Szybkie spojrzenie na funkcję dzielników kształtów w Uncode
Opublikowany: 2018-09-06Jeden z najlepszych sposobów, aby upewnić się, że ludzie nie pomijają ważnych części Twojej witryny, aby znaleźć metody na zwrócenie na nich uwagi. Niektórzy używają odważnych kolorów, a inni wybierają przyciągające wzrok obrazy. Istnieją jednak inne, bardziej kreatywne podejścia, które możesz zastosować.
Na przykład dzielniki kształtów umożliwiają oddzielenie kluczowych sekcji od siebie i podkreślenie ważnych informacji. Im bardziej unikalne są kształty, których używasz, tym skuteczniej przyciągną uwagę ludzi i poprawią ogólny wygląd Twojej witryny.
W tym artykule przyjrzymy się bliżej dzielnikom w projektowaniu stron internetowych i sprawdzimy kilka przykładów ich działania. Następnie przedstawimy Ci dzielniki Uncode Shape, które są znacznie odważniejszym podejściem do tej funkcji. Chodźmy do pracy!
Czym są dzielniki (i dlaczego są przydatne)
Dzielniki to bardzo proste elementy, a ich nazwa zasadniczo podsumowuje to, co robią. W skrócie, dzielniki to separacje między dwiema odrębnymi sekcjami na stronie. Wiele witryn używa tylko jednego tła dla całego projektu strony. W przeciwieństwie do tego dzielniki mogą stanowić wizualną wskazówkę, gdzie kończy się jedna sekcja, a zaczyna następna.
Na przykład wyobraź sobie, że masz sekcję O nas na środku swojej strony głównej, a następnie formularz kontaktowy. Za pomocą przegrody możesz wyraźnie oddzielić oba elementy. Dodatkowo możesz wyróżnić każdy z nich wyjątkowymi kolorami i tłem.
W większości przypadków będziesz musiał użyć kodowania come, aby dodać separatory do swoich stron. Jednak to zadanie jest znacznie łatwiejsze, jeśli masz odpowiednie narzędzie do pracy.
