Obrazy SVG — idealne rozwiązanie do grafiki internetowej
Opublikowany: 2022-12-08SVG jest idealny do tworzenia obrazów wektorowych do Internetu. W przeciwieństwie do innych formatów obrazów, takich jak JPG i PNG, pliki SVG nie składają się z pikseli. Zamiast tego składają się z równań matematycznych opisujących obraz. Oznacza to, że można je skalować do dowolnego rozmiaru bez utraty jakości. Obrazy SVG są idealne do logo, ikon i innych grafik, których rozmiar często trzeba zmieniać. Można ich również używać do ilustracji, wykresów i map. Ponieważ są oparte na wektorach, można je animować za pomocą CSS lub JavaScript.
Format pliku SVG może być użyty do stworzenia prawie dowolnego formatu obrazu. Nie zdziwiłbym się, gdybyś powiedział mi, że jest to całkiem niesamowite dla ikon i systemów ikon . W przypadku braku takiej opcji nie jest konieczne wstawianie pliku SVG. Obraz może również zawierać obraz tła. Ten plik jest jedynym, który zawiera wszystkie skrypty i style wymagane do interaktywnego banera reklamowego. Każdego dnia do końca tygodnia Greensock przekaże 25% swoich zysków na rzecz RAICES, dając organizacji głos w sprawie dzieci bez opieki w Teksasie.
Zawartość pliku SVG można przeglądać w dowolnej przeglądarce (IE, Chrome, Opera, FireFox, Safari itd.). Rozmiar pliku szybko rośnie, jeśli obiekt zawiera dużą liczbę małych elementów; i nie można odczytać części obiektu, tylko całego obiektu, co spowalnia użytkownika.
Ta funkcja została wycofana. Chociaż istnieją przeglądarki, które nadal będą go obsługiwać, mógł on już zostać usunięty z odpowiednich standardów sieciowych, mógł być w trakcie usuwania lub nawet mógł zostać zachowany w celu zapewnienia zgodności.
Użycie formatu SVG ułatwia tworzenie wysokiej jakości obrazów, które można skalować do dowolnego rozmiaru. Wiele osób wybiera formaty plików w oparciu o ograniczenia rozmiaru plików, takie jak dodawanie zdjęć do witryny, aby ładowały się tak szybko, jak to możliwe, na przykład w celu poprawy SEO.
Ponieważ grafika wektorowa jest oparta na standardzie PostScript, nie sprawdza się dobrze podczas pracy z obrazami o wysokim poziomie szczegółowości i tekstur. Ponieważ jest prostszy w użyciu i dostępny w różnych kolorach i kształtach, jest doskonałym wyborem dla logo, ikon i innych płaskich grafik. Ponadto wiele nowoczesnych przeglądarek obsługuje SVG, ale starsze przeglądarki mogą tego nie robić.
Kiedy należy używać formatu Svg?

