Usprawnij rozwój swojego sklepu Shopify dzięki integracji Shopify Growmatik
Opublikowany: 2023-06-07Prowadzenie sklepu e-commerce wymaga nie tylko dużego wysiłku w aspektach operacyjnych, logistycznych i innych, ale także wiele, co powinieneś zrobić, aby poprawić doświadczenia klientów. Twoje kampanie marketingowe odgrywają ważną rolę w tworzeniu dobrych wrażeń dla klientów.
Od definiowania segmentów klientów po tworzenie ukierunkowanych kampanii e-mailowych, konfigurowanie automatycznych wiadomości powitalnych, wiadomości e-mail o porzuceniu koszyka i kampanii winback, wyświetlanie spersonalizowanych produktów odwiedzającym na podstawie ich zachowania i historii… wszystko to wymaga dedykowanej platformy do automatyzacji marketingu z potężnym targetowaniem i krzyżową -działanie kanału w celu tworzenia i obsługi właściwych komunikatów w optymalnych momentach.
Growmatik to platforma do automatyzacji marketingu, która bezproblemowo integruje się ze sklepami Shopify. Dzięki integracji Shopify możesz synchronizować dane swojego sklepu z Growmatik w czasie rzeczywistym, umożliwiając ukierunkowane kampanie marketingowe, spersonalizowane doświadczenia klientów i decyzje biznesowe oparte na danych.
Łącząc swój sklep Shopify z Growmatik, możesz zautomatyzować wiele zadań związanych z rozwojem klientów i sprzedażą. W tym artykule dowiemy się, jak skonfigurować integrację Shopify i poznamy najlepsze przypadki użycia Growmatik w Shopify.
Jak skonfigurować integrację Shopify
Aby zintegrować Growmatik ze swoim sklepem Shopify, musisz najpierw dodać Growmatik jako aplikację do swojego konta Shopify. Oto kroki, które należy wykonać:
1. Zaloguj się do pulpitu nawigacyjnego Shopify, a następnie przejdź do Shopify App Store.
2. Wyszukaj „Growmatik” i wybierz go.
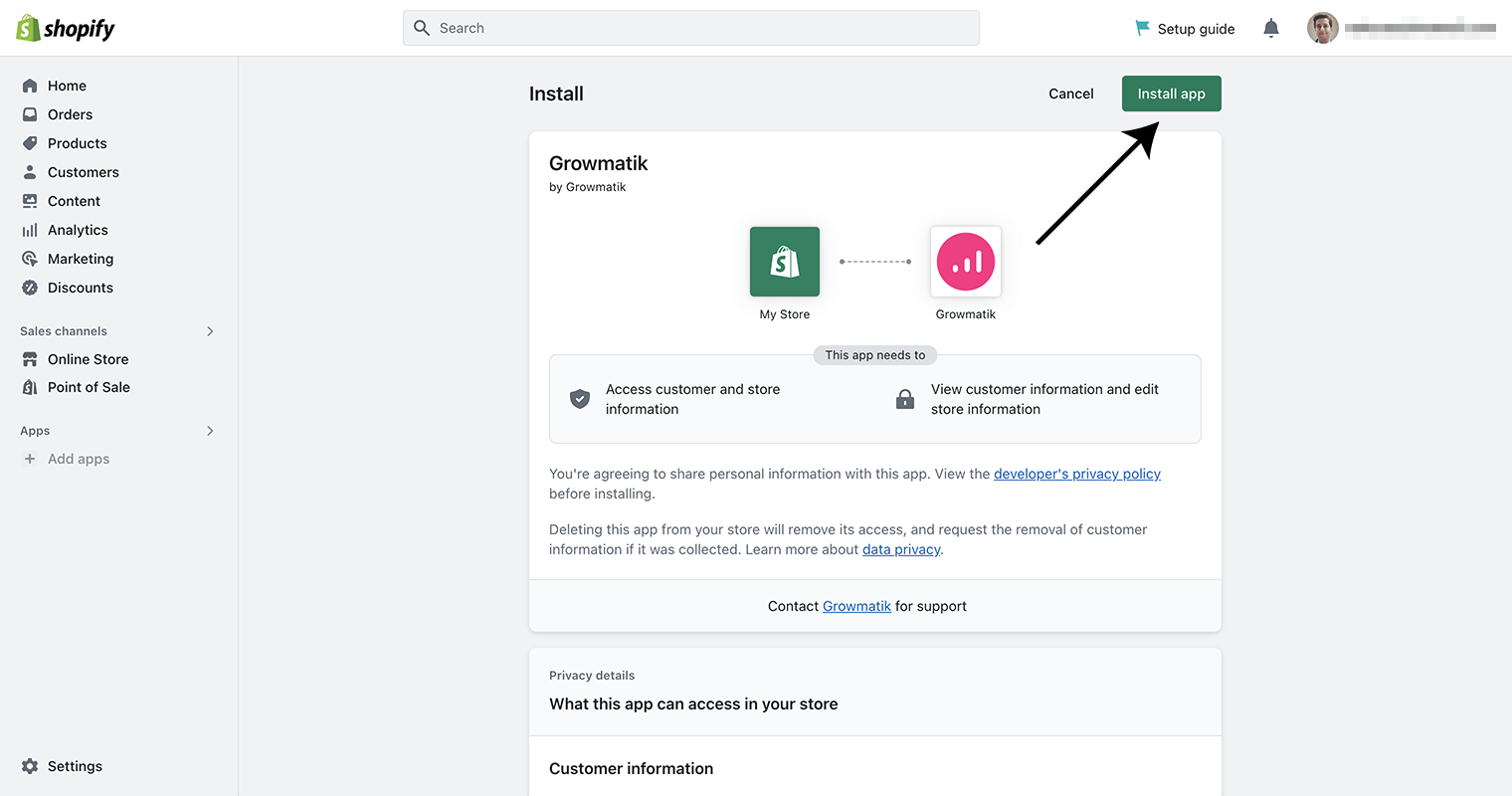
3. Najpierw kliknij przycisk Dodaj aplikację , a następnie wybierz opcję Zainstaluj aplikację .

Po zainstalowaniu Growmatik zostaniesz poproszony o utworzenie konta Growmatik, które zostanie połączone z Twoim sklepem Shopify. Wybierz plan Growmatik, który odpowiada Twoim potrzebom.
4. W panelu Shopify kliknij, aby potwierdzić subskrypcję Growmatik. Spowoduje to połączenie Twojego sklepu Shopify z Growmatik.
Teraz, aby Growmatik działał w Twoim sklepie Shopify, musisz również włączyć blok Growmatik App Embed.
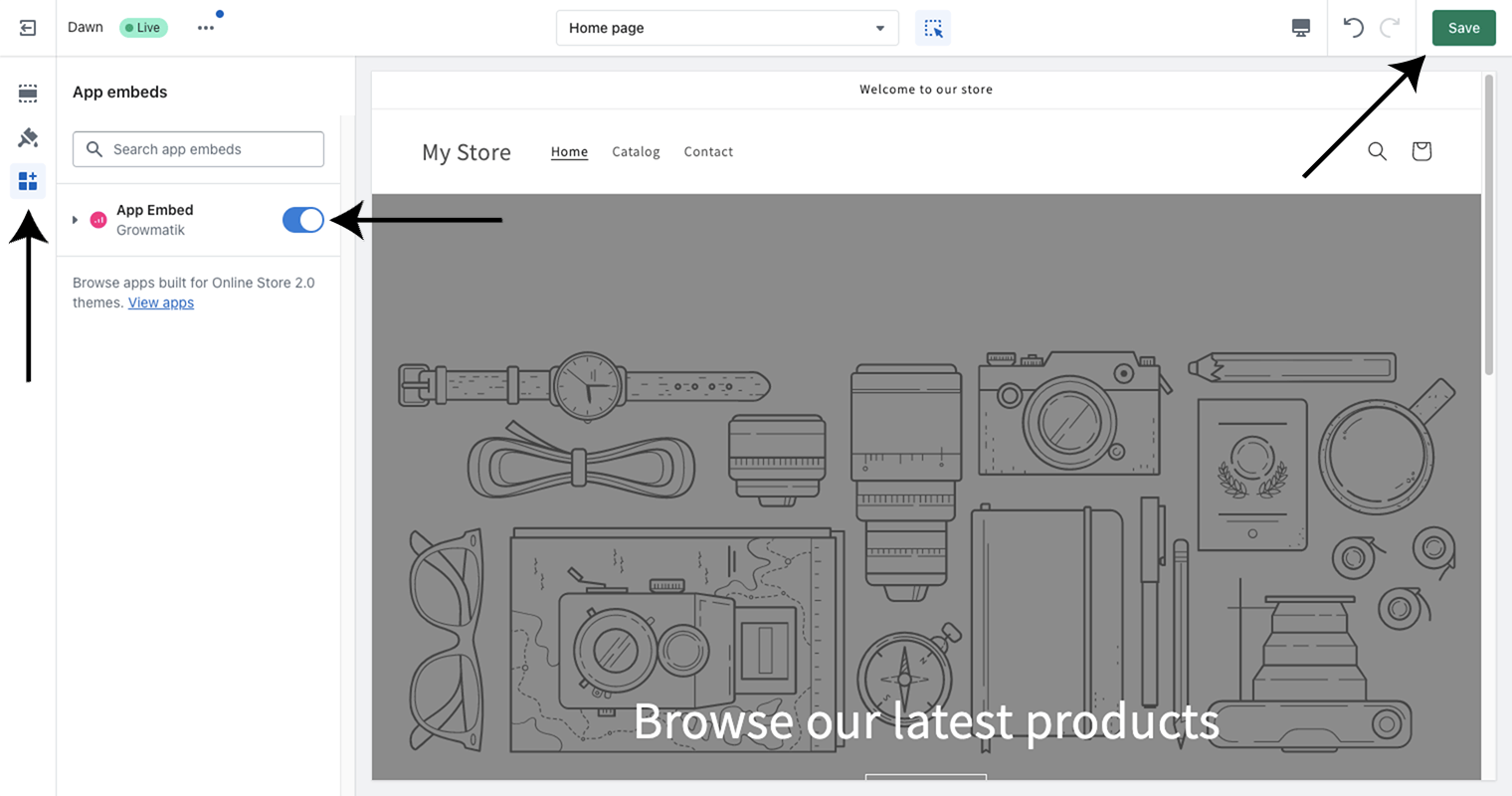
5. W panelu Shopify przejdź do Sklep online > Motywy > Dostosuj .
6. Znajdź sekcję Osadzone aplikacje na lewym pasku bocznym i włącz opcję Osadzanie aplikacji dla Growmatik i zapisz ją.

