Obrazy SVG: Tworzenie grafiki niezależnej od rozdzielczości dla Internetu
Opublikowany: 2022-12-30SVG (Scalable Vector Graphics ) to format obrazu wektorowego, który umożliwia projektantom i programistom tworzenie wysokiej jakości grafiki niezależnej od rozdzielczości na potrzeby Internetu. Pliki SVG są niewielkich rozmiarów, dzięki czemu idealnie nadają się do użytku w Internecie. Moduł „svg” Pythona ułatwia tworzenie obrazów SVG i manipulowanie nimi.
Aby utworzyć i zapisać plik SVG, utworzę i zapiszę klasę Pythona. Każdy obraz ma własny zestaw elementów, takich jak kształty, linie, tekst i tak dalej. Ponieważ wykresy, diagramy i logo są łatwiejsze w użyciu, są bardziej odpowiednie dla tego typu obrazów. Jeśli wolisz, możesz uzyskać kod źródłowy tego artykułu z GitHub lub skopiować lub wkleić go do swojego ulubionego języka programowania. Grafika SVG jest zorganizowana w listę elementów, a każdy element na tej liście może zostać utworzony przy użyciu jednej z metod klasy, takich jak dodanie elementów, zakończenie rysunku, przekształcenie go w ciąg znaków lub zapisanie go jako pliku. W tej sekcji omówimy kod używany do generowania i inicjowania pliku sva . Ta metoda jest identyczna z metodą opisaną w metodzie create.
Jedynymi różnicami są ich argumenty, które są specyficzne dla każdego kształtu. Pierwszy fragment kodu można zapisać lub wkleić z pliku main.py. Funkcja main zawiera trzy wywołania, z których wszystkie zostaną teraz zaimplementowane. Kiedy używamy metody łączenia elementów HTML, odnosimy się do listy elementów. Obsługa błędów IO nie jest wyjątkiem; zamiast tego jest to wywołanie kodu wywołującego, aby je zaadresować. Możesz zobaczyć swoje układy gwiazd tylko dla określonej liczby gwiazd, więc szanse na to, że będą identyczne, są niskie. Istnieje bardzo niewielka szansa 1,0 / pow(768, 393216), jak pokazano poniżej.
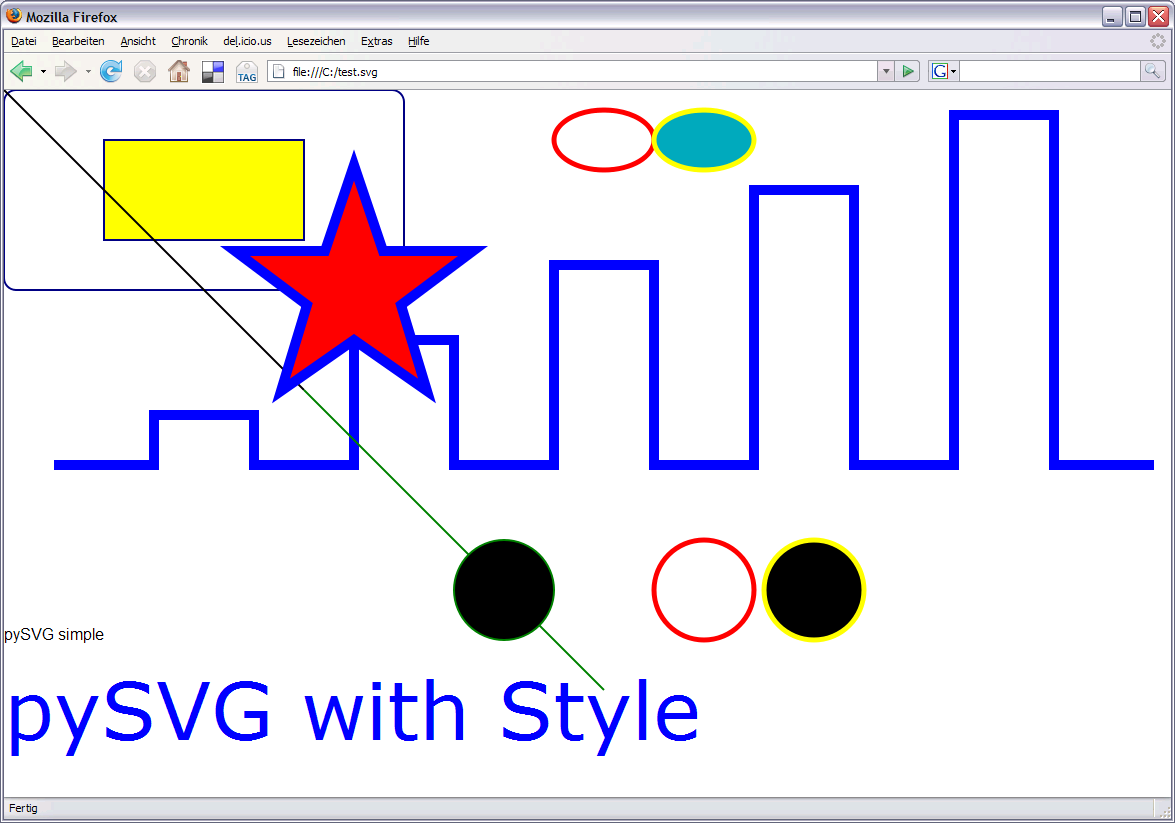
Jeśli za nimi są jakieś gwiazdy, od razu zobaczysz dlaczego. Śledź CodeDrome na Twitterze, jeśli chcesz dowiedzieć się więcej o przyszłych wpisach i innych przydatnych informacjach. Powinieneś zobaczyć obraz u góry strony.
