Proste menu Elementora dla WordPress: stwórz responsywną nawigację, aby poprawić UX
Opublikowany: 2021-05-28Kto nie chce, aby odwiedzający nadal przeglądali ich strony internetowe? Jesteśmy pewni, że chciałbyś usłyszeć o sposobach utrzymania ich zaangażowania. Aby Ci w tym pomóc, właśnie wydaliśmy fantastyczny nowy widżet o nazwie Proste menu elementu Elementor , który może ułatwić nawigację po Twojej witrynie i zwiększyć zaangażowanie.

Twoja witryna może zawierać wszystkie informacje, których mogą potrzebować odwiedzający, ale wszystko to nie będzie miało znaczenia, jeśli nie będą mogli prawidłowo poruszać się po Twojej witrynie. I nie będą się trzymać, jeśli uznają, że znalezienie rzeczy w Twojej witrynie jest trudne. Dlatego posiadanie dobrze zorganizowanego menu jest ważne, ponieważ ułatwia ludziom nawigację.
Po co ulepszać nawigację w witrynie za pomocą prostego menu Elementor?
Istnieje wiele powodów, dla których warto poprawić nawigację w witrynie . Kiedy masz odpowiednie menu nawigacyjne w swojej witrynie, doda to Twojej witrynie większej głębi. I zachęca odwiedzających do głębszego odkrywania Twojej witryny. Sprawdźmy inne powody, dla których warto poprawić nawigację w witrynie.
Zwiększa czas trwania sesji i poprawia współczynniki odrzuceń
Dobra nawigacja podzieli Twoją witrynę na logiczne kategorie. Pomoże to odwiedzającym poznać Twoją witrynę. Jeśli odwiedzający mogą wyraźnie poruszać się po kategoriach za pomocą prostego menu elementu Elementor , nie muszą tracić czasu na zastanawianie się, jak działa Twoja witryna. Znacznie wydłuża czas trwania wizyty i obniża współczynnik odrzuceń.
Ulepsza projekt Twojej witryny WordPress
Menu nawigacyjne może zwiększyć piękno Twojej witryny. Musisz więc upewnić się, że menu nawigacyjne dobrze komponuje się z całym projektem witryny. Dzięki Simple Elementor Menu możesz stworzyć krótkie i przejrzyste menu nawigacyjne, które sprawi, że Twoja strona będzie wyglądać bardziej oszałamiająco.
Pomóż potencjalnemu klientowi w łatwej nawigacji
Dobre menu nawigacyjne pozwoli odwiedzającym dłużej przeglądać Twoją witrynę i doda im pewności siebie. A świadomość, że witryna jest wypełniona skategoryzowaną wiedzą, sprawi, że potencjalni klienci będą bardziej zainteresowani tym, co ma do zaoferowania Twoja witryna. Dzięki temu może skutecznie zwiększyć zaufanie klientów.
Jak poprawić wrażenia użytkownika za pomocą widżetu menu Elementor
Jak już wspomnieliśmy, odwiedzający lubią, gdy mogą łatwo znaleźć to, czego szukają w Twojej witrynie. Dzięki uporządkowanemu i prostemu menu możesz wyraźnie zaprezentować swoją ofertę na swojej stronie internetowej. Tak więc posiadanie widżetu Elementor Menu może bardzo pomóc pod względem komfortu użytkowania Twojej witryny.
 Na przykład, jeśli zarządzasz witryną WooCommerce, możesz tworzyć różne kategorie i podkategorie dla różnych rodzajów produktów. Wystarczy kilka sekund, aby odwiedzający znaleźli rodzaj produktu, którego szukają.
Na przykład, jeśli zarządzasz witryną WooCommerce, możesz tworzyć różne kategorie i podkategorie dla różnych rodzajów produktów. Wystarczy kilka sekund, aby odwiedzający znaleźli rodzaj produktu, którego szukają.
Nie chcesz, aby Twoi goście odeszli, ponieważ są Twoimi potencjalnymi klientami lub subskrybentami. Aby się upewnić, że tak się nie stanie, wystarczy, że utworzysz zorganizowane menu nawigacyjne w Elementorze .
Przedstawiamy widżet menu EA Simple Elementor z niezbędnych dodatków
Teraz możesz stworzyć piękne i proste menu Elementora i nie potrzebujesz żadnego kodowania. Essential Addons For Elementor , najpopularniejsza biblioteka widżetów z ponad milionem aktywnych użytkowników, ma tak wiele widżetów, aby wyróżnić witrynę i uczynić ją tak angażującą, jak to tylko możliwe.
Aby stworzyć responsywne i proste menu nawigacyjne dla Twojej witryny, przedstawiamy Ci proste menu EA dla Elementora. Tak jak sama nazwa wskazuje, może stworzyć proste menu dla odwiedzających, które zwiększy współczynnik retencji odwiedzających.

Zawiera gotowe układy i sprawia, że menu nawigacyjne wygląda bardziej przyjazne dla użytkownika. Pomaga zwiększyć komfort korzystania z Twojej witryny, dzięki czemu więcej osób ją odwiedzi, co ostatecznie przyniesie większe zaangażowanie w Twojej witrynie.
Jak stworzyć proste menu w Elementorze?
Porozmawiajmy o tym, jak aktywować i używać widżetu EA Simple Menu w Elementorze. Najpierw przejrzyjmy rzeczy, które musisz mieć, zanim zaczniesz tworzyć proste menu dla swojej witryny.
Rzeczy, których będziesz potrzebować, aby stworzyć proste menu
️ Elementor : Jeśli chcesz stworzyć proste menu dla swojej witryny bez żadnego kodowania, musisz zainstalować i aktywować Elementor w swojej witrynie WordPress.
️ Niezbędne dodatki do Elementora : Widżet EA Simple Menu to element Niezbędne dodatki do Elementora, więc musisz zainstalować i aktywować Niezbędne dodatki na swojej stronie WordPress.
Krok 1: Utwórz menu z pulpitu WordPress
Najpierw musisz utworzyć menu z pulpitu WordPress, aby widżet mógł przenieść je do edytora stron Elementor. Ale jeśli już go utworzyłeś, możesz pominąć ten krok.

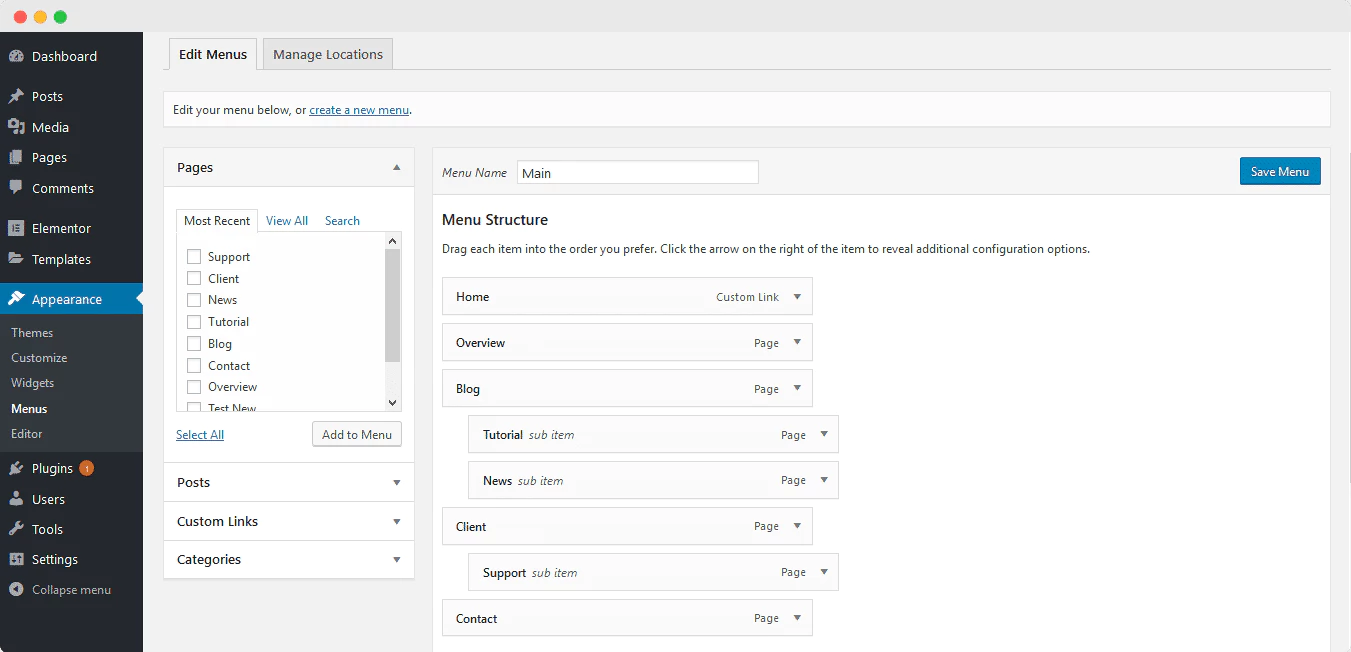
Wystarczy przejść do wp-admin → Wygląd → Menu . Teraz możesz utworzyć menu, nadać mu nazwę, a następnie zacząć dodawać do niego żądane elementy. Po tym możesz nawet zmienić kolejność elementów zgodnie z ich typami, a następnie nacisnąć Zapisz, gdy skończysz.

