Rozmiary iPhone'a SVG a tradycyjne rozmiary iPhone'a: główna różnica
Opublikowany: 2022-12-09Rozmiary iPhone'a SVG różnią się od tradycyjnych rozmiarów iPhone'a. Główna różnica polega na tym, że rozmiary iPhone'a SVG nie mają ramek, więc rozmiar ekranu jest większy. Ponadto rozmiary iPhone'a SVG mają większą gęstość pikseli, dzięki czemu obrazy i tekst na ekranie są bardziej wyraźne i wyraźne.
Jak zmienić rozmiar pliku Svg?
Istnieje kilka sposobów zmiany rozmiaru pliku SVG. Jednym ze sposobów jest otwarcie pliku w programie do edycji wektorów, takim jak Adobe Illustrator, i wybranie menu „Edycja”. Stamtąd wybierz „Edytuj kolory”, a następnie „ Edytuj rozmiary ”. Możesz także użyć programu takiego jak Inkscape, który jest darmowy i open source. Innym sposobem jest bezpośrednia zmiana atrybutów szerokości i wysokości pliku SVG. Jeśli używasz HTML, możesz to zrobić w tekście. Na koniec możesz użyć CSS do nadania stylu plikowi SVG.
Obrazem można łatwo manipulować. Nie był to jednak łatwy proces. Dwie opcje zmiany rozmiaru obrazu to użycie go jako elementu CSS lub użycie go jako elementu SVG . Format XML można modyfikować, zmieniając jego szerokość i wysokość. Aby wyświetlić plik SVG, naciśnij odpowiedni przycisk w edytorze tekstu. Powinny zostać wyświetlone następujące wiersze kodu. CSS to kolejna opcja. Możesz jednak zmienić ustawienia w swojej przeglądarce na „szerokość” i „wysokość”. Zmiany te nie będą jednak miały wpływu na sytuację.
Ikony, których można używać w różnych zastosowaniach, takich jak branding, można dostosować do własnych potrzeb. Korzystając z Tailwind, możesz zachować jakość ikon SVG , jednocześnie zmieniając ich styl do dowolnego rozmiaru bez utraty ich jakości. Ponieważ ikony SVG są plikami wektorowymi, po powiększeniu nie tracą szczegółów ani jakości.
Jak zmienić rozmiar plików Svg w przestrzeni projektowej Cricut
Jeśli chcesz zmienić rozmiar pliku SVG, możesz to zrobić w Cricut Design Space, klikając menu rozwijane Plik w lewym górnym rogu obszaru roboczego i wybierając Pliki SVG. Proces wybierania pliku przeniesie Cię następnie do przycisku Zmień rozmiar, do którego możesz uzyskać dostęp, klikając prawy dolny róg. Możesz ustawić wymiary pliku SVG, klikając ten przycisk.
Czy możesz używać plików Svg na iPhonie?

Tak, możesz używać plików svg na iPhonie. Możesz ich używać do projektowania stron internetowych i do innych celów.
Za pomocą iPhone'a możemy łatwo pobierać, rozpakowywać i zapisywać projekty. Zaleca się utworzenie folderu w aplikacji Pliki, która jest również wbudowana w iPhone'a. Następnie dotknij ikony Wyświetl, aby uzyskać dostęp do folderu, a następnie dotknij ikony znaku plus, aby uzyskać dostęp do folderu. Możesz teraz zapisywać pliki na telefonie, pobierając aplikację Pliki. Możesz zapisywać pliki (tj. rozpakowywać), do których możesz później uzyskać dostęp za pośrednictwem aplikacji, takich jak Cricut Design Space. Możesz zaoszczędzić czas, zapisując plik/i w folderze Extras, który zawiera słowo całość. Ponieważ te pliki zawierają cały projekt, znacznie łatwiej jest przesłać/wstawić je do oprogramowania maszyny tnącej.
Jedyne wersje Androida, które nie obsługują SVG, to Android w wersji 3 i starszych. Jeśli masz treści przeznaczone specjalnie do użytku na urządzeniach z Androidem, musisz również utworzyć wariant Androida.
Aby kierować reklamy na urządzenia mobilne, bardzo ważne jest, aby Twoje treści były dostępne dla jak największej liczby użytkowników. Ponieważ SVG jest w pełni obsługiwany w większości przeglądarek mobilnych, jest to doskonały wybór do tego celu. Ponieważ jednak wersje Androida poniżej 3 nie obsługują SVG, standardowa przeglądarka go nie obsługuje. W rezultacie każdy, kto odwiedzi Twoją witrynę za pośrednictwem przeglądarki Safari 12, zobaczy ją w całości.
