Statystyki szybkości witryny (jak szybko powinna się ładować witryna?)
Opublikowany: 2022-10-24Szybkość witryny jest teraz ważniejsza niż kiedykolwiek.
Witryny, które mają dużą szybkość witryny, uzyskują więcej konwersji, zajmują wyższą pozycję w wyszukiwarkach i zapewniają odwiedzającym lepsze wrażenia klientów.
Nie chodzi o to, że Twoja witryna powinna ładować się szybko, ale o to, żeby ładowała się szybko.
Ale jak szybko jest wystarczająco szybko? Co spowalnia Twoją witrynę? A jakie kroki możesz podjąć, aby poprawić?
Tego właśnie dowiemy się dzisiaj, ujawniając najważniejsze statystyki szybkości witryny w tym roku.
Przeszukaliśmy sieć, aby wybrać najbardziej przydatne dane dotyczące szybkości witryny, jej wpływu na firmy oraz czynników, które na nią wpływają, abyś nie musiał tego robić. Po prostu czytaj dalej, a my przyspieszymy.
Ogólny konsensus wydaje się być taki, że ładowanie stron internetowych nie powinno trwać dłużej niż 3 sekundy. Jest to „najlepsza praktyka” jeśli chodzi o Speed Index zgodnie z zaleceniami Google, ale należy ją traktować bardziej jako maksimum niż cel.
Ostatecznie im szybciej ładuje się Twoja witryna, tym lepiej. Powinieneś więc prawdopodobnie dążyć do znacznie niższego indeksu prędkości niż ten - zwłaszcza jeśli prowadzisz sklep e-commerce.
W rzeczywistości webmaster Google, Maile Ohye, powiedział, że 2 sekundy to próg dla witryny e-commerce, ale to było w 2010 roku. Już wtedy wyjaśniali, że Google celuje w mniej niż 0,5 sekundy.
Warto również zauważyć, że Speed Index to tylko jedna z wielu metryk używanych do pomiaru prędkości ładowania witryny. Mówi ci, jak szybko strona wyświetla treści wizualne użytkownikom, ale są też inne, które są równie ważne.
Time to First Byte to kolejna miara prędkości, która reprezentuje czas reakcji serwera. Zalecany czas do pierwszego bajtu wynosi mniej niż 1,3 sekundy.
3 sekundy mogą być celem zalecanym przez Google, ale ostatnie badanie sugeruje, że konsumenci są skłonni czekać przynajmniej trochę dłużej. Większość respondentów ankiety jest skłonna poczekać od 6 do 10 sekund na załadowanie strony przed jej opuszczeniem:
Odpowiedź na to pytanie różni się w zależności od badania, na które patrzysz, ale najlepsze dane, które mamy, sugerują, że średnia prędkość ładowania witryny wynosi około 10 sekund na komputerze i około 27 sekund na urządzeniu mobilnym.
I tak, to znacznie mniej niż zalecane prędkości ładowania, o których mówiliśmy powyżej.
Przyjrzyjmy się trochę głębiej i przyjrzyjmy się statystykom średniej prędkości witryny.
Jak wspomnieliśmy, wiele różnych punktów sprzedaży przeprowadziło własne badania średnich prędkości witryn, a wyniki są bardzo różne.
To powiedziawszy, wydaje się, że najbardziej wszechstronnym badaniem do tej pory była analiza 5,2 miliona stron internetowych przeprowadzona przez Backlinko. Według tego badania:
Co ciekawe, jest to ponad trzykrotnie wolniej niż docelowy cel najlepszych praktyk wynoszący 3 sekundy i sugeruje, że większość witryn nie osiąga prędkości, jeśli chodzi o szybkość witryny.
Think with Google jest nieco bardziej optymistyczne, jeśli chodzi o szybkość ładowania stron mobilnych. Według nich:
A Portent ma średnią jeszcze niższą. Według ich analizy:
Ale warto zauważyć, że wielkość próbki Portent była znacznie mniejsza. Obejrzeli tylko 20 stron internetowych, co prawdopodobnie nie jest wystarczająco duże, aby wyciągnąć ostateczne wnioski.
Tooltester przeprowadził również własne badania. Specjalnie przeanalizowali 100 najpopularniejszych stron internetowych i stwierdzili, że:
Ponownie, jest to o wiele szybsze niż zarówno Backlinko, jak i Think with Google. W tym przypadku rozbieżność można wytłumaczyć faktem, że Tooltester skupił się wyłącznie na największych witrynach internetowych. Firmy stojące za tymi witrynami bez wątpienia mają więcej pieniędzy i zasobów do zainwestowania w zapewnienie jak najlepszej wydajności witryny.
Jak wspomnieliśmy wcześniej, do pomiaru szybkości witryny stosuje się wiele różnych wskaźników. Obejmują one czas do pierwszego bajtu, pierwszą zawartość, czas ładowania gotowego wizualnie, czas do interakcji i czas pełnego załadowania.
Time to First Byte (TTFB) mierzy czas między żądaniem HTTP a dostarczeniem pierwszego bajtu strony do przeglądarki klienta. Oczywiście średnie TTFB są zwykle znacznie niższe niż średnie czasy pełnego obciążenia.
