SVG: nowy format obrazu w Internecie
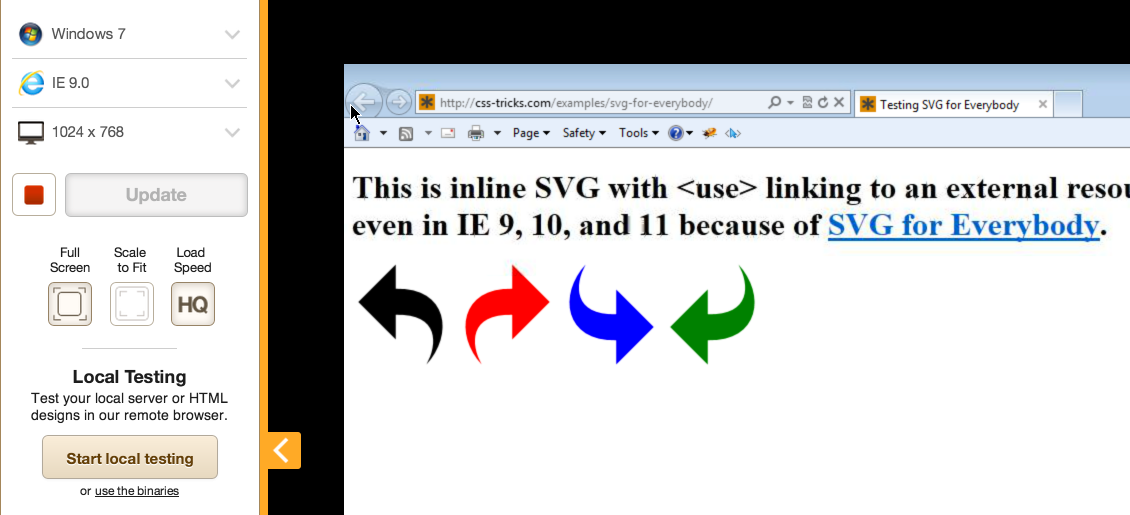
Opublikowany: 2023-01-16SVG, czyli Scalable Vector Graphics, to format obrazu, który zyskuje na popularności ze względu na możliwość skalowania do dowolnego rozmiaru bez utraty jakości. Format jest również obsługiwany przez wszystkie główne przeglądarki. Jedną z zalet SVG w porównaniu z innymi formatami obrazów jest to, że można go używać w dokumentach HTML. Oznacza to, że zamiast tradycyjnego elementu img obraz SVG można umieścić bezpośrednio w kodzie HTML. Istnieją jednak pewne ograniczenia w używaniu SVG inline. Jednym z problemów jest to, że Internet Explorer nie obsługuje wbudowanego formatu SVG. Innym potencjalnym problemem jest to, że starsze wersje niektórych przeglądarek, takie jak Firefox 3.6, mogą mieć problemy z prawidłowym wyświetlaniem wbudowanych plików SVG. Pomimo tych ograniczeń wbudowany SVG może być przydatnym narzędziem do tworzenia responsywnych projektów internetowych, które świetnie wyglądają na każdym urządzeniu.
Za pomocą JavaScript wstaw plik SVG do tagu >object>. Dostęp do SVG DOM , który różni się od dostępu HTML DOM, jest w pełni dostępny. Jeśli przeglądarka nie jest obsługiwana, zostanie wyświetlony załączony komunikat tekstowy. Mam anegdotyczne dowody na to, że znaczniki są brzydkie, gdy SVG jest napisane w tekście, ale jest znacznie lepsze, gdy jest napisane w Chrome. Bardzo ważne jest, aby pamiętać, że dostęp do dokumentu wewnętrznego (SVG) jest możliwy za pośrednictwem dokumentu zawartości. Powyższy kod zawiera wszystkie zabawne rzeczy jako funkcję window.onload. Zapewnia, że zarówno SVG, jak i główny DOM zostaną załadowane, zanim zaczniemy nimi manipulować.