Teraz, aby umożliwić Growmatik wykrywanie kas gości, musisz wstawić skrypt do sekcji strony statusu zamówienia Shopify. Instrukcje na ten temat znajdziesz na tej stronie.
Po wykonaniu tych kroków Growmatik powinien zostać skonfigurowany i zintegrowany z Twoim sklepem Shopify.
Główne przypadki użycia Growmatik w Shopify
Automatyzacja Growmatik może obsługiwać szereg kanałów, od e-maili po wyskakujące okienka, formularze i personalizację stron internetowych, w celu zwiększenia liczby rejestracji, zwiększenia sprzedaży e-commerce, wspierania lojalności klientów i zwiększania wartości życiowej.
Proces automatyzacji w Growmatik jest możliwy dzięki przepływom pracy, w których aktywowany jest jeden lub wiele wyzwalaczy, a także jedna lub wiele akcji, które powinny nastąpić, gdy wyzwalacz się wydarzy.

„Trigger” może być wydarzeniem lub po prostu niestandardowym segmentem wśród Twoich klientów.
Dzięki obszernym kryteriom filtrowania obejmującym zachowanie sklepu w czasie rzeczywistym, historię zakupów, szczegóły skierowań, geolokalizację, wartości RFM, aktywność e-mail i inne, możesz precyzyjnie zdefiniować wyzwalacze automatyzacji. Umożliwia to tworzenie wysoce spersonalizowanych przepływów pracy automatyzacji w oparciu o preferencje i zachowania każdego klienta, zwiększenie zaangażowania w kampanię marketingową i ostatecznie zwiększenie współczynnika konwersji.
Aby lepiej zrozumieć, w jaki sposób można używać Growmatik, przyjrzyjmy się niektórym z jego głównych przypadków użycia.
Informuj klientów o zamówieniach
Chcielibyśmy skonfigurować przepływ pracy, który uruchamia się po złożeniu nowego zamówienia. Przepływ pracy automatycznie wyśle potwierdzenie e-mailem do klienta, w tym szczegóły jego zamówienia i informacje o śledzeniu. Dodatkowo trzy dni po sfinalizowaniu zamówienia do klienta zostanie wysłana wiadomość e-mail z prośbą o sprawdzenie produktu. Aby skonfigurować ten przepływ pracy, wykonaj następujące czynności:
1. Przejdź do strony Automation na pulpicie nawigacyjnym Growmatik i kliknij przycisk Dodaj przepływ pracy .
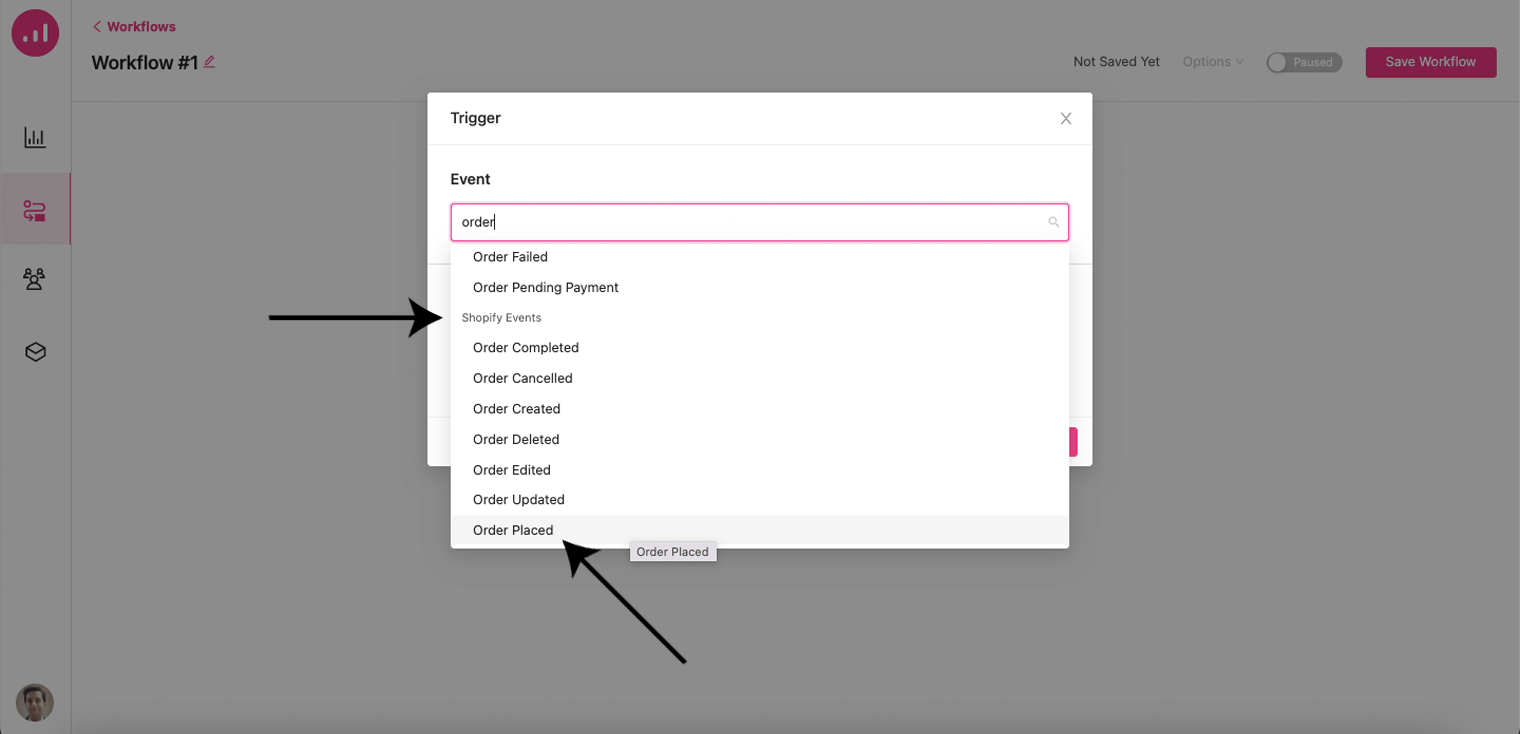
2. Wybierz opcję + Dodaj wyzwalacz i wybierz zdarzenie Złożenie zamówienia z listy dostępnych zdarzeń Shopify.3. Kliknij przycisk Zapisz , aby potwierdzić wybór.

4. Dodaj nowy krok akcji , klikając ikonę plusa i wybierając opcję Wyślij e-mail .
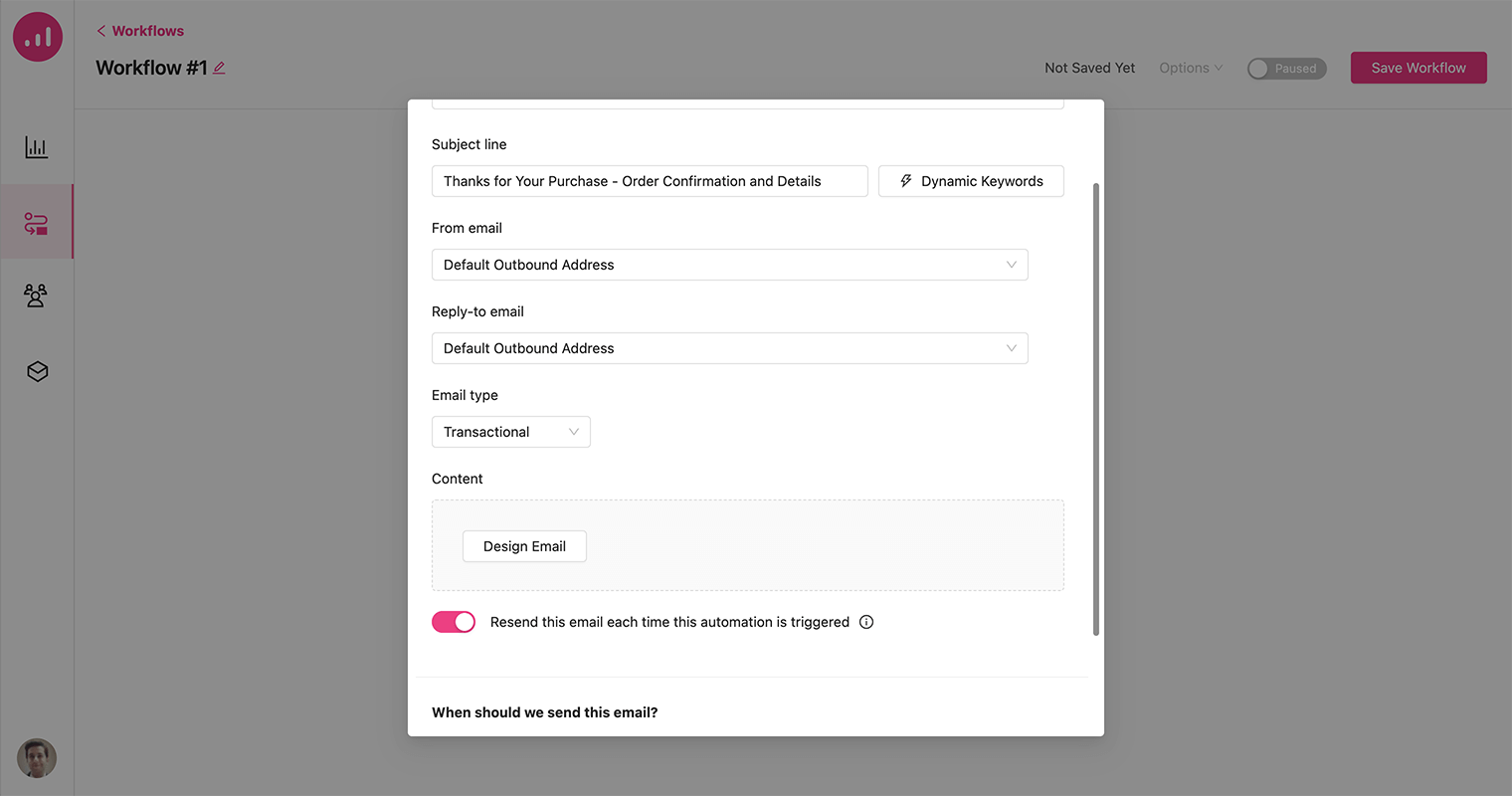
5. Ustaw odpowiedni temat e-maila, wybierz typ e-maila jako Transakcyjny , a następnie kliknij Zaprojektuj e-mail .
Uwaga : za pomocą Growmatik możesz wysyłać e-maile zarówno transakcyjne, jak i marketingowe (newsletter, promocyjne).

