Obrazy SVG: jak ustawić szerokość i wysokość
Opublikowany: 2023-02-14SVG (Scalable Vector Graphics) to format obrazu wektorowego, który ma przewagę nad tradycyjnymi obrazami rastrowymi. Obrazy wektorowe składają się z szeregu punktów, linii i krzywych, które można skalować do dowolnego rozmiaru bez utraty rozdzielczości. Dzięki temu idealnie nadają się do wykorzystania w responsywnym projektowaniu stron internetowych, gdzie obrazy muszą być zmieniane, aby pasowały do różnych rozmiarów ekranu. Obrazy SVG mają również mniejszy rozmiar pliku niż obrazy rastrowe, dzięki czemu ładują się szybciej. A ponieważ są to obrazy wektorowe, można je łatwo edytować i dostosowywać w edytorach grafiki wektorowej, takich jak Adobe Illustrator. Więc jakie wymiary ma SVG? W przeciwieństwie do obrazów rastrowych, które mają stałą szerokość i wysokość, obrazy SVG są skalowalne, co oznacza, że można je zmieniać do dowolnej szerokości lub wysokości bez utraty rozdzielczości. Aby ustawić szerokość i wysokość obrazu SVG, możesz użyć atrybutów width i height. Szerokość i wysokość można ustawić w dowolnej jednostce, w tym w pikselach, procentach lub jednostkach em. Jeśli nie określisz szerokości i wysokości, obraz SVG będzie miał domyślnie rozmiar widocznego obszaru. Viewport to obszar ekranu widoczny dla użytkownika. Oto przykład obrazu SVG z szerokością i wysokością ustawioną na 50%: … W tym przykładzie rozmiar obrazu zostanie zmieniony na 50% szerokości i 50% wysokości widocznego obszaru. Możesz także ustawić szerokość i wysokość obrazu SVG za pomocą CSS. Właściwości CSS dla szerokości i wysokości różnią się od atrybutów HTML dla szerokości i wysokości. Atrybuty HTML służą do ustawiania szerokości i wysokości elementu obrazu SVG, podczas gdy właściwości CSS służą do ustawiania szerokości i wysokości samego obrazu SVG. Oto przykład obrazu SVG z szerokością i wysokością ustawioną za pomocą CSS: W tym przykładzie rozmiar obrazu zostanie zmieniony na 100% szerokości i 100% wysokości widocznego obszaru.
W Internecie dwuwymiarowe obrazy można generować w formacie XML przy użyciu opartego na XML pliku grafiki wektorowej typu SVG . Jak znaleźć wymiary w obrazie wektorowym? Nie zawsze istnieją stałe wymiary dla SVG, a niektóre podają stosunek wysokości do szerokości, który można wykorzystać w różnych jednostkach. Ponieważ obrazy SVG można rysować w dowolnym rozmiarze, nie ma potrzeby definiowania wymiarów ani współczynników proporcji. Jeśli chcesz, aby obraz był skalowany, musisz wyraźnie określić, jakie informacje chcesz podać. Inne pliki graficzne, takie jak te, można skalować, aby pasowały do kontenera, zmuszając przeglądarkę do narysowania go w innym rozmiarze niż wewnętrzna wysokość i szerokość. Ponieważ pliki SVG są domyślnie responsywne, nie ma wewnętrznej hierarchii wysokości i szerokości.
Wiele osób uważa, że dodanie atrybutów viewbox i keepAspectRatio do pliku SVG robi znaczącą różnicę. Korzystając z tej techniki, dzieło sztuki można zmniejszyć do logo lub grafiki i usunąć niepotrzebne miejsce. Istnieje również możliwość zmiany rozmiaru pliku poprzez jego edycję w edytorze tekstu.
Szerokość współrzędnych użytkownika/jednostki pikseli to element zdefiniowany w kodzie SVG , który należy przeskalować, aby wypełnić szerokość obszaru, w którym zamierzasz narysować swój SVG (widoczny obszar w żargonie kodowym). Wysokość jest również określana przez liczbę pikseli/współrzędnych, które należy przeskalować, aby uzyskać żądaną wysokość.
Ponieważ SVG jest formatem wektorowym, rozmiar jest dowolny, ponieważ układ jest tworzony za pomocą matematyki, a nie użytkownika; rozmiar jest określany przez określoną liczbę znaków. W każdym razie, jeśli plik SVG zostanie wyrenderowany na stronie, a następnie powiększony do większego rozmiaru, może to mieć wpływ na rozmiar strony.
