Przechowywanie danych dostosowywania w formacie JSON
Opublikowany: 2023-01-31JSON to popularny format danych do przechowywania danych w uporządkowany sposób. SVG to format grafiki wektorowej, który umożliwia dostosowywanie. Łącząc te dwa formaty, możliwe jest przechowywanie informacji o dostosowywaniu w formacie JSON. Pozwala to na łatwą wymianę danych pomiędzy różnymi aplikacjami i platformami.
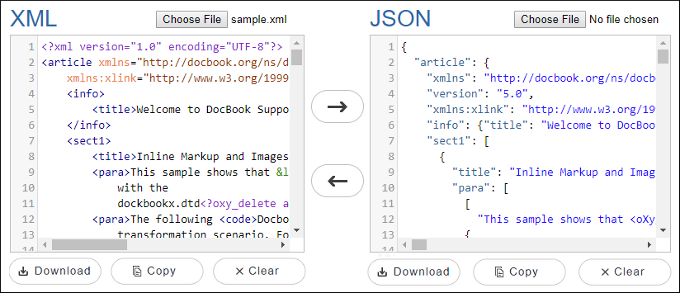
Czy możesz przekonwertować Svg na Json?

Tak, możesz przekonwertować svg na json. Istnieje kilka narzędzi online, które mogą to zrobić, lub możesz użyć języka programowania, takiego jak Python, do konwersji pliku.
MyGeodata Converter to bezpłatne narzędzie online, które konwertuje skalowalną grafikę wektorową do formatu JavaScript Object Notation (SVG) (JSON) dla JSON. GeoItems muszą być umieszczone bezpośrednio w środku elementu Prognoz MetaInfo, na dole katalogu głównego dokumentu. Współrzędne tych przeciwległych narożników X/Y w przestrzeni współrzędnych SVG ze współrzędnymi światowego równika i długości geograficznej.
Czy mogę przekonwertować plik Svg?
Jak mogę przekonwertować obraz SVG na obraz PNG? To Ty decydujesz, który plik chcesz przekonwertować. Możesz wybrać PNG jako format konwersji pliku sva. Klikając Konwertuj, możesz szybko i łatwo przekształcić swój plik SVG.
Czy możesz przekonwertować Svg na Dst?
Wybierz Konwertuj za pomocą Filestar, jeśli chcesz użyć jednego lub więcej plików Svg na swoim komputerze. Możesz zmienić na dst, wpisując słowo w polu wyszukiwania. Następnie wybierz Konwertuj.
Czy wysyłanie danych żądania tylko w formacie Json jest obowiązkowe?

Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od konkretnej aplikacji lub używanego interfejsu API. Niektóre aplikacje mogą akceptować dane tylko w formacie JSON, podczas gdy inne mogą być bardziej elastyczne i akceptować również dane w innych formatach. Ostatecznie najlepiej jest zapoznać się z dokumentacją konkretnej aplikacji lub interfejsu API, z którego korzystasz, aby określić akceptowane formaty danych .
Czy wysyłanie danych żądania tylko w formacie Json jest obowiązkowe?
REST i GraphQL to dwa bardzo popularne formaty API , ale JSON nie jest wymagany. Ponieważ JSON jest mały i składa się głównie z tekstu, powinien być używany z GraphQL w podobny sposób jak JSON. Jeśli to konieczne, kompresuje się z GZIP.
Czy możemy wysłać dane Json w żądaniu Get?
Aby uzyskać JSON z punktu końcowego REST API, należy wysłać żądanie HTTP GET i przekazać serwerowi nagłówek żądania „Accept: application/json”, który poinformuje go, że klient oczekuje JSON.
Jaki będzie typ zawartości, jeśli chcesz wysyłać dane w formacie Json?
Jeśli chodzi o typy MIME, najczęstszym typem był text/plain, ale IANA określa, że oficjalnym typem jest application/json.
Dlaczego Json jest popularnym formatem?

Jest to możliwe, ponieważ JavaScript Object Notation (JSON) jest formatem wymiany danych. Lekki charakter czytelnego dla człowieka tekstu JSON, który wymaga mniej kodu, jest jedną z jego zalet dla programistów.
Magazyny danych zorientowane obiektowo, takie jak MongoDB, mają funkcje API, które pozwalają na struktury danych podobne do JSON. Aby opisywać i wymieniać dane na wielu platformach, niezależnie od typu programu lub przypadku użycia, programiści potrzebują metody opisywania i wymiany danych. Według Marka Portera, dyrektora ds. technologii w MongoDB, JSON wciąż przesuwa granice danych. JSON to tekstowy format danych, który mogą odczytywać zarówno ludzie, jak i maszyny. Ponieważ jest to natywny język JavaScript i innych języków programowania, może odbywać się wymiana danych między heterogenicznymi systemami. Cała zawartość strony, w tym nawiasy klamrowe lub nawiasy faliste, jest taka sama. Z wyjątkiem właściwości w nawiasach klamrowych odczyt obiektu jest podobny do odczytu pliku tekstowego.
