SVG: Wprowadzenie
Opublikowany: 2022-11-25Scalable Vector Graphics (SVG) to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku. Obrazy SVG i ich zachowanie są zdefiniowane w plikach tekstowych XML. Oznacza to, że można je przeszukiwać, indeksować, tworzyć skrypty i kompresować. Jako pliki XML obrazy SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale częściej są one tworzone za pomocą oprogramowania do rysowania.
Korzystanie z programu Adobe Illustrator jest równie proste, jak używanie formatu PNG lub JPG przy użyciu formatu Scalable Vector Graphics (SVG). Ta metoda jest kompatybilna zarówno z IE 8 i Androidem w wersji 2.3 i nowszych, jak i Windows 8 i starszymi. Innymi słowy, użycie obrazu jako obrazu tła jest tak samo proste, jak użycie go jako obrazu. Jeśli przeglądarka nie obsługuje no-svg, nazwa klasy no-svg jest dodawana do elementu html. Elementami składającymi się na Twój projekt można sterować za pomocą CSS, tak jak w przypadku każdego innego elementu HTML. Możesz także nadać im nazwy klas i specjalne właściwości, które na nich działają jako część pakietu. Aby użyć zewnętrznego arkusza stylów, musisz mieć element <style> w samym pliku SVG .
Jeśli umieścisz go w kodzie HTML, strona stanie się pusta. Adres URL danych może nie być najskuteczniejszym sposobem na zaoszczędzenie rozmiaru pliku, ale jest bardziej wydajny, ponieważ jest obecny. Możesz dokonać konwersji online za pomocą bezpłatnego narzędzia do konwersji online z Mobilefish.com. Base64 prawdopodobnie nie jest dobrym wyborem w tej sytuacji. Wynika to przede wszystkim z natywnego formatu. Ten plik jest znacznie szybszy i bardziej powtarzalny niż plik base64; lepiej się też zapina. grunticon organizuje folder. Większość ikon to pliki SVG/PNG, które są rysowane w aplikacji takiej jak Adobe Illustrator i konwertowane do formatu CSS. Istnieją trzy formaty plików: adresy URL danych, dane uls i zwykłe obrazy png.
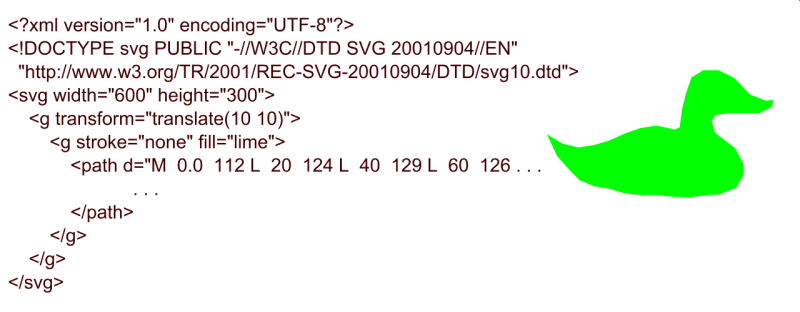
Skalowalna grafika wektorowa (SVG) to rodzaj grafiki. Przykład projektu graficznego SVG można znaleźć w Internecie. Grafika w XML jest definiowana za pomocą SVG. Każdy element i atrybut w pliku SVG można animować. SVG jest rekomendacją konsorcjum World Wide Web Consortium (W3C).
W skalowalnej grafice wektorowej (SVG) symbol jest używany do reprezentowania elementu grafiki wektorowej. Dzięki HTML Canvas możesz go używać do tworzenia grafiki i animacji. Element symbol> definiuje obiekty szablonu graficznego, które można utworzyć za pomocą elementu use>.
Jakie są różne rodzaje plików SVG ? Pliki Scalable Vector Graphics (SVG) to przyjazny dla sieci format plików graficznych. Plik wektorowy, w przeciwieństwie do plików rastrowych opartych na pikselach, takich jak JPEG, przechowuje obrazy na podstawie punktów i linii siatki.
Nie ma potrzeby pobierania plików wektorowych, ponieważ pliki SVG są przyjazne dla sieci. Podczas gdy pliki rastrowe, takie jak JPEG, są oparte na strukturze pikseli, pliki wektorowe składają się z formuł matematycznych, które generują obrazy na podstawie punktów i linii na siatce.
Jak tag Svg jest reprezentowany w kodzie?

