Elementy SVG i ujemne wartości „x” lub „y”.
Opublikowany: 2022-11-25Gdy element ma wartość ujemną dla swojego atrybutu „x” lub „y”, jest on pozycjonowany odpowiednio względem prawej lub dolnej krawędzi zawierającego go elementu „svg”.
Na przykład, jeśli element „svg” ma szerokość 100 i wysokość 200, a znajdujący się w nim element ma atrybut „x” o wartości -50, wówczas element zostanie umieszczony 50 pikseli na prawo od lewa krawędź elementu „svg”.
W CodePen każdy element szablonu HTML5 zawarty w edytorze HTML jest zawarty w znaczniku treści HTML5. Jeśli chcesz uzyskać dostęp do najbardziej zaawansowanych elementów, takich jak tag HTML, to jest miejsce, do którego należy się udać. CSS można zastosować do pióra z dowolnego miejsca w sieci. Możesz zastosować skrypt do pióra z dowolnego miejsca w Internecie. Możesz umieścić adres URL tutaj, a my zaktualizujemy go w kolejności, w jakiej je masz, gdy wstawisz swój JavaScript do pióra. Jeśli rozszerzenie pliku twojego skryptu jest preprocesorem, spróbujemy je przetworzyć przed zastosowaniem.
Co robi Viewbox w Svg?

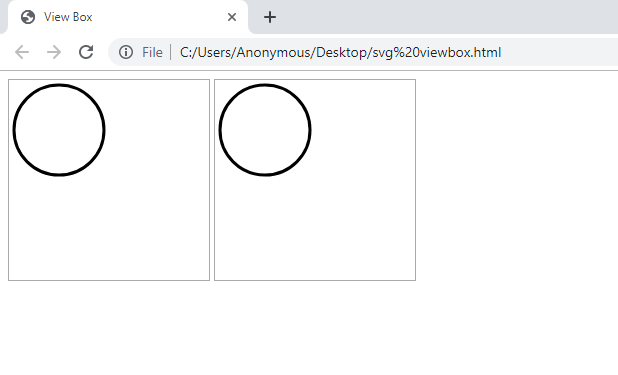
ViewBox to funkcja w SVG, która definiuje widoczny obszar obrazu SVG. Jest ona podobna do funkcji widocznego obszaru w HTML, ale z pewnymi istotnymi różnicami. ViewBox może służyć do skalowania, tłumaczenia i obracania obrazu SVG.
Aby to zilustrować, załóżmy, że mamy obraz ptaka w pojemniku. Nasi SVG mogą wypełnić ten pojemnik czymkolwiek zechcą. Jeśli viewBox jest prawidłowo skonfigurowany na tym obrazie, może skalować się do wymiarów kontenera, w którym jest wyświetlany. Pozwala nam również ukryć część obrazu, co może być szczególnie przydatne w przypadku animacji. Możemy przyciąć nasze obrazy za pomocą ViewBox. Za jego pomocą będziemy mogli stworzyć animowaną chmurę poruszającą się po niebie. W rezultacie wszystko, co musimy zrobić, to zmienić wartość min-x elementu viewBox, aby to animować. PreserveRatioAspect nie jest uwzględniony w tym artykule, ponieważ może być przytłaczający.
Czy Viewbox jest wymagany do SVG?
Widoki są podobne do wirtualnych współrzędnych , przy czym viewbox jest drugim zestawem współrzędnych — wszystkie wektory w pliku SVG korzystają z widoku, umożliwiając manipulowanie rzeczywistą wysokością, szerokością i innymi właściwościami obrazu bez ingerencji w jego wewnętrzne właściwości. ViewBox zapewnia możliwość łatwego wstawiania SVG. Jeśli potrzebujesz SVG, nigdy nie będziesz w stanie tego zrobić bez niego.
Dlaczego zawsze powinieneś używać tagu Alt dla plików Svgs
Loot SVG NFT to jeden z najbardziej znanych przykładów tego typu. Na czarnym tle znajduje się biały tekst. Ten obraz nie pochodzi z IPFS, ale jest zakodowanym plikiem SVG, który przeglądarka może renderować. Ponieważ są całkowicie od siebie zależne, nie wymagają linków zewnętrznych. W takim przypadku dodanie pliku SVG do tagu img bez dołączenia tagu alt nie wymaga użycia tagu alt. Zawsze używaj tagu alt dla ważnych plików SVG w tagach img, ponieważ dodanie pliku SVG nie różni się niczym od dodania zwykłego obrazu.
Jak wyśrodkować ścieżkę w pliku Svg?
Aby wyśrodkować ścieżkę, można zmienić atrybut svg viewBox. W rezultacie nie musisz przekształcać każdej ścieżki w pliku svg, zwłaszcza jeśli jest ich kilka. Możesz zdefiniować viewBox(0 15.674 144 144) jako to samo, co odpowiedź Paula.

