Atrybut SVG ViewBox: Jak kontrolować wyświetlanie grafiki
Opublikowany: 2023-03-05SVG viewBox to atrybut grafiki SVG, który umożliwia sterowanie wyświetlaniem grafiki. Atrybut viewBox służy do ustalenia nowego układu współrzędnych dla grafiki. Ten system jest względny w stosunku do lewego górnego rogu viewBox. Wartość atrybutu to lista czterech liczb: min-x, min-y, szerokość i wysokość. Cztery liczby reprezentują współrzędne x i y lewego górnego rogu viewBox oraz szerokość i wysokość viewBox.
Pozwala nam wypełnić dowolny pojemnik naszymi plikami SVG, powiedzmy, że mamy obraz małego ptaka. Kiedy viewBox jest prawidłowo umieszczony, ten obraz zostanie przeskalowany do wymiarów jego kontenera. ViewBox umożliwia nam również ukrycie części obrazu, co może być niezwykle przydatne w przypadku animacji. Kiedy przycinamy obrazy, viewBox jest doskonałym narzędziem do użycia. Ta funkcja zostanie wykorzystana do wygenerowania animowanej chmury poruszającej się po niebie. Jedyną rzeczą, którą musimy zrobić, aby to animować, jest zmiana wartości min-x viewBox. Ponieważ zachowanieRatioAspect może być przytłaczające, usunąłem go z tego artykułu.
Viewbox jest podobny do drugiego zestawu wirtualnych współrzędnych – wszystkie wektory wewnątrz SVG będą korzystać z viewbox, a ty możesz kontrolować rzeczywistą wysokość, szerokość i inne właściwości SVG bez wpływu na wnętrze viewbox. O wiele łatwiej jest użyć viewBox w SVG. SVG nie byłoby możliwe bez niego.
Następnie po prostu ustaw viewBox na yoursvg na domyślną wysokość lub szerokość. Ogólny współczynnik proporcji w przeglądarce zostanie dostosowany do pola widoku.
Jeśli chcesz uzyskać równoważną transformację po usunięciu viewBox, po prostu otocz zawartość SVG elementem group. Następnie zamień to w równoważną transformację. Aby obliczyć równoważną transformację, połącz skalę i translację. W rezultacie nowa wysokość wynosi teraz 32 stopy.
Co to jest Viewbox w obrazie Svg?

ViewBox w obrazie SVG określa współrzędne widocznej części obrazu. Jest to wygodny sposób przycinania lub zmiany rozmiaru obrazu.
To ograniczenie jest szczególnie zauważalne podczas próby animacji pliku .Vw. Aby animować SVG, musisz użyć JavaScript, aby ustawić wartość elementu viewBox. Jeśli chcesz użyć animacji do wygenerowania dynamicznego efektu w pliku SVG, to ograniczenie może być frustrujące. Na szczęście istnieje rozwiązanie. W CSS możemy użyć atrybutu transform SVG , aby ustawić wartość viewBox. Ten atrybut jest dostępny zarówno w CSS, jak i SVG i może być użyty do określenia wartości viewBox w formacie XML. Jednak ta metoda jest ograniczona dwoma warunkami. Pierwszym ograniczeniem jest to, że nie jest obsługiwane przez wszystkie przeglądarki. Drugie ograniczenie polega na tym, że atrybut transform nie jest dostępny dla wszystkich atrybutów prezentacji.
Viewport: co to jest i jak można z niego korzystać
Kiedy tworzysz dokument SVG, przeglądarka tworzy dla ciebie rzutnię. Chociaż rzutnia ma rozmiar dokumentu, nie obejmuje obramowań ani marginesów. Aby wyświetlić cały dokument w rzutni, użyj pliku SVG. Viewport można również wykorzystać do ograniczenia rozmiaru obrazu wyświetlanego w przeglądarce. Okno ekranu dokumentu odpowiada rozmiarowi dokumentu, więc nie widać marginesów ani obramowań. Rzutnia to narzędzie, które pozwala wyświetlić tylko część obrazu. Bardzo ważne jest, aby zrozumieć, że rzutnia ma kluczowe znaczenie dla określenia, jak duży obszar widzi użytkownik. Jedną z metod jest użycie rzutni do jednoczesnego wyświetlenia całego dokumentu SVG lub użycie rzutni tylko do wyświetlenia części dokumentu.
