Obrazy SVG: jak tworzyć pliki do przesyłania i używać ich
Opublikowany: 2022-12-17SVG (Scalable Vector Graphics) to format grafiki wektorowej, którego można używać na stronach internetowych. Jest to format oparty na XML, którego można używać do tworzenia obrazów statycznych lub animowanych. Chociaż obrazy SVG nie są obsługiwane przez wszystkie przeglądarki, są obsługiwane przez większość nowoczesnych przeglądarek. Obrazy SVG można tworzyć na różne sposoby, w tym rysując odręcznie, używając edytora grafiki wektorowej lub konwertując z innego formatu obrazu. Po utworzeniu można je przesłać na stronę internetową, tak jak każdy inny format obrazu.
Aplikacja AScalable Vector Graphics (SVG) to taka, która używa XML i jest używana w grafice interaktywnej lub animowanej. Używają języków znaczników XML i stanowią zagrożenie dla bezpieczeństwa każdej witryny, która ich używa. Omówimy dzisiaj, jak dodać rozszerzenia plików sva do WordPress. Oparta na ograniczeniach obsługa SVG jest jednym z powodów jego popularności. Szereg wtyczek do WordPressa pozwala na zapisywanie. Pliki VG jako obrazy. Jeśli nadal pojawia się błąd podczas przesyłania do WordPress, upewnij się, że umieściłeś ten tag w znacznikach XML swojego obrazu: SVG. Mstyle: ht_message mstyle: title= show_icon id=utf-8′
W WordPress natywna przeglądarka nie wyświetli plików SVG . Niestety ten plik nie jest najlepszym wyborem do wyświetlania logo i innych grafik ze względu na jego zły wygląd. Z przyjemnością informujemy, że przy pomocy naszych ulubionych zasobów dla programistów będziesz mógł włączyć i zabezpieczyć korzystanie z plików SVG w swojej witrynie.
Import pliku SVG można wykonać, przeciągając go do okna Google Web Designer lub używając polecenia menu Plik.
Czy mogę używać plików Svg na stronie internetowej?

Chociaż grafika rastrowa, taka jak JPEG, może być okazjonalnie używana przez projektantów, traci ona swoją jakość w miarę zwiększania skali. Możesz importować te pliki do dowolnego programu obsługującego grafikę wektorową, takiego jak Photoshop, a także offline.
Skalowalna grafika wektorowa (SVG) staje się obecnie coraz ważniejsza w projektowaniu stron internetowych. Ze względu na wektorową naturę tych grafik można zmieniać ich rozmiar bez utraty jakości. Jeśli użyjesz SVG, Twój obraz będzie gładszy i wyraźniejszy niż w przypadku użycia innych formatów. Wystarczy wstawić pliki SVG do kodu HTML strony za pomocą wtyczki jQuery. Flash nie musi być używany do tworzenia bogatych środowisk podobnych do Flasha na stronie. Adobe zamierza wycofać Flasha do końca 2020 roku. Chociaż te grafiki są obsługiwane przez Internet Explorer i Androida, nie są obsługiwane przez żadną inną przeglądarkę. Jeśli chcesz użyć rozwiązania awaryjnego, możesz użyć programu takiego jak Grumpicon.
Dostęp do pliku SVG można również uzyskać za pośrednictwem pliku fileurl. Powyższy adres URL to zwykły stary adres URL, który nie wymaga prefiksu http://. Na przykład fileurl ( http://www.example.com/path/to/file.svg) można osadzić jako obiekt w adresie URL.
Gdy obraz jest zmniejszany lub zwiększany, rozmiar pliku SVG nie zmienia się. Z drugiej strony pliki PNG mogą stać się bardzo duże po powiększeniu.
Plik GIF obsługuje animację, ale nie jest tak skalowalny jak plik .VG. Gdy pliki GIF są skalowane w górę, stają się mniej wydajne.
Pliki PNG obsługiwane przez przeglądarki nie mają takiej samej skalowalności ani łatwości animacji jak pliki SVG. Problemy z jakością są również obserwowane w przypadku plików APNG, gdy są one skalowane.
Pliki WebP są obsługiwane przez przeglądarki Chrome, Firefox i Opera i zapewniają doskonałą jakość po powiększeniu, ale ich utworzenie nie jest tak proste jak w przypadku plików GIF, PNG lub APNG.
Użyj Svg lub Png do logo i grafiki na swojej stronie internetowej
Zarówno SVG, jak i PNG to doskonałe opcje dla logo i grafiki na stronach internetowych. Jeśli użyjesz przezroczystości, możesz zmniejszyć rozmiar plików PNG, jednocześnie zmniejszając ryzyko SEO. Ponieważ dodają stylu stronie internetowej, grafikę wektorową można skalować bez powodowania jej zniekształceń, niezależnie od rozmiaru ekranu.
Co się stanie, jeśli użyjemy Svg przez Internet?