Krok 2: Aktywuj widżet prostego menu EA w Elementor
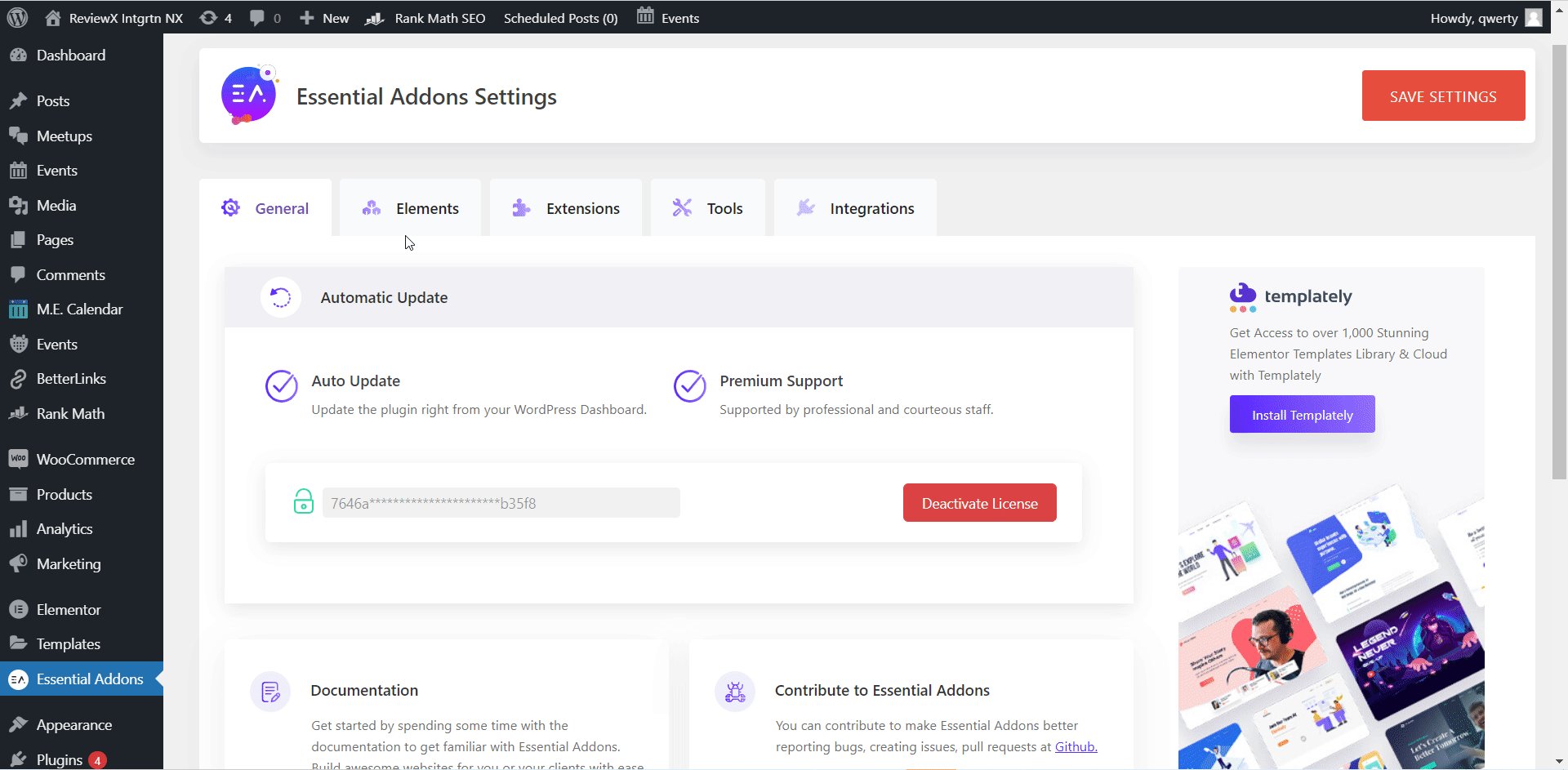
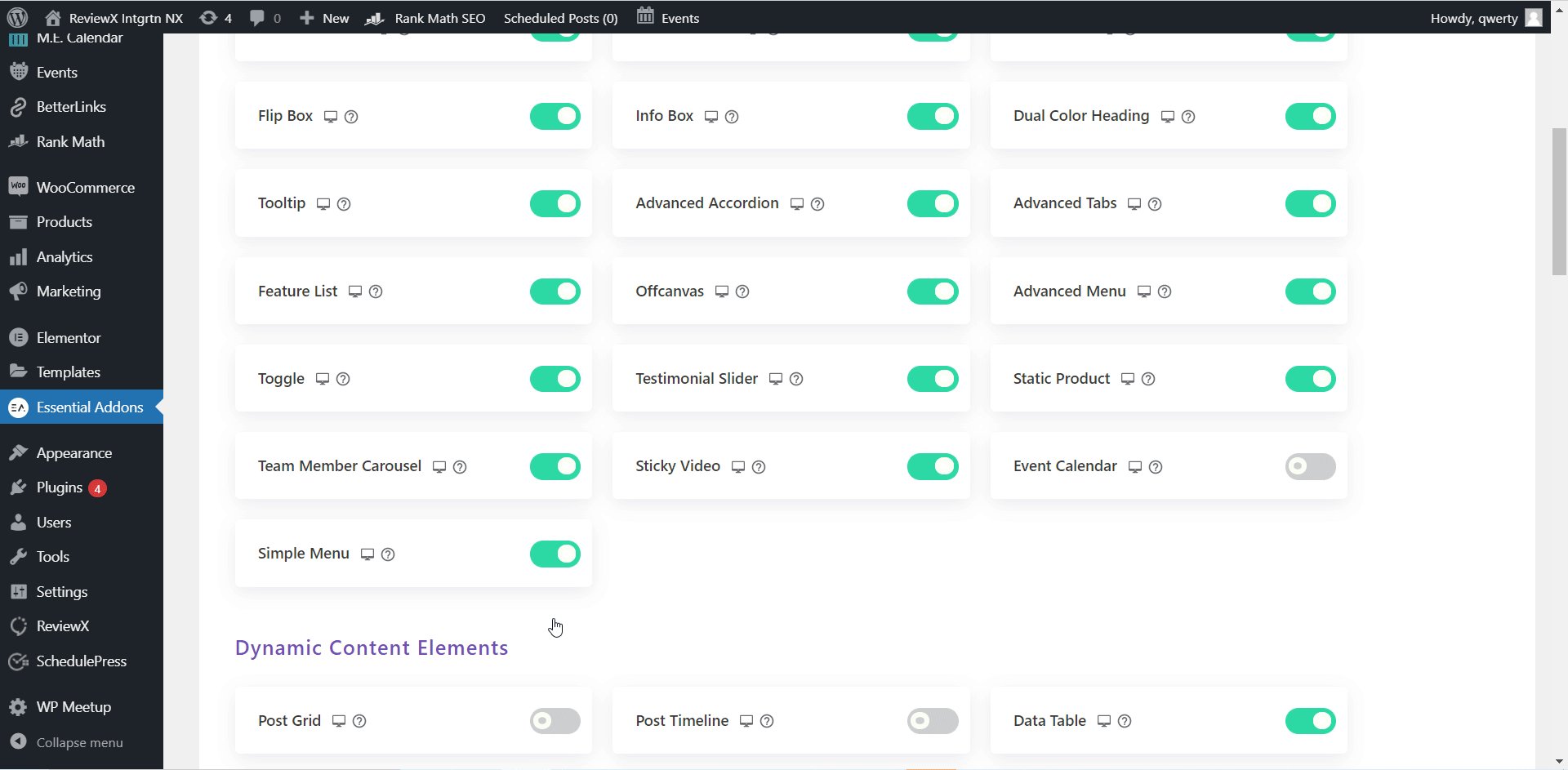
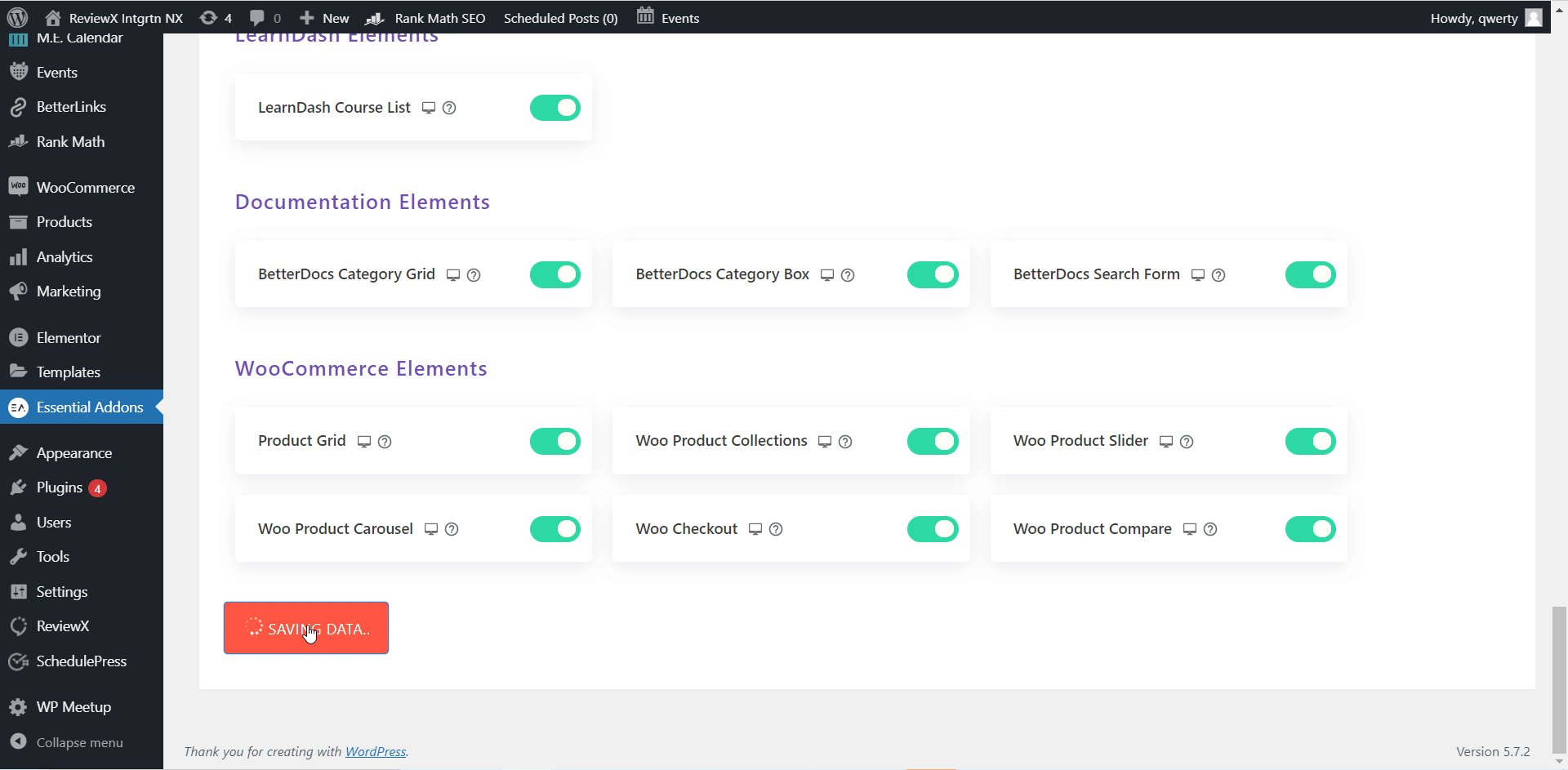
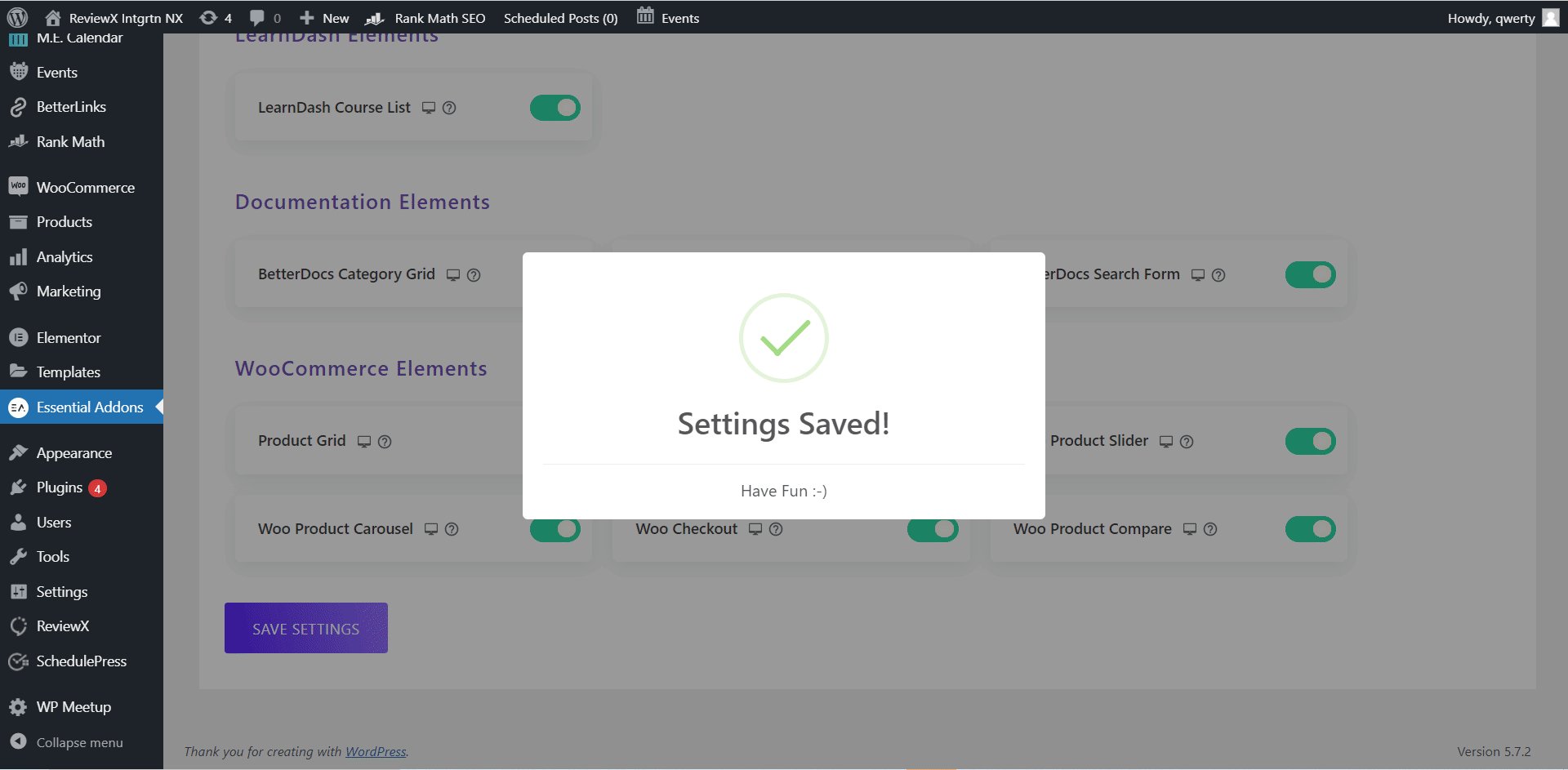
Następnie musisz upewnić się, że widżet prostego menu EA dla Elementora jest aktywowany z Twojego WordPressa. Po prostu przejdź do Essential Addons→Elements i upewnij się, że element 