SVG Web Development: Typowe problemy i sposoby ich rozwiązywania
Opublikowany: 2023-02-16Jeśli jesteś programistą internetowym, prawdopodobnie miałeś kiedyś do czynienia ze skalowalną grafiką wektorową (SVG). Być może otrzymałeś zadanie dodania ikony lub dwóch do strony internetowej, a może zdecydowałeś się pójść za wszystko i stworzyć całą witrynę, używając wyłącznie SVG. Bez względu na to, do którego obozu się zaliczasz, prawdopodobnie zdałeś sobie sprawę, że sprawienie, by SVG ładnie współgrało z Twoją aplikacją internetową, może być pewnym wyzwaniem. W tym artykule przyjrzymy się niektórym typowym problemom, które możesz napotkać podczas pracy z SVG, oraz sposobom ich rozwiązania. Zaczniemy od przyjrzenia się, jak osadzić plik SVG w kodzie HTML i jak upewnić się, że wyświetla się on poprawnie w różnych przeglądarkach . Przyjrzymy się również, jak stylizować SVG za pomocą CSS i jak animować go za pomocą JavaScript. Na koniec powinieneś dobrze rozumieć, jak używać SVG w swoich projektach internetowych.
Film pokazuje, jak używać pliku SVG w dowolnej aplikacji HTML . Można to dodać do swojej witryny na różne sposoby. Jeśli twój język programowania nie jest w stanie odczytać innych plików, musisz go zmienić. Jest to możliwe przy użyciu Vanilla JavaScript, React lub Ruby on Rails i wielu innych platform. Gdy zrobisz zdjęcie i prześlesz je do Facebooka, wszystkie zapisane informacje zostaną usunięte. Właśnie dlatego widzieliśmy tak wiele wściekłych babć patrzących na rozmyte zdjęcia Walgreens. Informacje te nie mogą być łatwo odzyskane przez osoby trzecie.
Naturalne obrazy można teoretycznie przekonwertować na pliki SVG, ale ponieważ większość plików SVG jest rysowana programowo, konwersja ich do formatów wektorowych nie jest ani praktyczna, ani praktyczna. Firmy mogą używać tego typu ikon i logo na stronach internetowych, drzwiach, a nawet na billboardach i są one złotym standardem dla ikon biznesowych. Ponieważ SVG ma zwykle geometryczny i uproszczony projekt, nie ma potrzeby przesadnie przejmować się stylem. Można je obejrzeć na kanale Kurzgesagt na YouTube. Trudno byłoby nam skalować standardowy obraz dla logo wielofunkcyjnego, ponieważ rozciągnęłoby to nasze istniejące dane.
Dlaczego mój plik Svg nie wyświetla HTML?

Istnieje kilka potencjalnych powodów, dla których plik SVG może nie pojawiać się w kodzie HTML. Jedną z możliwości jest to, że ścieżka do pliku jest niepoprawna i przeglądarka nie może znaleźć pliku. Inną możliwością jest to, że plik nie jest poprawnie sformatowany i przeglądarka nie może go odczytać. Wreszcie, Twoja przeglądarka może nie obsługiwać plików SVG .
Zapraszamy do rozmowy o projekcie, podczas której możesz uczyć się od innych programistów, projektantów i programistów na wszystkich poziomach zaawansowania. Zachęcamy do przyłączenia się uczniów, absolwentów i rodziców z terenu gminy. Nowi studenci mogą zapisać się na bezpłatny siedmiodniowy okres próbny w Treehouse. Znajdziesz tu tysiące godzin treści i społeczność. Element obiektowy bardzo szybko reaguje na zmiany w przeglądarce. Możliwe jest utworzenie wyraźnego marginesu dla obrazu i wyśrodkowanie go poprzez wyśrodkowanie w ten sposób: margin: 0 auto; i możliwe jest ustawienie div na inline, jeśli chcesz, aby zachowywał się jak obraz. Jeśli to nie rozwiąże problemu lub już to zrobiłeś, czy możesz wkleić kod, którego użyłeś do umieszczenia svg?
/> Dołączanie pliku Svg do tagu Img
Plik svg musi być zawarty w atrybucie src znacznika img>, jak pokazano w poniższym przykładzie: *br]. Obraz br> z kodem osadzania. Możesz także wybrać jedną z poniższych opcji wysokości lub szerokości pliku svg. Ten obraz jest wyświetlany na następującej stronie jako kod HTML: [imgsrc=mysvg.svg] height=”100″ width=”200.”