Jeśli używamy svg w Internecie, możemy tworzyć obrazy wektorowe, które można skalować do dowolnego rozmiaru bez utraty jakości. Ponadto obrazy svg można tworzyć i edytować za pomocą dowolnego edytora tekstu oraz animować za pomocą CSS lub JavaScript.
Grafika wektorowa (SVG) jest coraz częściej wykorzystywana w projektowaniu stron internetowych. Można je szybko i łatwo aktualizować, a ich jakość nie ucierpi na skutek powiększania. Zrozumiałe jest, że wielu ludzi nie wie, czym jest sva ani jak jej używać. Możesz dowiedzieć się więcej o używaniu plików SVG do projektowania swojej witryny w tym artykule. Dzięki obrazom SVG nie trzeba martwić się o DPI, co pozwala tworzyć wyraźne grafiki, które można wyświetlać na wielu różnych wyświetlaczach lub drukować w dowolnym rozmiarze. Projektanci stron internetowych mogą tworzyć animacje za pomocą CSS i JavaScript, które można renderować w ciągu kilku sekund. Pomimo łatwości tworzenia plików SVG, jeśli nie będziesz zwracać uwagi, mogą wystąpić komplikacje wizualne.
Możesz używać plików SVG do różnych celów, od ilustracji, przez logo, po projektowanie stron internetowych. Chociaż nie musisz bać się ich używać, upewnij się, że są bezpieczne i że tylko zaufani użytkownicy mogą je przesyłać. Jeśli zastosujesz kilka środków ostrożności, możesz tworzyć wysokiej jakości obrazy za pomocą prostych plików SVG, które będą świetnie wyglądać na każdym urządzeniu.
Co się stanie, jeśli użyjemy Svg przez Internet?
Ponieważ są to grafiki wektorowe, a nie obrazy oparte na pikselach, możesz zmieniać ich rozmiar bez utraty jakości. Szczególnie ważne jest, aby mieć to na uwadze podczas tworzenia responsywnych witryn internetowych zaprojektowanych do pracy na różnych rozmiarach ekranów i urządzeniach.
Plusy i minusy używania plików SVG do projektowania stron internetowych
Projektując stronę internetową, używaj grafiki wektorowej zamiast grafiki rastrowej, co pozwoli Ci zaoszczędzić czas i pieniądze. Jest to rodzaj grafiki wykorzystującej linie, krzywe i kształty, które można edytować i skalować w prosty i intuicyjny sposób. Strony internetowe z plikami SVG mają szereg zalet. Pierwszą i najważniejszą kwestią, o której należy pamiętać, jest to, że można je przeglądać w dowolnej przeglądarce. Ponadto pliki w formacie SVG są znacznie mniejsze niż te w formacie rastrowym, przez co ładują się szybko i nie zajmują dużo miejsca na stronie. Korzystanie z plików SVG ma kilka wad, ale warto je wziąć pod uwagę. Wadą tych obrazów jest to, że mogą wydawać się trudne do odczytania, jeśli obiekt jest gęsto upakowany małymi elementami. Podobnie, ponieważ pliki SVG są obrazami wektorowymi, dostrzeżenie określonych części obiektu graficznego może być trudne, zwłaszcza jeśli jest duży. Ponieważ pliki SVG są mniejsze niż grafika rastrowa, projektanci stron internetowych mogą z nich korzystać znacznie niższym kosztem. Należy jednak pamiętać, że korzystanie z nich może podlegać ograniczeniom, dlatego należy je przetestować przed przesłaniem do sieci.
Czy Svg spowalnia witrynę?
Podczas korzystania ze skalowalnej grafiki wektorowej (SVG) w projektowaniu stron internetowych wdrożenie jest szybkie. Gdy przeglądarka odwiedzającego próbuje pobrać duże pliki obrazów, spowalnia to strony internetowe, co jest spowodowane dużymi rozmiarami plików obrazów JPEG i PNG. W porównaniu z plikami .JPG, które są znacznie większe i ładują się znacznie dłużej, pliki .VNG przetwarza się znacznie szybciej.
Pliki Svg są technicznie niepewne, ale możesz się chronić
Jeśli złośliwy użytkownik może wstrzyknąć kod JavaScript do plików SVG, może przejąć kontrolę nad witryną.
Mimo to, ponieważ WordPress uważa pliki svg za niebezpieczne, możesz łatwo się przed tym zabezpieczyć za pomocą wtyczki bezpieczeństwa, takiej jak WordFence. Jeśli to zrobisz, wszystkie Twoje pliki SVG zostaną przeskanowane w poszukiwaniu złośliwego kodu i zostaną automatycznie wyłączone.
Pomimo faktu, że pliki SVG są technicznie niezabezpieczone, możesz łatwo chronić się przed złośliwymi użytkownikami za pomocą wtyczek bezpieczeństwa.
Czy SVG jest lepszy niż Png dla strony internetowej?
