Jak dostosować stronę sklepu WooCommerce (kasa i produkt)?
Opublikowany: 2024-10-03Czy możesz winić WooCommerce za brak zaawansowanych opcji dostosowywania sklepu, produktu lub strony kasy? Oczywiście, że nie powinieneś. W rzeczywistości lepiej jest dodać więcej dostosowań za pomocą wtyczek, także z bezpłatnymi rozszerzeniami dla WooCommerce.
- dostosuj stronę produktu w sklepie WooCommerce️
- dodawaj, usuwaj, zmieniaj kolejność i stylizuj niestandardowe pola na stronie kasy WooCommerce️
Spis treści
- Personalizacja strony sklepu WooCommerce
- Dostosuj produkty WooCommerce
- Zaprojektuj stronę kasy z niestandardowymi polami
Personalizacja strony sklepu WooCommerce
Krótko mówiąc, ustawienie i dostosowanie strony sklepu w WooCommerce zakończy się w 4 krokach:
Jak dostosować stronę sklepu?
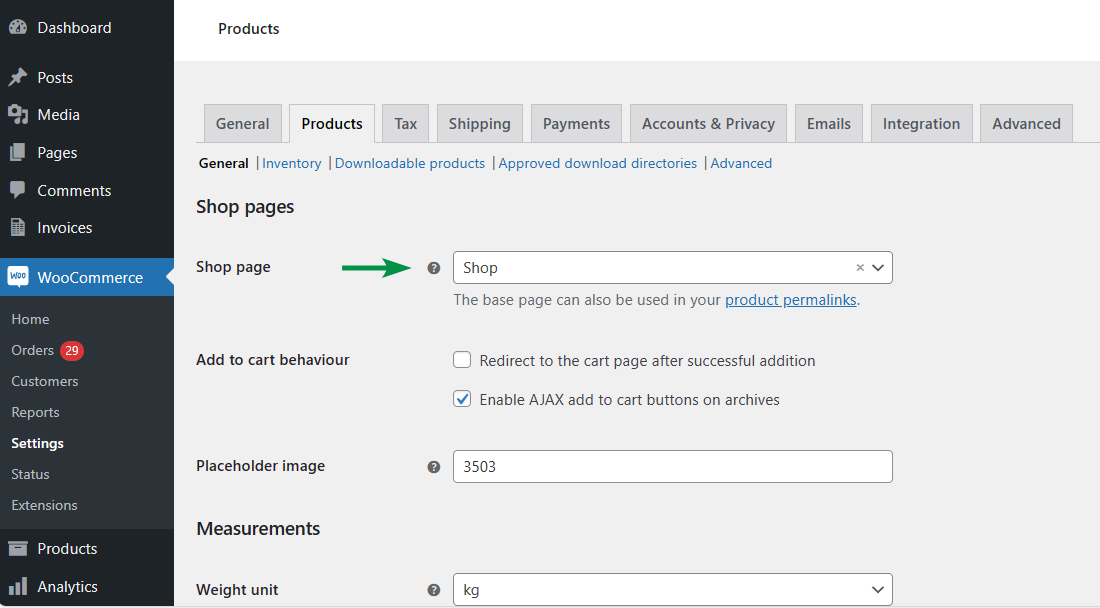
Wybierz stronę
Aby wyświetlić stronę sklepu trzeba ją mieć. Może to być istniejąca strona lub nowa.

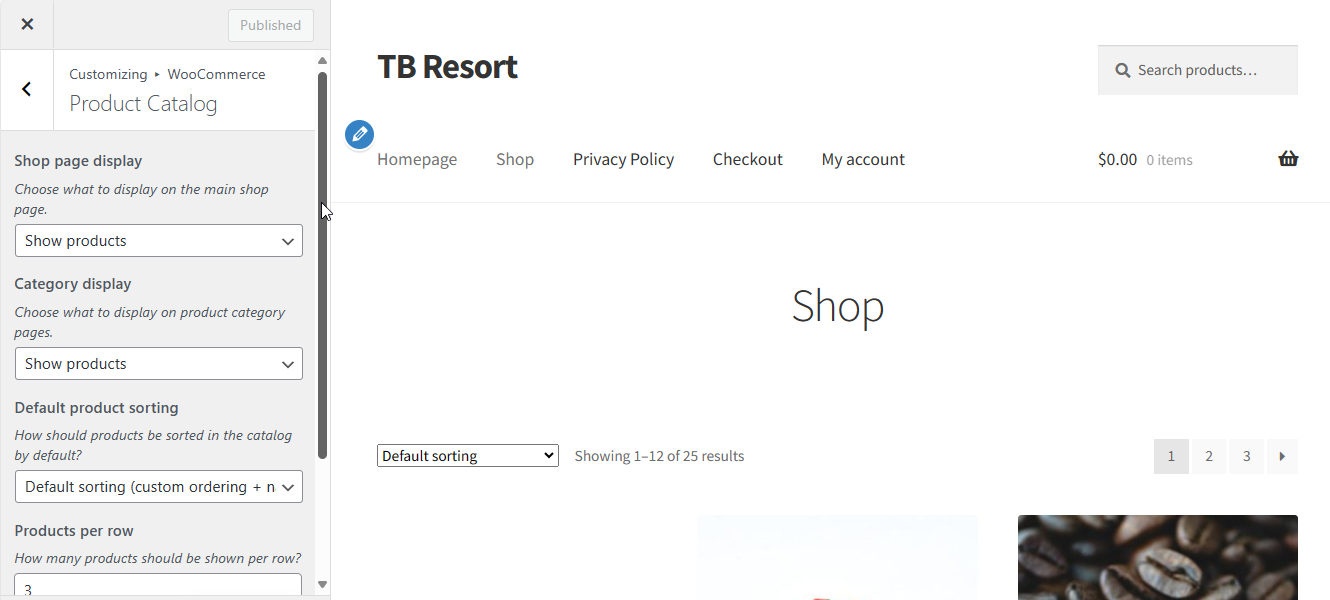
Dostosuj opcje katalogu produktów
Stronę produktu można zaprojektować w menu Wygląd → Dostosuj → WooCommerce → Katalog produktów .