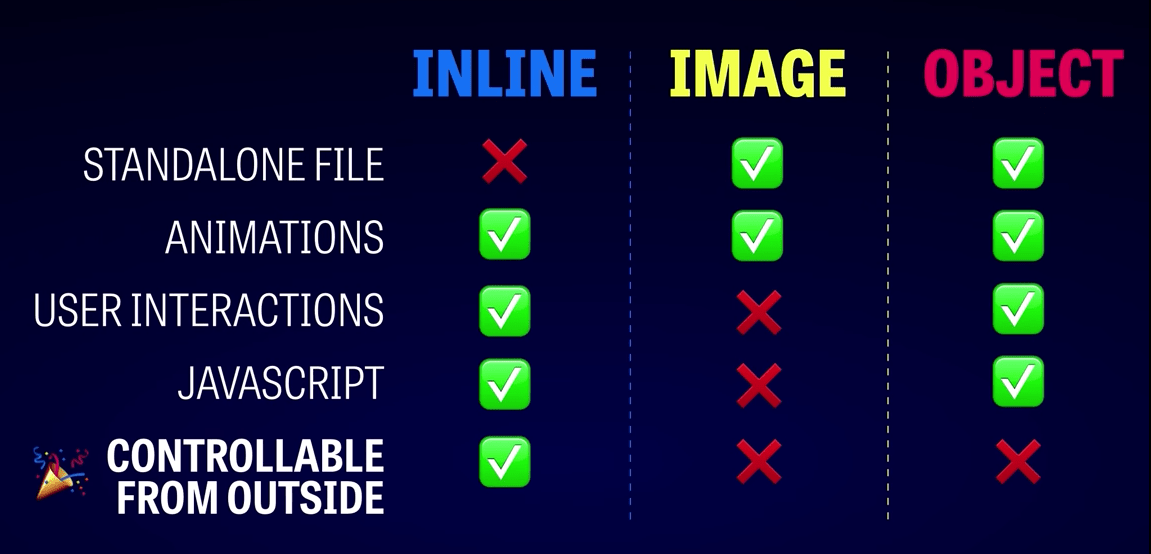
Używając wbudowanych plików SVG zamiast plików osadzonych, można uzyskać wiele korzyści. Ponadto interakcja z CSS jest znacznie łatwiejsza, ponieważ SVG można traktować podobnie jak wszystkie inne elementy w dokumencie. Z tego powodu efektów zawisu i innych podobnych interakcji można uniknąć z większą precyzją.
Aby uzyskać lepszą dostępność, najpierw wymagany jest opis Arii. Po prostu dołącz następujące informacje. Nie ma potrzeby czekać, aż tytuł URL> pojawi się po otwarciu dokumentu svg . Jeśli chcesz, musisz wstawić aria-describedby do pliku svg>. Ten atrybut aria można znaleźć na stronie o Amelii.
Martin Becker definiuje element wbudowany jako SVG.
Jak wstawiasz SVG w HTML?

Aby osadzić SVG w HTML, możesz użyć tagu. Ten znacznik służy do osadzania pliku SVG w dokumencie HTML. Znacznik ma kilka atrybutów, które służą do konfigurowania pliku SVG. Najważniejszym atrybutem jest atrybut „src”. Ten atrybut określa adres URL pliku SVG.
Znaczniki zawarte na stronie internetowej są określane jako wbudowane pliki SVG. Viget stworzył Women's Fitness, interaktywne spojrzenie na damską odzież i akcesoria do fitnessu, we współpracy z artykułami sportowymi Dick's. Chociaż w przeszłości używałem plików .svg jako źródeł obrazów i czcionek ikon, to była moja pierwsza okazja, aby naprawdę zbadać ich użycie w charakterze oficjalnym. Jest to jeden z najpotężniejszych przypadków użycia, ponieważ jest wbudowany w HTML. Możliwe jest zastąpienie tej linii za pomocą Backbone.js w aplikacji Backbone, takiej jak Women's Fitness:. Ustawianie atrybutów 5.2 Przejścia CSS, przekształcenia i animacje nie są obsługiwane przez Internet Explorer. Animacje CSS można wykorzystać do przekształcenia obrotu i atrybutów, takich jak obrys i wypełnienie, na poniższym obrazku.
