Kodowanie SVG dla początkujących: przewodnik krok po kroku
Opublikowany: 2023-02-19Ręczne kodowanie SVG może być zniechęcającym zadaniem dla tych, którzy nie znają kodu. Istnieje jednak kilka kroków, które mogą nieco ułatwić ten proces. Pierwszym krokiem jest zrozumienie struktury pliku SVG . Plik SVG składa się z trzech części: głowy, tułowia i ogona. Nagłówek zawiera informacje o pliku SVG, takie jak wersja i kodowanie. Treść zawiera rzeczywistą zawartość pliku SVG, taką jak kształty, kolory i tekst. Ogon zawiera informacje o tym, jak plik powinien być renderowany, takie jak szerokość i wysokość. Po zrozumieniu struktury pliku SVG można przystąpić do kodowania pliku. Pierwszą rzeczą, którą musisz zrobić, to utworzyć nowy plik w edytorze tekstu. Następnie musisz dodać następujący kod do nagłówka pliku:  Ten kod ustawia szerokość i wysokość pliku SVG. Następnie musisz dodać następujący kod do treści pliku:  Ten kod tworzy prostokąt. Możesz zmienić szerokość, wysokość, wartości x i y, aby zmienić rozmiar i położenie prostokąta. Na koniec musisz dodać następujący kod do końca pliku:  Ten kod będzie wyrenderuj swój plik SVG. Możesz wyświetlić swój plik w przeglądarce internetowej, otwierając plik w edytorze tekstu i klikając przycisk „Podgląd”.
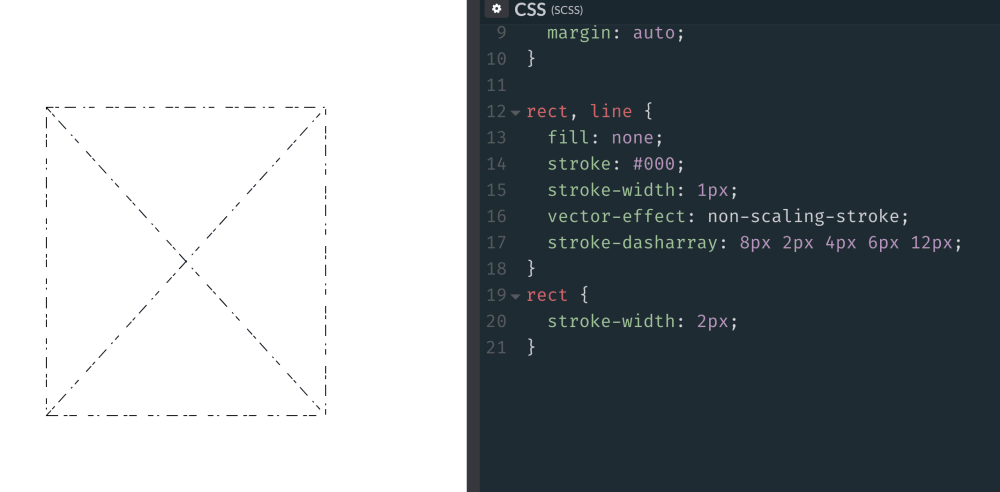
Nie ma potrzeby kodowania skomplikowanych ikon; tylko kilka wierszy kodu można wykorzystać do własnych celów. Kodowanie ręczne będzie wykorzystywać wszystkie niezbędne podstawy, w tym podstawowe elementy. Od razu zaczniemy od podstaw HTML i CSS. Da ci trochę stylizacji dla SVG, które zostaną utworzone, a także da ci siatkę. Najjaśniejsze linie siatki mają wymiary 10 x 10, a najgrubsze to 100 x 100. Jeśli przesuniemy linię o średniej grubości z jednego miejsca do drugiego, będziemy mogli przesunąć obiekt z jednej linii o średniej grubości do drugiej następny o 100x. Aby odnieść się do wartości x i y pojedynczego punktu, powszechnie stosuje się skrót (xy).
Aby wyrównać ikonę do lewej, użyj elementu >line>. Nasz pierwszy wiersz będzie miał długość 45 x 45 pikseli, ale dodamy kilka dodatkowych pikseli na zewnątrz, używając obrysu 5 × 5. Linie muszą być przesunięte w prawo o 3 ukośniki. Ponieważ w wyniku obrysu nie powstają żadne dodatkowe piksele, żadne dodatkowe piksele nie są dozwolone. Powinieneś dodać kod dla każdej ikony, aby po powrocie wiedzieć, która to jest. W następnej ewolucji tego elementu ikony użyjemy polilinii elementu. Zostanie on użyty w ten sposób do utworzenia karetki skierowanej w prawo.
