Pliki SVG w Google Chrome
Opublikowany: 2023-03-05Gdy otworzysz plik SVG w Google Chrome, zobaczysz strukturę XML pliku po lewej stronie ekranu i obraz po prawej stronie. Możesz kliknąć obraz, aby wybrać element, a następnie kliknąć znacznik elementu po lewej stronie, aby zobaczyć jego atrybuty.
Jesteśmy miejscem spotkań programistów, projektantów i programistów z różnych środowisk i poziomów umiejętności, aby mogli się spotykać i nawiązywać kontakty. Tysiące studentów i absolwentów jest teraz członkami społeczności Treehouse. Możesz otrzymać bezpłatne siedmiodniowe członkostwo próbne dla nowych studentów w Treehouse. Będziesz mieć dostęp do społeczności podobnie myślących ludzi, a także do dużej ilości treści. Ze względu na element obiektowy ma doskonałą kompatybilność z przeglądarkami. Możliwe jest wyśrodkowanie obrazu poprzez ustawienie wyraźnego marginesu (na przykład margin: 0 auto), a jeśli chcesz, możesz ustawić wyświetlanie obrazu w wierszu. Czy mogę wkleić kod, którego użyłeś do umieszczenia thesvg?
Chrome nie wyświetla obrazów SVG , chyba że ma atrybut z wartością w kodzie źródłowym tego obrazu. Możesz zmienić kod źródłowy, edytując go i dodając żądany atrybut szerokości.
Aby wyświetlić pliki znalezione na stronie, kliknij ikonę rozszerzenia obok paska adresu URL, a następnie otworzy się nowa karta, w której możesz wyszukać dowolny plik SVG, który pojawił się na stronie. Możesz skopiować plik sva do schowka, pobrać tylko kilka potrzebnych plików lub kliknąć „Pobierz wszystkie pliki SVG”, aby zapisać je wszystkie jako plik ZIP i pobrać.
Indeksujemy zawartość SVG we wszystkich formatach, niezależnie od tego, czy jest ona osadzona bezpośrednio w HTML, czy w samodzielnym pliku. Ponieważ sieć jest tak duża, być może już dzisiaj będziemy w stanie zindeksować ogromną większość plików SVG ; jednak ze względu na dużą liczbę plików w sieci przeszukanie i zindeksowanie większości z nich może zająć trochę czasu.
Jak przeglądać pliki Svg w Chrome?
Przeglądarki plików SVG są obsługiwane we wszystkich nowoczesnych przeglądarkach internetowych. Chrome, Edge, Firefox i Safari również wchodzą w grę. Możesz także otworzyć plik SVG w preferowanej przeglądarce, a następnie wybrać ten, który chcesz zobaczyć, klikając Plik. Pojawi się, gdy tylko otworzysz przeglądarkę.
Jedyną przeglądarką, która nie renderuje obrazów przychodzących z sieci, jest Chrome. W znacznikach obiektu należy określić szerokość co najmniej 200 i wysokość co najmniej 300. Zawartość tej strony jest chroniona następującymi ograniczeniami: *img style =width: 100%. * src=picture.svg Wszystkie nowoczesne przeglądarki (z wyjątkiem Internet Explorera) obsługują natywnie SVG, w tym Chrome, Firefox, Opera, Safari i wszystkie inne.
Podaj swoje pliki Svg jako tekst/svg, a nie obrazy
Zasadniczo obrazy i pliki tekstowe są obsługiwane jako pliki SVG. Przeglądarka nie zrozumie, jeśli serwer zaserwuje plik SVG z nieprawidłowym typem zawartości; zamiast tego pojawi się jako plik tekstowy.
Czy SVG działa w Chrome?

Google Chrome 94 obsługuje teraz w pełni funkcjonalną wersję SVG (podstawowe wsparcie). Jeśli korzystasz z SVG (podstawowe wsparcie) w swojej witrynie lub aplikacji internetowej, LambdaTest dokładnie to sprawdzi, testując adres URL Twojej witryny w Google Chrome 94. Powinieneś być w stanie korzystać z tych funkcji.