'Simple Menu' jest aktywny. A kiedy skończysz, naciśnij „Zapisz ustawienia” .

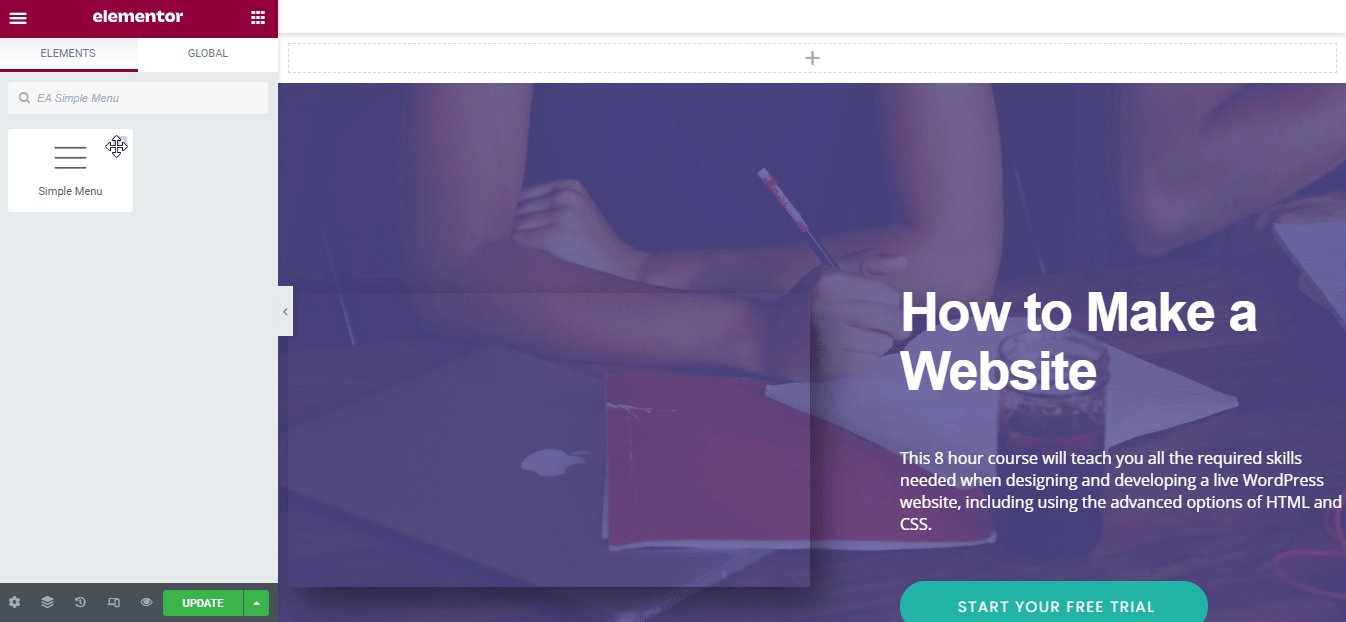
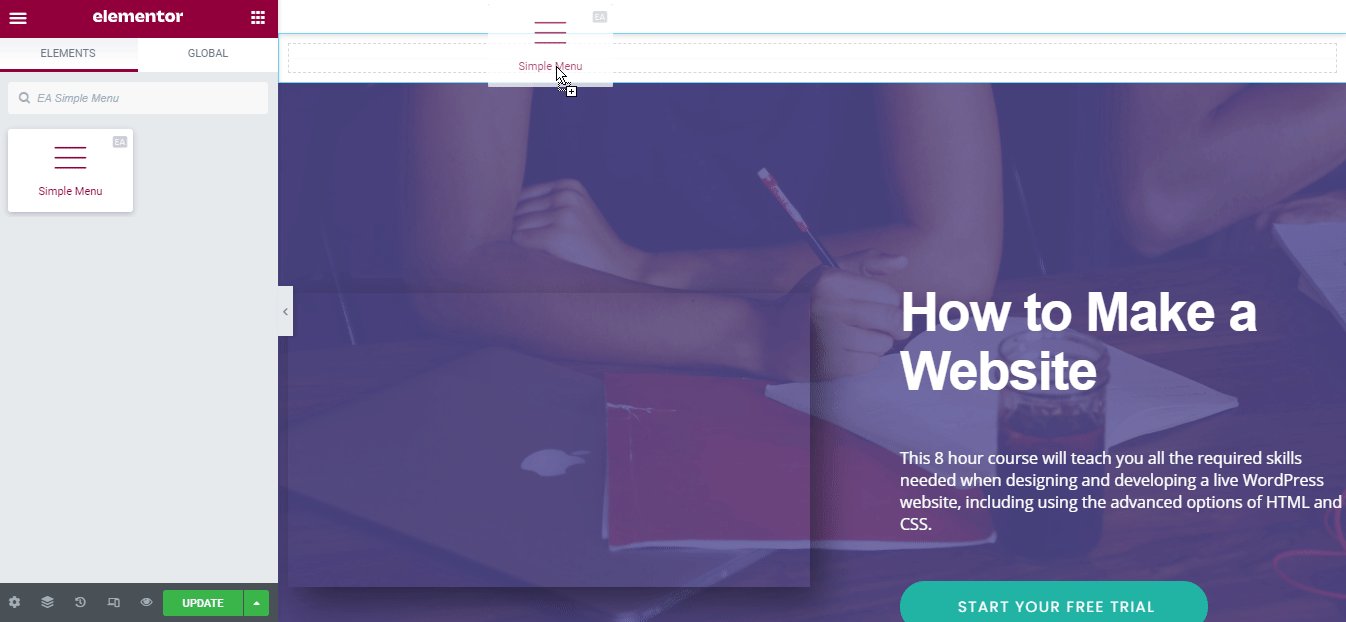
Teraz po prostu wróć do miejsca, w którym chcesz umieścić swoje menu, a następnie otwórz kreatora Elementor. Wyszukaj element „ EA Simple Menu ” i po prostu przeciągnij widżet do wybranej sekcji. Twoje menu zostanie dodane do tej sekcji.