Rozmiar pliku SVG jest znacznie mniejszy niż rozmiar pliku PNG, więc jest mało prawdopodobne, aby spowolnił działanie komputera lub witryny. Jeśli używany jest bardzo szczegółowy projekt, ładowanie pliku SVG może zająć więcej czasu. Ponieważ pliki wektorowe są plikami wektorowymi, można je skalować w górę lub w dół w jakości bez utraty oryginalnej jakości.
Svg to świetny wybór dla Html
DOM jest doskonałym narzędziem do interakcji z XML. Dobrą wiadomością jest to, że możesz pracować ze sva, jeśli wiesz, jak pracować z DOM. Istnienie SVG wynika z faktu, że jest częścią DOM. Dokumenty XML powinny mieć strukturę z wykorzystaniem DOM. Dzięki możliwości dostępu do elementów i atrybutów za pośrednictwem DOM jest to proste. Z tego powodu plik sva jest dobrym wyborem dla HTML.
Ponieważ jest to składnik DOM, SVG jest doskonałym wyborem dla HTML.
Czy możesz osadzić SVG w HTML?

Znacznika svg> /svg> można używać do zapisywania obrazów SVG bezpośrednio w dokumentach HTML. Otwórz plik SVG i skopiuj kod, a następnie wklej go do elementu body dokumentu HTML.
Czy nadal konieczne jest dołączenie znacznika <object>? Jakie są zalety i wady dolara amerykańskiego i rupii indyjskich w porównaniu z walutą obcą? Oznaczaj i osadź czcionki za pomocą kodu osadzania Nano. Używanie statycznej techniki kompresji może być skuteczne, podobnie jak użycie Brotli do kompresji pliku SVG. Ze względu na zwiększoną liczbę obrazów na naszych stronach internetowych nie będziemy w stanie ich szybko wykryć. W rezultacie bylibyśmy w stanie wyświetlać nasze obrazy w wyszukiwaniu obrazów przy użyciu metody osadzania. HTML można w nim osadzić za pomocą znacznika HTML.html.html.
Jeśli chcesz, aby Twoje pliki obrazów były interaktywne, użyj znacznika andlt;object>. Jeśli nie zapiszesz swoich obrazów w pamięci podręcznej, użycie tagu „Fall Back” spowoduje podwójne ładowanie, chyba że umieścisz obrazy w pamięci podręcznej. Możesz łatwo zarządzać zależnościami za pomocą zewnętrznych CSS, czcionek i skryptów, wykorzystując SVG jako DOM zamiast DOM. Identyfikatory i klasy są nadal zamknięte w plikach, więc używanie znaczników obiektów jest proste. Jeśli zamierzasz osadzać w wierszu, upewnij się, że identyfikatory i klasy są unikalne. Jeśli musisz wprowadzać dynamiczne zmiany w pliku SVG w oparciu o interakcję użytkownika, masz do tego prawo. Nie zaleca się korzystania z wbudowanego SVG, a jedynym wyjątkiem jest sytuacja, gdy nie trzeba ładować stron. Iframe, oprócz tego, że są trudne w utrzymaniu, nie pojawiają się w wyszukiwarkach i są szkodliwe dla SEO.
Ze względu na elastyczność formatu SVG w porównaniu z tradycyjną grafiką, można go skalować do dowolnego rozmiaru bez utraty jakości. Obrazy można również animować, co czyni je niezwykle realistycznymi. Wreszcie możliwość generowania interaktywnej grafiki internetowej przy użyciu obrazów SVG to potężna funkcja, która jest szeroko stosowana w nowoczesnych przeglądarkach.
Jeśli dopiero zaczynasz korzystać z SVG, warto poświęcić trochę czasu na Mozilla Developer Network. Podczas pobytu możesz również przyjrzeć się niektórym projektom tworzonym przez innych za pomocą SVG.
Svg — Przyszłość tworzenia stron internetowych
Skalowalna grafika wektorowa (SVG) to potężny i wydajny silnik renderujący dla Twojej aplikacji internetowej. słowo kluczowe, opis i link można dodać bezpośrednio do znaczników i można je osadzić w kodzie HTML, dzięki czemu można je przechowywać w pamięci podręcznej, edytować za pomocą CSS i indeksować w celu uzyskania większej dostępności, są przyszłościowe, można je tworzyć i edytować za pomocą dowolnym edytorze lub z rysunkiem i
Dlaczego Svg nie jest dozwolony w WordPressie?

Ze względów bezpieczeństwa WordPress nie obsługuje natywnej obsługi SVG . Ponieważ SVG nie są tradycyjnym formatem obrazu, takim jak JPEG lub PNG (obrazy rastrowe), zawierają kod definiujący linie, krzywe, kolory i tak dalej.
