Rozwiązania, gdy plik SVG nie wyświetla się
Opublikowany: 2023-01-01Jeśli próbujesz wyświetlić plik SVG w przeglądarce i nie wyświetla się, możesz spróbować kilku rzeczy: Po pierwsze, upewnij się, że używasz nowoczesnej przeglądarki obsługującej SVG. Starsze przeglądarki, takie jak Internet Explorer, nie obsługują formatu SVG. Jeśli używasz nowoczesnej przeglądarki, a plik SVG nadal się nie wyświetla, spróbuj otworzyć plik w edytorze tekstu i wyszukaj błędy. Jeśli widzisz jakieś, napraw je i zapisz plik. Innym możliwym powodem, dla którego plik SVG nie jest wyświetlany, jest nieprawidłowe kodowanie. Spróbuj otworzyć plik w edytorze SVG i ponownie go zapisać. Jeśli żadne z tych rozwiązań nie działa, możliwe, że plik SVG jest uszkodzony. W takim przypadku musisz utworzyć nowy plik od podstaw.
Otwórz sesję przeglądarki Internet Explorer i przejdź do witryny www.adobe.com, aby zainstalować przeglądarkę Adobe SVG Viewer. Wpisz „przeglądarka svg” w polu wyszukiwania. Zostanie wyświetlone łącze do Adobe Scalable Vector Graphics. Możesz także wybrać łącze Adobe SVG Viewer .
Większość nowoczesnych przeglądarek, w tym Edge, Firefox, Chrome, Safari, a nawet Chrome, obsługuje pliki svega, więc nie ma potrzeby używania alternatywnej przeglądarki.
Dlaczego Svg nie wyświetla się w Chrome?

Jednym z potencjalnych powodów, dla których plik SVG może nie pojawiać się w Chrome, jest to, że plik nie jest prawidłowo zakodowany. Gdy plik SVG nie jest odpowiednio zakodowany, przeglądarka nie jest w stanie zinterpretować pliku i poprawnie go zrenderować. Innym potencjalnym powodem, dla którego plik SVG nie pojawia się w Chrome, jest to, że plik znajduje się w katalogu, który nie jest indeksowany przez przeglądarkę. Aby mieć pewność, że plik SVG będzie poprawnie wyświetlany w Chrome, upewnij się, że plik jest odpowiednio zakodowany i znajduje się w katalogu, który jest indeksowany przez przeglądarkę.
Społeczność Treehouse umożliwia programistom, projektantom i programistom o różnym pochodzeniu i poziomie umiejętności łączenie się i dzielenie wiedzą. Dziś ponad 5000 studentów i absolwentów z całego kraju należy do naszej społeczności. Aby przekonać się, jak to jest, Treehouse zapewnia nowym studentom bezpłatny siedmiodniowy okres próbny. Będziesz mieć dostęp do tysięcy godzin treści i wspierającej społeczności. Korzystanie z elementu object w przeglądarce jest bardzo proste. Jeśli próbujesz umieścić obraz na środku, upewnij się, że margines jest ustawiony na 0 auto; jeśli próbujesz umieścić obraz w trybie inline, ustaw wyświetlanie elementu div na inline. Jeśli to nie rozwiąże problemu lub już to zrobiłeś, czy możesz wkleić kod, którego użyłeś do umieszczenia svg?
SVG nie działa? Sprawdź swoją wersję Chrome
Jeśli używasz SVG w witrynie lub aplikacji internetowej i nie widzisz tego, czego oczekiwałeś, być może używasz wersji Chrome, która go nie obsługuje. Jeśli Twoja witryna lub aplikacja internetowa jest hostowana na serwerze, który nie obsługuje grafiki wektorowej, możesz tego doświadczyć, jeśli używasz starszej wersji Chrome lub starszej wersji Chrome. Jeśli chcesz korzystać z najnowszej wersji Chrome, musisz zaktualizować swoją witrynę lub aplikację internetową, aby uwzględnić obsługę formatu SVG.
Czy przeglądarki obsługują format Svg?

Tak, wszystkie główne przeglądarki obsługują SVG.
