Tailwind CSS: 15 bibliotek komponentów i zestawów interfejsu użytkownika
Opublikowany: 2022-02-16- Zestaw UI a biblioteka komponentów
- Mojej biblioteki/zestawu nie ma na tej liście
- Interfejs tylnego wiatru
- DaisyUI
- Interfejs Mamby
- Bezgłowy interfejs użytkownika
- Elementy tylnego wiatru
- Xtendowy interfejs użytkownika
- Ugryzienie Flow
- Zestaw UI Tailwind
- Interfejs Meraki
- Blokady ogonowe
- HyperUI
- Interfejs użytkownika Kimii
- Zestaw startowy z tylnym wiatrem
- Materiał tylny wiatr
- Interfejs Konsty
- Wstępna linia
- Usprawnienie procesu projektowania i rozwoju
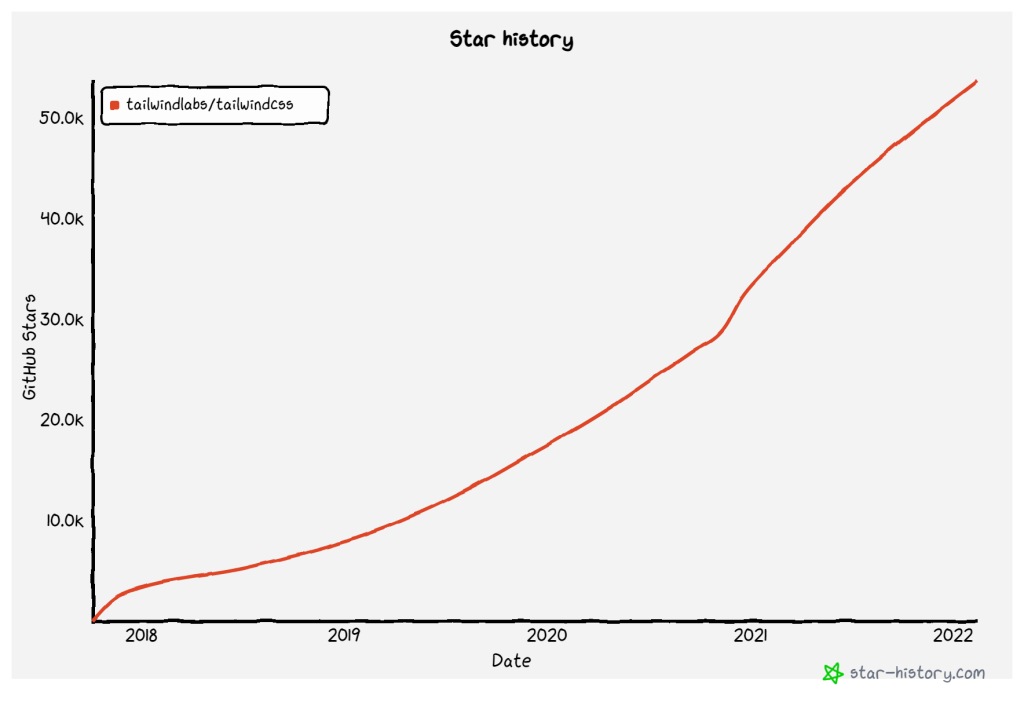
Tailwind CSS szturmem podbiło społeczność front-endową. Oparta na narzędziach struktura CSS ma na celu usprawnienie nowoczesnego tworzenia stron internetowych. A biorąc pod uwagę, jak bardzo zyskała popularność w ciągu ostatnich 4 lat, myślę, że odniosła sukces pod tym względem.
W ciągu zaledwie kilku lat Tailwind CSS zdołał prześcignąć Bulma, Semantic UI, Foundation i inne znane frameworki CSS. Jest to obecnie drugi najpopularniejszy framework na świecie, a Bootstrap zajmuje mocną pozycję numer jeden.