Witryny WordPress mogą wyświetlać dwuwymiarowe obrazy przy użyciu plików Scalable Vector Graphics (SVG). W niektórych przypadkach będziesz w stanie zoptymalizować niektóre swoje logo i inne grafiki za pomocą tego typu pliku, po prostu rekonfigurując aplikację. Ponieważ ich skalowalność pozwala dostosować rozmiar do potrzeb bez utraty jakości obrazu, są one niezwykle wszechstronne. Ponieważ platforma WordPress nie obsługuje gotowych plików SVG, trudniej będzie umieścić je w witrynie. Przeprowadzimy Cię przez proces dodawania plików SVG do witryny za pomocą wtyczki i procesu ręcznego. Zaleca się, aby administratorzy mieli możliwość ograniczenia liczby żądań przesyłania plików SVG . Dobrym pomysłem jest również „oczyszczenie” plików przed ich przesłaniem.
Następnie edytuj plik functions.php swojej witryny, aby włączyć następną metodę włączania plików SVG. Następnie wstaw fragment kodu do znaczników swojej funkcji, aby umożliwić pobieranie plików SVG. Krok 3: Jeśli wolisz być bardziej praktyczny, możesz ręcznie włączyć korzystanie z plików SVG w swojej witrynie WordPress. Aby rozpocząć, upewnij się, że włączyłeś i zabezpieczyłeś korzystanie z plików SVG w swojej witrynie. Widoki i interakcje z SVG są podobne do innych typów plików graficznych. Będziesz mógł śledzić bezpieczeństwo tych plików, wykonując następujące kroki.
Może być używany do generowania logo, ikon, przycisków i innych grafik w różnych formatach. Podczas gdy inne formaty obrazów są większe i ładują się szybciej na stronie internetowej, pliki SVG są mniejsze i szybsze. Proces ten jest korzystny dla użytkowników, ponieważ do wyświetlenia obrazu potrzeba mniej zasobów, co może poprawić ogólną wydajność strony. Ponadto, ze względu na swoją wszechstronność, pliki SVG można edytować za pomocą dowolnego edytora tekstu, co ułatwia ich tworzenie i aktualizowanie. Obrazy HTML5 można również przeszukiwać, indeksować, tworzyć skrypty i kompresować, co czyni je doskonałym atutem witryn internetowych.
Dlaczego Svg nie jest dozwolony w WordPressie?
Ten typ pliku nie został jeszcze zintegrowany z WordPress ze względów bezpieczeństwa, co jest jedną z wad korzystania z plików SVG. Ponieważ są oparte na XML, pliki SVG są podatne na ataki podmiotów zewnętrznych, a także inne zagrożenia.
Dodanie Aria-describedby do pliku Svg czyni go dostępnym dla osób niepełnosprawnych
Aria opisana w Twoim pliku SVG zapewnia dostęp do niej wszystkim osobom niepełnosprawnym. Gdy użytkownik najedzie kursorem myszy na obraz, atrybut aria-describedby określa, jaki tekst ma zostać wyświetlony. Przykładem tego tekstu jest tytuł obrazu, nazwisko autora lub inne informacje, które mogą zainteresować widza. Dodając ten atrybut do pliku SVG, możesz mieć pewność, że ludzie będą mogli oglądać i wykorzystywać Twoje zdjęcie.
Jak włączyć pliki Svg w WordPress?
Wstawisz plik SVG do edytora postów w taki sam sposób, jak każdy inny plik graficzny. Wstawienie pliku SVG do edytora jest tak proste, jak dodanie bloku obrazu. WordPress obsługuje teraz przesyłanie i osadzanie plików SVG.
Svg to przyszłość obrazów wektorowych
HTML, CSS i JavaScript są w stanie obsługiwać format grafiki wektorowej SVG. Za jego pomocą można stworzyć logo, ikonę, wykres lub inny element graficzny. Dostępnych jest kilka bezpłatnych wtyczek jQuery SVG, w tym Raphael-Vector Graphics, przesuwanie i powiększanie z obsługą dotykową, jQuery inline, iSVG i animacja ścieżki SVG. Gdy prześlesz plik SVG do bloku pola ikon, zobaczysz go podczas edycji tego bloku, ale nie pojawi się on po kliknięciu innego bloku. Możliwe, że będziesz musiał ponownie załadować, aby go zobaczyć.

Dlaczego SVG nie wyświetla się w HTML?
Może być konieczne użycie formatu SVG, takiego jak img src=image. Plik jest prawidłowo połączony, zawartość jest wyświetlana poprawnie i wszystko jest w porządku, ale przeglądarka nie wyświetla pliku, ponieważ serwer może wyświetlać plik z nieprawidłowym typem zawartości.
Korzyści i podstawy korzystania z Svgs
Plik obrazu to grafika zawierająca grafikę wektorową i jest określana jako plik sva. Tag img zawierający plik SVG nie różni się od tagu zawierającego zwykły obraz; używaj tagu alt, gdy tylko jest to możliwe, aby dołączyć określony typ obrazu. Ponieważ HTML używa tych samych właściwości i wartości co pliki SVG, podczas ich stylizacji można używać tych samych technik stylizacyjnych. Jednak niektóre właściwości i wartości SVG są dla nich unikalne.