Jak osadzić plik Svg w mojej witrynie?

Aby osadzić plik SVG na swojej stronie internetowej, musisz użyć HTML etykietka. Ten znacznik umożliwia osadzenie pliku zewnętrznego w dokumencie HTML. The tag powinien mieć następujące atrybuty: src (atrybut ten określa adres URL pliku, który chcesz osadzić), typ (atrybut ten określa typ osadzanego pliku) oraz width i height (te atrybuty określają szerokość i wysokość plik, odpowiednio).
Czy w przypadku najnowszych aktualizacji przeglądarki i technologii nadal potrzebujemy tagu *object>, czy też możemy zamiast tego użyć tagu >img>? Jakie są ich zalety i wady? Taguj i osadź czcionki za pomocą generatora tagów i adresów URL Nano. Jeśli to możliwe, należy zastosować kompresję Brotli. Kiedy umieścimy tak wiele obrazów na naszych stronach internetowych, utrudni to ich wykrycie, co spowoduje problemy z wyświetlaniem. W rezultacie wyszukiwarki byłyby w stanie zlokalizować nasze obrazy za pomocą wyszukiwania obrazów przy użyciu wbudowanych metod. Kod HTML najprawdopodobniej osadzi w nim SVG, jeśli użyjesz tagu <img>.
Dobrym pomysłem jest użycie znacznika zawierającego znacznik <object>, jeśli chcesz interaktywnie udostępnić obraz. Jeśli umieścisz tag *img* jako rezerwowy, Twoje obrazy zostaną załadowane dwukrotnie. Zewnętrzne CSS, czcionki i skrypty mogą być używane do zarządzania zależnościami, jeśli potrzebujesz użyć DOM. Identyfikatory i klasy są nadal zamknięte w plikach, a znaczniki obiektów ułatwiają obsługę obrazów SVG . Wszystkie identyfikatory i klasy muszą być unikatowe, aby możliwe było osadzenie w tekście. Jeśli musisz wprowadzić dynamiczne zmiany w SVG w odpowiedzi na interakcję użytkownika, jesteś jedyną osobą, która musi być zwolniona. Istnieje tylko kilka wyjątków, z których najczęstszym jest wstępne ładowanie stron. Iframe są trudne w utrzymaniu, ponieważ nie są indeksowane przez wyszukiwarki, a SEO jest utrudnione przez brak linków zwrotnych.
Możesz używać plików SVG do tworzenia diagramów, wykresów i ilustracji. Za pomocą tych narzędzi możesz tworzyć statyczne obrazy lub animacje. Ponieważ plik SVG składa się tylko z elementów svg, jest to po prostu zbiór elementów svg. W każdym elemencie może znajdować się tekst, kształty i znaczniki. Proste pliki SVG z kilkoma prostymi elementami mogą tworzyć złożone pliki SVG . Podczas korzystania z pliku SVG należy zwrócić uwagę na kilka rzeczy. Pierwszą rzeczą, na którą należy zwrócić uwagę w przypadku plików svg, jest to, że są to grafiki wektorowe. Są w stanie skalować w górę lub w dół, zapewniając, że zachowują swoją jakość. Drugą cechą jest to, że pliki svg są interaktywne. Dzięki temu w plikach SVG można tworzyć elementy dynamiczne przy użyciu interfejsów API języka JavaScript. Wreszcie, zanim udostępnisz swoje pliki SVG online, zastanów się, czy będą one dostępne dla innych osób. Niektóre pliki SVG mogą nie być dostępne dla wszystkich użytkowników.
Dlaczego SVG to najlepszy wybór dla grafiki
Prosty plik SVG może służyć do tworzenia logo, ikon i innych płaskich grafik z mniejszą liczbą kolorów i kształtów. Chociaż większość nowoczesnych przeglądarek obsługuje SVG, starsze przeglądarki mogą go nie obsługiwać poprawnie. Jeśli tak się stanie, osoby, które nadal korzystają z witryny, mogą zauważyć, że jest ona zepsuta lub nieaktualna. Ponieważ SVG można łatwo osadzić na stronach HTML, można go przechowywać w pamięci podręcznej, edytować bezpośrednio za pomocą CSS i indeksować w celu zwiększenia dostępności. Ponadto, ponieważ pliki SVG są przyjazne dla SEO, możesz umieszczać słowa kluczowe, opisy i linki bezpośrednio w znacznikach. Ostatnim sposobem na to jest pobranie pliku, który można przekonwertować z sVG na HTML.