Jak dokładnie działa CSS Tailwind? Najbardziej podstawowym wyjaśnieniem byłoby porównanie z Boostrapem. Podczas gdy Bootstrap ma wstępnie zdefiniowane układy, Tailwind kładzie nacisk na narzędzia klasowe. W związku z tym zawsze masz kontrolę nad wyglądem elementów układu.
Innymi słowy, Tailwind nie ma opinii i nie wymusza struktury projektowej. W większości przypadków musisz zdecydować, jak stylizować konkretny element. A za to otrzymujesz gotowe klasy użytkowe. Możesz zrobić większość układów bez zapisywania czegokolwiek w niestandardowym arkuszu stylów. Może to jednak mieć swoje ograniczenia pod względem bogactwa projektu i elastyczności.
W związku z tym najprawdopodobniej będziesz musiał w końcu napisać niestandardowe style. Ale to nie jedyny sposób na przeniesienie projektów Tailwind na wyższy poziom. Innym rozwiązaniem jest użycie biblioteki komponentów lub zestawu UI. Istnieje wiele z nich stworzonych dla CSS Tailwind.
Zestaw UI a biblioteka komponentów
Główna różnica polega na tym, że biblioteki komponentów na pełną skalę implementują system projektowania. Innymi słowy, ścisła struktura układu, która jest odpowiednia dla dynamicznych projektów.
Podczas gdy zestaw UI to na ogół zbiór niestandardowych elementów. I możesz użyć tych elementów, aby dostarczyć szybkie prototypy i makiety do projektów stron internetowych.
Czy powinieneś używać CDN? Chociaż możliwe jest zaimplementowanie następujących zasobów za pomocą CDN arkusza stylów, nie jest to zalecane. Instalując za pośrednictwem npm lub innych menedżerów pakietów, możesz indywidualnie wybrać potrzebne komponenty. I z kolei unikaj ładowania całego arkusza stylów. Czy musisz sam napisać kod komponentu? To zależy od samego zestawu. Niektóre z rozwiązań wymienionych w tym artykule nie zapewniają gotowego kodu. Innymi słowy, otrzymujesz strukturę HTML, ale nie funkcję. To tylko kilka bibliotek, ale pomyślałem, że zrobię to absolutnie jasno, aby nie wprowadzać zamieszania.
Mojej biblioteki/zestawu nie ma na tej liście
Generalnie staram się przeprowadzić jak najdokładniejsze badania. Jeśli na tej liście brakuje biblioteki lub zestawu interfejsu użytkownika, skontaktuj się ze mną. Chętnie rzucę okiem, a następnie dołączę go tutaj. Moim głównym celem jest to, aby wszystkie zasoby były dostępne za darmo. To jedyne kryteria.
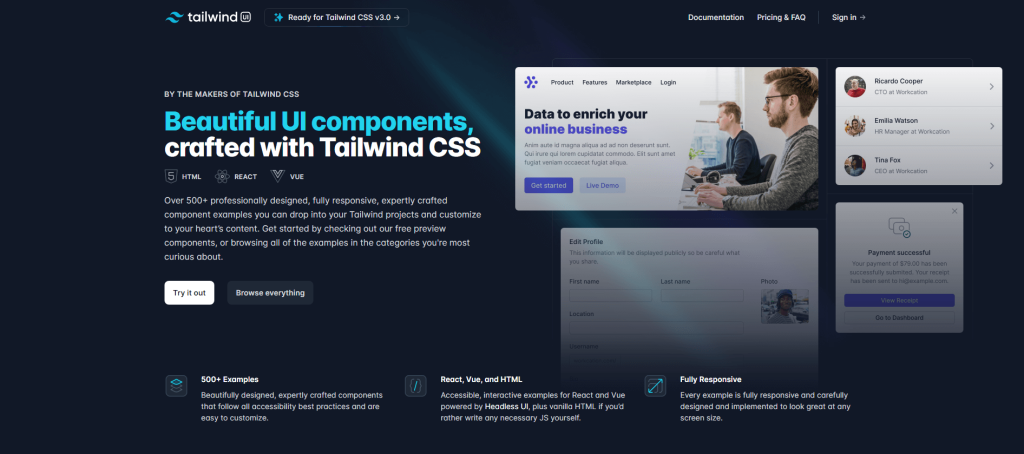
Interfejs tylnego wiatru

