Obrazy SVG: jak używać skalowalnej grafiki wektorowej w JavaScript
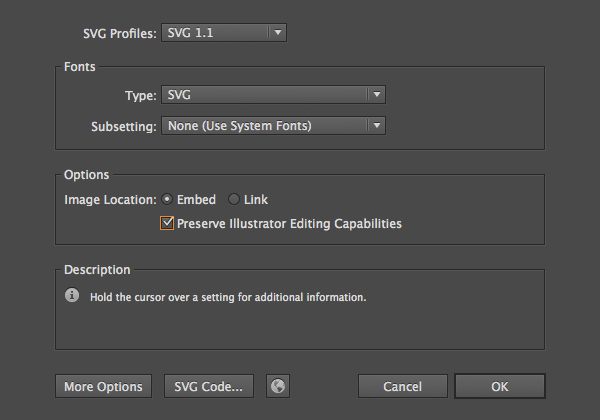
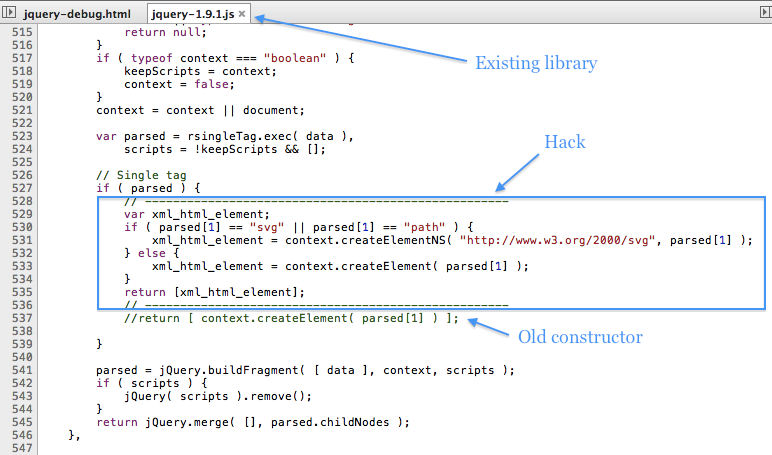
Opublikowany: 2022-12-14Zakładając, że chciałbyś otrzymać artykuł omawiający, jak używać skalowalnej grafiki wektorowej w JavaScript, jednym z możliwych wstępów mogłoby być: Scalable Vector Graphics, czyli SVG, to oparty na XML format grafiki wektorowej dla grafiki dwuwymiarowej. Obrazy SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale często są one tworzone w oprogramowaniu do rysowania, takim jak Adobe Illustrator, Inkscape lub Sketch. Obrazy SVG mogą być używane w Internecie na dwa sposoby: jako wbudowane SVG lub jako obrazy tła CSS. Inline SVG to kod, który znajduje się w kodzie HTML strony internetowej, tak jak każdy inny obraz. Obrazy tła CSS to po prostu obrazy ustawione jako tło elementu za pomocą kodu CSS. Korzystanie z obrazów SVG w Internecie ma wiele zalet. Obrazy SVG są niezależne od rozdzielczości, co oznacza, że można je skalować do dowolnego rozmiaru bez utraty jakości. Mają też mniejszy rozmiar pliku niż inne formaty obrazów, dzięki czemu ładują się szybciej. Pomimo tych zalet niektóre przeglądarki nie obsługują jeszcze obrazów SVG. W przypadku przeglądarek, które nie obsługują SVG, dostępne są dwie opcje: użyj zastępczego formatu obrazu, takiego jak PNG, lub użyj biblioteki JavaScript, takiej jak SVG Web , aby zapewnić wsparcie. Wraz z wydaniem Internet Explorera 9 firma Microsoft dodała obsługę obrazów SVG. Jednak z powodu błędu w IE9 wbudowane obrazy SVG nie są wyświetlane poprawnie. Błąd można naprawić, dodając mały fragment kodu do strony HTML. Obrazy SVG mogą być używane do tworzenia szerokiej gamy efektów wizualnych. W tym artykule przyjrzymy się, jak umieszczać obrazy SVG na stronach internetowych i jak używać ich do tworzenia prostych animacji.