Wizualna prędkość pełnego ładowania określa, ile czasu zajmuje stronie pełne wyrenderowanie wszystkich widocznych elementów. Innymi słowy, informuje, ile sekund trwa, zanim użytkownik końcowy zobaczy, że jest w pełni załadowany, nawet jeśli za kulisami nadal coś się dzieje.
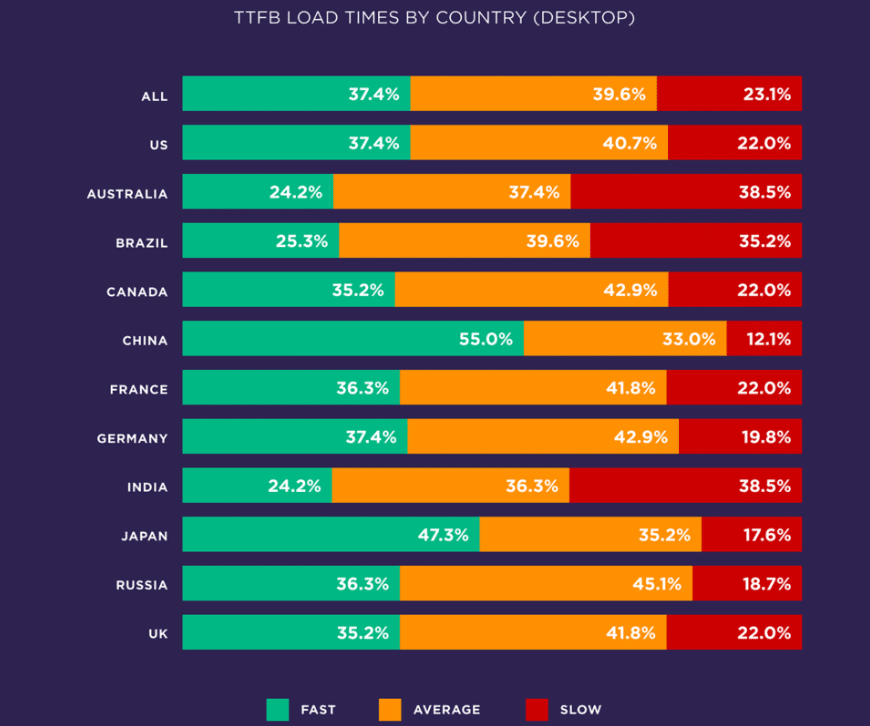
Średnie prędkości witryn różnią się w zależności od miejsca. Według danych, Chiny mają najszybsze prędkości ładowania (TTFB), podczas gdy Indie i Brazylia mają najwolniejsze prędkości ładowania (TTFB).

Średni wynik PageSpeed witryn zajmujących pierwszą pozycję na stronach wyników wyszukiwania Google wynosi 60 na komputerach stacjonarnych i 40 na urządzeniach mobilnych. Średni wynik PageSpeed dla wydawców wynosi 31.
Prędkości ładowania mobilnego i stacjonarnego
Bez względu na to, na jakie dane spojrzysz, jasne jest, że strony mobilne ładują się dłużej niż strony na komputery — ale o ile dłużej? Cóż, zależy kogo zapytasz:
- Według Backlinko strony mobilne ładują się o 87,84% dłużej niż na komputerach.
- Według narzędzia Tooltester strony mobilne ładują się o 70,9% dłużej niż na komputerach.
Źródło: Backlinko 1 , Think with Google 5 , Wydajność Alpha, Portent, Unbounce, Tester narzędzi, Pingdom
Jakie czynniki wpływają na szybkość witryny?
Główne czynniki wpływające na szybkość witryny to wykorzystanie CDN, liczba żądań HTML i całkowita waga strony. Czynniki te mają największy wpływ na czas ładowania stron.
Inne czynniki na poziomie strony również wpływają na szybkość witryny, ale nie tak bardzo jak powyższe.
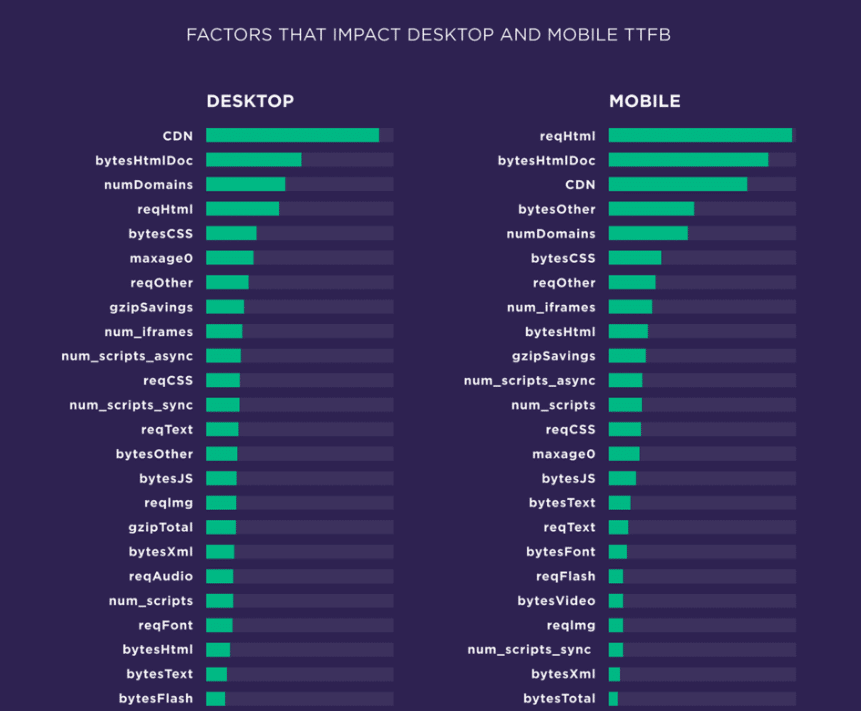
Czynniki wpływające na czas do pierwszego bajtu (TTFB):
Według badania Backlinko, sieci CDN mają największy wpływ na szybkość Time to First Byte na komputerach stacjonarnych.