Jeśli chcesz więcej kodu, użyj następującego kodu: lub. Celem jest użycie go w połączeniu z kilkoma liniami do stworzenia ikony przeglądarki. Element Anellipse, podobnie jak prostokąty, również wymaga czterech atrybutów; jednak w przeciwieństwie do prostokątów te atrybuty są bardziej podobne do atrybutów wymaganych dla elementu <ellipse.>. Używając elementu wielokąta, możemy stworzyć dowolny kształt. W tym kroku połączymy go z wielokropkiem, aby utworzyć ikonę odtwarzania. Element ścieżki jest prawdopodobnie najbardziej złożonym elementem w tej dziedzinie, ale jest również najbardziej elastyczny pod względem tworzenia kształtów. Możesz tworzyć punkty i linie tak, jakbyś nadal pracował na papierze, bez potrzeby automatyzacji.
Skoncentrujemy się na małym podzbiorze funkcjonalności ścieżki w celu stworzenia ikony w tej klasie. W poleceniu elementu po pojedynczej literze, takiej jak M lub L, następuje zestaw współrzędnych x i y. Aby ścieżka ikony pobierania była kodem, musisz najpierw dołączyć element pustej ścieżki:. Po dodaniu każdego polecenia jeden po drugim, zapisz i monitoruj postęp kształtu, aby zobaczyć, jak został utworzony. Sposób, w jaki możemy uczynić nasze ikony bardziej użytecznymi w przeglądarce internetowej, obejmuje dwie opcje. Pierwsza połowa ikon zostanie podzielona na grupy, a druga połowa zostanie podzielona na symbole. Wszystko, co musimy zrobić, to umieścić jedną z naszych ikon w folderze zawierającym znaczniki >g>.
Byłoby również przydatne, gdybyśmy mogli podać unikalny identyfikator dla tej grupy. W rezultacie przeglądarka opiera się na wartościach viewBox (których grupa nie może mieć), aby określić sposób skalowania ikon. W rezultacie odpowiedni kod symbolu powinien zostać pokazany poniżej. Symbole muszą być umieszczone na początku. Możemy teraz używać naszych ikon symboli w taki sam sposób, w jaki używaliśmy ikon grup.
Jak kodujesz SVG w Html?

Aby zakodować SVG w HTML, musisz użyć elementu. Ten element definiuje kontener dla grafiki SVG . Wewnątrz elementu możesz użyć różnych elementów kształtu SVG do rysowania grafiki wektorowej.
Jest to rodzaj grafiki, którą można animować za pomocą wektora. Extensible Markup Language (XML) jest podstawowym językiem używanym do tworzenia tego typu formatu obrazu. Możliwe jest użycie obrazu SVG w różnych metodach CSS i HTML. Celem tego samouczka jest omówienie sześciu różnych metod. Ten artykuł przeprowadzi Cię przez proces używania pliku SVG jako obrazu tła CSS. Możesz dodać określony obraz do dokumentu HTML, używając tej samej metody, co w przypadku obrazu. W międzyczasie używamy CSS zamiast HTML i przeprowadzamy więcej dostosowań.
Oprócz elementów HTML można używać elementów HTML. JPG i. Pliki VNG do tworzenia obrazu. Wszystkie przeglądarki obsługujące standard Scalable Vector Graphics (SVG) zawierają funkcję <object>. Innym sposobem wykorzystania obrazu w HTML i CSS jest użycie HTML HTML. Ponieważ w większości nowoczesnych przeglądarek usunięto obsługę wtyczek do przeglądarek, poleganie na HTML >embed> generalnie nie jest dobrym pomysłem.
Niektóre właściwości CSS są dostępne tylko dla przeglądarek SVG. Poniższa tabela porównuje właściwości SVG z ich odpowiednikami w CSS. Niektóre właściwości SVG nie są zgodne z CSS. Te właściwości nie są częścią specyfikacji CSS i można je uzyskać tylko za pomocą SVG. XML, który jest używany do tworzenia struktury Vector Markup Language (VML), jest używany do definiowania języka znaczników. Składnię HTML można zastosować do dokumentów HTML zawierających zawartość SVG. Niektóre właściwości SVG mogą być niezgodne z HTML. Na przykład atrybut fill dla kształtów nie jest odpowiednikiem atrybutu fill w CSS. Podczas korzystania z HTML zawartość SVG może być używana na różne sposoby, na przykład na stronie internetowej. Na przykład, aby dołączyć zawartość SVG, możesz utworzyć obraz graficzny jako dokument HTML. Przykładem tego jest włączenie treści SVG do kodu strony internetowej, na przykład arkusza stylów. Jest to nowa technologia, za pomocą której można tworzyć atrakcyjne wizualnie i przyjazne dla użytkownika grafiki. Ten typ kodu może być używany do tworzenia stron internetowych, ponieważ jest zgodny z XML i HTML.
