14 kreatywnych (i darmowych!) generatorów wzorów SVG
Opublikowany: 2022-09-06Jeśli spojrzysz na którąś z popularnych witryn z inspiracją projektową, to bez wątpienia większość nowych projektów stron internetowych zawiera jakąś formę wzoru tła lub struktury tekstury.
Whitespace jest królem, ale whitespace może zabrać cię tylko tak daleko, aby stworzyć estetycznie przyjemne doświadczenia projektowe. A dla mnie osobiście często używam tych narzędzi jako dodatków do tworzenia grafiki wektorowej. Jedną z najtrudniejszych rzeczy do zrobienia w praktycznym projektowaniu wektorów jest dodanie głębi i często uważam, że tekstury i różne kształty świetnie się w tym sprawdzają.
W rzeczywistości często przeglądam również darmowe zestawy UI (Figma ma ich wiele, ale także inne darmowe strony), aby znaleźć ciekawe wzory tła i kreatywne tekstury. Mając to na uwadze, ponieważ są to pliki SVG – możesz łatwo usunąć określone kształty (grupy) z końcowego wyniku i zmodyfikować je według własnych upodobań.
W każdym razie tak to robię.
W każdym razie wystarczy, że znudzę Cię moim procesem projektowania – oto moje ulubione generatory wzorców SVG, z których regularnie korzystam. Bezpłatne, przyjemne i łatwe w obsłudze!
1. BGJar

BGJar ma w sumie 28 różnych wzorów tła do wyboru. Znajdziesz tradycyjne style, takie jak fale, wielokąty, plamy i kształty. Dla każdego tła możesz użyć edytora Canvas, aby dostosować intensywność kształtu, a także zmienić wysokość, szerokość i kolory.
Następnie możesz wyeksportować projekt jako pełny plik SVG lub skopiować kod CSS. Jeśli chodzi o licencjonowanie, BGJar jest darmowy do użytku w projektach osobistych i komercyjnych, o ile przypisujesz korzystanie z ich narzędzia.
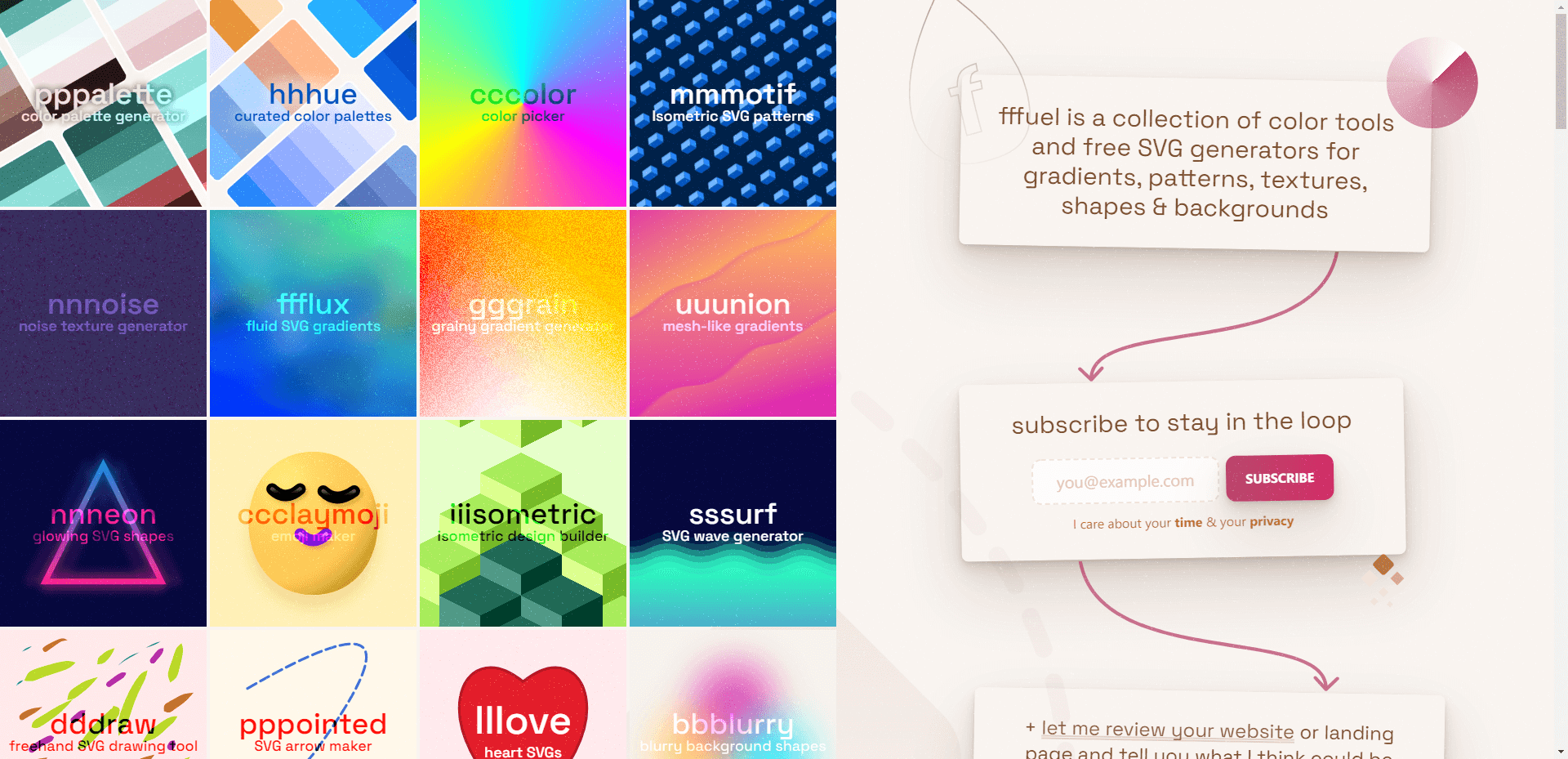
2. ffpaliwo