Przedstawiamy funkcję Uncode Shape Dividers

Dodanie przegródek do stron zwykle wiąże się z pewnymi pracami projektowymi. Chcieliśmy jednak maksymalnie uprościć ten proces dla użytkowników Uncode, stąd nasza nowa funkcja Shape Dividers.
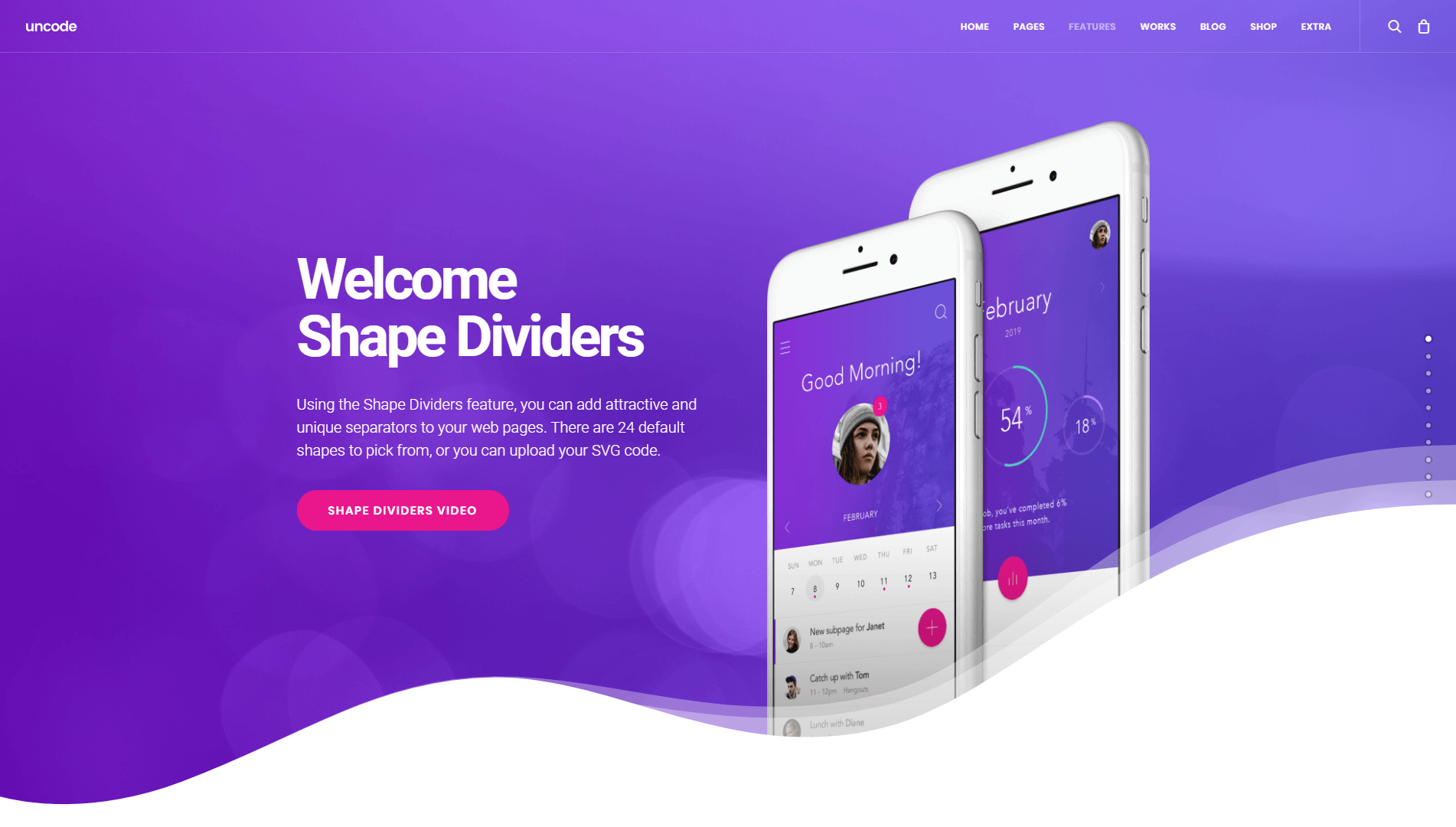
Odkodowanie umożliwia wybór spośród 24 kształtów, które można ustawić jako separatory między sekcjami strony. Wśród tych kształtów jest kilka rodzajów krzywych, a także strzałki, chmury, a nawet panoramy miast. Dodatkowo możesz dodać własne skalowalne grafiki wektorowe (SVG), które będą używane jako dzielniki kształtów, dzięki czemu funkcja jest bardzo elastyczna.
Jak możesz sobie wyobrazić, same dzielniki są w pełni konfigurowalne. Na przykład możesz odwrócić kształty i dostosować ich wysokość, kolor i krycie. Istnieje nawet opcja, która pozwala ukryć przegrody na urządzeniach mobilnych, jeśli uważasz, że może to poprawić nawigację na mniejszych ekranach.
Jeśli chcesz iść dalej i zacząć majstrować przy Uncode Shape Dividers, wszystko, co musisz zrobić, to zlokalizować zakładkę Dividers w naszym wizualnym kreatorze. Powinien znajdować się dokładnie między sekcjami Row i Inner Row . Jeśli chcesz, możesz przeczytać więcej o dodawaniu dzielników kształtów w naszym dedykowanym samouczku. Na razie pokażmy Ci kilka fajnych rzeczy, które możesz zrobić dzięki tej funkcji.
Odkoduj dzielniki kształtów w akcji
Jak wspomnieliśmy wcześniej, w Uncode jest wiele rodzajów dzielników kształtów. Każdy ma swoje zalety i przypadki użycia. Aby to zilustrować, pokażemy Wam kilka naszych ulubionych dzielników w akcji. Jeśli chcesz zobaczyć resztę, musisz sam przetestować tę funkcję!