Jeśli jeszcze nie wiesz, CDN oznacza sieć dostarczania treści. Sieci CDN to zasadniczo sieci serwerów proxy rozmieszczone na całym świecie, które pomagają przyspieszyć ładowanie, dostarczając zawartość strony odwiedzającym z serwera, który jest im geograficznie bliższy.
To samo badanie wykazało, że liczba żądań HTML ma największy wpływ na szybkość Time to First Byte na urządzeniach mobilnych. Innymi słowy, im więcej treści przeglądarka użytkownika musi pobrać z Twojego serwera, aby zapełnić stronę internetową, tym wolniej ładuje się ona na urządzeniach mobilnych.
Co ciekawe, Backlinko odkrył, że czynniki na poziomie strony nie mają tak dużego wpływu na TTFB, jak którykolwiek z powyższych czynników związanych z serwerem.
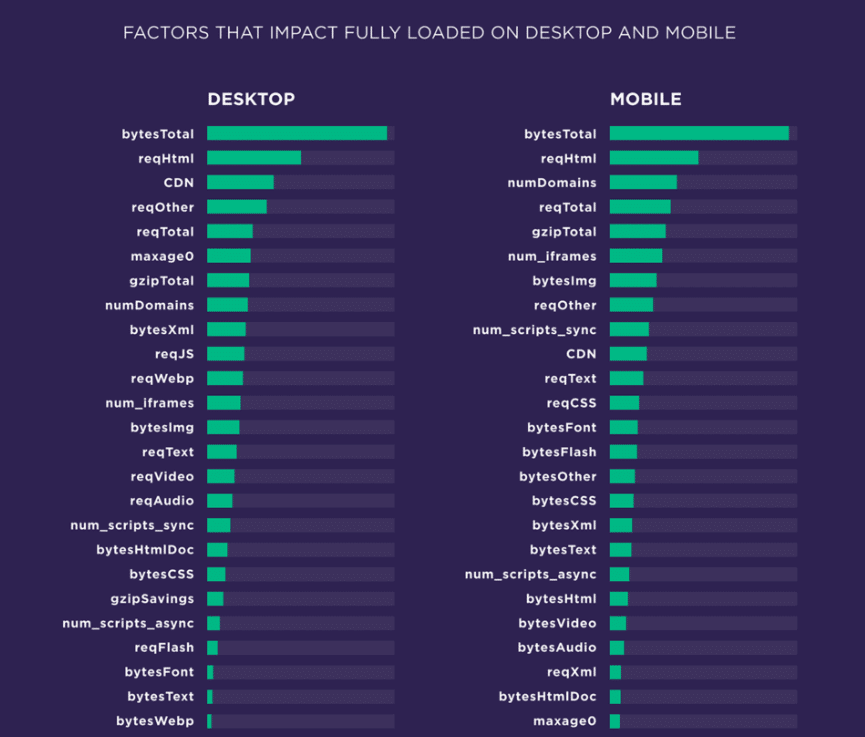
Czynniki wpływające na szybkość w pełni załadowanych stron
Jeśli chodzi o szybkość w pełni załadowanych stron, korzystanie z sieci CDN i żądania HTML są nadal równie ważne, ale łączna waga strony ma największy wpływ zarówno na urządzenia mobilne, jak i na komputery — zdecydowanie.

W rzeczywistości małe strony (te o małej łącznej masie strony) ładują się o 486% szybciej niż duże strony (te o dużej łącznej masie strony).
Wynik: podjęcie kroków, takich jak kompresja obrazu i buforowanie, może zdziałać niewiele. Ostatecznie wszystko sprowadza się do treści na stronie. Im więcej zasobów musi załadować przeglądarka, tym dłużej trwa ładowanie strony. To takie proste.
Więc jeśli chcesz naprawdę zmniejszyć prędkość ładowania, skup się na zmniejszaniu rozmiarów stron i minimalizowaniu skryptów, i nie rozłączaj się zbytnio ze wszystkim innym.
Czynniki wpływające na pierwsze malowanie zawartości (FCP)
Skrypty stron trzecich mają ogromny wpływ na First Contentful Paint (FCP). Im więcej uruchomisz skryptów, takich jak Google Analytics, hosty wideo itp., Tym gorsza będzie wydajność Twojej witryny.
W rzeczywistości każdy skrypt innej firmy dodany do strony wydłuża czas ładowania średnio o 34,1 milisekundy.
Źródło: Backlinko 1
Jak poprawić szybkość witryny
Biorąc pod uwagę powyższe, jasne jest, że najlepszą rzeczą, jaką możesz zrobić, aby poprawić szybkość witryny, jest zmniejszenie wagi strony. Ale jakie inne kroki możesz podjąć? Rzućmy okiem na więcej statystyk szybkości witryny, które odpowiadają na to pytanie.