Arkusze stylów można osadzać bezpośrednio w treści w sva, gdy używany jest element style%27. Element stylu w SVG ma te same atrybuty, co element w HTML (więcej informacji można znaleźć w artykule HTML *style> element).
Adobe Illustrator to program, który może otworzyć plik SVG. Inne programy Adobe obsługujące pliki SVG to Photoshop, Photoshop Elements i InDesign.
Ponieważ pliki wektorowe mogą dostosowywać się do zmian skali lub rozmiaru, mogą wytrzymać skutki grawitacji w dowolnym rozmiarze. Ponieważ SVG jest specjalnie zaprojektowany do użytku w Internecie, nie nadaje się do drukowania na dużą skalę. Najlepiej używać ich na ekranie komputera o przekątnej co najmniej 12 cali.
Do czego służy plik Svg?

Ten format pliku jest popularnym narzędziem do wyświetlania dwuwymiarowej grafiki, wykresów i ilustracji w Internecie. Ponadto można go skalować w górę lub w dół w pliku wektorowym, aby zachować całą swoją rozdzielczość.
Istnieje wiele różnych rodzajów obrazów, ale najbardziej popularna jest skalowalna grafika wektorowa (SVG). Zamiast polegać na unikalnych pikselach w celu uzyskania pożądanego obrazu, obraz jest tworzony za pomocą SVG. Ta metoda wykorzystuje dane „wektorowe” – rodzaj elementu, którego wielkość i kierunek są określone. Jeśli masz pod ręką kolekcję wektorów, możesz tworzyć prawie każdy rodzaj grafiki, jaki chcesz. Można je tworzyć od podstaw lub konwertować z istniejącego obrazu. Większość nowoczesnych narzędzi do projektowania graficznego obsługuje teraz pliki SVG. Alternatywnie możesz użyć narzędzi do konwersji online zamiast pobierania oprogramowania.
System zarządzania treścią (CMS) WordPress nie obsługuje formatu HTMLV. Tworzenie plików SVG od podstaw lub konwertowanie ich do formatu to najtrudniejsza część. Na szczęście istnieje kilka opcji, z których możesz skorzystać, jeśli chcesz zrobić zarówno z Adobe Illustrator, jak i GIMP.
Korzystanie z plików SVG ma pewne wady. Jedną z zalet ich rozmiaru jest to, że mogą być dość duże, jeśli obiekt zawiera dużą liczbę małych elementów. Nie możesz odczytać części obiektu graficznego bez uprzedniego załadowania całego pliku. Może być konieczne zwolnienie tempa. Skalowalne pliki graficzne (pliki SVG) są idealnym formatem plików do udostępniania grafiki w sieci, ponieważ są powszechnie obsługiwane przez przeglądarki internetowe.
Co to jest Svg Wyjaśnij szczegółowo?

Co to jest plik sva? Plik SVG to rodzaj pliku grafiki wektorowej, który jest powszechnie używany w Internecie do generowania obrazów dwuwymiarowych. Plik SVG, znany również jakoScalable Vector Graphics, jest popularnym formatem pliku graficznego używanym do wyświetlania dwuwymiarowych obrazów w Internecie.
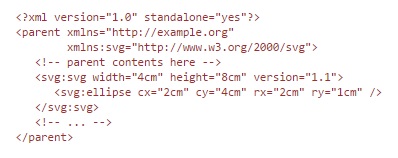
Standard Scalable Vector Graphics (SVG) to standard internetowy, który umożliwia tworzenie grafiki wektorowej. Znaczniki są używane do opisywania ścieżki, kształtu i tekstu rzutni. Znaczniki mogą być bezpośrednio umieszczane w HTML, w celu wyświetlenia lub jako plik, który można zapisać w formacie .svg. Element path tworzy ścieżkę wektorową w rzutni. W pierwszym przykładzie definicja brzmi: „przesuń do współrzędnych bezwzględnych (10, 170) i narysuj linię do współrzędnych względnych 590 w kierunku X i 0 w kierunku Y”. Możesz użyć następującego polecenia, aby poprowadzić swoją ścieżkę. Gdyby M było literą L, linią byłoby H, a gdyby H była literą H, linią byłoby L. V koordynuje linię z jednego kierunku do drugiego.
