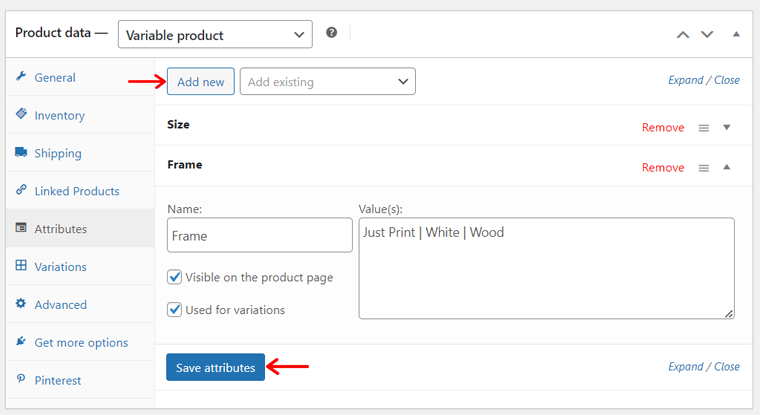
Teraz kliknij przycisk „ Dodaj nowy ”, aby dodać kolejny atrybut, którym jest „ Ramka ” wraz z jego wartościami, takimi jak „ Wystarczy wydrukować |”. Biały | Drewno '.

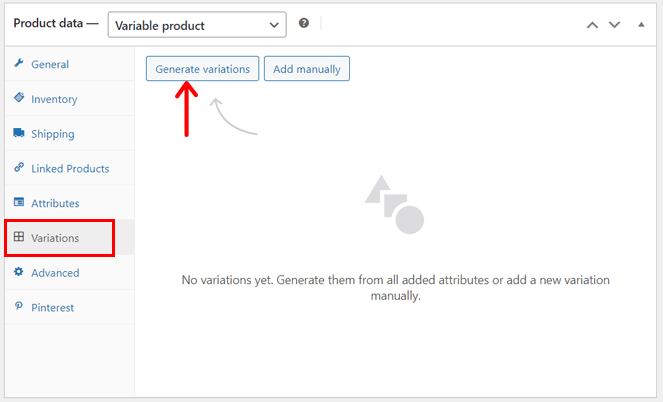
Następnie otwórz nową zakładkę „ Odmiany ”. Tutaj możesz dodać je ręcznie lub automatycznie wygenerować na podstawie atrybutów. Najłatwiej jest kliknąć opcję „ Generuj odmiany ”, a następnie przycisk „OK” w celu potwierdzenia.

Ponadto musisz kliknąć „ Edytuj ”, aby uwzględnić ceny i inne szczegóły każdej odmiany, a na koniec kliknąć „ Zapisz zmiany ”. Domyślnie odmiany produktów będą widoczne w rozwijanym menu w podglądzie witryny.

Warto zauważyć, że utworzenie zgrupowanego produktu polega po prostu na połączeniu prostych produktów. Natomiast w przypadku produktu zewnętrznego/stowarzyszonego musisz wstawić adres URL produktu i tekst przycisku . Otóż to!
4. Zdjęcie produktu, galeria, tagi i kategorie
Po prawej stronie edytora znajdują się różne sekcje. Najpierw kliknij opcję „ Ustaw zdjęcie produktu ”, aby przesłać zdjęcie produktu.

Podobnie możesz kliknąć opcję „ Ustaw obrazy z galerii produktów ”, aby wstawić wiele zdjęć produktów do zaprezentowania w galerii.
Następnie kliknij opcję „ Dodaj nową kategorię ”, aby utworzyć i wybrać kategorię produktu. Nie jest to jednak obowiązkowe, jeśli sprzedajesz ten sam rodzaj produktu.
5. Opublikuj Produkt
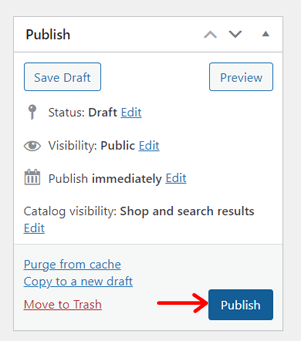
Gdy wszystko inne będzie już zrobione, spójrz na prawą górną sekcję. Tam możesz skonfigurować status i widoczność produktu. Zapisz go także jako wersję roboczą lub opublikuj.
W tym miejscu kliknij przycisk „ Opublikuj ” i uruchom produkt. Podobnie postępuj w przypadku wszystkich produktów.

Krok 9: Utwórz niezbędne strony eCommerce
Następnie możesz rozpocząć edycję i dostosowywanie swojej witryny WooCommerce. Obejmuje to skonfigurowanie wszystkich niezbędnych stron. Nawet jeśli używasz szablonu lub zaczynasz od zera, możesz spersonalizować go tak, jak chcesz.
Najpierw poznajmy wszystkie niezbędne strony witryny eCommerce. Oni są:
| Strony | Opis |
| Dom | Pierwsza strona Twojej witryny, którą odwiedzają Twoi klienci. Tutaj możesz wyświetlić polecane produkty, bieżącą sprzedaż i nie tylko. |
| O | Na tej stronie musisz opisać swoją działalność eCommerce, w tym jej misję i wizję. Tutaj dowiesz się, jak utworzyć stronę Informacje. |
| Kontakt | W tym miejscu możesz podać lokalizację swojego sklepu fizycznego i sposoby, w jakie klienci mogą się z Tobą skontaktować. Wybierz wtyczkę formularza kontaktowego WordPress, a następnie dodaj formularz kontaktowy do tej strony. |
| Polityka prywatności | Na tej stronie pokazano, w jaki sposób Twoja witryna gromadzi, wykorzystuje, przechowuje i chroni dane osobowe użytkowników. Określa także Twoje prawa i warunki dotyczące prywatności. |
| Bloga | Jeśli chcesz zwiększyć liczbę odwiedzających Twój sklep WooCommerce, dodaj artykuły, aktualności itp. na stronie bloga. Przeczytaj, jak założyć bloga tutaj. |
| Referencje | Możesz dodać tę stronę, aby pokazać potencjalnym klientom, jak zadowoleni byli Twoi poprzedni klienci z Twoich usług. |
Jak stworzyć stronę główną dla swojego sklepu WooCommerce?
Spośród wszystkich wyżej wymienionych stron, najważniejsza jest Twoja strona główna. Pokażemy Ci więc, jak stworzyć atrakcyjną stronę główną.
Jak powiedziano wcześniej, weźmy odniesienie do wspomnianej prawdziwej witryny internetowej i spróbujmy stworzyć podobną stronę główną. Wcześniej dodaj wszystkie produkty i skonfiguruj WooCommerce.
Zaczniemy? No to ruszamy!
Dodawanie wymaganych menu nawigacyjnych
Pożądana prawdziwa witryna internetowa zawiera 3 główne menu strony głównej. Dwa menu znajdują się w nagłówku, a jedno menu w stopce.
W tych menu znajdują się łącza do różnych stron witryny eCommerce. Podobnie dodajmy takie strony:
- Wyświetl wszystkie wydruki (zmień nazwę strony sklepu z szablonu)
- Często zadawane pytania
- O nas (szablon może już to zawierać)
- Polityka prywatności (szablon już ją zawiera)
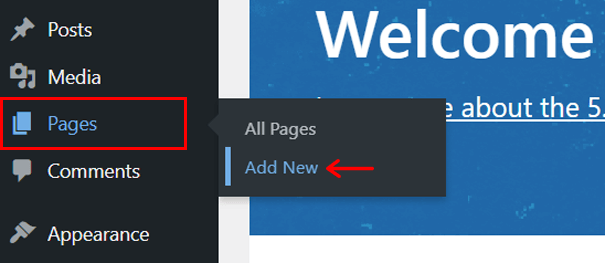
Jeśli zastanawiasz się, jak utworzyć nową stronę, wystarczy, że przejdziesz do menu „ Strony > Dodaj nową stronę ”.

Tam wstaw nazwę strony i kliknij „ Opublikuj ”. Poniższy zrzut ekranu przedstawia proces dodawania nowej strony głównej o nazwie „Strona główna” .

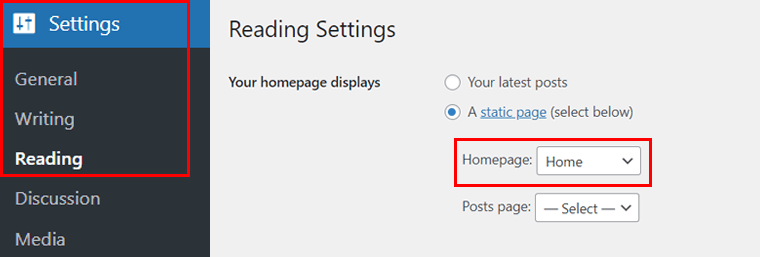
Nie będziemy używać strony głównej wybranego szablonu, dlatego upewnij się, że wybrałeś tę stronę główną jako stronę główną w menu „ Ustawienia > Czytanie ”.

Następnie przejdź do opcji „ Wygląd > Menu ”.

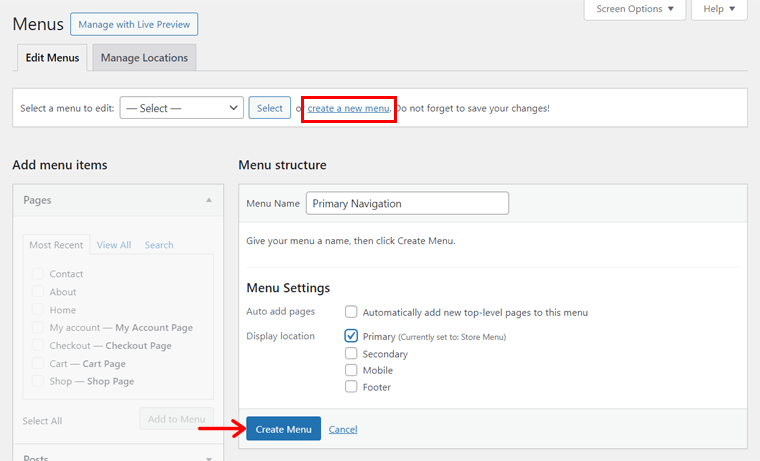
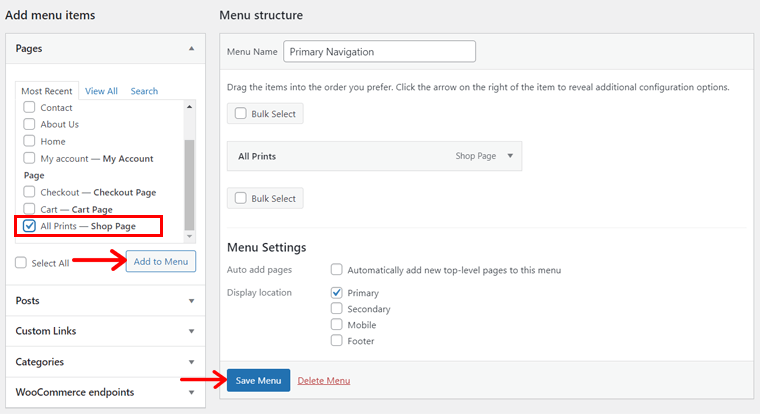
Tam kliknij opcję „ Utwórz nowe menu ”. Teraz dodaj nazwę menu jako „ Nawigacja podstawowa ”, a także ustaw „ Lokalizacja wyświetlania ” jako „ Podstawowa ”. Na koniec naciśnij „ Utwórz menu ”.