Pliki wektorowe zawierają wystarczającą ilość informacji, aby wyświetlić je w dowolnej skali, podczas gdy pliki map bitowych wymagają większych plików dla przeskalowanych wersji obrazów, przy czym więcej pikseli zajmuje więcej miejsca w pliku. Ponieważ mniejsze pliki ładują się szybciej w przeglądarkach, posiadanie svegetów w witrynie zwiększy ogólną wydajność strony.
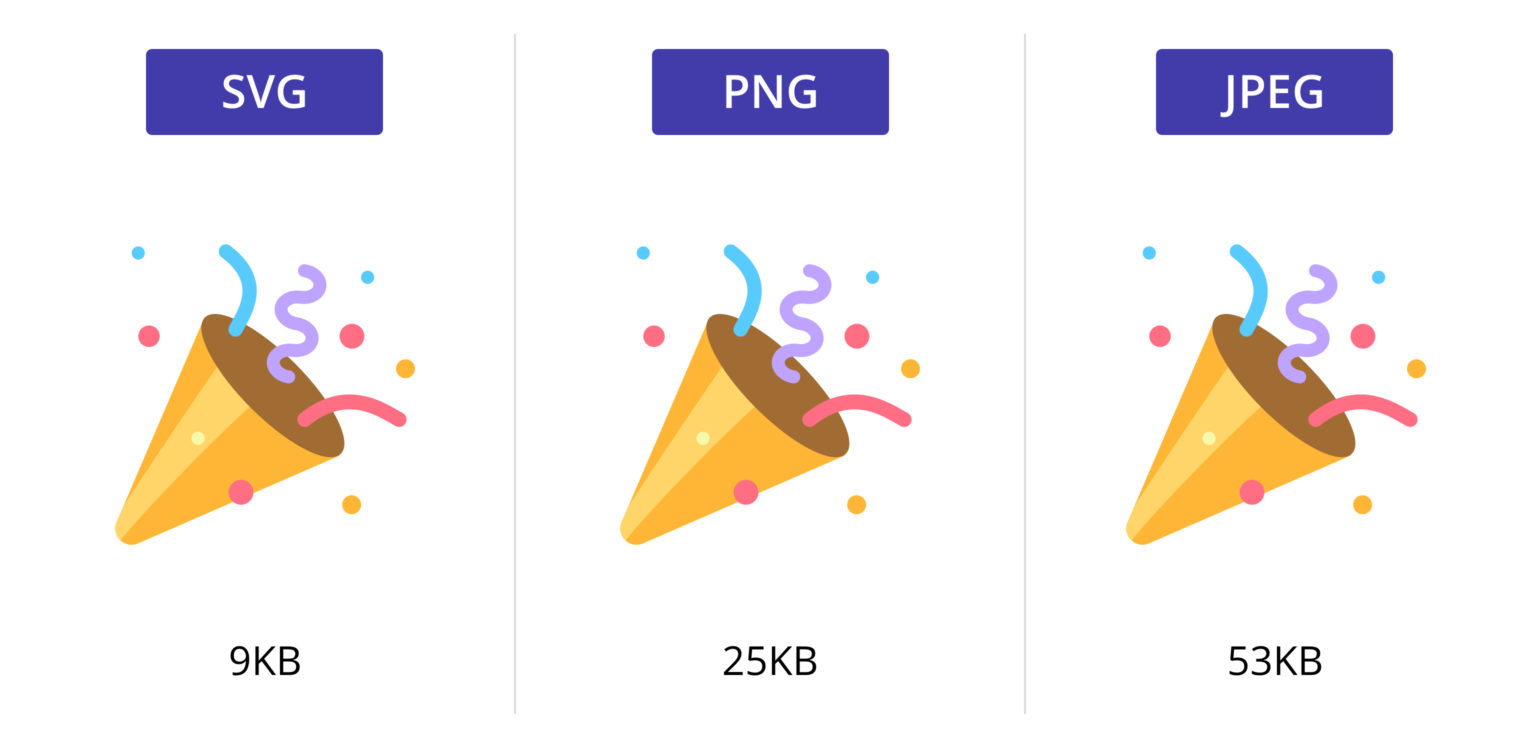
Jeśli musisz wybrać między PNG a JPG, zrób to. Nie ma wątpliwości, że SVG jest najczęściej stosowaną metodą tworzenia logo, ikon i prostych grafik. Nie ma wątpliwości, kto wygrał. W rezultacie oba zapewniają przezroczystość alfa, ułatwiając transpozycję plików z jednej aplikacji do drugiej. Możesz także użyć go w połączeniu z SVG. PNG nigdy nie powinien być używany, a także nie zaleca się unikania PNG, jeśli chodzi o wirusy.
Ogólnie rzecz biorąc, pliki JPG to najlepszy sposób na zapisywanie zdjęć i obrazów z dużą ilością kolorów, ale w plikach SVG można również zapisywać prostsze obrazy, takie jak ikony. Obrazy utworzone przy użyciu technologii wektorowej można skalować do dowolnego rozmiaru bez utraty wyrazistości i można je łatwo edytować za pomocą dowolnego oprogramowania do edycji obrazów.
Svg Vs Png: co jest lepsze dla logo i grafiki?
Jest to świetna alternatywa dla programu Adobe Illustrator w przypadku logo, ikon i prostej grafiki ze względu na jego przejrzystość i szybkość. Chociaż pliki PNG są korzystne dla logo i grafiki, brakuje im przezroczystości i są wolniejsze.
Dlaczego Svg jest preferowany?

SVG jest preferowany z wielu powodów. Po pierwsze, jest to format wektorowy , co oznacza, że można go skalować do dowolnego rozmiaru bez utraty jakości. Po drugie, jest to format otwarty, co oznacza, że można go edytować za pomocą różnych narzędzi. Wreszcie, jest to dobrze obsługiwany format, co oznacza, że istnieje wiele programów, które mogą tworzyć i edytować pliki SVG.
Jedną z moich ulubionych rzeczy, które dzieją się w społeczności projektantów i programistów, jest adopcja i adaptacja plików SVG. Pod maską jest to tak proste: pliki SVG zazwyczaj składają się z wielu plików. W tym pliku znajduje się niebieski kwadrat o rozdzielczości 250 pikseli szerokości. typy obrazów oparte na mapach bitowych (lub rastrowych), takie jak JPEG, PNG i GIF, składają się z niewielkiej liczby pikseli na obraz. Grafika na SVG może skalować się w nieskończoność i zawsze pozostanie ostra w dowolnej rozdzielczości. Kiedy używasz gzip do kompresji plików SVG, możesz zmniejszyć ich rozmiar. Jeśli na serwerze jest włączona kompresja gzip, oczekuje się, że z serwera do sieci CDN zostanie wysłanych mniej bajtów.