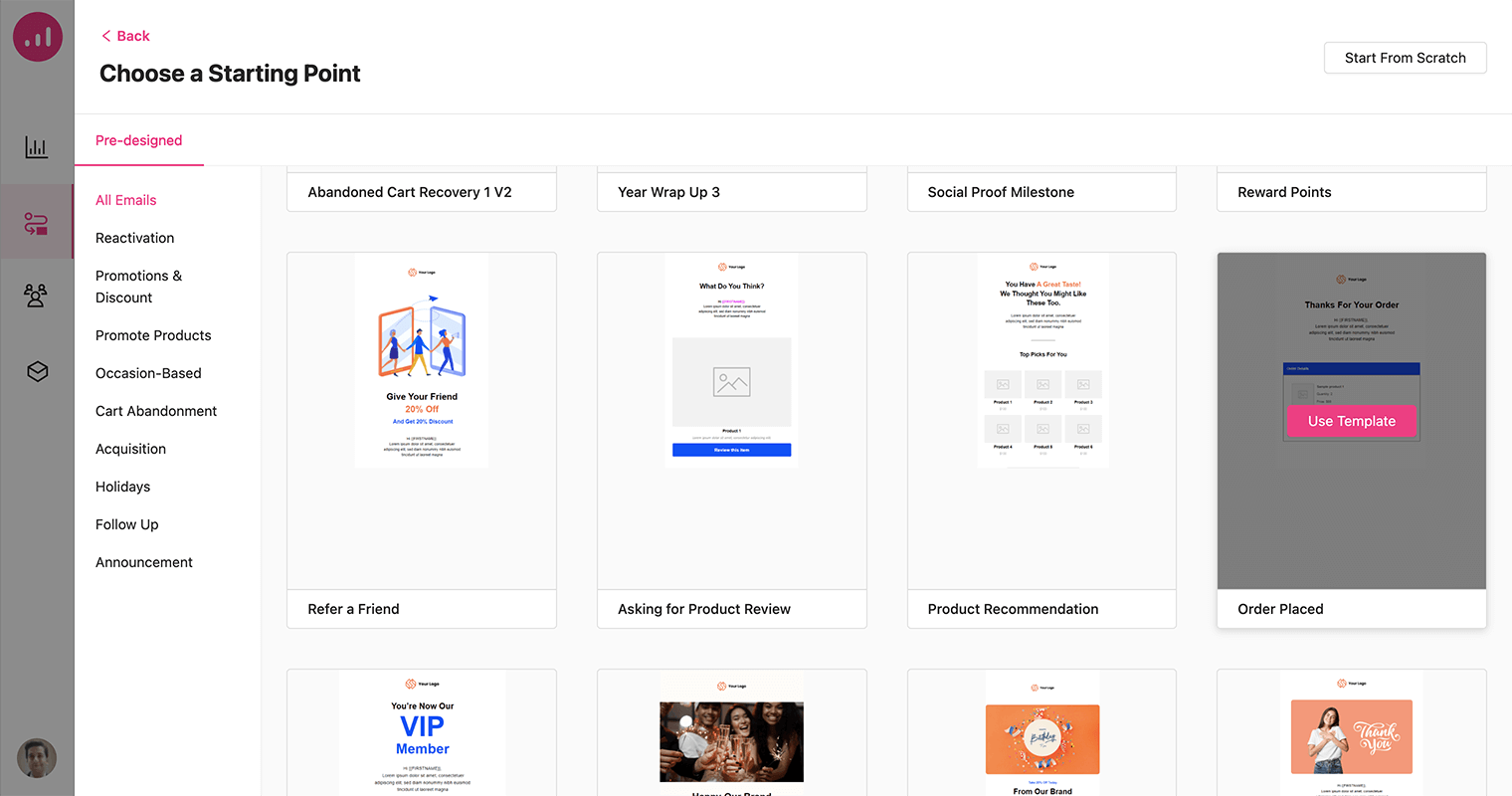
6. Istnieje szeroka gama gotowych szablonów wiadomości e-mail, z których możesz wybierać lub możesz zacząć od zera. Tutaj wybieramy szablon Złożone zamówienie .

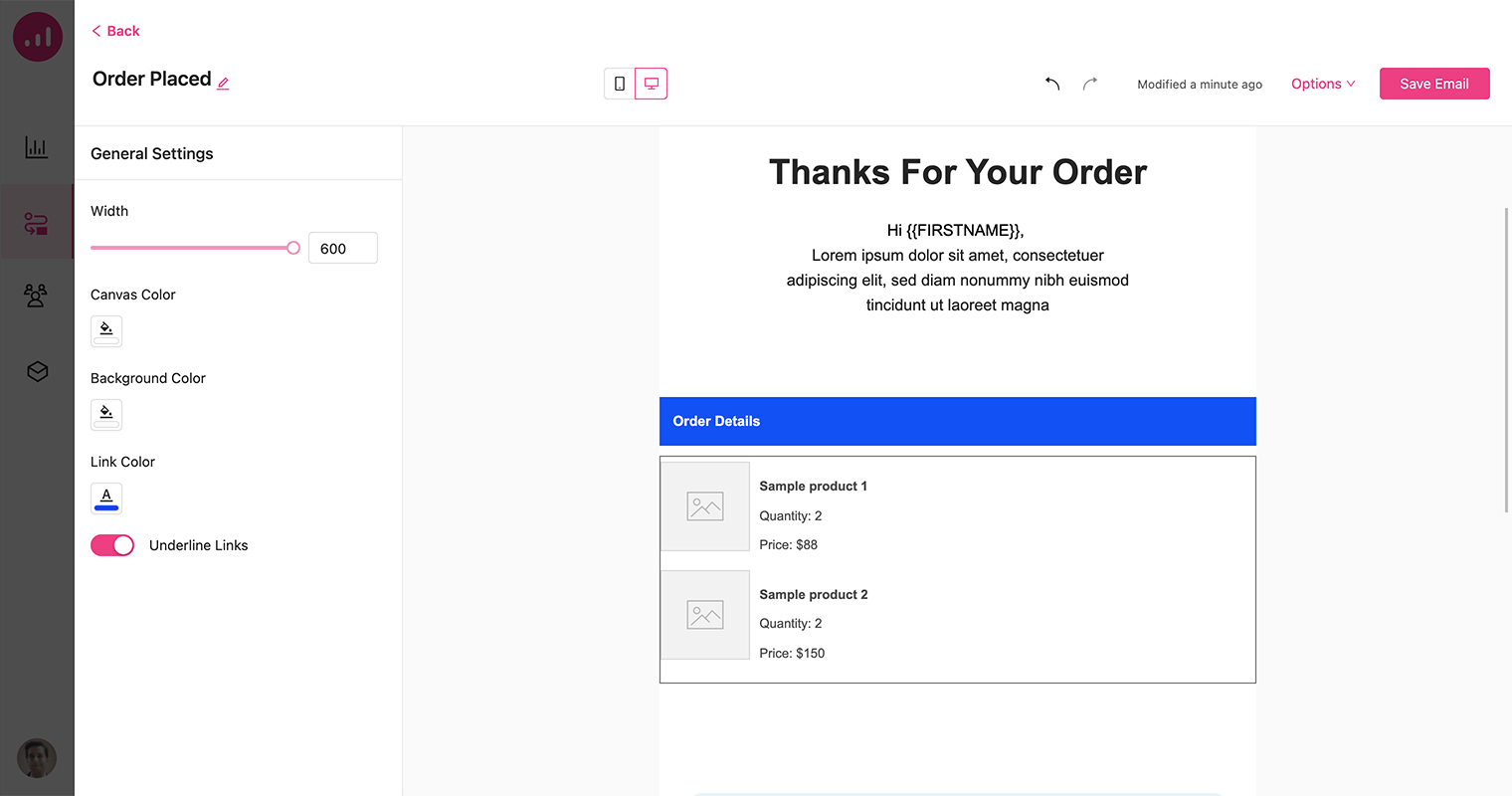
7. Po wybraniu i nazwaniu szablonu projekt zostanie wyświetlony w obszarze narzędzia do tworzenia wiadomości e-mail. Dostosuj go według własnego uznania i kliknij Zapisz e-mail .

8. Zapisz krok w przepływie pracy.
9. Dodaj krok „Czekaj do” do swojego przepływu pracy na czas realizacji zamówienia. Następnie dodaj 3-dniowe opóźnienie. Po zakończeniu Twój przepływ pracy powinien wyglądać jak na poniższym obrazku.