Dlaczego Svg nie wyświetla się w Chrome?

Istnieje kilka potencjalnych powodów, dla których plik SVG może nie wyświetlać się poprawnie w przeglądarce Chrome:
-Plik może być uszkodzony lub uszkodzony
-Plik może nie być zoptymalizowany do użytku w Internecie
-Chrome może nie być w stanie poprawnie renderować pliku
Jeśli masz problem z wyświetleniem pliku SVG w przeglądarce Chrome, spróbuj otworzyć go w innej przeglądarce, takiej jak Firefox lub Safari, aby sprawdzić, czy wygląda tak, jak powinien. Jeśli nie, spróbuj zoptymalizować plik do użytku w Internecie za pomocą narzędzia takiego jak SVGOMG.
Nie są widoczne. Chrome można podzielić na kilka różnych rodzajów problemów, analizując różne czynniki. Chrome, Edge, Firefox i Safari obsługują wyświetlanie plików SVG. Chrome, Edge, Safari i Firefox obsługują otwieranie plików s vega. Wszystkie główne przeglądarki internetowe, w tym Internet Explorer, obsługują format grafiki wektorowej znany jako SVG (Scalable Vector Graphics). Wszystkie popularne przeglądarki, takie jak Google Chrome, Firefox, Internet Explorer i Opera, obsługują renderowanie obrazów SVG. W przeglądarce nie będzie można wyświetlać obrazów wbudowanych. W wyniku błędu w kodzie osadzania programiści próbują osadzać elementy SVG na stronach internetowych, które nie są w pełni zgodne ze standardem.
Obrazy Svg nie wyświetlają się w Chrome? Wypróbuj tę poprawkę
Jeśli w kodzie źródłowym svg dla Chrome nie ma atrybutu z wartością, obraz svg zostanie wyświetlony jako niefunkcjonalny. W kodzie źródłowym dodaj żądany atrybut szerokości. Jeśli pracujesz z SVG, musisz użyć go jako .JPG. Możliwe, że Twój serwer obsługuje plik o nieprawidłowym typie (svg. Chrome 94 w pełni obsługuje podstawowy SVG (podstawowa obsługa). Jeśli korzystasz z SVG (podstawowa obsługa) w swojej witrynie lub aplikacji internetowej, możesz przetestować swój adres URL za pomocą LambdaTest w Google Chrome 94, aby dokładnie sprawdzić, czy korzystasz z podstawowej obsługi. Funkcje powinny działać poprawnie.
Jak otwierać pliki Svg w mojej przeglądarce?
W tym filmie pokażemy, jak otworzyć plik SVG. Główne przeglądarki umożliwiają otwieranie plików SVG na komputerze Mac lub PC dzięki Chrome, Edge, Safari i Firefox. Uruchamiając przeglądarkę i klikając Plik, możesz uzyskać dostęp do pliku, który chcesz wyświetlić. Następnie będzie można go wyświetlić w przeglądarce.