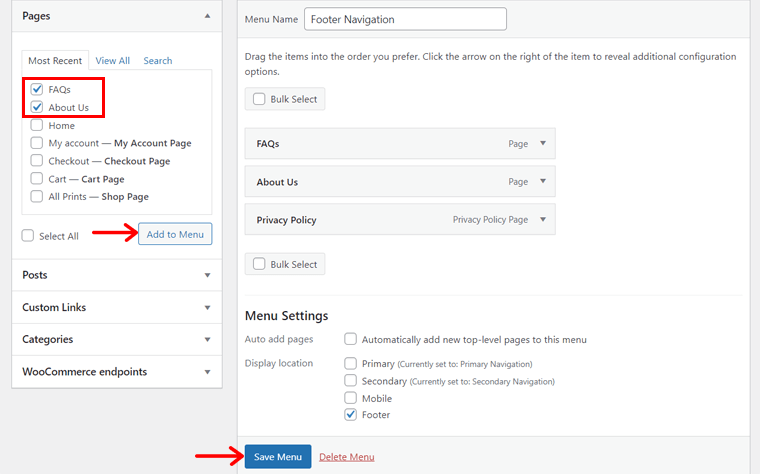
W drukarni referencyjnej menu główne zawiera łącze do strony sklepu. Zatem wybierz stronę „ Wyświetl wszystkie wydruki ” w sekcji „ Strony ” i naciśnij przycisk „ Dodaj do menu ”. Kliknij także przycisk „ Zapisz menu ”, aby zapisać menu główne.

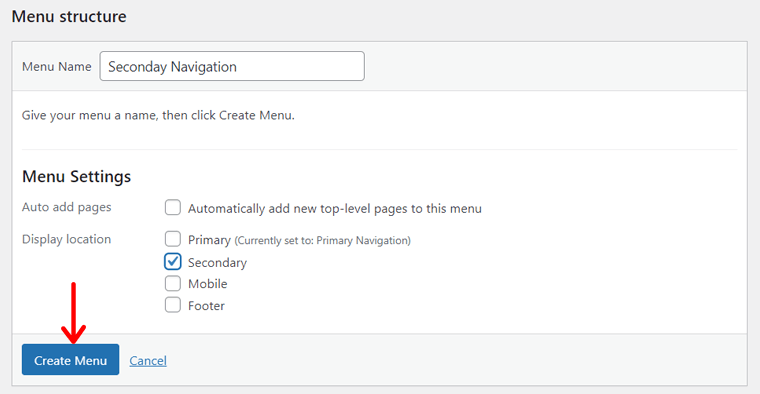
Podobnie utwórz kolejne menu, ale tym razem zapisz je jako „ Dodatkowa nawigacja ” z „ Dodatkową ” lokalizacją wyświetlania.

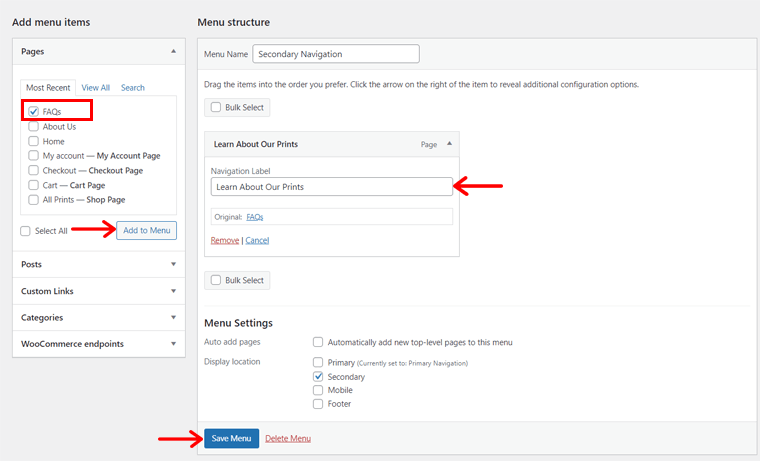
Następnie dodaj do menu stronę „ FAQ ”, ale zmień poziom nawigacji na „ Dowiedz się o naszych drukach ”.

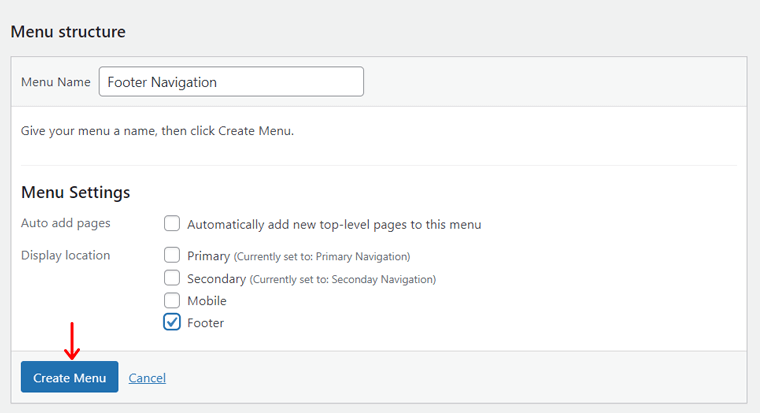
Na koniec utwórz kolejne menu o nazwie „Nawigacja stopką” z lokalizacją wyświetlania jako „ Stopka ”.

Tam wstaw strony Często zadawane pytania, O nas i Polityka prywatności, jak pokazano poniżej.

Wstawianie niezbędnych widżetów
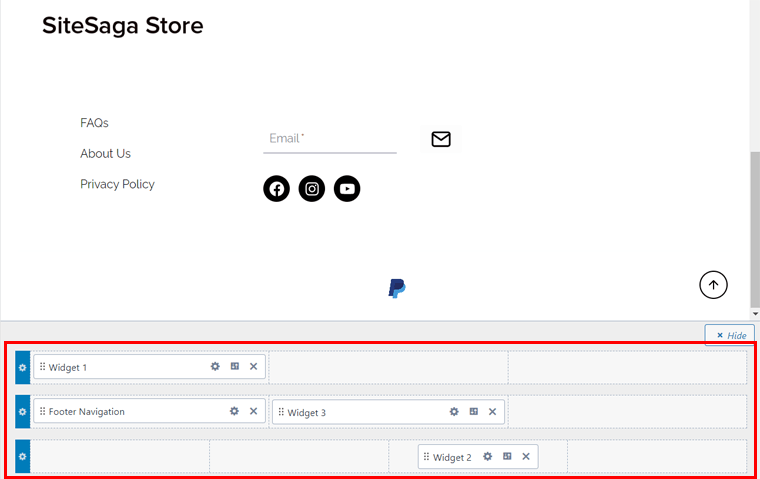
Oprócz linków do stron stopka żądanej witryny zawiera inne elementy. Aby je dodać, musisz utworzyć widżety z tymi komponentami. Zatem rozpocznijmy proces!
Początkowo otwórz „ Wygląd > Widżety ”.

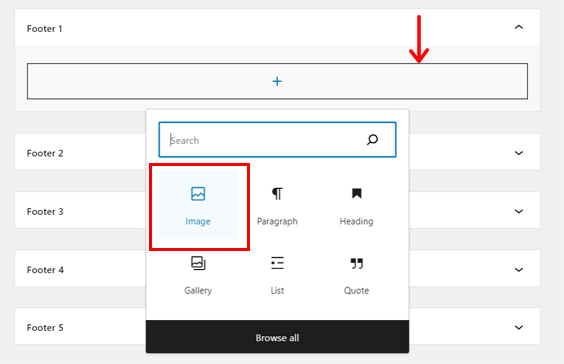
Następnie rozpocznij edycję widżetu Stopka znajdującego się w szablonie. Tam wstaw blok obrazu i prześlij logo witryny.

Podobnie użyj innego widżetu Stopka i wstaw obraz metody płatności „PayPal” . Naciśnij przycisk „Aktualizuj” , aby zapisać zmiany.

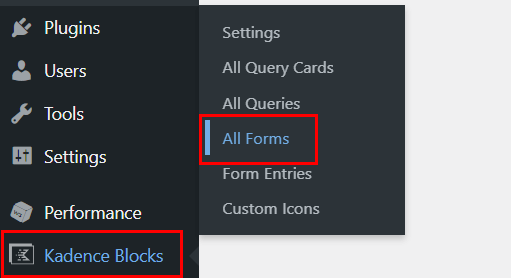
Wreszcie ostateczny widget wymaga użycia bloków Kadence. Najpierw przejdź do „ Bloki Kadence > Wszystkie formularze ” i kliknij przycisk „ Dodaj nowy post ”.

Tam dodaj tytuł formularza jako „ Subskrybuj ”. Poniżej znajdziesz kilka opcji formularza Kadence.
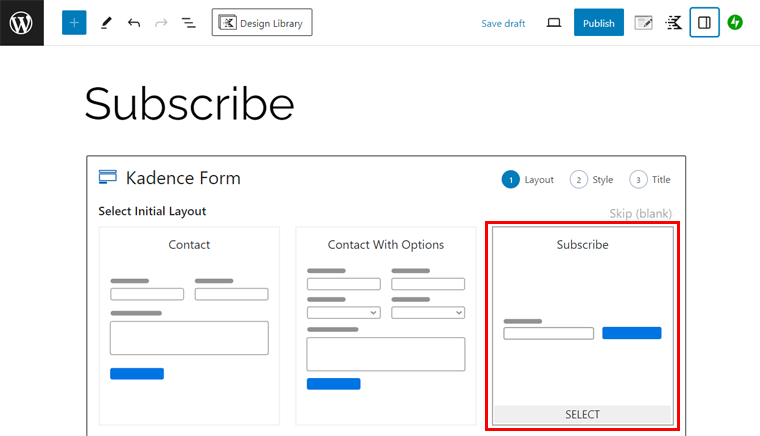
Najpierw musisz wybrać układ formularza. Przejdźmy więc do opcji „ Subskrybuj ”. Następnie wybierz styl formularza; zastosujemy opcję „Podkreślenie” .

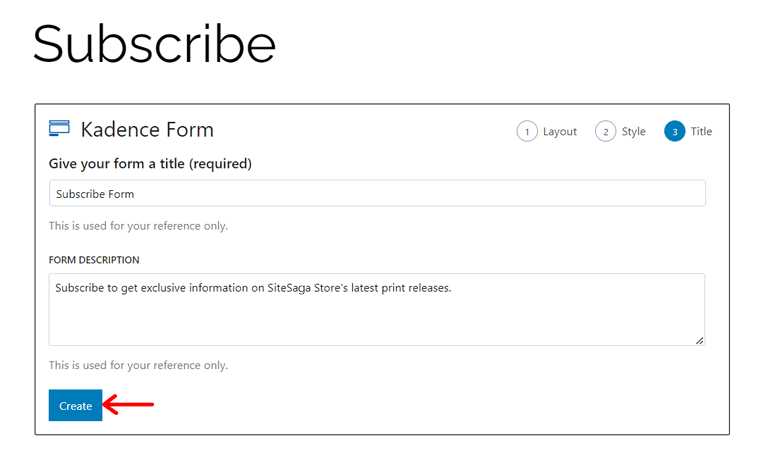
Następnie ponownie wstaw tytuł formularza i jego opis. Następnie kliknij „Utwórz” .

Teraz dostosujmy formularz subskrypcji. Jak na przykład:
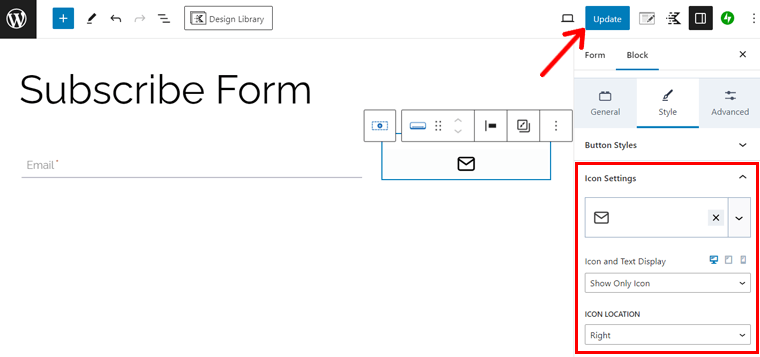
- Korzystanie z „ Poczty ” ikonę zamiast przycisku „Subskrybuj” .
- Usunięcie koloru przycisku i pozostawienie czarnego koloru ikony.
Następnie kliknij przycisk „Aktualizuj” .