Krzywe
Powszechnym trendem wśród przegródek jest stosowanie wspólnych kształtów. Na przykład krzywe są tak prostym kształtem, jak tylko możesz, ale to nie znaczy, że nie mogą wyglądać efektownie:

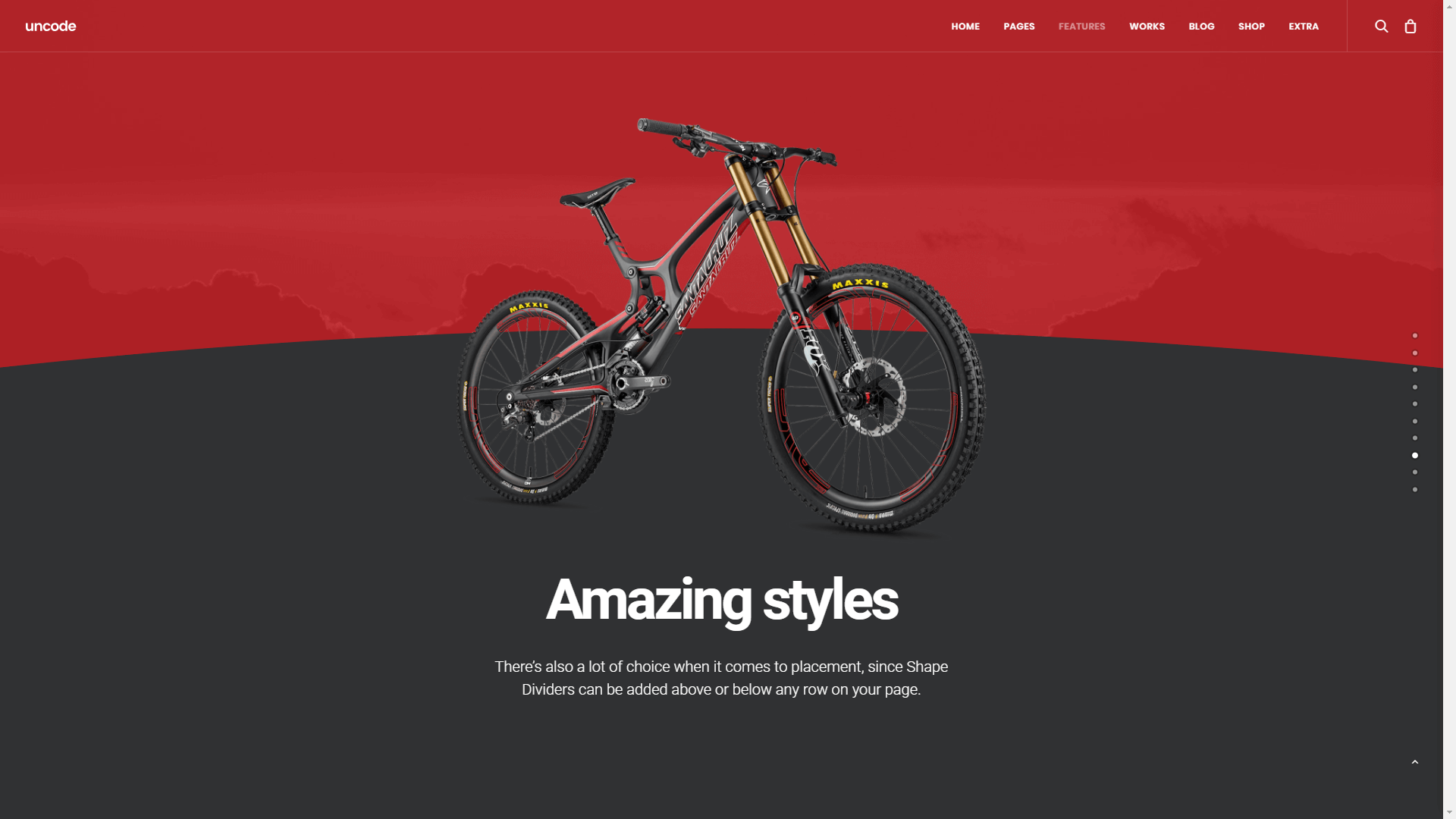
W tym przykładzie używamy krzywej do podkreślenia produktu, na który chcemy zwrócić uwagę. Umiejscowienie roweru sprawia, że wygląda, jakby zaraz miał wyskoczyć z ekranu, a to wszystko dzięki prostemu, zakrzywionemu dzielnikowi, który możesz dodać w kilka minut za pomocą Uncode. Podobnie jak w przypadku wszystkich dzielników kształtu Uncode, w tym przypadku możesz bawić się ustawieniami swojej krzywej, takimi jak jej wysokość i kierunek.
