Kierowanie na element SVG dla zdarzenia po najechaniu kursorem
Opublikowany: 2023-01-25Zakładając, że potrzebujesz wprowadzenia na temat kierowania elementu svg na zdarzenie po najechaniu kursorem : Najprostszym sposobem na to jest kierowanie elementu svg na identyfikator lub klasę. Następnie możesz użyć pseudoklasy :hover, aby zastosować style do elementu, gdy użytkownik najedzie na niego kursorem. Na przykład, jeśli masz element svg o identyfikatorze „my-svg”, możesz kierować go w następujący sposób: #my-svg:hover { fill: red; } Spowoduje to, że element svg zmieni kolor na czerwony, gdy użytkownik najedzie na niego kursorem.
Istnieje kilka sposobów korzystania z grafiki i wszystkie mają zalety i wady. Może się okazać, że czcionki ikon można łatwo zmienić, jeśli jesteś przyzwyczajony do pracy z nimi. W razie potrzeby możesz wypełnić każdy element osobno we wbudowanym pliku SVG lub ustawić wypełnienie tak, aby obejmowało wszystkie elementy w pliku SVG. W jednym scenariuszu dostępne są dwie wersje każdej ikony w odpowiednich kolorach i można je zmieniać. Dodatkowo można zastosować maskę, która pozwala obrazowi tła narysować kształt, ale maskuje kolor, który pochodzi z tła.
Jak najechać kursorem na plik Svg?

Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ najlepszy sposób najechania kursorem na plik SVG może się różnić w zależności od konkretnych okoliczności. Jednak niektóre wskazówki dotyczące najeżdżania kursorem na SVG mogą obejmować użycie właściwości kursora w CSS lub użycie JavaScript do wykrycia, kiedy mysz znajduje się nad elementem.
Korzystając z edytora HTML, możesz napisać wszystko, co znajduje się w treści HTML i polach znaczników podstawowego szablonu HTML5. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów w Internecie. Aby uzyskać najlepszą obsługę różnych przeglądarek, powszechną praktyką jest stosowanie przedrostków dostawców do właściwości i wartości, które muszą być obecne. Zastosowanie skryptu do pióra jest proste z dowolnego komputera w Internecie. Aby dodać do niego adres URL, po prostu wpisz go tutaj, a my dodamy go w kolejności, w jakiej wpisujesz adres URL. Uruchomimy skrypt, który łączysz, aby przetworzyć go przed zastosowaniem, jeśli zawiera rozszerzenie pliku odpowiadające preprocesorowi.
Czy pliki Svgs mogą być responsywne?

Jako obrazy wektorowe pliki SVG można skalować do dowolnego rozmiaru bez utraty jakości, co czyni je idealnymi do responsywnego projektowania stron internetowych. Korzystając z zapytań o media i znacznika viewport, pliki SVG można automatycznie skalować do rozmiaru ekranu lub widocznego obszaru.
Grafika internetowa, grafika wektorowa i skalowalna grafika wektorowa to trzy główne typy plików SVG. Podczas gdy jakość obrazu nie jest poświęcana, obrazy wektorowe są nieskończenie skalowalne i niezależne od rozdzielczości. Pliki SVG to rodzaj obrazu wektorowego, który można skalować w górę lub w dół w celu zachowania wysokiej jakości obrazu, co czyni je idealnymi do wykorzystania w Internecie. Typ Web Graphics to typ SVG przeznaczony do użytku na stronach internetowych.
Czy możemy zmienić kolor obrazu Svg?

Tego koloru nie da się zmienić. Podczas gdy CSS i JavaScript mogą być używane do zmiany sposobu wyświetlania SVG w przeglądarce, obrazu nie można zmienić. Obraz należy załadować przy użyciu różnych metod, w tym: object, iframe lub svg inline .
Jak zmienić kolory w obrazie Svg
Format SVG to popularny format obrazu wektorowego, który można łatwo edytować za pomocą edytora tekstu. Tworzenie obrazu SVG z kolorem może być tak proste, jak dodanie właściwości wypełnienia fill=”currentColor” do znacznika svg i usunięcie wszelkich innych właściwości wypełnienia z pliku. Ponieważ currentColor jest słowem kluczowym (nie stałym kolorem), można go użyć do zmiany koloru za pomocą CSS, wybierając właściwość color elementu lub zmieniając właściwość color elementu nadrzędnego.