Nie ładuje gry. W Chrome istnieje kilka sposobów rozwiązania problemu, które można znaleźć w następnej sekcji. Pliki SVG można przeglądać w dowolnej nowoczesnej przeglądarce internetowej. Jeśli masz plik SVG, którego nie można otworzyć w żaden inny sposób, otwórz swoją ulubioną przeglądarkę i wybierz Plik; Otwarty. Zostanie wyświetlony w oknie przeglądarki, gdy tylko zostanie załadowany. Pliki SVG są przyjazne dla sieci i można je pobierać w różnych formatach. Internet Explorer powinien być obsługiwany przez SVG, tak jak każda inna nowoczesna przeglądarka. Polecenie menu Plik służy do importowania pliku SVG, a przeciąganie pliku do okna Google Web Designer służy do importowania zasobów.
W3C, World Wide Web Consortium (W3C), utrzymuje standard SVG . Podczas korzystania z niego warto skorzystać z edytora grafiki wektorowej. Dzięki obrazom SVG możesz tworzyć strony internetowe, prezentacje i interfejsy użytkownika w różnych formatach. Obrazy SVG nie mogą być wyświetlane w następujących przeglądarkach: W przeglądarce Chrome użyj rozszerzenia 4-106. Używam Safari 3.2-16. W dniu 11-12-11 zainstalowano przeglądarkę Internet Explorer w wersji 11 marshmallow. Mimo to obrazy SVG są w pełni obsługiwane w następujących przeglądarkach: 4-106, 5-151, 6-182, 7-197, 8-209, 10-254, 11-266, 12-288 to kolory Chrome. Wersja Safari 3.2-16 jest dostępna dla systemów Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 i MacOS X. Internet Explorer 11 można znaleźć w wynikach wymienionych poniżej.
Svg: Standard sieciowy, który warto wspierać
Format SVG jest obsługiwany przez wszystkie główne przeglądarki internetowe, ale niektóre starsze wersje Internet Explorera mogą go nie obsłużyć. importowanie plików SVG
Czy pliki Svg działają ze wszystkimi przeglądarkami?

Aby przeglądać pliki SVG, musisz mieć przeglądarkę lub przeglądarkę obsługującą skalowalną grafikę wektorową. Niektóre przeglądarki, takie jak Mozilla Firefox, umożliwiają obsługę plików SVG. Aby wyświetlić grafikę SVGZ utworzoną w miejscu docelowym ODS HTML5, musisz użyć Google Chrome lub Opera.
Wszystkie wersje specyfikacji obecnie nie obsługują całej specyfikacji; raczej musisz sprawdzić poszczególne funkcje w każdej przeglądarce, z której chcesz korzystać. Jeśli rysujesz tylko podstawowe kształty i nie używasz bardziej zaawansowanych funkcji (takich jak filtry, animacje itd.), prawdopodobnie nie będziesz mieć żadnych problemów. Pełną tabelę zgodności przeglądarek można znaleźć tutaj. Jeśli chcesz używać starych wersji IE, obejściem problemu jest użycie VML. Wszystkie obrazy mogą być wykonane w formacie SVG, niezależnie od formatu. W rezultacie miałbyś cały wyświetlacz Retina na iPhonie. Urządzenia pojawią się również w przyszłości.
Są to tylko obsługiwane przeglądarki, które nie obsługują HTML5. Aby umieścić plik PNG, dodaj klasę o nazwie „no-svg” i ustaw go jako svg. Podczas pracy z elementem>img> używam kombinacji Modernizr (biblioteki JavaScript, która wykrywa). Na przykład dostępność niektórych funkcji. Byłoby również miło, gdyby jQuery mogło być obsługiwane w przeglądarce (choć zajęłoby to trochę czasu).
Zapisując pliki SVG, nie stracisz nic z ich jakości. Jest to szczególnie korzystne podczas tworzenia responsywnych stron internetowych, które mają dobrze wyglądać i działać na różnych urządzeniach, takich jak komputery stacjonarne i smartfony.
Svg nie renderuje się poprawnie w Chrome

Istnieje kilka potencjalnych powodów, dla których plik SVG może nie wyświetlać się poprawnie w przeglądarce Chrome:
-Plik nie jest zapisywany jako rozszerzenie pliku .svg
-Plik nie jest zakodowany w UTF-8
-Twój serwer nie jest skonfigurowany do obsługi plików SVG
Jeśli masz pewność, że plik został prawidłowo zapisany i zakodowany, prawdopodobnie przyczyną problemu jest serwer. Spróbuj otworzyć plik w innej przeglądarce (np. Firefox lub Safari), aby sprawdzić, czy wyświetla się tam poprawnie. Jeśli tak, musisz skonfigurować serwer do obsługi plików SVG.