Prześlij plik Svg online
Istnieje kilka sposobów przesłania pliku SVG online. Najczęstszym sposobem jest użycie konwertera online w celu przekonwertowania pliku na inny format, taki jak PNG lub JPG. Innym sposobem jest użycie narzędzia do edycji online, takiego jak Adobe Illustrator, w celu otwarcia pliku i zapisania go w innym formacie.
XML, który jest domyślnym formatem obrazów wektorowych, może być używany do przechowywania SVG. Pliki PNG i JPEG są zazwyczaj przesyłane do bibliotek WordPress Media w stosunkowo szybki i bezbolesny sposób. Ponieważ pliki SVG są obrazami wektorowymi, a nie standardowymi formatami obrazów, takimi jak JPEG czy PNG, zawierają kod. Twoje źródło SVG musi być zaufane – to znaczy ktoś, komu możesz zaufać, więc ty lub ktoś inny możecie współtworzyć swoją witrynę WordPress tylko z nimi. Jeśli chcesz, aby Twoje pliki SVG były naprawdę bezpieczne, najpierw należy je zdezynfekować. wtyczki są dostępne za darmo lub za opłatą. W brudnym pliku SVG może znajdować się złośliwy kod, który jest szkodliwy dla serwera lub osób odwiedzających witrynę.
Jeśli poplamisz SVG, usunie to wszelkie wystąpienia takiego kodu. Najprostszym sposobem dodania plików SVG do witryny WordPress jest użycie wtyczek. Jeśli korzystasz z narzędzia do tworzenia stron w swojej witrynie, możesz mieć możliwość przesyłania plików SVG. Jeśli wolisz, możesz ręcznie włączyć obsługę SVG dla swojej witryny, modyfikując plik function.php w witrynie WordPress. Ta funkcja wymaga uprawnień administratora, dlatego zaleca się przetestowanie jej w witrynie testowej/programistycznej. Jeśli nie wiesz, jak kodować, zalecamy użycie wtyczki lub metody tworzenia stron. To jedyny sposób na użycie oczyszczonych plików SVG i możesz to zrobić tylko z zaufanych źródeł.
Możesz użyć plików SVG do tworzenia logo, ikon i infografik dla swojej witryny. Ze względu na format pliku platforma WordPress nie obsługuje natywnie plików SVG, które są podatne na cyberataki. Ten przewodnik przeprowadzi Cię przez niektóre metody używania sva jako przeglądarki WordPress.
Zezwalaj na przesyłanie Svg WordPress
Aby umożliwić przesyłanie SVG w WordPress, musisz zainstalować i aktywować wtyczkę WP SVG Images . Po aktywacji musisz przejść do Ustawienia » Obrazy WP SVG, aby skonfigurować ustawienia wtyczki. Domyślnie wtyczka zezwala na przesyłanie SVG tylko administratorom, ale możesz to zmienić, wybierając żądaną rolę użytkownika z menu rozwijanego.
Ze względu na strukturę XML jest to format grafiki wektorowej, który można rozciągać. Formaty plików JPG i PNG zawierają piksele, podczas gdy grafika wektorowa jest reprezentowana przez pliki tekstowe XML. Ze względu na zagrożenia bezpieczeństwa, które stwarza, nie jest on obecnie obsługiwany przez WordPress, chociaż więcej szczegółów zostanie podanych później. Plik XML SVG jest podatny na ataki, ponieważ jest to plik tekstowy XML, który nie posiada niektórych funkcji bezpieczeństwa innych formatów graficznych. Aby zmniejszyć ryzyko związane z bezpieczeństwem, warto przeprowadzić dezynfekcję. SVG przed przesłaniem ich do biblioteki multimediów WordPress. Istnieją dwa sposoby dodania obsługi SVG do WordPress.
Ze względu na swoje liczne zalety typ pliku SVG zyskuje na popularności. Ponieważ typy plików XML są podatne na wstrzyknięcie kodu, WordPress domyślnie nie obsługuje obsługi SVG. Możesz włączyć funkcjonalność HTML w swojej witrynie WordPress, używając wtyczki WordPress lub modyfikując plik functions.php witryny.