Rozpoczniemy od oficjalnej biblioteki Tailwind Labs. Dzięki kilkuset niestandardowym komponentom jest to również jedna z najbardziej kompletnych bibliotek. Jedynym zastrzeżeniem jest to, że jeśli chcesz uzyskać pełny dostęp, będziesz musiał wykrztusić około 150 USD .
Możesz uzyskać dostęp do komponentów podglądu. Każdy z nich ma zarówno wersję demonstracyjną, jak i kod, który można zaimportować. W sumie istnieje około 100+ darmowych komponentów. W tym karty produktów, niestandardowe listy rozwijane, paski nawigacyjne, układy formularzy i nie tylko.
Interfejs użytkownika Tailwind jest zgodny z React i Vue oraz obsługuje natywny kod HTML. Jeśli jednak zamierzasz używać surowego HTML – musisz rozważyć opcje dostępności.
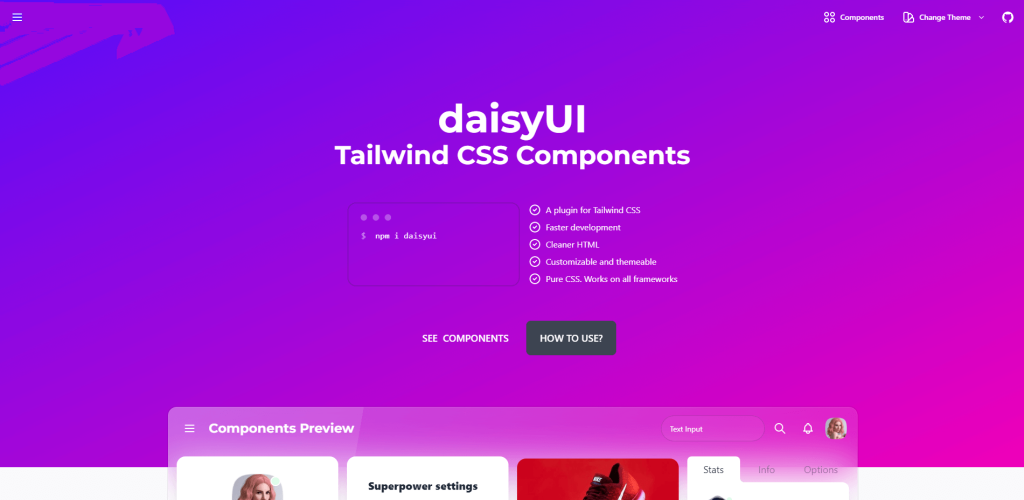
DaisyUI