3 sposoby używania plików SVG w przeglądarce internetowej
Pliki tekstowe zawierające dane XML lub JSON są zazwyczaj zapisywane jako pliki .svg. Jeśli spróbujesz wyświetlić lub użyć pliku SVG w przeglądarce, możesz otrzymać komunikat o błędzie informujący, że plik nie jest obsługiwany. Ponieważ przeglądarki nie rozpoznają go jako typu pliku, nie będą go wyświetlać ani próbować go używać. Najczęstszym sposobem jest wyświetlenie pliku SVG w przeglądarce. Zamiast używać elementu svg>, użyj elementu img> i ustaw atrybut src na adres URL pliku. Aby użyć pliku SVG, większość przeglądarek zawiera ikonę wektora jako element zastępczy. Do przeglądania i edytowania plików SVG można również użyć przeglądarki SVG Viewer dostarczanej przez Adobe Photoshop lub Illustrator.
Jak używać SVG w Html
Znaczniki svg> /svg> mogą być używane do zapisywania obrazów SVG bezpośrednio w dokumencie HTML. Gdy otworzysz obraz SVG w kodzie VS lub preferowanym IDE, skopiuj kod i wklej go do elementu HTML o nazwie „body”. W takim przypadku Twoja strona internetowa powinna wyglądać dokładnie tak, jak ta pokazana poniżej, jeśli wszystko zrobiłeś poprawnie.
Ten element opisuje implementację nowego układu współrzędnych i rzutni dla obrazów przy użyciu elementów SVG . Skalowalna grafika wektorowa (SVG), rodzaj formatu obrazu, jest oparta na danych wektorowych. Obraz generowany za pomocą plików SVG nie zawiera żadnych unikalnych pikseli w taki sam sposób, jak inne typy. Obrazy są tworzone z danymi wektorowymi, co pozwala na skalowanie ich do dowolnej rozdzielczości. Aby narysować prostokąt w HTML, użyj elementu <rect>. Gwiazda jest tworzona za pomocą znacznika SVG >polygon>. Aby utworzyć logo, w SVG można zastosować gradient liniowy.

Będziesz mógł ładować obrazy szybciej, jeśli użyjesz. VJ-e na Twojej stronie internetowej, ponieważ są mniejsze. Rozdzielczość grafiki nie ma znaczenia. Kompatybilność z szeroką gamą urządzeń i przeglądarek sprawia, że można z nich korzystać. Formaty rastrowe, takie jak PNG i JPG, są przekształcane podczas zmiany ich rozmiaru. Inline SVG może załadować plik obrazu bez żądania HTTP. Ulepszając projekt swojej witryny, sprawisz, że będzie ona bardziej responsywna dla użytkowników.