Co to jest jednostka Viewbox?

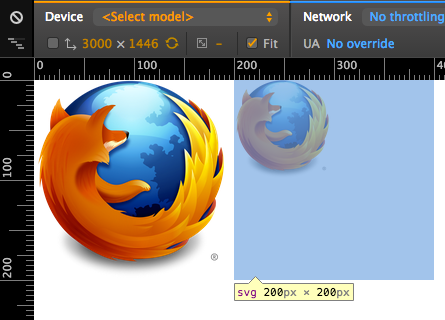
Viewbox umożliwia określenie, w jaki sposób jednostki w elementach są odwzorowywane na rozmiar przy użyciu liczb bez jednostek w elementach. Aby współrzędne x były proste, musisz najpierw wziąć pod uwagę linijkę. Zgodnie z twoim polem widzenia, twoja linijka będzie miała 1500 jednostek, czyli o 200 pikseli więcej niż svg.
Co to są jednostki Svg?
W SVG identyfikatory jednostek długości są następujące: em, ex, px, pt, pc, cm, mm i procenty. Po ustawieniu szerokości i wysokości elementu SVG przeglądarka tworzy układ współrzędnych rzutni i układ współrzędnych użytkownika.
Świetny sposób na tworzenie grafiki wektorowej: Svg
Obraz może być ilustracją wektorową , logo, ikoną lub grafiką utworzoną za pomocą grafiki wektorowej. Projektanci graficzni, którzy chcą tworzyć wysokiej jakości grafikę, którą można skalować na różnych urządzeniach, uznają to za bardzo atrakcyjne. Ze względu na mały rozmiar plików SVG można je łatwo przesyłać przez Internet.
Co to jest rzutnia Svg?

Rzutnia SVG to prostokątny obszar w układzie współrzędnych SVG . Domyślnie służy do przycinania rysunku. Rozmiar rzutni jest definiowany przez atrybuty width i height elementu.
Rzutnia, znana również jako sekcja SVG, zapewnia widoczny widok pliku. ViewBox pozwala nam określić, ile grafik powinno się rozciągnąć, aby zmieściły się w elemencie kontenera. Gdy rzutnia i viewBox nie mają tego samego stosunku szerokości do wysokości, atrybut keepAspectRatio wskazuje przeglądarce sposób wyświetlania obrazu. ViewBox i viewport to dwie właściwości definiujące widok obrazu w formacie ViewSVG . Jeśli chodzi o definiowanie początku widoku, wartości min określają punkt, w którym widok w elemencie nadrzędnym zaczyna pasować do rzutni.

Zrozumiałe jest, że pliki SVG mogą być przydatne do grafiki, ale nie nadają się do wyświetlania zdjęć. Zdjęcia w formacie JPEG wyglądają lepiej, ponieważ mają więcej pikseli i są bardziej prawdopodobne, że będą obsługiwane przez nowoczesne przeglądarki. Ponieważ tylko nowoczesne przeglądarki obsługują wyświetlanie plików SVG, jeśli chcesz wyświetlić wysokiej jakości obraz na swojej stronie internetowej lub blogu, musisz użyć innego formatu pliku.
Widok Svg: ważny atrybut
Innymi słowy, rzutnia obrazu SVG określa, gdzie obraz może być wyświetlany w określonym czasie. Rozmiar rzutni można ustawić na dowolny rozmiar; jednak tylko część obrazu będzie widoczna w dowolnym rozmiarze. Widok można skalować za pomocą atrybutów width i height elementu svg>.
Przykład okna podglądu SVG
Atrybut svg viewbox jest przykładem tego, jak można określić rzutnię SVG. Przyjmuje cztery wartości: współrzędną x w lewym górnym rogu, współrzędną y w lewym górnym rogu, szerokość i wysokość. Wszystkie cztery wartości są wymagane i muszą być w tej kolejności.
Jest to tekst, który pojawia się w edytorze HTML podstawowego szablonu HTML5, który jest używany do generowania znacznika treści HTML. Do bardziej zaawansowanych elementów możesz przejść klikając tutaj. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów w Internecie. Możesz użyć pióra, aby dodać dowolny skrypt do sieci. Adres URL zostanie dodany tutaj jako pierwszy, w kolejności, w jakiej je określisz, zanim JavaScript zostanie dodany do pióra. Spróbujemy przetworzyć rozszerzenie pliku preprocesora, jeśli skrypt, do którego prowadzi link, pochodzi z preprocesora.