Krok 3: Skonfiguruj zawartość prostego menu
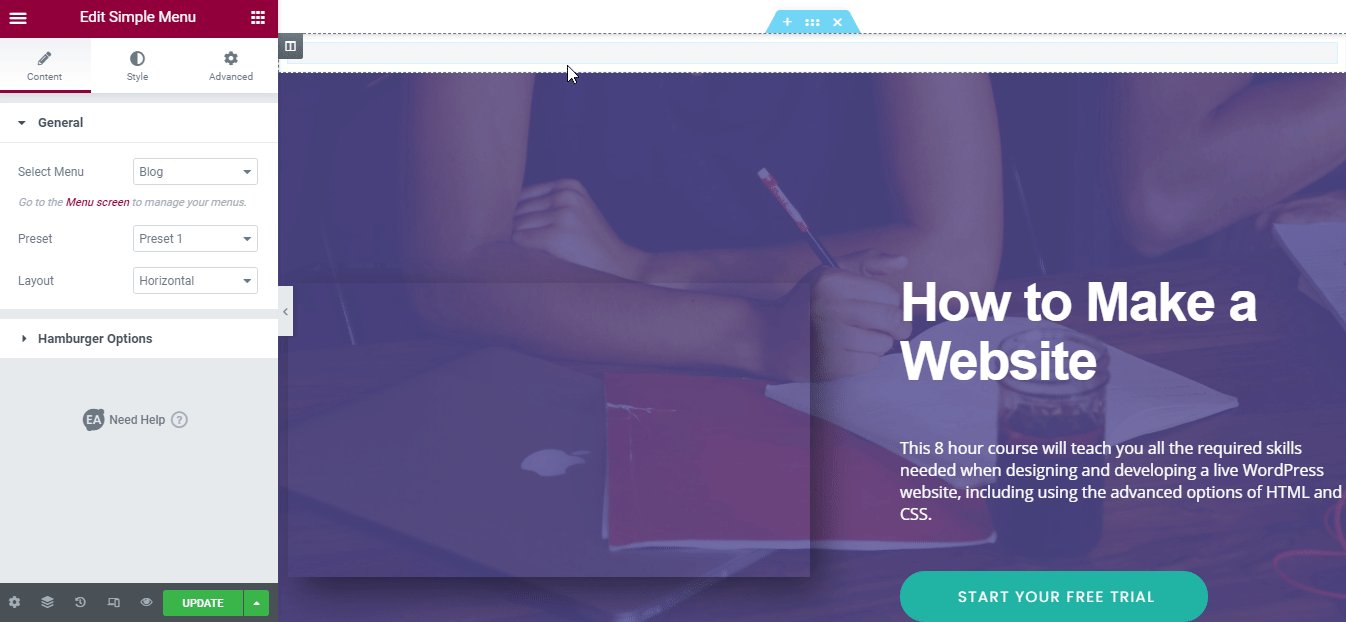
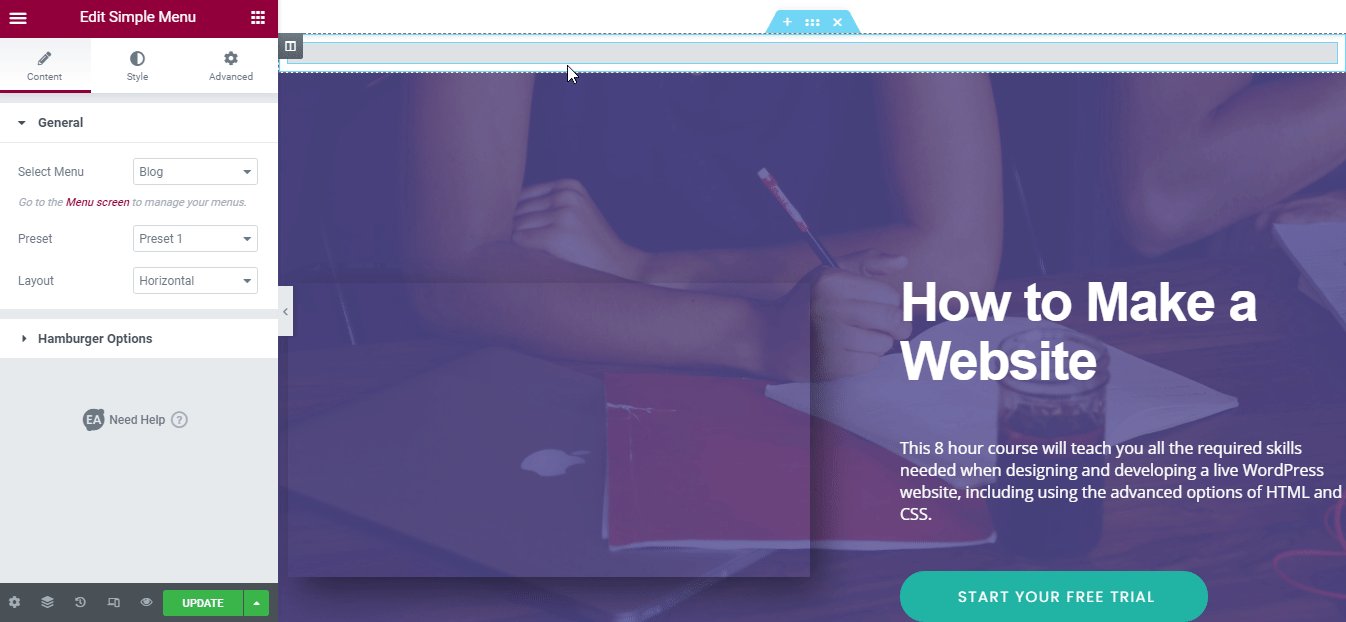
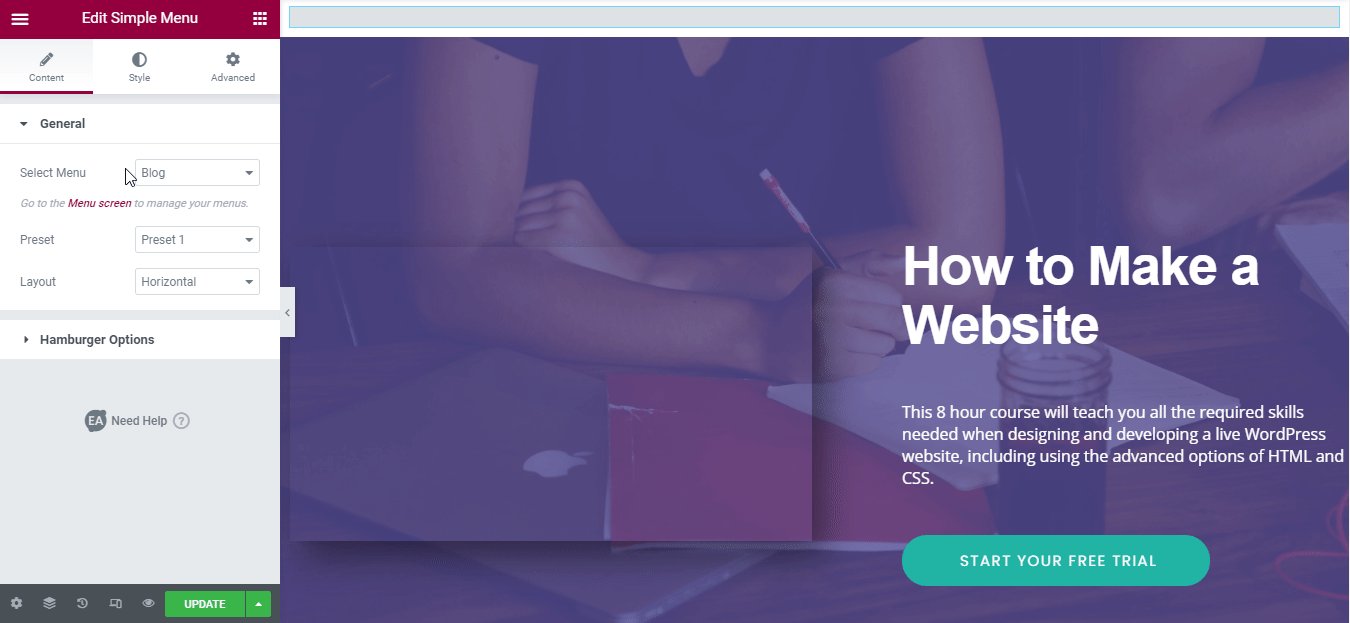
Ta część dotyczy konfiguracji zawartości menu z Elementora . Możesz zobaczyć, że zakładka „Treść” składa się z „Ogólnych” i „Opcji hamburgera” , które musisz skonfigurować.