To dość ciekawy dodatek do tej listy. Pierwszą rzeczą, którą zauważysz, jest to, że daisyUI używa niestandardowej – prostszej – składni dla swoich komponentów. W rzeczywistości, podczas gdy trzeba by napisać kilka narzędzi, aby stylizować przycisk za pomocą surowego Tailwinda – daisyUI robi to za pomocą jednego tagu „btn”.
W związku z tym ta biblioteka ma być używana jako wtyczka do CSS Tailwind. Wszystkie komponenty są napisane i określone w waniliowym CSS. Oznacza to, że daisyUI można zintegrować z dowolnym przepływem pracy, o ile korzystasz z podstawowej biblioteki Tailwind.
Moim osobistym faworytem jest tematyczny aspekt daisyUI. Zazwyczaj to, czego oczekujesz od jakiegokolwiek frameworka/biblioteki, to przynajmniej jasne i ciemne motywy.
Pouya Saadeghi poszedł o krok dalej, dodając ponad 20 niestandardowych motywów. Każdy motyw dostosowuje styl i wygląd każdego z 45 komponentów.
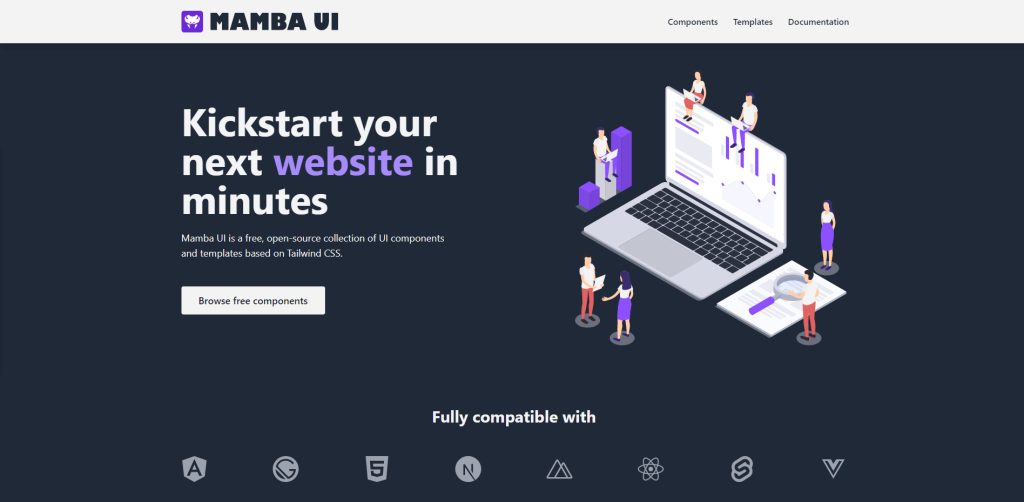
Interfejs Mamby

Mamba UI ma na celu usprawnienie przepływu pracy interfejsu użytkownika.
Jest przeznaczony zarówno dla programistów, jak i projektantów stron internetowych. Biblioteka zawiera komponenty dla najczęściej używanych elementów układu.
Co więcej, implementuje strukturę modułową, aby zapewnić, że możesz dostosować każdy komponent do swoich potrzeb. Mamba UI ma zastosowanie nie tylko w projektach stron docelowych, ale także w osobistych portfolio, witrynach eCommerce i nie tylko.
Jeśli chodzi o poszczególne komponenty, Mamba UI ma wyjątkowe możliwości wyboru. Karty artykułów, paski ładowania, sekcje nagłówków, statystyki. Jeszcze bardziej skomplikowane elementy, takie jak osie czasu, sekcje wiadomości i wyświetlanie galerii. I to całkowicie za darmo.
Bezgłowy interfejs użytkownika

Tutaj mamy kolejny projekt od ludzi z Tailwind Labs. Tym razem jest to biblioteka dla gotowych komponentów UI typu headless. Innymi słowy, są to niestylizowane komponenty układu stworzone dla React i Vue z myślą o Tailwind.
Chociaż wybór komponentów jest stosunkowo niski, uważam, że ta biblioteka zasługuje na uznanie. I robi to dzięki rozbudowanej dokumentacji. Dokumentacja zawiera obszerne przykłady użycia każdego komponentu.
Ponadto dostępne są wskazówki dotyczące strukturyzowania składników w celu uzyskania najlepszych praktyk ułatwień dostępu. Jedyną wadą jest to, że musisz sam napisać wszystkie style.
Elementy tylnego wiatru

Elementy Tailwind zawierają setki komponentów interfejsu użytkownika. Oprócz tego zestaw zawiera również różne bloki projektowe. W szczególności te bloki to gotowe sekcje układu, które pomogą Ci zaoszczędzić czas podczas ładowania nowego projektu układu.
Moje ogólne wrażenie jest takie, że Tailwind Elements dąży do dość minimalistycznego wyglądu i stylu. Dokumentacja pokazuje, jak to zrobić z npm lub możesz użyć CDN, aby szybko zobaczyć, jak zestaw działa w praktyce.
Xtendowy interfejs użytkownika

Xtend UI to doskonały zestaw startowy, jeśli podoba Ci się pomysł używania Tailwind CSS razem z waniliowym JavaScriptem. Komponenty tego zestawu są wzmocnione różnymi efektami (animacje, przejścia) i są idealne do nowoczesnych projektów internetowych.