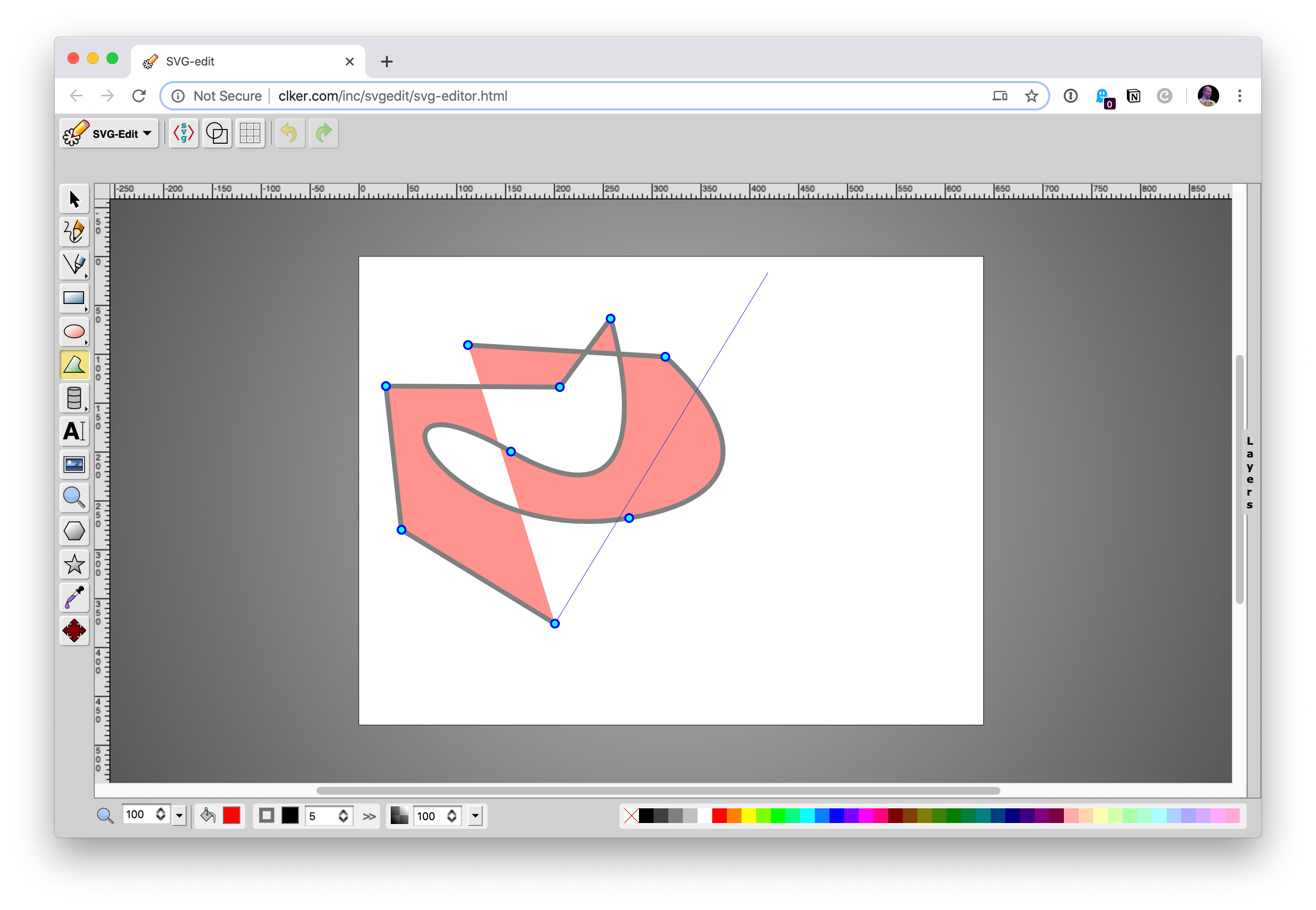
Za pomocą SVG możesz tworzyć ikony, infografiki, ilustracje i diagramy. Jednak ustalenie, od czego zacząć, może być trudne. W tym samouczku dowiesz się, jak tworzyć podstawowe elementy, dostosowywać je i tworzyć złożone grafiki. Używanie formatu pliku wektorowego zamiast mapy bitowej umożliwia tworzenie skomplikowanych projektów bez użycia pikseli. Ze względu na swoją prostą konstrukcję doskonale wykorzystuje infografiki, ilustracje i diagramy. Aby rozpocząć, musisz najpierw zainstalować wybrany edytor SVG . Adobe Illustrator, Inkscape i GIMP to tylko niektóre z popularnych edytorów. Aby rozpocząć, musisz otworzyć nowy dokument i utworzyć podstawowy prostokąt po zainstalowaniu edytora. W następnym kroku musisz dodać kilka podstawowych elementów SVG. Aby dodać prostokąt, zaznacz go i kliknij przycisk „dodaj” na pasku narzędzi. Klikając to, uzyskasz dostęp do okna „dodaj element”. Aby rozpocząć, najpierw wybierz opcję „typ”, a następnie opcję „prostokąt”. Aby uzyskać właściwości „szerokość” i „wysokość”, musisz najpierw wybrać właściwości „szerokość” i „wysokość”. Prostokąt zostanie zdefiniowany przez te wyrażenia. Musisz wybrać opcję „pociągnięcia” i kolor z menu rozwijanego. Jeśli chcesz zmienić styl linii, wybierz go. Spowoduje to utworzenie linii wokół prostokąta. Będziesz chciał dodać tutaj tekst. Zaznacz tekst, który chcesz dodać, i kliknij przycisk „dodaj” na pasku narzędzi. Aby rozpocząć, wybierz „typ” z menu „tekst”. Następnie musisz wybrać opcję „Czcionka” i wybrać żądaną czcionkę. Następnie musisz wybrać „rozmiar tekstu” i „rozmiar” z menu „rozmiar tekstu”. Po zakończeniu dodawania niektórych ścieżek program zostanie wznowiony. Aby rozpocząć, wybierz opcję „typ” i „ścieżka”. Jeśli chcesz zmienić styl swojej linii, wybierz „Styl linii” z rozwijanego menu. Możesz użyć tej metody do poruszania się po tekście. Przed kontynuowaniem powinieneś narysować kilka kółek. Kliknij przycisk „dodaj” na pasku narzędzi po wybraniu ścieżki. Przede wszystkim chciałbym powitać Cię na świecie.