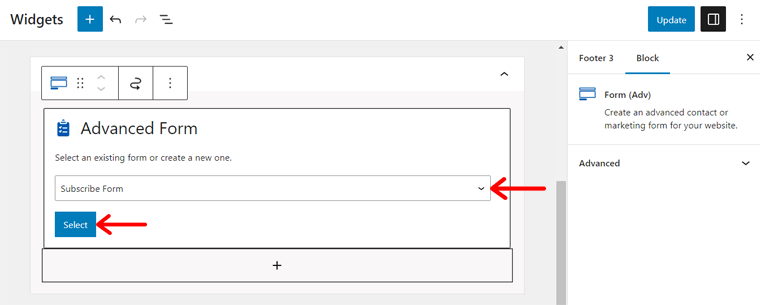
Wracając do procesu tworzenia widgetu wstaw akapity jak na oryginalnej stronie. Następnie dodaj blok „ Formularz Kadence (Adv) ” i wybierz „ Formularz subskrypcji ”. Kliknij także „ Wybierz ”.

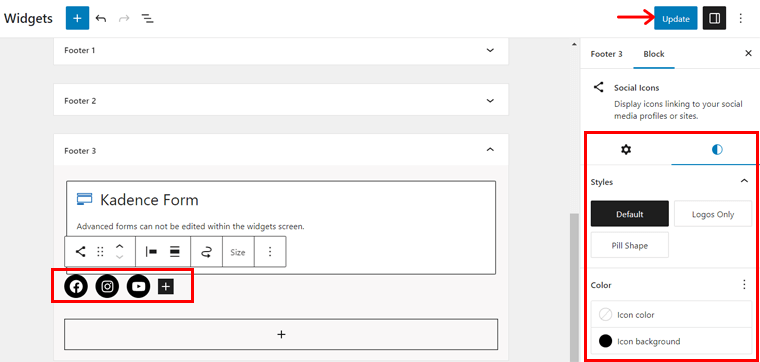
Poniżej wstaw blok „ Ikony społecznościowe ” i wstaw ikony niektórych kanałów mediów społecznościowych. Dostosuj je także według własnego uznania i zachowaj powiązane z nimi linki. Na koniec naciśnij „ Aktualizuj ”.

Tworzenie nagłówka i stopki Twojego sklepu
Po utworzeniu menu i widżetów zacznijmy tworzyć nagłówek i stopkę. W tym celu otwórz „ Wygląd > Dostosuj ” na pulpicie nawigacyjnym, co spowoduje otwarcie strony „ Strona główna ”.

W konfiguratorze WordPress możesz zobaczyć, że strona główna zawiera obecnie nagłówek i stopkę dodanego szablonu. Jeśli więc nie używamy jego komponentów, usuń je.
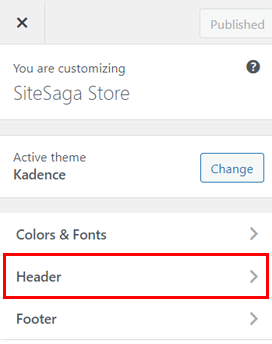
Aby więc przypominała prawdziwą witrynę, otwórz „ Nagłówek ”, który udostępnia interfejs „przeciągnij i upuść” dla sekcji nagłówka na dole strony.

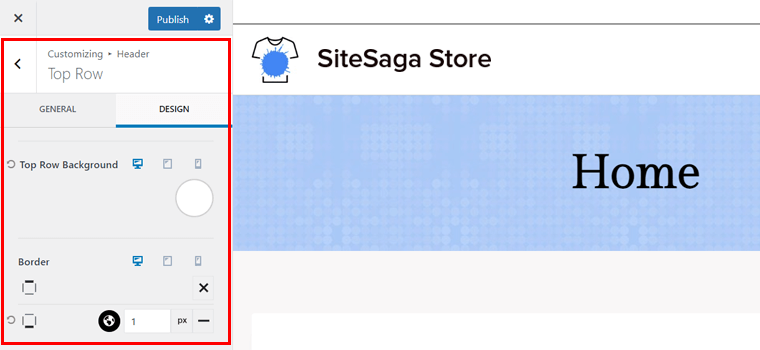
W „ Górnym rzędzie ” otwórz ikonę ustawień i zmień kolor tła na biały. Dodaj także ramkę na dole o wielkości 1 piksela i ustaw ją na kolor czarny.

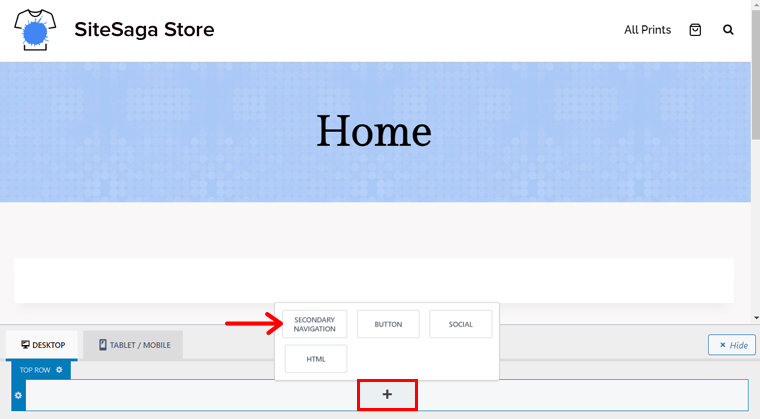
Teraz w górnym rzędzie kliknij ikonę „ + ” w środkowej części i wstaw „ Dodatkowa nawigacja ”.

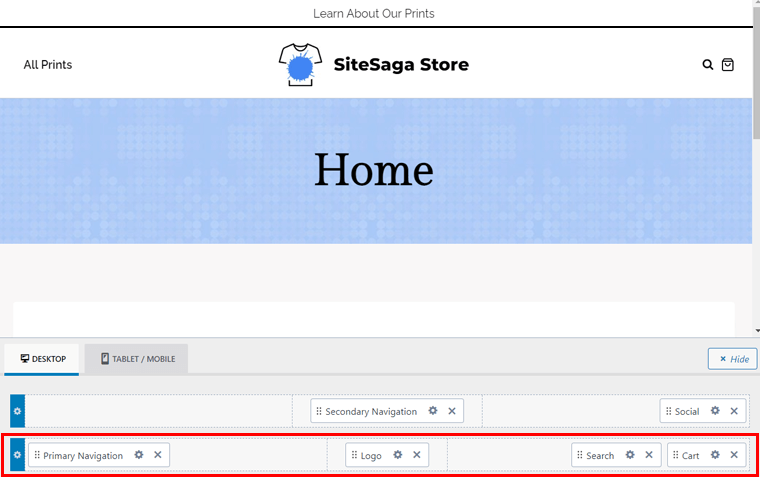
Przechodząc do głównego rzędu, wykonaj następujące czynności:
- Wstaw „ Podstawowa nawigacja ” w pierwszej kolumnie.
- Dodaj „Logo” do drugiej kolumny.
- Zachowaj opcje „Szukaj” i „Koszyk” w trzeciej kolumnie.

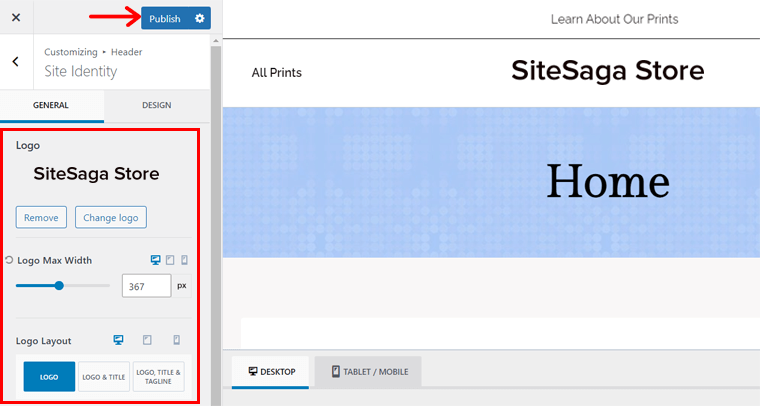
Bokiem przejdź do „ Nagłówek > Logo ” i zmień logo witryny. Wybierz także „Logo” jako układ logo i dostosuj jego rozmiar. Nie zapomnij opublikować strony, aby zapisać zmiany.

Następnie otwórz opcję „Stopka” w dostosowywaniu. Tam na dole znajdziesz podobny interfejs, podobny do nagłówka. Tam wykonaj następujące czynności:
- Zmień kolor stopki na biały.
- Wstaw widget z logo strony internetowej po lewej stronie ' Górnego rzędu '.
- Trzymaj „ Nawigację stopką ” po lewej stronie „ Środkowego wiersza ”.
- Oprócz tego dodaj widżet z formularzem subskrypcji na środku.
- Dodaj widżet z obrazem PayPal pośrodku „ Dolnego wiersza ”.

Dokonaj niezbędnych dostosowań i naciśnij „Publikuj” , aby zapisać zmiany.
Projektowanie sekcji treści strony głównej
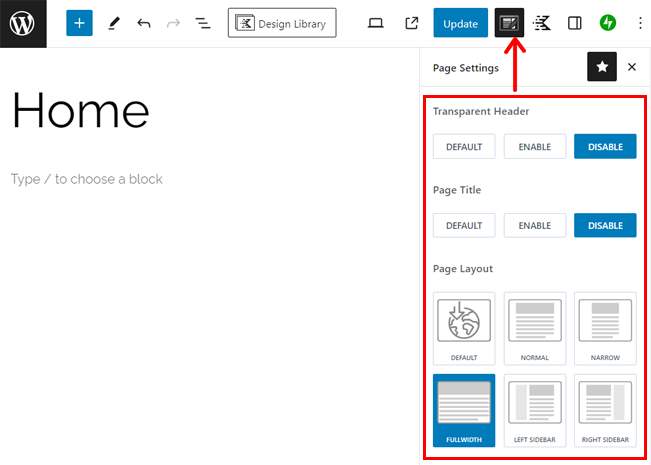
Teraz, gdy mamy już ustawiony nagłówek i stopkę, przejdźmy do sekcji treści. W tym celu otwórz stronę główną , a następnie skonfiguruj ustawienia strony głównej, które wcześniej pochodziły z szablonu. Upewnij się więc, że wyłączyłeś tytuł strony, użyłeś układu strony o pełnej szerokości itp.

Gdy już to zrobisz, kliknij przycisk „ Biblioteka projektów ” u góry Kadence.

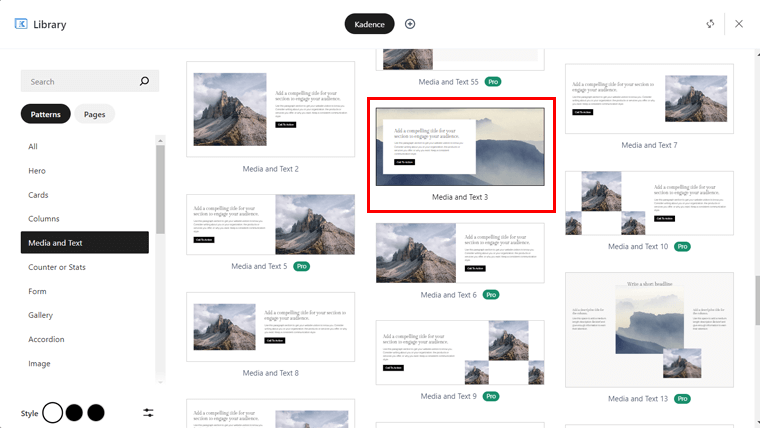
Następnie kliknij zakładkę „ Media i tekst ” i wyszukaj wzór z obrazem okładki podobnym do tego z naszej strony referencyjnej. To jest „ Media i tekst 3 ”, więc kliknij na to.

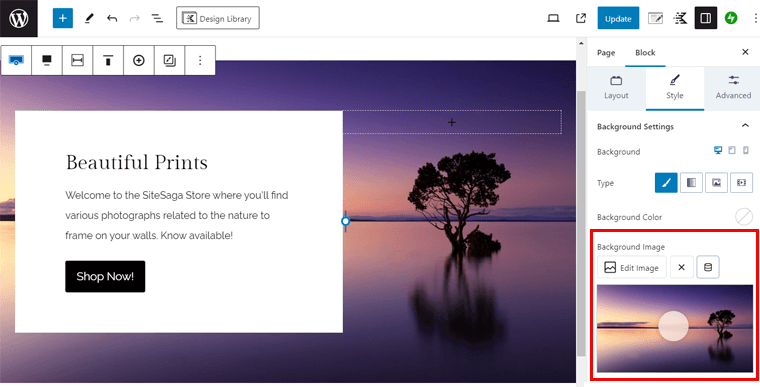
Idąc dalej, zmień tekst nagłówka, akapitu i przycisku zgodnie z naszymi wymaganiami. Następnie wybierz cały wzór i kliknij „ Edytuj obraz ” w ustawieniach bloku. Teraz prześlij obraz, kończąc naszą pierwszą sekcję.