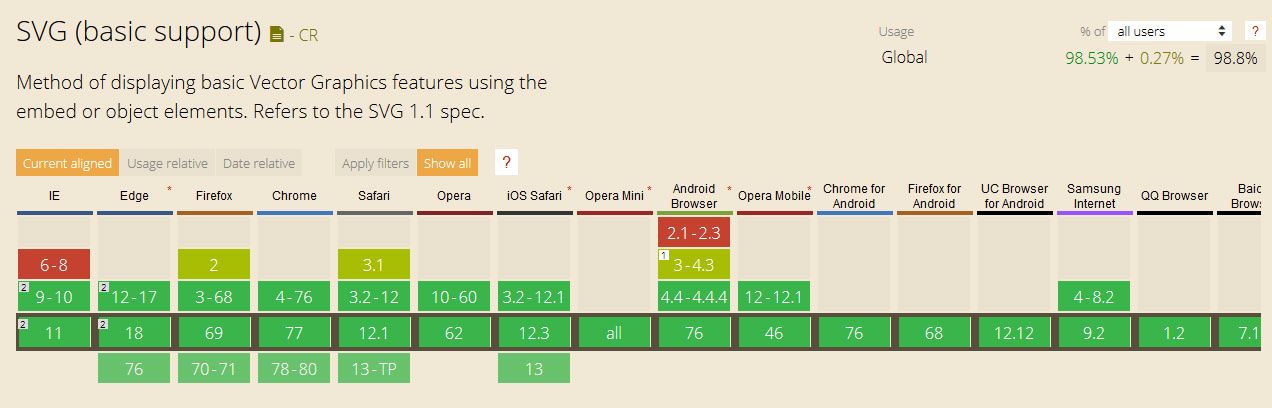
Ta specyfikacja nie jest obecnie obsługiwana przez żadną przeglądarkę, więc musisz najpierw sprawdzić poszczególne funkcje w każdej przeglądarce, której chcesz używać. Jeśli rysujesz tylko podstawowe kształty i nie używasz zaawansowanych funkcji (takich jak filtry, animacje itp.), Nie powinno być problemów. Pełną tabelę zgodności przeglądarek można znaleźć tutaj. Jeśli potrzebujesz określonego obrazu, możesz użyć dowolnego formatu SVG. Będziesz mógł go używać na wszystkich urządzeniach Retina z systemem iOS 7.x. W drodze są inne urządzenia. Możesz go używać tylko wtedy, gdy Twoja przeglądarka go nie obsługuje.
Zamiast używać svg, dodaj do pliku klasę o nazwie „no-svg”. Praca z elementami składającymi się z <obrazu> Niektóre funkcje, takie jak te, które zastępują określone funkcje, są dostępne. Zawiera kilka wierszy jQuery do obsługi sieci i przeglądarek.
W menu importu wpisz „@grapecity/svg-basic-support”. Podczas korzystania ze svega należy pamiętać o kilku rzeczach. Bardzo ważne jest, aby upewnić się, że plik jest poprawnie sformatowany. W przypadku użycia nieprawidłowego formatu do sformatowania pliku SVG niektóre przeglądarki mogą nieprawidłowo renderować plik. Aby korzystać z plików SVG, przeglądarki muszą najpierw zaakceptować je w określonym formacie. Jeśli nie masz pewności, czy plik ma właściwy format, sprawdź dokumentację swojej przeglądarki lub platformy. Nie zaleca się przesyłania drogą elektroniczną plików SVG , które mogą być duże; zamiast tego skompresuj je, jeśli to konieczne. Plik SVG można edytować w kodzie, ale niektóre elementy, takie jak tekst, mogą nie działać we wszystkich przeglądarkach. Jeśli edytujesz kod SVG, dobrym pomysłem jest przetestowanie go w przeglądarce przed zatwierdzeniem go do projektu. Po raz pierwszy istnieje standard grafiki internetowej, który ma stać się standardem światowym. W rezultacie jest to dobry moment, aby zacząć uczyć się go używać, ponieważ przeglądarki coraz częściej go obsługują. Ponieważ pliki SVG są stosunkowo małe, aby można je było przesyłać przewodowo, w razie potrzeby należy je skompresować. Przed zaangażowaniem się w projekt musisz najpierw przetestować swój kod SVG w przeglądarce.
Możesz teraz otwierać obrazy Svg w swojej przeglądarce
W ten sam sposób, w jaki strony internetowe mogą być przeglądane w przeglądarce, możesz także oglądać obrazy SVG w przeglądarce. osadzanie obrazu za pomocą elementu iframe>, podobnie jak w przypadku From [object] to [iframe] lub innych technologii osadzania. Google obsługuje ten sam typ pliku, co każdy inny format pliku. Import plików SVG można wykonać, przeciągając plik do okna Google Web Designer lub używając polecenia menu Plik. Podczas importowania pliku SVG masz możliwość potraktowania pliku jako obrazu lub osadzenia kodu w kodzie HTML dokumentu. W przeglądarce Firefox istnieje również obsługa plików sva . Wszystko, co musisz zrobić, to uruchomić przeglądarkę Firefox i przejść do pliku SVG, który zostanie wyświetlony tak, jak każdy inny obraz. Nadal podlega pewnym ograniczeniom. Przede wszystkim przeglądarka Firefox nie może dołączyć do pliku sva. Wymagany byłby link lub odpowiedź zawierająca kod SVG. Drugi problem polega na tym, że Firefox nie obsługuje wszystkich funkcji SVG, więc może być konieczne dodanie dodatkowego kodu do aplikacji, aby uzyskać takie same wyniki, jak w Google lub Web Designerze.

Plik Svg nie wyświetla się poprawnie

Gdy diagram jest eksportowany do obrazu SVG w IE lub innym edytorze SVG, tekst na obrazie może nie wyświetlać się poprawnie. Poniżej znajduje się proste wyjaśnienie. Chociaż wyeksportowany plik SVG miał być wyświetlany na stronach internetowych, nie chcieliśmy, aby można go było edytować w edytorze.