Chmury
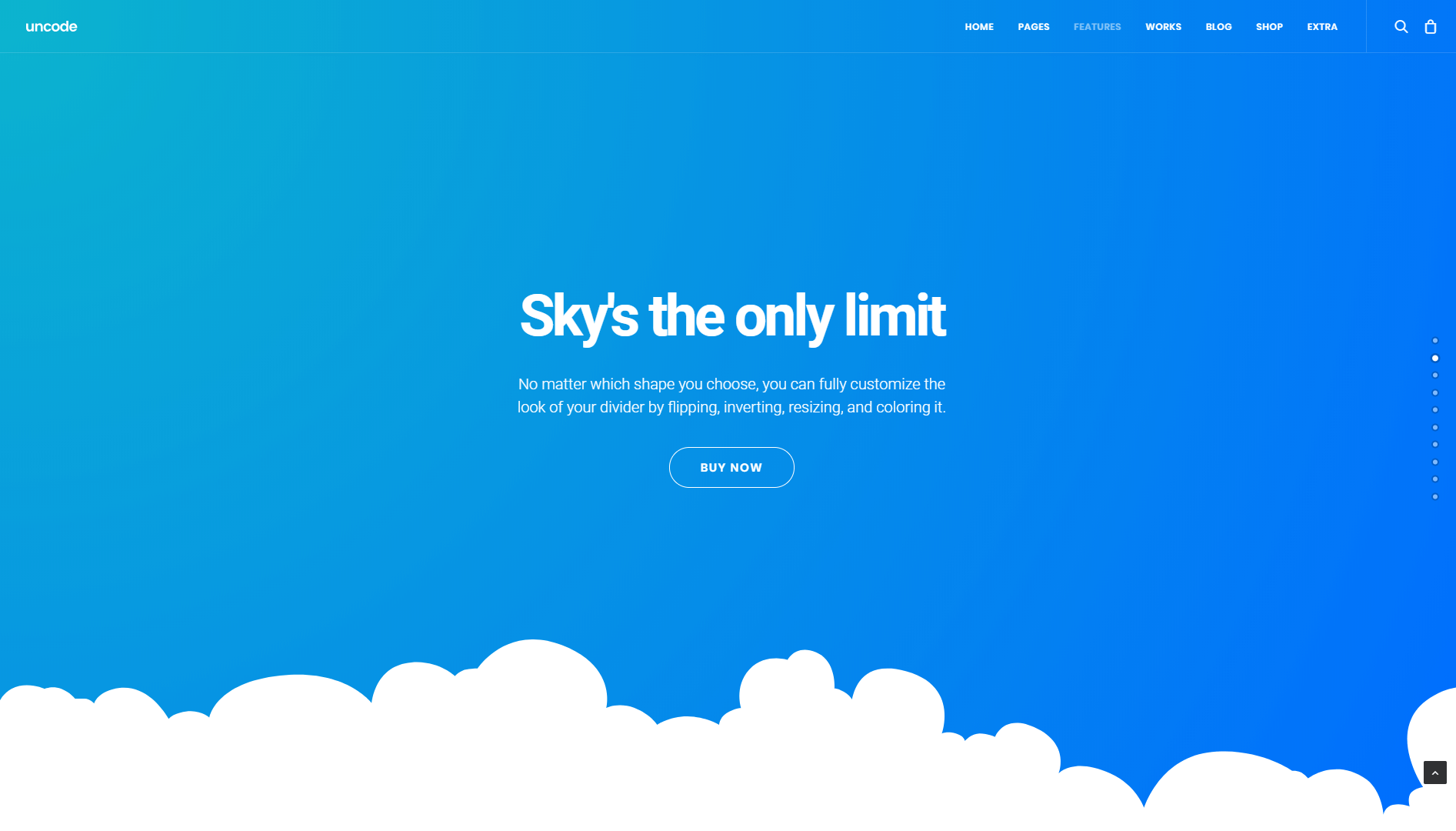
Chmury są prawdopodobnie jednym z naszych ulubionych kształtów, jeśli chodzi o przegrody. Ludzie często trzymają się prostych kształtów, takich jak linie i krzywe. Jest jednak coś, co można powiedzieć o dodaniu ładnej puszystej chmurki na środku jednej ze swoich stron:

Chociaż chmury są fantastyczne dla niefrasobliwych i osobistych witryn, pamiętaj, że mogą nie pasować tak dobrze na poważniejszych witrynach. Jednak to do Ciebie należy decyzja, kiedy użyć każdego rodzaju dzielnika kształtów.