Często widzę, że ludzie łączą się z fffuel , aby wyróżnić pojedynczy generator, ale w rzeczywistości strona jest absolutną skarbnicą różnych generatorów kształtów, wzorów i tekstur.
Do moich ulubionych należą generatory gradientów (siatki i płynów), generator izometryczny i generator oscylacji (krzywych). Każdy generator ma osobny panel konfiguracyjny, w którym możesz zoptymalizować ostateczną prezentację tworzonego wzoru.
Wynik końcowy można skopiować lub zapisać bezpośrednio jako SVG.
3. Wzory bohaterów

Nie używam tak często Hero Patterns , ponieważ nie jest to mój preferowany styl, ale warto o tym wspomnieć w tym artykule. Wszystkie wzory, które widzisz na stronie głównej, można pobrać bezpośrednio jako pliki SVG bez stylu lub możesz zmodyfikować kolory przed pobraniem. Dodatkowo Hero Patterns zapewnia kod CSS dla każdego wzorca. Oczywiście zmiana kolorów zmieni również kod.
4. Miękki

Jeśli masz zainstalowaną Figmę lub Sketch, prawdopodobnie nie będziesz potrzebować tego generatora blobów. Istnieje niezliczona ilość wtyczek generatora blobów do najpopularniejszych programów do projektowania graficznego, ale jeśli nie korzystasz z tych narzędzi – Softr ułatwia szybkie tworzenie kształtów blobów.
Mają też podobne narzędzie do tworzenia fal, które obsługuje również eksport SVG.
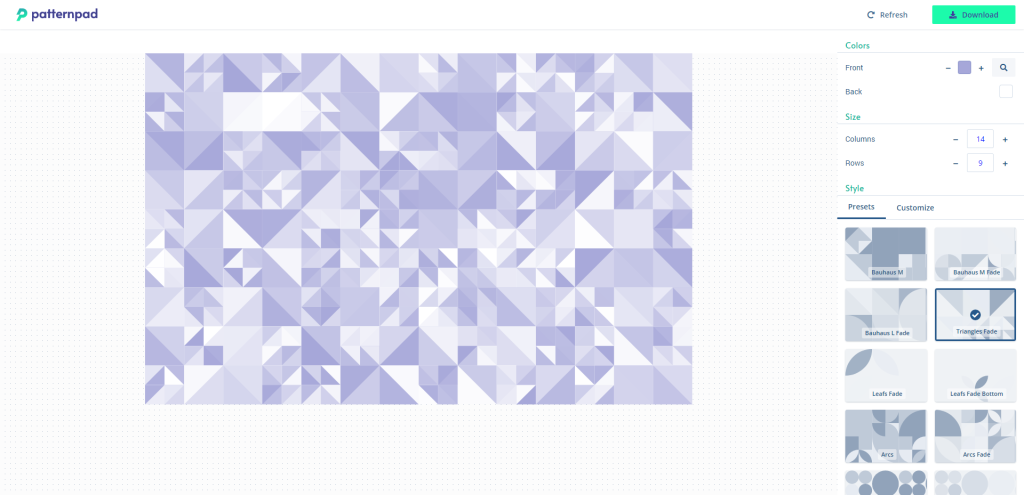
5. Wzornik