Svg Viewbox responsywny
Viewbox svg to interaktywny sposób przeglądania grafiki wektorowej w Internecie. Jest to responsywna rzutnia, która ułatwia przeglądanie grafiki wektorowej na małych ekranach. Okno podglądu można powiększać i przesuwać, aby zobaczyć różne części grafiki.
Pomimo wrodzonej skalowalności, responsywne obrazy w formacie SVG są trudne do stworzenia. W niektórych przypadkach zmiana szerokości i wysokości elementu może być niemożliwa. Aby działała we wszystkich przeglądarkach, musimy najpierw zintegrować zawartość naszej strony z responsywnym elementem SVG w trzech krokach. Poniższy kod zakłada, że obraz SVG powinien mieć rozmiar strony (lub przynajmniej rozmiar kontenera nadrzędnego). Procent wypełnienia spodu reprezentuje stosunek wysokości ilustracji do jej szerokości. W tym przypadku wysokość viewBox dokumentu jest obliczana przez pomnożenie jego szerokości przez wysokość.
Spraw, by Twoje pliki Svg były responsywne
Format grafiki wektorowej można skalować w górę lub w dół pod względem jakości bez utraty oryginalnej jakości. Nie zawsze jest możliwa lub pożądana zmiana rozmiaru grafiki sva . W takich sytuacjach może być wymagany responsywny kontener do ochrony pliku SVG. Po umieszczeniu kontenera należy powiększyć viewBox, aby pomieścić plik SVG. ViewBox to obszar wokół pliku SVG, który jest wyświetlany w dowolnej przeglądarce. Do ustawienia można użyć właściwości CSS lub można użyć szerokości i wysokości pliku svg. Aby Twój plik SVG był responsywny, najpierw usuń atrybuty wysokości i szerokości. W przypadku stałej wysokości lub szerokości SVG zachowa tę wysokość lub szerokość, co ograniczy jego responsywność. Następnie umieść responsywny kontener na SVG. Gdy kontener jest zainstalowany, viewBox musi zostać powiększony, aby pomieścić plik SVG.
Svg Viewbox Centrum zawartości
Viewbox svg to sposób na zdefiniowanie widocznego obszaru obrazu svg. Widok jest zdefiniowany przez cztery atrybuty: x, y, szerokość i wysokość. Atrybuty te definiują prostokąt w przestrzeni użytkownika, który jest odwzorowywany na granice rzutni ustalonej przez atrybuty width i height elementu głównego „svg”. Domyślnie atrybuty x i y określają lewy górny róg rzutni.
W CodePen zawartość treści i znaczników w szablonie HTML5 jest zawarta w edytorze HTML. Jeśli chcesz dodać klasy, które mają wpływ na cały dokument, to jest miejsce, do którego należy się udać. CSS może być używany do wszystkich funkcji pióra przy użyciu dowolnego arkusza stylów dostępnego w Internecie. Twoje pióro można uruchomić za pomocą skryptu, który można uruchomić z dowolnego miejsca w Internecie. Wpisz tutaj adres URL, a my dodamy go do Twojego JavaScript w kolejności pojawiania się Pióra. Jeśli skrypt, do którego prowadzi link, ma rozszerzenie pliku zawierające preprocesor, spróbujemy go przetworzyć przed zastosowaniem.
Jak wyśrodkować element Svg
Element svg można wyśrodkować za pomocą style=”text-align: center;” lub możesz go wyśrodkować za pomocą style=”display: block; margines: automatyczny;” w elemencie nadrzędnym elementu. W tym przypadku plik svg jest wyśrodkowany w rzutni i oknie widoku elementu nadrzędnego, ale jeśli chcesz, aby plik svg był wyśrodkowany, musisz użyć innej metody.
Pole widoku SVG Szerokość Wysokość
Pole widoku svg to układ współrzędnych zdefiniowany przez szerokość i wysokość elementu SVG. Służy do uelastycznienia układu współrzędnych, umożliwiając zmianę szerokości i wysokości elementu bez wpływu na położenie elementów w SVG.