Czy kompresja plików poprawia szybkość strony?
To zależy. Dane pokazują, że strony z bardzo niskim i wysokim poziomem kompresji zwykle wczytują się najszybciej, ale strony, które kompresują umiarkowaną ilość swoich plików (60-80%), mają najgorszą wydajność.
Dzieje się tak, ponieważ niskie poziomy kompresji zmniejszają pracę wymaganą przez przeglądarkę, a wysokie poziomy kompresji zapewniają mniejszy ładunek, który przewyższa dodatkową pracę. Ale w środku dostajesz najgorsze z obu światów.
Jaki jest najlepszy sposób optymalizacji obrazów witryny pod kątem szybkości?
Korzystanie z responsywnych obrazów ma największy wpływ na szybkość witryny ze wszystkich taktyk optymalizacji obrazu. Odraczanie obrazów poza ekranem ma drugi największy wpływ.
Użycie zoptymalizowanych obrazów (np. kompresji, CDN itp.) miało trzeci największy wpływ, a użycie formatów obrazów WebP miało najmniejszy wpływ ze wszystkich taktyk optymalizacji obrazu, ale nadal nieco poprawiało prędkość.
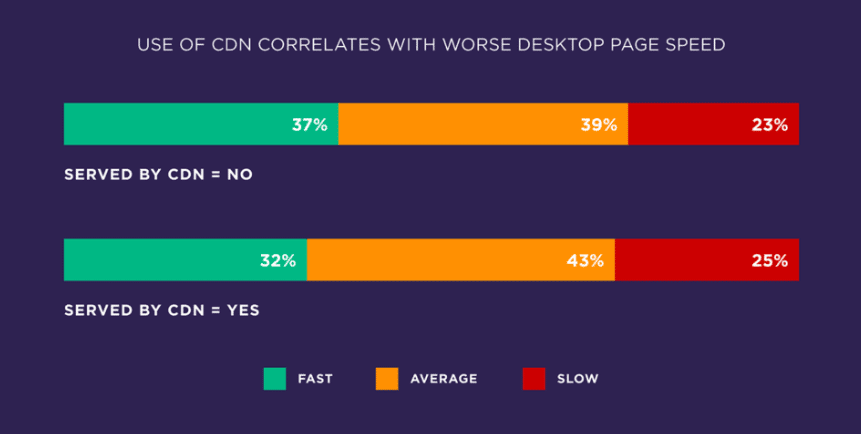
Czy sieci CDN poprawiają szybkość witryny?
Powszechnie uważa się, że sieci CDN poprawiają szybkość witryn, ale dane z Backlinko faktycznie sugerują, że mogą one mieć negatywny wpływ.
W ich analizie 37% witryn bez CDN miało szybkie ładowanie pulpitu, w porównaniu do zaledwie 32% stron z CDN.

Podobnie 33% witryn bez CDN miało dużą prędkość ładowania mobilnego w porównaniu z 28% stron z CDN.
Jest to prawdopodobnie spowodowane tym, że wiele witryn używa słabo zoptymalizowanych sieci CDN. I rzeczywiście, istnieje ogromna różnica w wydajności w zależności od tego, na którego dostawcę CDN patrzysz.
Na przykład 60,5% witryn obsługiwanych przez Cachefly CDN (najlepszy CDN) miało dużą prędkość ładowania, podczas gdy tylko 16,5% witryn obsługiwanych przez Akamai miało taką samą prędkość. Innymi słowy, najlepszy CDN działa 3,6 razy lepiej niż najgorszy.
Źródło: Backlinko 1
Co konsumenci sądzą o szybkości witryny?
Oto kilka statystyk szybkości witryny, które pokazują, jak konsumenci myślą o czasie ładowania strony.
Czy konsumenci dbają o szybkość witryny?
Statystyki pokazują, że konsumenci z pewnością dbają o szybkość witryny. Według badania Unbounce przeprowadzonego wśród konsumentów i marketerów w 2018 roku:
- 70% ankietowanych konsumentów twierdzi, że szybkość strony wpływa na ich skłonność do zakupów w sklepach internetowych
- 47% kupujących online oczekuje, że strony internetowe załadują się w ciągu 2 sekund lub mniej
- 40% kupujących online opuszcza strony internetowe, które ładują się dłużej niż 3 sekundy
- 52% kupujących online twierdzi, że szybki czas ładowania jest ważny dla ich lojalności
- 79% kupujących online, którzy są niezadowoleni z wydajności sieci, jest mniej skłonnych do ponownego zakupu w tej samej witrynie.
- Jednosekundowe opóźnienie zmniejsza zadowolenie klientów o około 16%.
- 44% kupujących online, którzy mają złe doświadczenia online, powie znajomym.
Jak użytkownicy reagują na witryny, które ładują się wolno?