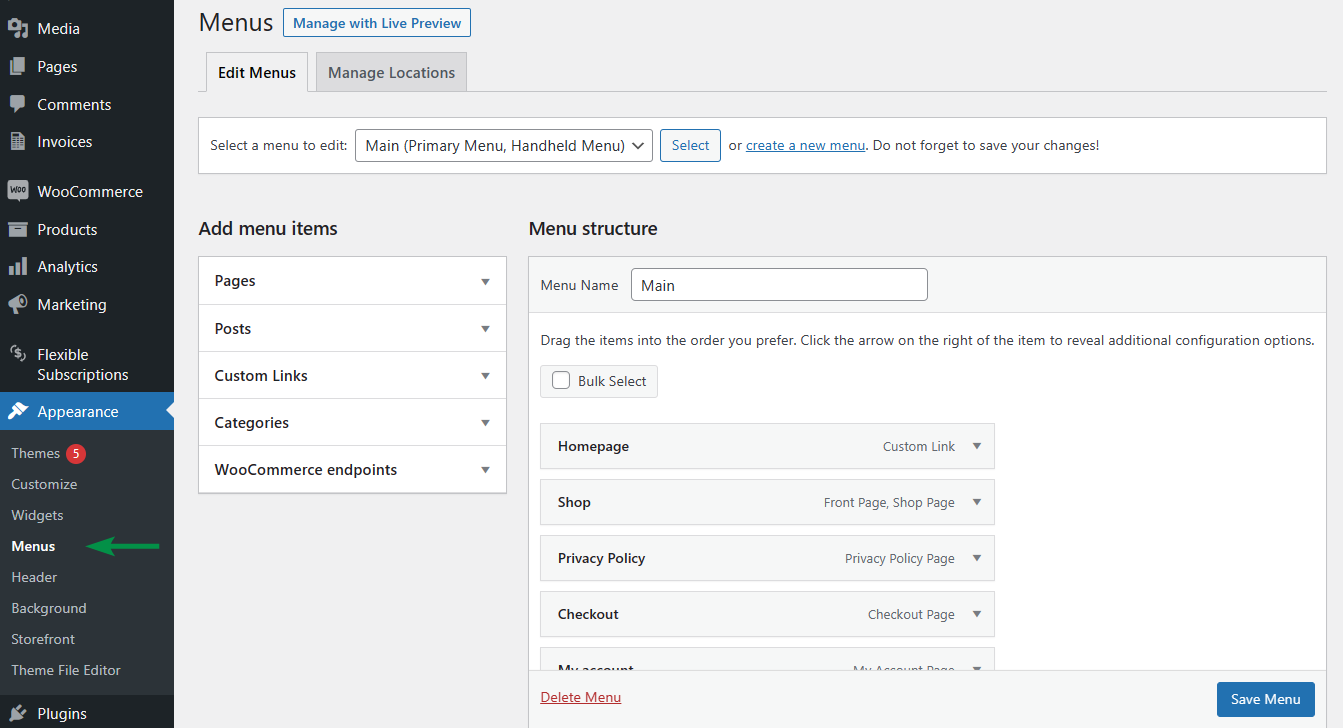
Dodaj stronę do menu lub widżetów
WooCommerce umożliwia pokazanie linku do katalogu produktów w menu lub/i widżetach ( Wygląd → Menu/Widżety ).

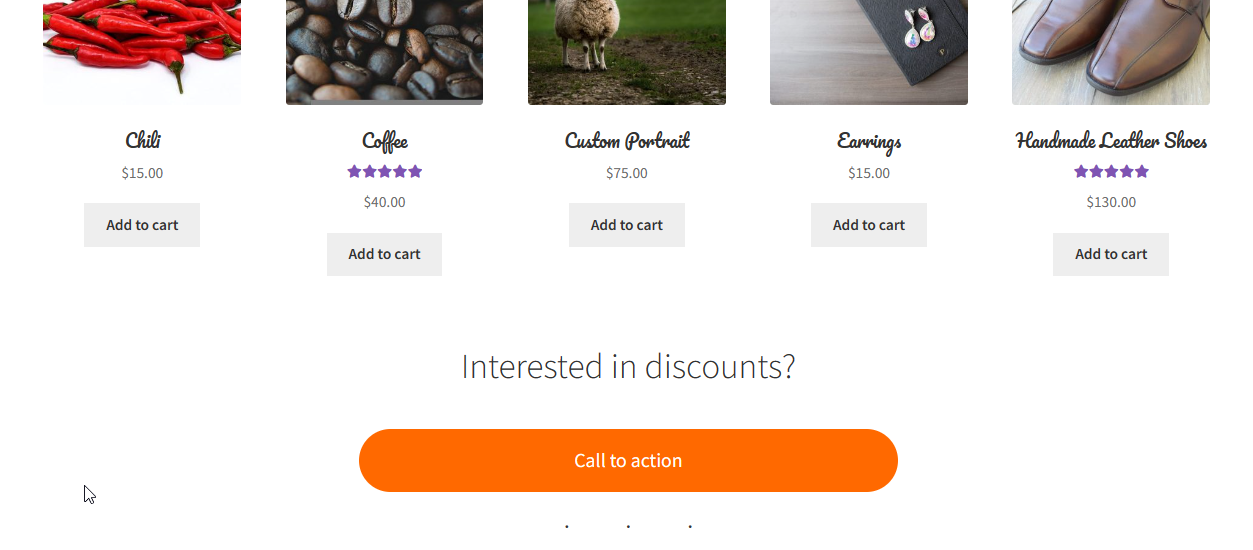
Personalizacja katalogu produktów
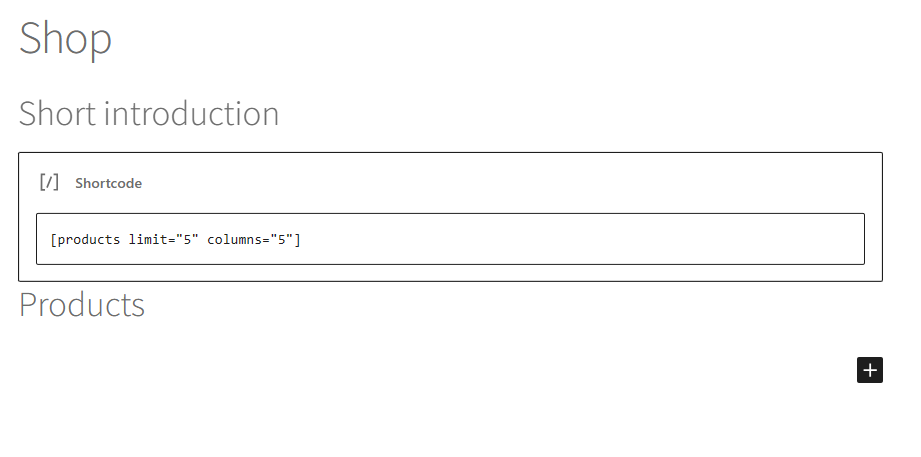
Czy jest więcej opcji dostosowania strony?
Tak. Na przykład styl CSS, dodawanie treści, krótkie kody, przekierowania lub niestandardowy kod.
Dzięki temu standardowy układ strony można wzbogacić o nowe sekcje lub elementy.


Dostosuj produkty WooCommerce
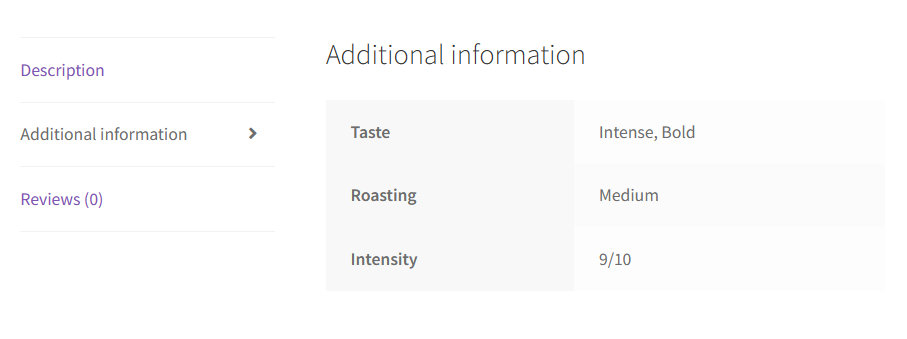
Oczywistą częścią korzystania z WooCommerce jest dodawanie nowych produktów. Domyślnie możliwe jest użycie atrybutów i odmian. Atrybuty będą widoczne w informacjach dodatkowych (w zależności od tematu).

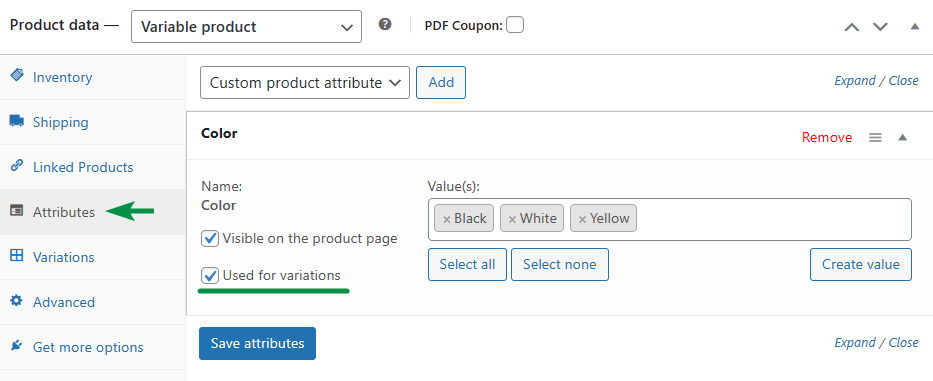
Oczywiście pomocne mogą być odmiany (wykorzystują również atrybuty):

Jednak do tworzenia produktów z bardziej konfigurowalnymi opcjami i niestandardowymi polami sam WooCommerce nie wystarczy.