Plusy i minusy używania Svg w Html
Jakie są zalety i wady używania svg w html?
Jest to język znaczników oparty na XML, dzięki czemu można go dostosować i dostosować do dowolnego projektu internetowego; jest to również język znaczników przyjazny dla HTML. Możliwość generowania złożonej grafiki za pomocą SVG sprawia, że jest to łatwiejsze niż inne metody.
Istnieje wiele wad używania SVG w HTML, w tym fakt, że jest trudny do zrozumienia i kodowania oraz że przeglądarki go nie obsługują. Ponadto niektóre przeglądarki mogą nie być w stanie poprawnie renderować grafiki SVG.
Jak zaprogramować plik Svg?
Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od używanego oprogramowania i pożądanego rezultatu. Jednak ogólnie można zaprogramować plik SVG za pomocą różnych programów do grafiki wektorowej lub ręcznie kodując plik za pomocą edytora tekstu.
Pliki Scalable Vector Graphics (SVG) są oparte na XML i można uzyskać do nich dostęp z dowolnego miejsca. Możesz generować i edytować pliki bezpośrednio lub programowo za pomocą narzędzi JavaScript do tworzenia plików SVG . Jeśli nie masz dostępu do programu Illustrator lub Sketch, Inkscape jest doskonałą alternatywą. Więcej informacji na temat tworzenia plików SVG można znaleźć w sekcji poniżej. Tekst pliku SVG jest generowany za pomocą przycisku kodu SVG. Będziesz mieć dostęp do edytora tekstu za każdym razem, gdy pojawi się monit. Możesz użyć tego, aby zobaczyć, jak będzie wyglądał Twój końcowy plik, skopiować i wkleić z niego tekst lub po prostu skopiować i wkleić inne części.
Deklaracja XML i komentarze są usuwane z początku pliku. Używając CSS lub JavaScript do animowania lub stylizowania kształtów, najlepiej jest organizować je w grupy, które można razem stylizować lub animować. Prawie na pewno nie będziesz w stanie wypełnić całego obszaru roboczego (białe tło) w programie Illustrator własną grafiką. Bardzo ważne jest, aby przed zapisaniem grafiki umieścić obszar roboczy na kompozycji.
Od momentu powstania w 1998 roku format pliku SVG jest szeroko stosowany i obsługiwany przez większość głównych przeglądarek internetowych. W połączeniu z SVG możesz tworzyć logo, ikony, infografiki i inne grafiki o wysokim stopniu szczegółowości oraz różnorodnych kształtach i kolorach. Doskonale nadaje się również do tworzenia interaktywnych grafik, takich jak animacje i interaktywne wykresy. Używanie SVG do tworzenia wysokiej jakości grafiki dla sieci staje się coraz bardziej popularne. Grupa robocza SVG pracuje obecnie nad dodaniem szeregu nowych funkcji, w tym obsługi tekstu, cieni i gradientów. Dobrze nadaje się do tworzenia prostych i eleganckich grafik, a jego popularność będzie rosła, dopóki będzie prosta i elegancka.
Co to jest kodowanie Svg?

SVG (Scalable Vector Graphics) to plik w formacie obrazu wektorowego, który został opracowany w 2001 roku. Opisuje dwuwymiarową grafikę i aplikacje graficzne w formacie XML. Pliki SVG są szeroko stosowane do tworzenia logo, ilustracji i ikon. Ze względu na mały rozmiar pliku można go łatwo przesłać w Internecie.
Niestandardowe grafiki są tworzone za pomocą Adobe Illustrator, programu do grafiki wektorowej. Użytkownicy mogą wybrać format rozwijany i zapisać niestandardową grafikę SVG podczas tworzenia obrazu w formacie .VNG. Ta metoda łączenia danych, znana jako kodowanie base64, zużywa znaczną ilość miejsca na procesorze. Z drugiej strony PDF może zawierać surowe strumienie danych binarnych i jest zaskakująco wydajny, gdy jest generowany programowo. Grafikę wektorową można również skalować do dowolnego rozmiaru bez utraty jakości, co czyni ją doskonałym wyborem do grafiki na dużą skalę.
