Jak skonfigurować lokalizator sklepów w WooCommerce (w 3 krokach)
Opublikowany: 2021-11-17
Jeśli prowadzisz dużą firmę, możesz mieć wiele witryn sklepowych w regionie, kraju, a nawet na całym świecie. Bez przejrzystego katalogu tych lokalizacji potencjalni klienci mogą nie być w stanie znaleźć Twoich sklepów. Dlatego stworzenie lokalizatora sklepów dla Twojej witryny WooCommerce może być w Twoim najlepszym interesie.
Na szczęście łatwo jest stworzyć lokalizator sklepów i umieścić go na swojej stronie internetowej. Możesz łatwo wyświetlić informacje, takie jak lokalizacje, dane kontaktowe i mapy dla każdego sklepu. W ten sposób możesz dotrzeć do większej liczby klientów i zwiększyć sprzedaż.
W tym poście omówimy, czym jest lokalizator sklepów i dlaczego warto go stworzyć. Następnie wyjaśnimy, jak utworzyć tę funkcję dla Twojej witryny WordPress. Zacznijmy!
Co to jest lokalizator sklepów i jak Twoja firma może skorzystać na jego użyciu?
Lokalizator sklepów umożliwia klientom znajdowanie fizycznych lokalizacji Twoich sklepów. Pokazuje godziny pracy każdego sklepu, numery telefonów, lokalizacje, a czasem zdjęcia.
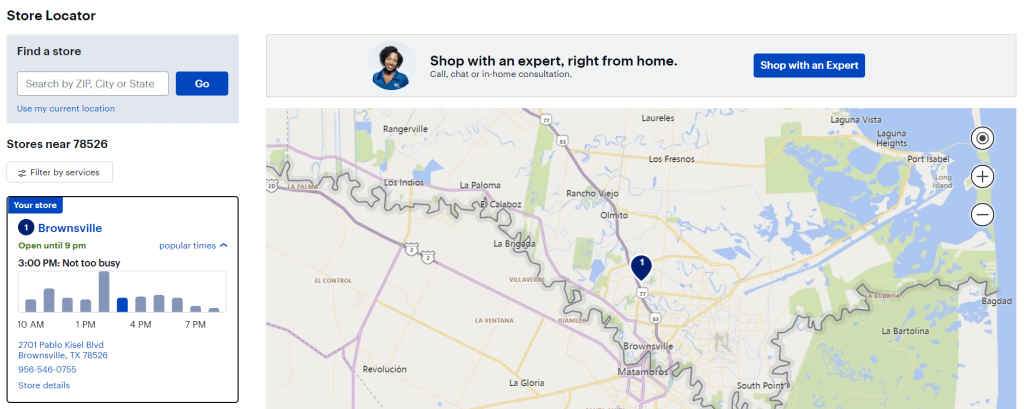
Lokalizator to zazwyczaj osobna strona w Twojej witrynie. Tam możesz znaleźć różne sklepy w formacie listy lub jako ikony na większej mapie. Strona może również zawierać pasek wyszukiwania, aby klienci mogli szukać sklepów znajdujących się najbliżej ich lokalizacji:

Lokalizatory sklepów skupiają informacje i przyspieszają proces badawczy. Klienci mogą wybrać idealne sklepy na podstawie lokalizacji i potrzeb.
Ponadto konsumenci mogą zobaczyć, jakie produkty i usługi oferujesz w każdej lokalizacji. Dlatego korzystanie z lokalizatora sklepów może zaoszczędzić im czas i poprawić ogólne wrażenia klientów. Co więcej, stronę można udostępniać, dzięki czemu użytkownicy mogą wysyłać różne lokalizacje innym osobom.
Co więcej, lokalizator sklepów może zapewnić przyspieszenie optymalizacji pod kątem wyszukiwarek (SEO). Jeśli zoptymalizujesz tę stronę pod kątem wyszukiwarek, możesz potencjalnie przyciągnąć do swojej firmy nowych klientów.
Wreszcie, w przeciwieństwie do bloga, lokalizator sklepów jest pasywnym źródłem ruchu. Po wstępnej konfiguracji lokalizator sklepów nadal napędza ruch. Należy jednak okresowo przeglądać swoją stronę lokalizacji, aby upewnić się, że zawiera aktualne informacje.
Jak skonfigurować lokalizator sklepów w WooCommerce (w 3 krokach)
Do tej pory powinieneś już rozumieć zalety tworzenia lokalizatora sklepów w WooCommerce. Teraz pokażemy Ci, jak go skonfigurować w trzech prostych krokach!
Krok 1: Zainstaluj i aktywuj wtyczkę Business Directory
W tym samouczku będziemy pracować z wtyczką Business Directory. To narzędzie umożliwia tworzenie różnych aukcji i stron katalogów, w tym lokalizatora sklepów:

Dostępna jest darmowa wersja wtyczki. Aby jednak uzyskać dostęp do modułu Mapy Google, potrzebujesz planu Pro lub wyższego. Obecnie kosztuje 199,50 USD rocznie.
Najpierw musisz zainstalować i aktywować wtyczkę Business Directory. Będziesz także chciał zainstalować moduł Google Maps.
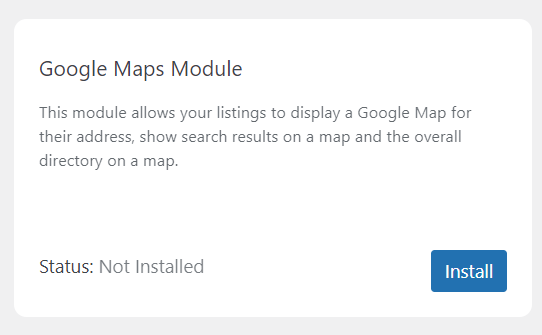
Możesz go dodać, przechodząc do Katalog > Moduły na pulpicie WordPress. Następnie przewiń w dół, aż znajdziesz Moduł Map Google :

Kliknij Zainstaluj, a moduł wyświetli Status: Aktywny . Możesz teraz rozpocząć pracę nad stroną lokalizatora sklepów.
Krok 2: Utwórz stronę lokalizatora sklepów i skonfiguruj ustawienia
Wtyczka Business Directory powinna wyświetlić monit o automatyczne utworzenie strony katalogu dla lokalizatora sklepów. Możesz kliknąć Utwórz dla mnie wymagane strony, a wtyczka zajmie się resztą.

Alternatywnie możesz dodać krótki kod „[katalog biznesowy]” do dowolnej strony WordPress. Spowoduje to przekształcenie go w stronę katalogu, której możesz użyć jako lokalizatora sklepów.
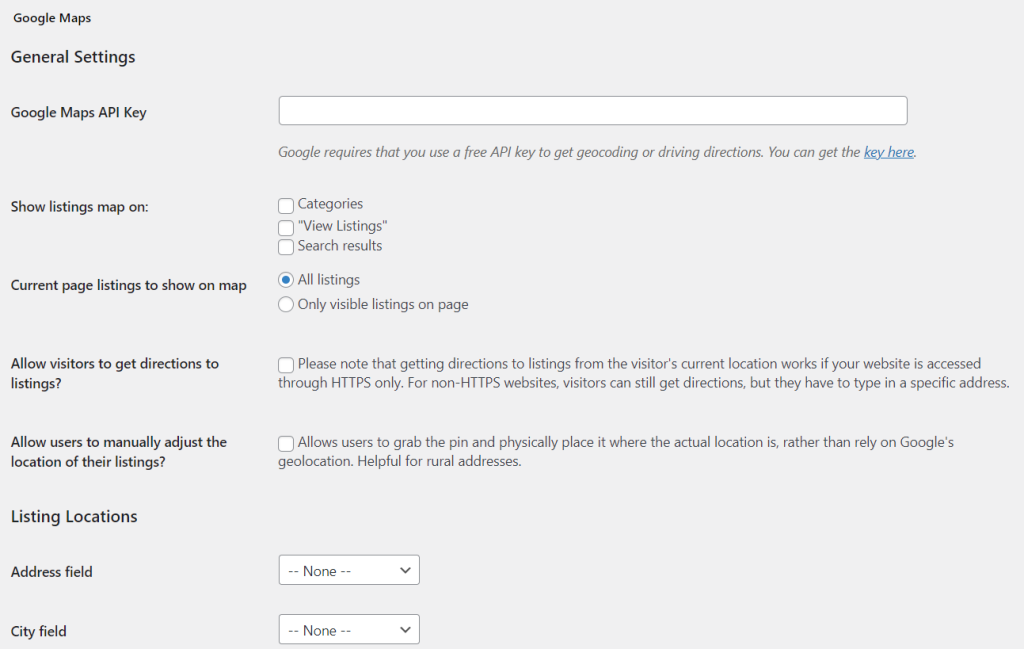
Następnie musisz skonfigurować ustawienia Map Google. Przejdź do Katalog > Ustawienia > Ustawienia modułu :