HTML i SVG są reprezentowane za pomocą Document Object Model (DOM), który jest modelem obiektowym. Ponieważ JavaScript może być używany do manipulowania nimi, manipulowanie nimi jest stosunkowo proste. Podczas tego kursu omówię podstawy pracy z wbudowanymi i zewnętrznymi plikami SVG . Wszystkie przykłady kodu można znaleźć na górze tego wpisu, w sekcji GitHub. Jeśli chcesz dodać element do zewnętrznego pliku SVG, podczas dodawania użyj tego samego kodu. Gdy to zrobimy, plik SVG nie będzie mógł zobaczyć innych plików SVG na stronie, ponieważ nie będzie w stanie odczytać osadzonego w nim dokumentu HTML. Kiedy opakujesz kod w CDATA, parsowanie XML będzie zawierało kod JS w XML.
Elementy HTML są tworzone i usuwane w taki sam sposób, jak elementy HTML. Do tworzenia elementów należy użyć metody createElementNS() odpowiedniego dokumentu, używając nazwy znacznika i przestrzeni nazw. Usuń element, tworząc osobny węzeł za pomocą metody createTextNode(), a następnie dodaj go do elementu tekstowego. Nie pojawiają się w tym samym dokumencie, więc jest to skuteczne.
Na obraz w wektorowym formacie XML nie ma wpływu rozdzielczość i można go łatwo zmienić. Plikami SVG można łatwo manipulować i animować je za pomocą CSS lub JavaScript. W rezultacie SVG jest doskonałym wyborem do projektowania responsywnego, w przeciwieństwie do JPG, JPEG, PNG i innych formatów.
Możliwe jest użycie SVG w CSS za pośrednictwem URI danych, ale jest to możliwe tylko w przeglądarkach opartych na Webkit bez kodowania. encodeURIComponent() może kodować SVG w dowolnym formacie, więc będzie działać wszędzie. xmlns musi wyglądać tak: xmlns=' http: //www.w3.org/2000/svg'. Gdy nie istnieje, zostanie dodany automatycznie.
Aby dodać zasób SVG do swojego komponentu, możesz to zrobić za pomocą jednej z dwóch metod. Zostanie on dodany bezpośrednio do kodu HTML Twojego komponentu. Po przesłaniu zasobu SVG jako zasobu statycznego należy go zaimportować przy użyciu pliku JavaScript komponentu. Skalowalna grafika wektorowa (SVG) to format obrazu oparty na języku XML, który umożliwia określanie graficznych linii, krzywych, kształtów i tekstu.
Dostępnych jest wiele bezpłatnych wtyczek jQuery SVG, takich jak Raphael-Vector Graphics, przesuwanie i powiększanie z obsługą dotykową, jQuery inline, iSVG i wiele innych rzeczy.
Czy możesz używać Svg w JavaScript?

HTML, CSS i JavaScript dobrze ze sobą współpracują w SVG.
Format pliku .svg umożliwia bardziej dynamiczne skalowanie obrazów i danych. XML, język znaczników, opisuje proces rysowania i wyrównywania plików opartych na XML, które są używane głównie do kierowania plików opartych na XML. Upuszczenie znaczników do pliku HTML przekształci go w działającą ikonę. W ten sposób zdalna lokalizacja może być dynamicznie aktualizowana za pomocą ikon SVG , o ile dane są stamtąd renderowane. Tagi XML, podobnie jak elementy HTML, mogą być tworzone, a następnie edytowane. Wypełnij kod XML w pliku main.js wybraną metodą. Zostanie wstrzyknięty znacznik zakotwiczenia, w który wstawimy wygenerowaną grafikę, dzięki czemu będzie ona odpowiednia dla naszej funkcji przewijania.