Kiedy powiedziałem, że uwielbiam używać wzorów, aby dodać głębi do tła/wektorów – to jest narzędzie, o którym myślałem. PatternPad zapewnia doskonałą gamę kreatywnych i interesujących wzorów, które można w pełni dostosować do własnych upodobań. Rzeczy takie jak kolumny i wiersze mogą zintensyfikować lub osłabić wzór, a także możesz zastosować niestandardowe kolory.
Po otwarciu generatora (wstępnego ustawienia) możesz kliknąć kartę Dostosuj na pasku bocznym, aby uzyskać dodatkowe opcje dostosowywania. Obejmują one zarządzanie kształtami, które mają zostać uwzględnione we wzorze, ale także dostosowywanie odstępów i gęstości samego wzoru.
Jeśli chcesz urozmaicić swoje sekcje bohaterów kreatywnym wzorem tła, będzie to narzędzie do zabawy. Możesz osiągnąć naprawdę wyjątkowe rezultaty.
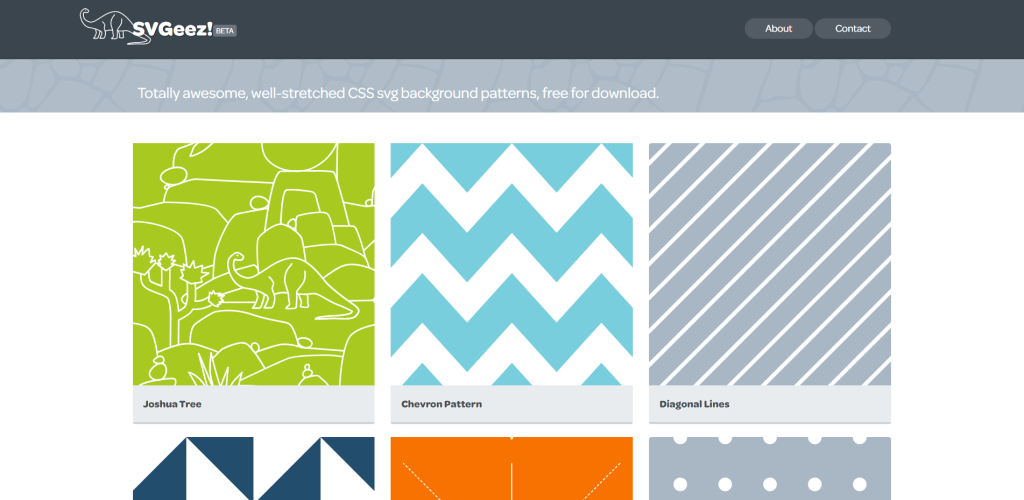
6. Sveez

SVGeez to projekt Megan Young. W tym czasie podzieliła się nieco ponad 20 wzorami, z których wszystkie mają swój niepowtarzalny smak. Jedynym „zastrzeżeniem” jest to, że Megan nie udostępnia linków do pobierania, ale zamiast tego zapewnia gotowy kod CSS.

Jeśli chcesz surowy plik SVG, musisz wykonać następujące czynności:
- Sprawdź stronę, najlepiej klikając na wzór.
- Sprawdź Style na pasku bocznym konsoli i znajdź obraz tła.
- Kliknij identyfikator URI danych, aby bezpośrednio pobrać plik.
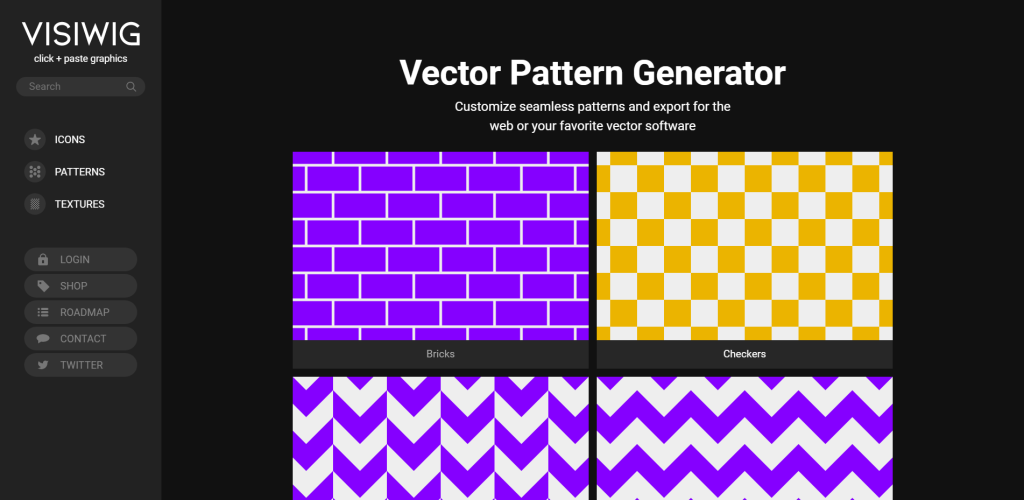
7. WIZYWIG