Jak wspomniałem we wstępie, istnieją elementy rozszerzające możliwości WooCommerce, zwane wtyczkami. Dostępna jest jedna bezpłatna wtyczka umożliwiająca dodawanie niestandardowych pól i dostosowywanie strony produktu WooCommerce.
Elastyczne pola produktów WooCommerce
Utwórz kreatora produktów, aby sprzedawać grawerunki, opakowania prezentów, wiadomości podarunkowe, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
Aktywne instalacje: ponad 10 000 | Ocena WordPressa:
Jak dostosować stronę produktu WooCommerce za pomocą wtyczki?
Po pobraniu, zainstalowaniu i aktywacji rozszerzenia możliwe będzie dostosowanie stron produktów w kilku krokach.
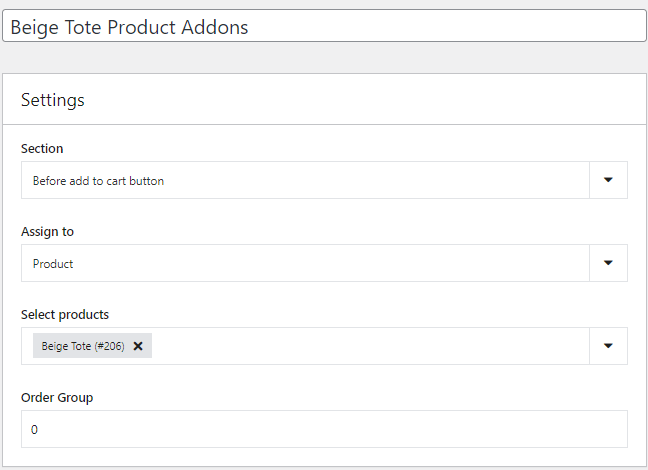
Dodaj grupy pól dla konkretnych produktów
Po pierwsze, istnieje możliwość wybrania jednego lub większej liczby produktów dla nowych pól (widoczne na zrzucie ekranu poniżej).
Wybierz lokalizację pola
Wtyczka umożliwia także pokazywanie nowych opcji produktu przed lub po kliknięciu przycisku Dodaj do koszyka.

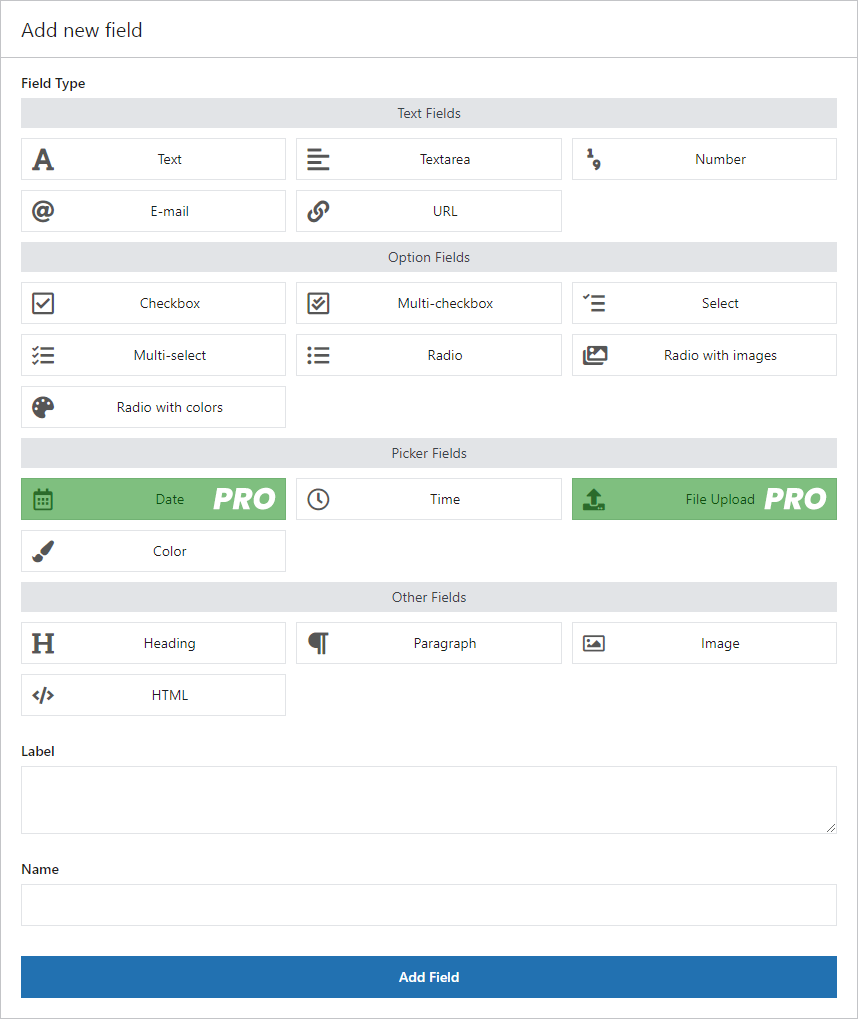
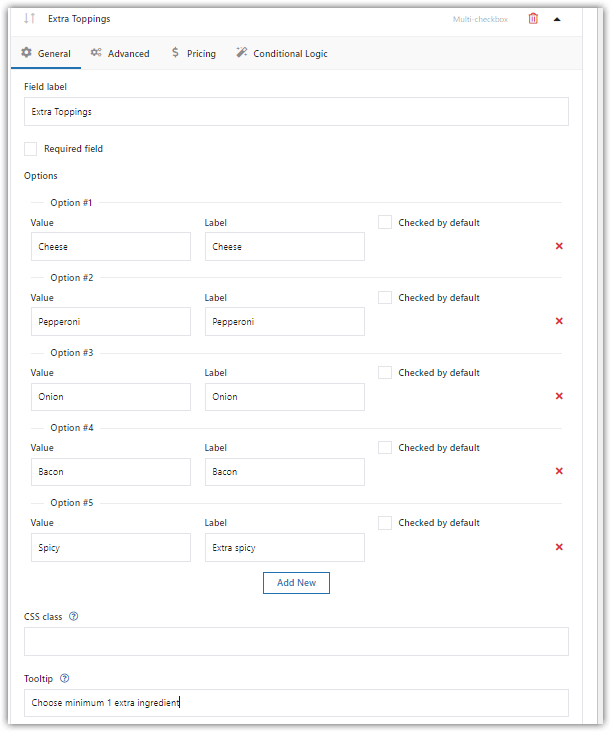
Dostosuj stronę produktu WooCommerce za pomocą niestandardowych pól
Podstawową funkcją wtyczki jest dodawanie nowych pól. W bezpłatnej wersji elastycznych pól produktów dostępnych jest 18 typów pól.

Dodaj niestandardowe pola i nowe opcje do strony produktu WooCommerce Każde pole ma swoje ustawienia, np. etykiety, symbole zastępcze, podpowiedzi, klasy CSS, maksymalną liczbę znaków itp. Pole może być wymagane lub opcjonalne.