Ogólnie rzecz biorąc, plik svg można obsługiwać w taki sam sposób, jak każdy inny element. Atrybuty, które możesz dodać, są ważne oprócz dodawania stylów, klas i tak dalej. Ikony są wstępnie dołączane do każdego postu i mogą być używane jako kotwice do płynnego przewijania.
Za pomocą Inkscape możesz tworzyć grafiki SVG. Ponieważ można je skalować w górę iw dół bez utraty jakości, grafiki SVG są idealne do tworzenia stron internetowych. Możesz użyć Inkscape do generowania elementów SVG, które są bezpośrednio osadzane na stronach HTML. Jest to darmowe i otwarte oprogramowanie do projektowania graficznego i ilustracji. To oprogramowanie jest bezpłatne w systemach Windows, Mac OS X i Linux i może być używane do projektowania stron internetowych, logo i ilustracji. Bardzo ważne jest, aby wybrać format pliku, z którego chcesz wygenerować grafikę SVG w Inkscape. Istnieją trzy formaty plików sva: wektorowy, rastrowy i wektorowy. Jeśli zamierzasz używać grafiki wyłącznie w Internecie, powinieneś używać grafiki wektorowej. Format rastrowy jest najlepszym wyborem dla aplikacji i dokumentów, które będą używane na komputerze lub urządzeniu, które nie ma jeszcze zainstalowanego Inkscape. Rozmiar i rozdzielczość grafiki można następnie wybrać za pomocą programu Inkscape. Oprócz tekstu można dodać tekst do grafiki. Po ukończeniu projektu możesz go wyeksportować w formacie obsługiwanym przez Inkscape. Eksportując grafikę, użyj pliku PNG, JPG lub .VG. Ze względu na możliwość skalowania w górę lub w dół bez utraty jakości, grafika SVG jest idealna na strony internetowe.
Jak osadzić plik Svg?

Aby osadzić plik SVG, musisz użyć przeglądarki zgodnej z HTML5. Oznacza to, że Internet Explorer 8 lub wcześniejsze wersje nie są obsługiwane. W swoim pliku HTML będziesz musiał użyć rozszerzenia etykietka. Ten znacznik służy do osadzania plików multimedialnych, takich jak filmy, w dokumencie HTML. The tag wymaga kilku atrybutów, takich jak atrybut src (źródło), który określa lokalizację pliku do osadzenia, oraz atrybut type, który określa typ pliku do osadzenia. Atrybut type dla pliku SVG powinien być ustawiony na „image/svg+xml”.
Czy powinniśmy używać? tag czy powinniśmy użyć? Jaka jest różnica między listą zalet i wad? osadzanie czcionek przy użyciu znacznika i obrazu Nano. Jeśli nie możesz, użyj kompresji statycznej i skompresuj SVG za pomocą Brotli. Ze względu na rosnącą liczbę obrazów w naszych witrynach problemy te staną się trudne do wykrycia. W rezultacie wyszukiwarki obrazów będą mogły wyświetlać nasze obrazy za pomocą metody osadzania.
Najlepszym i najprostszym sposobem osadzenia SVG w HTML jest dołączenie tagu >img>. Jeśli chcesz, aby Twoje obrazy były interaktywne, użyj znacznika <object>. Gdy dodasz tag orb.html jako rezerwowy, obraz załaduje się dwukrotnie, chyba że umieścisz obrazy w pamięci podręcznej. Ponieważ SVG jest zasadniczo DOM, możesz łatwo zarządzać zależnościami za pomocą skryptów, czcionek lub zewnętrznego CSS. Obrazy ScalableVGL można aktualizować za pomocą znaczników obiektów, które nadal są zawarte w pliku. Aby osadzić w tekście, musisz upewnić się, że wszystkie identyfikatory i klasy są unikalne. Jeśli potrzebujesz dynamicznych zmian w pliku SVG w oparciu o interakcję użytkownika, jedynym wyjątkiem jest sytuacja, w której tego nie zrobisz. W większości przypadków nie zalecamy wbudowanego formatu SVG; jednak wstępne ładowanie stron to wyjątki. Elementy iframe są trudne w utrzymaniu, nie pojawiają się w wyszukiwarkach i nie są uważane za istotne pod względem SEO.