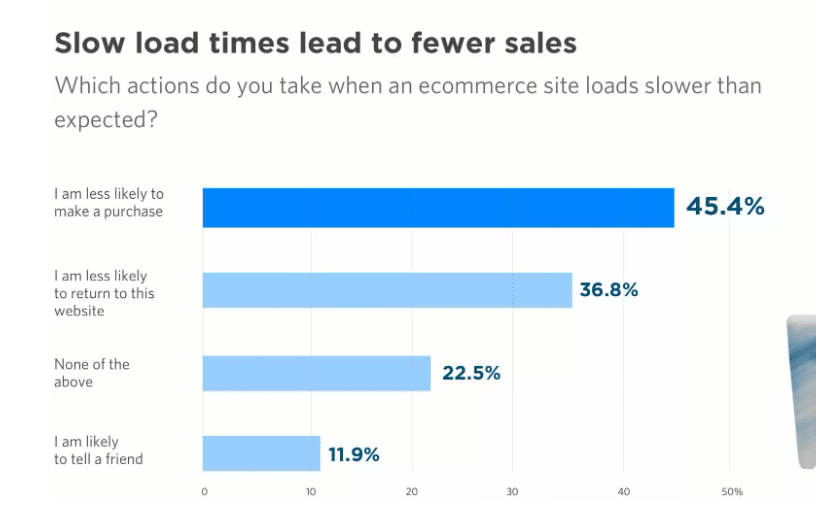
Oczywiste jest, że odwiedzający nie lubią, gdy witryny ładują się wolno i mogą odwrócić się od Twojej firmy, jeśli doświadczą czegoś takiego:

- 45,4% ankietowanych konsumentów stwierdziło, że są mniej skłonni do zakupu produktu/usługi, gdy witryna e-commerce ładuje się wolniej niż oczekiwano
- 36,8% ankietowanych konsumentów stwierdziło, że rzadziej wracają na stronę
- 11,9% ankietowanych konsumentów stwierdziło, że jest mniej prawdopodobne, że polecą tę witrynę swoim znajomym
- 22,5% stwierdziło, że żadne z powyższych nie ma zastosowania
Z czego konsumenci zrezygnowaliby w zamian za szybsze ładowanie?
Zarządzanie szybkością ładowania witryny często wydaje się balansowaniem.
Z jednej strony dodanie plików multimedialnych wymagających dużej ilości zasobów, takich jak filmy i interaktywne quizy, może poprawić wrażenia klientów. Ale z drugiej strony może to również zwiększyć rozmiar strony, a tym samym spowolnić ładowanie.
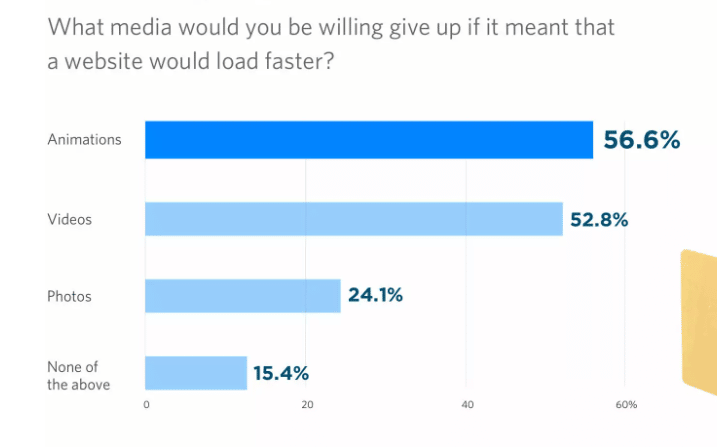
Co zdaniem klientów powinieneś zrobić? Cóż, statystyki pokazują, że większość chętnie zrezygnowałaby z animacji i filmów, gdyby oznaczało to, że Twoja witryna ładowałaby się szybciej:


- 56,6% ankietowanych konsumentów zrezygnowałoby z animacji na rzecz szybszego ładowania
- 52,8% zrezygnowałoby z filmów na rzecz szybszego ładowania
- 24,1% zrezygnowałoby ze zdjęć na rzecz szybszego ładowania
- 15,4% nie zrezygnowałoby z żadnego z powyższych
Dlaczego konsumenci uważają, że strony ładują się wolno?
Gdy strony internetowe ładują się wolno, 50,5% ankietowanych konsumentów uważa, że dzieje się tak z powodu ich własnego połączenia internetowego. Ale 34,2% uważa, że to wina strony internetowej, a 15,4% uważa, że to wina ich operatora komórkowego.
źródło: unbounce
Dlaczego szybkość witryny jest ważna?
Statystyki pokazują, że szybkość witryny może mieć ogromny wpływ na wszystko, od współczynników konwersji po pozycje w rankingu SEO.
Oto kilka statystyk szybkości witryny, które mówią nam więcej o tym, dlaczego jest to tak ważne dla firm internetowych:
Jak szybkość witryny wpływa na współczynniki konwersji?
Według firmy Portent strony B2B, które ładują się w ciągu 1 sekundy, konwertują 3 razy częściej niż strony ładujące się w 5 sekund i 5 razy więcej niż te, które ładują się w 10 sekund. A witryny B2C, które ładują się w ciągu 1 sekundy, mają 2,5-krotnie wyższy współczynnik konwersji e-commerce niż te, które ładują się w 5 sekund.
Co więcej, współczynniki konwersji e-commerce spadają średnio o 0,3% z każdą dodatkową sekundą ładowania witryny.