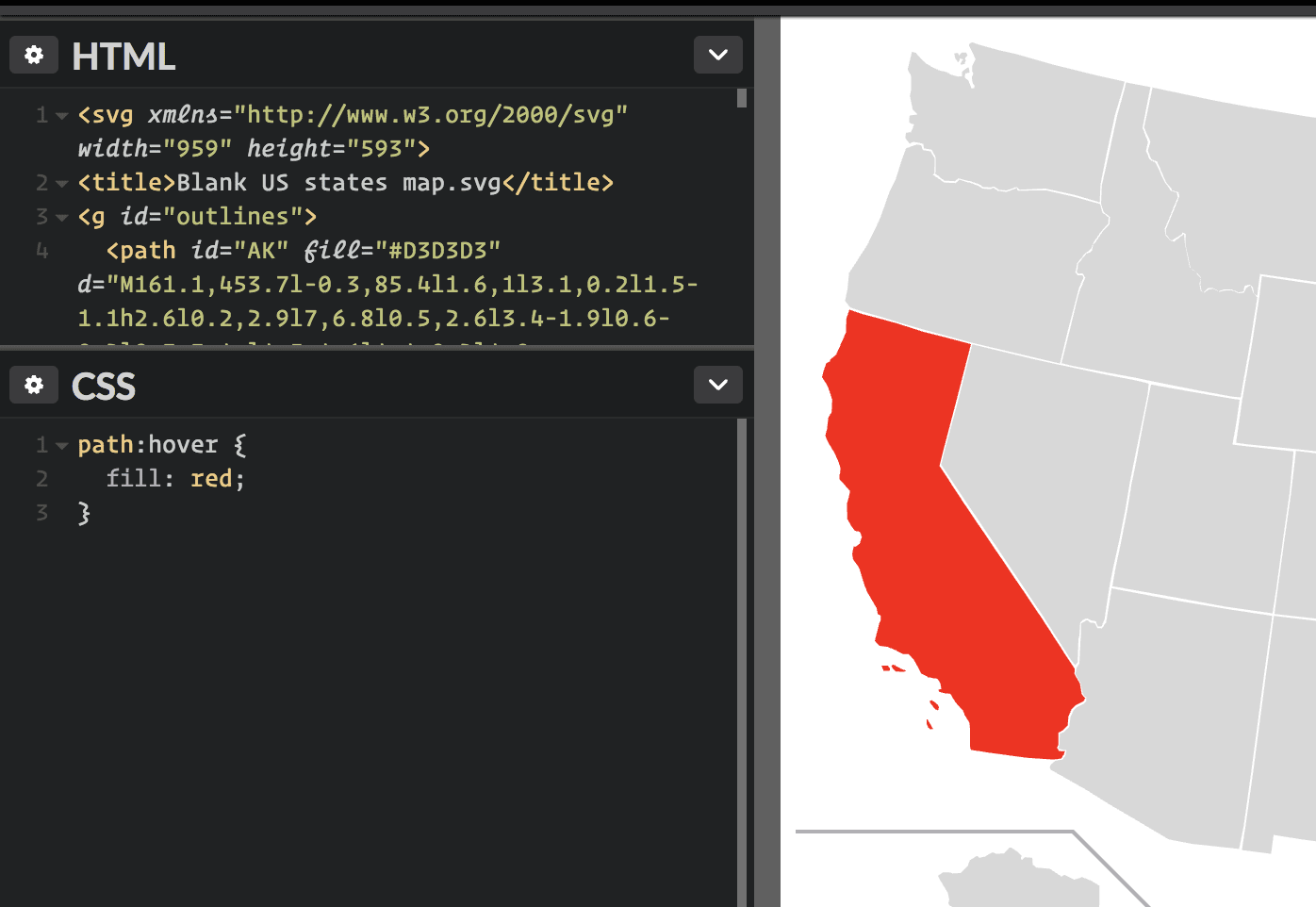
Najechanie na ścieżkę SVG
The
Atrybut d definiuje dane ścieżki.
Dane ścieżki składają się z listy poleceń i parametrów w formacie:
parametry polecenia
Polecenia to:
M = ruch do
L = linia do
H = linia poziomato
V = linia pionowa do
C = krzywa do
S = gładka krzywato
Q = kwadratowa krzywa Bezierato
T = gładka kwadratowa krzywa Bezierato
A = łuk eliptyczny
Z = bliska ścieżka
Po każdej literze polecenia następuje szereg parametrów.