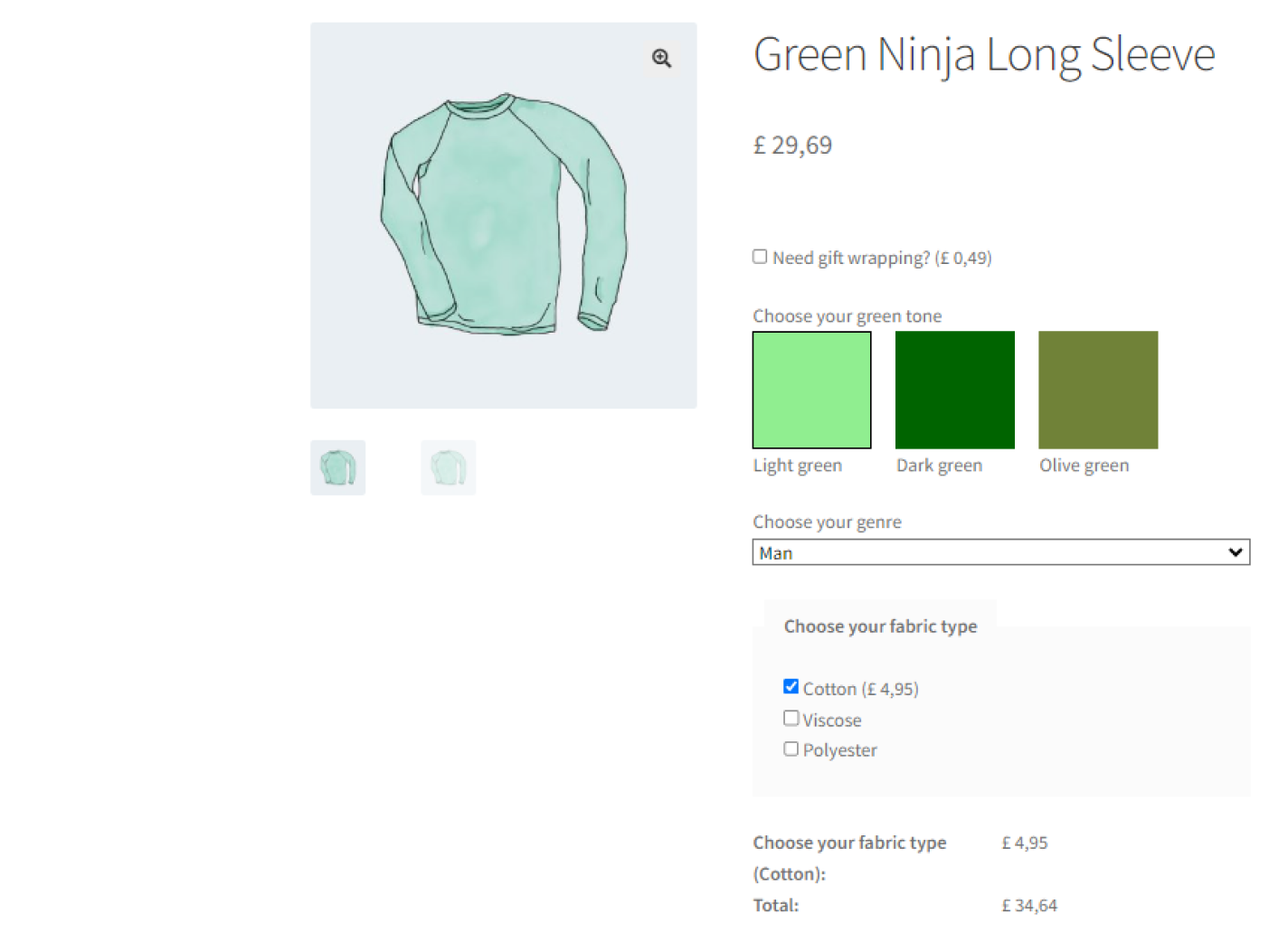
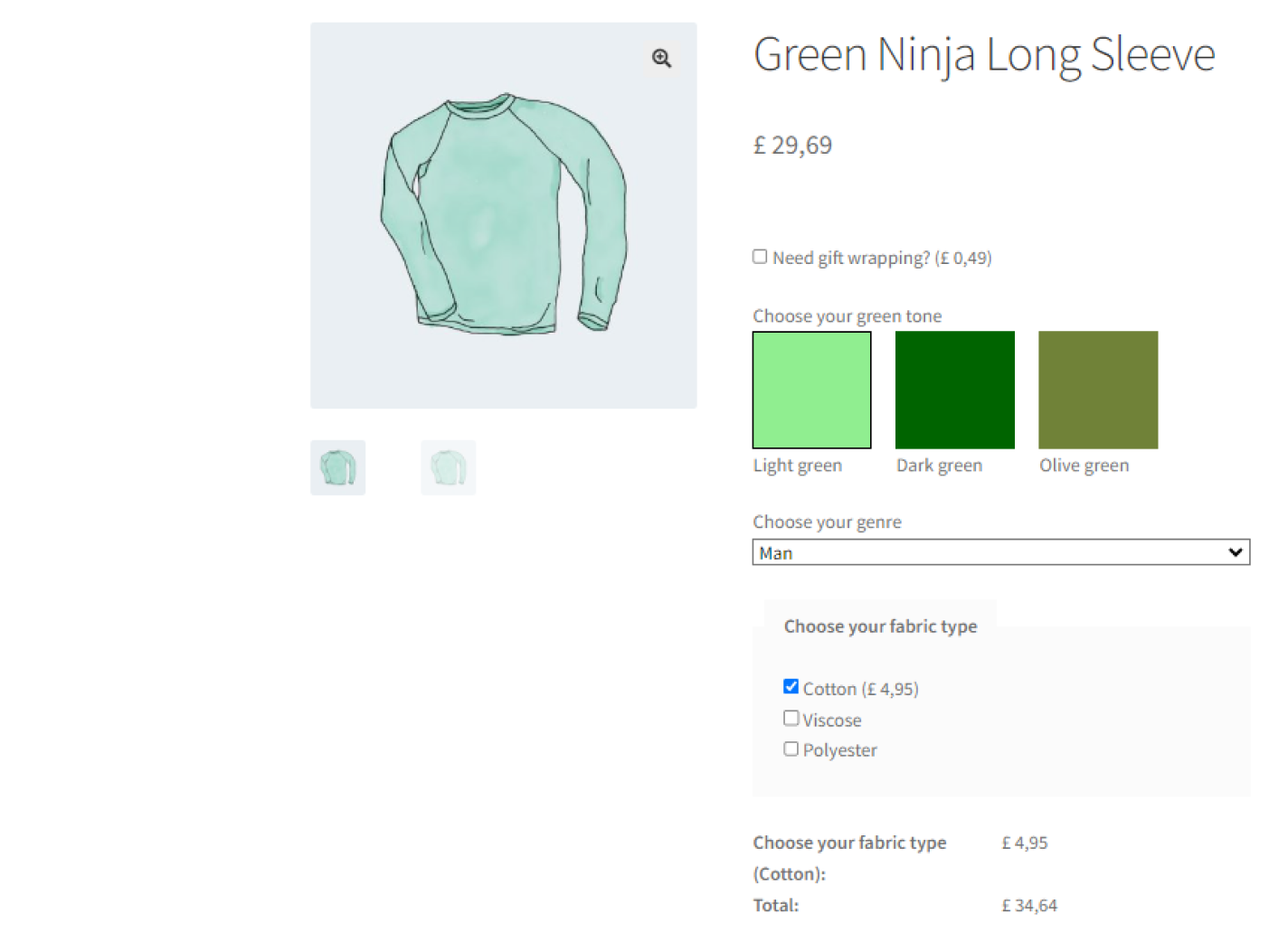
Personalizacja strony produktu WooCommerce – przykład
Efekt końcowy dla jednego lub większej liczby produktów (z darmową wtyczką).