Nawet najmniejsze zmiany prędkości ładowania mogą mieć duży wpływ na konwersje. Według jednego z raportów zaledwie 0,1-sekundowa poprawa szybkości witryny mobilnej może zwiększyć liczbę konwersji w sklepach detalicznych aż o 8,4%, a konwersje w witrynach turystycznych o 10,1%. Ma również zauważalny wpływ na każdym etapie rozwoju lejka.
I nie chodzi tylko o współczynniki konwersji e-commerce; wolne czasy wczytywania również znacząco wpływają na współczynniki konwersji celu, jak pokazano w poniższej tabeli.
Średnie współczynniki konwersji celu według czasu ładowania:
- 1 sekunda – 40% (+6%)
- 2 sekundy – 34% (+5%)
- 3 sekundy – 29% (+5%)
- 4 sekundy – 24% (+2%)
- 5 sekund – 22% (+4%)
- 6 sekund – 18%
Jak szybkość witryny wpływa na współczynniki odrzuceń?
Czas potrzebny do pełnego załadowania strony ma największy wpływ na to, czy użytkownicy pozostaną w witrynach mobilnych.
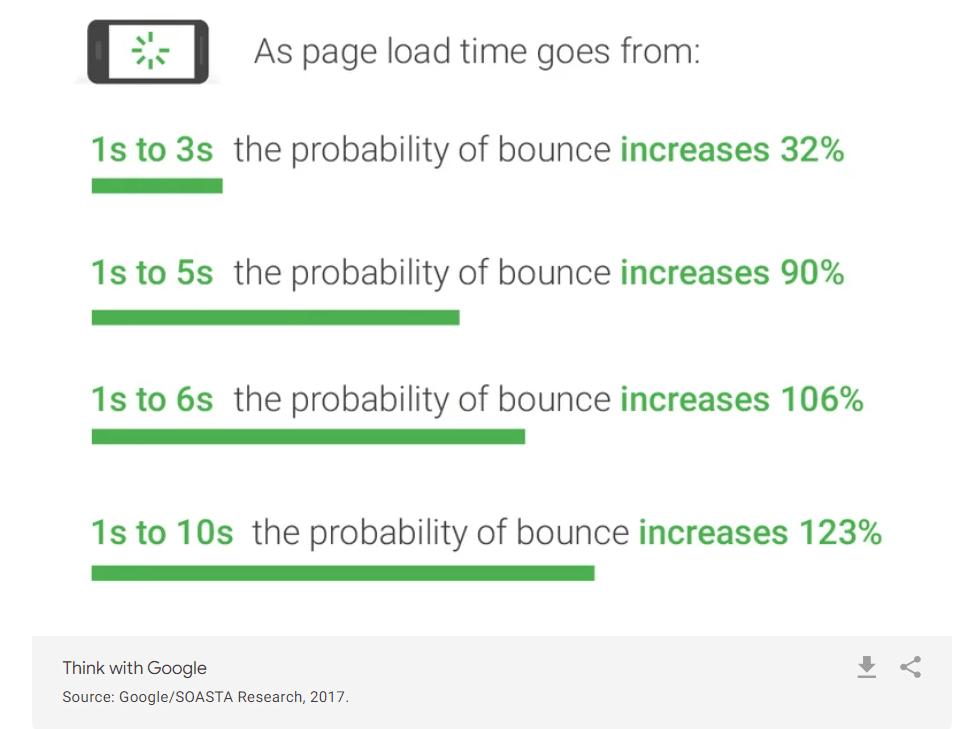
Prawdopodobieństwo odrzucenia strony przez odwiedzającego wzrasta o 32%, gdy czas ładowania strony wzrasta z 1 do 3 sekund. A 53% wizyt na stronie mobilnej zostaje porzuconych, jeśli ładuje się ona dłużej niż 3 sekundy.

Średni czas ładowania witryny mobilnej jest o 2,4 sekundy wolniejszy w sesjach odrzuconych (6,9 s) niż w sesjach bez odrzuceń. (4,5s)
W przypadku witryn e-commerce średni współczynnik odrzuceń wynosi 6%, jeśli strona ładuje się w ciągu 2 sekund, ale wzrasta do 38%, gdy czas ładowania strony przekroczy 5 sekund.
Współczynnik odrzuceń strony e-commerce według czasu ładowania strony:
- 1 sekunda – 7%
- 2 sekundy – 6%
- 3 sekundy – 11%
- 4 sekundy – 24%
- 5 sekund – 38%
- 6 sekund – 46%
- 7 sekund – 53%
- 8 sekund – 59%
- 9 sekund – 61%
- 10 sekund – 65%
Czy szybkość witryny jest czynnikiem rankingowym?
Tak, szybkość witryny jest potwierdzonym czynnikiem rankingowym i jest nią od kilku lat. Jednak stało się to jeszcze ważniejsze dla SEO po aktualizacji Google Page Experience Update, która wprowadziła trzy nowe wskaźniki rankingowe związane z szybkością strony jako Core Web Vitals.
Wiemy również, że według innej analizy Backlinko średnia prędkość strony wyniku z pierwszej strony wynosi 1,65 sekundy. Jest to znacznie więcej niż średnia prędkość strony we wszystkich dziedzinach.
Źródło: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Link zwrotny 2
Jaki jest najszybszy CMS?
Nie ma definitywnie najszybszego CMS, ponieważ zależy to od danych, na które patrzysz i sposobu mierzenia wydajności szybkości. To powiedziawszy, Weebly i GoDaddy to dwaj pretendenci do pierwszego miejsca w oparciu o najlepsze dane, jakie udało nam się znaleźć.