Musisz wpisać swój klucz interfejsu API Map Google. Możesz znaleźć ten kod, postępując zgodnie z oficjalną dokumentacją w witrynie Google Developers. Bez tego klucza API strona lokalizatora sklepów nie będzie w stanie rysować informacji w celu wyświetlenia map dla różnych witryn sklepowych.
Na tej stronie możesz również zdecydować, gdzie będą wyświetlane mapy Twojej aukcji. Dodatkowo możesz zaznaczyć opcję Zezwalać odwiedzającym na uzyskiwanie wskazówek dojazdu do aukcji? pudełko, aby jeszcze bardziej pomóc klientom znaleźć różne sklepy. Pamiętaj jednak, że do włączenia tej funkcji potrzebna jest witryna internetowa korzystająca z protokołu HTTPS.
Gdy jesteś zadowolony ze swoich konfiguracji, kliknij Zapisz zmiany . Następnie możesz przejść do następnego kroku.
Krok 3: Dodaj lokalizacje sklepów
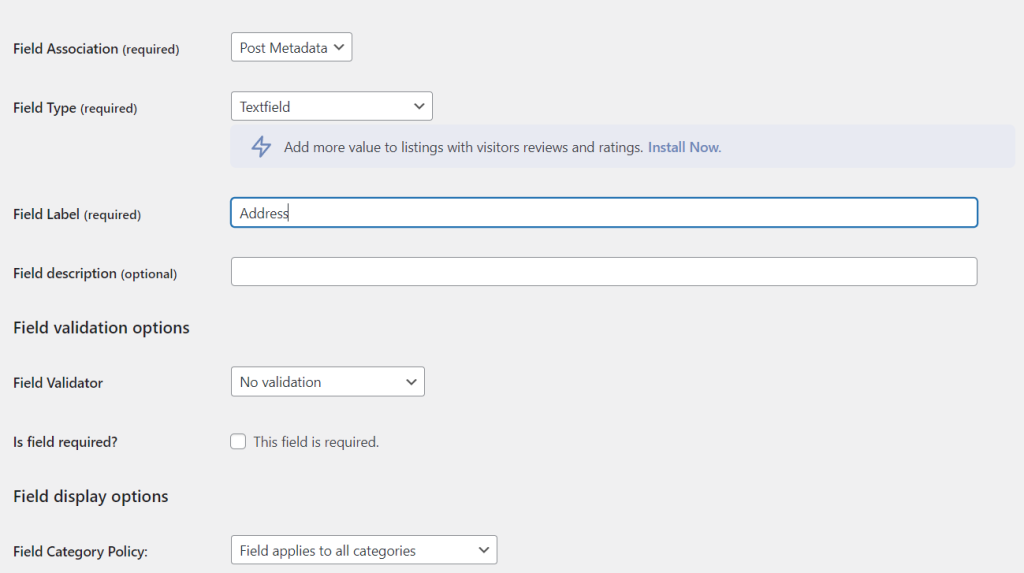
Następnie zdecydujesz, jakie informacje będą wyświetlać się w Twoim lokalizatorze sklepów. Przejdź do Katalog> Pola formularza> Dodaj nowe pole formularza .
Tutaj możesz wybrać różne pola dla lokalizacji swoich sklepów:

Możesz na przykład dodać adres, stan, kod pocztowy i kraj każdego sklepu. Następnie kliknij Dodaj pole , aby zapisać zmiany.
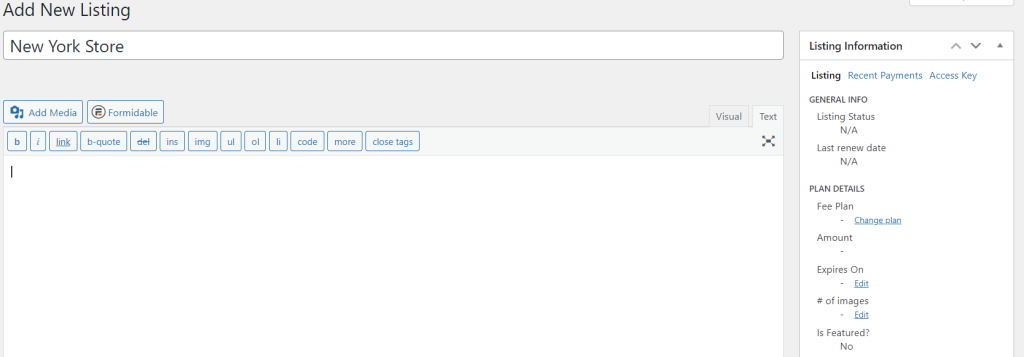
Teraz nadszedł czas, aby dodać różne lokalizacje do lokalizatora sklepów. Przejdź do katalogu > Dodaj nową ofertę . Tutaj możesz dodać wszystkie informacje o swojej witrynie sklepowej:

Upewnij się, że wszystkie dane zostały wprowadzone poprawnie. W przeciwnym razie ryzykujesz przekierowanie klientów do niewłaściwych lokalizacji!
Po zakończeniu dodawania jednej lokalizacji kliknij Opublikuj , aby ją zapisać. Następnie postępuj zgodnie z procedurą dla każdej witryny sklepowej, aby wypełnić lokalizator sklepów.
Alternatywnie możesz mieć międzynarodową firmę. W takim przypadku prawdopodobnie masz wiele lokalizacji, a ich dodanie byłoby czasochłonne.
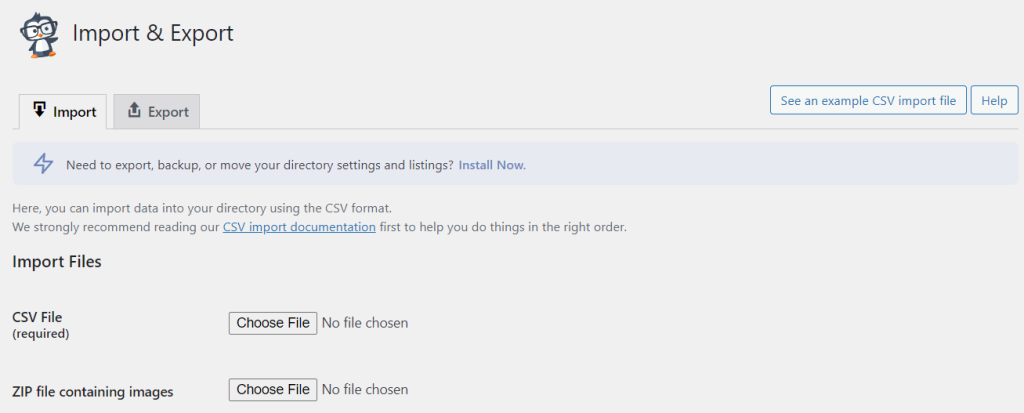
Importując dane lokalizacji w formacie pliku wartości rozdzielanych przecinkami (CSV), możesz usprawnić ten proces. Aby to zrobić, przejdź do Katalog > Importuj i eksportuj . Następnie wybierz Wybierz plik obok Plik CSV (wymagane) :

Otóż to! Powinieneś mieć teraz działający lokalizator sklepów na swojej stronie. Zalecamy przyjrzenie się temu w interfejsie witryny i dwukrotne sprawdzenie, czy nie ma błędów.
Wniosek
Jeśli masz wiele sklepów, prawdopodobnie zechcesz zareklamować ten fakt swoim klientom. Korzystając z lokalizatora sklepów, możesz wyświetlić dane kontaktowe, adresy i mapy dla różnych witryn sklepowych. W ten sposób możesz przyciągnąć konsumentów do różnych lokalizacji i zwiększyć sprzedaż.
Podsumowując, możesz utworzyć lokalizator sklepów w WooCommerce, wykonując następujące kroki:
- Zainstaluj i aktywuj wtyczkę Business Directory.
- Utwórz stronę lokalizatora sklepów i skonfiguruj swoje ustawienia.
- Dodaj lokalizacje swoich sklepów.
Masz pytania dotyczące konfiguracji lokalizatora sklepów w WooCommerce? Porozmawiajmy o nich w sekcji komentarzy poniżej!
