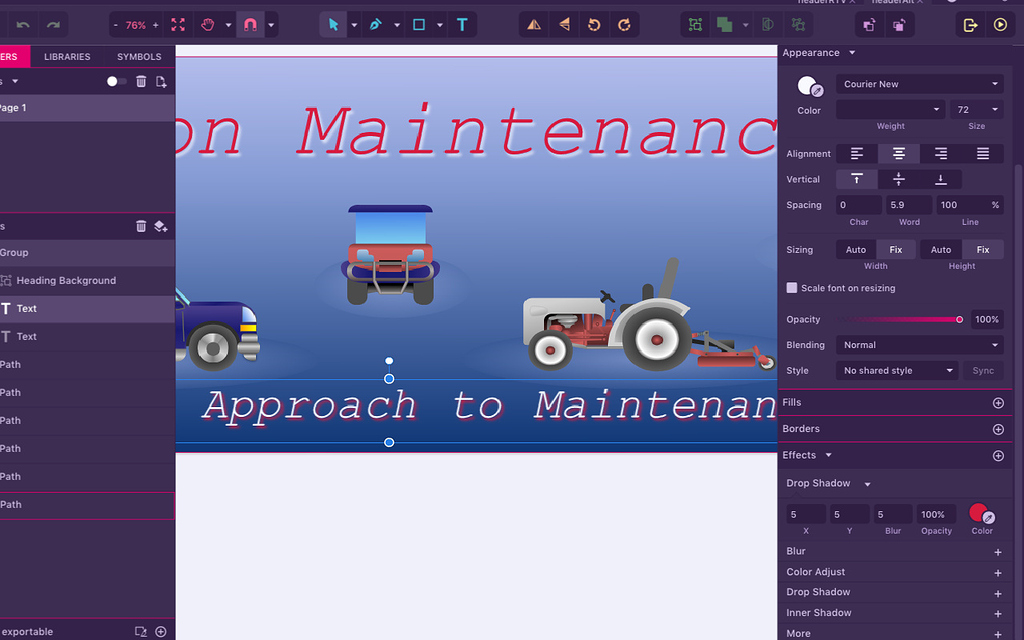
Efekty filtrów SVG: dodawanie cieni
Opublikowany: 2023-02-12Istnieje wiele sposobów dodawania cieni do elementów SVG, ale jednym z najczęstszych jest użycie elementu filtrującego. Element filtra umożliwia zastosowanie cieni, rozmyć i innych efektów graficznych do elementu. Aby zastosować filtr do elementu, musisz najpierw dodać filtr do swojej strony. Następnie możesz odwołać się do filtra za pomocą jego atrybutu id. Na przykład, jeśli masz filtr o identyfikatorze „myFilter”, odwołujesz się do niego w następujący sposób: … Element filtru zawiera wiele różnych prymitywów filtru. Każdy prymityw pobiera jedno lub więcej danych wejściowych i wytwarza jedno wyjście. Wejście do prymitywu może być albo grafiką źródłową (filtrowany element) albo wyjściem innego prymitywu. Wyjście prymitywu może być użyte jako wejście do innego prymitywu. Pozwala to na łączenie ze sobą wielu efektów. Jednym z najczęściej używanych prymitywów jest feGaussianBlur. Ten prymityw bierze grafikę źródłową i rozmywa ją. Stopień rozmycia jest kontrolowany przez atrybut stdDeviation. Im większa wartość, tym bardziej rozmyty będzie obraz. Innym powszechnym prymitywem jest prymityw feDropShadow. Ten prymityw pobiera grafikę źródłową i stosuje do niej cień . Cień jest kontrolowany przez atrybuty dx, dy i stdDeviation. Atrybuty dx i dy kontrolują przesunięcie cienia. Atrybut stdDeviation kontroluje stopień rozmycia. Możesz zastosować wiele prymitywów do elementu, łącząc je razem. Na przykład możesz zastosować rozmycie gaussowskie i cień do elementu w następujący sposób: Możesz także zastosować wiele filtrów do elementu. Fo
Korzystając z filtra CSS, możesz stworzyć jeszcze bardziej wyjątkowy cień, pozwalając plikom SVG na udział we wszystkich cieniach. Możemy określić wartości funkcji filtra cienia, które są prawie identyczne z wartościami funkcji cienia ramki i cienia tekstu. Gdy to klikniesz, Twój plik SVG zostanie dostosowany za pomocą cienia, który odzwierciedla charakterystykę wybranej czcionki.
Czy możesz dodać cień do SVG?

Drop-shadow() Wartości kolorów CSS i rgba mogą być użyte do szybkiego i łatwego dodania efektu cienia do elementu svg. Wybierając wartość koloru rgba, możesz zmienić przezroczystość swojego cienia.
Które z poniższych jest używane do tworzenia efektu cienia na SVG?