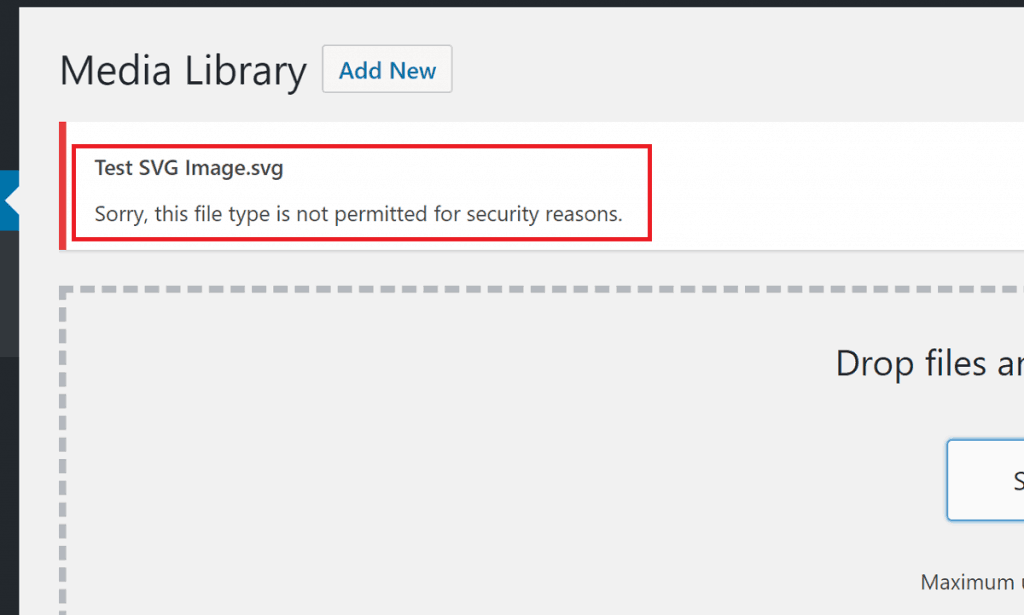
WordPress Svg Przepraszamy, nie masz uprawnień do przesyłania tego typu plików.
Gdy spróbujesz przesłać plik do WordPress, otrzymasz komunikat: „Przepraszamy, ten typ pliku nie jest dozwolony ze względów bezpieczeństwa”. Ponieważ domyślne ustawienia WordPressa uniemożliwiają przesyłanie typów MIME (znanych również jako „Typy multimediów”), zwykle powoduje to, że plik nie może zostać przesłany.
Jak dodać niestandardowe rozszerzenia plików do witryny WordPress
Po zainstalowaniu wtyczki WP Add Mime Types musisz przejść do strony ustawień wtyczki. Widżet typu Mime zostanie wyświetlony w sekcji Wygląd Twojej witryny WordPress po przeciągnięciu go w żądane miejsce. Następnie musisz wybrać rozszerzenie, które chcesz dodać do listy i kliknąć Dodaj.
Plik Svg nie ładuje się w WordPress
Podczas próby przesłania pliku SVG do WordPressa może wystąpić błąd „Przepraszamy, ten typ pliku nie jest dozwolony ze względów bezpieczeństwa”. Dzieje się tak, ponieważ pliki SVG mogą zawierać kod, który może zostać wykorzystany do naruszenia bezpieczeństwa Twojej witryny. Aby temu zapobiec, WordPress wymaga przesyłania plików SVG za pomocą wtyczki bezpieczeństwa, takiej jak Safe SVG.
Możesz użyć dowolnego formatu obrazu dostępnego w WordPress, w tym PNG, JPG i GIF. Z różnych powodów pliki Scalable Vector Graphics są lepsze od obrazów rastrowych, takich jak JPG i PNG. Ze względu na dobrze znane obawy związane z bezpieczeństwem pliki SVG mają znaczną wadę pod względem bezpieczeństwa. Ponieważ pliki SVG są generowane w formacie wektorowym, można je skalować w celu dopasowania do dowolnego rozmiaru lub wymiaru. Plik JPG lub PNG zazwyczaj ma większy rozmiar niż mniejszy plik tego typu. Zapisują mniej informacji, ponieważ nie używają pikseli, a zamiast tego używają wektorów. W większości przypadków pliki SVG nie są w stanie obsłużyć bardzo szczegółowych obrazów.
Nawet jeśli rozmiar pliku jest większy, będą miały niższą jakość obrazu niż JPG lub PNG. Jeśli Twoje obrazy są duże i wymagają dużej ilości szczegółów, takich jak posty na blogu, powinieneś użyć plików JPG lub PNG. Jeśli masz już pikselową wersję obrazu, Vector Magic może zostać użyty do stworzenia obrazu wektorowego. Możesz użyć tych bezpłatnych ikon wektorowych w swojej witrynie WordPress, korzystając z dostarczonych przez nas bibliotek online. Aby zobaczyć, jak wygląda plik wektorowy, możesz go otworzyć za pomocą różnych przeglądarek internetowych. Instalując wtyczkę SVG Support , będziesz mógł modyfikować rozmiar obrazu, tekst ALT i łącza za pomocą wynikowego bloku obrazu. Wtyczka jest niezwykle prosta w obsłudze i nie wymaga żadnych dodatkowych ustawień.