Opcje produktów WooCommerce z niestandardowymi polami
Jak widać, możliwe jest dostosowanie stron produktów WooCommerce za pomocą bezpłatnej wtyczki. Możesz go pobrać lub przeczytać więcej w repozytorium WordPress.

Elastyczne pola produktów WooCommerce
Utwórz kreatora produktów, aby sprzedawać grawerunki, opakowania prezentów, wiadomości podarunkowe, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
Aktywne instalacje: ponad 10 000 | Ocena WordPressa:
Podsumowując, wtyczka Elastic Product Fields umożliwia budowanie niestandardowych produktów w WooCommerce.
Zaprojektuj stronę kasy z niestandardowymi polami
Co więcej, WP Desk ma również bezpłatną wtyczkę do dostosowywania strony kasy WooCommerce.
Elastyczne pola realizacji transakcji WooCommerce
Edytuj, dodaj nowe lub ukryj niepotrzebne pola w formularzu realizacji transakcji WooCommerce. Dodaj ceny do pól i użyj logiki warunkowej. Chodzi przede wszystkim o konwersje i lepsze doświadczenia użytkownika. NOWY: teraz możesz ustawić wiele warunków (OR) w jednej lub większej liczbie grup warunków (AND).
Aktywne instalacje: ponad 90 000 | Ocena WordPressa:
Elastyczne pola kasy umożliwiają zarządzanie istniejącymi polami, a także dodawanie nowych, niestandardowych pól do strony kasy.

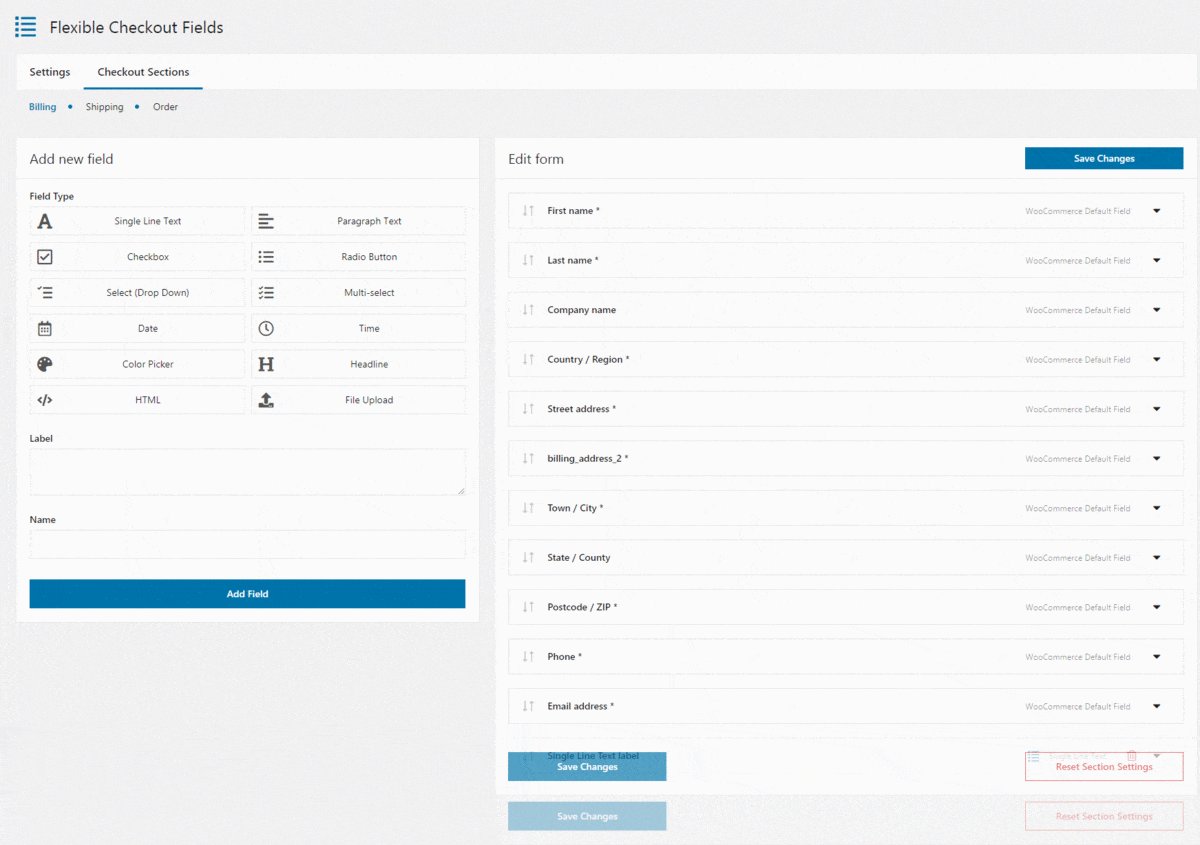
Szybki przewodnik dotyczący dostosowywania strony kasy WooCommerce
(po zainstalowaniu i aktywowaniu wtyczki)
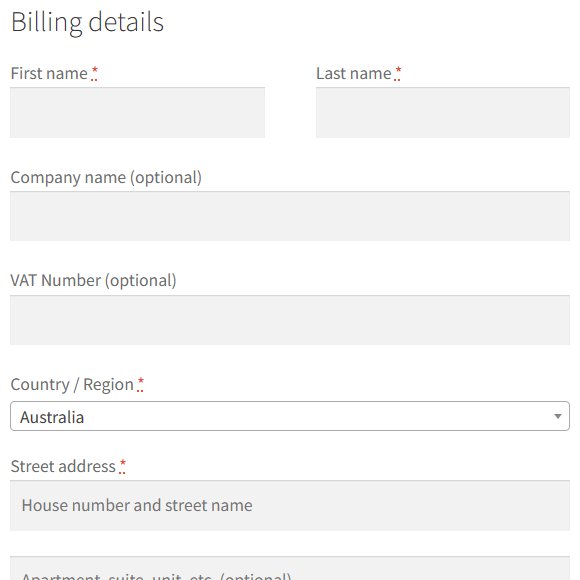
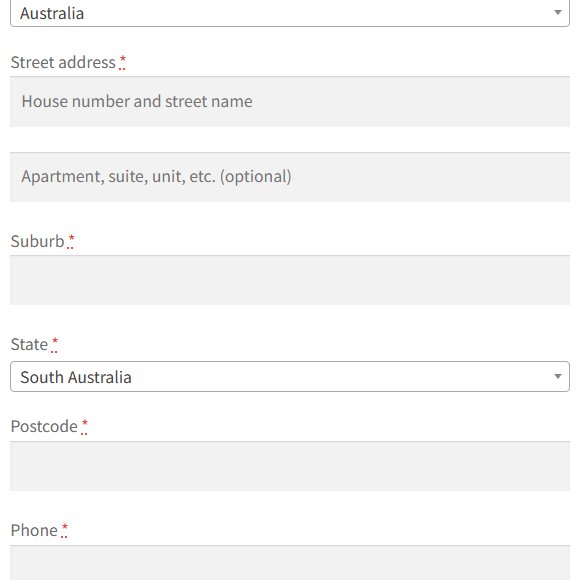
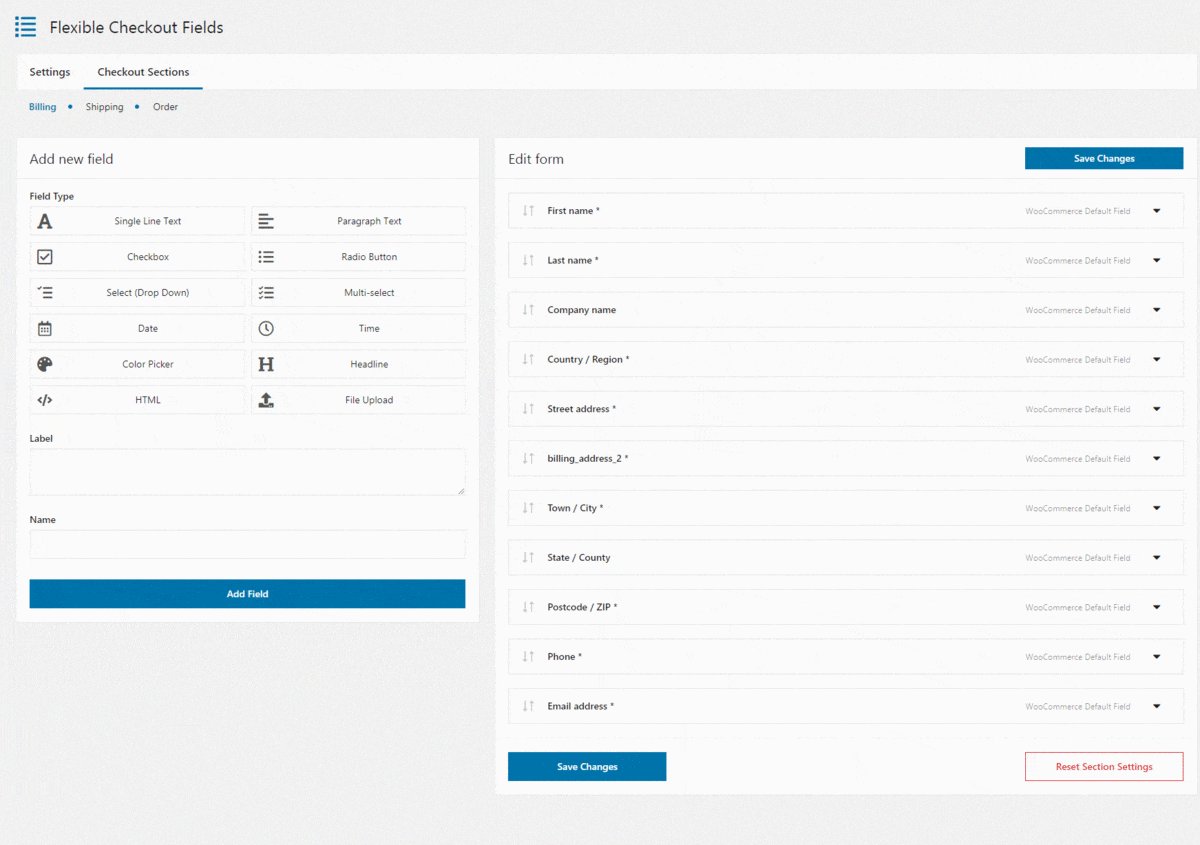
Domyślny formularz realizacji transakcji
Standardowa (klasyczna) strona kasy zawiera predefiniowane pola.