Parametry mogą być oddzielone przecinkami lub spacjami.
Niektóre parametry są w formacie x,y, gdzie x i y to współrzędne.
Edytor HTML zawiera treść i znaczniki w podstawowym szablonie HTML5, czyli to, co w nim piszesz. Tutaj znajdziesz elementy wysokiego poziomu, takie jak tag HTML. CSS można zastosować do pióra za pomocą dowolnego arkusza stylów w Internecie. Aby zastosować skrypt, możesz użyć dowolnej przeglądarki internetowej. Adres URL tego pliku należy umieścić tutaj, a my umieścimy go w kolejności, w jakiej pojawia się po zakończeniu JavaScript w piórze. Jeśli skrypt, który łączysz, zawiera rozszerzenie pliku powiązane z preprocesorem, spróbujemy je przetworzyć przed zastosowaniem.
Svg Najechanie kursorem nie działa
Istnieje kilka możliwych powodów, dla których efekt najechania kursorem SVG może nie działać. Najpierw upewnij się, że element, na który chcesz kierować reklamy, znajduje się w tagach. Jeśli tak nie jest, efekt zawisu nie zadziała. Inną możliwością jest to, że efekt najechania kursorem jest zastępowany przez inną regułę CSS. Aby to sprawdzić, sprawdź element w narzędziach deweloperskich przeglądarki i zobacz, jakie reguły CSS są stosowane. Jeśli istnieje inna reguła, która zastępuje efekt najechania kursorem, musisz usunąć tę regułę lub zwiększyć szczegółowość reguły najechania kursorem.
W tym poście pokażemy Ci, jak dowiedzieć się, jaka jest odpowiedź na pytanie „Zmień kolor Svg po najechaniu kursorem, Css” za pomocą języka komputerowego. Do rozwiązania identycznego problemu można użyć alternatywnej metody, a poniżej podano kilka przykładów kodu. Możesz zmienić kolor pliku SVG, wykonując następujące czynności. Atrybuty wypełnienia i obrysu nie powinny być ustawione w pliku SVG. Grafika zdefiniowana za pomocą Scalable Vector Graphics (SVG) może być plikami tekstowymi XML. Aby móc zmienić kolor, kolory zostaną zmienione poprzez zmianę kodu tekstowego edytora tekstu i kodu koloru w edytorze szesnastkowym. Możesz określić zarówno atrybut stylu (właściwości wypełnienia i obrysu), jak i atrybuty wypełnienia i obrysu jako atrybuty prezentacji w pliku SVG.
Jak zmienić kolor obrazu Svg po najechaniu kursorem za pomocą CSS
Ustaw właściwość fill dla klasy ikony SVG w CSS, aby można ją było dostosować w stanie najechania kursorem. Za pomocą tej metody możesz stworzyć kolorowy stan najechania kursorem w zaledwie minutę.
W tym poście przyjrzymy się, jak rozwiązać zagadkę Jak zmienić kolor obrazu Svg po najechaniu myszką za pomocą programowania CS. Nie ma jednego rozwiązania problemu; istnieje raczej kilka różnych strategii, których można użyć, aby go rozwiązać. Następnie możesz zmienić kolor za pomocą CSS, ustawiając właściwość color elementu lub jego rodzica. Ustawienie wypełnienia w plikach SVG w wierszu umożliwia połączenie wszystkich elementów w pliku SVG. Wykorzystanie funkcji drop-shadow i opacity we właściwości filter daje nam możliwość zmiany koloru obrazka w CSS. Możesz po prostu wyodrębnić CSS z pliku SVG i umieścić go w swoim pliku CSS.
Zmień kolory Svg po najechaniu kursorem za pomocą CSS
CSS może być użyty do zmiany kolorów SVG po najechaniu myszką. Dwie najczęstsze metody to dodanie CSS do pliku HTML, a następnie użycie zewnętrznego pliku CSS. Używając tagu style' do przesyłania CSS do pliku HTML, musisz określić odpowiedni styl. Gdy dodasz tag „style” do pliku HTML, zostanie on wyświetlony w sekcji „head”. Aby zmienić kolor SVG po najechaniu kursorem, musisz najpierw dodać fill=currentColor do tagu svg. W rezultacie plik SVG będzie mógł użyć słowa kluczowego currentColor dla koloru wypełnienia. Następnie zmień kolor za pomocą CSS, ustawiając właściwość color elementu lub jego rodzica.