Aby zachować trochę miejsca, włóż blok dystansowy. Poniżej dodaj nagłówek „ Wyświetl kolekcję druków ” z linkiem do strony sklepu.
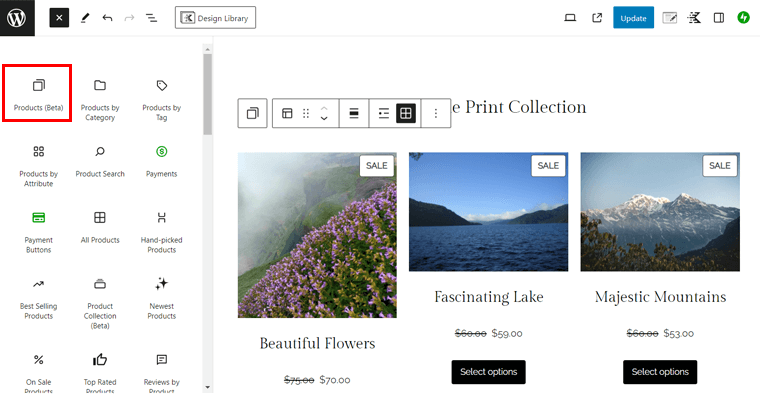
Ponadto możesz dodać blok „Produkty (Beta)” . Upewnij się, że wyświetlasz tylko 1 kolumnę.

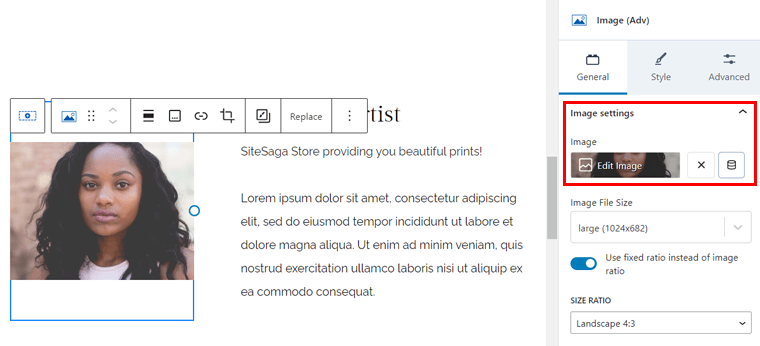
Podobnie możesz użyć innego wzorca multimediów i tekstu w sekcji Informacje, a następnie zmienić obraz i tekst zgodnie z wymaganiami. Na przykład wzór „ Media i tekst 8 ” Kadence jest odpowiedni dla tej sekcji, jak pokazano poniżej:

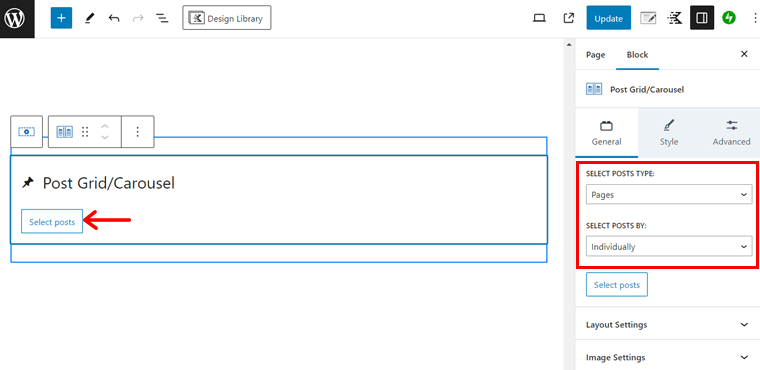
W ostatniej sekcji musisz pokazać kilka stron zawierających wyróżnione obrazy. Znajdź więc wzór Post Loop, na przykład „ Post Loop 2 ” i wstaw go na stronę. Tam „ Wybierz typ postów ” jako „Strony” i „ Wybierz posty według ” jako „ Pojedynczo ”.
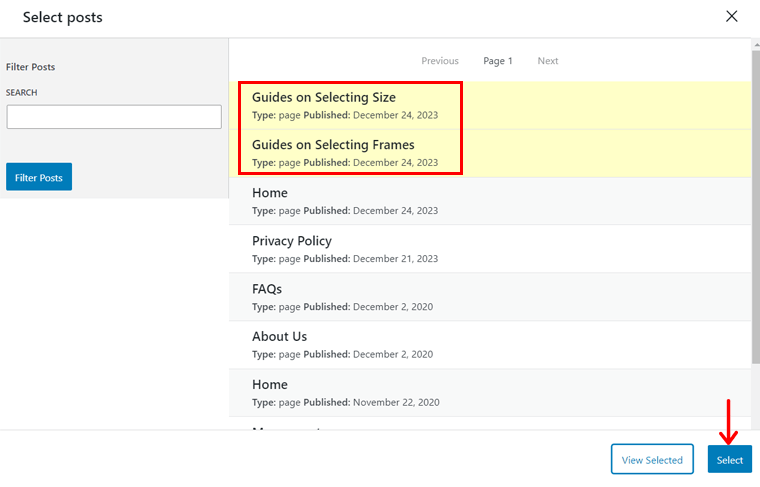
Teraz kliknij przycisk „ Wybierz posty ”.

Następnie kliknij 2 strony, a 1 to strona sklepu. Następnie naciśnij „ Wybierz ”.

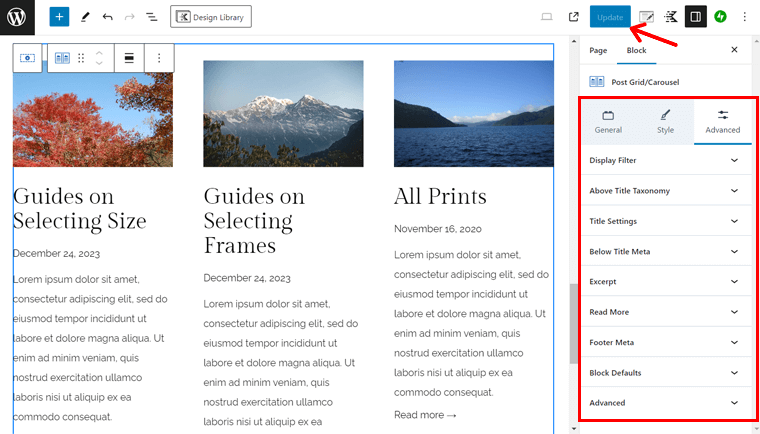
Na koniec przejdź do ustawień „ Zaawansowanych ” i skonfiguruj fragment, datę, czytaj więcej itp.

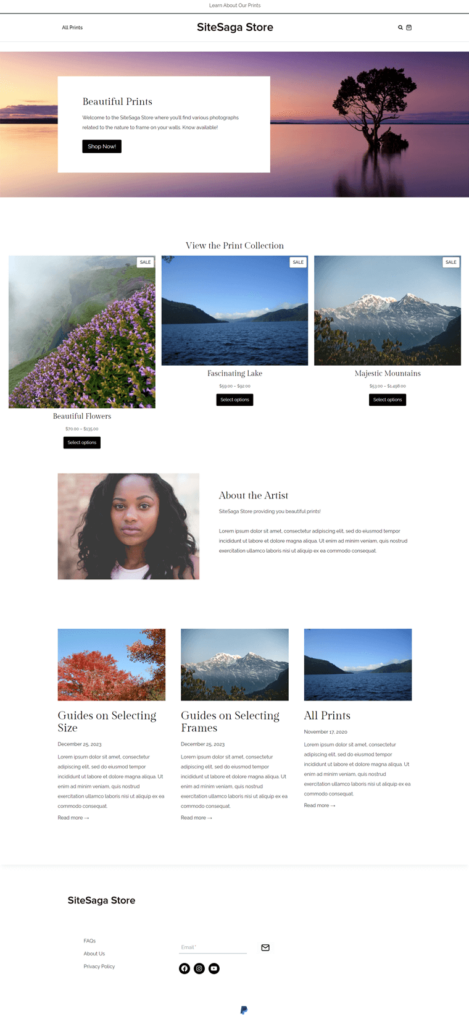
To wszystko! Gratulacje! Twoja strona główna jest gotowa jako popularna witryna eCommerce.
Oto podgląd tego, jak wygląda Twoja strona główna:

Mamy nadzieję, że możesz utworzyć stronę główną i inne strony swojego sklepu WooCommerce. A co najważniejsze, najważniejsze strony są tworzone automatycznie przez WooCommerce i Twój szablon. Wszystko, co musisz zrobić, to je dostosować.
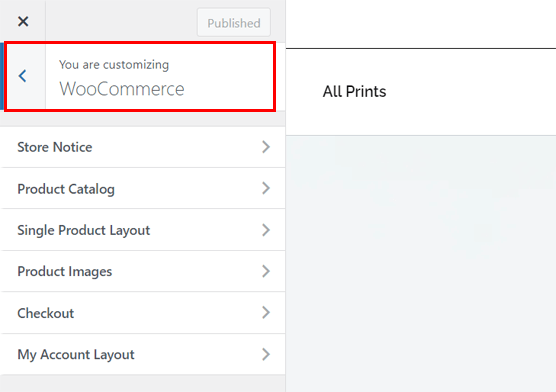
W przypadku wstępnie zaprojektowanych stron WooCommerce możesz je również personalizować za pomocą modułu dostosowywania WordPress. Po prostu przejdź do menu „ Wygląd> Dostosuj> WooCommerce ”. Znajdziesz tam następujące ustawienia:
- Powiadomienia o sklepie: dostosuj, jakie i jak wyświetlać powiadomienia dotyczące Twojego sklepu.
- Katalog produktów: Napraw układ, szerokość, wyrównanie, styl itp. katalogu produktów.
- Układ pojedynczego produktu: podobne opcje jak w Katalogu produktów, ale dla produktu.
- Obrazy produktów: Dostosuj rozmiary obrazu głównego i miniatur.
- Realizacja transakcji: zmień wygląd i działanie strony realizacji transakcji.
- Układ mojego konta: wybierz układ i określ, czy ma być wyświetlana nazwa i awatar.

Po dokonaniu zmian kliknij przycisk „ Opublikuj ”.
Korzystanie z bloków WooCommerce na stronach sklepu
Możesz dodawać różne elementy według własnego uznania, używając samych bloków WooCommerce. Użyjmy więc jednego bloku WooCommerce, aby dodać sekcję na stronie.
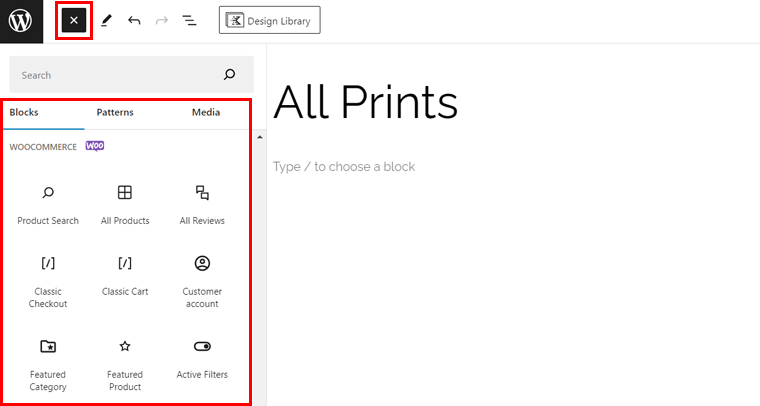
Najpierw otwórz stronę z menu „ Strony > Wszystkie strony ”. Tam kliknij przycisk „ + ” na górnym pasku, który otworzy bloki, wzory i media, których możesz użyć. Przewiń w dół, a w sekcji „WooCommerce” znajdziesz bloki.