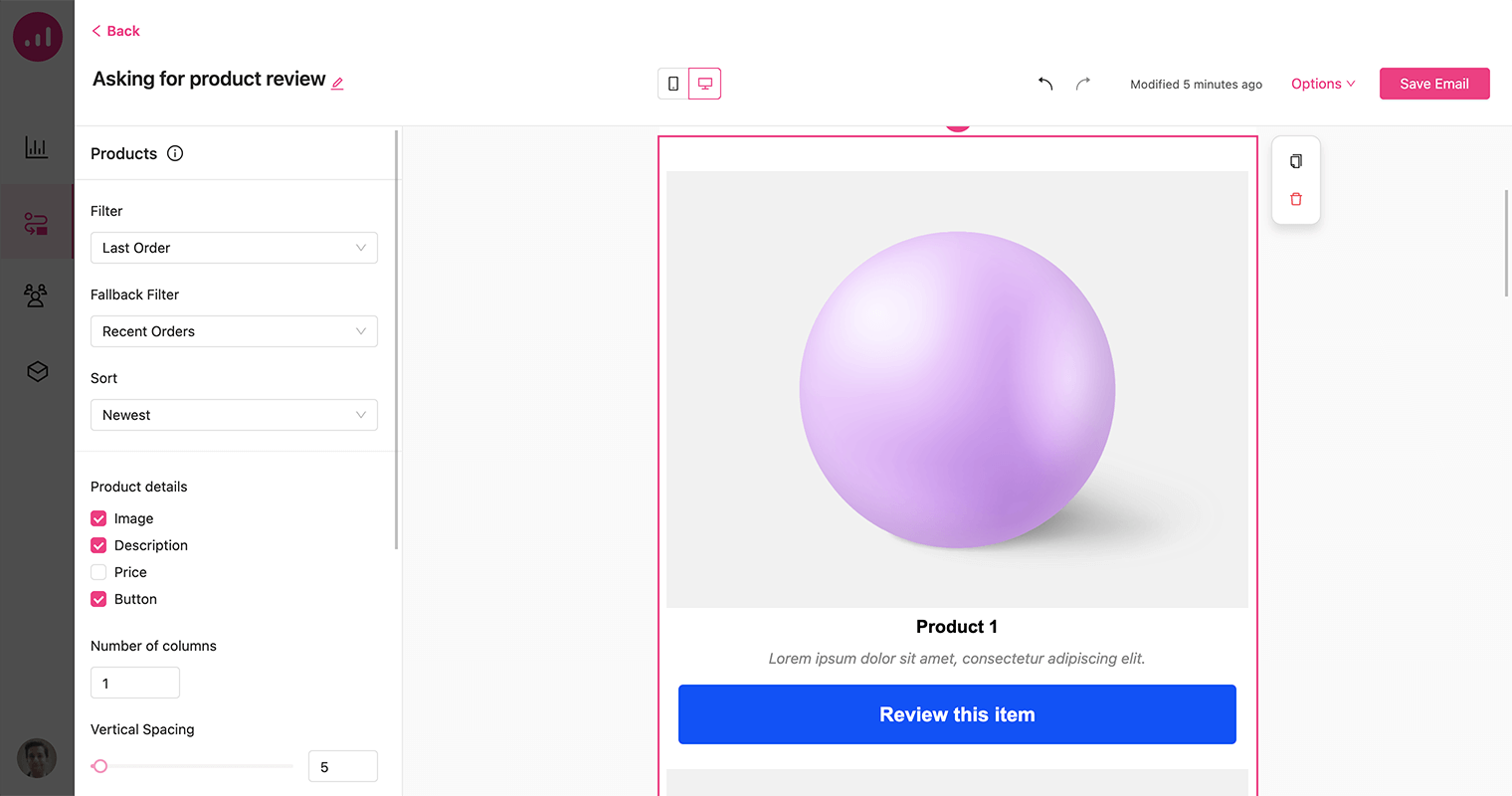
10. Wszystko, czego potrzebujesz, aby zakończyć tworzenie tego przepływu pracy, to dodać akcję E-mail po kroku opóźnienia i wybrać szablon Prośba o recenzję produktu z sekcji projektowania wiadomości e-mail. Ten szablon wiadomości e-mail pokazuje ostatnio zakupiony przez użytkownika produkt z przyciskiem wezwania do przejrzenia.