Jeśli chodzi o dane, plik SVG jest większy niż plik PNG, ponieważ zawiera więcej danych (w postaci ścieżek i węzłów). Nie wierzę, że istnieje znacząca różnica w wydajności między plikami SVG i PNG.
Czy pliki Svg mają wymiary?

Innymi słowy, podczas eksportowania plików SVG z programu Illustrator CC nie ma atrybutów wysokości ani szerokości, a jedynie liczbę „responsywnych” znaków. Jest to możliwe, ale czasami możesz chcieć przejść przez wymiary. Rozważ logo, którego chcesz użyć w swojej witrynie, które jest ustawione w pliku svg.
Chociaż istnieje kilka sposobów tworzenia pliku sva, najczęstszym jest użycie programu Adobe Illustrator, edytora grafiki wektorowej. Po otrzymaniu pliku możesz przesłać go do usługi internetowej, takiej jak Cloudinary, i przekształcić go w obraz internetowy.
Zajmujemy się wszystkim, od skalowania pliku SVG do odpowiedniego rozmiaru, przez dodanie poprawnego tekstu alternatywnego i znaku wodnego, po zapewnienie, że plik zostanie dostarczony na właściwe urządzenie po przesłaniu.
Istnieje wiele powodów, dla których warto używać plików svg zamiast tradycyjnych obrazów. Jest ich mniej z jednego powodu. Standardowy obraz może mieć rozmiar od 50 do 200 KB, podczas gdy plik SVG może mieć rozmiar zaledwie 5 lub 6 KB. Ze względu na mały rozmiar pliki SVG mogą być szybciej przesyłane przez sieć i mogą być używane w aplikacjach, w których pamięć jest ograniczona.
Oprócz zaoszczędzonego czasu i profesjonalnego wyglądu, pliki SVG można również edytować za pomocą edytora grafiki wektorowej, co jest dodatkowym atutem. Wreszcie, za pomocą prostych narzędzi można łatwo przekształcić pliki SVG w tradycyjne obrazy, eliminując potrzebę utraty danych.
Wiele zalet Svg
Oznacza to, że pliki SVG można skalować bez utraty jakości i że są one niezależne od rozdzielczości. Ponieważ ograniczenia rozmiaru i przepustowości sieci wymagają ich użycia, są one idealnym rozwiązaniem dla szerokiego zakresu zastosowań. Ze względu na łatwość edycji i konserwacji pliki SVG są idealne do tworzenia wysokiej jakości grafiki.
Jaki rozmiar powinny mieć pliki Svg?

Nie ma jednoznacznej odpowiedzi, jeśli chodzi o rozmiar plików SVG. Rozmiar pliku będzie ostatecznie zależał od złożoności obrazu i liczby użytych kolorów. Na ogół jednak pliki SVG są zwykle mniejsze niż inne tradycyjne formaty obrazów, takie jak JPEG czy PNG. Wynika to z faktu, że pliki SVG są oparte na wektorach i dlatego wymagają mniej danych do przechowywania.
Plik SvG jest dwa razy większy niż plik PNG. Czy możesz opublikować oryginalny obraz SVG i połączyć go tutaj? Nie możesz mieć bitmap w pliku SVG, a złożone ścieżki muszą być zmniejszone. Jeśli możesz połączyć oryginalny plik i występuje problem z opcjami eksportu, daj mi znać, abym mógł edytować tę odpowiedź.