Teraz po prostu przeciągnij i upuść elementy na swoją stronę zgodnie z wymaganiami. Istnieje kilka opcji, takich jak:
- Wyróżniona kategoria
- Opisywany produkt
- Filtruj według ceny
- Filtruj według oceny
- Najwyżej oceniane produkty
- Najnowsze produkty itp.
Wśród nich dodajmy blok do strony sklepu. Czy powinniśmy? Chodźmy!
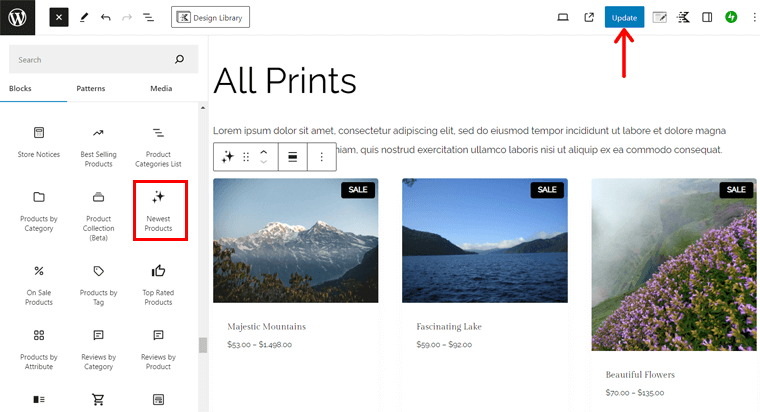
Na przykład przeciągnijmy blok „ Najnowsze produkty ” z listy. Teraz po prawej stronie znajdziesz dla niego ustawienia „ Blokuj” . Pamiętaj, aby dostosować jego ustawienia, takie jak:
- Układ: wybierz liczbę wyświetlanych kolumn i wierszy.
- Treść: Wybierz treść, którą chcesz wyświetlić.
- Filtruj według stanu zapasów: Zdecyduj, czy chcesz pokazać lub ukryć różne stany zapasów.
- Filtruj według kategorii produktu: Wybierz kategorie produktów, które chcesz wyświetlić.
Nie zapomnij dodać przed blokiem nagłówka „ Nasze najnowsze produkty ”. Po zakończeniu kliknij „ Aktualizuj ”.

Dowiedz się, jak zmienić układ strony produktu za pomocą ProductX, wtyczki blokującej WooCommerce.
Mamy nadzieję, że Twoja witryna WooCommerce już wygląda pięknie. Ale poczekaj i dowiedz się więcej!
Krok 10: Zainstaluj dodatkowe wtyczki i rozszerzenia
Kolejnym krokiem, który WooCommerce zaleca, jest instalacja niektórych rozszerzeń i dodatków. Poza tym sugerujemy również zastosowanie wtyczek niezbędnych dla Twojego sklepu internetowego.
Tutaj omówimy najważniejsze i poprowadzimy Cię przez zalecane wtyczki. Chodźmy!
Zalecane rozszerzenia WooCommerce
Mamy nadzieję, że wcześniej, konfigurując WooCommerce na swojej stronie internetowej, dodałeś niezbędne, zalecane rozszerzenia WooCommerce. Byli:
| Rozszerzenia | Opis |
| Listy i reklamy Google | Zintegruj swój sklep WooCommerce z Google. Ostatecznie zapewnia to bezpłatne wyświetlanie Twoich produktów w Google i umożliwia uruchamianie płatnych kampanii reklamowych. Pomoże to zwiększyć sprzedaż w Twoim sklepie. |
| Pinterest dla WooCommerce | Z łatwością zaprezentuj swój katalog produktów na Pintereście. I informuj użytkowników Pinteresta o Twoich produktach, kiedy chętnie je kupują. |
| PocztaPoeta | Korzysta z usługi marketingu e-mailowego MailPoet, aby umożliwić Ci tworzenie i wysyłanie e-maili, biuletynów i kampanii promocyjnych związanych z zakupami. |
Poza tym więcej znajdziesz w „ WooCommerce > Rozszerzenia ” na pulpicie nawigacyjnym. Możesz tam pobrać darmowe i uzyskać dostęp do strony zakupu płatnych.
Przydatne wtyczki WooCommerce
Ponadto wskażemy kilka przydatnych wtyczek WooCommerce innych firm. Korzystając z nich, możesz dodać różne atrakcyjne funkcje do swojej witryny eCommerce.
Bez zwłoki rozpoczynamy eksplorację!
1. Lista życzeń YITH
YITH Lista życzeń to potężna wtyczka WooCommerce autorstwa YITH, która pozwala klientom zapisywać swoje ulubione produkty. Pozwala im łatwo i szybko znaleźć interesujące ich produkty, jeśli zdecydują się je później kupić.

Co więcej, konsumenci mogą udostępniać swoje listy życzeń krewnym i znajomym w sieciach społecznościowych. Dlaczego? Ponieważ ich krewni i przyjaciele mogli teraz kupować im te produkty na specjalne okazje, takie jak urodziny i Boże Narodzenie.
Ceny: wtyczka Freemium ( bezpłatna + premium ), plan premium kosztuje 99,99 €/rok .
Jak korzystać z listy życzeń YITH?
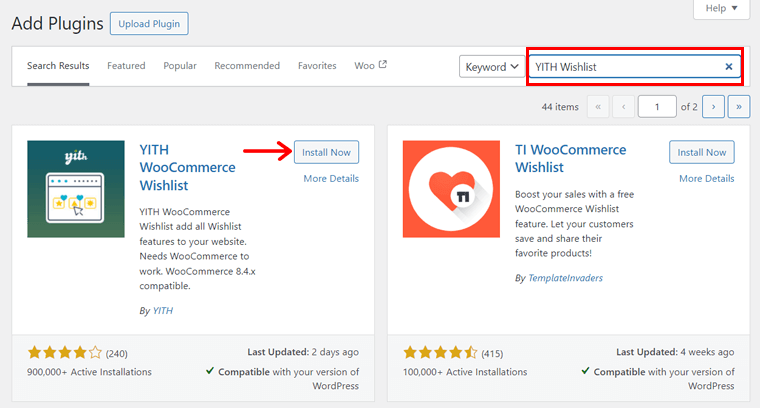
Najpierw musisz zainstalować i aktywować tę wtyczkę na swojej stronie internetowej. Po prostu przejdź do menu „ Wtyczki > Dodaj nową wtyczkę ” i wyszukaj „ YITH Lista życzeń ”. Po znalezieniu kliknij „ Zainstaluj teraz ”.

Następnie kliknij „Aktywuj” , aby aktywować wtyczkę, jak na zrzucie ekranu poniżej:

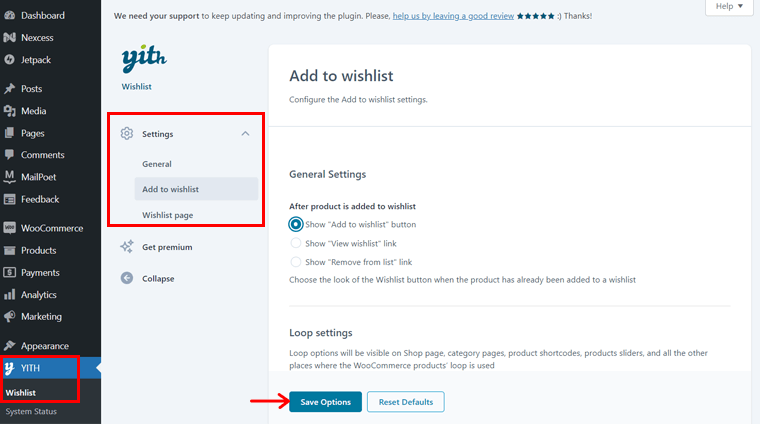
Za chwilę na pulpicie nawigacyjnym pojawi się nowe menu „YITH > Lista życzeń” . Tam zawiera pewne ustawienia, które możesz skonfigurować. Oni są:
- Ogólne: Możesz włączyć ładowanie AJAX, które może ładować elementy listy życzeń z pamięci podręcznej.
- Dodaj do listy życzeń: tutaj wybierz, jak i gdzie chcesz wyświetlać opcję listy życzeń. Umożliwia także dostosowywanie i edycję tekstu.
- Strona listy życzeń: to ustawienie obejmuje opcje strony listy życzeń, takie jak lokalizacja, edycja i dostosowywanie.
Po zakończeniu wprowadzania zmian kliknij przycisk „ Zapisz zmiany ”.

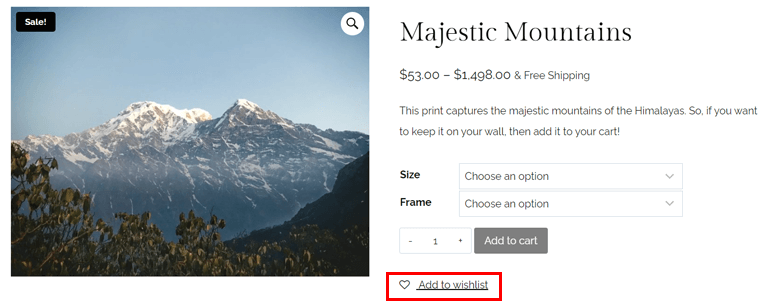
Nawet jeśli zachowasz ustawienia domyślne, funkcja listy życzeń zostanie automatycznie dodana do Twojej witryny. Teraz klienci mogą dodać produkt do swojej listy życzeń.

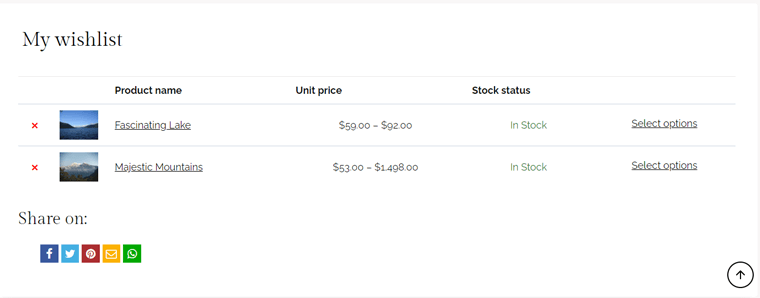
Następnie mogą przeglądać produkty, jak pokazano na obrazku poniżej:

2. Porównanie YITH WooCommerce
Kolejną wtyczką WooCommerce, która pozwala klientom porównywać produkty z Twojego sklepu, jest YITH WooCommerce Compare. Zasadniczo ta wtyczka pozwala odwiedzającym z łatwością zobaczyć różnicę między produktami w tabeli porównawczej.

Co więcej, możesz całkowicie dostosować ten stół do swoich potrzeb. Możesz także skonfigurować tabelę, określając, które atrybuty WooCommerce mają być wyświetlane podczas porównania.
Ceny: Całkowicie darmowe .
Jak korzystać z porównania YITH WooCommerce?
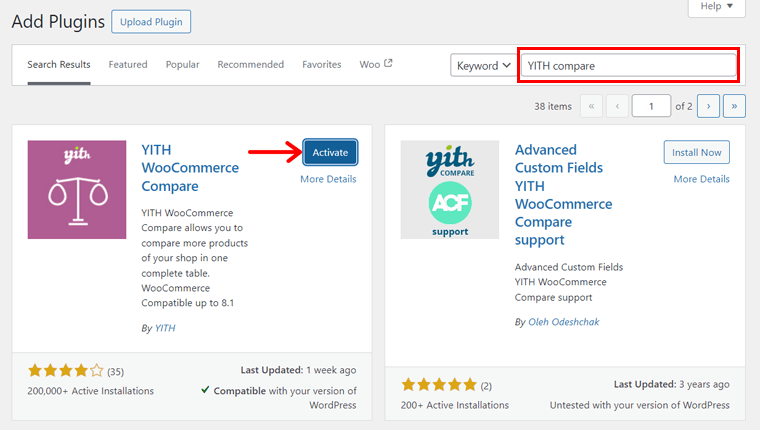
Przede wszystkim zainstaluj i aktywuj YITH WooCommerce Compare na swoim pulpicie nawigacyjnym, podobnie jak inne wtyczki. Oto zrzut ekranu przedstawiający proces aktywacji:

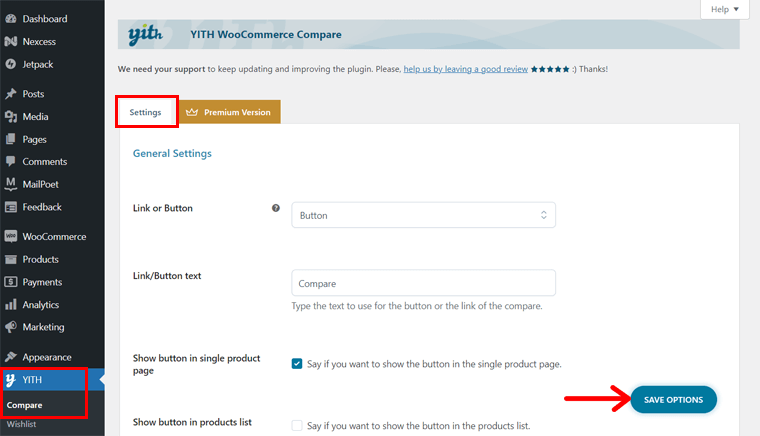
Spowoduje to dodanie podmenu „Porównaj” do tego samego menu „ YITH ” na pulpicie nawigacyjnym. Otwórz to menu i sprawdź dostępne ustawienia:
- Ustawienia ogólne: Wybierz przycisk lub łącze dla tej funkcji. Odpowiednio skonfiguruj tekst, lokalizację wyświetlania i wygląd przycisku lub łącza porównania.
- Ustawienia tabeli: Edytuj tytuł, wyświetlane pola, rozmiar obrazu i inne elementy tabeli.
Na koniec kliknij „ Opcje zapisu ”.