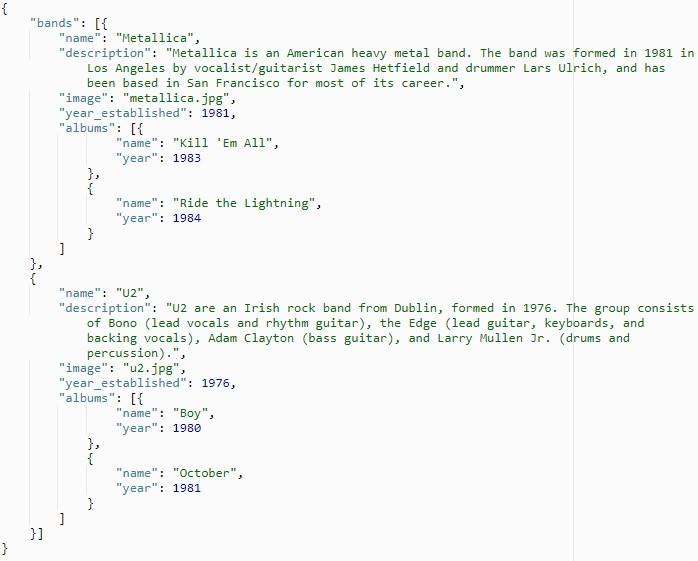
Każda właściwość składa się z dwóch części: nazwy i wartości, które są oddzielone dwukropkami. Używanie formatu JSON do przesyłania danych przez sieć to prosty proces. YAML i CSV, które są również używane do tworzenia JSON, to dwa inne formaty danych. W tej części przyjrzymy się, jak modelować złożone dane za pomocą zagnieżdżania, odwołań do obiektów i tablic. Zarówno zagnieżdżanie, jak i generowanie ciągów odnosi się do czytania i tworzenia ciągu. Na liście 4 literał JSON jest określany jako właściwość bestfriend, ponieważ jest wbudowany. Na listingu 5 jesteśmy w stanie uzyskać rzeczywisty wesoły obiekt z obiektu pippin.
Osiąga się to poprzez użycie operatora kropki do przechodzenia przez wykres obiektowy . Serwer jest często używany do wysyłania i odbierania JSON w JavaScript. Gdy to zrobisz, odpowiedź zostanie przeanalizowana automatycznie, jak pokazano na Listingu 7. Silne typowanie i typy abstrakcyjne (takie jak interfejsy) pomagają w tworzeniu struktury dużych programów w językach takich jak Java. W magazynach SQL schemat ma podobną strukturę. Większość środowisk IDE zawiera również wbudowany formater JavaScript do formatowania JSON. Klasa TypeScript identyfikuje i wpisuje właściwości, które mogą mieć dane. Właściwość lub typ nie mogą być ograniczone w zwykłym JavaScript. Ponieważ JSON jest tak użyteczny, jest stosunkowo prosty do zrozumienia.
Dzięki temu JSON może być używany do przesyłania danych między serwerami i aplikacjami internetowymi. Usługi sieciowe mogą publikować dane publiczne za pośrednictwem formatu JSON. Dostęp do danych może łatwo uzyskać każdy, kto korzysta z usługi, która publikuje dane w formacie JSON. Oprócz JSON dane można migrować z jednej bazy danych do drugiej za pomocą PHP.

Json: więcej niż tylko format danych
Inne zastosowania JSON obejmują przechowywanie danych i komunikację.
Jak Json jest używany w nowoczesnych witrynach internetowych i Apis?
JSON stał się obecnie standardowym formatem wymiany danych w sieci. Większość nowoczesnych internetowych interfejsów API zwraca dane w formacie JSON, a wiele witryn internetowych używa formatu JSON do przechowywania danych w przeglądarce. JSON to prosty, czytelny dla człowieka format, który jest łatwy do przeanalizowania i wygenerowania. Jest również niezależny od języka, co czyni go dobrym wyborem do wymiany danych między różnymi językami programowania.
Celem specyfikacji jest zapewnienie optymalnej wydajności żądań HTTP, zarówno pod względem liczby żądań, jak i wielkości pakietów danych wymienianych między klientami a serwerami. Według Yehudy Schwartza JSON API to protokół przewodowy służący do stopniowego pobierania i aktualizowania wykresów przez HTTP. W tym artykule przyjrzymy się interfejsowi API JSON i sposobom jego wykorzystania do tworzenia wydajnych interfejsów API. Dokumenty złożone umożliwiają wysłanie większej liczby zasobów do tego samego zasobu podstawowego, niż pozwala na to żądanie. Klienci mogą wysyłać żądania danych na podstawie określonego pola przy użyciu rzadkich zestawów pól. Może to pomóc zmniejszyć wzdęcia poprzez zwiększenie liczby dostępnych opcji. Program API FitBit otrzymuje ponad 4 miliardy zapytań rocznie.