Krzywa od C do S = zakrzywiona do A = łuk jest krzywą sześcianu Beziera. SVG w postaci programu do rysowania to nowatorski sposób na jego utworzenie. Czynność rysowania wykresu kołowego polega na utworzeniu łuku i pary linii na kilku wycinkach koła. Problemy ze skalowaniem można rozwiązać za pomocą szerokości, wysokości, widoku i kontrolek CSS w przeglądarkach IE 9 i IE 11.
Możesz skalować do dowolnego rozmiaru bez negatywnego wpływu na jakość obrazu, używając formatów obrazów wektorowych, takich jak SVG, który wykorzystuje algorytmy matematyczne do wyświetlania obrazów. Grupa robocza W3C SVG zaczęła opracowywać SVG w 1998 roku po tym, jak w tym roku otrzymano sześć konkurencyjnych zgłoszeń grafiki wektorowej, w tym schematy sieciowe z CCLRC. PGML jest tworzony przez firmy Adobe Systems, IBM, Netscape i Sun Microsystems. Oprogramowanie jest projektem open source opracowanym przez firmy Autodesk, Hewlett-Packard, Macromedia, Microsoft i Vision. Ten format jest znany ze swojej wszechstronności, dzięki czemu nadaje się do różnych zastosowań, takich jak ikony, logo i ilustracje. Ma dostęp do najnowocześniejszych przeglądarek i jest prosty w nauce. Jest to doskonały format do tworzenia wysokiej jakości grafiki, której można używać na stronach internetowych, biuletynach e-mailowych i innych publikacjach internetowych.

HTML kontra XML
Z drugiej strony XML to zupełnie inny format. Aby zbudować element HTML, musisz najpierw utworzyć znacznik, a następnie wstawić go do dokumentu. HTML nie obsługuje grafiki dwuwymiarowej, co jest kolejnym pominięciem. Aby dodać grafikę dwuwymiarową do dokumentu HTML, należy najpierw użyć znacznika obrazu, a następnie wstawić obraz do dokumentu.
Przykład Python Svg

Moduł „svg” Pythona to świetny sposób na tworzenie prostych grafik wektorowych . Moduł udostępnia szereg funkcji pozwalających na tworzenie i obróbkę grafiki wektorowej. Na przykład możesz utworzyć prosty prostokąt za pomocą funkcji „create_rect”. Moduł „svg” jest łatwy w użyciu i stanowi świetny sposób na tworzenie prostych grafik wektorowych.
Opisuje dwuwymiarową grafikę wektorową przy użyciu języka opartego na XML. Korzystając z tego przykładu, można wygenerować prosty obraz i zapisać go w pliku svg. Interfejs użytkownika klasy Window jest tworzony przy użyciu pliku interfejsu użytkownika Qt Designer i zawiera logikę aplikacji. Ta klasa jest używana głównie do konfigurowania wyglądu rysunku. W klasie Window każde naciśnięcie przycisku Zapisz jako… powoduje wykonanie funkcji saveSvg(). Najpierw wyświetla okno dialogowe, w którym użytkownik może określić nazwę pliku do zapisania rysunku do pliku sva przed wykonaniem funkcji. Każdy krok generowania kończy się wywołaniem funkcji begin(), po której następuje wywołanie funkcji end().
Jak używać Svg?
Obrazy można zapisywać bezpośrednio w dokumentach HTML za pomocą znacznika *svg* */svg(1). Korzystając z kodu VS lub innego IDE, możesz otworzyć obraz SVG i skopiować kod do elementu body w dokumencie HTML.
Otwórz plik Svg Python
Python oferuje wiele bibliotek do pracy z plikami SVG. Najpopularniejszym jest plik xml.etree. Biblioteka ElementTree. Ta biblioteka oferuje wiele metod odczytywania i manipulowania plikami XML. Najpopularniejszą metodą odczytu plików SVG jest metoda parse(). Ta metoda zwraca obiekt ElementTree, którego można użyć do uzyskania dostępu do danych w pliku SVG.
Najlepsza biblioteka Python Svg
Istnieje wiele świetnych bibliotek Pythona do tworzenia obrazów SVG, ale uważamy, że najlepszą z nich jest svgwrite. Ta biblioteka jest łatwa w użyciu i ma świetne wsparcie społeczności.