Istnieje kilka sposobów tworzenia efektu cienia w pliku SVG. Jedną z popularnych metod jest użycie filtra „feDropShadow”. Ten filtr przyjmuje trzy parametry: „stdDeviation”, „dx” i „dy”. Parametr „stdDeviation” kontroluje stopień rozmycia, parametr „dx” kontroluje przesunięcie w poziomie, a parametr „dy” steruje przesunięciem w pionie.
Edytor HTML zawiera sekcję poświęconą zawartości tagów >head> podstawowych szablonów HTML5. Możesz użyć CSS do swojego pióra na dowolnej stronie internetowej, niezależnie od tego, czy jest to arkusz stylów, czy nie. Aby zapewnić kompatybilność między przeglądarkami, do właściwości i wartości często stosowane są przedrostki dostawcy. Możliwe jest stworzenie skryptu dla Twojego Pena z dowolnego miejsca na świecie. Możesz również dołączyć tutaj adres URL, aby został dodany w kolejności, w jakiej je masz, przed JavaScript w samym piórze. Przed złożeniem wniosku, jeśli łącze ma rozszerzenie pliku, które jest unikalne dla preprocesora, spróbujemy je przetworzyć.
Czy pliki Svg mogą mieć cienie?
feDropShadow> jest prymitywem filtra dla elementu SVG (*feDropShadow), który tworzy cień po wykryciu cienia obrazu wejściowego. Funkcja musi być umieszczona wewnątrz *filter Jeśli chcesz zmienić kolor lub krycie cienia , możesz użyć atrybutów prezentacji flood-color i flood-opacity.
Która właściwość jest używana do tworzenia efektu cienia w kodzie HTML?
Właściwość CSS box-shadow może być użyta do stworzenia cienia na dowolnym elemencie HTML.
Filtr SVG: Cień

Filtr cieni umożliwia utworzenie cienia obrazu wejściowego. Cień jest tworzony przez skopiowanie obrazu wejściowego i przesunięcie go o określoną wartość w kierunkach x i y. Kopia offsetowa jest następnie rozmywana o określoną wartość i łączona z oryginalnym obrazem przy użyciu określonego krycia.
Czy możesz dodać cień pudełka do Svg?
Ponieważ możemy zdefiniować właściwości cienia dla większości elementów DOM, używając ramki elementu jako kształtu cienia, wolimy cień reprezentujący kontury każdego znaku niż kształt ramki elementu.
Różne zalety cieni i cieni pudełkowych
Są w stanie wytworzyć szeroką gamę efektów, jeśli chodzi o cienie. Filtr: cień jest jednak zaletą, ponieważ może generować cień wokół nieregularnych kształtów lub obrazów, podczas gdy cień pudełka tworzy prostokątny cień. Jak widać, gdy używane są cienie, pseudoelement również ma wokół siebie cień, ale gdy używane są cienie pudełkowe, tak nie jest.
Czy Drop Shadow to filtr?
Efekt cienia jest stosowany do obrazu wejściowego podczas korzystania z funkcji CSS drop-shadow(). Z tego powodu można uzyskać funkcję filtrującą>.

Ujawnianie cieni za pomocą narzędzia Pędzel
Za pomocą narzędzia Pędzel użyjemy czarnych obszarów maski warstwy, aby odsłonić miejsca, w których cień powinien być widoczny. W tym przypadku użyjemy pędzla o twardej krawędzi i jasnej farby, aby zdefiniować cień tylko w obszarach, w których go pomalowaliśmy.
Krawędzie cienia można zmiękczyć za pomocą narzędzia Rozmycie lub narzędzia Gradient, a także tworzyć bardziej stopniowe cienie za pomocą narzędzia Gradient. Wybierz odpowiednie ustawienia, jeśli chcesz osiągnąć zamierzony efekt.
Dodaj cień do ścieżki Svg
Istnieją dwa sposoby dodania cienia do ścieżki SVG. Pierwszy polega na użyciu właściwości filter, a drugi na użyciu elementu feGaussianBlur.
Edytor HTML CodePen definiuje, co dzieje się w treści i tagach podstawowego szablonu HTML5. Jeśli chcesz lepiej przyjrzeć się elementowi, takiemu jak znacznik <html>, to jest miejsce, do którego należy się udać. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów przeglądarki. Możesz użyć dowolnego skryptu z dowolnego miejsca w Internecie do swojego pióra. Gdy wpiszesz do niego adres URL, JavaScript zostanie dodany w tej samej kolejności, co inne pliki. Jeśli skrypt, który łączysz, zawiera rozszerzenie dla preprocesora, spróbujemy je najpierw przetworzyć.
Filtruj Generator cienia
Generator cienia z filtrem to narzędzie, które pomaga tworzyć efekt cienia dla tekstu lub obrazów. Możesz określić kolor, rozmiar i kierunek cienia, a generator utworzy kod za Ciebie.