11. Na koniec aktywuj przepływ pracy, włączając go i zapisz.
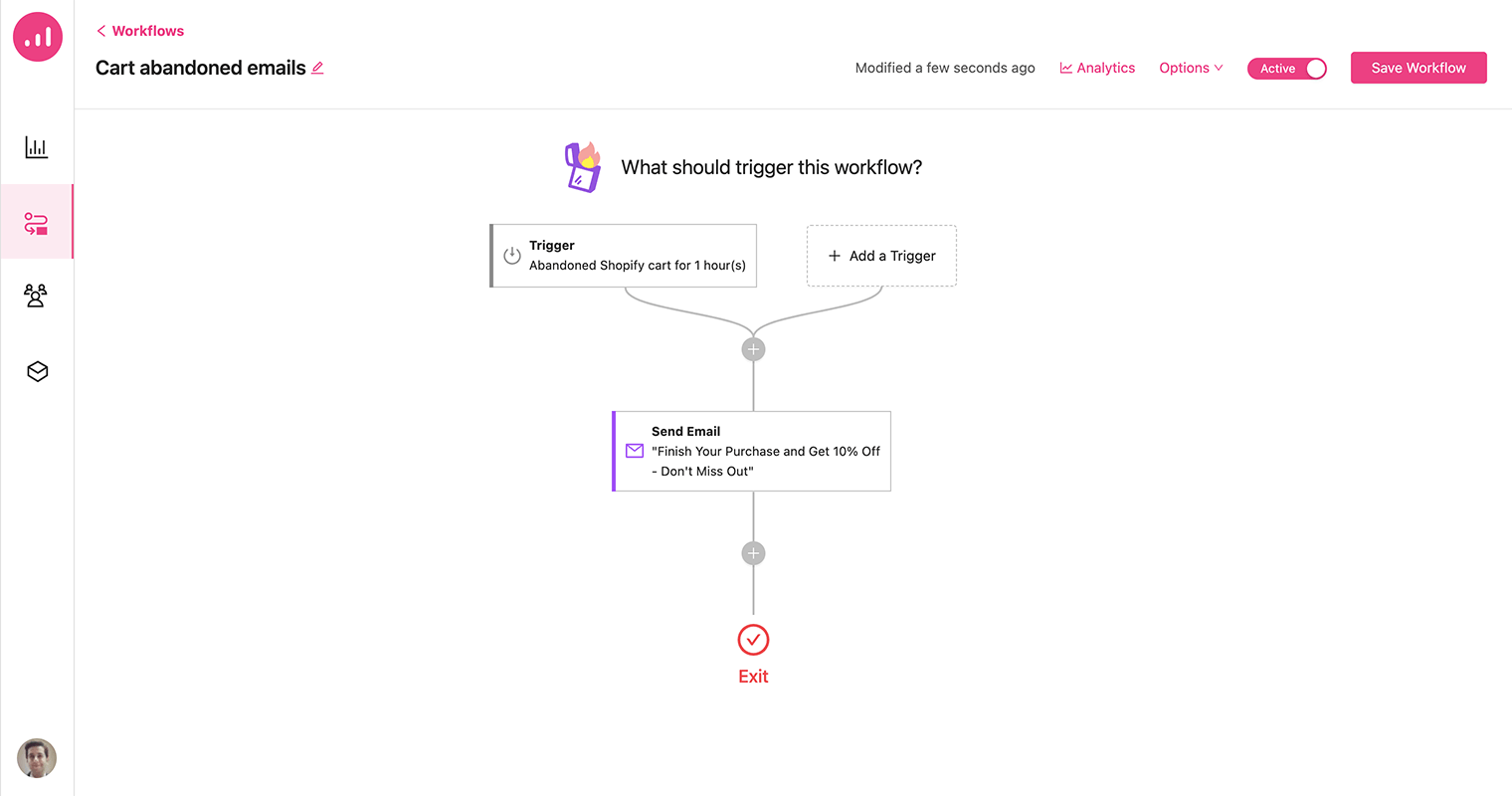
Wysyłaj mądrzejsze e-maile o porzuconych koszykach
Porzucanie koszyka to poważny problem dla wielu firm eCommerce, a sklepy Shopify nie są wyjątkiem.
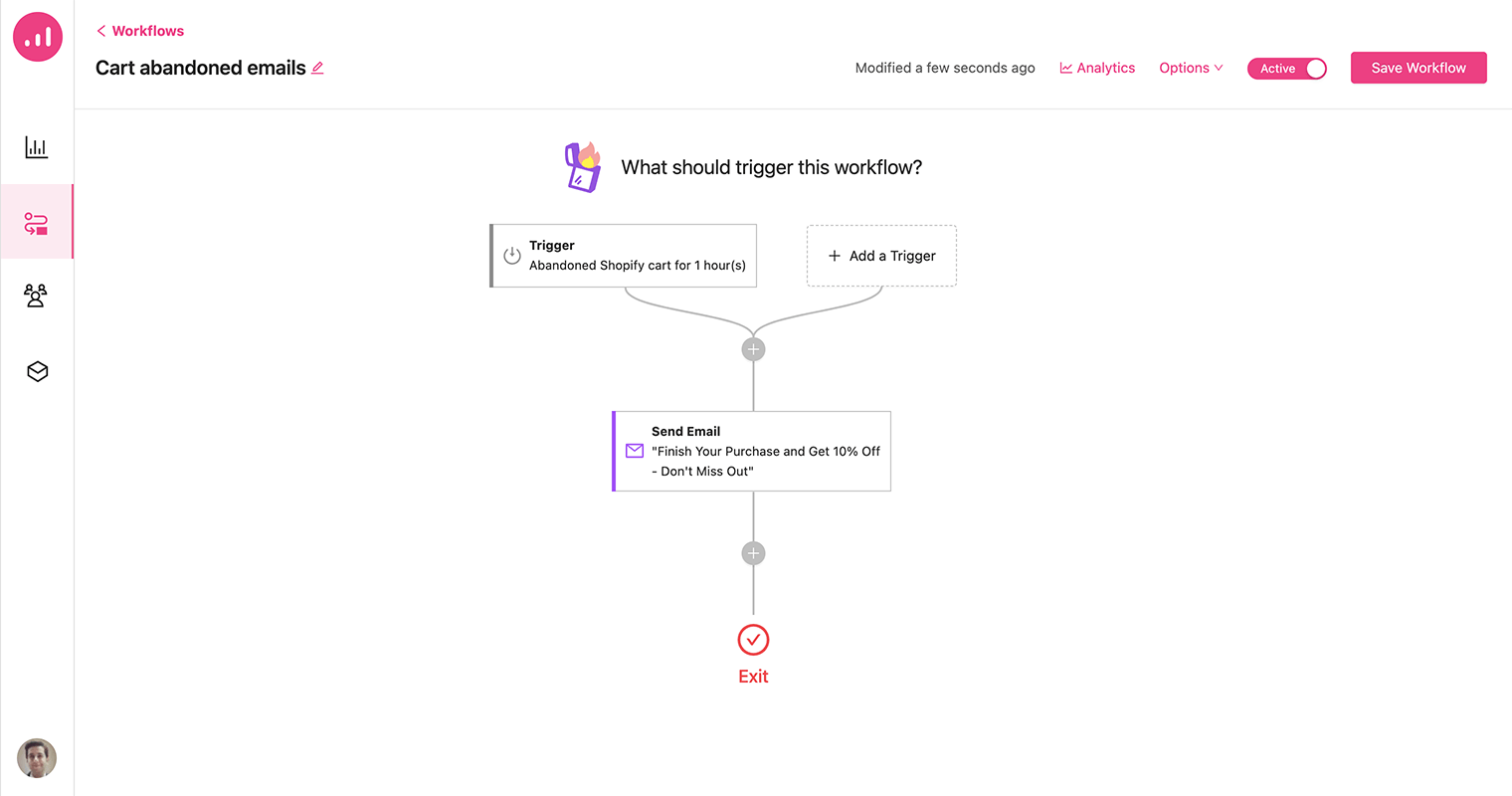
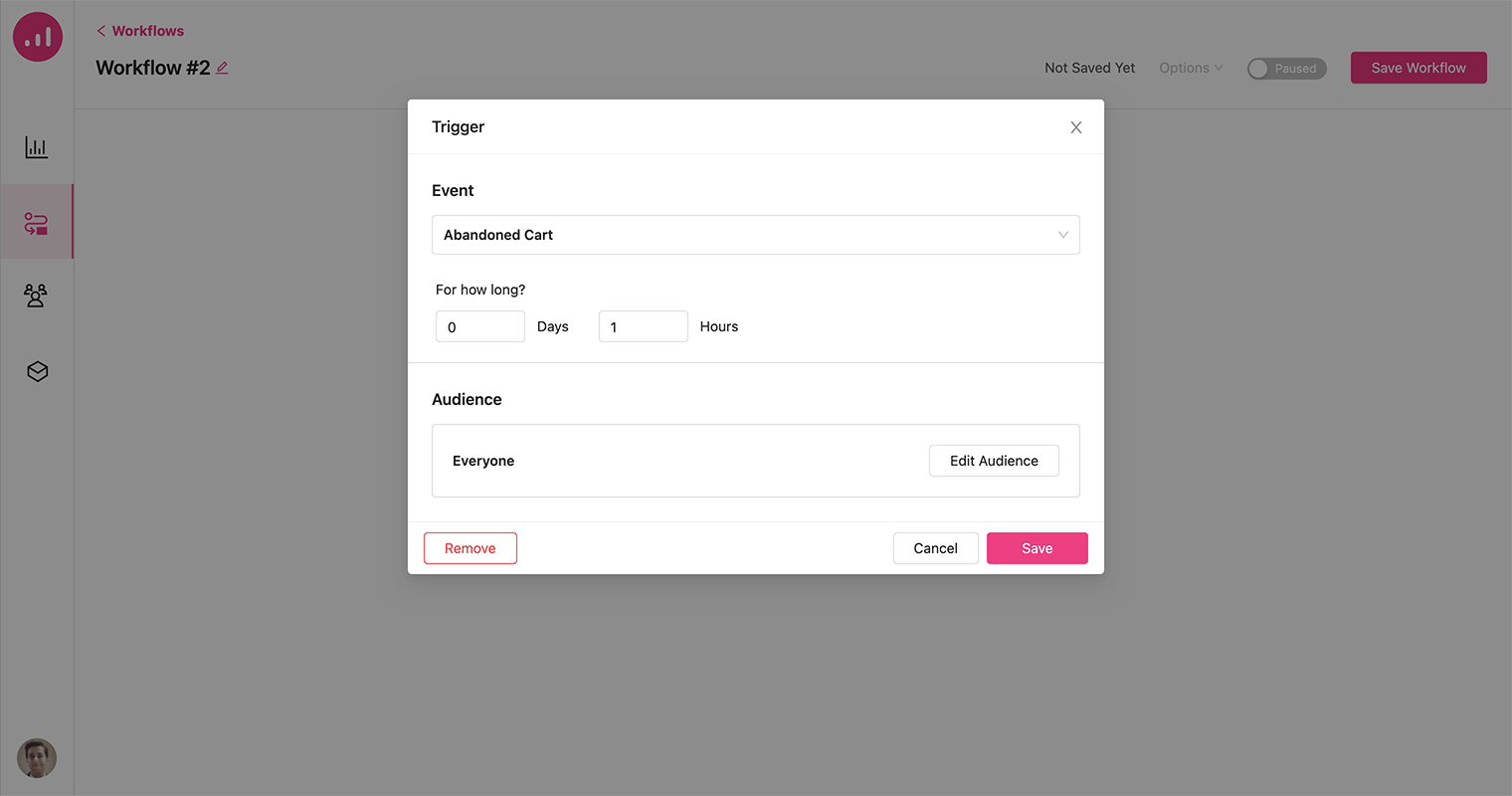
1. Na stronie Automation utwórz nowy przepływ pracy i wybierz Porzucony koszyk ze zdarzeń Shopify jako wyzwalacz przepływu pracy.
2. Ustaw godzinę czasu trwania i kliknij przycisk Zapisz .

3. Dodaj czynność Wyślij e-mail. Wybierz odpowiedni temat wiadomości e-mail, na przykład „Dokończ zakupy i uzyskaj 10% zniżki — nie przegap”.
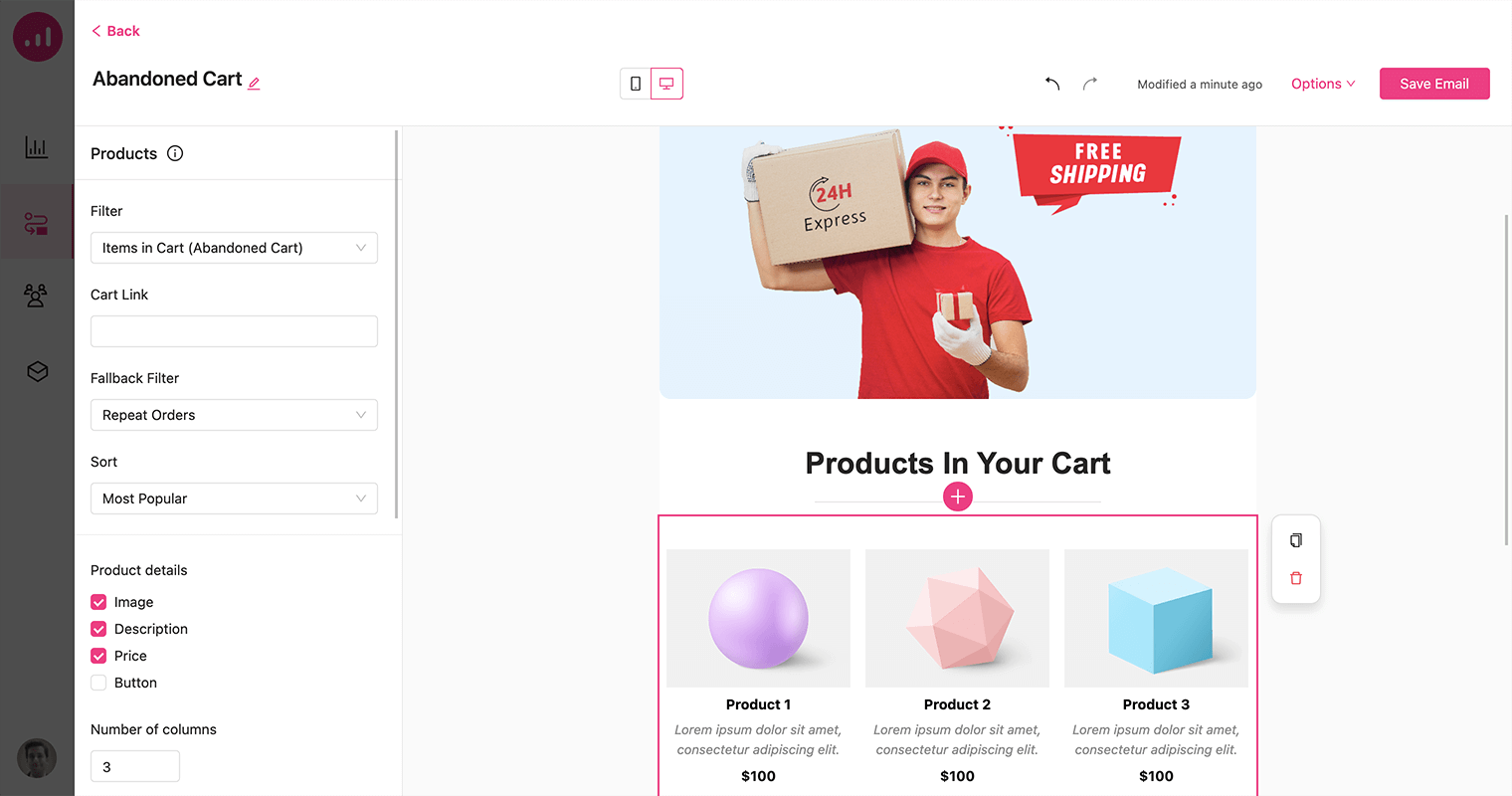
4. Wybierz jeden z szablonów odzyskiwania porzuconych wózków spośród dostępnych przepisów.