Jaki jest najszybszy kreator stron internetowych?
Według Backlinko:
Weebly to najszybszy CMS pod względem szybkości strony na komputery. Stwierdzono, że 49,5% analizowanych witryn Weebly ładuje się szybko.
Joomla był najwolniejszym CMS-em pod względem szybkości strony na komputerze. Tylko 18,7% stron Joomla ładuje się szybko.
Co zaskakujące, WordPress również zajął niskie miejsce pod względem szybkości działania, a tylko 25,3 $ witryn WP ładuje się szybko. Dzieje się tak pomimo faktu, że obsługuje więcej stron internetowych niż jakikolwiek inny CMS.
Tooltester przeprowadził również badanie, aby dowiedzieć się, który program do tworzenia witryn był najszybszy, ale osiągnął różne wyniki.
10 najlepszych kreatorów stron internetowych według średniego czasu interakcji (desktop) według narzędzia Tooltester:
- Godaddy – 1,10 s
- Jimdo – 1,51
- Objętość – 1,57
- Webnode – 2.01
- Weebly – 2.09
- Wielki Handel – 2.10
- Shopify – 2.41
- Przestrzeń kwadratowa – 2,46
- Wix – 2,53
- WordPressa – 2,57
Jaki jest najszybszy dostawca usług hostingowych?
Według Backlinko, Github jest najszybszym dostawcą usług hostingowych. Miał najlepszą wydajność TTFB zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych, przy czym 50,6% witryn hostowanych na Github osiągało wysoką wydajność na komputerach stacjonarnych i 48,4% na urządzeniach mobilnych.
Wynika to prawdopodobnie z faktu, że strony GitHub obsługują tylko zasoby statyczne.
Wix, Siteground i Automatic były trzema najwolniejszymi dostawcami usług hostingowych na urządzenia mobilne i stacjonarne. Na komputerach tylko 17,6% witryn Siteground miało wysoką wydajność TTFB.
ThemeIsle przeprowadziło również własne testy na najszybszych dostawcach usług hostingowych i uzyskało różne wyniki. Założyli identyczne strony testowe na najpopularniejszych hostach i przeprowadzili testy szybkości z różnych globalnych lokalizacji.
Według zebranych danych, oto najszybsze hosty internetowe wraz z czasem ładowania (w sekundach) w wybranych regionach:
| Północna Wirginia | Londyn | Tokio | Sydnej | |
| Tanio | 0,75 | 1.19 | 1.19 | 1,89 |
| chmury | 0,92 | 1,49 | 1.26 | 1,49 |
| Hostinger | 0,62 | 1.12 | 1,96 | 2.28 |
| Płynna Sieć | 1.03 | 1.6 | 1.41 | 1,95 |
| Prasowalny | 1.17 | 1.24 | 1,62 | 1,86 |
| IONOS | 0,95 | 1,45 | 2,85 | 2.74 |
| GreenGeeks | 1,73 | 1 | 3.02 | 3,57 |
| SiteGround | 1,97 | 1,25 | 3.2 | 3.23 |
Jaki jest najszybszy framework JavaScript?
Według analizy Backlinko, Gatsby i Wink to najszybsze frameworki Javascript, ale React jest zdecydowanie najczęściej używanym przez strony internetowe.
W przypadku stron średniej wielkości Wink (najszybszy framework) ładował się o 213% szybciej niż Meteor (najwolniejszy framework).
Źródło: Backlinko 1 , Tester narzędzi
Testy porównawcze szybkości strony mobilnej
Na koniec przyjrzyjmy się niektórym testom porównawczym i najlepszym praktykom związanym z szybkością witryny, zgłoszonym przez Think with Google. Zobacz, jak porównujesz się z innymi witrynami w swojej niszy, korzystając z poniższych danych.
Liczba żądań
Optymalna liczba żądań zalecana przez Google to mniej niż 50. Jednak wydaje się, że większość witryn ma znacznie więcej w różnych branżach:
Średnia liczba żądań według branży (w USA):
- Motoryzacja – 119
- Rynki biznesowe i przemysłowe – 83
- Ogłoszenia i lokalne – 78
- Finanse – 84
- Media i rozrywka – 95
- Handel detaliczny – 129
- Technologia – 140
- Podróże – 105
Waga strony
Optymalna waga strony zalecana przez Google to mniej niż 500 KB, ale większość stron internetowych ma rozmiar 5x większy. Średnia waga strony internetowej w różnych branżach wynosi około 2,5 MB
Średnia waga stron według branży (w USA)
- Motoryzacja – 2,1 MB
- Rynki biznesowe i przemysłowe – 1,6 MB
- Ogłoszenia i lokalne – 1,6 MB
- Finanse – 1,3 MB
- Media i rozrywka – 1,9 Mb
- Detal – 2,1 MB
- Technologia – 2,3 MB
- Podróże – 2Mb
Indeks prędkości
Optymalny Indeks Prędkości zalecany przez Google to mniej niż 3 sekundy. Ale znowu wydaje się, że większość witryn internetowych nie spełnia wymagań.