Przykład kodu SVG
Przykład kodu SVG? SVG to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Poniższy przykład kodu SVG pokazuje prosty obraz SVG przedstawiający czerwone kółko.
Ponieważ HTML5 to obsługuje, możemy umieścić kod obrazu sva w dokumencie HTML. Innymi słowy, możemy uzyskać dostęp do części obrazu i zmienić jego styl w JavaScript lub CSS. Aby dowiedzieć się więcej o podstawach w tym samouczku, przyjrzymy się kilku kodom źródłowym SVG . W tym artykule omówimy, jak podzielić układ współrzędnych na komponenty. ViewBox definiuje środek układu współrzędnych, w którym pojawia się każdy element obrazu. Nasze kształty, oprócz walorów prezentacyjnych, odzwierciedlają cechy, które prezentujemy. Atrybut fill określa kolor kształtu w przeciwieństwie do atrybutu background-color, który jest używany w HTML.
Znaliśmy już właściwości wypełnienia i obrysu, ale teraz mamy również obrys-linecap. W ten sposób możemy podnieść limit linii. Aby utworzyć obramowanie kształtu, używamy obrysów i szerokości obrysów. Atrybuty pozycji i atrybuty definiujące kształt muszą nadal znajdować się w HTML. Możemy jednak przenieść kolory, obrysy i elementy czcionek do CSS. Dobrym trikiem jest pogrupowanie elementów, ale ten sam kod musieliśmy powtórzyć dla każdego skrzydła pięć razy. Możemy również utworzyć kształt za pomocą identyfikatora i użyć go ponownie, definiując gałąź płatka śniegu, a następnie obracając ją sześć razy.
Kiedy najpierw używamy krzywych, zyskujemy dużo władzy nad elementem ścieżki. Kiedy chcemy zagiąć linię, możemy skorzystać z kwadratowej krzywej Beziera (Q), ale nie zawsze jest ona wystarczająco elastyczna. W przypadku korzystania z sześciennego Beziera (C) jest to nie tylko jeden punkt kontrolny, ale dwa. W następnym artykule omówimy, jak sprawić, by obrazy sva były interaktywne w JavaScript.
3 wskazówki dotyczące korzystania z Svg
SVG jest dostępny w różnych formatach. Możesz przesłać swoje grafiki wektorowe na stronę internetową i pozwolić innym na pobieranie ich jako plików graficznych lub możesz użyć ich w swoich aplikacjach internetowych do tworzenia niestandardowych menu, przycisków lub innych elementów interfejsu użytkownika. To także doskonałe narzędzie do tworzenia ilustracji do książek, czasopism i innych publikacji drukowanych. Aby rozpocząć, musisz najpierw utworzyć dokument XML, aby rozpocząć korzystanie z SVG. Następnie możesz dodać swoje wektory za pomocą tagu svg . Podstawowe kształty można również tworzyć za pomocą znaczników elipsy i prostokąta. Jest kilka rzeczy, o których należy pamiętać podczas pracy z sva. Na początek pamiętaj, że SVG jest językiem opartym na XML, więc musisz użyć odpowiednich tagów do reprezentowania grafiki. Na koniec nadaj grafice odpowiednie wymiary, aby można było je odpowiednio wyświetlić. Na koniec, jeśli Twoja przeglądarka nie obsługuje formatu SVG, dołącz obraz zastępczy. Jeśli dopiero zaczynasz korzystać z sVG, nasz przewodnik nauczy Cię wszystkiego, co musisz wiedzieć.
Generator kodu SVG
Istnieje kilka różnych sposobów tworzenia kodu SVG. Jednym ze sposobów jest użycie edytora grafiki wektorowej, takiego jak Adobe Illustrator lub Inkscape. Innym sposobem jest użycie edytora kodu, takiego jak Atom lub Sublime Text. Jeszcze innym sposobem jest użycie narzędzia internetowego, takiego jak to dostępne pod adresem http://svg-edit.googlecode.com.
W jednym miejscu dostępnych jest wiele świetnych generatorów tła SVG. Tabbied, mały program, generuje geometryczne bazgroły z gotowych plików predefiniowanych. W przypadku podstawowych i złożonych efektów JustCode oferuje różnorodne filtry SVG. Używając miksera SVG Color Matrix Rika Schenninka, możesz łatwo tworzyć złożone filtry z matrycą kolorów. Wzory HeroPatterns są powtarzane, gdy są używane z obrazem tła, kafelkiem lub teksturą. Za pomocą Squircley można tworzyć dowolne obrazy o organicznych kształtach. Haikei ma wszystkie funkcje w pełni funkcjonalnego narzędzia, z zasobami dostępnymi w różnych formatach, takich jak SVG i PNG.