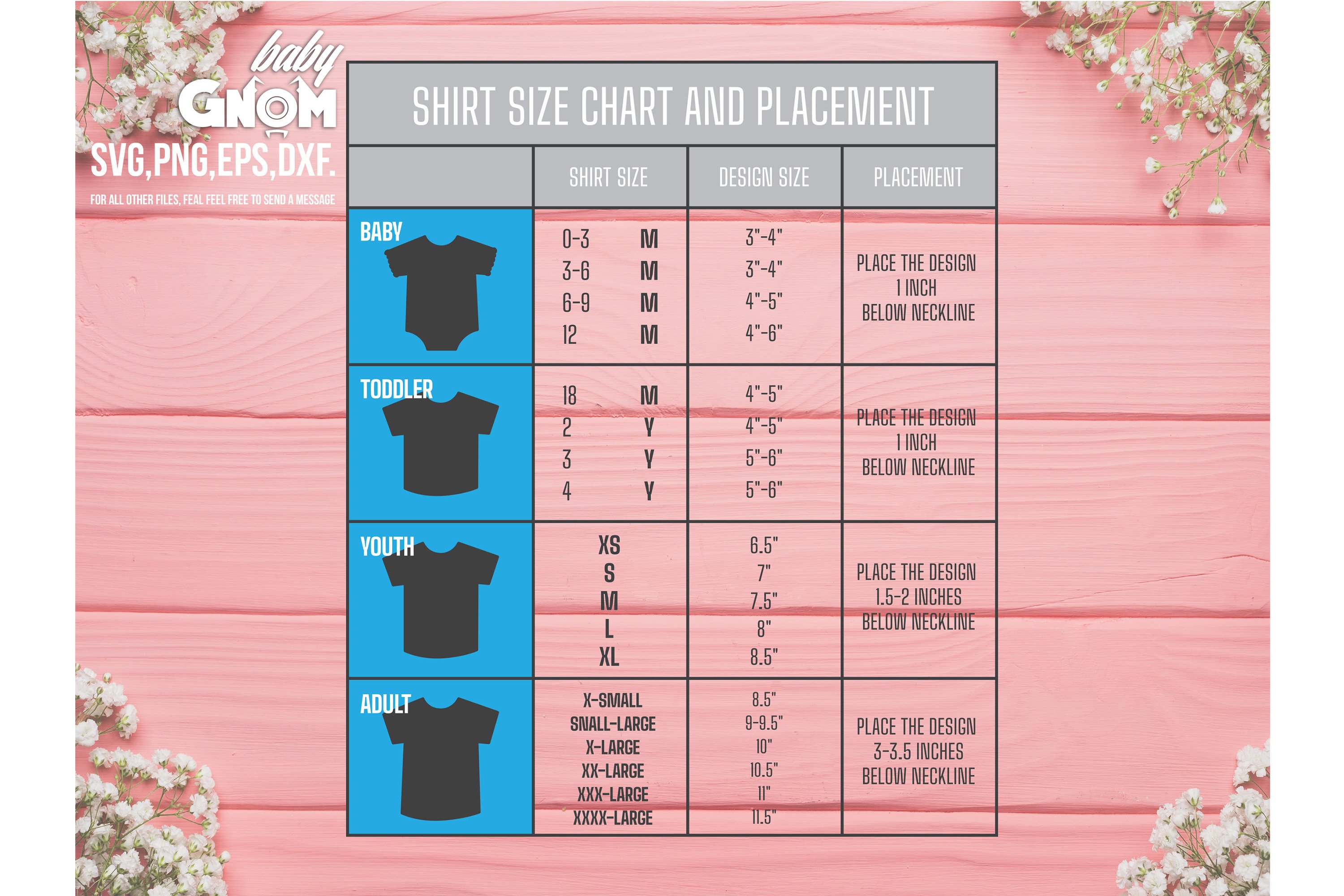
Podczas projektowania projektu należy pamiętać o tych wytycznych dotyczących rozmiaru. Automatyczna zmiana rozmiaru projektu może być frustrująca, ale znacznie łatwiej jest radzić sobie z problemami, zanim się pojawią. Jeśli nie masz pewności co do rozmiaru pojedynczego pliku SVG , możesz skorzystać z funkcji Wyświetl SVG w przeglądarce w Cricut Design Space.
Wiele zastosowań plików Svg
Jeśli chodzi o projektowanie, pliki sva mogą być niezwykle wszechstronne. Są odpowiednie zarówno dla prostych ikon, jak i większych, bardziej złożonych projektów, które mogą nie zmieścić się w pliku PNG. Ponieważ nie ma ograniczeń rozmiaru dla plików SVG, możesz być tak kreatywny, jak chcesz. Aby rozmiar pliku SVG był możliwy do zarządzania, nie ograniczaj go do mniej niż 2500 megapikseli. Jeśli chodzi o pliki SVG, możesz wybrać dowolną wielkość bez utraty jakości.

W jakich jednostkach są pliki Svg?

W SVG istnieją identyfikatory jednostek długości, takie jak em, ex, px, pt, pc, cm, mm, in i procenty. Po ustaleniu układu współrzędnych rzutni i użytkownika przeglądarka tworzy początkowy układ współrzędnych rzutni oraz układ współrzędnych użytkownika dla każdego elementu SVG .
Układ współrzędnych Svg
Punkty w układzie współrzędnych SVG są określone w przestrzeni użytkownika, co oznacza, że mogą być wyświetlane jako x, y, szerokość i wysokość prostokątnego regionu. Aby wskazać punkt w (5,10) w układzie współrzędnych SVG, możesz użyć następujących wyrażeń: (5,10), (10,5), (15,10) lub (5,15). Atrybut viewBox elementu *svg%27 elementu definiuje układ współrzędnych. W rezultacie punkty, linie i okręgi mogą pracować z układem współrzędnych. Na przykład okrąg można narysować, wybierając jego środek (0,0), promień (10,10) i odcień (255,255, 255).
