Pozycjonowanie punktu odniesienia SVG
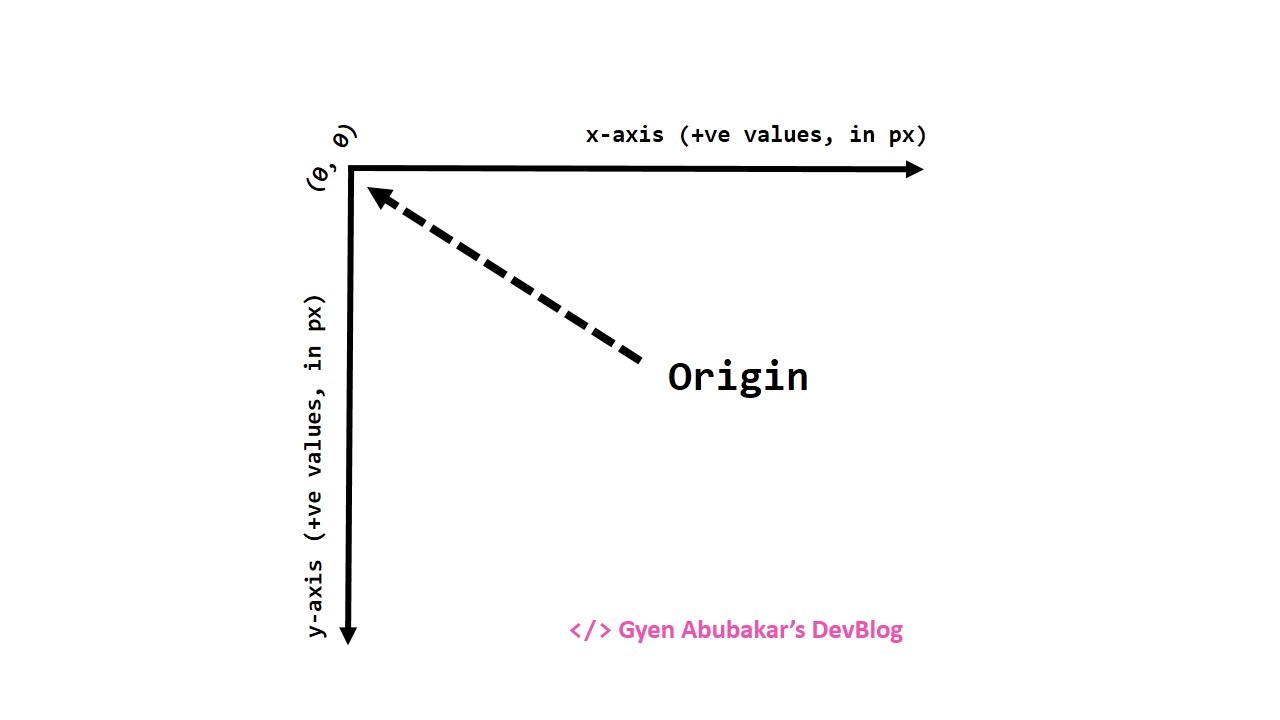
Opublikowany: 2023-01-16Pozycjonowanie odniesienia w SVG to proces ustawiania układu współrzędnych obrazu SVG. Obraz można umieścić w dowolnej przestrzeni dwuwymiarowej, ustawiając atrybuty x i y elementu głównego obrazu. Układ współrzędnych jest domyślnie ustawiony na lewy górny róg obrazu.
Co to są współrzędne na Svg?

Istnieją dwa rodzaje układów współrzędnych, których można używać w SVG: kartezjański układ współrzędnych i biegunowy układ współrzędnych. Kartezjański układ współrzędnych jest najbardziej powszechny i wykorzystuje zestaw osi x i y do oznaczenia pozycji. Biegunowy układ współrzędnych wykorzystuje zestaw kątów i odległości do oznaczania pozycji.
Używając obrazów SVG, możesz tworzyć dwuwymiarowe grafiki, wykresy i ilustracje na strony internetowe. Jako pliki wektorowe można je zmniejszać lub zwiększać bez utraty rozdzielczości. Ponadto można je edytować za pomocą edytora tekstu lub oprogramowania do rysowania.
Co oznacza Svg?
Format pliku Scalable Vector Graphics (SVG) to przyjazny dla sieci format pliku, który można wyświetlać na dowolnym komputerze. Pliki wektorowe, takie jak pliki JPEG, przechowują obrazy we wzorach matematycznych opartych na punktach i liniach na siatce.