Kiedy używasz generatora Kumiko, małe kawałki są układane we wzory, które można utworzyć, wkładając je w siatkę. Innym popularnym narzędziem do manipulacji tekstem jest wypaczanie, zginanie lub zniekształcanie tekstu. Dzięki SVG Path Visualizer możesz zwizualizować sposób rysowania ilustracji na ekranie. Można wprowadzić ścieżkę SVG, a narzędzie wyjaśnia magię zachodzącą za kulisami. Cropper SVG Maksa Surguya to doskonała alternatywa dla tych, którzy wolą dostosowywać swoje uprawy. Jednym z najprostszych dostępnych narzędzi online jest SVG to JSX, które można zainstalować z paska adresu URL i używać jako aPWA. Możliwe jest tworzenie ikon opartych na literach i emoji za pomocą Favicon Maker, którym może być SV lub PNG.

Możesz użyć narzędzia Spreact do stworzenia Sprite'a poprzez upuszczenie plików, a ono zoptymalizuje Twój SVG i utworzy z nim duszka. Możesz animować, przechodzić i zmieniać ścieżki, a także animacje złożone, używając zwykłego tekstu bezpośrednio przed sobą. Jeśli szukasz wysokiej jakości animacji, które przypominają After Effect, zdecydowanie powinieneś sprawdzić Lottie zarówno w Internecie, jak i na platformie mobilnej. Istnieje narzędzie Node.js znane jako SVGO, które można skonfigurować i używać podczas procesu kompilacji. Istnieje wiele sposobów określania poziomu dokładności, a także możesz wybrać funkcję, którą chcesz usunąć z plików SVG. Istnieje jednak inna metoda, która nie zawiera komponentu kodu, a nazywa się Iconset.
Jak uzyskać kod SVG z pliku SVG
Istnieje kilka sposobów na uzyskanie kodu svg z pliku svg. Jednym ze sposobów jest otwarcie pliku w edytorze tekstu i skopiowanie kodu. Innym sposobem jest użycie narzędzia takiego jak Inkscape do otwarcia pliku i wyeksportowania kodu.
W wielu przypadkach kod HTML pliku SVG może służyć jako bardzo przydatne dane wejściowe. W tym samouczku pokażemy, jak wyodrębnić kod HTML z dowolnego pliku sva w kilku prostych krokach. Możesz po prostu przesłać swój obraz za pomocą pliku .sva. Aby skopiować i wkleić kod z pliku do edytora kodu, musisz najpierw skopiować i wkleić plik. Modyfikując kod, możesz idealnie dopasować ikonę do swojego projektu, który jest o wiele bardziej elastyczny niż obraz. Po wybraniu koloru usuń wszystkie znaczniki wypełnienia odpowiadające temu kolorowi z wyjątkiem pierwszego, ponieważ spowoduje to dopasowanie koloru do tekstu. Pierwsza linia tekstu zostanie wypełniona bieżącym kolorem.
Ikona kodu SVG
Ikona kodu SVG to rodzaj ikony, która wykorzystuje skalowalną grafikę wektorową do wyświetlania ikony kodu. Ikona może służyć do reprezentowania różnych koncepcji związanych z kodem, w tym programowania, kodowania, tworzenia oprogramowania i nie tylko.
Ikony i inne pliki multimedialne, oprócz obrazów, dodają charakter stronie internetowej. Obecność ilustracji jest znacznie przyjemniejszym doświadczeniem dla zwiedzających. Nie jest tajemnicą, że strony internetowe często mają ikony lub ilustracje niskiej jakości. Wykorzystując kod HTML swoich plików SVG, będziesz w stanie poprawić jakość swoich ikon. Możesz także kodować własne pliki SVG lub użyć do tego oprogramowania, takiego jak Illustrator. Aby skopiować kod HTML ikony, po prostu wyszukaj ją, zmień rozmiar (nie oznaczaj jej kolorami), a następnie uruchom CMS. Możesz także zapisać swoje logo SVG w banku logo, takim jak WorldVectorLogo.
Po wprowadzeniu osadzonego elementu zostaniesz poproszony o zakodowanie przedmiotu. W tej sekcji zostanie wklejony kod ikony pobranej z jednej z poprzednich witryn. Możesz zmienić rozmiar ikony, wprowadzając szerokość i wysokość kodu.
Jak uzyskać kod Svg dla ikony?
Aby skopiować kod HTML swojej ikony SVG, wybierz opcję inline w sekcji Opcje SVG, a następnie ilustrację. Wszystko, co musisz zrobić, to skopiować i wkleić kod. Możesz także zaprojektować własny SVG za pomocą programów, takich jak Illustrator.