Ta wiadomość e-mail zawiera element produktu i jest ustawiona tak, aby wyświetlała elementy porzucone w koszyku. Tak więc każdy, kto otrzyma ten e-mail, może zobaczyć porzucone produkty z koszyka. Kolejnym ważnym elementem, który musimy uwzględnić, jest spersonalizowany kupon rabatowy.
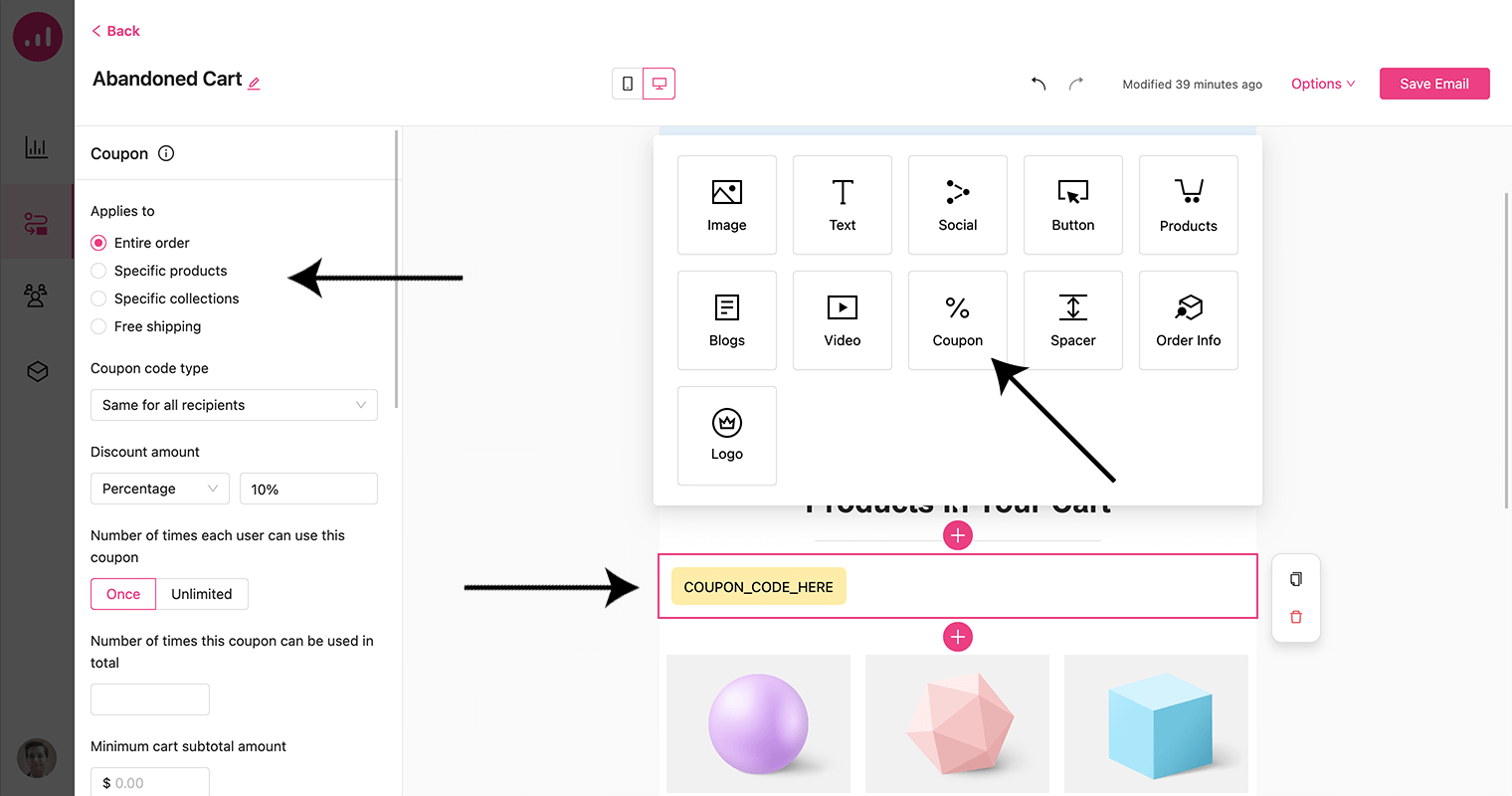
5. Aby dodać kod kuponu do wiadomości e-mail, po prostu kliknij ikonę plusa w narzędziu do tworzenia wiadomości e-mail, aby otworzyć opcje elementu i wybierz element Kupon .

Element kuponu zapewnia elastyczność w dostosowywaniu rabatu poprzez zdefiniowanie kwoty i wybranie, czy dotyczy całego zamówienia, czy konkretnych produktów. Co więcej, możesz również zaoferować bezpłatną wysyłkę w ramach oferty kuponu.
6. Teraz zapisz wiadomość e-mail i aktywuj przepływ pracy.

Wyświetlaj dostosowane produkty w swoim sklepie Shopify
Growmatik oferuje właścicielom sklepów Shopify możliwość wyświetlania dostosowanych produktów w ich sklepie. Ta funkcja pozwala spersonalizować witrynę internetową, prezentując produkty, które są specjalnie wyselekcjonowane dla każdego odwiedzającego na podstawie jego zachowania, zainteresowań i historii zakupów.
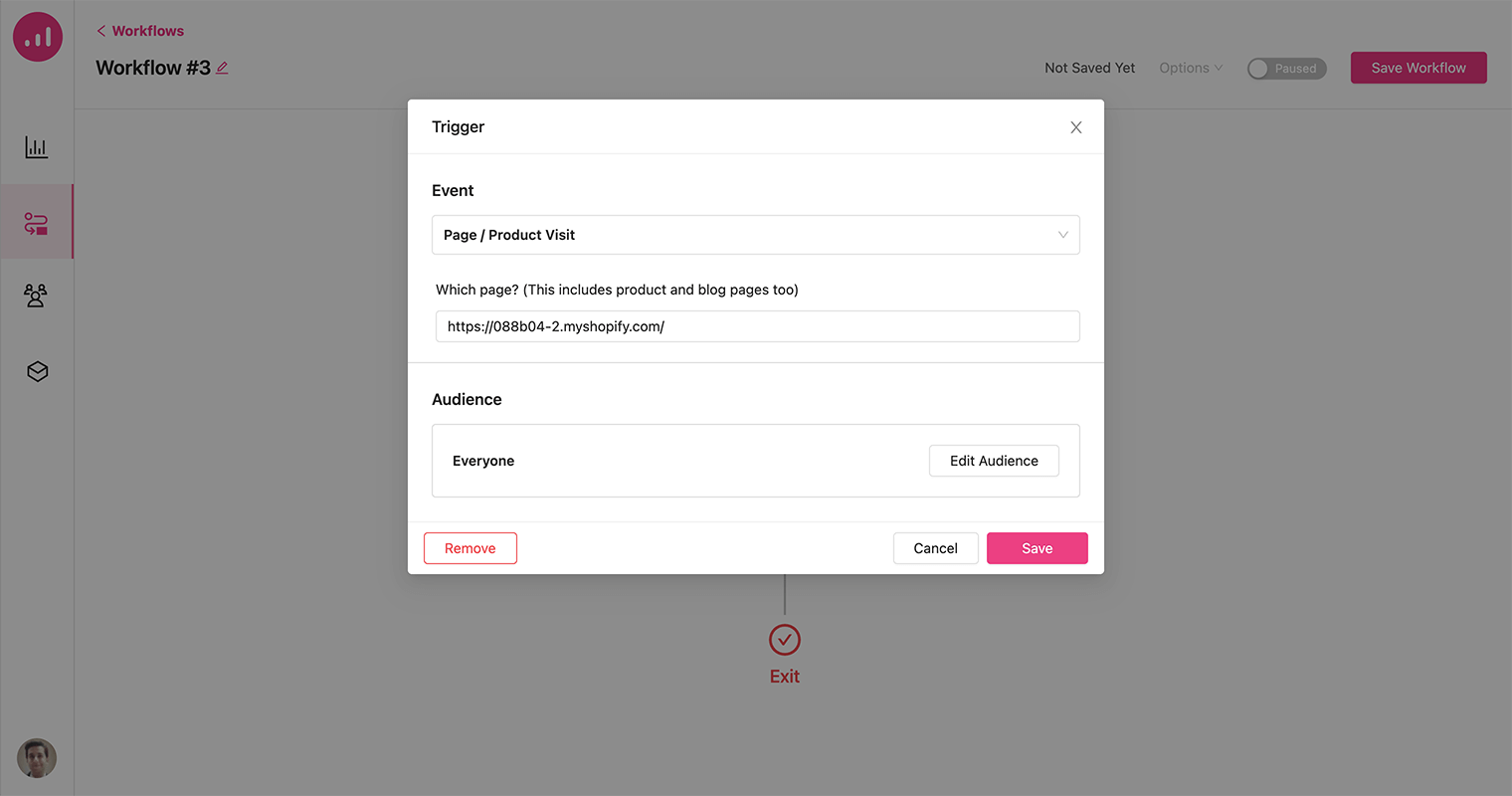
1. Z pulpitu nawigacyjnego Growmatik otwórz stronę Automation i utwórz nowy przepływ pracy.
2. Wybierz stronę/odwiedzenie produktu jako wyzwalacz zdarzenia i podaj dla niego adres URL strony.