W kodzie plik SVG jest reprezentowany przez zestaw znaczników XML definiujących obraz wektorowy. Te znaczniki służą do tworzenia kształtów, linii i kolorów, które składają się na obraz. Tagi można zagnieżdżać, aby tworzyć bardziej złożone obrazy.
Element SVG to element poziomu, którego można użyć do generowania tekstu, grafiki i okręgów na bloku. Posiada metody rysowania tekstu, okręgów i ramek. Wysokość i szerokość pojazdu ustawiono odpowiednio na 150 i 300 mm.
Obrazy SVG świetnie nadają się do projektowania stron internetowych!
Ta strona wymaga użycia HTMLScript; zobacz poniższy adres URL, aby uzyskać odpowiedni kod HTML : [background] *circle *x50 *x50 *r50 *br> *br>
Jak mogę zobaczyć kod Svg?

Aby zobaczyć kod pliku SVG, musisz otworzyć go w edytorze tekstu. Umożliwi to przeglądanie kodu, a także wprowadzanie niezbędnych zmian.
Jak mogę zobaczyć ikonę Svg w Vs Code?
Jeśli używasz VS Code, nie będziesz mógł wyświetlić obrazu pliku SVG z poziomu edytora. To jest poprawne. znaczników i XML, ale HTML i kod VS Code traktują wszystkie pliki SVG jako pliki tekstowe. Aby go zobaczyć, musisz użyć XSLT do renderowania.
Jak wyświetlić Svg w HTML?
Aby wyświetlić obraz SVG w HTML, musisz użyć znacznika i wskazać plik obrazu SVG. Możesz także użyć znaczników lub do osadzenia pliku obrazu SVG bezpośrednio w dokumencie HTML.
Web Vector to doskonałe narzędzie do projektowania grafiki internetowej. Jest łatwy w użyciu i może być używany do konwersji plików HTML na obrazy wektorowe w formatach .SVG i .PNG. Pliki SVG można edytować za pomocą różnych edytorów grafiki wektorowej, takich jak Inkscape.
Logo Svg w html
Po prostu umieść plik SVG w atrybucie src elementu, który służy do zwracania obrazu. Na przykład, aby wyświetlić powyższe logo SVG , użyj następującego kodu jako przykładu: br. Ten obraz ma adres URL *img src=”logo.svg.” Obraz może również mieć wysokość i szerokość, które nie mają nieodłącznego współczynnika proporcji. Należy zauważyć, że pliki sva nie są obsługiwane przez wszystkie przeglądarki. Lista przeglądarek obsługujących SVG jest dostępna tutaj.

Co to jest SVG w HTML?
W HTML SVG jest elementem XML, który umożliwia rysowanie grafiki wektorowej w przeglądarce. Oznacza to, że możesz je skalować i zmieniać ich rozmiar bez utraty jakości.
Korzystając ze skalowalnej grafiki wektorowej, tworzysz grafikę, która jest skalowalną grafiką wektorową. Ten typ formatu obrazu jest unikalny dla grafiki wektorowej napisanej w Extensible Markup Language (XML), w którym nie ma standardowego formatu obrazu. Używanie obrazu sva w CSS i HTML to jedna z wielu opcji. W tym samouczku przyjrzymy się sześciu różnym metodom. W tym filmie będziesz mógł użyć pliku SVG jako obrazu tła CSS. Ta metoda, podobnie jak osadzanie dokumentu HTML, tworzy łącze do obrazu. Zamiast HTML używamy CSS do tego zadania i przechodzimy przez proces z większymi dostosowaniami.
HTML to kolejna opcja, której można użyć do dodania obrazu do strony internetowej za pomocą pliku .sva. Wszystkie przeglądarki obsługujące Scalable Vector Graphics (SVG) zawierają tę funkcję. Element HTML to kolejny sposób wykorzystania obrazu w HTML i CSS poprzez wykorzystanie kodu HTML. MDN zaleca użytkownikom powstrzymanie się od korzystania z tej funkcji, chyba że wiedzą, że większość nowoczesnych przeglądarek nie obsługuje już wtyczek do przeglądarek.
Korzystając z tych znaczników, możesz dodawać słowa kluczowe, opisy i linki bezpośrednio do znaczników, czyniąc je przyjaznymi dla SEO.
Ponieważ SVG można osadzić w HTML, można je buforować, edytować bezpośrednio za pomocą CSS i indeksować w celu zwiększenia dostępności.