Jak używać ikon Svg w HTML?
Tagu svg> /svg> można użyć do dodania obrazu SVG bezpośrednio do dokumentu HTML. Korzystając z kodu VS lub preferowanego IDE, możesz utworzyć obraz SVG, który następnie można skopiować i wkleić do elementu body dokumentu HTML. Powinieneś być w stanie sprawić, by Twoja witryna wyglądała dokładnie tak, jak w demonstracji poniżej, jeśli wszystkie procedury są przestrzegane poprawnie.
Czy pliki Svg mogą być używane jako ikony?
Skalowalna grafika wektorowa lub SVG to rodzaj grafiki wektorowej, której można używać jako ikon w witrynie, ponieważ jest to rodzaj grafiki wektorowej. Jeśli jakość wektorów nie jest zagrożona, można je skalować do dowolnego rozmiaru. Nie spowalniają Twojej witryny, ponieważ są małe i dobrze się kompresują.
Kod Svg do PNG
Istnieje kilka sposobów konwersji kodu svg na png. Jednym ze sposobów jest użycie konwertera online, który można łatwo znaleźć za pomocą szybkiego wyszukiwania. Innym sposobem jest użycie programu Adobe, takiego jak Illustrator, który ma opcję „zapisz jako” dla plików png.
Ponadto w inny sposób można znaleźć konwerter Svg na PNG, który można omówić w dalszej części. Ponieważ oba są przezroczyste, pliki PNG i sva są doskonałym wyborem do tworzenia logo i grafiki online. Jeśli zamierzasz używać pikseli i przezroczystości, pliki PNG są doskonałym wyborem. Możesz tworzyć pliki Svg przy użyciu zarówno Silhouette, jak i Cricut. Obrazy JPG i PNG można konwertować na pliki SVG za pomocą narzędzi do konwersji JPG lub PNG. Adobe Photoshop to najlepszy sposób na konwersję SVG do obrazów PNG. Konwertuj plik SVG do formatu PNG i używaj go do bezstratnej kompresji, rozdzielczości obrazu i mniejszego rozmiaru pliku.
Chociaż najlepiej sprawdza się w grafice wektorowej i logo, nie zawsze jest najlepszym wyborem w przypadku plików rastrowych. Ze względu na wyższą rozdzielczość niż wszystkie inne formaty obrazów, są one doskonałym wyborem dla przezroczystych plików rastrowych. Plików PNG można również używać do pokazywania elementów za innymi elementami, wykorzystując kanały alfa, co jest przydatne, gdy elementy mają być wyświetlane w sposób przezroczysty.
Png do Svg: łatwo konwertuj swoje obrazy
Istnieje również bezpłatne narzędzie online, którego można użyć do wygenerowania png2svg.
Svg Html
SVG to format pliku grafiki wektorowej, który umożliwia programistom i projektantom tworzenie wysokiej jakości, skalowalnych grafik i ilustracji na potrzeby Internetu, druku i innych celów. HTML to standardowy język znaczników do tworzenia stron internetowych i aplikacji internetowych. Pliki SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale należy je zapisać z rozszerzeniem pliku .svg. Pliki SVG można wyświetlać we wszystkich głównych przeglądarkach internetowych, a także tworzyć i edytować za pomocą dowolnego oprogramowania do edycji grafiki wektorowej.
Język SVG to język XML opisujący aplikacje 2D i graficzne. Jest to szczególnie przydatne w diagramach wektorowych, takich jak wykresy kołowe, dwuwymiarowe układy współrzędnych XY i tak dalej. Większość przeglądarek internetowych obsługuje teraz format SVG, który jest podobny do formatu PNG, GIF i JPG. Przeglądarki dla Adobe svg mogą być wymagane do przeglądania svega w Internet Explorerze. W tym przykładzie HTML5 SVG gradient radialny jest definiowany za pomocą znacznika „ellipse”, a elipsa jest rysowana za pomocą znacznika „radialGradient”. W rezultacie pojawi się następująca wersja przeglądarki Firefox obsługująca HTML5.
Ścieżka SVG
Ścieżka SVG to graficzny kształt wektorowy, który można narysować na ekranie lub w dokumencie. Jest zdefiniowany w standardowym formacie pliku XML, który może być odczytywany zarówno przez człowieka, jak i przez maszynę. Dane ścieżki składają się z listy poleceń i parametrów definiujących kształt.