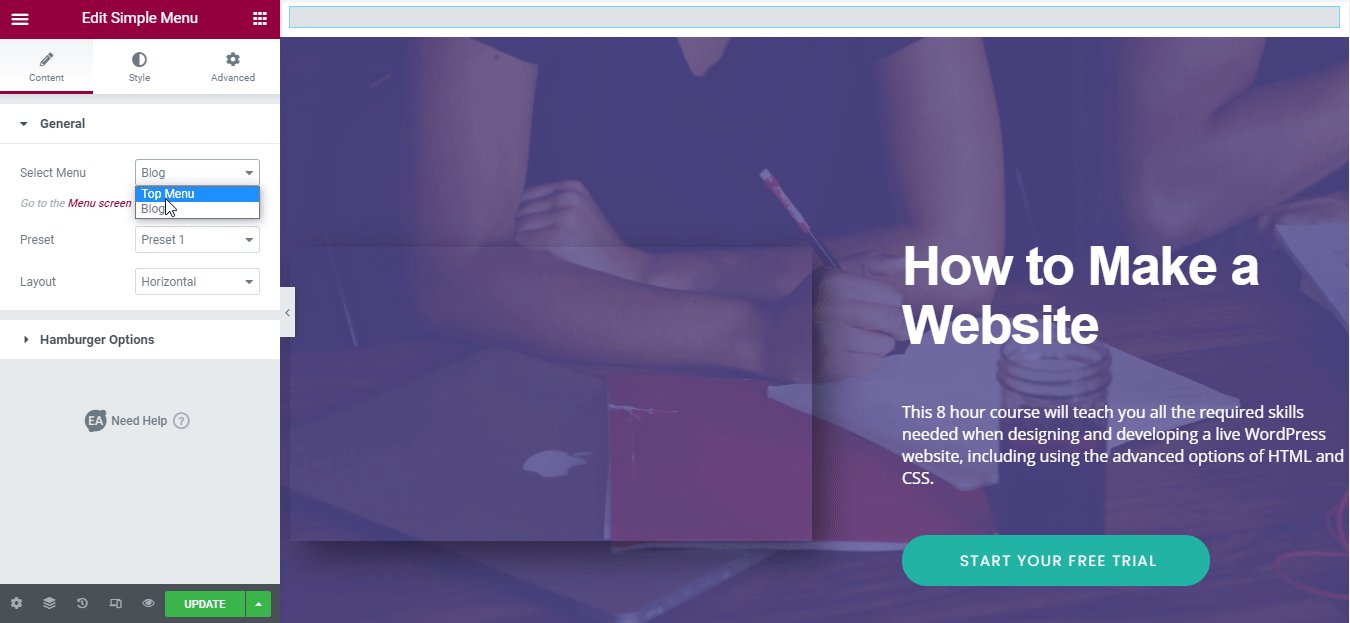
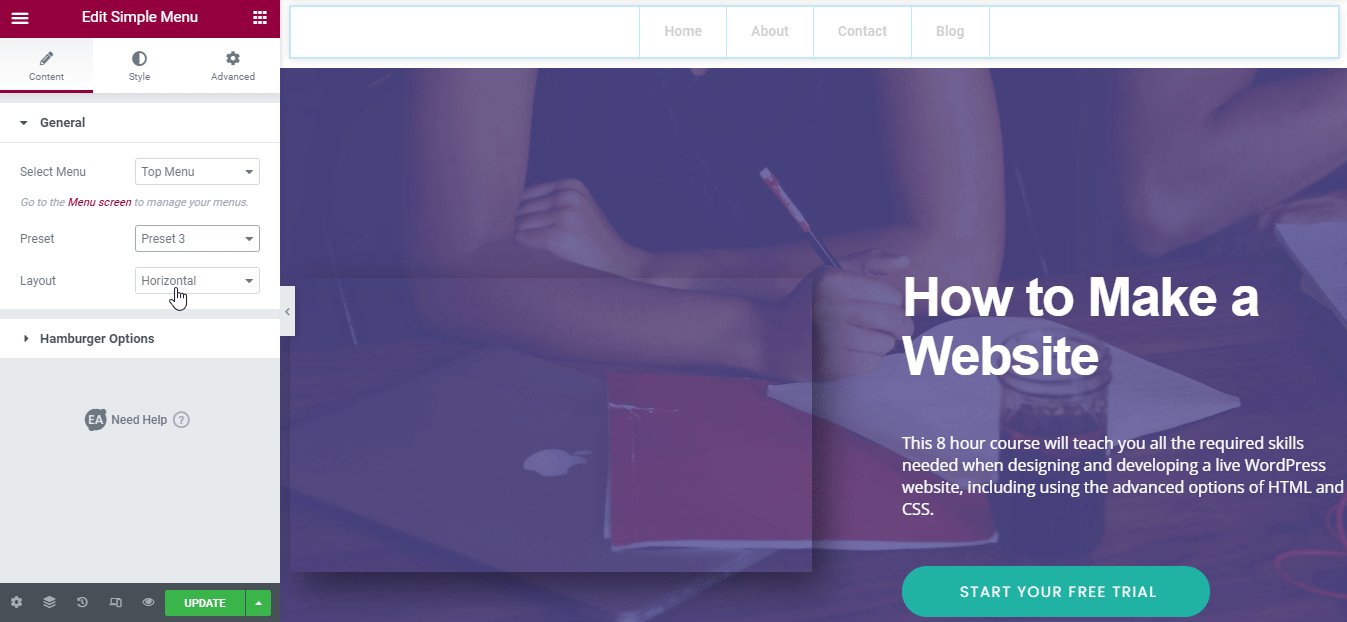
Na karcie „Ogólne” możesz wybrać menu dla tego widżetu. Jeśli utworzyłeś więcej niż jedno menu, możesz wybrać to, które chcesz zaprezentować z menu rozwijanego.

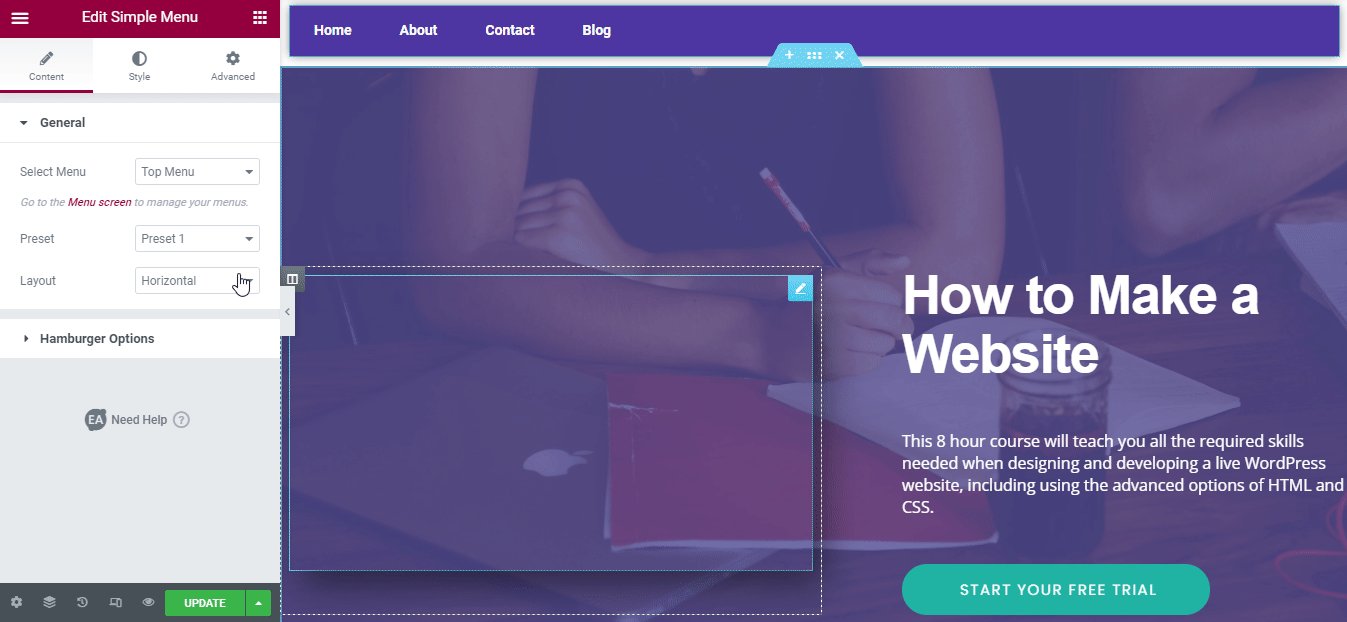
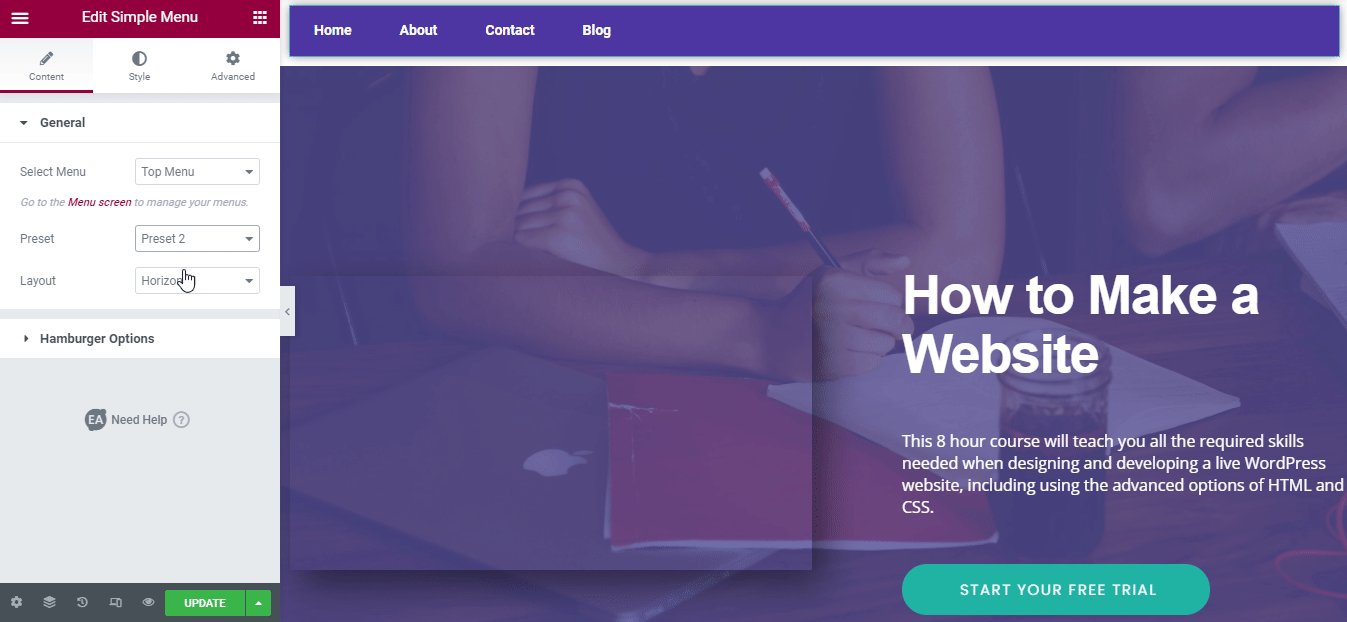
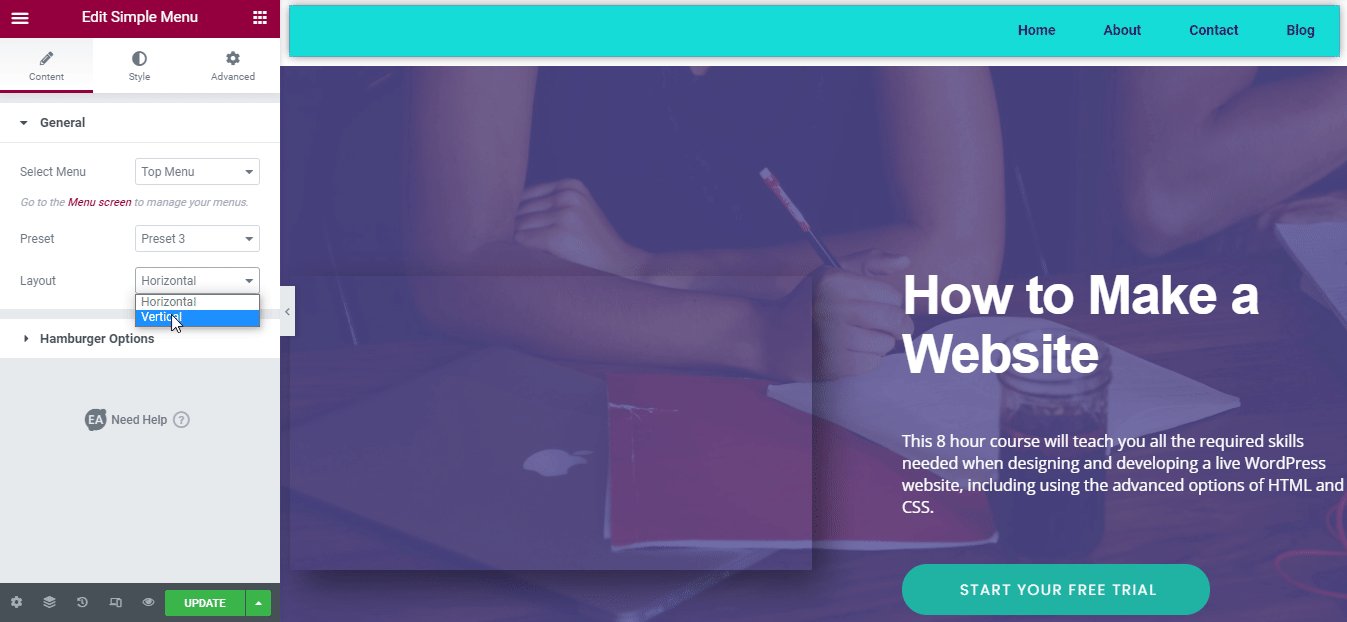