Wymiary Svg online
SVG Dimensions Online to strona internetowa, która umożliwia użytkownikom tworzenie własnych obrazów SVG i zarządzanie nimi. Witryna zapewnia różnorodne narzędzia i funkcje, które pozwalają użytkownikom tworzyć i dostosowywać swoje obrazy SVG. Witryna oferuje również różnorodne samouczki i zasoby, które pomagają użytkownikom nauczyć się, jak korzystać z witryny i jej funkcji.
Rozmiar Svg HTML
Atrybut html svg size służy do definiowania rozmiaru elementu svg. Rozmiar jest zdefiniowany w kategoriach szerokości i wysokości svg viewBox . Jeśli viewBox nie zostanie określony, rozmiar będzie domyślnie równy rozmiarowi elementu zawierającego.
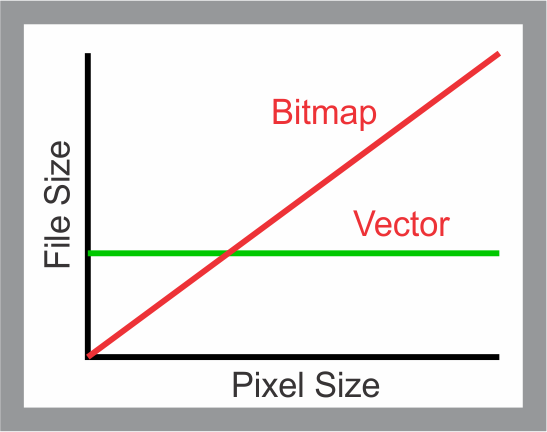
Redakcja wyszczególnia zalety obrazów wektorowych nad obrazami rastrowymi.
Obraz wektorowy jest znacznie bardziej efektywny niż obraz rastrowy z wielu powodów. Możliwe jest skalowanie obrazów wektorowych do dowolnego rozmiaru bez utraty rozdzielczości i nadal wyglądają dobrze, nawet w dużych rozmiarach. Ponieważ pliki SVG są zawsze kompresowane, aby zapewnić, że są zawsze kompresowane do tego samego rozmiaru, można je edytować za pomocą dowolnego edytora tekstu, w przeciwieństwie do plików JPEG, które są kompresowane w celu zmniejszenia rozmiaru pliku.
Jeśli chodzi o odporność na błędy, obrazy wektorowe są generalnie bardziej odporne na błędy. obrazy wektorowe, w przeciwieństwie do obrazów tosterów, mogą ulec uszkodzeniu, gdy są nieprawidłowo edytowane; Z drugiej strony obrazy wektorowe mogą być w pełni edytowalne. Możliwe jest również tworzenie obrazów wektorowych przy użyciu różnych platform oprogramowania, dzięki czemu są one bardziej wszechstronne i łatwiejsze w użyciu.
Do użytkownika należy decyzja, w jaki sposób sformatować obraz w celu wykorzystania grafiki rastrowej lub wektorowej. Jeśli szukasz wysokiej jakości obrazu, który nie ulegnie uszkodzeniu, obrazy wektorowe są prawdopodobnie najlepszą opcją.
Zmiana rozmiaru pliku Svg dla twojego projektu
Zanim zaczniesz, musisz dodać plik .sva do swojego projektu. Plik można przeciągnąć i upuścić na biały obszar lub można go wybrać, klikając wewnątrz obszaru. Następnie musisz dostosować ustawienia zmiany rozmiaru. Musisz kliknąć przycisk Zmień rozmiar, aby rozpocząć proces. Plik wynikowy zostanie pobrany po zakończeniu procesu.
Rozmiar piksela SVG
Aby zmienić rozmiar obrazu SVG w pikselach, możesz użyć atrybutów `width` i `height`. Atrybut `width` określa szerokość obrazu, a atrybut `height` ustawia wysokość. Możesz także użyć atrybutu `viewBox`, aby ustawić rozmiar obrazu.