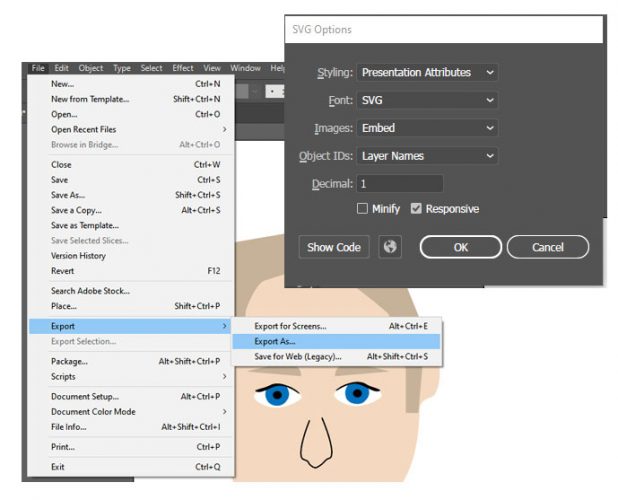
Grafika, która może być skalowalną grafiką wektorową , znana również jako SVG, jest łatwa do stworzenia. Używanie standardu do wyświetlania obrazu jest tym, o co chodzi w pliku SVG. Można je skalować w górę lub w dół, aby sprostać potrzebom każdego projektu bez utraty jakości lub ostrości. Ponieważ mogą mieć miejsce w dowolnym miejscu, są niezależne od rozdzielczości. Będziesz potrzebować aplikacji obsługującej format SVG, aby wygenerować lub edytować plik SVG. Oprócz Adobe Illustrator i Inkscape, darmowe programy, które mogą zapisywać grafikę w formacie VNG, obejmują GIMP. Alternatywnie możesz użyć darmowego konwertera online, takiego jak SVGtoPNG.com, aby przekonwertować SVL na plik rastrowy.
Czy przeglądarki mogą otwierać pliki Svg?
Niezbędne jest posiadanie przeglądarki lub przeglądarki obsługującej Scalable Vector Graphics (SVG). Niektóre przeglądarki, takie jak Mozilla Firefox, umożliwiają zapisywanie plików SVG. Możesz zobaczyć tylko grafikę SVGZ utworzoną w miejscu docelowym ODS HTML5 za pomocą Google Chrome lub Opera.
Dlaczego mój plik Svg otwiera się w przeglądarce Microsoft Edge?
Scribbs można otworzyć w MS Edge w innym formacie, ale nie stanowi to problemu. Są i nadal są. Obejmuje to plik svg, który został tylko zaktualizowany, oraz aplikację, która może go otworzyć. W rezultacie nie będziesz mieć problemów z jego formatem podczas przesyłania.
Czy potrzebuję aplikacji do otwierania plików SVG?
Formatowanie oparte na XML jest używane w plikach XML używanych do SVG (Scalable Vector Graphics), które można przeglądać za pomocą przeglądarki internetowej lub edytora obrazów, takiego jak PhotoShop.
Aplikacja Svg
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepsza aplikacja SVG dla Ciebie będzie zależeć od Twoich konkretnych potrzeb i preferencji. Jednak niektóre z najlepszych dostępnych obecnie aplikacji SVG to Inkscape, Adobe Illustrator i Sketch. Te aplikacje oferują różnorodne funkcje i narzędzia, które mogą sprawić, że praca z plikami SVG będzie łatwiejsza, szybsza i przyjemniejsza.
Jeśli dopiero zaczynasz z plikami SVG, możesz ponownie rozważyć program Adobe Illustrator. Skompilowałem teraz listę siedmiu aplikacji do tworzenia plików vg. Warto zauważyć, że jeśli wziąłeś już udział w moim kursie So Simple Files, jesteś w dobrym towarzystwie, jeśli chodzi o tworzenie plików sg. O tak, wybrałbym tę aplikację i ten tablet graficzny, który działa na urządzeniach z Androidem, gdybym został o nich poinformowany. Większość z tych aplikacji jest przyjazna dla użytkownika i działa w podobny sposób jak Illustrator i Inkscape. Kształty, rysunki, kolory i przeciąganie obiektów są możliwe w tej aplikacji. Jeśli przesyłasz obraz do projektu, powinieneś go najpierw wyczyścić.
Jest to najwygodniejsza metoda, którą można wykonać, instalując aplikację do usuwania tła z icons8 na swoim telefonie. Ten kurs nauczy Cię, jak szybko i łatwo rysować projekty; jeśli jesteś nowy w Drawingsvg, jest to świetny kurs na początek. Możesz wypróbować wszystkie siedem aplikacji później, klikając poniższy przycisk, aby pobrać plik PDF każdej z nich.
Jaka aplikacja to Svg?
Bezpłatna samodzielna aplikacja lub narzędzie znane jako Edytor SVG umożliwia przeglądanie, edytowanie i tworzenie SVG (grafiki wektorowej) na urządzeniu mobilnym. Niezależnie od tego, czy chcesz stworzyć grafikę na swój kanał na YouTube, czy szkielet interfejsu użytkownika dla nowego projektu internetowego, edytor SVG pozwoli Ci to zrobić szybciej.