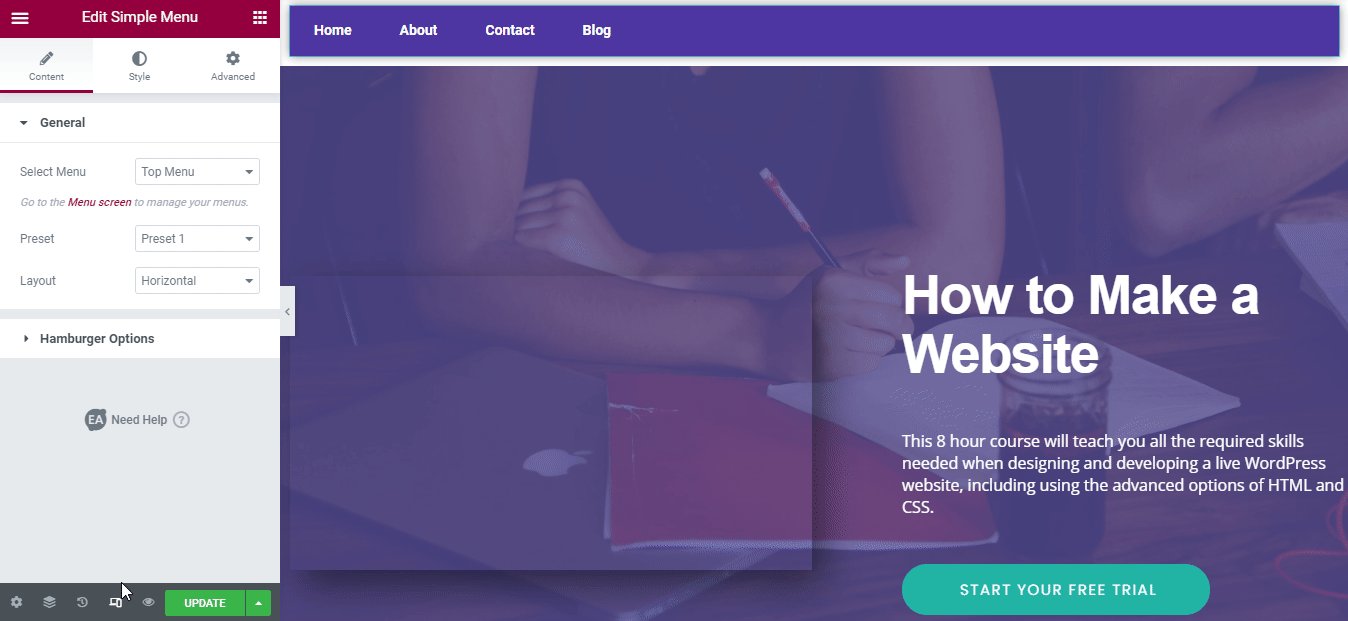
Zauważysz, że do wyboru są 3 gotowe opcje, z których każda ma inny wygląd menu. Istnieje również inna sekcja o nazwie „Układ” , w której możesz wybierać spośród dwóch różnych wyglądów: „Poziomo” i „Pionowo” . Musisz wybrać ten, który pasuje do estetyki Twojej strony.

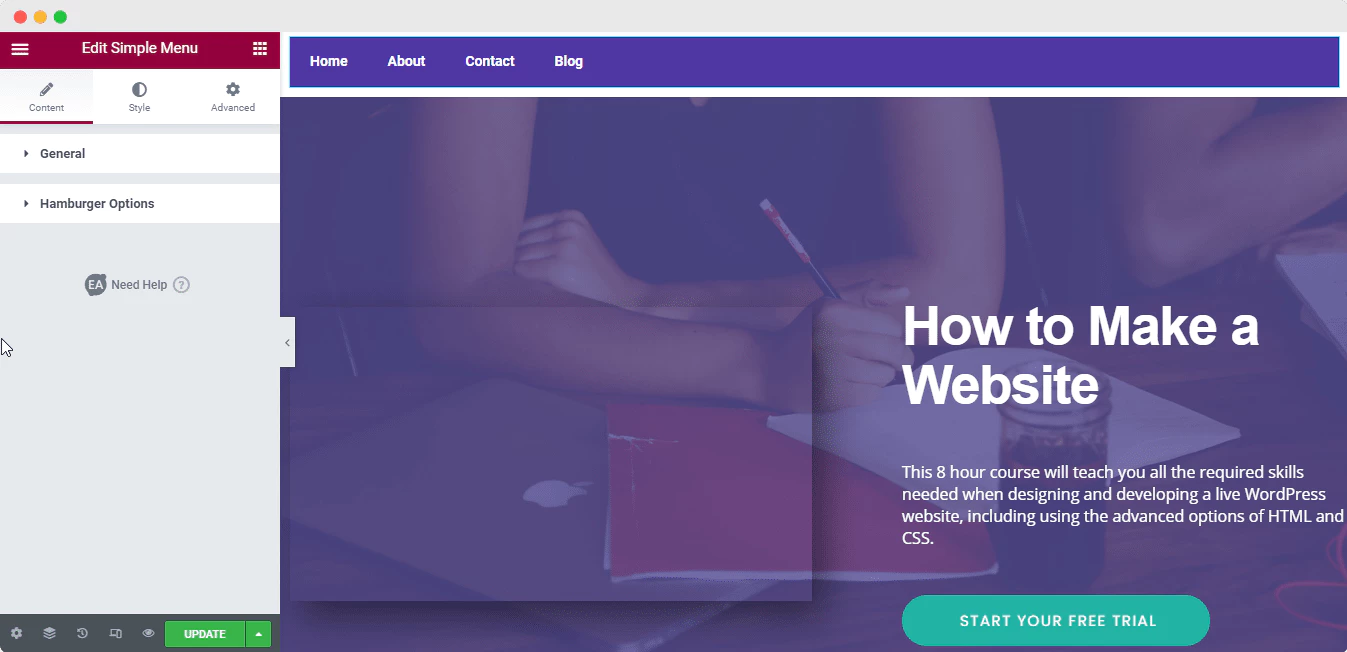
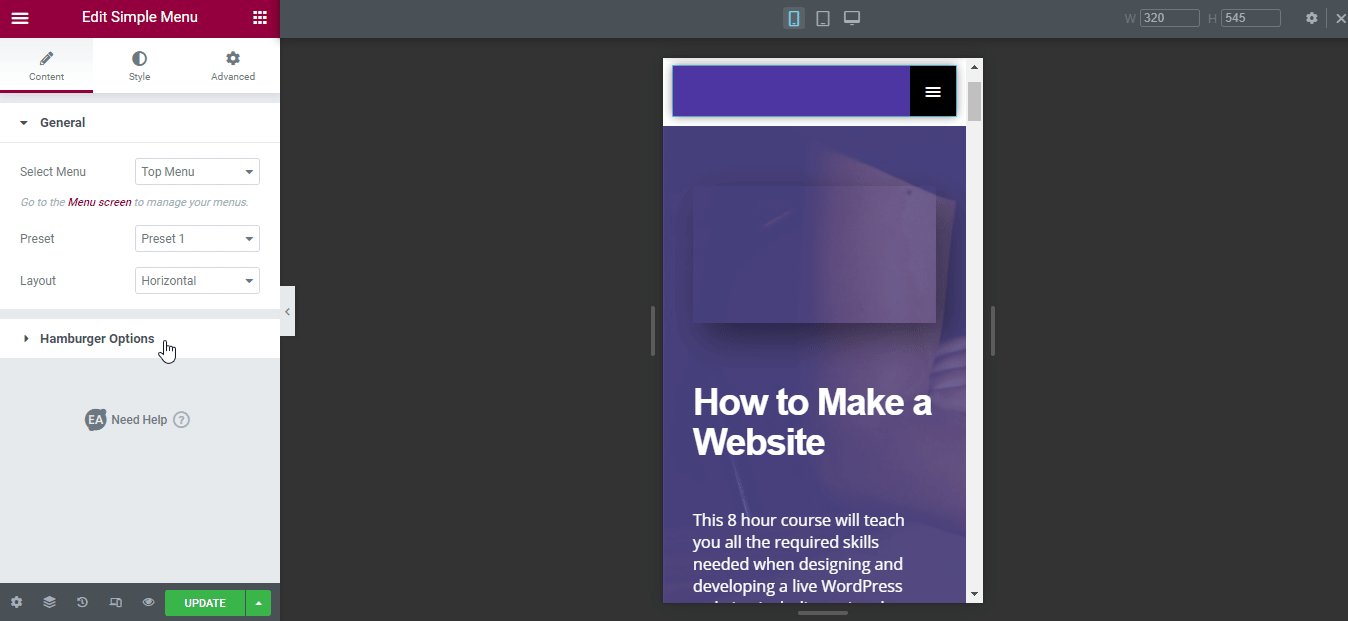