Skalowalna grafika wektorowa (SVG) to silnik graficzny, który można skalować do różnych specyfikacji. Amelia Bellamy-Royds pokazuje, jak skalować SVG za pomocą niesamowitego przewodnika. Nie jest to tak proste jak skalowanie grafiki rastrowej, ale otwiera nowe perspektywy. Może się okazać, że sprawienie, by plik SVG zachowywał się tak, jak chcesz, jest trochę trudne dla nowych użytkowników. W obrazach Inaster istnieje wyraźny stosunek wysokości do szerokości: wysokość do szerokości. Przeglądarka może narysować obraz rastrowy w innym rozmiarze niż wewnętrzna wysokość i szerokość, ale jeśli wymusisz inny współczynnik proporcji, obraz zostanie zniekształcony. Gdy rysowane są wbudowane pliki SVG , będą one rysowane w rozmiarze określonym w kodzie, niezależnie od rozmiaru płótna.
ViewBox to ostatnie oprogramowanie służące do tworzenia skalowalnej grafiki wektorowej (SVG). ViewBox to komponent zdefiniowany w elemencie. Liczba to lista czterech liczb oddzielonych spacjami lub przecinkami. Dla lewego górnego rogu rzutni y i x określają układ współrzędnych. Wysokość jest wyrażona jako liczba pikseli/współrzędnych, które należy przeskalować, aby wypełnić przestrzeń. Jeśli nie określisz wymiarów mieszczących się w proporcjach, obraz zostanie rozciągnięty lub zniekształcony. Teraz możliwe jest wyrównanie innych typów obrazów za pomocą nowej właściwości CSS dopasowanej do obiektu.
Możesz także użyć opcji keepRatioAspect=”none”, która pozwoli skalować Twoją grafikę dokładnie tak, jak obraz rastrowy. W przypadku obrazów rastrowych można użyć jednej skali do ustawienia szerokości i wysokości obrazu. Jak SVG może to zrobić? W końcu staje się to trudniejsze. Używanie kolorowego obrazu w formacie >img> to doskonały sposób na rozpoczęcie, ale być może trzeba go trochę zhakować. Współczynnik proporcji elementu można ustawić za pomocą wielu różnych właściwości CSS, w tym jego wysokości i marginesu. Jeśli obraz zawiera viewBox, inne przeglądarki automatycznie użyją domyślnego rozmiaru 300*150; jednak żadne specyfikacje nie definiują tego zachowania.
Obraz w twoim viewBox zostanie przeskalowany, aby pasował, jeśli używasz najnowszych przeglądarek Blink/Firefox. Jeśli nie określisz zarówno wysokości, jak i szerokości, domyślne rozmiary dla tych przeglądarek pozostaną takie same. Elementy kontenera to najprostsza metoda zastępowania elementów HTML i innych zastępowanych elementów w wbudowanym SVG, a także w HTML. W formie wbudowanej grafiki oficjalna wysokość (zasadniczo) będzie wynosić zero. Jeśli ustawiona jest wartość keepRatioAspect, grafika zostanie przeskalowana do zera. Zamiast tego chcesz, aby Twoja grafika rozciągała się na całą szerokość, a następnie rozlewała się na starannie wybrany obszar wypełnienia. Trudno wyobrazić sobie bardziej uniwersalny atrybut viewBox czy PreserveRatioAspect. elementy zagnieżdżone są przydatne do oddzielania wielu części skali graficznej. Celem tej metody jest wypełnienie ekranu panoramicznego bez przesadzania pod względem wysokości.
Format pliku SVG można skalować do dowolnej rozdzielczości bez utraty jakości. Ponadto jest to doskonały format pliku dla projektantów, ponieważ obsługuje animację i przezroczystość.
Wiele zastosowań Svg
SVG, ze swoimi możliwościami niezależnymi od rozdzielczości i animowanymi, jest formatem pliku, który może być używany zarówno w mediach drukowanych, jak i internetowych. Jest to wszechstronne narzędzie do tworzenia efektów i przejść, a jego niezależna od rozdzielczości jakość sprawia, że jest idealnym wyborem zarówno do małych, jak i dużych projektów.
Zmień rozmiar Svg
Nie ma potrzeby zmiany rozmiaru obrazu SVG.
Prosty sposób na zmianę nazwy obrazu wydaje się być doskonałym rozwiązaniem. Nie było to łatwe, wbrew temu, co sugeruje tytuł. Istnieją dwie metody zmiany rozmiaru obrazu SVG. XML można zmienić, aby zawierał atrybut szerokości i wysokości. Najpierw musisz otworzyć plik SVG w edytorze tekstu. Po dwukrotnym kliknięciu kodu powinien on wyglądać następująco: Inną opcją jest użycie CSS. Jednak wybierając „szerokość” i „„wysokość” niczego nie zmieniasz.