Obiekty svg.path są używane przez polecenie SVG.path do określania poleceń ścieżki. W segmencie ścieżki znajdują się cztery obiekty: linia, łuk, sześcian i bezier. Istnieje również klasa Path, która pojawia się natychmiast po serii segmentów ścieżki. Długość ścieżki lub segmentów można obliczyć za pomocą funkcji.length(). Technika ta wykorzystuje przybliżenie geometryczne, które w przypadku niektórych klas może być dość powolne. Możesz wycinać i dołączać zmienne sekwencje, krojąc je i dołączając. Nie możesz tworzyć nieprawidłowych ścieżek bez uprzedniego uzyskania pozwolenia prawnego.
Rozsądne jest rysowanie każdego segmentu do tyłu, aby rozsądnie pociągnąć je do przodu. Metody manipulowania ścieżkami mogą wymagać zmiany w przyszłości, aby zapewnić spójność, a zmiana ta będzie musiała zostać wprowadzona w przyszłych wersjach. Python w wersji 5.0.1 został wydany w lutym 2017 r. Pionowy/poziomy wiersz poleceń został ulepszony, aby był aktualny. Po konwersji tekstów ścieżek SVG każdy segment generuje teraz własny tekst segmentu. Nowa minimalna wersja Pythona to 3.7. Python 2 nie będzie już obsługiwał generacji od 3.5 do 3.6.
Pythona można teraz importować za pomocą collections.abc, co zapewni jego zgodność z Pythonem w wersji 3.9. Nadal nie ma wsparcia dla Jythona. Jednak wersje Pythona 3.7 i 3.8 są teraz obsługiwane. Ścieżki podrzędne nie są już scalane, jeśli są ze sobą połączone, a przeanalizowane polecenia są nadal obecne podczas analizowania. Rekurencyjne obliczenia segmentów CubicBezier i Arc zostały teraz zaimplementowane i zakończą się po osiągnięciu określonego poziomu dokładności.
Ścieżki W Html
Ścieżka, do której zostanie użyty atrybut d, jest zdefiniowana przez atrybut D. Polecenia ścieżki to polecenia, które zawierają literę polecenia i cyfry reprezentujące parametry polecenia. W wyniku tego polecenia współrzędne, w których wykonano polecenie moveto, są zmieniane, aby wskazywały nową ścieżkę podrzędną.
Samouczek SVG
Samouczek svg to zasób online, który zawiera instrukcje krok po kroku dotyczące tworzenia i manipulowania obrazami Scalable Vector Graphics (SVG). SVG to rodzaj obrazu wektorowego, który można skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadaje się do użytku w witrynach internetowych i aplikacjach, w których często trzeba zmieniać rozmiar obrazów.
Dzięki SVG (skrót od Scalable Vector Graphics) można się wiele nauczyć. Pomimo standaryzacji na początku 2000 roku, brak wsparcia ze strony słabej obsługi przeglądarek (zwłaszcza Internet Explorera) powstrzymał SVG przed zdobyciem popularności na przestrzeni lat. Bezpośrednie osadzanie SVG bezpośrednio w HTML działa tylko w najnowszych przeglądarkach w momencie pisania. W większości przypadków nie będziesz musiał edytować kodu; jednak będziesz potrzebować narzędzi takich jak Figma lub Sketch. Jeśli umieścisz je w tagu img, Twoja przeglądarka wyświetli je automatycznie, tak jak w przypadku innych formatów graficznych. W przypadku obrazów wbudowanych konieczne jest użycie składni HTML5 i XHTML. Elementem g można pogrupować kilka elementów, w tym rzutnię i viewBox.
Korzystając z tej metody, możesz wygenerować nowy układ współrzędnych w kanwie SVG. Na przykład możesz użyć punktu 0, 0 i pokazać tylko płótno 100x100px. Jeśli płótno osiągnie 100, pojawi się kolejna jego sekcja. Atrybuty stylu mogą być używane dla dowolnego typu elementu SVG, podobnie jak znaczniki HTML mogą być używane dla dowolnego typu elementu HTML. Pomimo charakteru formularza nie jest możliwe zaimplementowanie każdej właściwości CSS w sposób, jakiego można by się spodziewać. Wypełnienie może być również używane jako atrybut elementu, na przykład do zmiany koloru elementu tekstowego. Odbywa się to w HTML i CSS.