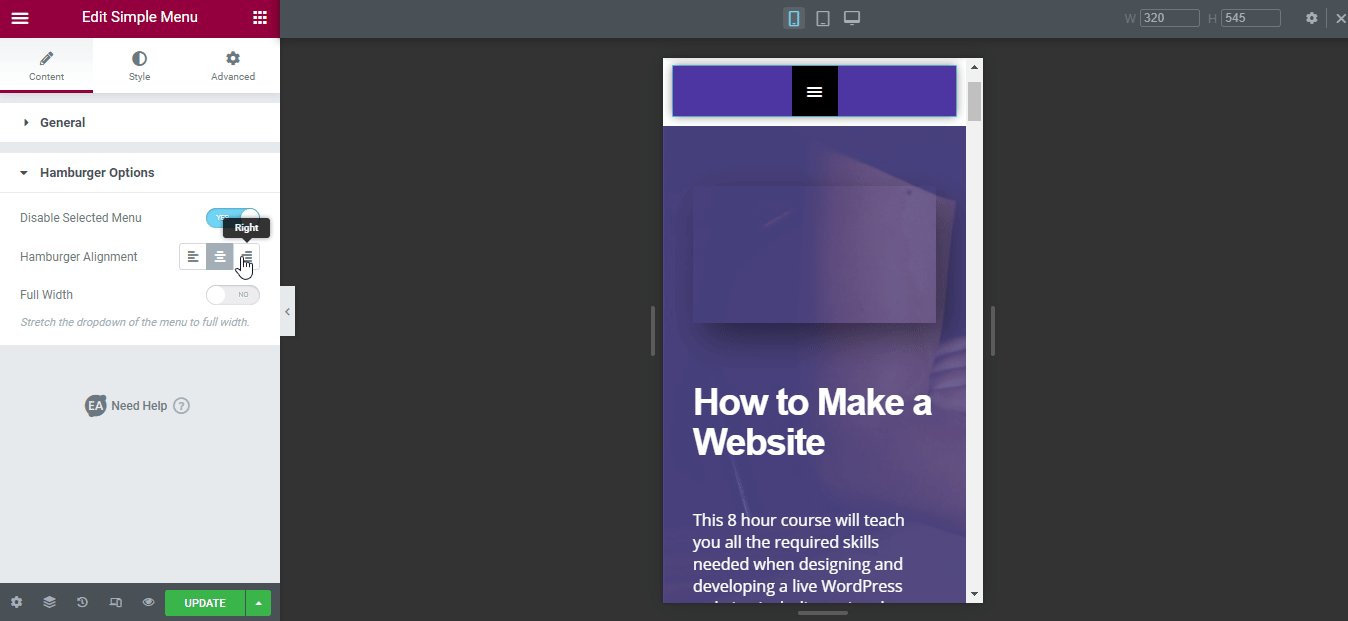
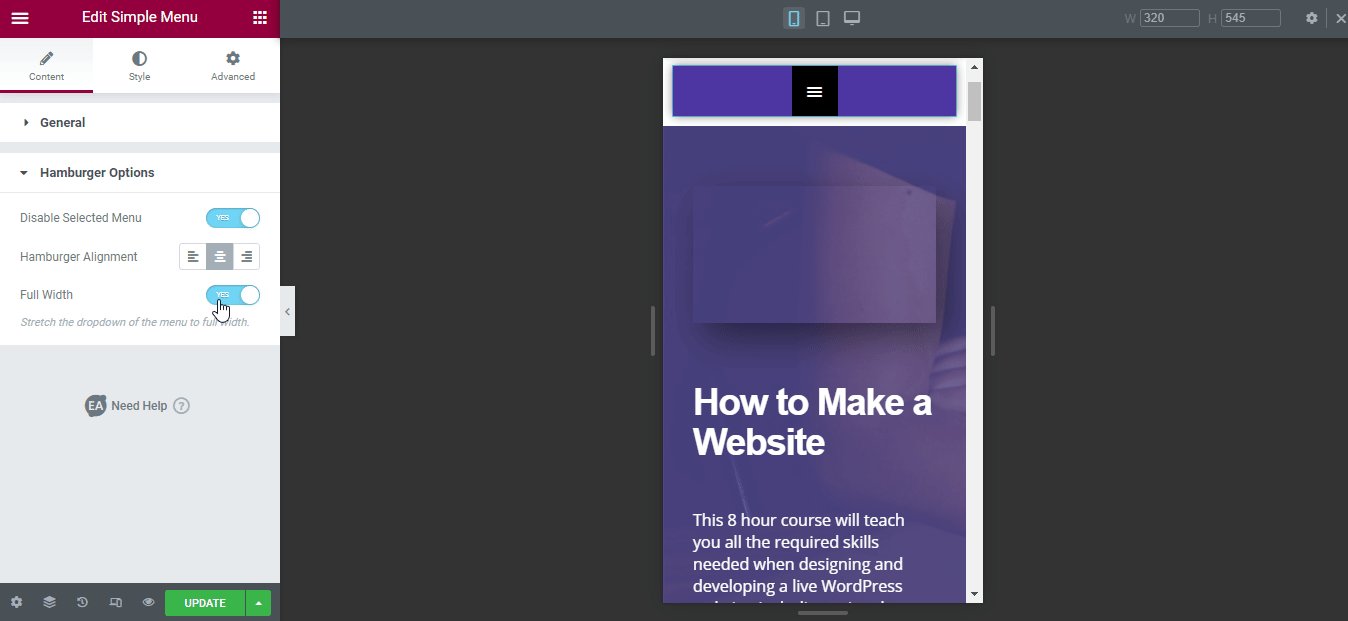
A w sekcji „Opcje hamburgerów” możesz jeszcze bardziej edytować wygląd swojego menu. Po włączeniu opcji „Wyłącz wybrane menu” możesz zmienić wyrównanie menu i ustawić je na pełną szerokość, jeśli chcesz. I tak, te zmiany są w pełni funkcjonalne w trybie responsywnym.