Przeglądając dokumenty, możesz wybierać typy komponentów według ich kategorii. Każdy z nich zawiera gotowe fragmenty, które możesz od razu zacząć dodawać do swoich projektów. W rzeczywistości każdy komponent ma dostępny zarówno kod HTML, jak i fragment kodu React.
Ugryzienie Flow

Flowbite jest prawdopodobnie jedną z najbardziej kompletnych bibliotek komponentów dla Tailwind. Ilość przygotowanych darmowych zasobów jest niesamowita. Biblioteka ma wstępnie zbudowaną obsługę frameworków, takich jak Laravel, React i Vue.js.
Ponadto możesz również pobrać kopię plików projektowych Figma. Zapewni to, że projektanci będą mogli wykorzystać swoją magię przed wysłaniem makiet do programistów.
Jeśli podoba Ci się styl komponentów, rozważ sprawdzenie ich planu Pro! W tym planie odblokowujesz pełny dostęp do ich komponentów. Dodatkowo uzyskaj dostęp do wszystkich plików Figma, motywów Hugo i niestandardowych komponentów UI dla aplikacji i eCommerce.
Zestaw UI Tailwind

Jedną z pierwszych rzeczy, które wyróżniają TUK jest różnorodność elementów. Zestaw podzielony jest na 3 kategorie: aplikacje internetowe, marketing i eCommerce. Każda kategoria oferuje własne wybory komponentów dostosowane do konkretnego przypadku użycia.
Aby uzyskać pełny dostęp, musisz zostać płatnym klientem. Jednak darmowi użytkownicy mogą wziąć TUK na spin z dostępem do ponad 200 gratisów. Obejmuje to wszystko, od kontenerów układu, kart, modów i wielu innych.
Biblioteka obsługuje wszystkie główne frameworki, w tym takie jak Angular. Polecam zajrzeć do ich sekcji szablonów. Chociaż motywy są ściśle premium, dają wyobrażenie o możliwościach projektowania.
Interfejs Meraki

Pierwsze wrażenia są zawsze ważne, a interfejs Meraki jest tak czysty, jak tylko się da. Komponenty w tej bibliotece są zoptymalizowane pod kątem responsywnego projektowania i natywnej integracji RTL.
Aby uzyskać responsywność, Meraki używa zarówno Grid, jak i Flexbox. Rezultatem jest doskonały wybór interfejsów. W sumie istnieje około 20 różnych kategorii elementów. Zaczynając od podstaw, takich jak przyciski i karty, ale także obejmując różne układy sekcji i modele cenowe.
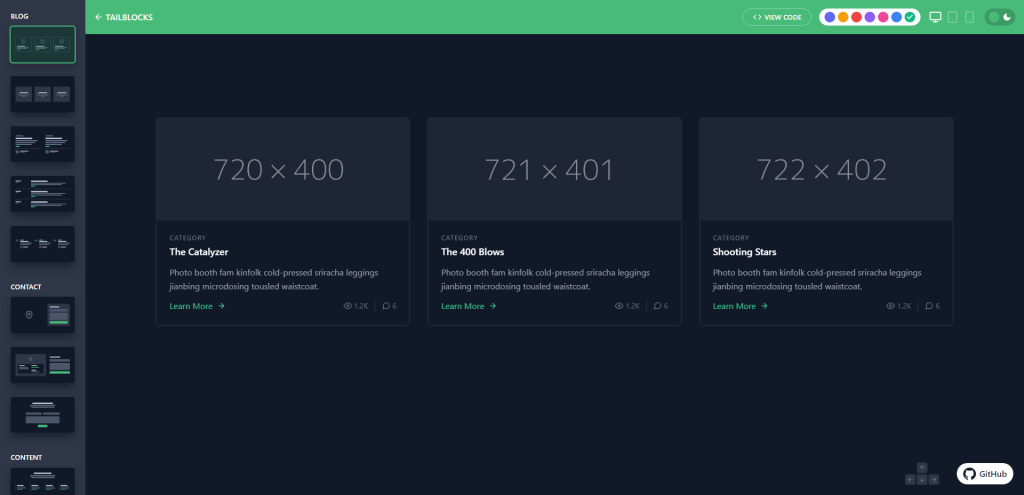
Blokady ogonowe