Tag svg jest niezwykle wszechstronny i może być używany do różnych celów. Możesz osadzić obraz bezpośrednio w dokumencie HTML, używając znacznika svg> /svg>. Aby to zrobić, otwórz obraz SVG w kodzie VS lub preferowanym IDE, skopiuj kod i wklej go w elemencie „body” w dokumencie HTML. Jeśli wszystko poszło zgodnie z planem, Twoja strona powinna wyglądać dokładnie tak, jak ta pokazana poniżej. Elementy obrazu i obiektów obcych są używane w SVG do obsługi osadzonych treści. Elementy HTML „video”, „audio”, „iframe” i „canvas” są również dostępne w SVG. Obraz SVG można osadzić w dokumencie HTML, aby zapewnić grafikę bez potrzeby tworzenia osobnych plików.

Czy możesz osadzić SVG bezpośrednio w HTML?
Strony HTML zawierają elementy SVG, które można bezpośrednio w nich osadzać.
Co to jest Inline Svg?
Jest to po prostu adres URL strony internetowej zawierającej znaczniki HTML z wbudowanym plikiem SVG.
Czy plik Svg powinien być w tekście?

Podczas projektowania responsywnych urządzeń nie powinno być potrzeby stosowania wielu rozmiarów tego samego SVG, ponieważ są one odpowiednie dla wyświetlaczy o wysokiej rozdzielczości. Według Sitepoint, wbudowane SVG ma tę zaletę, że jest bardziej dostępne niż standardowe SVG , ponieważ jest bardziej widoczne we wszystkich rozmiarach.
Proponuje się, aby wbudowane pliki SVG zmniejszyły liczbę żądań HTTP, a tym samym czas ładowania strony. Niezależnie od tego, czy pamięć podręczna jest obecna, czy nie, każda mała liczba pomnożona przez 1k ma przewagę nad każdą dużą liczbą pomnożoną przez tę samą liczbę żądań. Chociaż należy wziąć pod uwagę wiele zmiennych, oto kilka podstawowych strategii, które można łączyć lub osobno. Magnus72Magnus72 691 srebrna odznaka3, brązowa odznaka 0, to odznaka dla Claudiu Creanga. Bardziej sensowne jest dołączanie obrazów z plikami SVG, ponieważ można je przechowywać w pamięci podręcznej. Maski CSS, których używam, dają mi możliwość zmiany koloru ikony dokładnie tak, jak w wbudowanym SVG; Wolę tę metodę kompatybilności między przeglądarkami niż HTML.
Twórcy stron internetowych stoją przed trudną decyzją: użyć SVG() w CSS za pomocą URI danych lub zakodować SVG za pomocą encodeURI. encodeURIComponent() może być używany we wszystkich nowoczesnych przeglądarkach, ale URI danych można znaleźć tylko w przeglądarkach opartych na Webkit. xmlns=' http://www.w3.org/2000/svg' to prosty sposób na rozwiązanie tego problemu. Każda przeglądarka będzie łatwo interpretować pliki SVG. Ponieważ brakuje w nich pikseli, trudno jest wyświetlać wysokiej jakości zdjęcia cyfrowe przy użyciu plików SVG do grafiki internetowej. Szczegółowe zdjęcia są zwykle lepiej rejestrowane w formacie JPEG. Obrazy SVG można oglądać tylko w nowoczesnych przeglądarkach. Rozwiązanie tego problemu jest proste przy użyciu przestrzeni nazw SVG xmlns='http://www.w3.org/2000 /svg'.
Dlaczego plik Svg nie jest zalecany jako logo?
Ponieważ SVG jest oparty na grafice wektorowej, nie można go używać z obrazami o skomplikowanych teksturach i drobnych szczegółach, a także ze zdjęciami. Jest najbardziej przydatny w przypadku logo, ikon i innych płaskich grafik o prostych kolorach i kształtach. Ponadto, pomimo faktu, że większość nowoczesnych przeglądarek obsługuje SVG, starsze przeglądarki mogą nie działać z nim poprawnie.
Jaka jest wada grafiki SVG?
Nie jest możliwe przedstawienie tak wielu szczegółów w obrazach sva. Ponieważ pliki SVG są oparte na punktach i ścieżkach, a nie na pikselach, nie są w stanie zapewnić tylu szczegółów, co standardowe formaty obrazów.