React-native-svg Cień
React-native -svg drop shadow to niesamowita biblioteka, która pozwala tworzyć piękne cienie w aplikacji React Native. Dzięki tej bibliotece możesz tworzyć cienie w dowolnym kolorze i rozmiarze, które będą wyglądać świetnie na każdym urządzeniu.
Komponenty cienia można tworzyć i zarządzać nimi za pomocą React-native-shadow, modułu do budowania i zarządzania komponentami cienia w React Native. Więcej informacji można znaleźć na @reactnativecardview firmy HYeon Woo. Jako widok karty reagowania natywnego (z typem) możesz go użyć. Austin0131 opublikował 11. wersji 1.4 od ostatniego wydania rok temu. Aby uzyskać natywny widok cienia dla natywnych reakcji, możesz użyć MQ P @ste7en / React-Native-simple-shadow-view dla Androida i iOS. W ciągu dwóch lat Visar opublikował 0,64 strony.
Aby zwiększyć dostępność cienia Androida, adres MQP yz1311/react.native-shadow można znaleźć tutaj. Komponent cienia obsługiwany przez React-nativesvg może sprawić, że cień Androida będzie bardziej dostępny. 3 lata temu yz1311 napisał 3.0.2. Na dowolnej platformie React Native polecam @liuyunjs. Komponent opakowujący i18n służy do implementacji wielu cieni w natywnym reagowaniu.
Jak nadać cień obrazowi w React-native?
Utwórz widok, który zawiera następujące zasady stylu: cień: ** cieńKolor: #202020, cieńPrzesunięcie: *szerokość: 0, wysokość: 0, cieńpromień: 5, *, Zrobiłem Obraz został zawinięty w Widoku.
Jak dodać cień do elementu SVG
W SVG prymityw filtra „feDropShadow” zapewnia obsługę cieniowania. Jest dostępny tylko wewnątrz elementu *filter> i może być stylizowany za pomocą atrybutów prezentacji flood-color i flood-opacity. Możesz łatwo dodać cień do elementu svg, używając CSS drop-shadow() używając funkcji drop-shadow . Kolor i krycie cienia można określić za pomocą wartości koloru rgba, co daje niespotykaną dotąd kontrolę nad efektem.
Jak wysłać cień do kontenera w React-native?
Wspornik elewacji, który jest oparty na interfejsie API systemu Android Elevation, umożliwia dodawanie cieni prostokątnych do systemu Android. Po zaimportowaniu arkusza stylów pamiętaj o stylizowaniu karty przy użyciu stylów const natywnych reakcji: // import arkuszy stylów ze stylów stałych natywnych reakcji. To jest arkusz stylów dla Ciebie.
Jak stworzyć cień w Photoshopie
Aby utworzyć cień, musisz określić odległość między obiektem a cieniem, a także kąt padania cienia i jego kolor. Cienie można tworzyć, otwierając program graficzny i wybierając obiekt do cieniowania, a następnie wybierając odpowiednią warstwę i ustawiając kolor cienia oraz stopień krycia warstwy.
Przy prawidłowym użyciu cień może poprawić głębię i realizm obrazów. Jest to prosty efekt, który można wykorzystać do dodania elegancji każdemu obrazowi i jest idealny do tworzenia różnorodnych efektów.
Jak używać Svg w React-native?
Renderuj kształty SVG za pomocą React Native Otwórz swój ulubiony edytor i zacznij od zaimportowania komponentów Svg i Circle z React-native-svg, jak pokazano poniżej. Aby wyrenderować dowolny kształt, użyj komponentu Svg> z pliku React Native-svg; element Circle jest składnikiem pliku Render-native-svg.
Svg to najlepszy wybór dla responsywnych logo i innych grafik
Ponieważ jest w pełni responsywny, jest doskonałym wyborem do tworzenia logo i innych grafik, które można wyświetlać na ekranie o dowolnym rozmiarze. Oznacza to, że możesz stworzyć logo, które działa dobrze w dowolnym rozmiarze i rozdzielczości bez konieczności ponownego tworzenia. Podczas tworzenia gier tworzenie tekstur to fantastyczne wykorzystanie SVG. Jakość tekstur SVG można łatwo skalować w górę lub w dół bez utraty czegokolwiek i można ich używać w dowolnym silniku gry. W rezultacie nie będziesz się martwić problemami ze zgodnością lub koniecznością używania innego formatu tekstur dla różnych platform. Skalowalna grafika doskonale nadaje się do tworzenia responsywnych grafik bez konieczności ich ponownego tworzenia. W rezultacie twórcy gier będą mogli tworzyć grafikę, która świetnie wygląda na każdym urządzeniu i rozdzielczości.