Jeśli nie chcesz go używać, możesz go pominąć. Aby korzystać z wtyczki SVG Support, musisz stworzyć własne rozwiązanie. Innymi słowy, WordPress powinien być aktywowany. Podczas korzystania z svg wystarczy otworzyć plik functions.php motywu i wkleić następujący kod: Bardzo ważne jest, aby pamiętać, że nie obejmuje to oczyszczania plików, co może spowodować poważne problemy z bezpieczeństwem. Jeśli nie używasz wtyczki zabezpieczającej WordPress, zdecydowanie powinieneś rozważyć iThemes Security Pro przed ręcznym włączeniem obsługi SVG.
Luka w zabezpieczeniach związana z przesyłaniem plików SVG
Luka w zabezpieczeniach umożliwiająca przesyłanie plików SVG odnosi się do luki w zabezpieczeniach, która umożliwia osobie atakującej przesłanie pliku SVG do witryny internetowej w celu wykorzystania luki w sposobie, w jaki witryna przetwarza pliki SVG. Może to pozwolić atakującemu na wykonanie złośliwego kodu na serwerze lub uzyskanie dostępu do poufnych informacji.
Luka w zabezpieczeniach XSS jest spowodowana przez aplikację umożliwiającą użytkownikom bezpośrednie przesłanie złośliwego pliku, który jest następnie wykonywany. Plik został naruszony w wyniku niezabezpieczonego przesyłania. Zestawy umiejętności atakującego pozwalają mu na wykonywanie szerokiej gamy ataków. Jeśli chodzi o wstrzykiwanie poleceń systemu operacyjnego, obejmuje to techniki XSS, SSRF i inne. Dzięki temu osoba atakująca może kraść sesje użytkowników, przejmować konta użytkowników i przekierowywać użytkowników do witryn kontrolowanych przez osobę atakującą.
Czy plik Svg może być złośliwy?
W niektórych plikach SVG może być również osadzony kod JavaScript (JS), co może stanowić lukę w zabezpieczeniach. Na przykład zainfekowany plik SVG może prowadzić użytkowników do złośliwej witryny, która również cieszy się dobrą reputacją. Witryny te często nakłaniają użytkowników do zainstalowania oprogramowania szpiegującego lub programu do usuwania wirusów.
Co to jest Svg w Xss?
Skalowalna grafika wektorowa (SVG), format obrazu wektorowego oparty na XML, obsługuje interaktywność i animację w grafice dwuwymiarowej.
Co to jest luka w zabezpieczeniach przesyłania?
Luka w zabezpieczeniach umożliwiająca przesyłanie plików występuje, gdy serwer WWW umożliwia użytkownikom przesyłanie plików do systemu plików bez prawidłowego sprawdzania poprawności słów kluczowych, takich jak nazwa, typ, zawartość lub rozmiar.
Wsparcie WordPress Svg
SVG to format grafiki wektorowej, który jest szeroko stosowany w Internecie. WordPress obsługuje pliki SVG, ale podczas ich używania należy wziąć pod uwagę pewne ograniczenia.
Głównym problemem związanym z używaniem plików SVG w WordPress jest to, że każdy, kto ma edytor tekstu, może je łatwo edytować. Oznacza to, że jeśli ktoś złośliwie edytuje plik SVG, może potencjalnie wstrzyknąć złośliwy kod do witryny internetowej.
Inną kwestią do rozważenia jest to, że pliki SVG mogą mieć dość duży rozmiar, co może wpływać na wydajność witryny.
Ogólnie rzecz biorąc, chociaż istnieje kilka potencjalnych problemów do rozważenia, WordPress obsługuje pliki SVG. Przy prawidłowym użyciu mogą być świetnym sposobem na dodawanie obrazów do witryny.
Skalowalna grafika wektorowa (SVG) staje się coraz bardziej powszechna w nowoczesnym projektowaniu stron internetowych w wyniku ich powszechnego zastosowania. Dzięki tej wtyczce możesz łatwo osadzić swoje pełne. Kod pliku VSCA przy użyciu prostego znacznika IMG. Klasa style-svg jest dynamicznie dodawana do elementów IMG, co powoduje dynamiczne zastępowanie wszelkich elementów zawierających SVG rzeczywistym kodem pliku. W najnowszej wersji 2.3.11 wszystkie pliki .svg są automatycznie renderowane w tekście z pojedynczym polem wyboru (pamiętaj o tym). W nowej wersji pliku JS można teraz wybierać pomiędzy wersjami zminimalizowanymi i rozszerzonymi. W takim przypadku pole wyboru pojawi się w meta polu wyróżnionego obrazu, jeśli post/strona zostanie zapisana jako wyróżniony obraz z plikiem SVG.
W wersji 2.3 dostępna jest nowa sekcja wsparcia dla SVG o nazwie Tryb zaawansowany. Jeśli ją wyłączysz, usuniesz zaawansowaną funkcjonalność i dodatkowy skrypt z systemu. Jeśli chcesz, aby SVG działał w dostosowywaniu, musisz zmodyfikować/dodać trochę kodu do pliku funkcji motywu potomnego. To fantastyczny samouczek, jak to zrobić. Nie ma drugiej takiej wtyczki w branży. Ładowanie jest proste. Za pomocą tych plików możesz użyć dowolnego innego obrazu, takiego jak plik svg, w swojej bibliotece multimediów.