3. Aby spersonalizować swoją stronę internetową, wybierz akcję Personalizuj stronę internetową i wybierz nazwę strony lub adres URL, który chcesz spersonalizować. Na koniec kliknij przycisk Personalizuj stronę , aby kontynuować.
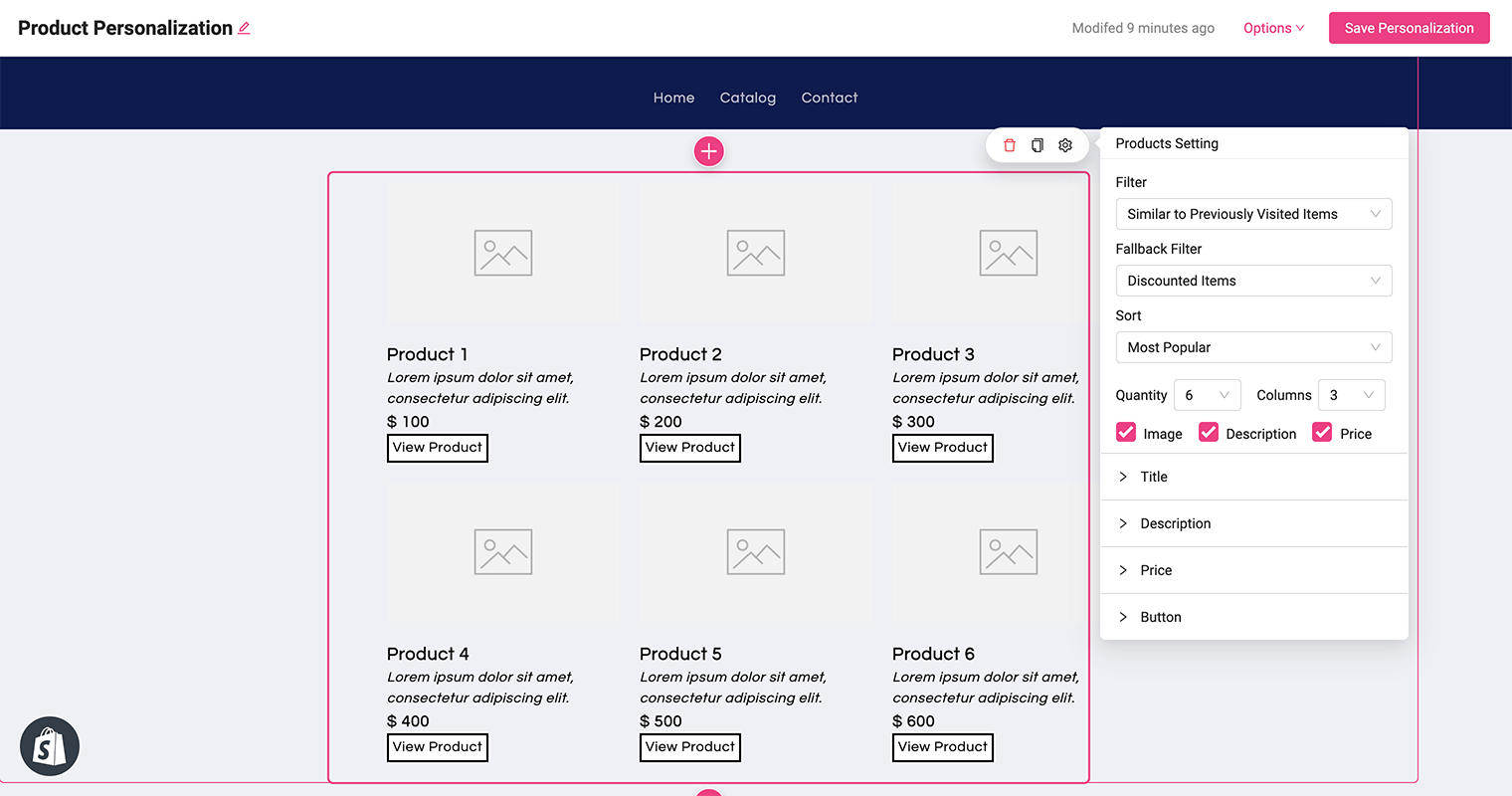
4. Zostaniesz przekierowany na stronę i będziesz mieć dostęp do szeregu elementów do personalizacji. Za pomocą ikony plusa dodaj element Produkt do strony.
5. W opcji Ustawienia produktów możesz filtrować swoje produkty, aby wyświetlały produkty podobne do poprzednio odwiedzanych przedmiotów . W przypadku, gdy użytkownik nie odwiedził wcześniej żadnych pozycji, masz możliwość zdefiniowania scenariusza awaryjnego, w którym w zamian będą wyświetlane produkty przecenione.

6. Po zakończeniu dostosowywania wyglądu kliknij przycisk Zapisz personalizację , aby zapisać zmiany. Na koniec możesz aktywować przepływ pracy, aby wdrożyć spersonalizowany projekt.
Pokaż spersonalizowane oferty w wyskakujących okienkach
Wykorzystanie wyskakujących okienek do wyświetlania spersonalizowanych ofert może być również skutecznym sposobem na przyciągnięcie uwagi odwiedzających witrynę i zachęcenie ich do podjęcia działań. Jednak ważne jest, aby upewnić się, że wyskakujące okienka są odpowiednio ustawione w czasie i odpowiednio ukierunkowane, aby uniknąć zakłócania wrażeń użytkownika.
Ten przykład obejmuje wyświetlanie produktów sprzedaży krzyżowej, które są powiązane z produktami, które odwiedzający wcześniej oglądał. Sprzedaż krzyżowa zostanie wyświetlona w wyskakującym okienku klientom, którzy już dokonali zakupów i znajdują się we Francji.
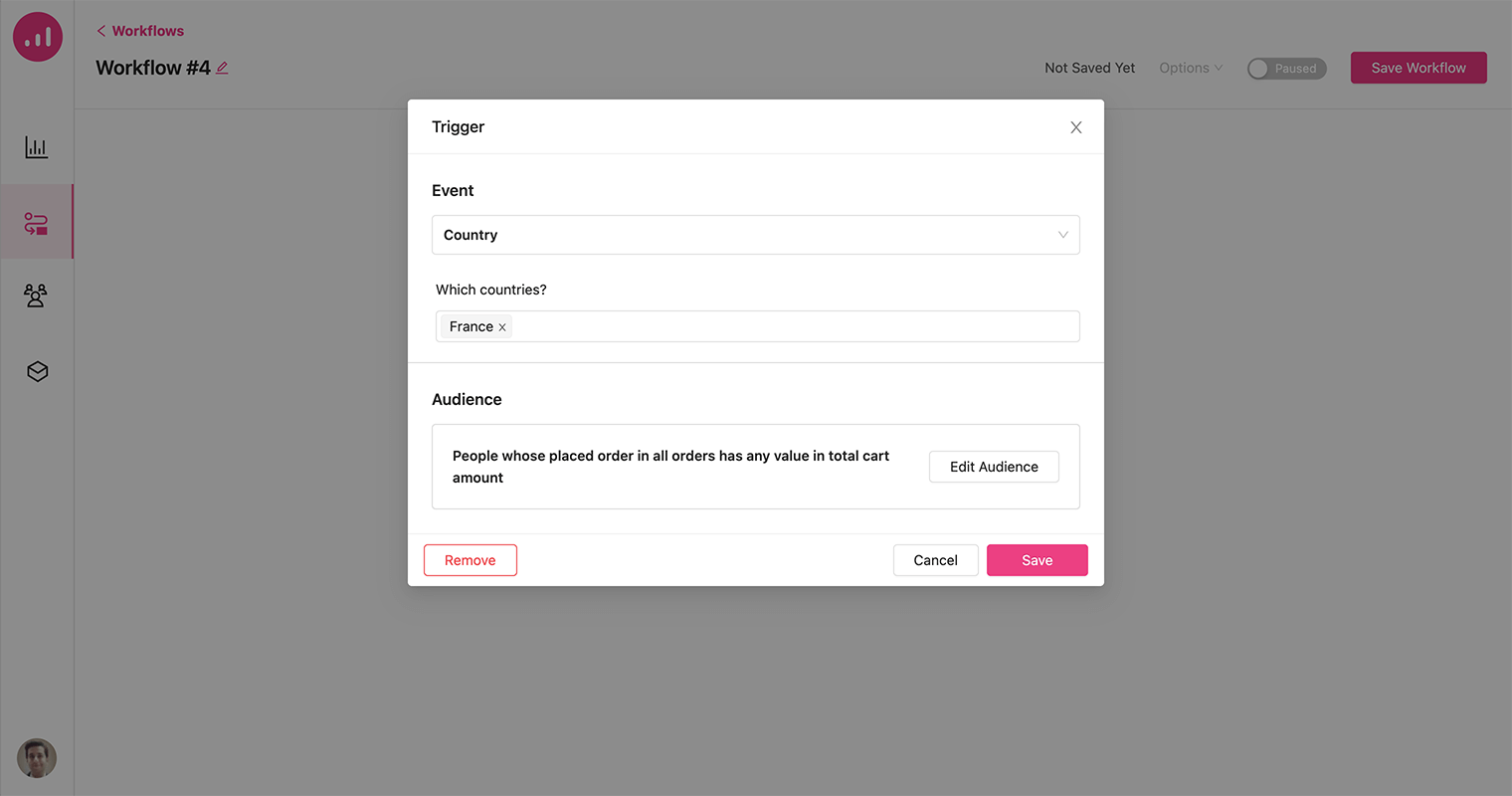
Utwórzmy dla niego nowy przepływ pracy:
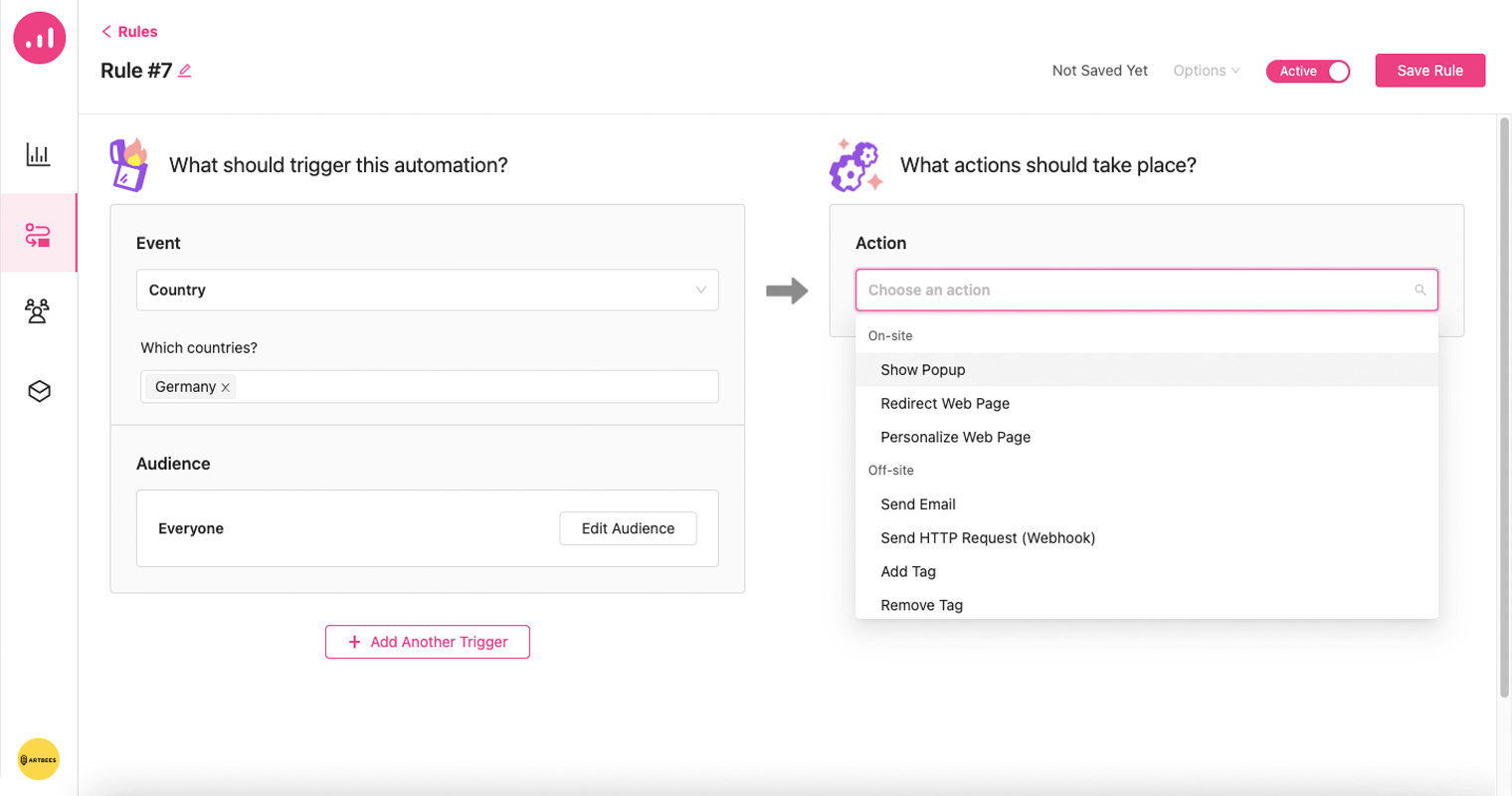
1. Dodaj kraj jako wyzwalacz i ustaw dla niego Francję .
2. W sekcji Odbiorcy wybierz filtr Złożone zamówienie .