Dlaczego SVG jest najlepszym formatem grafiki internetowej
Grafika internetowa staje się coraz bardziej wyrafinowana i dynamiczna wraz z pojawieniem się formatu SVG. Ze względu na mały rozmiar pliku, modyfikowalny charakter i możliwość skalowania w nieskończoność, czyni go doskonałym wyborem dla każdego projektu internetowego.
Jak wyśrodkować ścieżkę w pliku Svg?
Aby wyśrodkować ścieżkę, użyj atrybutu svg viewBox . Jest to szczególnie przydatne, jeśli masz wiele ścieżek w svg, ponieważ nie musisz ich wszystkich konwertować. Twój przykład to viewBox=”0 15.674 144 144″ w taki sam sposób, w jaki byłaby odpowiedź Paula.
Jak wyśrodkować wektor w dokumencie Svg
W dokumencie SVG można znaleźć metodę centrowania wektora. W pierwszej kolejności należy zlokalizować punkty węzłowe wektora. Znajdują się one w lewym górnym rogu wektora, przed rzutnią. Właściwość transform może być następnie użyta do obrócenia wektora wokół jego punktu środkowego.
Co to jest Svg Viewbox?

SVG viewBox to atrybut, który pozwala określić, że określony zestaw grafik rozciąga się, aby pasował do określonego elementu kontenera. Gdy wartość jest określona jako procent, odnosi się do rozmiaru właściciela elementu.
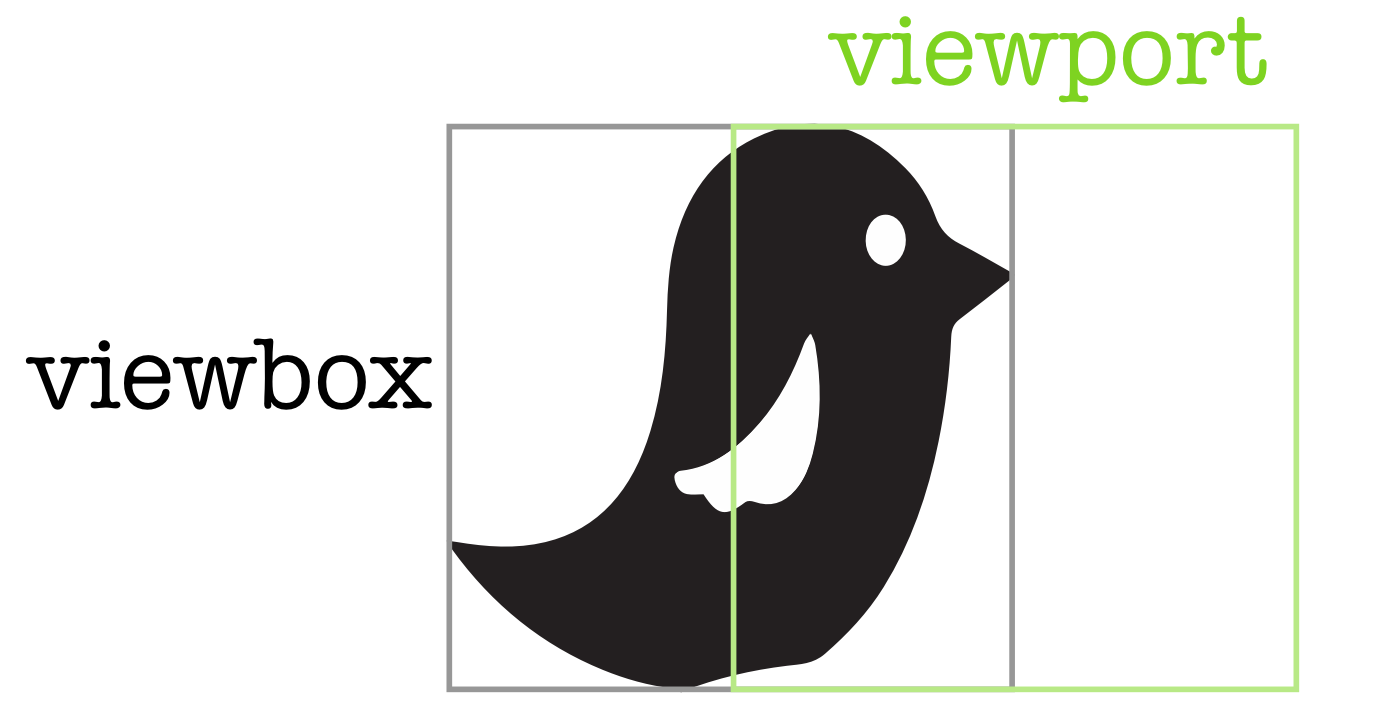
Powiedzmy, że mamy obraz ptaka, który jest odpowiedni dla SVG, wypełnijmy go dowolnym kontenerem, jaki mamy. Jeśli viewBox tego obrazu jest ustawiony poprawnie, zostanie przeskalowany do wymiarów kontenera. Za pomocą viewBox możemy również ukryć fragment obrazu, co może być bardzo przydatne przy tworzeniu animacji. Jest to bardzo przydatne narzędzie, jeśli chodzi o kadrowanie naszych zdjęć. Zostanie wykorzystany do stworzenia animowanej chmury poruszającej się po niebie za jego pomocą. Ta animacja jest dość prosta do animacji po zmianie wartości min-x w viewBox. Ponieważ może to być przytłaczające, usunąłem zachowanieRatioAspect z tego artykułu.