Matt Visiwig zbudował swój projekt jako środek do łatwego kopiowania i wklejania grafiki.
Poza generatorem wzorców możesz również odwiedzić stronę główną, aby wypróbować jego generator tekstur, a także zasoby ikon. Po wybraniu wzoru możesz zmodyfikować jego skalę, zmienić obrót i ustawić niestandardowe obrysy oraz kolory. Pobierz w formacie SVG lub skopiuj kod CSS.
Licencja pozwala na używanie ich bez przypisywania do projektów osobistych i komercyjnych.
8. Wzór potwora

Pattern Monster ma prawdopodobnie największą bibliotekę wzorów i tekstur ze wszystkich platform, które omówimy w tym poście. W chwili pisania tego tekstu dostępnych jest około 248 wzorów.
Każdy wzór można zmodyfikować, aby zmienić powiększenie, położenie, odstępy, obrysy, kąty i kolory.
Podobnie, każdy wzór ma przycisk „Zainspiruj mnie” obok ustawień, a ten daje losowe wyniki na wypadek, gdybyś szukał surowej inspiracji.
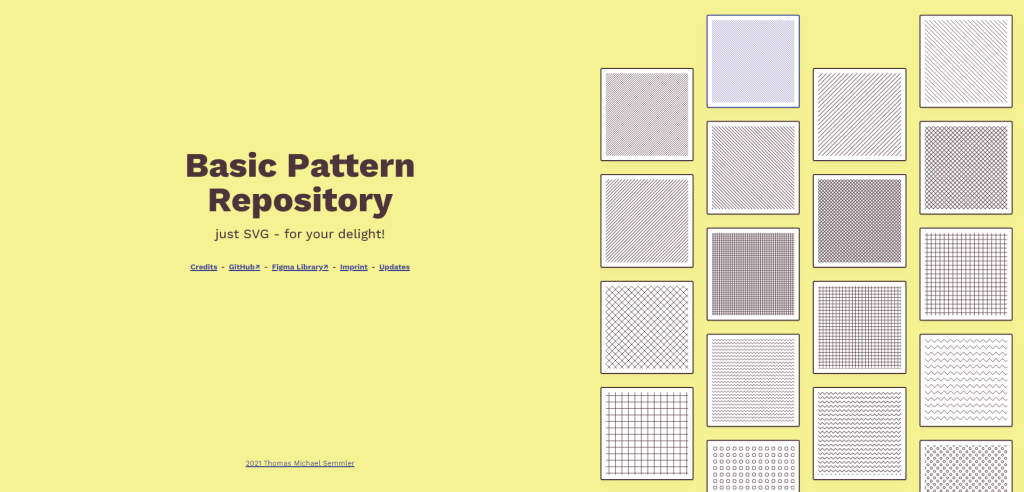
9. Podstawowe repozytorium wzorców