Korzystając z biblioteki PySVG , możesz utworzyć dokument SVG w Pythonie. Ta funkcja jest używana w algorytmach, takich jak krzywe Kocha, do generowania svg. Obecnie możesz wypełnić dowolny element większą lub mniejszą zawartością, o ile uwzględnisz w nim więcej lub mniej treści. Aby dystrybuować i wykorzystywać formy źródłowe i binarne w taki sam sposób, jak dotychczas, muszą być spełnione następujące warunki. Python (wersja 2.6 jest jedyną, która działa z pySVG), ale inne wersje mogą, ale nie muszą działać. Rozważ przekazanie niewielkiej darowizny na wsparcie przyszłego rozwoju, aby móc cieszyć się korzystaniem z pySVG. ( svn jest obecnie znacznie bardziej aktualną wersją.)
PySVG jest dostępnym źródłem. Niektóre rzeczy już przetestowałem, niektóre myślę, że zaimplementowałem, ale ich nie testowałem, a innych jeszcze nie testowałem. Oto lista osób, które dostarczają mi testy kodu, który został przetestowany, ale nadal jest testowany teoretycznie.
Python: tworzenie dokumentów Svg za pomocą Pysvg
Python udostępnia bibliotekę o nazwie pySVG, która umożliwia tworzenie dokumentów SVG bez konieczności kodowania. Ponieważ jest to opakowanie wokół standardu SVG, możesz użyć tej biblioteki do generowania dokumentów vg w wyniku opracowanych algorytmów. Biblioteka OpenCV obecnie nie obsługuje renderowania SVG, ale można ładować i analizować pliki SVG przy użyciu biblioteki innej firmy. Obecnie PIL nie obsługuje plików svg, ale niewykluczone, że w przyszłości to się zmieni. Ilustracje wektorowe to jedno z najczęstszych zastosowań plików svg. Svgwrite to czysty pakiet Pythona, który tworzy nowe rysunki SVG bez konieczności importowania lub czytania istniejących rysunków.
Python Svgwrite
Python svgwrite to biblioteka do tworzenia obrazów Scalable Vector Graphics (SVG) z kodu Pythona. Biblioteka zawiera zestaw prymitywów do definiowania kształtów, ścieżek, tekstu i gradientów. Dodatkowo obsługuje animację i interaktywność dzięki wykorzystaniu skryptów.
svgwrite to czysty pakiet Pythona, który nie zawiera żadnych zewnętrznych zależności. Ponadto, w przeciwieństwie do wielu innych programów do rysowania, nie czyta istniejących rysunków i nie importuje ich; jednak zawsze możesz dołączyć inne rysunki SVG przez obiekt, niezależnie od tego, czy odczytuje on istniejące rysunki. Istniejące poprawki błędów zostaną połączone w nowe, nie zostaną dodane żadne nowe funkcje, a zachowanie się nie zmieni. Wersja 1.4.0 zostanie wydana między 28 marca 2020 a 4 maja 2020. Python 3.6 jest koniecznością dla tego projektu. svgparser.py został opracowany przez Floriana Festi. Zamiast usuwać pliki wsadowe, użyj pytest lub tox, aby uruchomić testy w systemie Windows.
Aby uczynić to repozytorium GitHub.com, odwiedź stronę GitHub.com/mozman/svgwrite.git. Wersja 1.3.1 zostanie wdrożona od 28 czerwca 2019 r. Licencja modułu Shapes.py została zmieniona na licencję MIT. W wersji 1.1.2 – 2013.01-08 uniemożliwić setup.py zainstalowanie wszystkich modułów z powodu błędu „pyparsing_py2.py” i „Python3”. Wbudowane arkusze stylów Lawrence'a Tattriego zostały dodane do wersji 1.0.1 – 2012-06-08. Wersja Pythona 0.2.3 – 2010-11-13 wersja beta Python 3.1 umożliwia dzielenie przykładów.py na kilka plików i przenoszenie tych plików do podkatalogu „przykłady”.
Svg: format grafiki wektorowej dla każdego
Plik SVG składa się z kilku tagów, w tym HTML, i zawiera również obrazy. Znacznik svg określa strukturę pliku, w tym rodzaj zawartej w nim grafiki. Grafika jest wyświetlana w tagu obrazu. W przeciwieństwie do innych formatów grafiki wektorowej, tworzenie i edytowanie plików SVG nie jest wymagane przy użyciu edytora grafiki rastrowej. Większość edytorów grafiki wektorowej na komputery stacjonarne, takich jak Inkscape i Illustrator, obsługuje format SVG. Do generowania plików SVG można również użyć innych metod, takich jak użycie graficznego języka programowania, takiego jak Python. Korzystając z modułu Svgwrite , możesz tworzyć nowe rysunki SVG bez konieczności importowania lub edytowania istniejących.