Co oznacza Viewbox w formacie Svg?
ViewBox określa pozycję i wymiar w przestrzeni użytkownika rzutni SVG . Atrybut viewBox ma format listy i zawiera cztery wartości: min-x, min-y, szerokość i wysokość.
Czy SVG potrzebuje Viewboxa?
Viewbox jest jak drugi zestaw współrzędnych wirtualnych i mogą go używać wszystkie wektory w SVG; wszystko, co musisz zrobić, to zmienić wysokość, szerokość i inne właściwości SVG bez wpływu na jego wnętrze. O wiele łatwiej jest tworzyć SVG za pomocą viewBox. Plik SVG nigdy nie zostałby utworzony, gdyby nie zawierał elementu.
Jak dostosować widok Svg?
Ustaw viewBox na auto, co pozwoli ci wybrać jedną z dwóch opcji wysokości lub szerokości. Współczynnik proporcji zostanie dostosowany tak, aby był zgodny z ogólnym współczynnikiem proporcji viewBox.
Czy SVG ma szerokość i wysokość?
Do eksportowania plików SVG z programu Illustrator CC nie są wymagane żadne atrybuty wysokości ani szerokości, jak pokazano na poniższym obrazku. Jeśli chcesz wymusić wymiary, czasami może to być dobry pomysł. Na przykład możesz chcieć użyć SVG jako logo na swojej stronie internetowej, ale chcesz, aby miało ono określony rozmiar.
Z jakim typem danych współpracuje Svg?
SVG (Scalable Vector Graphics) to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku.
Plik sva to format cyfrowy, który sprawia, że obrazy wyglądają najlepiej niezależnie od rozmiaru. Mogą być wykorzystywane do optymalizacji wyszukiwarek, często mniejsze niż inne formaty i mogą być dynamiczne. Ten przewodnik wyjaśni, czym są te pliki, kiedy ich używać i jak zacząć używać ich do tworzenia plików SVG. Ponieważ obrazy astrowe mają stałą rozdzielczość, rozmiar obrazu obniża jego jakość. Istnieją punkty i linie między obrazami w formatach grafiki wektorowej. Formaty te są zapisywane w formacie XML, języku znaczników używanym do przesyłania informacji cyfrowych. Obraz ma kod XML, który określa wszystkie jego kształty, kolory i tekst.

Ponieważ kod XML jest tak schludny dla oka, jest również niezwykle wydajny dla stron internetowych i aplikacji internetowych. Możliwe jest zmniejszenie lub rozszerzenie pliku SVG bez utraty jakości. Rozmiar i typ wyświetlania obrazu nie mają znaczenia dla SVG i zawsze wyglądają tak samo. Ze względu na brak szczegółów w obrazach rastrowych plik SVG ma wyglądać jak seria kropek. Ze względu na wysoki poziom kontroli projektanci i programiści mają dużą kontrolę nad swoim projektem. Konsorcjum World Wide Web opracowało format pliku, znany jako XML, który ma być używany przez grafikę internetową. Pliki tekstowe, które programiści mogą czytać i szybko rozumieć, są używane do reprezentowania kodu XML.