Możesz przejść do odpowiedniego adresu URL danych, zmieniając pole Ciągi. Dodanie CSS do CDATA może również obejmować zewnętrzny arkusz stylów. Gdy strona zostanie w pełni załadowana, możesz najpierw wstawić JavaScript i zawinąć go w zdarzenie ładowania. Jeśli możesz wchodzić w interakcje z SVG (SVG jest wbudowany w HTML), możesz zmienić dowolny atrybut za pomocą JavaScript. W tym przypadku używany jest dokument XHTML, ale można również użyć HTML5 (dokumenty z kodem >!DOCTYPE html. Może się zdarzyć, że niektóre usługi lub aplikacje odmówią przyjęcia nieprawidłowego pliku XML, ponieważ jest on zapisany w nieprawidłowym formacie. Na przykład informacje o brakującym wsparciu, użyj bibliotek takich jak Modernizr.
Jakiego programu mogę użyć do zrobienia SVG?
Adobe Illustrator jest powszechnie uważany za jeden z najlepszych programów do tworzenia plików SVG. Śledzenie obrazu to metoda używana do przekształcania obrazów bitmapowych w pliki SVG. Przechodząc do menu Okno, można uzyskać dostęp do panelu narzędzi.
Ikony SVG
Ikony SVG to ikony utworzone przy użyciu formatu Scalable Vector Graphics (SVG). Ten format jest formatem obrazu wektorowego opartym na XML, który umożliwia zarówno obrazy statyczne, jak i animowane. Ikony SVG można tworzyć za pomocą różnych programów, takich jak Adobe Illustrator, Inkscape, a nawet Microsoft Paint. Tych ikon można używać na stronach internetowych, w aplikacjach, a nawet w materiałach drukowanych.
eXtensible Markup Language (XML) umożliwia tworzenie grafiki wektorowej w Scalable Vector Graphics (SVG). Pliki HTML5 SVG nie zawierają stałego rozmiaru obrazu w pikselach, zamiast tego zawierają blok kodu XML, który jest renderowany bezpośrednio w przeglądarce. Obrazy są o wiele bardziej widoczne i przekazują znacznie więcej informacji niż słowa. Kiedy Tamagotchi, iMac i Palm Piloty trafiły na rynek mniej więcej w tym samym czasie, co pliki graficzne SVG, nie odkryliśmy jeszcze internetowych plików graficznych. Często zdarza się, że przeglądarki internetowe nie obsługują formatów SVG. Przed 2017 rokiem przeglądarki nie obsługiwały renderowania SVG. Ponieważ są to wektory, nie będziesz mieć problemów ze skalowaniem zarówno przy użyciu ikony czcionki internetowej, jak i pliku svg.
Znacznie łatwiej jest projektować ikony z gotowymi ikonami. Jeśli chcesz większej wszechstronności, wybierz plik svg. Ikonę SVG można utworzyć ręcznie lub za pomocą narzędzia. Wirtualna tablica kreślarska służy do rysowania ikon za pomocą programu do grafiki wektorowej. Po wyeksportowaniu pliku .svg to już koniec. Na tej liście Evernote można również znaleźć gotowe ikony SVG. Wysokość i szerokość kształtu określają jego wymiary, a położenie X i Y określają jego położenie. Możesz także określić nazwy klas w oddzielnym pliku arkusza stylów CSS i zdefiniować styl dla każdego elementu w elementach >svg> lub >rect>. Ta opcja umożliwia zmianę koloru ikon poprzez bezpośrednie wybranie koloru tła z kreatora Ycode bez kodu.
Tworzenie ikon Svg: porady i wskazówki
Po zapisaniu pliku .svg i ikony w tym samym katalogu są one wyświetlane jako osobny plik w katalogu dokumentów.
Możesz łatwo tworzyć ikony SVG za pomocą kilku różnych narzędzi programowych. Możliwe jest tworzenie ikon i eksportowanie ich jako plików .svg za pomocą narzędzi takich jak IcoMoon lub SvgEdit. Jeśli używasz edytora obrazów wektorowych, takiego jak Adobe Photoshop, Illustrator lub Inkscape, możesz nawet eksportować swoje ikony jako pliki SVG.
Bardzo ważne jest, aby pamiętać o proporcjach i skali ikony SVG przed jej utworzeniem. Ogólnie rzecz biorąc, dopuszczalne jest użycie dowolnego kształtu lub koloru, ale bardzo ważne jest upewnienie się, że ikona ma odpowiedni rozmiar i jest umieszczona zgodnie z celem, w jakim będzie używana. Mniejsza ikona witryny internetowej może pojawić się na stronie w kontrast z ikoną aplikacji.
Ikony mogą być używane do różnych celów, w tym do tworzenia grafiki na stronach internetowych i ikon aplikacji. Podczas projektowania ikony SVG bardzo ważne jest uwzględnienie skali i proporcji ikony.