Ten projekt Thomasa Michaela Semmlera nie zapewnia żadnych opcji dostosowywania (innych niż w twoim oprogramowaniu do projektowania graficznego), ale warto o tym porozmawiać, ponieważ do wyboru jest ponad 40 wzorów.
Uwielbiam te minimalistyczne/podstawowe wzory, ponieważ są wspaniałe w użyciu, aby dodać głębi. Możesz ich używać do podkreślania obrazów tła, tworzenia nieprzezroczystych efektów tekstowych i wzbogacania projektu w inny sposób, dodając do niego twórczy akcent.
Cały zestaw dostępny jest również jako biblioteka Figma.
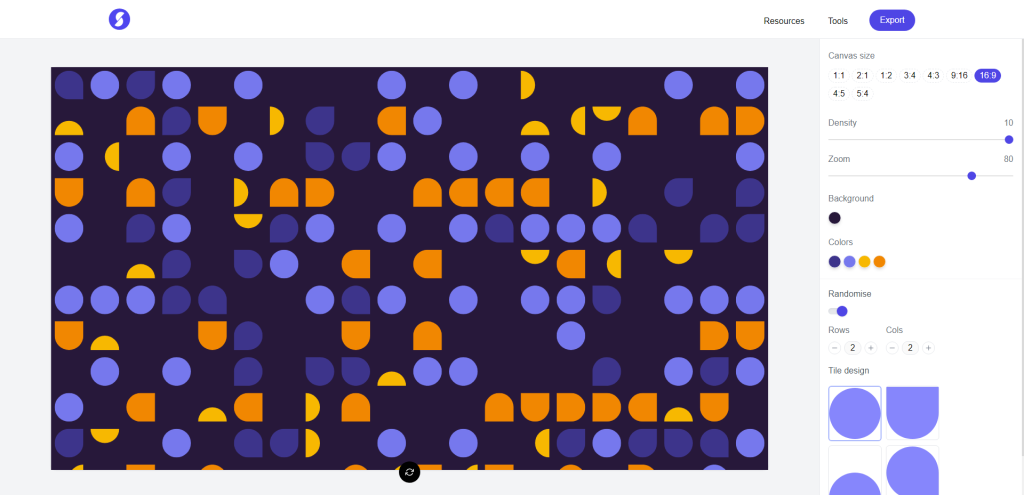
10. Super projektant

Super Designer ma w swoim katalogu wiele narzędzi do generowania, w tym generatory kształtów 3D, kreatory tła oraz liczne sposoby tworzenia obiektów blob i gradientów. Ale w tym artykule skupiamy się na generatorze wzorców. Ten pozwala tworzyć wzory przypominające Doodle za pomocą systemu kafelków.
Po otwarciu edytora otrzymasz domyślne płótno 1:1 (możesz to zmienić) z zestawem klocków losowego wzoru. Od tego momentu możesz dostosować projekt kafelków (wybrać kształty), a także zmienić powiększenie i gęstość. Dodatkowo istnieje możliwość dodawania/usuwania kolumn i wierszy.
11. Zdobądź fale

Czy wzory fal? Myślę, że są ułożone warstwami w określony sposób. A narzędzie Pobierz fale to szybki i łatwy sposób na wygenerowanie dokładnie takiego wzoru fali, jakiego szukasz. Możesz także pobrać wtyczkę Figma, a następnie tworzyć fale bezpośrednio z projektu.
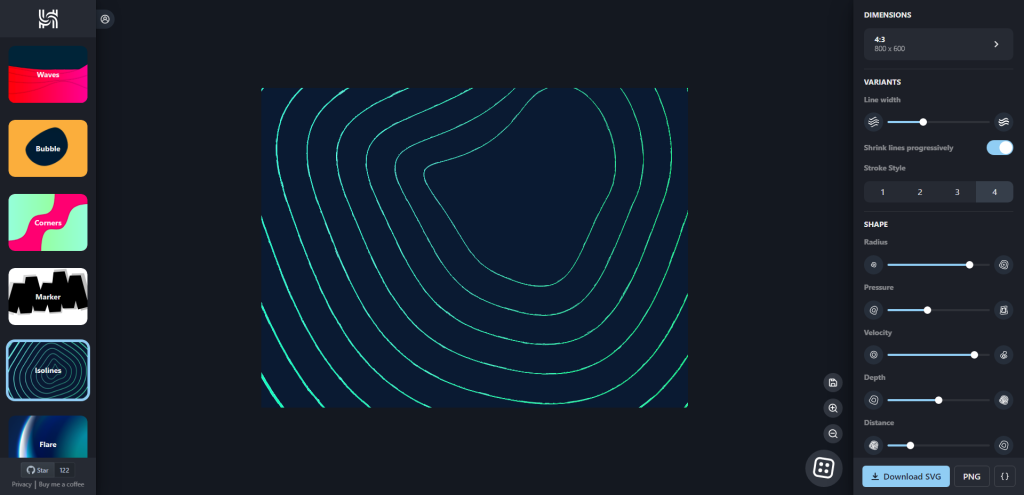
12. Heazy

