Obrazy SVG: idealne rozwiązanie do projektowania responsywnego
Opublikowany: 2022-12-24Obrazy SVG są niezależne od rozdzielczości, co oznacza, że można je skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadają się do projektowania responsywnego, w którym obrazy muszą być zmieniane w celu dopasowania do różnych rozmiarów ekranu. Obrazy SVG mają również mały rozmiar pliku, co pomaga w szybkim ładowaniu witryny. A ponieważ są to obrazy wektorowe , można je łatwo edytować i dostosowywać za pomocą CSS.
Dzięki formatowi cyfrowemu obrazy we wszystkich rozmiarach wyglądają pięknie niezależnie od rozmiaru. Często są mniejsze i bardziej przyjazne dla użytkownika niż inne formaty i można je animować w dynamiczny sposób. W tym przewodniku wyjaśnię, czym są te pliki, kiedy ich używać i jak utworzyć plik SVG od samego początku. Ponieważ obrazy astrowe mają stałą rozdzielczość, zwiększenie ich rozmiaru spowoduje pogorszenie jakości obrazu. Obraz jest przechowywany w formacie grafiki wektorowej i jest zdefiniowany jako zbiór punktów i linii. XML, język znaczników, jest używany do tworzenia tych formatów, które są używane w cyfrowym przesyłaniu danych. W pliku SVG kod XML określa wszystkie kształty, kolory i tekst, które składają się na obraz.
Nie chodzi tylko o to, że kod XML wygląda schludnie, ale także o to, że jest bardzo wydajny w tworzeniu stron internetowych i aplikacji internetowych. Jakość pliku SVG można przywrócić bez zmniejszania jego rozmiaru. W przypadku plików SVG rozmiar obrazu i typ wyświetlania nie mają znaczenia; zawsze wydają się takie same. Ze względu na brak szczegółów w obrazach rastrowych pliki SVG mają wyglądać jak plik tekstowy. Dzięki plikom SVG programiści i projektanci mają większą kontrolę nad tym, co wygląda dobrze. Jest to międzynarodowa organizacja, która zapewnia standardowy format grafiki internetowej i jest wynikiem konsorcjum World Wide Web. Ze względu na strukturę plików tekstowych programiści mogą szybko przeglądać i rozumieć kod XML.
CSS i JavaScript mają możliwość dynamicznej zmiany wyglądu plików SVG. Jeśli chodzi o grafikę, użycie skalowalnej grafiki wektorowej jest korzystne dla różnych celów. Narzędzia te są proste w użyciu, interaktywne i wszechstronne. Krzywa uczenia się każdego programu jest wyjątkowa. Powinieneś przetestować kilka opcji, zanim wybierzesz jedną na podstawie dostępnych narzędzi i ceny.
Znacznika *svg/svg> można użyć do wstawienia obrazu bezpośrednio do dokumentu HTML. Dostęp do obrazu SVG można uzyskać za pomocą kodu VS lub IDE. Należy skopiować kod i wkleić go do elementu body w dokumencie HTML. Twoja strona internetowa, jeśli wykonasz wszystkie kroki poprawnie, powinna wyglądać dokładnie tak, jak ta pokazana poniżej.
W miarę zmniejszania się obrazu zmniejsza się liczba pikseli potrzebnych do pracy z nim. Podczas renderowania plików SVG przeglądarka wykorzystuje równania do określania pozycji pikseli, ale równania dają w wyniku liczby, które mieszczą się pomiędzy.
Zalety obrazów ScalableVNG Obrazy ScalableVNG są niezwykle elastyczne. Obraz SVG można wydrukować w dowolnej rozdzielczości i jakości. Możesz powiększać obrazy SVG. Nie stracą jakości, jeśli powiększysz lub zmienisz rozmiar obrazu.
Istnieje wiele powodów, dla których warto używać plików Svg do tworzenia logo, ikon i prostej grafiki. Twoja strona będzie wyglądać ostrzej, a one będą znacznie mniejsze, więc nie spowalniają jej.
Jak wygląda plik Svg?

Plik SVG to plik skalowalnej grafiki wektorowej . Jest to dwuwymiarowy plik grafiki wektorowej, który można otworzyć w dowolnym edytorze tekstu lub przeglądarce obrazów. Plik składa się z szeregu znaczników XML, które definiują grafikę wektorową.
Adobe Photoshop i Illustrator to dwie najczęściej używane aplikacje obsługujące format pliku Scalable Vector Graphics (SVG). Ma rozdzielczość, która jest unikalna dla formatu pliku i może być skalowana w górę lub w dół, aby spełnić określone potrzeby. Plik SVG można wyświetlić w przeglądarce internetowej, takiej jak Chrome, Firefox lub Safari. W programie Adobe Photoshop można wybrać obraz do przekonwertowania na grafikę bitmapową o określonym rozmiarze lub otworzyć obraz. Narzędzie internetowe o nazwie Convertio to szybki i łatwy sposób na konwersję pliku SVG i jest dostępne tylko wtedy, gdy nie masz dostępu do programu takiego jak Photoshop.
W rezultacie SVG jest doskonałym wyborem do responsywnego projektowania stron internetowych, ponieważ pozwala łatwo zachować spójność bez względu na rozmiar lub rozmiar ekranu używanego przez odwiedzających. Plik SVG jest łatwy do edycji i można go zmienić, aby wyglądał dokładnie tak, jak chcesz. Możesz użyć formatu pliku SVG do tworzenia zarówno dużych, jak i małych stron internetowych, ponieważ jest to format pliku, który można dostosować.