Indeks średniej prędkości według branży (w USA):
- Motoryzacja – 9,5 s
- Rynki biznesowe i przemysłowe – 8,7 s
- Ogłoszenia i lokalne – 7,9 s
- Finanse – 8,3 s
- Media i rozrywka – 9s
- Handel detaliczny – 9,8 s
- Technologia – 11,3 s
- Podróż – 10,1 s
Czas do pierwszego bajtu
Optymalny czas do pierwszego bajtu zalecany przez Google to mniej niż 1,3 sekundy. Oto jak to wypada w porównaniu ze średnią osiąganą przez większość witryn w praktyce.
Średni czas do pierwszego bajtu według branży (w USA):
- Motoryzacja – 2s
- Rynki biznesowe i przemysłowe – 2,7 s
- Ogłoszenia i lokalne – 2,2 s
- Finanse – 2,4 s
- Media i rozrywka – 1,8 s
- Handel detaliczny – 1,9 s
- Technologia – 2,1 s
- Podróż -2,2 s
Źródło: Think with Google 6 , Think with Google 3
Szybkość witryny i marketing
Na koniec przyjrzyjmy się niektórym statystykom szybkości witryny związanym z marketingiem, jak po raz pierwszy ujawniono w ankiecie przeprowadzonej przez Unbounce.
Znaczenie szybkości witryny dla marketerów
Wydaje się, że większość marketerów zdaje sobie sprawę ze znaczenia szybkości witryny. 81% ankietowanych twierdzi, że zdaje sobie sprawę, że szybkość wpływa na konwersje, a 73% uważa, że poprawa szybkości strony jest dość pilna lub bardzo pilna.
Jednak tylko 3% ankietowanych marketerów twierdzi, że poprawa szybkości witryny jest ich najwyższym priorytetem. Co więcej, 56% stwierdziło, że jest zadowolonych z szybkości, z jaką ich witryny ładują się obecnie na urządzeniach mobilnych.
Szybkość ładowania strony docelowej
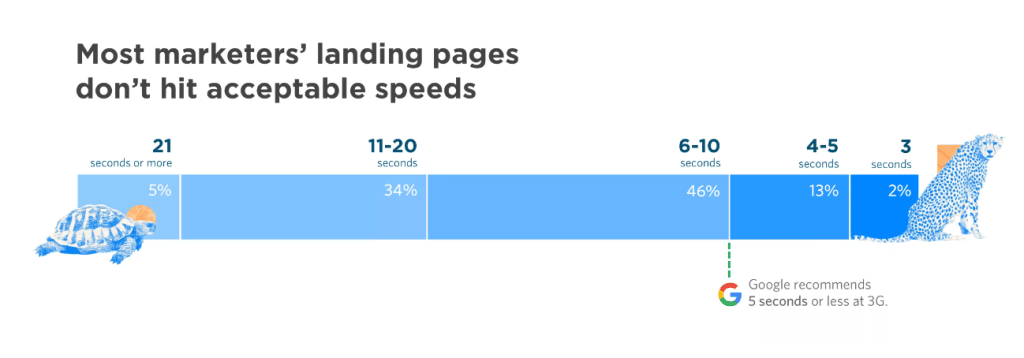
Firma Unbounce przetestowała również strony docelowe niektórych marketerów, którzy wzięli udział w ich ankiecie, aby zobaczyć, jak szybko ładują się ich strony docelowe, z interesującymi wynikami:

- 5% stron docelowych ładowało się ponad 21 sekund
- 34% ładowało się od 11 do 20 sekund
- 46% ładowało się w ciągu 6-10 sekund
- 13% ładowało się w 4-5 sekund
- 2% zajęło 3 sekundy
Co niepokojące, oznacza to, że 98% uczestników miało strony docelowe, które ładowały się wolniej niż zalecane przez Google 3 sekundy lub mniej, co sugeruje, że marketerzy mają jeszcze długą drogę do poprawy szybkości.
Jak marketerzy poprawiają szybkość witryny?
Zapytani, jakie kroki podjęli, aby poprawić szybkość swojej witryny:
- 57% ankietowanych marketerów stwierdziło, że zoptymalizowało media, takie jak obrazy i wideo
- 43% wprowadziło udoskonalenia zaplecza, takie jak buforowanie i hosting
- 39% przeprowadziło audyty szybkości przy użyciu narzędzi takich jak Google Lighthouse
- 38% zminimalizowało lub zmniejszyło swój kod JavaScript i CSS
- 22% korzystało z AMP (Accelerated Mobile Pages)
- 14% korzystało z CDN (Content Delivery Network)
Źródła: unbounce
Końcowe przemyślenia
To mniej więcej podsumowuje nasze zestawienie najważniejszych statystyk i faktów dotyczących szybkości witryny. Mamy nadzieję, że było to dla Ciebie przydatne.
Jak pokazują te statystyki szybkości witryn, większość witryn nie spełnia wymagań, jeśli chodzi o wydajność i nie osiąga najlepszych praktyk. Dzieje się tak pomimo faktu, że szybkość witryny ma wyraźny wpływ na współczynniki konwersji, współczynniki odrzuceń i widoczność wyszukiwania.
Administratorzy i właściciele sieci mogą poprawić jakość, koncentrując się na zmniejszaniu wagi stron, korzystaniu z dobrej sieci CDN i przestrzeganiu rozsądnych praktyk na stronie.
Powodzenia!
Daj nam znać, czy podobał Ci się wpis.