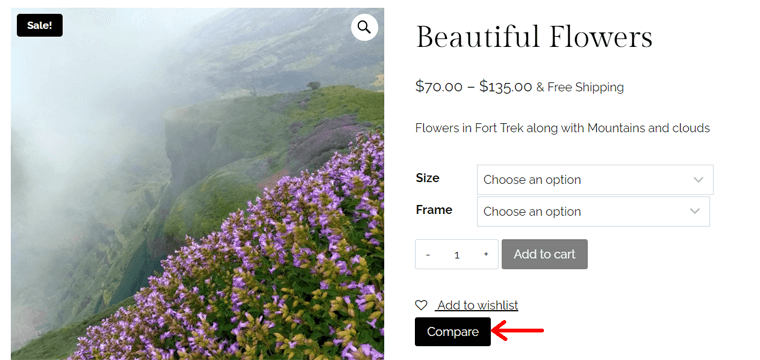
Na froncie możesz zobaczyć przycisk lub link „Porównaj” dla każdego produktu. Po kliknięciu produkt zostanie dodany do tabeli.

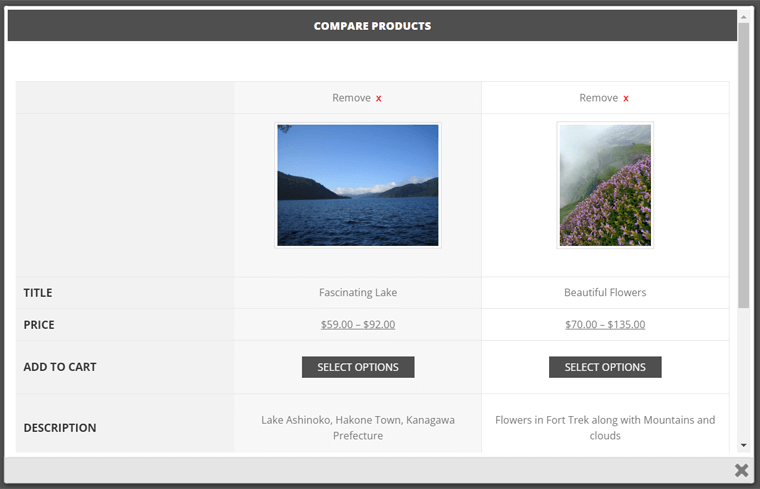
W podobny sposób możesz dodać do tabeli kolejny produkt. Po wykonaniu tej czynności możesz zobaczyć wyniki, na które czekałeś. Tabela porównawcza obu produktów.

3. Próbki odmian dla WooCommerce
Chcesz sprzedawać wiele odmian produktu w inny sposób niż za pomocą domyślnej funkcji WooCommerce? Następnie skorzystaj z wtyczki Variation Swatches dla WooCommerce. Zapewnia profesjonalne doświadczenie w wyborze atrybutów dla różnic w produktach.

Co więcej, możesz wyświetlać różne produkty w różnych obrazach, kolorach i etykietach. Oferuje także opcję szybkiego podglądu, umożliwiającą klientom oddzielne ładowanie próbek kolorów i obrazów w szybkim podglądzie.
Ceny: Freemium ( bezpłatny + premium ), cena premium zaczyna się od 49 USD rocznie .
Jak korzystać z próbek odmian dla WooCommerce?
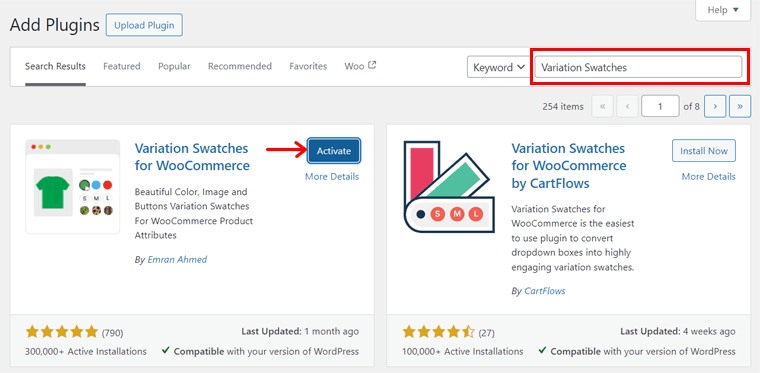
Początkowo musisz zainstalować i aktywować wtyczkę Variation Swatches dla WooCommerce. Proces jest taki sam, jak w przypadku listy życzeń YITH.

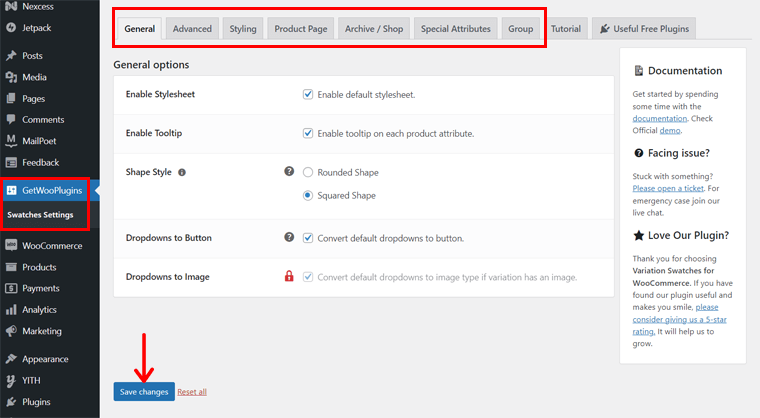
Robiąc to, na pulpicie nawigacyjnym pojawi się nowe menu „GetWooPlugins” . Otwórz więc „ Ustawienia próbek ”.
Zawiera wiele opcji konfiguracji funkcjonalności wtyczki. Dowiedzmy się więc o każdej dostępnej karcie:
- Ogólne: zawiera opcje ogólne, takie jak włączenie arkusza stylów i podpowiedzi.
- Zaawansowane: wybierz sposób wyświetlania wyłączonych atrybutów, rozmiar obrazu atrybutu itp.
- Stylizacja: Skonfiguruj wskaźnik próbek i rozmiar próbek na stronie produktu.
- Strona produktu: Skonfiguruj moduł wstępnego ładowania, separator etykiet odmian, informacje o zapasach odmian itp.
- Archiwum / Sklep: Opcje stron archiwum i sklepu, takie jak wyrównanie i pozycja.
- Atrybuty specjalne: wybierz sposób wyświetlania pojedynczej odmiany w trybie katalogu.
Po skonfigurowaniu tych ustawień kliknij przycisk „ Zapisz zmiany ”.

Pamiętaj, że ta wtyczka pasuje do produktów, które podczas ich tworzenia wybrałeś opcję „ Produkt zmienny ”. O procesie tworzenia produktu zmiennego wspominaliśmy wcześniej w Kroku 8.
Przekazując proces, Twój zmienny produkt powinien zawierać skonfigurowane atrybuty i odmiany. Zrobiliśmy je już na podstawie rozmiaru i ramy.
Zamiast mieć rozwijane menu dla zmiennych produktów, użycie tej wtyczki pokazuje je w próbkach. Jest to podobne do projektu naszego sklepu SiteSaga. Sprawdź to:

Dodatkowe niezbędne wtyczki WordPress firmy Nexcess
Podstawowa platforma WordPress zapewnia podstawowe funkcje strony internetowej. Podobnie jak w przypadku dodania funkcjonalności WooCommerce dla eCommerce, Twoja witryna powinna zawierać pewne funkcje, które wymagają użycia dodatkowych wtyczek.
Zgadnij co? Platforma hostingowa, z której korzystamy, tj. Nexcess, oferuje wiele darmowych i premium wtyczek dostępnych bezpośrednio na pulpicie nawigacyjnym WordPress. Tak, dobrze słyszałeś!
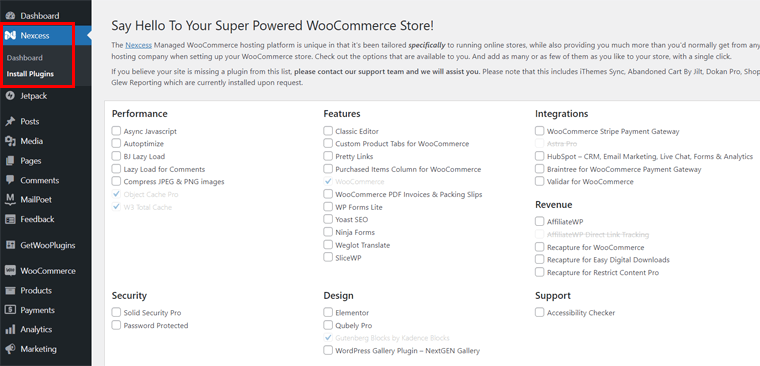
Wszystko, co musisz zrobić, to przejść do menu „ Nexcess > Zainstaluj wtyczki ”.

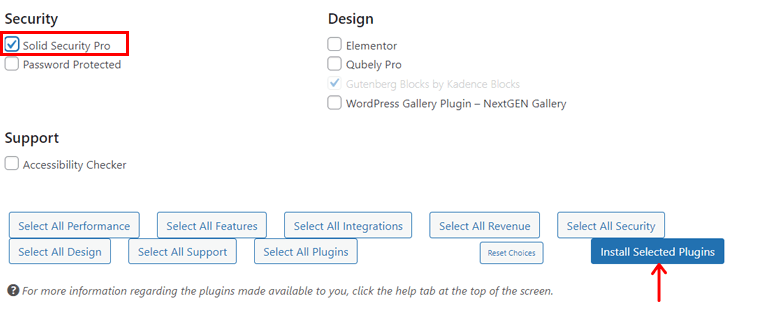
Następnie wybierz wymagane wtyczki. Na koniec kliknij przycisk „Zainstaluj wybrane wtyczki” . To wszystko!

Oto lista ważnych wtyczek Nexcess, których powinieneś używać w swoim sklepie WooCommerce:
1. Solidne bezpieczeństwo Pro
Solid Security, wcześniej nazywany iThemes Security, to potężna wtyczka bezpieczeństwa WordPress. Wzmacnia bezpieczeństwo logowania użytkowników, przeprowadza skanowanie podatnych na ataki i chroni Twoją witrynę przed atakami typu brute-force.