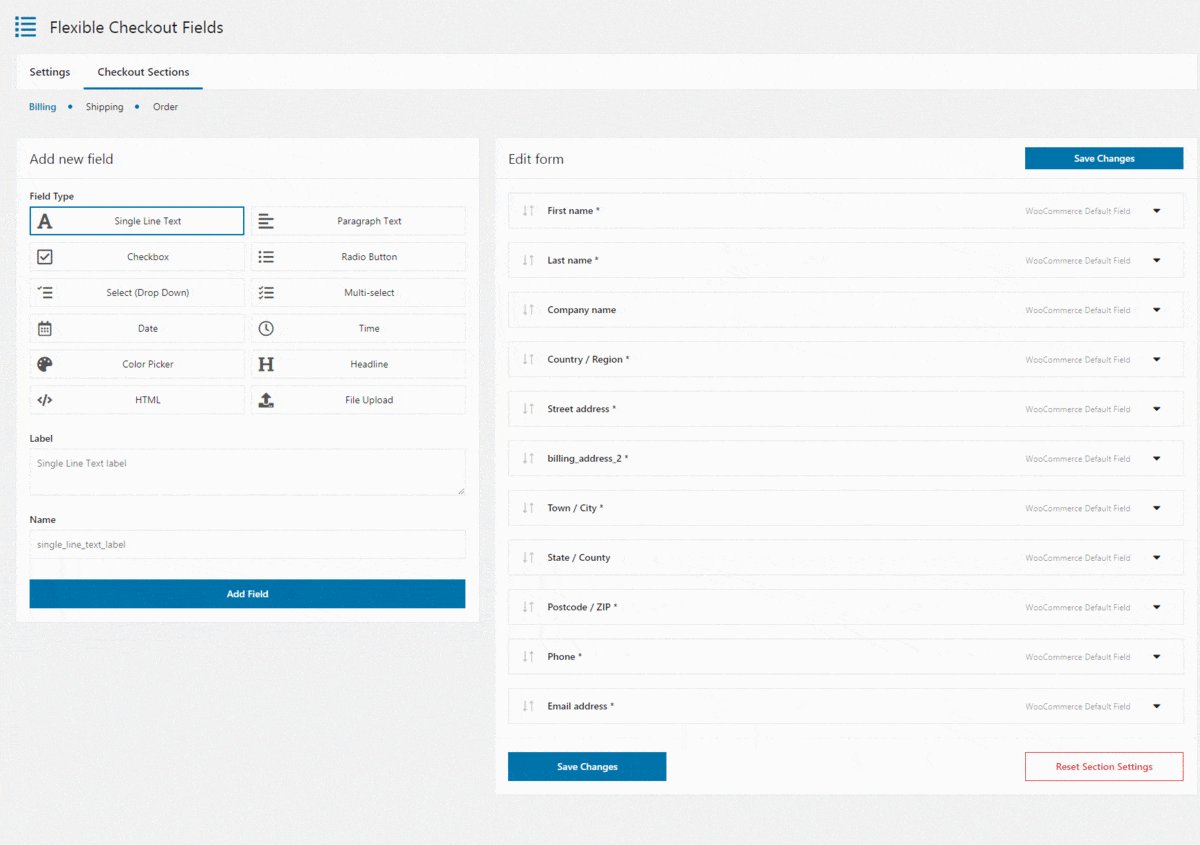
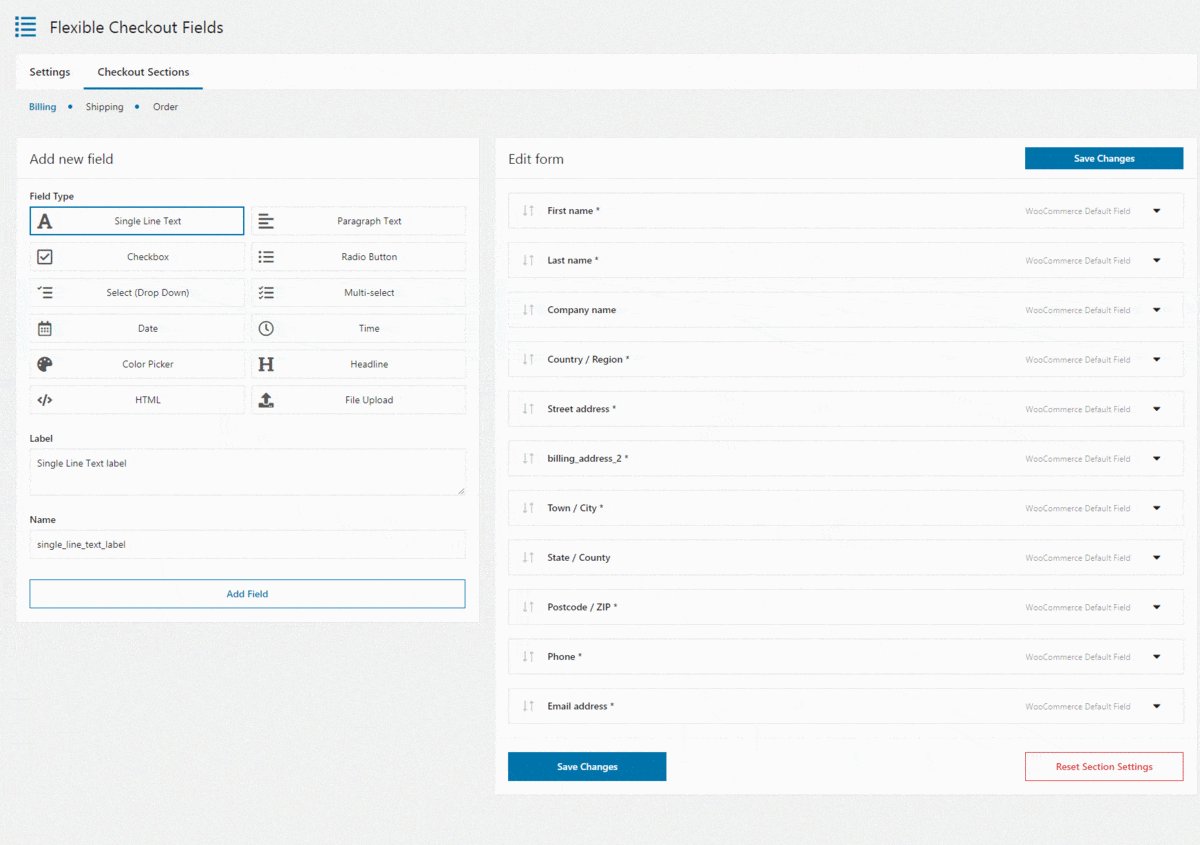
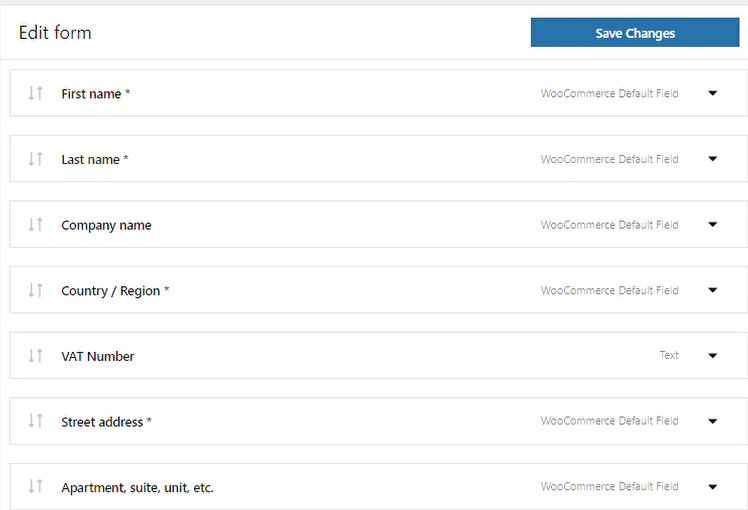
Dostosuj formularz
Usuwając lub dodając nowe pola, można dostosować stronę realizacji transakcji WooCommerce.