Dlaczego powinieneś używać skalowalnej grafiki wektorowej w swoim HTML
7 powodów, dla których warto używać skalowalnej grafiki wektorowej w kodzie HTML Wyszukiwania i opisy słów kluczowych Google można teraz dodawać do HTML za pomocą Silverlight, dzięki czemu są przyjazne dla SEO i łatwe do buforowania. Kod HTML można osadzić bezpośrednio w pliku SVG, co oznacza, że można go edytować i indeksować w celu uzyskania lepszej dostępności. Jest przyszłościowy i może być używany w dowolnej przeglądarce bez użycia Webkit. Jeśli kodujesz SVG za pomocą encodeURIComponent() w różnych przeglądarkach, będziesz w stanie to zrobić.
Plik Svg nie wyświetla się w przeglądarce
Plik .VG zawiera plik .JPG oraz plik .svg. Możesz utworzyć obraz tła CSS svg lub możesz połączyć z nim plik z odpowiednim adresem URL, a wszystko będzie wyglądać poprawnie, dopóki przeglądarka go nie wyświetli, prawdopodobnie z powodu błędu serwera.
Obiekt Svg nie jest wyświetlany
Istnieje kilka potencjalnych powodów, dla których obiekt SVG może nie wyświetlać się prawidłowo. Jedną z możliwości jest to, że plik nie jest odpowiednio sformatowany lub zakodowany. Inną możliwością jest to, że przeglądarka nie obsługuje SVG. Wreszcie obiekt może być zablokowany przez ustawienie zabezpieczeń.
Gdy próbujesz wyświetlić obraz SVG na forum usługi Power BI, nie jest on wyświetlany. Zaleca się dodanie dwukropka do ciągu tekstowego, aby zapewnić prawidłowe wyświetlanie obrazu. Plik SVG musi mieć atrybut, który zwykle jest ustawiony na „http://www.w3.org/2000/svg.”; Konwertuję dane obrazu do formatu .JPG, aby jeden obraz był poprawnie renderowany jako plik .JPG. Jeśli zostanie to dodane do ciągu tekstowego, powinieneś zobaczyć obraz, jak pokazano poniżej. Dwukropek musi być prawdziwym dwukropkiem, a nie >dwukropkiem; Czy plik PBIX, do którego link znajduje się poniżej, działa?
Jak osadzić SVG na stronie internetowej
Na przykład następujący kod HTML osadzi pokazany poniżej plik svg w elemencie o nazwie *br na stronie internetowej: *img. = 'imgsrc'https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 Alternatywnie, element svg> może być użyty bezpośrednio: *br. br>Rozmiar: div szerokość(100%) wysokość(100%) szerokość(100%) wysokość(100%) wysokość(100%) szerokość(100%) wysokość(100%) wysokość(100%) Innymi słowy, jeśli chcesz nadać plikowi SVG określoną szerokość lub wysokość, po prostu określ te atrybuty w pliku *svg.
Nie ma potrzeby używania zewnętrznego pliku lub znacznika script>, aby to osiągnąć. Możesz wstawić te pliki bezpośrednio na swoją stronę internetową za pomocą plików .SVG.