Jedną z moich ulubionych rzeczy w Tailwind CSS jest to, że możesz łatwo kopiować i wklejać fragmenty projektu. Toczy się wiele dyskusji na temat tego, jak „przyjazna” składnia jest dla nowicjuszy. Ale nie mogę nie docenić faktu, że często można po prostu skopiować inny element, nie psując się. Np. Nie ma zależności od złożonych arkuszy stylów.
I to również podsumowuje cel Tailblocks. Jest to zgrabna biblioteka komponentów, która zawiera elementy do skalowania układu witryny.
W szczególności uwielbiam Tailblocks ze względu na różnorodność prezentacji układu. Jeśli spojrzysz na coś takiego jak elementy treści – są to pełnowymiarowe sekcje bohaterów. A najlepsze jest to, że aby je skopiować – wystarczy kliknąć „wyświetl kod”. Otóż to.
Tailblocks posuwa się nawet do zapewnienia alternatywnych stylów kolorystycznych. Które ponownie są oparte w całości na natywnym arkuszu stylów CSS Tailwind. Tak więc nie jest wymagana od Ciebie żadna dodatkowa stylizacja.
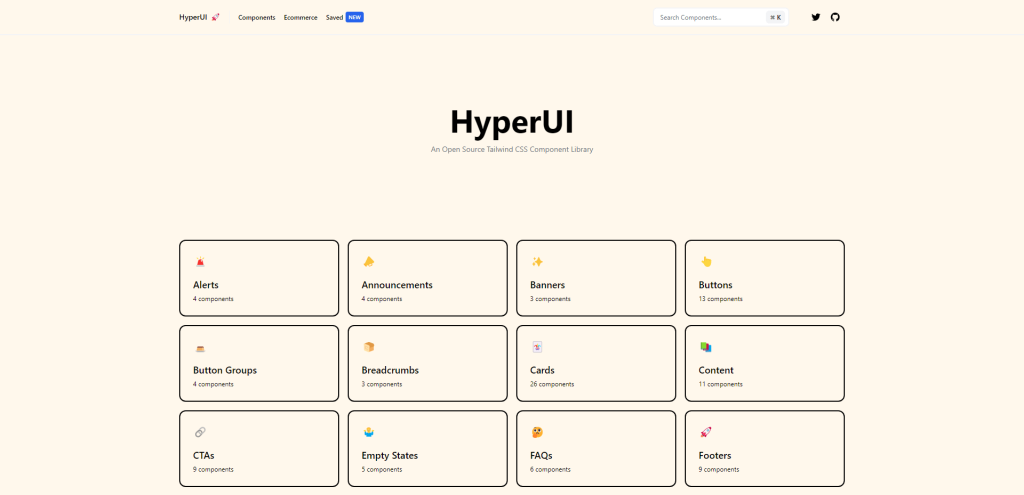
HyperUI