W rezultacie popup będzie wyświetlany tylko klientom, którzy złożyli wcześniej zamówienie i znajdują się we Francji, zapewniając, że spersonalizowane oferty cross-sellowe będą prezentowane tylko tym, którzy z największym prawdopodobieństwem będą zainteresowani i zaangażowani.
3. Dodaj akcję Pokaż wyskakujące okienko i kliknij przycisk Wyskakujące okienko Projekt .
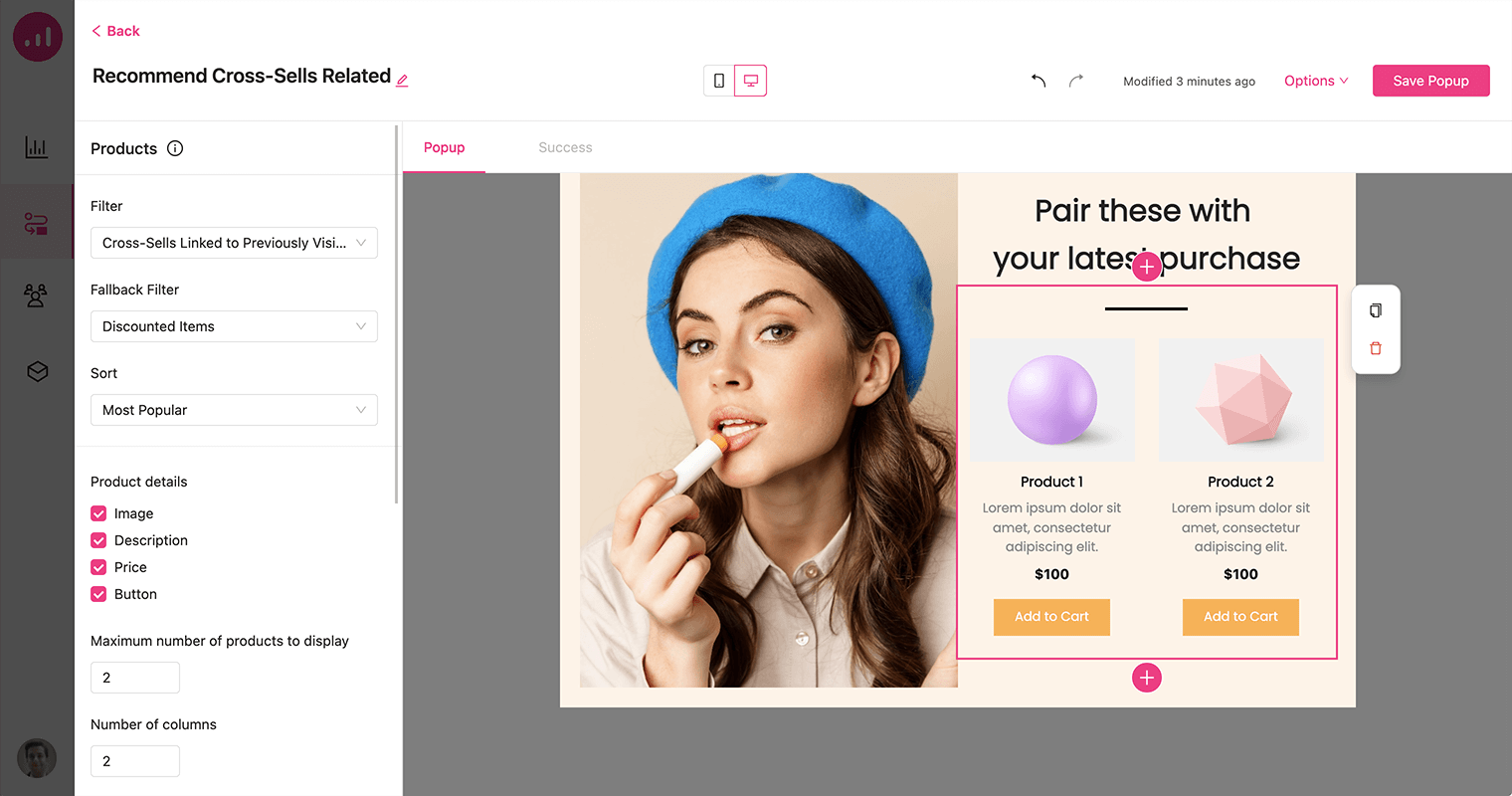
4. Z wyskakujących przepisów wybierz szablon Rekomenduj produkty związane z sprzedażą krzyżową . Spowoduje to przekierowanie do obszaru konstruktora wyskakujących okienek.
5. Jako filtr produktów wybierz Sprzedaż krzyżowa powiązana z poprzednio odwiedzanymi przedmiotami .

6. Możesz dostosować wygląd wyskakującego okienka do swoich upodobań, upewniając się, że jest ono zgodne z wizerunkiem Twojej marki i uzupełnia ogólny projekt Twojej witryny.
7. Zapisz później wyskakujące okienko i przepływ pracy.
Zakończyć
Wykorzystując Growmatik do konfigurowania automatycznych kampanii porzucania koszyków i spersonalizowanych rabatów, możesz odzyskać utraconą potencjalną sprzedaż i zwiększyć wskaźnik odzyskiwania klientów. Growmatik umożliwia również wyświetlanie spersonalizowanych rekomendacji produktów i ofert w witrynie sklepu Shopify oraz w ukierunkowanych wiadomościach wyskakujących. Propozycje produktów i ofert są dostosowane do każdego klienta na podstawie jego zachowań związanych z przeglądaniem i kupowaniem.
Dzięki wprowadzeniu integracji Shopify do Growmatik możesz zoptymalizować podróż klienta, tworząc odpowiednie kampanie marketingowe, zwiększając ich zaangażowanie w Twoje produkty oraz zwiększając średnią wartość zamówienia i życia.