Czy SVG jest lepszy niż JPEG?
Nie ma jednoznacznej odpowiedzi na pytanie, czy SVG czy JPEG jest lepszy. To zależy od tego, czego szukasz i jakie są Twoje potrzeby. Jeśli potrzebujesz obrazu wysokiej jakości, to JPEG jest prawdopodobnie lepszą opcją. Jeśli potrzebujesz mniejszego rozmiaru pliku lub obrazu, który można skalować bez utraty jakości, SVG jest prawdopodobnie lepszą opcją.
Korzystanie z plików SVG ma kilka zalet w porównaniu z plikami JPEG i PNG. Te grafiki mogą być używane do bardzo prostych grafik w Internecie, ponieważ są lekkie, szybsze do renderowania i mogą być używane jako szablony renderowania HTML5. Jeśli nie masz obrazu w gotowym do użycia formacie SVG , użyj surowego obrazu.
Jak zrobić obraz Svg

Najpierw potrzebujesz edytora svg . Istnieje wiele bezpłatnych i płatnych opcji dostępnych online. Po otwarciu edytora musisz utworzyć nowy plik. Aby to zrobić, kliknij menu „Plik” i wybierz „Nowy”. Spowoduje to otwarcie nowego pustego dokumentu. Następnie musisz dodać swoje elementy svg. Można to zrobić, klikając menu „Dodaj” i wybierając żądany element. W tym przykładzie dodamy prostokąt. Aby to zrobić, kliknij opcję „Prostokąt”, a następnie kliknij i przeciągnij myszą, aby utworzyć kształt. Po uzyskaniu kształtu możesz dodać kolor, klikając menu „Wypełnij” i wybierając kolor. Możesz także dodać kolor i szerokość obrysu, klikając menu „Obrys”. Gdy będziesz zadowolony ze swojego obrazu, możesz go zapisać, klikając menu „Plik” i wybierając „Zapisz”.
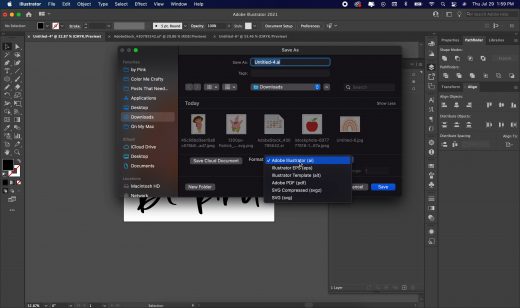
Składa się z pliku aScalable Vector Graphics (SVG) i pliku XML. Narzędzia JavaScript do tworzenia plików SVG mogą być używane do tworzenia i edytowania plików bezpośrednio lub programowo. Jeśli nie masz dostępu do programu Illustrator lub Sketch, Inkscape jest świetną alternatywą. W poniższej sekcji wyjaśniono, jak tworzyć pliki SVG za pomocą programu Adobe Illustrator. Przycisk kodu SVG generuje tekst dla pliku, używając pliku SVG jako danych wejściowych. Ten program otworzy się automatycznie w domyślnym edytorze tekstu. Ten plik może służyć do oceny wyglądu ostatecznego pliku lub skopiowania i wklejenia z niego tekstu.
Deklarację XML i komentarze należy usunąć z górnej części pliku. Jeśli wykonujesz jakąkolwiek animację lub stylizację za pomocą CSS lub JavaScript, dobrym pomysłem jest zorganizowanie kształtów w grupy, które można stylizować lub animować. W programie Illustrator wypełnienie projektem całego obszaru roboczego (białe tło) może być niemożliwe. Przed zapisaniem grafiki upewnij się, że obszar roboczy jest dopasowany do kompozycji.
Adobe Illustrator to szeroko stosowany program do projektowania grafiki wektorowej, którego można używać do generowania wysokiej jakości plików SVG. Chociaż nie ma dostępnego w Internecie kompleksowego samouczka do nauki korzystania z programu Illustrator, oficjalna witryna pomocy technicznej programu Adobe Illustrator zawiera kilka pomocnych wskazówek i wskazówek. Zanim zaczniesz, upewnij się, że masz zainstalowaną najnowszą wersję programu Illustrator. Możesz szybko i łatwo utworzyć plik SVG, wykonując następujące kroki. Otwórz program Adobe Illustrator, aby skopiować nowy plik. Wybierz menu rozwijane Format pliku, jeśli chcesz zapisać plik SVG jako plik .VNG. Możesz utworzyć sveiw, klikając Utwórz SVG. Przed kliknięciem OK upewnij się, że nazwa pliku jest ustawiona na nazwę pliku, którego chcesz użyć, a następnie wybierz nazwę pliku w oknie dialogowym Właściwości pliku SVG . W oknie dialogowym Właściwości pliku SVG upewnij się, że okno dialogowe Eksportuj jako jest ustawione na svega i kliknij OK. Wybierz plik SVG, który chcesz wyświetlić w oknie dialogowym właściwości pliku .JPG, a następnie naciśnij OK w ustawieniach Szerokość i Wysokość. Aby upewnić się, że wybrana rozdzielczość pliku SVG jest zgodna z rozdzielczością określoną w oknie dialogowym Właściwości pliku SVG, kliknij przycisk OK. Będziesz mógł zapisać plik SVG na swoim komputerze, klikając Zapisz jako.