Nie ma wsparcia dla SVG w Androidzie w wersji 3 i starszych. To może nie być proste zadanie, ale warto, jeśli chcesz, aby Twoje treści dotarły do dużej liczby użytkowników.
Najlepsza przeglądarka plików SVG na Androida
SVG Viewer – SVG Reader to bezpłatna aplikacja na Androida, która umożliwia przeglądanie i zapisywanie plików svega. Ponieważ pliki SVG nie są przeznaczone do przeglądania, ta aplikacja jest prosta i koncentruje się na nich. Korzystając z pliku SVG, użytkownik może wybrać kolor tła.
Czy możesz zmienić rozmiar plików Svg dla Cricut?

Jeśli Twój projekt jest większy, przestrzeń projektowa automatycznie zmienia rozmiar wszystkich plików SVG większych niż 23,5′′′ do maksymalnie 23,6′′′, co może powodować problemy, jeśli Twój projekt jest większy. Oglądając ten film, będziesz mógł zmienić rozmiar plików SVG w Cricut Design Space do odpowiedniego rozmiaru.
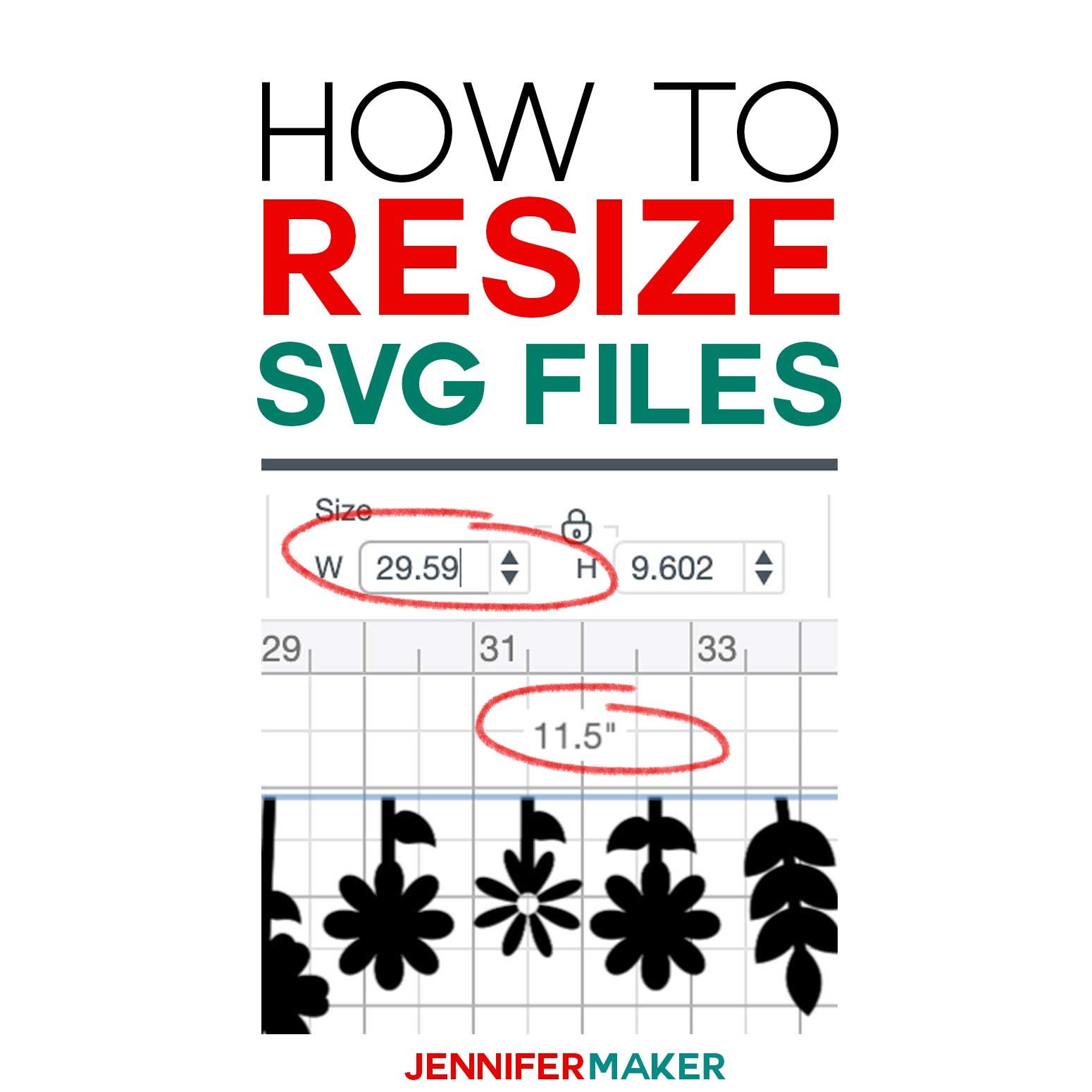
Jeśli Twój projekt jest duży, czcionki na najdłuższym boku przestrzeni projektowej zostaną automatycznie zmienione na 23,25′′′′, co spowoduje zmniejszenie obrazu. Przewodnik krok po kroku, jak zmienić rozmiar pliku SVG w Cricut, aby można go było przyciąć do odpowiedniego rozmiaru. Jeśli twój obraz ma wymiary 23,5 x 22 cale po obu stronach, prawdopodobnie możesz uzyskać dobry obraz do przycięcia za pomocą sylwetki Cricut. Właściwe wymiary są pokazane na zrzucie ekranu z samouczka Kalendarza Adwentowego Choinki. Jeśli nie masz pewności co do wymiarów swojego projektu, skontaktuj się z nami pod adresem [chroniony e-mailem]. Jeśli nie możesz określić właściwego rozmiaru pliku innego projektanta, istnieje inny sposób określenia właściwego rozmiaru. Aby uzyskać dostęp do pól Rozmiar , wprowadź odpowiednią szerokość w polu W u góry okna Przestrzeń projektowa Cricut, upewnij się, że blokada jest włączona (ikona kłódki wydaje się zamknięta) i zaznacz pole u góry