Ustawianie typu zawartości pliku Svg
Jeśli chcesz zmusić przeglądarkę do wyświetlania pliku SVG, możesz zmienić typ zawartości na application/svg+xml.
Co to jest tag Svg w JavaScript?

Tag svg w javascript służy do tworzenia skalowalnej grafiki wektorowej. Można to wykorzystać do tworzenia linii, kształtów i tekstu.
W tym samouczku zostanie opisana metoda ładowania skalarnej grafiki wektorowej (SVG) na stronę. Dialekt XML, taki jak SVG, jest widoczny na stronie HTML. Składnia dodawania i modyfikowania elementów HTML jest porównywana ze składnią dynamicznego przekształcania. Pliki JPG. Po zdefiniowaniu naszej metody przyjrzymy się przykładowemu przypadkowi. Powinniśmy być w stanie wstawić SVG za pomocą prostego elementu z prostym stylem HTML. W tym przykładzie dwukrotnie wywołujemy metodę createSVG.
Używając JavaScript i CSS, możemy dostroić SVG, aby uzyskać precyzyjną kontrolę. Jest to proces dwuetapowy: po pierwsze, createElementNS, który przyjmuje jeden z dwóch parametrów; a po drugie zadeklaruj element SVG . Jednoliterowa zmienna o nazwie o jest używana do oznaczenia obiektu, który został przekazany. W rezultacie możemy używać camelCase dla obiektów i składni myślnika dla atrybutów HTML; używamy wyrażenia regularnego /[AZ]/g, aby wyszukać dowolne wielkie litery i zastąpić każdą z nich myślnikiem (-), po którym następuje mała litera. Następnie wystarczy zwrócić element do dołączenia.
Elementy svg mogą być używane do tworzenia grafiki wektorowej, którą można skalować i zmieniać położenie bez utraty jakości. W tych grafikach można osadzać dokumenty HTML lub inne dokumenty SVG i można ich używać w połączeniu z CSS do tworzenia przyjaznych dla użytkownika stron internetowych.
JavaScript Dodaj SVG do Div
Dodanie grafiki SVG do elementu div to świetny sposób na dodanie dodatkowego stylu do strony internetowej. Grafika SVG jest skalowalną grafiką wektorową i można ją skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadają się do responsywnego projektowania stron internetowych. Aby dodać grafikę SVG do elementu div, musisz użyć „

W tym samouczku przyjrzymy się, jak dodać elementy dynamiczne do pliku SVG. Dokumentacja MDN zawiera następującą składnię: http://www.w3.org/2000/svg. Będziemy potrzebować kwalifikowanej nazwy dla tworzonego elementu — prostokąt, tekst, okrąg itd. Nie będziemy się martwić opcją opcji opcjonalnych. Lubię style CSS i inline, a także atrybuty prezentacji. Możemy określić atrybuty lub style wbudowane za pomocą narzędzi GreenSock. W wielu nowoczesnych przeglądarkach CSS może służyć do dodawania lub usuwania zmiennych, takich jak cy, cy, r itd.