Krok 4: Stylizuj proste menu EA w Elementorze
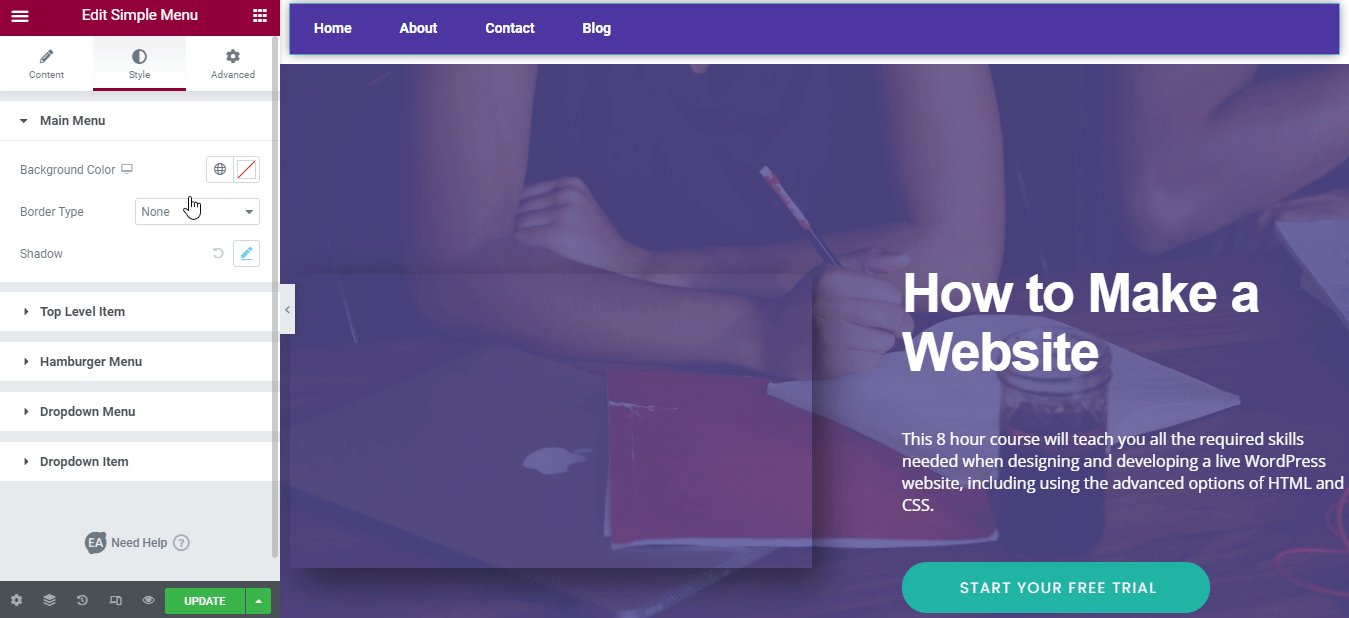
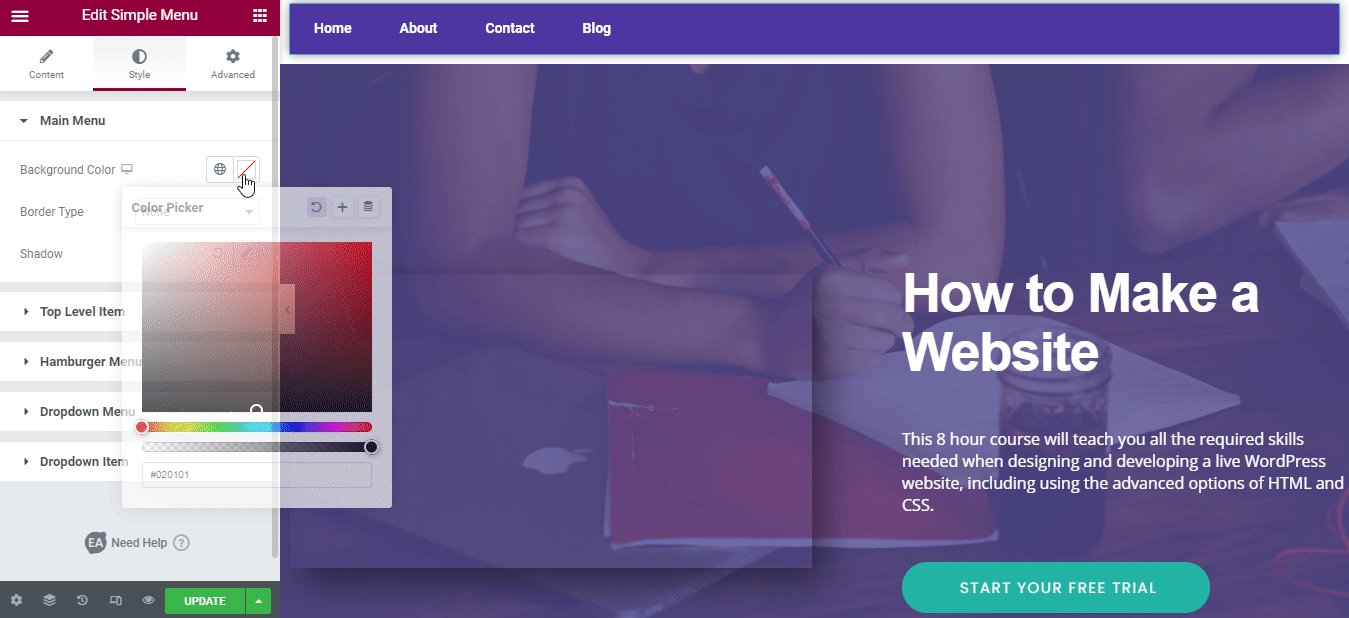
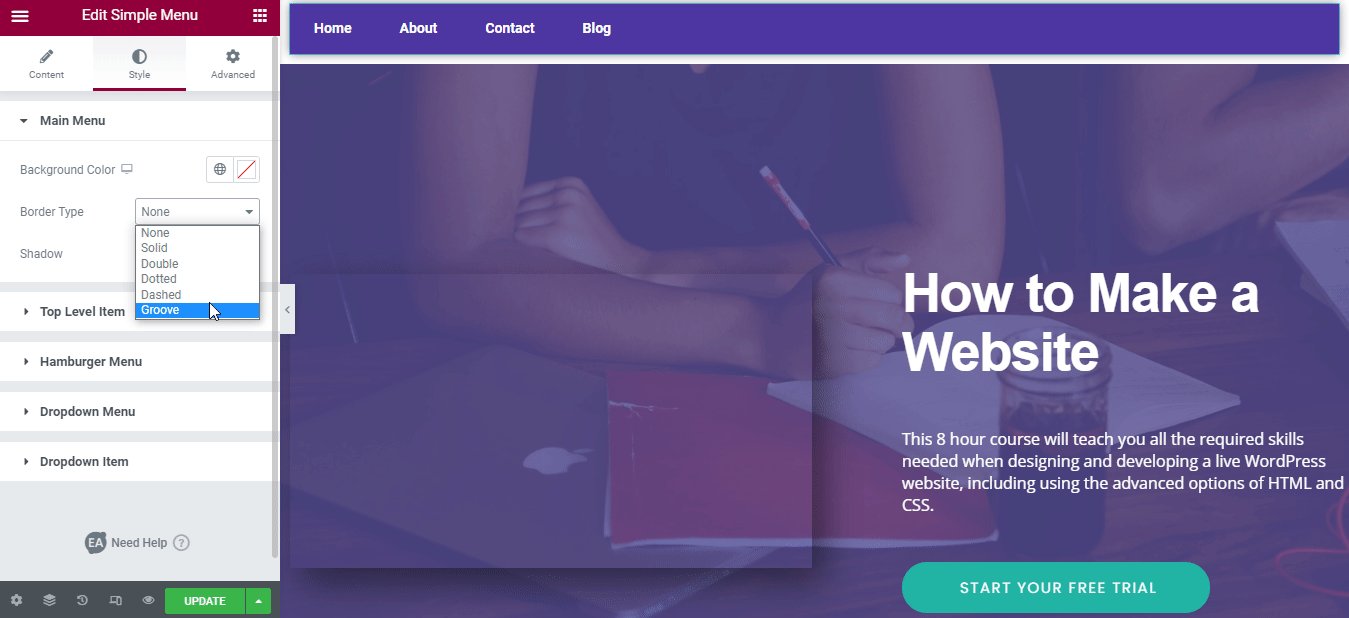
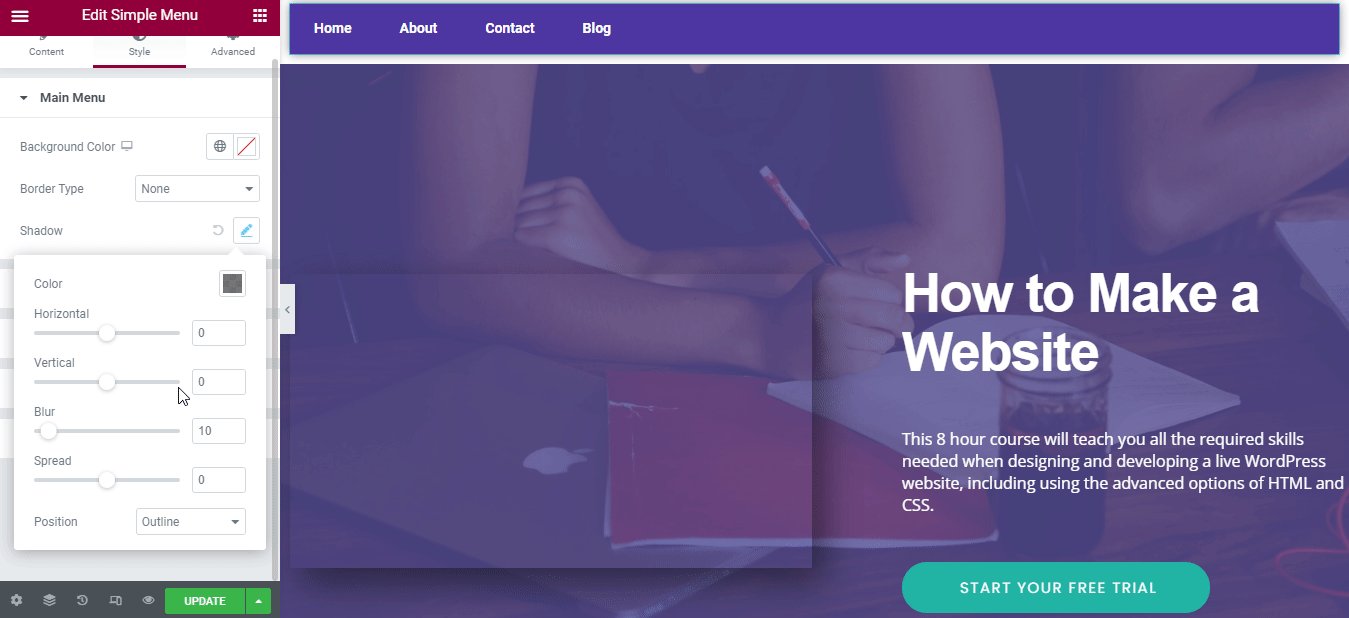
Ostatnim krokiem jest stylizacja prostego menu Elementora . Zobaczysz, że możesz edytować style „Menu główne” , „Element najwyższego poziomu” , „Menu hamburgerowe” , „Menu rozwijane” , „Element rozwijany” . Możesz zacząć od edycji sekcji „Menu główne” i wybrać kolor tła oraz zmienić inne aspekty.

Jeśli masz na to ochotę, możesz również edytować inne sekcje, ile chcesz. Pamiętaj tylko, że musisz zaprojektować go w taki sposób, aby użytkownicy uznali to za proste. Więcej informacji na temat edytowania tego widżetu znajdziesz w tej dokumentacji .
Stwórz teraz responsywne menu nawigacyjne
Posiadanie responsywnego menu nawigacyjnego jest naprawdę ważne dla zdrowego zaangażowania, a to proste menu Elementora jest widżetem WordPress do tego zadania. Ten widżet menu nawigacyjnego jest w pełni responsywny na różnych urządzeniach i może doskonale prowadzić odwiedzających przez zawartość witryny. Dlatego pamiętaj, aby dostosować go do swojego Elementora , aby wrażenia użytkownika były niesamowite.
Wypróbuj ten widżet już dziś i daj nam znać, czy ten blog był dla Ciebie pomocny. Jeśli napotkasz jakiekolwiek problemy, skontaktuj się z nami tutaj , chętnie Ci pomożemy. I nie zapomnij zasubskrybować naszego bloga , aby otrzymywać najnowsze aktualizacje.