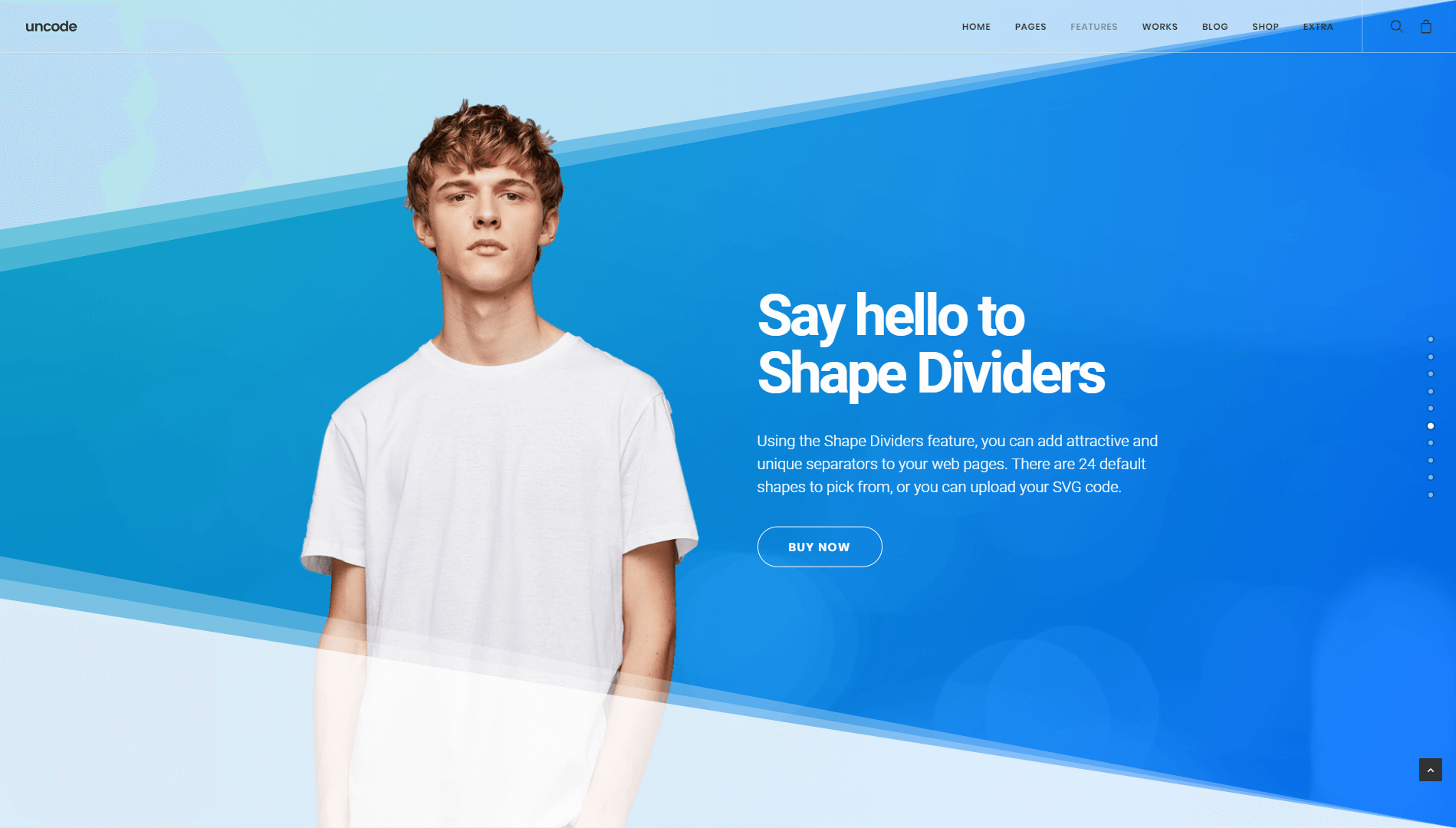
Nachylenie
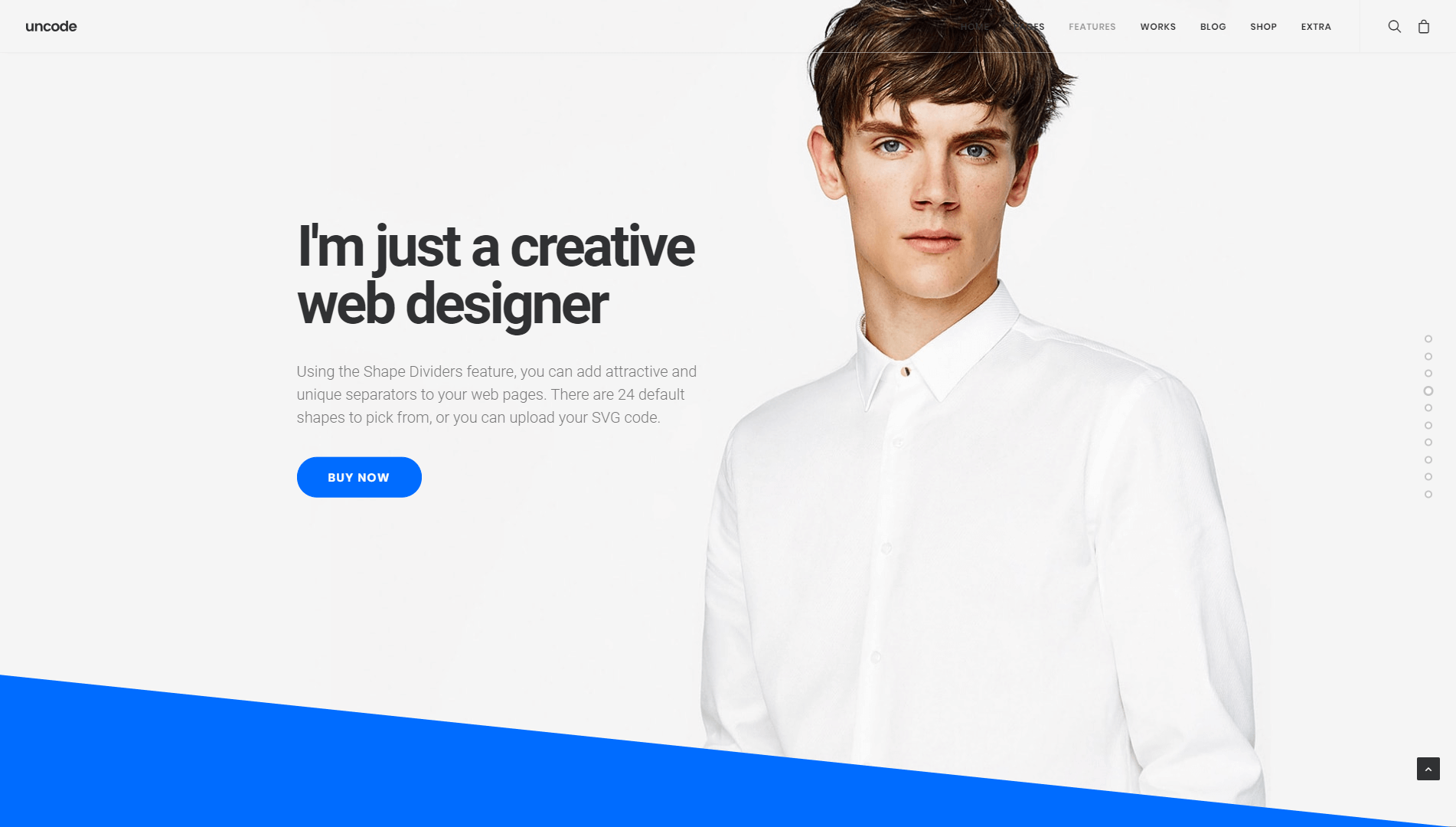
Jeśli jesteś fanem czystych linii, przechylona dzielnik kształtu prawdopodobnie będzie jedną z twoich najlepszych opcji. Dzięki nachyleniu zyskujesz wszystkie zalety nowoczesnych dzielników kształtów, zachowując jednocześnie profesjonalny i przejrzysty wygląd swojej witryny:


Jeśli jednak chcesz pobawić się swoim tiltem, pamiętaj, że Uncode umożliwia dostosowanie wszystkich dzielników kształtów. W takim przypadku możesz na przykład odwrócić nachylenie, aby stworzyć pewien kontrast między sekcjami. Możesz również zwiększyć jego wysokość, aby była bardziej wyrazista.
Nieprzezroczystość promienia i wentylatora
Jeśli chcesz, aby Twoja witryna naprawdę się wyróżniała, prawdopodobnie zechcesz sprawdzić dzielniki kształtu promienia i przezroczystości, które możesz zobaczyć w akcji poniżej:

Te kształty są zasadniczo przechylone z efektem gradientu, co sprawia, że linie wyglądają mniej surowo. Ponadto możesz łatwo uzyskać wygląd podobny do przykładu, który widzisz powyżej, po prostu bawiąc się wysokościami i kolorami przegród.