Najprawdopodobniej najlepiej jest używać właściwości CSS (arkusz stylów lub styl wbudowany) w jak najmniejszej części projektu. W tym artykule wykorzystam kilka elementów z HTML, CSS i atrybutów prezentacji. Aby określić liczbę prostokątów, szerokość i wysokość, które ma mieć plik SVG, używamy zmiennej. Nie będę wchodził w szczegóły tych nowych właściwości geometrii, dopóki nie zostaną wydane, ale zostaną one uwzględnione w nowej wersji oprogramowania, SVG2. Chcemy zobaczyć, jak te elementy działają, wprawiając je w ruch. W sva możemy użyć narzędzia clip-path, aby dodać elementy dynamiczne do katalogu głównego obrazu. Ta demonstracja pokaże, w jaki sposób możemy utworzyć obrysowaną wersję podstawowych kół kolorów i umieścić je w grupie, aby pojawiały się po kliknięciu.
Przycięty prostokąt jest animowany z podanego procentu, więc zostanie umieszczony pod okręgiem, w którym jest przycinany. Głowica odtwarzania musi być odwrócona, jeśli animacja jest odwrócona. Kiedy klikamy, nic się nie dzieje, ponieważ jest to początek animacji. W rezultacie nasze animacje składają się z animacji. To demo składa się z falistego miernika liczb, który stworzyłem z wewnętrzną i zewnętrzną pętlą. W pętli wewnętrznej funkcja makeLine() tworzy pięć pionowych linii, podczas gdy w pętli zewnętrznej funkcja makeNumber() tworzy liczbę powyżej wyższego znacznika. Zaletą jest to, że możesz dostosowywać rzeczy w locie, bez konieczności powrotu do oprogramowania wektorowego.
Jak dodać tagi w Svg?
Jeśli chcesz zapisać obrazy SVG bezpośrednio w dokumencie HTML, użyj *svg. Jest to możliwe, jeśli użyjesz obrazu SVG w kodzie VS lub preferowanym IDE i skopiujesz kod po wybraniu elementu body> z dokumentu HTML. Powinieneś być w stanie odtworzyć wygląd i sposób działania poniższej wersji demonstracyjnej, jeśli wszystko pójdzie gładko.
Czym są elementy Svg?
Elementy svg to kontenery używane do tworzenia nowego układu współrzędnych i rzutni. Jest to element HTML lub SVG, który jest używany jako najbardziej zewnętrzny element dokumentu SVG; jednak można go również osadzić w dokumencie HTML lub sva. Atrybut xmlns jest wymagany tylko w zewnętrznym elemencie svg dokumentu SVG.
Html do Svg JavaScript
Istnieje wiele sposobów konwersji HTML na SVG. Jednym ze sposobów jest użycie biblioteki innej firmy, takiej jak D3.js. Innym sposobem jest użycie narzędzia opartego na przeglądarce, takiego jak Adobe Creative Cloud.
Grafika ze skalowalną grafiką wektorową (SVG) jest powszechnie stosowana w projektowaniu graficznym. Grafika oparta na Extensible Markup Language (XML) napisana w tym formacie jest wyjątkowa pod względem wykorzystania tego typu formatu obrazu. Rodzaje HTML i CSS, które wykorzystują obraz SVG, są liczne. Ten samouczek obejmie sześć różnych metod oprócz sześciu omówionych powyżej. Obrazy tła CSS można tworzyć za pomocą pliku SVG. Aby dodać obraz do dokumentu HTML, użyj znacznika >img> dokumentu HTML. CSS został użyty po raz pierwszy, a ta wersja zapewnia więcej możliwości dostosowywania.
Oprócz formatu HTML obraz można dodać do strony internetowej za pomocą pliku an.sva. Opcja <object> jest obsługiwana przez wszystkie przeglądarki obsługujące Scalable Vector Graphics (SVG). HTML. Według MDN większość nowoczesnych przeglądarek usunęło obsługę wtyczek do przeglądarek, więc poleganie na wtyczkach nie jest wcale dobrym pomysłem.
Jeśli umieścisz obrazy SVG na swoich stronach internetowych, będą one wyglądać bardziej atrakcyjnie wizualnie i skalowalnie. Ze względu na ich kompatybilność z większością edytorów tekstu, obrazy mogą być przeszukiwane, indeksowane, skryptowane i kompresowane przy użyciu różnych opcji.