Jeśli chcesz wymusić umieszczanie wszystkich plików .svg w tekście, dostępne jest teraz ustawienie. W przypadku tego użytkownika, tj. Upewnij się, że masz dostęp do własnej wersji programu Visual Composer. Obraz zawiera klasę.
Jest to doskonałe narzędzie do tworzenia grafiki, którą można zmniejszać, przeszukiwać i modyfikować oraz skalować do dowolnego rozmiaru. Możesz ich używać bezpośrednio w kodzie HTML, podobnie jak w przypadku obrazów lub tekstu wbudowanego. Jeśli zamierzasz sprzedawać przedmioty, które tworzysz za pomocą projektu SVG , musisz uzyskać licencję na użytkowanie komercyjne. Użytek komercyjny obejmuje, oprócz tworzenia fizycznych towarów i materiałów marketingowych dla Twojej firmy (na przykład sprzedaż towarów). Możesz także użyć grafiki lub logo mediów społecznościowych.
Obrazy SVG w WordPress
WordPress obsługuje zarówno osadzanie, jak i renderowanie plików SVG bezpośrednio w silniku WordPress. Jeśli masz zainstalowany WordPress, będziesz mógł korzystać ze wszystkich standardowych funkcji, takich jak formaty postów, niestandardowe opcje nagłówka i stopki oraz obsługa widżetów. Podczas korzystania z obrazów SVG w WordPress należy wziąć pod uwagę następujące kwestie. Twoje pliki SVG muszą być odpowiednio nazwane i sformatowane. WordPress nie wyświetli poprawnie wyświetlanych plików z nieprawidłową składnią lub nazwami XML. Głównym obrazem używanym w poście powinien być zawsze plik an.sva. Obrazu nie można osadzić jako linku za pomocą kodu HTML. Korzystając z obiektu WP_SVG, możesz zarządzać plikami SVG i renderować je. Ten obiekt ułatwia dodawanie animacji, interaktywności i niestandardowej stylizacji do plików SVG. Korzystając z funkcji „miniatury posta”, możesz nadać swojemu obrazowi SVG mały podgląd z przodu posta. Odwiedzający będą mogli zdecydować, czy chcą zobaczyć cały obraz, klikając go.
Obrazy SVG
Obrazy SVG to rodzaj plików graficznych, których można używać na stronach internetowych iw innych mediach cyfrowych. Tworzone są za pomocą grafiki wektorowej, co oznacza, że można je skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadają się do wykorzystania w responsywnym projektowaniu stron internetowych, gdzie rozmiar obrazu musi być elastyczny.
Dowiedz się, dlaczego jesteśmy liderem na rynku SVG z ponad 280 000+. Nasze pliki SVG są kompatybilne zarówno z oprogramowaniem do cięcia, jak i tworzenia, takim jak projekty Silhouette i CVS Papercraft, tworzenie kart, grafika na koszulkach, projekty znaków drewnianych i wiele innych dostępnych opcji. Bezpłatne pliki Silhouette i Cricut Svg można pobrać tutaj. Możesz również sprawdzić nasz kanał YouTube, aby uzyskać inspirację, jak wykorzystać swoje fantastyczne projekty plików ciętych. Jeśli masz zasoby i czas, możesz spędzić całe dnie na tworzeniu. Dostępnych jest wiele projektów rzemieślniczych, materiałów i formatów.
Co to jest SVG w obrazach?
Pliki Scalable Vector Graphics (SVG) do użytku w przeglądarce internetowej nie mają żadnych znanych wad. Pliki wektorowe, w przeciwieństwie do plików rastrowych opartych na pikselach, takich jak JPEG, przechowują obrazy przy użyciu wzorów matematycznych opartych na punktach i liniach na siatce.
Czy Svg to PNG?
Pliki PNG są w stanie obsłużyć bardzo duże rozdzielczości, ale nie rozszerzają się w nieskończoność. Z drugiej strony pliki wektorowe są oparte na złożonej matematycznej sieci linii, kropek, kształtów i algorytmów. Mają możliwość rozszerzenia do dowolnego rozmiaru, bez utraty rozdzielczości.
Jaka jest różnica między plikiem SVG a plikiem Jpeg?
Obraz można zapisać w dwóch formatach: JPEG i SVG. JPEG to format obrazu rastrowego, który wykorzystuje algorytm kompresji stratnej i może spowodować utratę niektórych danych, podczas gdy SVG to tekstowy format obrazu, który wykorzystuje struktury matematyczne do przedstawienia obrazu i jest niezwykle skalowalny.
Co jest lepsze Svg Png czy Jpg?
Lepiej jest używać svg jako surowego formatu niż JPG lub PNG.