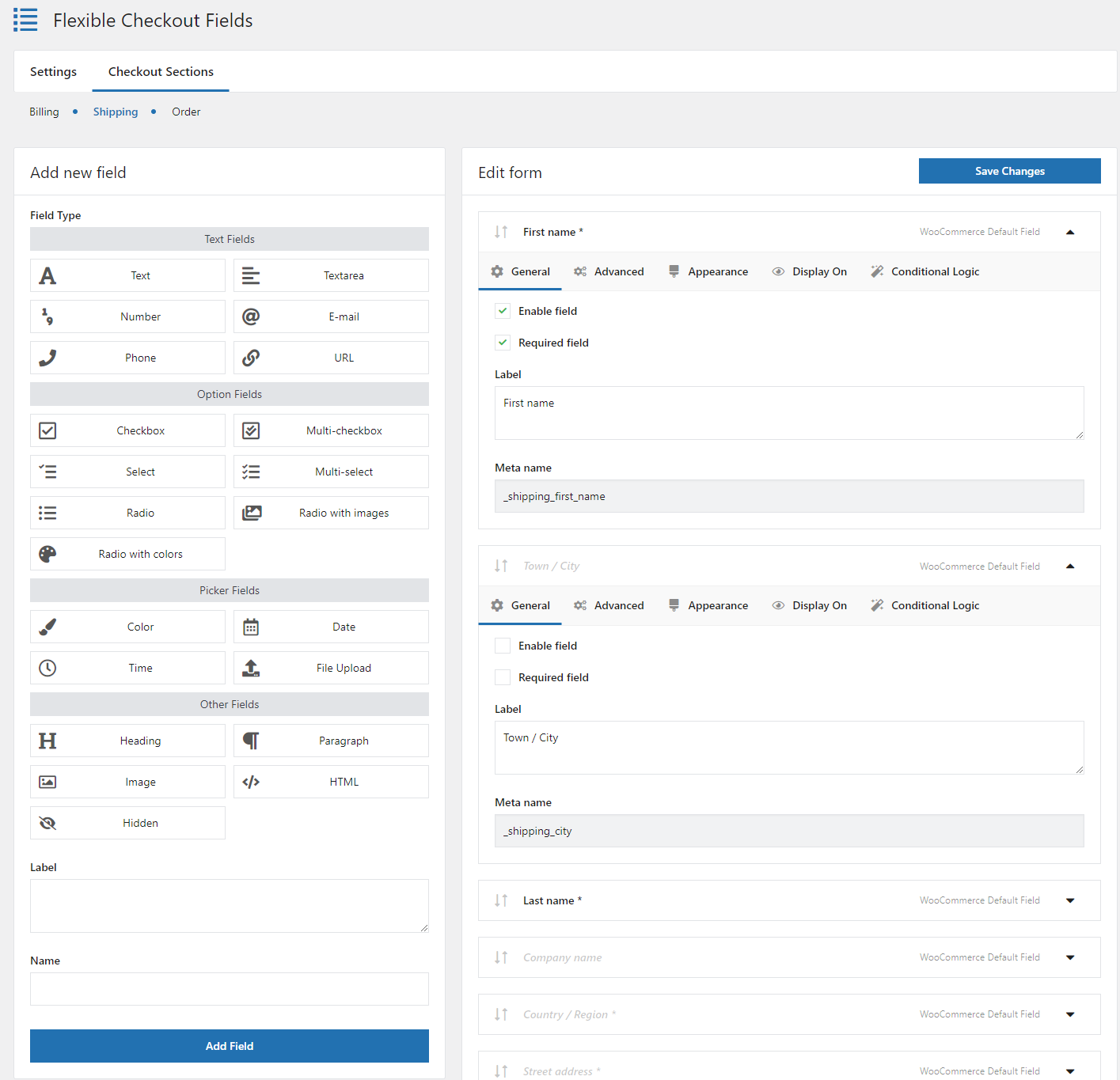
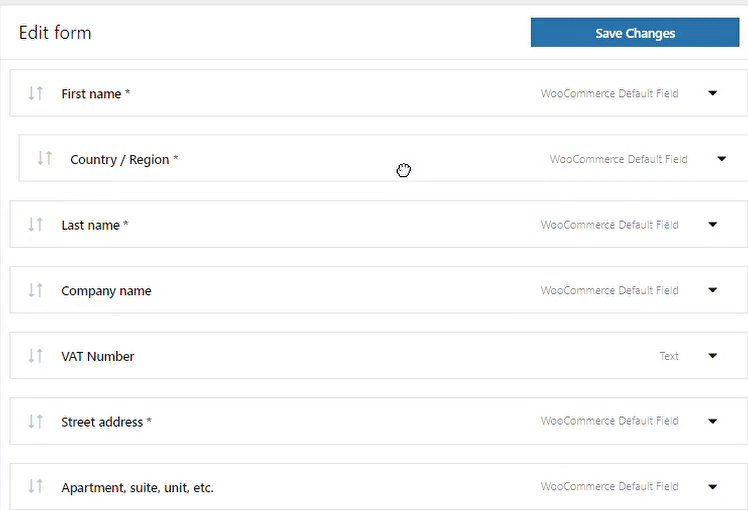
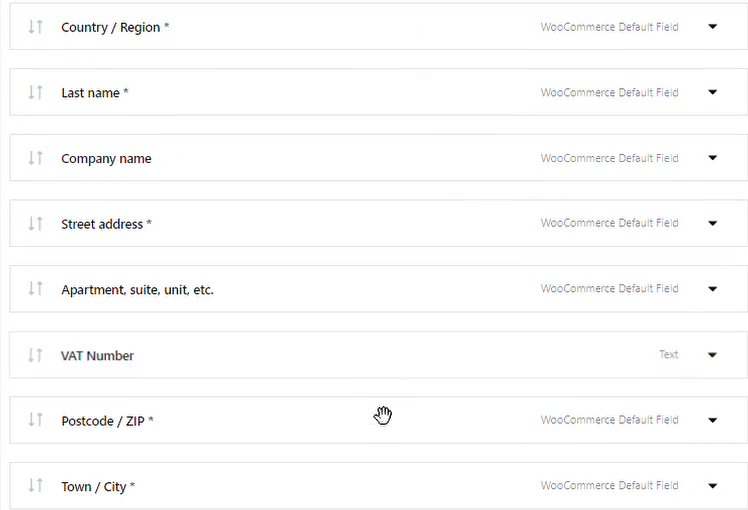
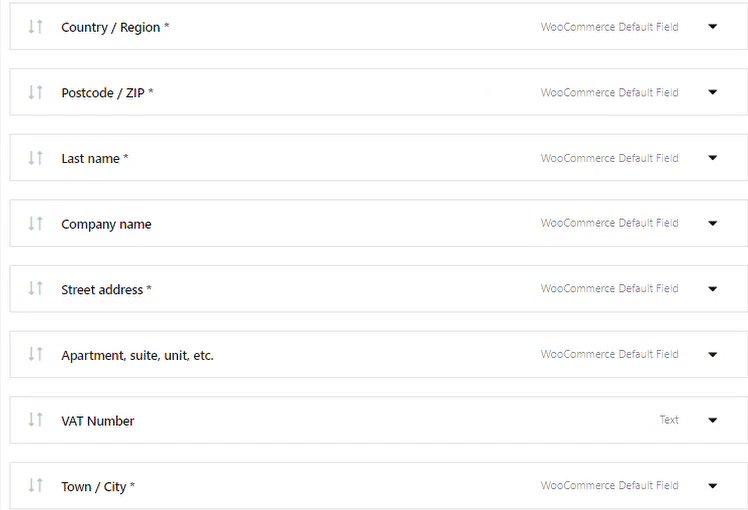
Zmieniaj układ pól kasy i zarządzaj nimi
Wizualny edytor strony kasy pozwala na szybkie dostosowanie formularza. Bezpłatna wtyczka obsługuje ponad 10 niestandardowych pól.