Możliwości CSS i JavaScript umożliwiają zmianę wyglądu plików SVG w czasie rzeczywistym. Skalowalna grafika wektorowa jest przydatna w wielu zastosowaniach. Do ich tworzenia można użyć dowolnego edytora graficznego, ponieważ są one wszechstronne, interaktywne i łatwe w użyciu. Każdy program ma liczne ograniczenia i krzywą uczenia się, której należy przestrzegać. Nie zadowalaj się darmową lub płatną opcją po wypróbowaniu kilku opcji.
Istnieje również opcjonalna klasa dla tekstu, która jest kompatybilna ze wszystkimi zestawami znaków i może zawierać obsługę Unicode. Możesz użyć symboli i obrazów do przedstawienia koncepcji lub przedmiotu. Korzystanie z SVG w porównaniu z innymi formatami graficznymi jest korzystne z wielu powodów. Na przykład obrazy z formatu SVG są niezależne od rozdzielczości, dzięki czemu można je skalować bez utraty jakości. Ponadto możesz animować obrazy SVG, co pozwoli Ci tworzyć dynamiczne interfejsy użytkownika. Większość nowoczesnych przeglądarek obsługuje grafikę wektorową, dzięki czemu masz pewność, że grafika będzie wyglądać ostro na każdym urządzeniu.
Do czego można użyć pliku Svg?
Obrazy w formacie SVG można wykorzystać do tworzenia logo, ilustracji i wykresów do grafiki internetowej. Wyświetlanie na nich wysokiej jakości zdjęć cyfrowych jest utrudnione ze względu na brak pikseli. Aby uzyskać szczegółowe obrazy, większość plików powinna być w formacie JPEG. W nowoczesnych przeglądarkach można używać tylko obrazów SVG.
Co to są dane SVG?
Jako plik grafiki wektorowej, plik SVG , znany również jako skalowalny plik graficzny, służy do renderowania dwuwymiarowych obrazów w Internecie. Plik SVG, który jest skrótem od skalowalnego pliku grafiki wektorowej, to standardowy typ pliku graficznego używany do obrazów internetowych, które są 2D i 3D.
Czy istnieją różne typy plików Svg?
Jest to platforma dla trzech rodzajów obiektów graficznych: kształtów grafiki wektorowej (np. ścieżki złożone z linii prostych i krzywych), obrazów oraz tekstu. Możliwość łączenia, przekształcania i komponowania renderowania obiektów graficznych umożliwia ich grupowanie, stylizowanie i przekształcanie.
Pozycja SVG
SVG, czyli Scalable Vector Graphics, to format pliku do tworzenia grafiki wektorowej. W przeciwieństwie do innych formatów plików, takich jak JPG czy PNG, pliki SVG można skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadają się do tworzenia grafiki, której rozmiar należy zmienić, takiej jak logo lub ikony. Podczas tworzenia pliku SVG możesz określić położenie każdego elementu na płótnie. Pozwala to na tworzenie precyzyjnych, responsywnych projektów, które można łatwo skalować do dowolnego rozmiaru.
zagnieżdżanie elementów svg może służyć do organizowania elementów. Nie ma różnicy kolorów między dwoma prostokątami, ale elementy parentvg mają różne wartości. Tej transformacji można użyć do przeniesienia zawartości, po prostu zapisując transformację w elemencie g:. To jest przykład ze standardu SVG 1.1. Wpisując transform (*x,y), możesz przesuwać g i przesuwać elementy w obrębie g względem siebie. x=10 z #group1svg reprezentuje względną pozycję rodzica, podczas gdy #parent reprezentuje pozycję zagnieżdżoną. Rozwiązaniem było użycie dwóch tagów: ansvg i ag.
Jak kontrolować rozmiar obrazu w pliku Svg
Korzystając z atrybutu viewBox, możesz określić wymiary obszaru widocznego z obrazu, aby wyglądał na większy niż rzutnia. Atrybutu viewBox można użyć do określenia wymiarów obszaru, który nie jest widoczny, aby obraz wyglądał na mniejszy niż rzutnia.
Możesz określić wymiary widocznego obszaru za pomocą atrybutów Wysokość i Szerokość elementu *svg*, wypełniając go całkowicie obrazami. Aby renderować obraz jako pojedynczy obraz w rzutni, użyj atrybutu clip, aby zdefiniować granice obszaru, w którym się pojawia.