Przykłady Svg.js
SVG.js to lekka biblioteka do manipulowania i animowania SVG. Nie ma zależności i jest wystarczająco mały, aby zmieścić się na dyskietce 3,5″. SVG.js zapewnia opakowanie wokół elementu płótna HTML5 i udostępnia deklaratywny interfejs dla grafiki 2D. Za pomocą SVG.js możesz tworzyć linie, krzywe i kształty na podstawie wyrażeń matematycznych — a wszystko to bez ani jednej linii kodu JavaScript.
Termin ten odnosi się do grafiki wektorowej skalowalności, która jest jednym z najczęściej używanych rodzajów grafiki wektorowej. Składnia XML definiuje elementy dokumentu SVG. Każdy element ma znacznik otwierający i zamykający. Element podrzędny można znaleźć w jednym z tagów. Układ współrzędnych i style elementów nadrzędnych elementu są przekazywane do tych elementów podrzędnych. Element ścieżki jest dobrze znany ze swojej szybkości i trudności. Zawiera polecenia i punkty, które można wykorzystać do opisania kształtu ścieżki.
Ścieżka może mieć wiele poleceń przenoszenia do, aby narysować ścieżkę w innych częściach dokumentu. Element grupy to element konstrukcyjny, którego można użyć do zastosowania stylów i przekształceń do wielu elementów jednocześnie. Polecenie łuk powoduje narysowanie łuku między dwoma punktami. Jest podobny do polecenia krzywej kwadratowej, ponieważ ma dodatkowy punkt kontrolny. Okno widoku umożliwia użytkownikowi określenie portu widoku dla obrazu. Poszczególne elementy można stylizować na różne sposoby. Element tekstowy określa pozycję tekstu w dokumencie X, Y itd.
Tekst można wyrównać w pionie względem jego położenia, jeśli użyjesz atrybutu wyrównanie linii bazowej. Aby wyświetlić tylko część grafiki zawartą w kształcie ścieżki przycinania, do elementów można zastosować ścieżki przycinania. W tej sekcji przeprowadzimy Cię przez proces tworzenia, manipulowania i dodawania interaktywności do elementów SVG przy użyciu podstawowego języka Javascript i interfejsów API sieci Web. Możesz zmienić zawartość dokumentu za pomocą interaktywnej interakcji. Zacznijmy od tego, że programy obsługi rejestrów są najpowszechniejszą metodą obsługi zdarzeń użytkownika. Wszystkie zdarzenia, takie jak kliknięcia myszą, najechanie kursorem na element i zdarzenia związane z klawiaturą, można znaleźć.
Jak dodać obraz w SVG za pomocą Javascript
Aby dodać obraz do pliku svg za pomocą javascript, musisz użyć elementu „image”. Ten element można dodać za pomocą metody „createElementNS”. Po utworzeniu elementu obrazu możesz ustawić jego atrybut „href” na adres URL obrazu, który chcesz dodać.
Do stworzenia naszego patio11bota wymagany jest awatar patio11. Gdy przeglądarka sprawdza plik SVG, przekształca go w obraz. W moim własnym pliku SVG umieściłem element openMouth jako element ukryty. Zmieniając widoczność między tymi dwoma, powinienem zauważyć, że on po prostu do mnie mówi. Dyskusja patio11bot zostanie przeprowadzona przy użyciu pliku HTML z symbolem odpowiadającym znacznikowi obiektu. Możemy teraz zobaczyć wszystkie różne elementy SVG, ponieważ są one teraz sprawdzane. Możesz jednak użyć JavaScript, aby wybrać te opcje. Kiedy wywołujemy contentDocument, możemy pobrać dokument obiektu. Najważniejszą rzeczą, jaką możemy zrobić, to wykorzystać te informacje, aby uzyskać odniesienia do ust i otwierania ust.