Ponieważ są one przyszłościowe, przeglądarki będą nadal je obsługiwać w przyszłości.
Są skalowalne, co oznacza, że można ich używać do tworzenia dużych i złożonych grafik.
Ta funkcja ułatwia naukę i użytkowanie, pozwalając osiągnąć więcej przy mniejszym wysiłku.
Co to jest SVG w HTML?
Scalable Vector Graphics (SVG), język znaczników oparty na XML, to język znaczników opisujący dwuwymiarową grafikę wektorową.
Jak używać Svg w HTML?
Aby element img> mógł zostać osadzony, należy zgodnie z oczekiwaniami użyć atrybutu src. Jeśli nie masz nieodłącznego współczynnika proporcji w pliku SVG, będziesz potrzebować atrybutu wysokości lub szerokości. Przejdź do sekcji HTML, jeśli jeszcze tego nie zrobiłeś.
Czy możesz przekonwertować SVG na Html?
Jak mogę przekonwertować SVG na HTML? Po dodaniu pliku SVG możesz wybrać, który z nich chcesz przekonwertować, przeciągając go w prawo lub klikając wewnątrz białego obszaru. Klikając ten przycisk, możesz przekonwertować wideo. Jeśli zdecydujesz się pobrać plik HTML po jego przekonwertowaniu z sva na html, musisz poczekać na zakończenie konwersji.
Przykład kodu SVG
Przykładowy kod SVG byłby następujący: Spowoduje to utworzenie niebieskiego prostokąta z czarnym konturem.
Ponieważ HTML5 zawiera kod obrazu sva, możemy go zawrzeć w dokumencie HTML. W rezultacie elementy obrazu można uzyskać za pomocą JavaScript lub zdefiniować styl za pomocą CSS. W tym samouczku omówimy kilka źródeł SVG, aby zapoznać się z podstawami. W tym artykule przyjrzymy się środkowi układu współrzędnych. ViewBox koordynuje położenie elementów obrazu w układzie współrzędnych w środku układu współrzędnych. Prezentacyjny aspekt naszych kształtów jest obecny także w nas. Inaczej niż w HTML, gdzie atrybut fill służy do określania koloru kształtu, nie używamy atrybutu fill do określania koloru kształtu.
Wiemy już, jak działa wypełnienie, ale przejdziemy również do kreski obrysu. W ten sposób można wydłużyć linie. Ponadto obrysy i obrysy-szerokość służą do definiowania obramowania kształtu. Atrybuty pozycji i atrybutów, które definiują kształt, muszą nadal znajdować się w kodzie HTML. W niektórych przypadkach kolory, obrysy i atrybuty czcionek można przenieść do CSS. Dobrym pomysłem jest pogrupowanie elementów, ale ten sam kod musieliśmy powtórzyć pięć razy dla każdego skrzydła. Kształt można również zdefiniować i ponownie użyć, oprócz ponownego użycia przez id. Tutaj definiujemy gałąź płatka śniegu, a następnie wykonujemy na niej różne ruchy obrotowe.
Kiedy zaczynamy używać krzywych, stajemy się bardzo mocni w elemencie ścieżki. Kwadratowa krzywa Beziera (Q) to świetny pomysł, gdy chcesz zagiąć linię, ale często jest zbyt mała, aby była elastyczna. W sześciennym Beziera (C) jest nie tylko jeden punkt kontrolny, ale dwa. W następnym artykule omówimy, jak sprawić, by svas był interaktywny z JavaScriptem.
Dlaczego warto używać Svg w swoim HTML
Dlaczego warto używać sva w kodzie HTML? Po pierwsze, SVG jest niezwykle potężnym i wszechstronnym narzędziem. Może być używany do tworzenia grafiki, animacji i modeli 3D dowolnego rodzaju. Ze względu na swoją strukturę opartą na XML, możesz łatwo modyfikować lub rozszerzać kod, aby spełniał Twoje wymagania.
Ponieważ większość nowoczesnych przeglądarek obsługuje format SVG, dobrym pomysłem jest również użycie go w kodzie HTML. Nawet jeśli nie masz edytora lub innych narzędzi obsługujących SVG, nadal możesz go używać w swoim kodzie HTML.
Przeglądarka kodu SVG
Przeglądarka kodu SVG to narzędzie, które umożliwia przeglądanie kodu źródłowego plików Scalable Vector Graphics (SVG). Może to być przydatne do celów debugowania lub nauki tworzenia plików SVG.