HyperUI to projekt open-source udostępniony społeczności Tailwind przez Marka Meada. Jest to praktycznie ta sama koncepcja, co wcześniej biblioteka. Możesz wybierać spośród 30~ różnych kategorii komponentów. Każda kategoria zawiera od 3 do 10 różnych stylów dla danego komponentu.
To, co kocham w HyperUI, to opcje dostosowywania.
Jeśli przejdziesz do strony głównej i wybierz konkretny komponent. Możesz go dostosować, aby zawęzić rozmiar pojemnika do określonych potrzeb. Następnie po prostu przejrzyj kod, a fragment zostanie dostarczony jako gotowy.
Interfejs użytkownika Kimii

Kimia UI jest zbudowany specjalnie dla frameworka React.js. W związku z tym każdy komponent ma wstępnie wbudowany moduł React. Kimia jest również kompatybilna z każdym innym frameworkiem, który zależy od Reacta. Np. Next, Gatsby, Remix i inne.
Podsumowując, zestaw narzędzi, taki jak Kimia, upraszcza proces najlepszego wykorzystania CSS Tailwind.
Zestaw startowy z tylnym wiatrem

Więc pamiętasz, jak powiedziałem, aby nie używać CDN z arkuszem stylów? Aby dać ci wyobrażenie, ten zestaw startowy ma ponad 40 MB po rozpakowaniu!
Oczywiście nigdy nie będziesz musiał uwzględniać każdego dostępnego stylu. Rzeczywisty rozmiar arkusza stylów tego zestawu i jego komponentów to 80 kb.
Wszystkie komponenty mają wbudowane funkcje. Obecnie funkcje są dostępne dla React, Vue i Angular. Oczywiście uwzględniane są również surowe fragmenty kodu HTML.
Materiał tylny wiatr

Nie przychodzi mi do głowy ani jeden framework, który ostatecznie nie przyjąłby przewodnika po stylu Material Design. A w przypadku Tailwind – mamy podziękować zespołowi Creative Tim.
Materiał Tailwind jest dokładnie taki. Implementacja Material Design w oparciu o strukturę CSS Tailwind. Na razie zakodowane komponenty są dostępne tylko dla Reacta. Chociaż zespół stwierdził, że pojawi się więcej ram.
Jeśli chcesz poczuć przepływ stylu, zajrzyj do sekcji szablonów. To kilka gotowych witryn, które pokazują, jak będzie wyglądał ostateczny projekt.
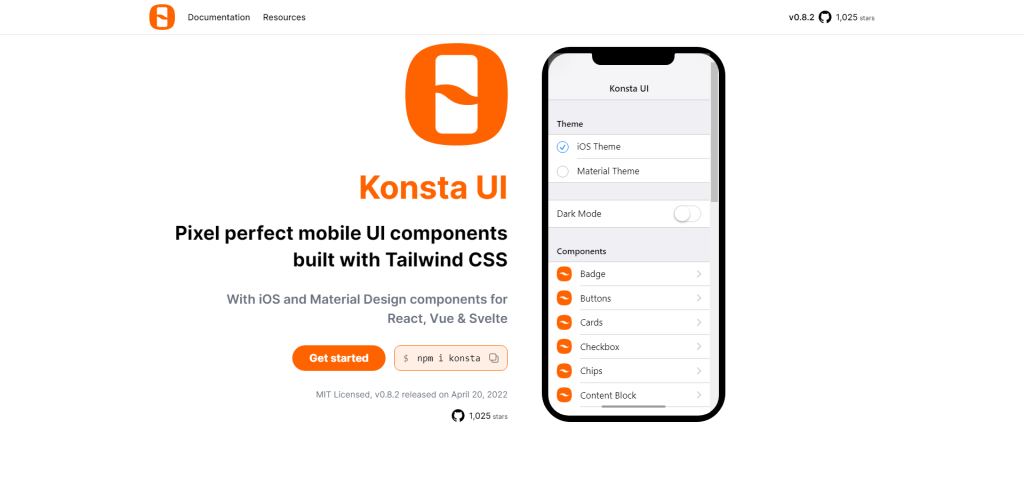
Interfejs Konsty