okna, w którym chcesz założyć blokadę. Gdy ikona kłódki jest włączona, plik SVG zmieni rozmiar i zachowa proporcje, o ile nie zostanie skompresowany. Ten obraz ma teraz 46,23′′ szerokości i 5,0284 (choć nie całkiem 50,67′′ w stosunku do oryginalnego projektu, ale wciąż wystarczająco blisko).

4 sposoby zmiany rozmiaru pliku Svg
Istnieje kilka sposobów zmiany rozmiaru pliku SVG. Aby rozpocząć, po prostu przeciągnij i upuść plik SVG do narzędzia, a następnie dostosuj ustawienia zmiany rozmiaru . W drugim przypadku, jeśli chcesz zmienić rozmiar pliku, kliknij go w białym obszarze, a następnie dostosuj. Trzecią opcją jest dostosowanie ustawień zmiany rozmiaru na ekranie po zakończeniu procesu. Możesz uzyskać plik wynikowy w czwartej opcji.
Svg nie wyświetla się na iPhonie
Istnieje kilka potencjalnych powodów, dla których plik SVG może nie wyświetlać się poprawnie na iPhonie. Jedną z możliwości jest to, że plik nie jest poprawnie sformatowany dla rozdzielczości ekranu iPhone'a. Inną możliwością jest to, że plik nie jest zgodny z systemem operacyjnym iPhone'a. Możliwe jest również, że ustawienia zabezpieczeń iPhone'a uniemożliwiają wyświetlenie pliku.
Ponieważ SVG nie obsługuje natywnie systemu iOS, musieliśmy polegać na zewnętrznych bibliotekach, aby wykonywać nasze zadania. Jesteśmy bardzo rozczarowani wynikiem tego doświadczenia, które spowodowało straszne opóźnienie. Stworzyliśmy warstwy UIImages, aby symulować SVG jako rozwiązanie. Co jeśli zbudujemy system obrazu interfejsu użytkownika z tagami nakładającymi się jeden po drugim? Zasadniczo należy układać proste elementy SVG jeden na drugim, a kiedy trzeba coś zmienić, po prostu zamień wartość UIImage, która reprezentuje potrzebny spokój. Każdy obraz został odpowiednio ułożony warstwowo i wykorzystany do odegrania jednej roli (np. kodowanie kolorami). Nie ma miejsca, w którym wszyscy mogliby się ukryć.