Wbudowane obrazy Svg w HTML: możliwości
Możesz osadzać obrazy SVG za pomocą HTML. Ponieważ obrazy mogą być wstawiane w formacie HTML, możemy nimi manipulować za pomocą JavaScript. Możliwe jest również animowanie części obrazu z kodu, uczynienie go interaktywnym lub odwracanie rzeczy i generowanie grafiki na podstawie danych. Jako przykład możemy użyć JavaScript i sva do wygenerowania prostej animacji.
Dynamicznie twórz obraz Svg w JavaScript
Możesz dynamicznie tworzyć obrazy SVG w JavaScript za pomocą metody createElementNS() . Ta metoda przyjmuje dwa argumenty: identyfikator URI przestrzeni nazw elementu SVG, który ma zostać utworzony, oraz nazwę elementu. Na przykład, aby utworzyć
Tag Viewport: już nie tylko do oglądania
Lewy dolny róg rzutni jest reprezentowany przez min-x w pierwszej liczbie. Druga liczba, min-y, określa zawartość rzutni w lewym dolnym rogu. W kolejnych dwóch liczbach przypisana jest szerokość i wysokość rzutni. W czwartej liczbie, szerokości i wysokości, możesz określić całkowity rozmiar rzutni w pikselach.
Wybierz elementy Svg z JavaScript
Aby wybrać element svg za pomocą Javascript, można użyć metody document.querySelector() . Spowoduje to zwrócenie pierwszego elementu, który pasuje do określonego selektora. Na przykład, aby wybrać pierwszy element svg w dokumencie, można użyć następującego kodu: var svg = document.querySelector("svg"); Jeśli w dokumencie znajduje się wiele elementów svg , można użyć metody document.querySelectorAll(), która zwróci NodeList wszystkich elementów pasujących do określonego selektora. Na przykład, aby zaznaczyć wszystkie elementy svg w dokumencie, można użyć następującego kodu: var svgs = document.querySelectorAll("svg");
Edytor HTML w CodePen zawiera wszystkie elementy HTML w podstawowym szablonie HTML5. W tym miejscu możesz dodać klasy, które mogą mieć wpływ na cały dokument, jeśli chcesz. W Internecie możesz osadzić CSS w swoim piórze przy użyciu dowolnego arkusza stylów. Oprócz korzystania z pióra z dowolnej przeglądarki internetowej, możesz zastosować do niego skrypt. Możesz dodać go tutaj, wybierając adres URL, a my dodamy go w kolejności elementów, które masz w piórze. Jeżeli rozszerzenie pliku dla preprocesora istnieje, postaramy się je przetworzyć przed zastosowaniem.
Svg w html
*[local-name()='svg'] // Znacznik svg pojawia się w dokumencie HTML po jego wpisaniu. Wyróżnia się szerokością i wysokością. Wyrażenie xpath zawiera również znacznik svg. Dla xpath należy użyć wyrażenia //*[local-name()='svg'].
JavaScript Pobierz SVG z adresu URL
Istnieje kilka sposobów na pobranie pliku SVG z adresu URL. Najprostszym sposobem jest po prostu otwarcie adresu URL w przeglądarce i zapisanie pliku. Alternatywnie możesz użyć narzędzia takiego jak wget lub cURL, aby pobrać plik. Na koniec możesz użyć biblioteki JavaScript, takiej jak SVG.js, aby załadować plik SVG.
Svg: Wprowadzenie
Co to jest swa? Format Scalable Vector Graphics (SVG) to oparta na języku XML metoda rysowania obrazów wektorowych. Gdy istnieją dwuwymiarowe obrazy wektorowe, obraz jest rysowany za pomocą tego narzędzia. Ze względu na możliwości graficznego interfejsu użytkownika SVG jest używany do tworzenia graficznych interfejsów użytkownika (GUI) i ikon. W3C określa standard SVG.