Znaczny odsetek z nich to aplikacje innych firm, które stanowią ponad 10% całkowitych przychodów. Jeremiah Lee pracował w FitBit przez cztery lata jako kierownik ds. rozwoju API, w tym czasie był mocno zaangażowany we wdrażanie JSON API. Ta lekcja pokaże, w jaki sposób interfejs API został wykorzystany w praktyce do zbudowania wydajnych i spójnych modeli danych. FitBit musiał znormalizować swoje dane, aby zespół pozostał zsynchronizowany z serwerem. Ze względu na możliwość definiowania relacji między danymi JSON API jest dla nich popularnym wyborem. W rezultacie buforowanie HTTP uniemożliwiło im przywoływanie nieaktualnych danych, zmniejszając redundancję i zwiększając szybkość postrzeganą przez użytkownika końcowego. Interfejs API JSON eliminuje potrzebę stosowania przez programistów innego zestawu narzędzi, takiego jak GraphQL, podczas gdy mogą oni nadal korzystać z technologii, które już znają. Według wielu HTTP jest doskonałym domyślnym sposobem udostępniania danych przez klientów i serwery w wielu sieciach. Ponieważ nie ma wspólnej metody buforowania, każde API GraphQL obsługuje buforowanie inaczej.
Możesz zintegrować dowolne zewnętrzne narzędzie z Collaboratorem za pomocą JSON API. Aby to osiągnąć, musisz wymieniać dane między swoją aplikacją a serwerem Collaborator. Podczas korzystania z usługi internetowej należy najpierw wysłać żądania do adresu URL punktu końcowego usługi internetowej, który jest następnie przekazywany do usługi internetowej.
Adres URL punktu końcowego usługi internetowej dla narzędzia współpracy to http://collaborator.example.com/api/v1.0/. Usługa internetowa może obsługiwać następujące typy danych:
Ciąg składa się z zestawu znaków należących do rodziny Unicode.
Liczba może być dodatnia, ujemna lub zero w kontekście jej znaczenia.
Aby wysłać żądanie do usługi internetowej, używana jest metoda znana jako HTTP POST. Aby otrzymać odpowiedź z usługi internetowej, należy zażądać odpowiedzi przy użyciu metody HTTP GET.
Json: wszechstronny format danych
Jakie są zalety formatu JSON?
JSON może mieć wiele zalet, między innymi: Format JSON jest kompatybilny z wieloma systemami operacyjnymi. Ten format jest prostym formatem obsługiwanym przez większość języków programowania, dzięki czemu jest łatwy w użyciu.
-Gotowość można podzielić na trzy kategorie. Ponieważ JSON jest tak prosty do odczytania i zrozumienia, programiści mogą go używać do tworzenia aplikacji.
Precyzja wiertła. Zapewnia poprawność danych za pomocą JSON, który jest precyzyjny i łatwy do przeanalizowania.
Umiejętność dostosowania się do zmian. JSON może przetwarzać dane w różnych językach programowania.
Obsługa przeglądarki Inline Svg
Obsługa wbudowanego SVG w przeglądarce jest całkiem dobra, zwłaszcza jeśli używasz nowoczesnej przeglądarki. Wszystkie główne przeglądarki (Chrome, Firefox, Safari, Opera, Edge i IE) obsługują wbudowany format SVG, a większość z nich całkiem dobrze obsługuje różne funkcje SVG .
Inline SVG jest teraz w pełni obsługiwany przez Microsoft Edge 18, jeśli chodzi o HTML5. LambdaTest pozwala przetestować kompatybilność Twojej strony internetowej lub aplikacji internetowej z tysiącami kombinacji przeglądarek i systemów operacyjnych. Aby opracować najlepszą strategię testowania, bardzo ważne jest, aby zrozumieć, ile osób obecnie korzysta z przeglądarki Microsoft Edge i Microsoft Edge w wersji 18. Początkowo była znana jako Microsoft Edge Legacy, ponieważ została zbudowana przy użyciu zastrzeżonych silników EdgeHTML i Chakra JavaScript firmy Microsoft. Jego pierwsza wersja, wydana w 2015 roku, była przeznaczona dla Windows 10 i Xbox One, a następnie w 2017 roku pojawiły się wersje na Androida i iOS. Od czasu wydania przeglądarek Edge opartych na Chromium, Microsoft dodał je do komputerów Mac i Linux, jak zauważył wzrost ich popularności.
3 rzeczy, o których należy pamiętać podczas korzystania z Inline Svg
Mam kilka sugestii dotyczących używania inline SVG: *br Najlepiej zostawić znacznik *svg> w elemencie body. Zaleca się umieszczenie tagu w elemencie. Podczas tworzenia tagu ansvg należy uwzględnić atrybuty width i height. Powinien mieć atrybut i . Wszystkie elementy SVG powinny zawierać atrybut viewBox. Atrybut terminu ma dołączony atrybut. Ścieżki można tworzyć w pliku .sva za pomocą znacznika „ścieżka”. Ścieżki można generować za pomocą znacznika w sva. Możliwe jest wstawienie tekstu do sva przy użyciu *text