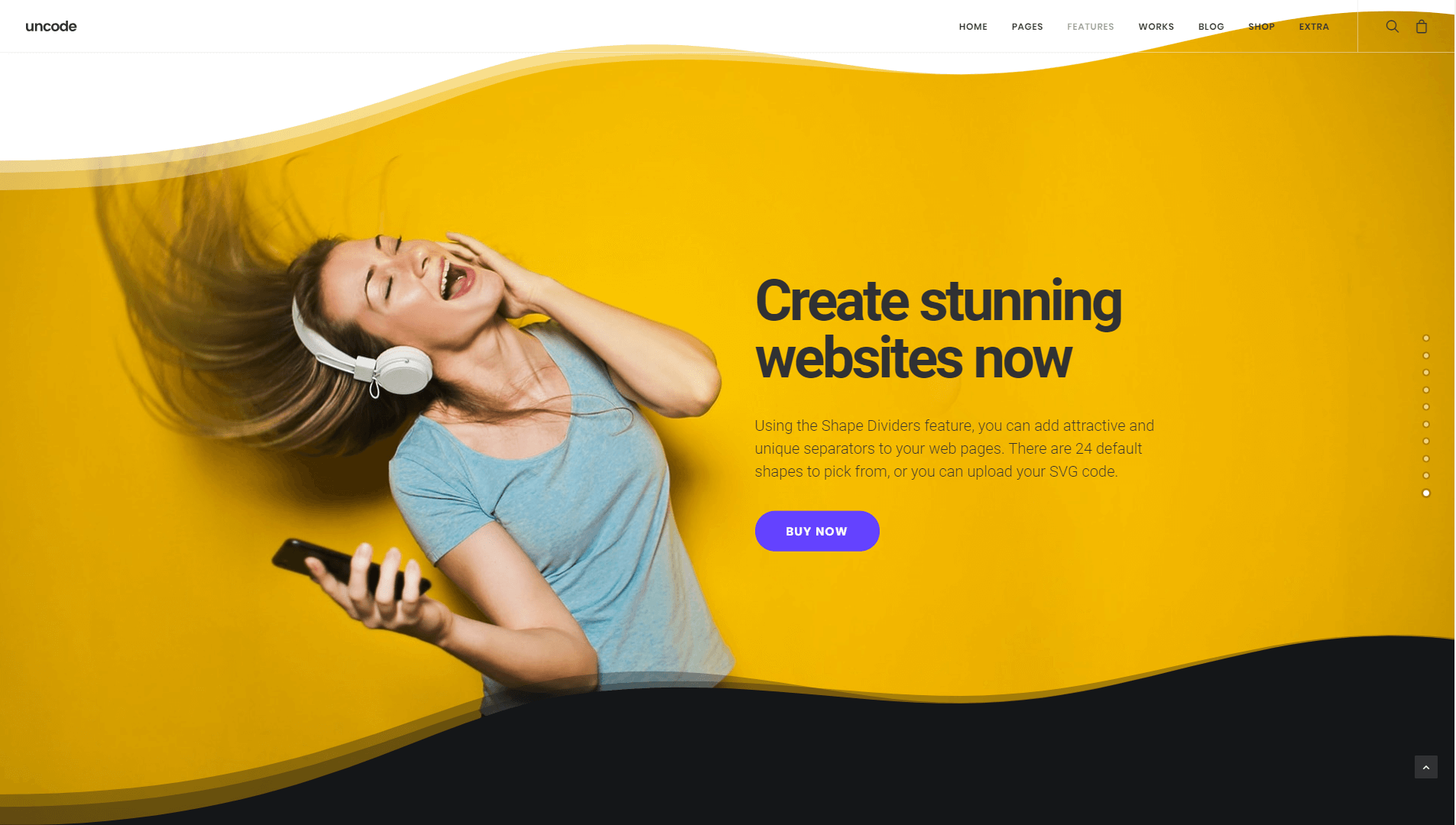
Wzgórza
Na koniec spójrzmy na wzgórza, które są dzielnikami kształtu, które mają wiele krzywych. Domyślnie same krzywe nie są tak wyraźne, jak widać poniżej:

Wynikowy wygląd jest idealny, jeśli naprawdę chcesz wyróżnić konkretną sekcję swojej witryny. Aby uzyskać dodatkowe punkty, możesz spróbować uzyskać efekt podobny do tego, który widzisz powyżej, używając obrazu, który naturalnie „wtapia się” w sekcję poniżej wzgórz.