Struktury, takie jak Tailwind CSS, są przydatne nie tylko w projektach internetowych. Jeśli chcesz zbudować aplikację mobilną z Tailwind CSS – biblioteka Konsta UI jest tym, na co warto zwrócić uwagę.
Jest zbudowany do obsługi React, Vue i Svelte. Opiera się na strukturze projektowej systemu iOS i połączeniu Material Design. Każdy komponent ma gotowy fragment kodu, który pokazuje, jak działa w najbardziej podstawowej formie.
Autor Konsta UI podkreślił, że ta biblioteka najlepiej sprawdziłaby się w połączeniu z Ionic lub Framework7. W pewnym sensie można więc używać tej biblioteki zarówno w projektach hybrydowych, jak i aplikacjach natywnych w sieci Web.
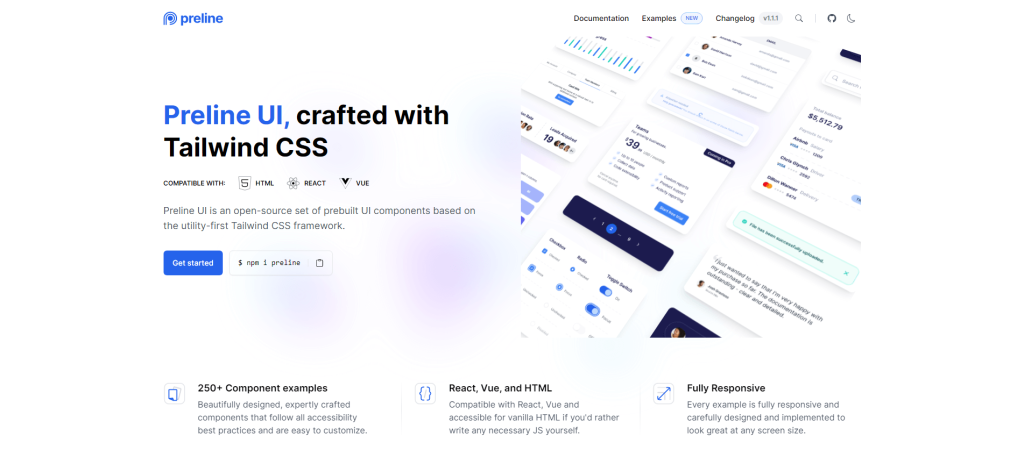
Wstępna linia

Preline UI to świeżo wydana biblioteka komponentów interfejsu użytkownika oparta na CSS Tailwind. Nie jest jasne, czy promocja była częścią strategii marketingowej dla tej biblioteki, ale widziałem, jak zyskała ona popularność na Twitterze i wielu dużych wydawców również to zauważyło. Więc kopnijmy trochę głębiej.
Pierwszą rzeczą, która rzuca się w oczy, jest liczba komponentów – ponieważ ponad 200 niestandardowych przykładów zostało już wstępnie zaprojektowanych. Po drugie, jakość projektu jest nienaganna. Tylko z domyślnymi komponentami (bez własnego stylu) możesz łatwo zastosować Preline do dowolnego projektu, od osobistych stron po projekty agencyjne.
Będziesz mieć również możliwość pracy z niestandardowymi plikami motywów, ale także zintegrowaną strukturę trybu ciemnego, dzięki czemu możesz projektować obie wersje jednocześnie.
Usprawnienie procesu projektowania i rozwoju
Jak będą wyglądać następne cztery lata dla Tailwind? Wiemy, że v3.0 została wydana niedawno. Ta wersja wprowadziła ulepszenia wydajności i integracji przeglądarki oraz inne nowe funkcje. Czy to dopiero początek?
Jeśli jest jedna rzecz, której możemy się nauczyć z tego frameworka, to to, że programiści nie są przeciwni uczeniu się nowych systemów. Oczywiście, opanowanie składni może trochę potrwać. Ale szybkość, z jaką można zbudować w pełni funkcjonalny układ, jest bezprecedensowa.