Ponadto oferuje szablony stron internetowych poświęconych bezpieczeństwu, z których jednym jest eCommerce. Możesz więc wybrać opcję eCommerce podczas konfigurowania wtyczki. Docelowo funkcje bezpieczeństwa Twojej witryny będą skupiać się na sprzedaży produktów lub usług.
Cennik: Nexcess zapewnia dostęp do wersji Solid Security Pro wraz z licencją. W rzeczywistości cena tej wtyczki premium zaczyna się od 99 USD za jedną witrynę. Ale dostaniesz to za darmo!
Dowiedz się wszystkiego o różnych produktach SolidWP, w tym Solid Security, w artykule z recenzją SolidWP. Ogólnie rzecz biorąc, zalecamy zakup pakietu, aby uzyskać dostęp do wszystkich narzędzi.
2. HubSpot
HubSpot to wszechstronna wtyczka WordPress do usług takich jak CRM (zarządzanie relacjami z klientami), marketing e-mailowy, czat na żywo i analizy. Obsługa klienta i zarządzanie relacjami są kluczowe dla witryny eCommerce, a HubSpot pozwala to zrobić z łatwością.

Co więcej, ma wbudowaną analitykę marketingową, w tym marketing e-mailowy, analizę ruchu w sieci itp. Dzięki temu możesz poznać najskuteczniejsze działania marketingowe Twojego sklepu internetowego. Pozwala także naprawić te, które wymagają poprawy.
Ceny: Darmowa wtyczka WordPress. Możesz jednak uzyskać usługę premium w zależności od swoich potrzeb.
Znajdź tutaj wtyczki WordPress, które są niezbędne dla Twojej witryny!
Więcej wtyczek i narzędzi dla Twojego sklepu WooCommerce
Idąc dalej, oto kilka dodatkowych wtyczek i narzędzi innych firm, których możesz używać w swoim sklepie internetowym. Pomagają Ci założyć i rozwijać Twój sklep WooCommerce. Dowiedzmy się więc o nich.
1. Semrush
Semrush to szeroko stosowane narzędzie marketingu online, które pozwala poprawić ranking witryny w wyszukiwarkach, obecność w mediach społecznościowych i nie tylko. Ogólnie rzecz biorąc, zawiera ponad 50 inteligentnych narzędzi do SEO, marketingu treści, badań rynku, reklamy itp.

Co więcej, możesz go użyć, aby znaleźć odpowiednie słowa kluczowe dla swojego sklepu WooCommerce. Umożliwia także analizę witryny, linków zwrotnych i ruchu. Dzięki temu możesz przeprowadzić audyt strony internetowej, optymalizację kampanii reklamowych, zbadać konkurencję itp.
Ceny: to narzędzie ma ograniczoną bezpłatną wersję, obejmującą 10 domen i analizę słów kluczowych na żądanie. Co więcej, początkowy plan „Pro” kosztuje 129,5 USD miesięcznie .
Dowiedz się, jak korzystać z Semrush za darmo, korzystając z wersji próbnej premium, dostępnej przez 7 dni!
2. Dokan
Czy chcesz uruchomić rynek wielu dostawców? Jeśli tak, to Dokan może być właściwym rozszerzeniem dla Twojego sklepu WooCommerce. Jako administrator możesz tworzyć kupony, ogłaszać, reklamować produkty i nie tylko.

Co więcej, Twoi dostawcy mogą zarządzać wysyłką i zamówieniami, tworzyć produkty zmienne, zbiorczo edytować produkty itp. Jeśli Ty lub Twoi dostawcy potrzebujecie jakiejś funkcji, istnieje ponad 30 modułów, które wzmocnią Twój sklep WooCommerce.
Ceny: Freemium (bezpłatny + płatny). Cena wywoławcza płatnej wtyczki wynosi 149 dolarów rocznie .
3. Rakieta WP
WP Rocket to wiodąca wtyczka buforująca WordPress do optymalizacji wydajności i szybkości. Pomaga poprawić SEO, podstawowe parametry sieci, współczynnik konwersji i ogólne wrażenia użytkownika z Twojej witryny. Ponadto możesz zintegrować go z RocketCDN, aby zwiększyć wydajność.

Niektóre godne uwagi funkcje WP Rocket to leniwe ładowanie, optymalizacja bazy danych, wstępne ładowanie, minifikacja, kompresja GZIP itp. Dlatego skupia się na wielu aspektach innych niż buforowanie.
Ceny: Freemium (bezpłatny + płatny). Plan premium zaczyna się od 59 USD rocznie za 1 witrynę internetową.
Sprawdź naszą szczerą recenzję WP Rocket, aby łatwo zacząć z niej korzystać.
4. Formy grawitacyjne
Gravity Forms to najlepsza wtyczka do tworzenia formularzy WordPress z wizualnym edytorem formularzy i interfejsem „przeciągnij i upuść”. Za pomocą tej wtyczki możesz utworzyć dowolny rodzaj formularza, taki jak formularze kontaktowe, ankiety, formularze płatności itp.

Co więcej, możesz wykorzystać kilka pól w formularzu i edytować je według własnego uznania. Umożliwia także skonfigurowanie formularza, na przykład pokazywanie/ukrywanie pól, sekcji, stron i przycisków. Następnie możesz ustawić niestandardowe, zautomatyzowane przepływy pracy dla dowolnego tworzonego formularza.
Ceny: Jest to wtyczka premium, której koszt początkowy wynosi 59 USD rocznie .
Alternatywy: Jeśli chcesz darmowych wtyczek, możesz skorzystać z WPForms lub Fluent Forms. Obydwa zawierają również wersje premium z dodatkowymi funkcjami.
5. Ranga matematyczna
Rank Math to szybko rozwijająca się wtyczka SEO WordPress, która pomaga Twojej witrynie dobrze pozycjonować się w wyszukiwarkach. Nazywa się go „szwajcarskim scyzorykiem SEO WordPressa”. Dzieje się tak dlatego, że uzyskasz dostęp do pełnego zestawu funkcji związanych z SEO i widocznością Twojej witryny.

Ponadto zapewnia kilka narzędzi SEO na stronie do optymalizacji SEO stron. W przeciwieństwie do innych bezpłatnych wtyczek SEO, Rank Math umożliwia optymalizację treści pod kątem maksymalnie 5 słów kluczowych na stronę, nawet w darmowej wersji.
Ceny: Freemium (bezpłatny + premium), plan premium zaczyna się od 3,99 USD miesięcznie .
Alternatywa: Oto recenzja Rank Math, aby sprawdzić, czy idealnie nadaje się do poprawy SEO Twojego sklepu internetowego. Jednak Yoast SEO to kolejna wtyczka SEO WordPress używana przez większość witryn w Internecie. Jest to jedna z rekomendacji Nexcess, którą możesz rozważyć.
6. Bufor
Bufor to popularne narzędzie do automatyzacji mediów społecznościowych, które pozwala planować i automatyzować posty w mediach społecznościowych. Mówiąc najprościej, możesz udostępniać informacje o swoich produktach, ofertach i innych treściach na kilku platformach mediów społecznościowych z jednego miejsca.

Co więcej, pozwala dostosować treść postów w mediach społecznościowych według własnych upodobań. Zaplanuj także różne grupy postów w oparciu o swoje wymagania.
Ceny: Plan bezpłatny pozwala na podłączenie do 3 kanałów. Plan startowy dodaje więcej funkcji w cenie 6 USD miesięcznie za kanał .
7. Veeqo
Idąc dalej, Veeqo to narzędzie do zarządzania zapasami, które pozwala zarządzać zapasami, zamówieniami, wysyłką itp. Dzięki temu możesz wykonywać wszystkie te czynności w swoim sklepie WooCommerce z jednego miejsca.

Ponadto platforma ta najlepiej sprawdza się w przypadku sprzedawców wielokanałowych. Oznacza to, że możesz sprzedawać swoje produkty w WooCommerce i innych, takich jak Shopify, BigCommerce itp. Ale w jednej centralnej lokalizacji pozwala to na zarządzanie zapasami.
Cennik: Veeqo jest w 100% darmowym narzędziem bez ograniczeń co do liczby użytkowników i przesyłek.
8. Google Analytics
Google Analytics to najlepsze narzędzie analityczne umożliwiające analizę wszystkich danych Twojej firmy z jednego miejsca. To narzędzie, które musisz mieć w swojej witrynie eCommerce. Za jego pomocą możesz śledzić ruch na swojej stronie, zachowania użytkowników i wyniki sprzedaży.

Ogólnie rzecz biorąc, wtyczki analityczne WordPress udostępniają pulpit Google Analytics w Twojej witrynie WordPress. Dlatego zanim skorzystasz z takiej wtyczki, powinieneś zacząć korzystać z samego Google Analytics. Dzięki kilku wizualizacjom śledzenie witryny i zarządzanie nią jest prostsze.
Ceny: Korzystanie z niego jest całkowicie bezpłatne .
Krok 11: Uruchom swój sklep WooCommerce
Etapy tworzenia sklepu WooCommerce dobiegają końca. Zanim jednak go uruchomisz, musisz obejrzeć i przetestować wszystkie jego funkcje, aby potencjalni klienci nie opuścili Twojego sklepu bez zrobienia czegokolwiek.
Dlatego przedstawimy wszystkie niezbędne rzeczy, które musisz wykonać przed uruchomieniem sklepu WooCommerce. Czytaj dalej:
1. Sprawdź, czy Twoja witryna jest dostosowana do urządzeń mobilnych
Po pierwsze, musisz zadbać o to, aby Twój sklep internetowy był przyjazny dla urządzeń mobilnych, tak aby użytkownicy korzystający z niego mogli korzystać z dowolnego urządzenia mobilnego, czy to smartfona, czy tabletu.
Mówiąc najprościej, witryna powinna umożliwiać odwiedzającym łatwe wykonywanie czynności przy użyciu dowolnego urządzenia. Może to oznaczać klikanie przycisków lub przeglądanie wyraźnych zdjęć produktów. W tym celu należy zoptymalizować obrazy i treści do przeglądania na urządzeniach mobilnych.

2. Przejrzyj ekspozycję swojego produktu
Jak wspomniano wcześniej, musisz wyświetlać wysokiej jakości zdjęcia swoich produktów. Ponadto opisy, waluta itp. również powinny być precyzyjne i dokładne. Ponadto sprawdź kategorie produktów i tagi dla każdego produktu.
Musisz więc sprawdzić strony swojej witryny eCommerce, aby upewnić się, że pięknie prezentują produkty. Tak, musi być dobrze zorganizowane i łatwe w nawigacji.
3. Przetestuj swoją witrynę w przeglądarkach internetowych
Nie tylko na urządzeniach mobilnych, ale Twoja witryna powinna również dobrze działać we wszystkich głównych przeglądarkach. Obejmuje to przeglądarki Chrome, Safari, Microsoft Edge, Firefox i inne.
Dlatego musisz upewnić się, że Twoja witryna internetowa działa doskonale w tych przeglądarkach. To także bez żadnych wyzwań i wymaganej konfiguracji.
Co więcej, wygląd i funkcjonalność Twojej witryny internetowej powinny być takie same we wszystkich przeglądarkach. Jeśli znajdziesz jakieś problemy, rozwiąż je natychmiast.
4. Przetestuj swój proces płatności
Kolejną kluczową oceną, którą musisz wykonać przed uruchomieniem sklepu WooCommerce, jest przetestowanie procesu płatności. Przeprowadź więc dokładny test całego procesu realizacji transakcji. Obejmuje to testowanie transakcji pod kątem płynnego działania.
Ponadto sprawdź, czy bramki i metody płatności są skonfigurowane oraz działają prawidłowo i bezpiecznie. Upewnij się także, że e-maile z potwierdzeniem zamówienia są wysyłane niezwłocznie.
Ponadto sprawdź konfigurację wszystkich pozostałych komponentów eCommerce. Obejmuje to wysyłkę, podatki itp.