Techniki oparte na XML ułatwiają wyszukiwanie treści, ponieważ można uwzględnić słowa kluczowe, opisy i opisy łączy. Ponieważ atrybuty title i alt są dostępne tylko dla obrazów bitmapowych, SEO jest niezwykle trudne w przypadku obrazów bitmapowych. Możesz także zmienić styl SVG za pomocą CSS. Gdy masz możliwość edytowania plików SVG bezpośrednio w edytorze tekstu, oznacza to, że można je animować. Jeśli przechowujesz swoje strony HTML w pamięci podręcznej, zobaczysz również automatycznie zapisaną w pamięci podręcznej wersję osadzonych plików SVG. Jeśli używasz fotografii, prawdopodobnie dobrym pomysłem jest użycie obrazu bitmapowego. W starszych plikach SVG w znacznikach jest zwykle dużo śmieci, a korzystanie z nich jest droższe.
Jednym z najbardziej przydatnych narzędzi optymalizacyjnych jest narzędzie Node.js do optymalizacji svegetów. Ikony to miejsce, w którym naprawdę widać wszystkie zalety formatu pliku. Ikony nie są już dostępne w wielu kolorach ani rozmiarach. Nie tylko usprawnia proces projektowania i rozwoju, ale także obniża koszty. Ideą wykorzystania zestawu ikon SVG zamiast wersji bitmapowych było obliczenie, ile rozmiaru pliku mogę odzyskać. W porównaniu z plikami PNG istnieje znaczne zmniejszenie ogólnego rozmiaru pliku podczas korzystania z plików SVG. Przede wszystkim ułatwiają i ułatwiają korzystanie z zestawów ikon i zarządzanie nimi.

Zamiast wysyłania każdego pliku SVG na żądanie HTTP, generujemy duszka z folderu plików SVG i ładujemy go tylko raz podczas wczytywania strony. Są prostsze w zarządzaniu, zwiększą szybkość ładowania stron internetowych i nie będą wymagały ich regularnej aktualizacji. Bez użycia programu Photoshop lub sva możesz łatwo animować i zmieniać styl swojego projektu.
JS, Raphael, Modernizr i Lodash używają tej samej bazy kodu, jeśli chodzi o funkcje SVG. Chociaż Lodash jest najpopularniejszą alternatywą, ma również pewne zalety w stosunku do SVG. Ponieważ nie ma potrzeby żądania HTTP w celu załadowania obrazu, JS, Raphael i Modernizr ładują pliki SVG szybciej niż inne metody. Ze względu na zalety i wady Lodash w porównaniu z SVG, jest to najpopularniejsza alternatywa. Chociaż jest łatwiejszy w użyciu niż SVG, Lodash API zapewnia szereg dodatkowych funkcji.
Dlaczego Svg jest preferowany?
Projektanci graficzni korzystający ze skalowalnej grafiki wektorowej (SVG) mogą skalować swoje grafiki w górę lub w dół w zależności od potrzeb. Ponieważ wyszukiwarki, takie jak Google, potrafią czytać XML, są również popularnym wyborem do projektowania stron internetowych. Im więcej SEO i rankingu ma witryna, tym lepsza jest jej wydajność.
Dlaczego SVG to najlepszy format obrazu
Jeśli jednak nie wiesz, jakiego formatu użyć i masz imponujący obraz na początek, sva jest najlepszym rozwiązaniem. Ten format jest nie tylko dokładniejszy, ale także bardziej uniwersalny.
Czy SVG jest najlepszym formatem?
Obrazy z ilustracjami wektorowymi, logo, ikonami i kontrolkami interfejsu użytkownika to doskonałe przykłady ilustracji wektorowych w HTML5. Trzy rodzaje obiektów graficznych dostępnych w SVG to: wektorowe elementy geometryczne, takie jak ścieżki z prostymi, zakrzywionymi i obszarami między nimi; i animowane grafiki, takie jak animowane postacie.
Png czy Svgs: który rodzaj grafiki jest najlepszy?
Grafika dzieli się na dwa typy: PNG i Scalable Vector Graphics (SVG). Plik PNG może służyć do tworzenia logo, ikon, prostej grafiki i wykresów. Działają dobrze w każdym rozmiarze i są ostre, ale czasami są trochę rozmyte, gdy są duże. Ten plik jest odpowiedni do użytku z wykresami, tabelami i infografikami, które mogą zawierać szczegółowe grafiki. Pomimo swojej ostrości i przenośności są znacznie mniejsze niż pliki PNG. Dzięki temu Twoja witryna nie będzie się długo ładować.