Mówiąc o falach – dzięki Heazy możesz generować warstwowe wzory fal w locie. Możesz tworzyć wzory pełne lub konturowe. Możesz także znacznie dostosować złożoność kształtu, w tym zmieniając płynność, równowagę, prędkość i inne ustawienia.
Wszystkie 6 obecnie dostępnych wzorów/elementów w tym narzędziu obsługuje również dodatkowe warstwy.
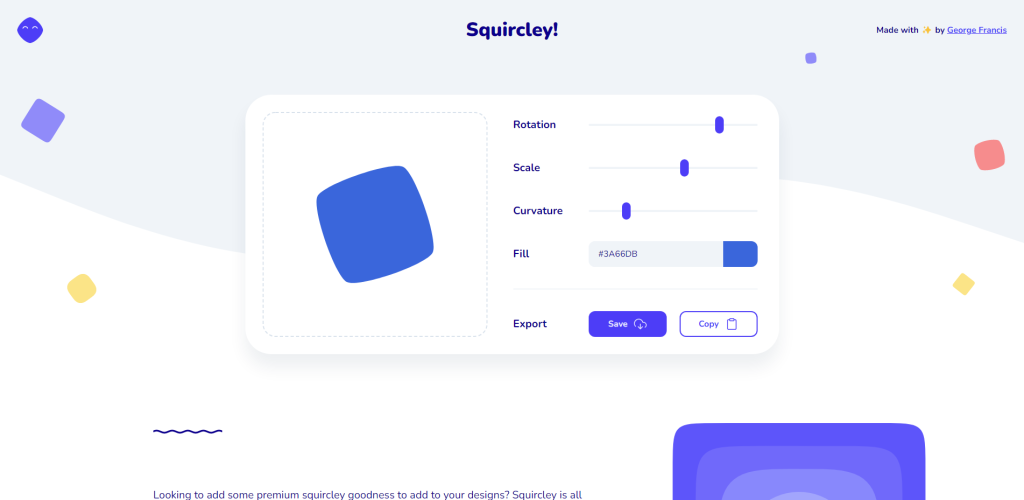
13. Wiewiórka

To narzędzie ilustruje również niektóre z najnowszych trendów w projektowaniu stron internetowych. Małe kropki, kółka i kwadratowe kółka połączone w odpowiednią kombinację mogą sprawić piękne wrażenie projektowe. Podobnie jak w przypadku rzeczywistej strony głównej tego narzędzia, ponieważ wykorzystuje te kwadratowe koła jako część kompozycji projektu.
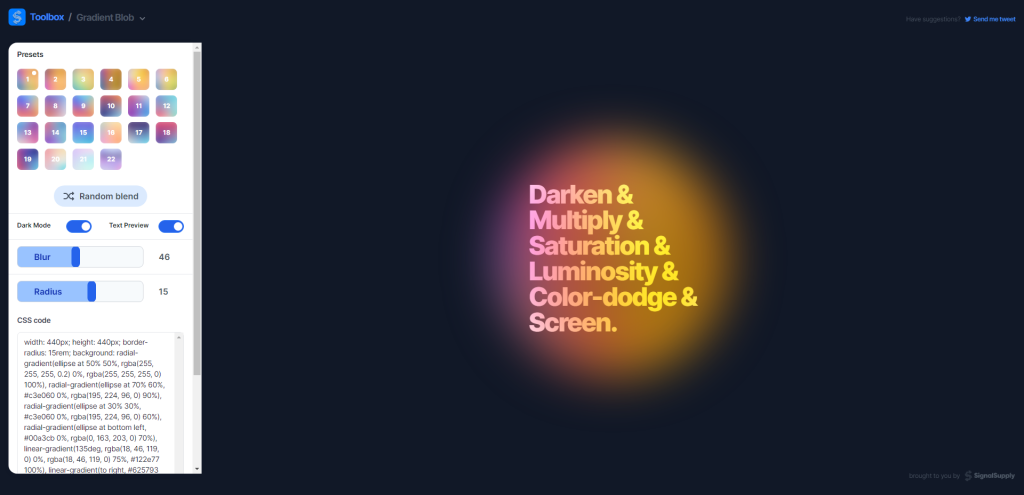
14. Kropla gradientu (CSS)

W rzeczywistości jest to trochę dodatkowe narzędzie, ponieważ nie jest to generator SVG per see. Jednak efekt cieniowania gradientowego jest naprawdę przyjemny i może mieć wiele zastosowań w twoim projekcie.
Możesz wybrać ustawienie wstępne, a następnie zmienić rozmycie/promień, a CSS jest gotowy do importu.