Opcje
Opcje dzielników kształtów znajdują się w sekcjach Wiersz i Wiersz wewnętrzny, na karcie zatytułowanej Dzielniki. Tutaj znajdziesz 12 przydatnych ustawień, które można mieszać i dopasowywać, aby stworzyć niesamowite przekładki:
- Dzielnik kształtów: wybierz Domyślny, aby użyć gotowego kształtu, lub wybierz Niestandardowy, aby przesłać własny dzielnik kształtów za pomocą kodu SVG.
- Typ kształtu: wybierz jeden z 24 domyślnych kształtów Krzywa, Krycie krzywej, Krzywa asymetryczna, Krzywa asymetryczna nieprzezroczystość, Książka, Włócznia, Strzałka, Góry, Chmury, Miasto, Trójkąt, Piramidy, Pochylenie, Krycie pochylenia, Krycie promienia, Krycie wachlarza, Szum , Swoosh Opacity, Waves, Waves Opacity, Hills, Hills Opacity, Flow i Flow Opacity.
- Kształt SVG: wybierz niestandardowy kod SVG. O ile nie zostanie zmodyfikowany przez opcję koloru, niestandardowy plik SVG zachowa oryginalny kolor. Podczas korzystania z niestandardowego SVG ważne jest, aby SVG był wstawiony jako kod SVG, a nie jako plik SVG. Możesz to zrobić za pomocą opcji Dodaj multimedia, po prostu wprowadzając kod SVG. W ten sposób niestandardowy SVG będzie łatwy do przypisywania i modyfikowania w różnych częściach witryny. Dodatkowo będziesz mógł zastosować własny niestandardowy kolor.
- Odwrócony kształt: wybierz tę opcję, aby użyć odwróconego kształtu.
- Odwrócenie kształtu: ta opcja odwróci dzielnik kształtu w poziomie.
- Wysokość kształtu: ustaw niestandardową wysokość, w pikselach lub procentach, dla dzielnika kształtów. Gdy wysokość jest określona w pikselach, dzielniki kształtów używają punktów przerwania do harmonijnego skalowania w odpowiedzi na mniejsze urządzenia lub rzutnie. Rozmiar wyświetlacza powyżej 1500 pikseli użyje oryginalnej wartości wysokości, rozmiar wyświetlacza od 1499 do 1180 pikseli skaluje się do 80%, od 1179 do 960 pikseli skaluje się do 65%, od 959 pikseli do 570 pikseli skaluje się do 50%, a poniżej 569 pikseli skaluje się do 25% wysokości dzielnika kształtu pierwszego punktu przerwania.
- Kolor kształtu: wybierz jednolity kolor dla dzielnika kształtu. Domyślny kolor to biały. Pamiętaj, że nie można używać gradientu, chyba że prześlesz własny plik SVG, który już go zawiera.
- Krycie kształtu: ustaw niestandardowe krycie dla dzielnika kształtu.
- Współczynnik kształtu: to ustawienie zachowuje współczynnik proporcji kształtu: Twój kształt zostanie powiększony poza obszar roboczy, aby zachować oryginalny stosunek między szerokością a wysokością. Ta opcja jest przydatna, jeśli dzielnik musi zachować precyzyjny kształt, tak jak w przypadku domyślnych kształtów Chmury lub Miasto.
- Bezpieczny kształt: wybierz tę opcję, aby włączyć bezpieczny obszar dopełnienia. Ta opcja ustawia pozycję względem treści, aby uniknąć nakładania się.
- Indeks kształtu Z: ustaw, aby umieścić dzielnik kształtu powyżej lub poniżej zawartości. Kontrolki indeksu Z są również dostępne w funkcji Odkoduj w wierszach, wierszach wewnętrznych i kolumnach. Po połączeniu opcji Z-Index możesz tworzyć piękne efekty w oparciu o nakładanie się i przecinanie się wielu poziomów.
- Kształt ukryty na urządzeniu mobilnym: wybranie tej opcji włącza opcje widoczności dzielnika kształtów dla małych urządzeń i tabletów.
Wniosek
Jeśli chodzi o projekt witryny, zawsze jest miejsce na ulepszenia. Dodawanie dzielników kształtów to coś, co możesz zrobić dość szybko, jeśli używasz Uncode, i może naprawdę wyróżnić Twoje strony wizualnie.
Dzięki Uncode możesz wybierać spośród 24 unikalnych kształtów, w zależności od stylu i niszy Twojej witryny. Pamiętaj tylko, że aby jak najlepiej wykorzystać dzielniki kształtów, użyj ich do podkreślenia ważnych sekcji i informacji.