Co to jest plik Svg

Plik SVG to plik skalowalnej grafiki wektorowej . Pliki SVG można tworzyć za pomocą programów Adobe Illustrator, Inkscape i innych programów do edycji wektorów. Można je otwierać za pomocą przeglądarki Internet Explorer, Safari, Firefox i innych przeglądarek internetowych.
Jest to technologia powszechnie nazywana grafiką wektorową. Plik A.sva to plik komputerowy, który wykorzystuje standard do wyświetlania obrazów. Można je zmniejszać lub zwiększać, aby spełnić różne specyfikacje bez utraty jakości lub ostrości. Można je przechowywać w dowolnym rozmiarze, ponieważ są wolne od rozdzielczości. Aby utworzyć lub edytować plik SVG, należy zainstalować dobrą aplikację dla tego formatu. Możliwe jest zapisywanie grafiki w formacie .VNG przy użyciu programów Adobe Illustrator, Inkscape i GIMP, z których wszystkie są bezpłatne. Możesz także użyć konwertera online, takiego jak SVGtoPNG.com, aby przekonwertować SVL na format rastrowy.
Wiele zastosowań plików Svg
Grafikę wektorową można wyświetlać w dowolnym formacie pliku, w tym w plikach .sv. Większość przeglądarek umożliwia ich otwieranie i dostosowywanie grafiki, a do podstawowej edycji dostępne są edytory tekstu i wysokiej klasy edytory graficzne. W przeciwieństwie do plików PNG, których nie można zmniejszyć ze względu na ich ograniczoną rozdzielczość, pliki SVG można skalować do dowolnego rozmiaru bez utraty jakości.
Dlaczego warto używać Svg w HTML
Obrazy SVG można zapisywać bezpośrednio w dokumencie HTML, używając znacznika *svg. Ta procedura jest dostępna w kodzie programu Visual Studio lub w środowisku IDE używanym do tworzenia dokumentu HTML, który zawiera obraz SVG i kod. Jeśli wszystko inne jest prawidłowe, Twoja strona internetowa powinna wyglądać dokładnie tak, jak ta pokazana poniżej.
Nowy układ współrzędnych i rzutnia są tworzone w SVG poprzez zdefiniowanie elementów. Skalowalna grafika wektorowa (SVG) to rodzaj formatu obrazu, który wykorzystuje dane wektorowe jako źródło informacji. SVG to nieunikalny obraz, w przeciwieństwie do innych typów obrazów, które są dla siebie unikalne. Aby uzyskać rozdzielczość dowolnej wielkości, używany jest zestaw danych wektorowych. HTML można narysować za pomocą prostokąta za pomocą elementu >rect>. W tym przypadku gwiazda składa się ze znacznika>wielokąt>. Dzięki gradientowi liniowemu możesz utworzyć logo za pomocą SVG.
Ponieważ rozmiary plików w Twojej witrynie są mniejsze, będziesz mógł szybciej ładować obrazy. Grafika z. Rozdzielczość nie wpłynie na pliki VNG . Dzięki temu są dostępne do użytku na wielu różnych urządzeniach i przeglądarkach. Podczas zmiany rozmiaru kompresja występuje w formatach plików, takich jak PNG i JPG. Inline SVG umożliwia ładowanie pliku obrazu bez konieczności korzystania z protokołu HTTP. W rezultacie Twoi klienci będą bardziej zadowoleni ze swojego doświadczenia.
7 powodów, dla których warto używać Svg w znacznikach
W twoim znaczniku jest siedem powodów, dla których warto używać sva. Są przyjazne dla SEO, co czyni je realną opcją. tak jest. Możesz łatwo dodawać słowa kluczowe, opisy i linki bezpośrednio do znaczników za pomocą znacznika *br*. Istnieje prawdopodobieństwo, że Stany Zjednoczone wkrótce wejdą w recesję. Ponieważ można je osadzać w HTML i edytować za pomocą CSS, pliki SVG można przechowywać w pamięci podręcznej, indeksować w celu zwiększenia dostępności i używać bezpośrednio za pomocą CSS. Jaka jest korzyść z posiadania samochodu? Są to metodyki Future Proof. Wiele czynników wpływa na decyzje danej osoby. Możesz użyć data URI br> do kodowania sva w CSS przy użyciu data URI br>. Poniżej znajduje się podsumowanie głównych wydarzeń. XMLns musi być obecny, aby działał poprawnie: XMLns ='http://www.w3.org/2000/svg.' Akcje spółki spadły po tym, jak odnotowała ona spadek zysków w trzecim kwartale. Ponieważ format SVG nie jest kodowany natywnie, można go używać tylko w przeglądarkach Webkit.