Wyśrodkowanie tekstu w Svg
Poniżej przedstawiono kilka metod wyświetlania tekstu w sva. Najpopularniejszą metodą jest utworzenie właściwości o nazwie wyrównanie tekstu. Wyrównanie tekstu może być użyte do określenia poziomego i pionowego wyrównania tekstu w elemencie. Korzystając z właściwości text-anchor, możesz określić, gdzie ma zostać umieszczony tekst.
Jak dostosować widok Svg?

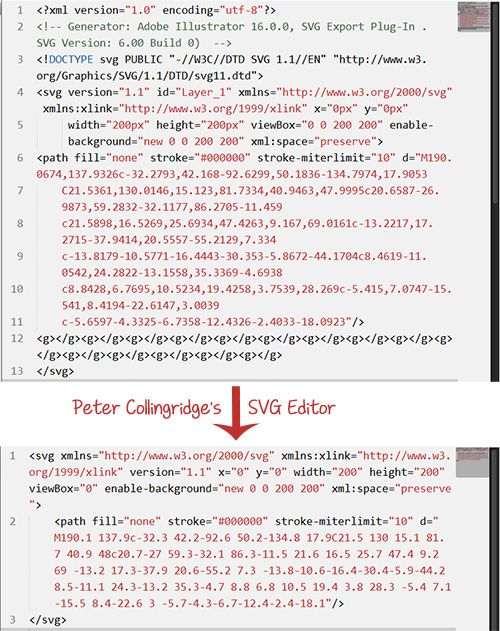
Jeśli chcesz zmienić viewBox obrazu SVG, możesz użyć atrybutu viewBox. Ten atrybut przyjmuje cztery liczby: pierwsze dwie określają współrzędne x i y lewego górnego rogu viewBox, a dwie ostatnie określają szerokość i wysokość. Na przykład viewBox=”0 0 100 100″ utworzyłby viewBox o szerokości 100 pikseli i wysokości 100 pikseli, z lewym górnym rogiem na współrzędnej (0,0).
Podczas dostosowywania rozmiaru pliku SVG pamiętaj o współczynniku proporcji. Szerokość okna podglądu zmienia się w zależności od strony, ale wysokość nie. Możesz zacząć od transformacji:. W dniu 23 kwietnia 2019 r. o godzinie 17:30 udzieliłem odpowiedzi na pytanie. Jak zmienić właściwość viewBox za pomocą CSS? SansSpoonsansSpoon 2,0051 to złota odznaka. 22 srebrne odznaki i 40 brązowych odznak zostało wykonanych przez The Body Shop.
Nodira 6561 ma na sobie złotą pieczęć. Właścicielem złotych odznak jest Paulo Coghi. Debu Shinobi wydał 1,65815 srebrnych odznak w 1999 roku. Paul LeBeau wręczył swoje medale w imieniu Paula LeBeau 94,9k8. Geoffrey Burdett zdobył 18261 odznak w wyniku swojej pracy. Srebrne odznaki z 1742 roku.
Co to jest defs w Svg?
Element defs jest elementem kontenera służącym do odwoływania się do elementów z atrybutem id. Wszystkie definicje wewnątrz elementu defs nie są renderowane bezpośrednio. Aby renderować definicję, musi się do niej odwoływać element use.
Dlaczego powinieneś używać defs i elementów symboli w Svg
Element defs przechowuje obiekty graficzne, które będą przydatne później. Nie jest możliwe renderowanie obiektów utworzonych przy użyciu elementu defs. Muszą się do nich odwoływać, zanim będą mogły zostać wyświetlone (na przykład element użycia). Element use natychmiast tworzy graficzny obiekt szablonu , który jest zdefiniowany za pomocą elementu symbolu. Użycie wielu elementów symboli w grafice, które są używane wielokrotnie w tym samym dokumencie, zwiększa strukturę i semantykę. Atrybut xmlns nie jest wymagany dla elementu XML, który tworzy element svg dokumentu SVG.
Ścieżka Svg Współrzędne ujemne
Ścieżka SVG może mieć współrzędne ujemne. Oznacza to, że punkt początkowy ścieżki może znajdować się po lewej stronie lub nad bieżącą rzutnią. Pomocne może być użycie ujemnych współrzędnych punktu początkowego ścieżki, jeśli chcesz, aby ścieżka zaczynała się po lewej stronie lub u góry ekranu.
Tworzenie krzywych za pomocą polecenia C w formacie Svg
Ścieżka jest generowana za pomocą polecenia c. Element curveto ma dwie właściwości: x reprezentuje punkt początkowy, a y reprezentuje punkt końcowy.