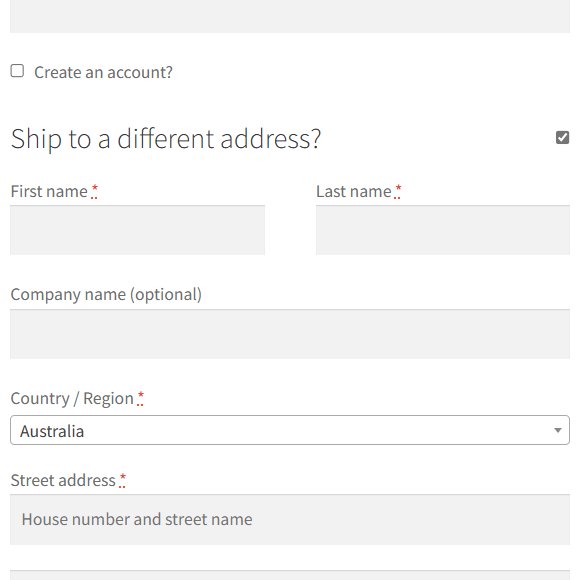
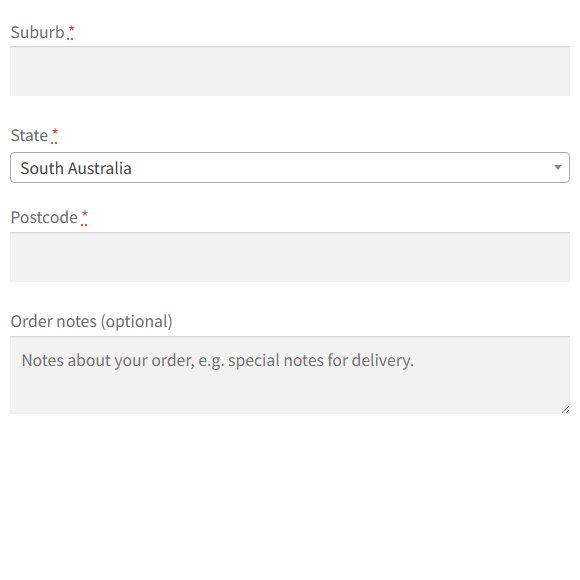
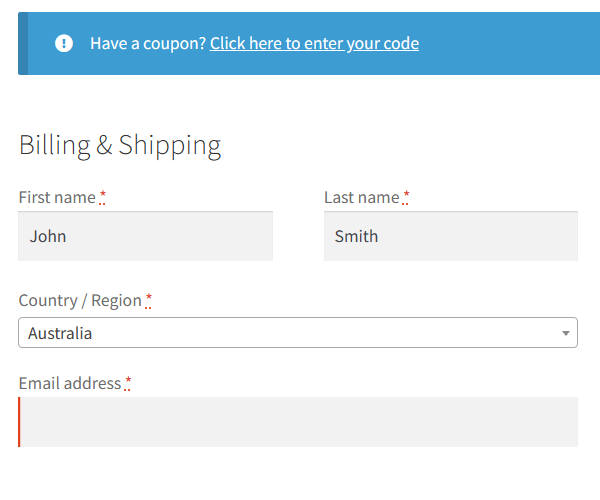
Zmień kolejność pól kasy w WooCommerce Mniej pól w kasie
Spójrzcie na efekt końcowy – prostszą formę.

Szybki formularz zamówienia = szybsza realizacja transakcji w WooCommerce
Elastyczne pola realizacji transakcji WooCommerce
Edytuj, dodaj nowe lub ukryj niepotrzebne pola w formularzu realizacji transakcji WooCommerce. Dodaj ceny do pól i użyj logiki warunkowej. Chodzi przede wszystkim o konwersje i lepsze doświadczenia użytkownika. NOWY: teraz możesz ustawić wiele warunków (OR) w jednej lub większej liczbie grup warunków (AND).
Aktywne instalacje: ponad 90 000 | Ocena WordPressa:
Streszczenie
Istnieje wiele sposobów dostosowywania WooCommerce, w tym dostosowywanie strony sklepu, stron produktów i formularza kasy. Dzięki darmowym wtyczkom nie ma potrzeby pisania własnego kodu.