Dlaczego plik svg nie wyświetla się poprawnie? Podaj próbkę (lub próbki) pliku. Jeśli nie możesz rozwiązać problemu, opublikuj go tutaj. W zależności od tego, czy dołączysz obrazy głowy do swojego pliku, czy po prostu je połączysz, mogą się one pojawić. Czy chcesz dodać siatkę do swojej witryny? Po przetestowaniu SVG osadzonego na stronie internetowej wierzę, że będę w stanie przekonwertować go na bardzo gęsty plik PNG. Czcionki na niektórych komputerach to po prostu czcionki szeryfowe, co najprawdopodobniej oznacza, że nie są poprawnie zainstalowane. Czekaj, czy mam teraz oznaczyć swój post jako [rozwiązany]? W tej kategorii nie ma innego postu, który by to zrobił.
Svg nie wyświetla Chrome
Jeśli próbujesz wyświetlić plik SVG w przeglądarce Chrome i plik się nie wyświetla, spróbuj otworzyć go w innej przeglądarce, takiej jak Firefox lub Safari. Jeśli to nie zadziała, spróbuj przekonwertować plik do innego formatu, takiego jak PNG lub JPG.
Otwieranie plików Svg w przeglądarce
VJPG, jako format obrazu wektorowego, może być używany do tworzenia wysokiej jakości grafiki, logo, ikon i infografik. Niezwykle ważne jest, aby użytkownicy byli zaznajomieni z otwieraniem plików sva w swoich przeglądarkach w świetle rosnącej liczby przeglądarek, które je obsługują, oraz rosnącej liczby użytkowników, którzy z niego korzystają. Ponieważ wszystkie główne przeglądarki obsługują otwarte pliki sveiw , nie musisz się martwić, której użyć.
Obiekt Svg nie jest wyświetlany
Istnieje kilka potencjalnych powodów, dla których obiekt SVG może nie wyświetlać się poprawnie. Jedną z możliwości jest to, że plik nie jest poprawnie sformatowany – pliki SVG muszą być poprawnie sformułowanymi dokumentami XML, aby były poprawnie wyświetlane. Inną możliwością jest to, że plik używa czcionki, która nie jest zainstalowana na komputerze, co może spowodować nieprawidłowe wyświetlanie tekstu lub jego całkowity brak. Wreszcie, niektóre przeglądarki mają problemy z wyświetlaniem niektórych typów zawartości SVG, więc możliwe, że problem dotyczy samej przeglądarki.
Wystąpił problem z obrazem (obraz uszkodzony), który pojawia się na forum usługi Power BI. Jeśli do ciągu tekstowego dodasz dwukropek, obraz powinien teraz wyświetlać się poprawnie. Nie stanowi to problemu, ponieważ jeden obraz poprawnie renderuje się jako obraz SVG w tym, co robię. Gdy używany jest element >svg>, musi on mieć atrybut, który w większości przeglądarek można ustawić na „http://www.w3.org/2000/svg”. Jeśli umieścisz to w ciągu tekstowym, obraz powinien być wyświetlany poprawnie. Proszę pamiętać, że okrężnica zmienia się w okrężnicę; po prostu wróć do dwukropka.
Inline Svg nie wyświetla się
Istnieje kilka potencjalnych powodów, dla których wbudowane pliki SVG nie wyświetlają się. Pierwsza możliwość jest taka, że przeglądarka nie obsługuje wbudowanych plików SVG . W takim przypadku plik SVG musiałby zostać dołączony jako plik zewnętrzny. Druga możliwość to problem z kodem. Jeśli kod jest nieprawidłowy, plik SVG może nie wyświetlać się poprawnie. Wreszcie plik SVG może się nie wyświetlać, jeśli został skompresowany. Aby skompresować SVG, musisz użyć narzędzia takiego jak SVGOMG.
Jeśli chodzi o wyświetlanie SVG, istnieją cztery podstawowe zasady, których należy przestrzegać, aby osiągnąć dobry poziom zgodności z różnymi przeglądarkami. Egzotyczne przestrzenie nazw XML nie są zalecane. Poniższe zasady powinny być przestrzegane, jeśli oryginalny kod podlega tym zmianom. W Internecie dostępnych jest wiele narzędzi, które mogą być bardzo przydatne podczas korzystania z plików SVG do przeglądania stron internetowych.
Inline lub Block Svg: co jest lepsze dla Twojego projektu?
Istnieją zalety i wady sveiws blokowych i inline. Ponieważ nie ma potrzeby dołączania opcjonalnego pliku SVG, wbudowane pliki SVG są łatwiejsze do stylizowania za pomocą CSS. W każdym razie, gdy są zbyt duże lub zbyt złożone, wbudowane pliki SVG mogą powodować problemy z układem ze względu na niemożność podzielenia ich na mniejsze części, a tym samym zajmują więcej miejsca. Blokowy SVG jest generalnie trudniejszy do nadania stylu niż zwykły SVG, ponieważ musi zawierać zarówno kod SVG, jak i CSS w tym samym pliku. W ten sposób można je łatwiej podzielić na mniejsze części, co pozwala na wydajniejsze ładowanie. Musisz zdecydować, jakie podejście jest najskuteczniejsze dla Twojego projektu w oparciu o jego specyficzne okoliczności i wymagania.