5. Uruchom ogłoszenie
Kiedy testujesz wszystkie komponenty swojej witryny eCommerce, możesz wstępnie ogłosić jej uruchomienie. To buduje oczekiwanie wśród potencjalnych klientów.
W ten sposób możesz udostępnić ogłoszenie o wprowadzeniu na rynek różnymi kanałami, takimi jak media społecznościowe, biuletyny e-mailowe itp. Można tam wyróżnić kluczowe funkcje, promocje lub rabaty, aby przyciągnąć uwagę pierwszych klientów.
W tym momencie możesz także zachęcić użytkowników do przesyłania opinii i dzielenia się swoimi doświadczeniami na temat Twojego nowego sklepu WooCommerce.
Przejdźmy więc do ostatniego kroku konfiguracji sklepu WooCommerce.
Krok 12: Promuj i promuj swój sklep
Po uruchomieniu sklepu WooCommerce i dokonaniu sprzedaży Twoja praca na tym się nie kończy. Aktywne przyciąganie klientów do Twojego sklepu eCommerce jest niezbędne.
Aby to zrobić, musisz zastosować inteligentne strategie, które przyciągną odwiedzających do Twojej witryny i zamienią ich w klientów. Nie wiesz o nich? Nie martw się; omówimy kilka prostych i skutecznych sposobów na zbudowanie udanego sklepu internetowego.
Zacznijmy od razu!
1. Zoptymalizuj SEO swojego sklepu
SEO jest niezbędną strategią każdej witryny internetowej, niezbędną do odniesienia sukcesu w biznesie. Podobnie jest w przypadku sklepów internetowych, w których panuje silna konkurencja. Dlatego SEO eCommerce może być dla Ciebie bardzo ważne!

Aby mieć pewność, że Twój sklep eCommerce zajmie znaczącą pozycję w wynikach wyszukiwania i przyciągnie klientów, strony produktów wymagają optymalizacji. W tym celu niezbędny jest szereg działań. To obejmuje:
- Przeprowadź badanie słów kluczowych i strategicznie używaj odpowiednich słów kluczowych w tytułach produktów, opisach, adresach URL stron itp. Tutaj dowiesz się, jak dodać słowa kluczowe do swojej witryny.
- Zoptymalizuj prędkość witryny, aby uzyskać lepszą pozycję w wyszukiwarkach.
Z tego przewodnika dowiesz się wszystkiego o SEO. Możesz także skorzystać z najlepszych narzędzi SEO i popularnych wtyczek SEO WordPress.
2. Programy lojalnościowe i rabaty
W swoim sklepie WooCommerce możesz ustawić punkty lojalnościowe za każdy dokonany zakup. Dzięki temu programowi lojalnościowemu możesz nagradzać stałych klientów, zwiększając w ten sposób ich utrzymanie.
Mówiąc najprościej, oferowanie rabatów, bezpłatnych produktów, ofert lub promocji jest możliwe w oparciu o punkty zdobyte przez klientów. W tym przypadku rabaty mogą dotyczyć konkretnych produktów, wydarzeń lub pór roku.
3. Marketing w mediach społecznościowych
Ponad połowa światowej populacji korzysta z mediów społecznościowych. To pokazuje, że promowanie i nawiązywanie kontaktu z odbiorcami za pośrednictwem platform mediów społecznościowych ma kluczowe znaczenie. Dlatego musisz założyć profile biznesowe na kanałach takich jak Facebook, Instagram, Twitter i Pinterest.

Następnie regularnie udostępniaj angażujące treści, takie jak zdjęcia produktów, promocje, wydarzenia itp. Nawiązuj także kontakt ze swoimi powracającymi klientami i podejmuj działania w oparciu o opinie klientów.
Znajdź najlepsze wtyczki udostępniania społecznościowego dla WordPress. Dowiedz się także, jak dodać przyciski udostępniania w mediach społecznościowych do swojej witryny tutaj!
4. Marketing treści
Aby zdobyć zaufanie i nawiązać kontakt z odbiorcami, rozważ założenie bloga. Tam powinieneś regularnie publikować treści związane z Twoimi produktami i niszą. Może to dotyczyć również odpowiedzi na częste pytania klientów.

Ponadto możesz generować wartościowe treści, takie jak infografiki i filmy. Wszystkie te treści można udostępniać w mediach społecznościowych i za pośrednictwem poczty elektronicznej. W rezultacie zwiększa to ruch w Twoim sklepie i przekazuje klientom przydatne informacje.
Chcesz łatwo generować treści? Następnie znajdź najlepsze narzędzia AI do transformacji treści.
5. Reklama PPC
Reklamy PPC (Pay-per-click) to niedrogi sposób na promocję Twojej firmy eCommerce. Umożliwia kierowanie przestrzeni reklamowej w wyszukiwarkach, mediach społecznościowych i witrynach internetowych.
Mówiąc najprościej, Google Ads pozwala dotrzeć do potencjalnych klientów poszukujących produktów podobnych do Twoich. Dzięki temu możesz nadać priorytet swojej witrynie eCommerce w wynikach wyszukiwania.

Ponadto reklamy w mediach społecznościowych są również korzystne w przypadku docierania do określonych odbiorców. Ponadto reklamy retargetingowe to kolejny sposób na przyciągnięcie użytkowników, którzy nie dokonali zakupu.
6. Marketing e-mailowy
Jak powiedziano wcześniej, WooCommerce zaleca używanie MailPoet do marketingu e-mailowego. Ale dlaczego? W marketingu e-mailowym musisz zbierać adresy e-mail od swoich klientów i osób odwiedzających witrynę.

Następnie możesz wykonywać różne działania w celu promowania i promowania swoich produktów. Tak jak:
| Strategie | Opis |
| Segmentacja | Pozwala podzielić listę e-mailową według zachowań klientów, historii zakupów czy preferencji. Dzięki temu możesz wysyłać ukierunkowane i trafne treści do właściwych odbiorców. |
| Biuletyny | Możesz regularnie wysyłać biuletyny, aby udostępniać cenne treści, wiadomości i aktualizacje w swoim sklepie WooCommerce. |
| Inne odmiany e-maili | Ponadto możesz także udostępniać promocje, oferty, rekomendacje produktów, recenzje klientów, referencje i e-maile dotyczące porzuconych koszyków. Wszystkie te e-maile przyciągają ludzi i poprawiają sprzedaż. |
| Zautomatyzowane przepływy pracy | Korzystając z usług e-mail marketingu, możesz zautomatyzować sekwencje e-maili. Może to obejmować wiadomości powitalne lub całą podróż klienta. |
W przypadku WordPress możesz użyć dowolnej wtyczki do marketingu e-mailowego kompatybilnej z WooCommerce. Wybierz najlepszy z tej listy.
7. Marketing afiliacyjny
Marketing afiliacyjny to strategia marketingowa online, która pozwala firmom nagradzać partnerów za zwiększanie ruchu lub sprzedaży w ich witrynie. W tym celu partnerzy korzystają z linków śledzących dostarczonych przez firmę i otrzymują prowizję za każde udane polecenie lub sprzedaż za pośrednictwem tych linków.
Dlatego powinieneś także skonfigurować program partnerski za pomocą wtyczki partnerskiej WordPress. W ten sposób inne firmy będą mogły promować Twoje produkty za prowizję.

Ponadto możesz współpracować z wpływowymi osobami lub blogerami, którzy mogą tworzyć treści na temat Twojego sklepu lub produktów. W zamian pomaga to dotrzeć do większej liczby klientów i zwiększyć sprzedaż.
Musisz jednak jasno określić odpowiednich partnerów, strukturę prowizji i warunki płatności. Świetnie jest też oferować materiały promocyjne, takie jak banery, zdjęcia produktów itp.
8. Współpraca z innymi firmami
Po pierwsze, pamiętaj o uczestnictwie w społecznościach internetowych, aby wchodzić w interakcje z innymi firmami lub potencjalnymi klientami. Można to zrobić, dołączając do forów, grup i społeczności w swojej niszy. Dziel się tam swoją wiedzą, odpowiadaj na pytania i promuj odpowiednie produkty.
Następnie rozpocznij współpracę lub partnerstwo z innymi firmami. Dzięki temu możesz oferować wspólne rabaty lub promocje łączone. Można także współorganizować wydarzenia, przeprowadzać konkursy w mediach społecznościowych i generować wspólne materiały reklamowe.

Docelowo obie firmy zajmujące się handlem elektronicznym będą mogły poszerzyć zasięg swoich klientów. Nie wspominając już o tym, że influencer marketing to kolejny sposób na zwiększenie świadomości marki za pomocą popularności odpowiednich influencerów.
9. Wprowadzaj ulepszenia i skaluj swój biznes
Co więcej? Musisz na bieżąco monitorować działanie swojego sklepu internetowego. Warto także przeanalizować opinie klientów. Ze spostrzeżeń wynika, że stale ulepszasz swoją witrynę eCommerce.
W miarę rozwoju Twojego sklepu WooCommerce znajdź możliwości skalowania swojego biznesu. Możesz także rozszerzyć swoją linię produktów. Ponadto zawsze bądź na bieżąco z trendami w handlu elektronicznym.

Ogólnie rzecz biorąc, rozwijanie firmy i regularne jej monitorowanie pomaga również w dokładnym promowaniu firmy wśród szerszego grona odbiorców.
Podsumowując, zakładanie sklepu WooCommerce to proces dynamiczny. Wymaga starannego planowania, realizacji i ciągłej optymalizacji. Wykonując te kompleksowe kroki, jesteś na dobrej drodze do zbudowania udanej witryny eCommerce.
Dzięki zaangażowaniu i podejściu skupionemu na kliencie Twój sklep WooCommerce ma potencjał, aby prosperować w konkurencyjnym świecie eCommerce. Powodzenia!
Często zadawane pytania (FAQ)
Na koniec przeczytaj odpowiedzi na poniższe często zadawane pytania, aby wszystkie Twoje wątpliwości stały się jasne. Spójrz!
1. Czy potrzebuję wiedzy technicznej, aby założyć sklep WooCommerce?
Nie, nie musisz posiadać zaawansowanych umiejętności technicznych, aby założyć sklep WooCommerce. Ale jeśli to zrobisz, będzie to zaletą. Niemniej jednak proces jego konfiguracji i użyteczności jest przyjazny dla początkujących. Uzyskasz także dostęp do zasobów, takich jak ten samouczek, w których znajdziesz pełne wskazówki.
2. Które bramki płatnicze są kompatybilne z WooCommerce?
Popularne bramki płatnicze, takie jak PayPal i Stripe, są kompatybilne z WooCommerce. Możesz więc wybrać ten, który odpowiada Twoim potrzebom biznesowym.
3. Jak zabezpieczyć swój sklep WooCommerce?
Możesz zabezpieczyć swój sklep WooCommerce, wdrażając różne praktyki bezpieczeństwa. Obejmuje to regularne aktualizacje, korzystanie z certyfikatów SSL, instalowanie wtyczek zabezpieczających itp. Wszystko to chroni Twój sklep i dane klientów.
4. Czy mogę przeprowadzić migrację mojego istniejącego sklepu internetowego do WooCommerce?
Tak, istnieje możliwość migracji istniejącego sklepu internetowego zbudowanego na dowolnej platformie eCommerce do WooCommerce. Dostępnych jest wiele narzędzi i usług ułatwiających proces migracji.
5. Czy korzystanie z WooCommerce wiąże się z jakimikolwiek kosztami?
Sama wtyczka WooCommerce jest bezpłatna. Zatem koszty zależą od wybranego hostingu, nazwy domeny, motywu premium, rozszerzeń, bramki płatności i dodatkowych wtyczek.
Chcesz wiedzieć od A do Z jak stworzyć stronę internetową od podstaw? Następnie przeczytaj ten przewodnik.
Wniosek
Zakończmy naszą podróż dotyczącą bezpiecznego zakładania sklepu WooCommerce ! W tym samouczku wspomnieliśmy o podstawowych krokach tworzenia sklepu WooCommerce.
Mamy nadzieję, że masz teraz solidne podstawy dla kluczowych elementów Twojego sklepu WooCommerce. Od wyboru niezawodnego hosta po promocję swojego sklepu internetowego.
Postępując zgodnie z tym samouczkiem, możesz sprawić, że Twój sklep eCommerce będzie działał sprawnie. Jeśli jednak napotkasz jakiekolwiek zamieszanie, nie wahaj się zostawić komentarza poniżej. Jesteśmy tutaj, aby odpowiedzieć na Twoje pytania i poprowadzić Cię do pomyślnego wdrożenia.
Ponadto możesz przeczytać nasze podobne artykuły na temat tworzenia osobistej witryny internetowej i witryny członkowskiej.
Jeśli ten artykuł okazał się dla Ciebie pomocny, dlaczego nie podzielić się nim ze znajomymi i współpracownikami? Śledź nas na Facebooku i Twitterze, aby być na bieżąco!
