Samouczek SVG: Jak zrobić obraz na pełnym ekranie
Opublikowany: 2022-12-18SVG to format obrazu używany do tworzenia dwuwymiarowej grafiki wektorowej . Zaletą korzystania z SVG w porównaniu z innymi formatami obrazów jest to, że można je skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadaje się do tworzenia obrazów, które wymagają zmiany rozmiaru, takich jak logo lub ikony. Aby zrobić obraz z SVG na pełnym ekranie, musisz użyć atrybutu viewBox. Atrybut viewBox określa współrzędne rzutni SVG. Ustawiając atrybut viewBox na 0 0 100 100, tworzysz obraz SVG o szerokości 100 pikseli i wysokości 100 pikseli. Dzięki temu obraz wypełni cały ekran. Jeśli chcesz dowiedzieć się więcej o SVG, zapoznaj się z tym samouczkiem.
Jeśli napiszesz coś w edytorze HTML , będzie to zawarte w nagłówku szablonu HTML5. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów, który można znaleźć w Internecie. Powszechną praktyką jest używanie przedrostków dostawców we właściwościach i wartościach wymaganych do działania. Możesz utworzyć skrypt dla swojego pióra z dowolnego miejsca w Internecie. Jeśli wpiszesz tutaj adres URL, zostanie on dodany w kolejności, w jakiej został dołączony przed JavaScript w piórze. Jeśli skrypt, który łączysz, ma rozszerzenie pliku należące do preprocesora, spróbujemy je przetworzyć, zanim będziemy mogli je zastosować.
Jak sprawić, by Svg pasował do mojego ekranu?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób dopasowania grafiki SVG do ekranu będzie się różnić w zależności od konkretnej grafiki i ogólnego projektu witryny lub aplikacji. Jednak niektóre wskazówki, jak dopasować grafikę SVG do ekranu, obejmują: -Upewnienie się, że rozmiar grafiki jest odpowiedni dla ekranu lub urządzeń, na których będzie wyświetlana. -Wykorzystanie responsywnych technik projektowania, dzięki którym grafika może dostosować swój rozmiar i kształt w zależności od rozmiaru ekranu, na którym jest wyświetlana. - Używanie atrybutu viewBox w elemencie SVG do kontrolowania sposobu skalowania i rozmiaru grafiki w oknie przeglądarki.
Jak naprawić rozmiar pliku Svg?
Możesz ustawić viewBox dla jednej z wysokości lub szerokości, po prostu przeciągając go na * svg. Ogólny współczynnik proporcji zostanie dostosowany, aby przeglądarka odpowiadała współczynnikowi proporcji viewBox.
Korzyści i wady korzystania z Svg
Grafikę wektorową utworzoną za pomocą SVG można skalować w górę lub w dół bez utraty jakości, ale upewnij się, że wybrany rozmiar wpływa na jakość renderowania. Jeśli SVG jest wystarczająco duży, aby można go było wyświetlić na stronie bez konieczności powiększania, można go użyć do zaoszczędzenia przepustowości i czasu przetwarzania. Gdy plik SVG jest zbyt duży, aby zmieścić się na stronie bez zmiany rozmiaru, ładowanie może zająć więcej czasu i może zostać odrzucone przez niektóre przeglądarki.
Czy SVG można rozciągnąć?
Obraz o stałych wymiarach w formacie SVG będzie traktowany podobnie do rozmiaru obrazu rastrowego. Sprawdź, czy w pliku SVG uwzględniono zachowanie proporcji%C2%B0 podczas próby rozciągnięcia go do innego współczynnika proporcji za pomocą CSS, na przykład przez rozciągnięcie go na tło strony.
Korzyści i sztuczki z używania Svg
Korzystając z formatu plików SVG, możesz tworzyć logo, ikony, ilustracje lub dowolne inne projekty graficzne . Przy odrobinie wiedzy i cierpliwości możesz używać sva do tworzenia pięknych i responsywnych grafik. Większość aplikacji automatycznie dołącza atrybuty szerokości i wysokości, które są szczególnie ważne przy korzystaniu z SVG. W rezultacie nowoczesne przeglądarki mogą w ten sposób reagować na pliki SVG. Nie ma potrzeby wykonywania tego krok po kroku ręcznie, jeśli przetwarzasz dużą liczbę plików SVG lub się spieszysz.

Czy SVG można powiększyć?