Svg Viewbox Iphone
Viewbox svg na iPhonie służy do tworzenia widoku grafiki wektorowej na ograniczonej przestrzeni. Można go użyć do stworzenia szczegółowego obrazu małego obszaru lub do stworzenia prostej ikony.
Thesvg ma dziwną przestrzeń między górną i dolną częścią widoku w przeglądarce Safari. Określając szerokość, nie określasz wysokości pola układu SVG. ViewBox pojawia się jako ikona wewnątrz tego pola układu, które jest następnie skalowane w celu dopasowania do ograniczeń bardziej ograniczonego wymiaru i wyśrodkowane w innym kierunku. Domyślne ustawienie spotkania xMidYMid służy do dopasowania ViewBox do tego pola układu. Przyjrzyj się szczegółom hakowania dopełnienia dolnego współczynnika proporcji, aby znaleźć sposób na utrudnienie przeglądarkom ignorowania współczynników proporcji przy jednoczesnym zachowaniu responsywności szerokości. Wysokość elementu dopełniającego jest określana przez wartość procentową, a nie jego rzeczywistą wysokość. To zadziałało dla mnie dobrze. Ustawienie maksymalnej wysokości musi być ustawione dla jednostek vw (aby svg mieściło się w jego granicach).
Wyjaśnienie atrybutu Preserveaspectratio
Dzięki PreserveAspectRatio przeglądarka może wybrać wyświetlanie danego współczynnika proporcji w rzutni z tym samym współczynnikiem proporcji, ale zachować współczynnik proporcji viewBox.
Svg rozmazany na iPhonie
Jeśli masz problemy z niewyraźnym obrazem SVG na iPhonie, istnieje kilka potencjalnych przyczyn. Najpierw sprawdź, czy używasz obrazu rastrowego. Jeśli tak, musisz przełączyć się na obraz wektorowy. Innym potencjalnym problemem jest to, że plik SVG może być zbyt duży. Spróbuj zmniejszyć rozmiar pliku i sprawdź, czy to pomoże. Na koniec upewnij się, że używasz właściwego formatu pliku. Urządzenia iPhone mogą wyświetlać tylko pliki SVG w formacie SVG 1.1.
Obrazy plików SVG czasami wydają się rozpikselowane lub rozmyte. Aby rozwiązać problem, muszę zaznaczyć i lekko przeskalować obraz. Jeśli masz ten problem, prześlij tutaj plik obrazu (w formacie .zip) i podaj wersję Justinmind oraz przeglądarkę, której używasz do symulacji. Plik SVG, który próbuję zaimportować/użyć/zintegrować z tym interfejsem sieciowym, nie został przesłany. Mogę jednak udostępnić plik, jeśli wyślesz mi link, a ja mogę przesłać go do mojego CDN. Kiedy używam Adobe Photoshop i Illustrator do generowania pliku, uzyskuję takie same wyniki, jak podczas tworzenia go w Sketch 3.
Problem z Mobile Safari Svg
Występuje problem z mobilnym obrazem Safari i obrazami SVG, które nie wyświetlają się poprawnie. Problem polega na tym, że Safari nie jest w stanie poprawnie renderować obrazów. Może to spowodować, że obrazy będą zniekształcone lub niewyraźne. Nie jest znane obejście tego problemu.
xmlns=” http://www.w3.org/2000/svg version=”1.1″ należy dodać do tagu svg. Wbudowany plik svg HTML jest połączony z typem MIME Content-Type: text/html. Można to osiągnąć, kończąc dokument XML, tak jak to zrobiono tutaj. Przykłady Ipadsvg mogą być również używane z tego typu plikami; to jest tutaj pokazane. Nie ma możliwości mieszania tagów XHTML ze znacznikami HTML bez użycia dobrze sformułowanego dokumentu i przestrzeni nazw (co zrobił Wayne), a Safari w wersji 4.2.1 i wcześniejsze nie obsługują tego. Ta nowa funkcja analizy składni HTML5 zawiera znaczniki HTML5 sva .
Jak rozpakować pliki na telefonie iPhone za pomocą aplikacji Pliki
Jeśli używasz systemu iOS 13, możesz łatwo rozpakować pliki bezpośrednio w aplikacji Pliki — bez potrzeby korzystania z aplikacji innej firmy. Korzystając z tej metody, aby przesłać plik svg do telefonu, wygodnie jest z nim pracować bez konieczności przesyłania go na komputer.