Innymi słowy, bez względu na to, jakiej przeglądarki używasz, możesz utworzyć statyczny lub dynamiczny animowany plik SVG.
Element Svg do obrazu
Element svg służy do tworzenia grafiki wektorowej. Obraz może być obrazem statycznym lub animowanym. Element svg może być używany do tworzenia obrazów 2D i 3D.
Co to jest element Svg?
Element svg to kontener definiujący nowy układ współrzędnych i rzutnię. Ten element jest najbardziej widocznym elementem dokumentu SVG , ale można go również osadzić w dokumencie HTML lub sVG.
Dlaczego warto używać Svg
Oto niektóre z zalet SVG.
Ze względu na wektorową naturę plików SVG są one zwykle mniejsze niż pliki map bitowych.
Możesz zmienić format obrazu używany z SVG, aby dostosować go do swoich potrzeb.
Elementy interaktywne, takie jak suwaki i wykresy, można tworzyć za pomocą sva.
Svg In Img> Tag
Tag svg w img> to znacznik obrazu, który umożliwia osadzenie zawartości Scalable Vector Graphics (SVG) bezpośrednio w dokumencie HTML. To świetny sposób na dodanie grafiki wektorowej do stron internetowych i można go używać do tworzenia wszystkiego, od prostych ikon po złożone ilustracje. Ponadto, ponieważ SVG jest formatem wektorowym, można go łatwo skalować do dowolnego rozmiaru bez utraty jakości.
Czy mogę używać Svg w tagu Img?
Jeśli osadzasz plik SVG z elementem img>, metoda wymaga odniesienia się do niego w atrybucie adresu URL, jak można się spodziewać. Jeśli plik SVG nie ma właściwych proporcji, musisz dołączyć atrybut wysokości lub szerokości. Przeczytaj Obrazy w HTML, jeśli jeszcze tego nie zrobiłeś.
Co to jest obraz Svg w HTML?
Aby opisać grafikę 2D w XML, musisz użyć języka SVG . Płótno może dowolnie generować grafikę 2D (za pomocą JavaScript). Ponieważ jest oparty na XML, wszystkie elementy są dostępne w SVG DOM. Jeśli chcesz, możesz dołączyć obsługę zdarzeń JavaScript do elementu.
Jak dodać obraz do Svg?
Aby wyświetlić obraz w okręgu SVG , użyj *koła. element ścieżki przycinającej służy do zdefiniowania tego elementu ścieżki przycinającej. Element image> definiuje zestaw obrazów w .VNG.
Czy pliki Svgs mogą zawierać obrazy?
Dopóki obraz nie jest zbyt szczegółowy, plik SVG jest bardziej wydajny niż zwykły plik rastrowy. mapy bitowe wymagają większych plików do wyświetlania pomniejszonych wersji obrazów, ponieważ każdy piksel w obrazie zajmuje więcej miejsca; pliki wektorowe zawierają wystarczającą ilość informacji, aby wyświetlać wektory w dowolnym rozmiarze.
Ładowanie .svg
Plik SVG to plik graficzny wykorzystujący dwuwymiarowy format grafiki wektorowej. Format jest oparty na języku XML i został opracowany przez World Wide Web Consortium (W3C). Plik SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale często jest on tworzony i edytowany za pomocą oprogramowania do rysowania.
Plik SVG można utworzyć na dwa sposoby:
1. Korzystanie z edytora grafiki wektorowej, takiego jak Adobe Illustrator, Inkscape lub CorelDRAW.
2. Korzystanie z programu do rysowania, takiego jak Adobe Photoshop, GIMP lub Microsoft Paint.
Po utworzeniu pliku SVG można go otwierać i edytować za pomocą dowolnego edytora tekstu lub edytora XML.
Projektanci stron internetowych, którzy specjalizują się w animacjach ładowania SVG Mamy listę dziesięciu różnych przykładów o różnym stopniu złożoności, od prostych do złożonych. Ten artykuł zawiera przykłady kodu animowania plików sva przy użyciu animacji ładowania. Możesz od razu użyć tych projektów w różnych projektach. Stół roboczy twojego projektanta stron internetowych. Dzięki naszemu pakietowi Nieograniczone pobieranie możesz uzyskać 500 000 szablonów internetowych, zestawów ikon, motywów i zasobów projektowych.