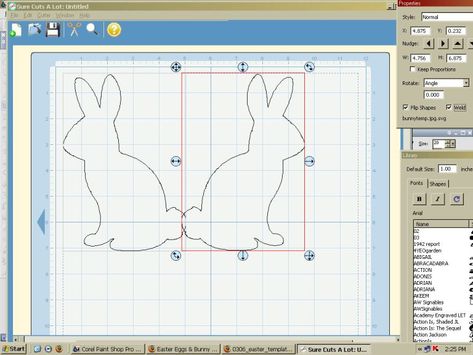
Podczas pracy z plikiem SVG możesz go przesłać lub przeciągnąć i upuścić w edytorze. Klikając SVG, możesz również zmienić okrągłe wskaźniki na jego krawędziach. Przeciągnij rogi po aktywacji, aby powiększyć lub zmniejszyć plik wektorowy .
Choć może się to wydawać proste, retusz obrazu jest możliwy. Nie zawsze było to takie proste, ale było warto. Zmianę rozmiaru pliku SVG można wykonać na dwa sposoby. Utwórz plik XML o odpowiedniej szerokości i wysokości. Możesz wyodrębnić plik SVG za pomocą edytora tekstu. Na poniższym obrazku powinny być widoczne linie kodu. CSS to kolejna opcja. Jednak ustawienie „szerokości” i „wysokości” odpowiednio na „0” i „1” nie zmienia sytuacji.
Możesz określić wymiary w pikselach w następujący sposób: szerokość logo = wymiary w pikselach. 60 x 60 to 60 pensów wysokości. 30px Możesz także użyć wartości procentowych do ustawienia wymiarów, na przykład: * szerokość logo =. Wysokość 60 cali jest równa wysokości 60 cali. To zdanie ma 30% rangi. Jeśli używasz tego samego pliku SVG na wielu urządzeniach, może on być skalowany automatycznie bez ponownego skalowania. Wysokość i szerokość to atrybuty elementu SVG, ale ponieważ nie są one określone jako piksele, ale jako dowolna jednostka, nie są one szczególnie przydatne. Gdy program Illustrator CC jest używany do eksportowania plików SVG, są one „responsywne”, co oznacza, że nie zawierają atrybutów wysokości ani szerokości. Jest to możliwe, ale możliwe jest również, że chcesz wymusić wymiary. Na przykład możesz chcieć użyć SVG jako swojego logo na swojej stronie internetowej, ale musisz określić określony rozmiar.
Czy pliki Svg można powiększać?
Możliwości plików PNG są dobrze dostosowane do bardzo wysokich rozdzielczości, ale ich zdolność do rozszerzania jest ograniczona. Z drugiej strony pliki wektorowe składają się z sieci linii, kropek, kształtów i algorytmów, które są zbudowane z matematycznej sieci linii, kropek, kształtów i algorytmów. Rozdzielczość ich rozdzielczości można rozszerzyć do dowolnego rozmiaru bez utraty integralności.
Czy to ma znaczenie, jaki rozmiar ma plik Svg?
Ponieważ SVG jest formatem wektorowym , rozmiar nie zależy od określonego rozmiaru, a układ jest tworzony przy użyciu matematyki. Jeśli jednak plik SVG zostanie wyrenderowany na stronie, a następnie zmieni się jego rozmiar, może wyglądać na większy na etapie renderowania.
Czy możesz zmienić rozmiar plików Svg dla Cricut?
Jeśli prześlesz nadmierną liczbę plików, które mogą osiągnąć 23,5 cala w projekcie, Cricut Design Space automatycznie zmieni rozmiar wszystkich z nich do maksymalnie 23,5 cala, co spowoduje większy projekt. W tej lekcji pokażemy, jak zmienić rozmiar plików SVG w Cricut Design Space do odpowiedniego rozmiaru.
Jak zmienić rozmiar ikony Svg?

Jeśli chcesz zmienić rozmiar ikony SVG , możesz to zrobić, ustawiając atrybuty szerokości i wysokości ikony. Możesz także ustawić atrybut viewBox, aby kontrolować sposób skalowania ikony.
Wysokość i szerokość ikon są domyślnie ustawione na 1em i są dynamicznie zmieniane na podstawie stosunku szerokości do wysokości ikony. Umożliwia to zmianę rozmiaru ikony poprzez dostosowanie rozmiaru czcionki w arkuszu stylów lub w stylu, podobnie jak w przypadku zmiany rozmiaru czcionki ikony. Możesz także określić wymiary za pomocą atrybutów, takich jak data-width i data-height. Po ustawieniu wartości szerokości na 56 i wysokości na 128 zostaną one odpowiednio dostosowane (patrz sekcja Wyrównanie poniżej). Obrazy są rozciągnięte, gdy stosunek szerokości do wysokości innych obrazów jest ustawiony nieprawidłowo. Na przykład jedna ikona to 24 × 24, ale ustawiłeś jeden wymiar na 40, a inne na 24? Ikony mogą być wyświetlane w ich wymiarach za pomocą cienia pudełkowego.
