Jak dodać profile członków zespołu do swojej witryny za pomocą Uncode?
Opublikowany: 2017-05-18Internet często może wydawać się oderwanym miejscem, ale ostatnią rzeczą, jakiej chcesz, jest to, aby Twoja witryna wydawała się bezosobowa. Witryna organizacji powinna reprezentować to, kim jesteś, poprzez swój projekt i funkcje. Jednak te elementy nie zawsze wystarczą, aby Twoja witryna była przyjazna i przyjazna dla odwiedzających.
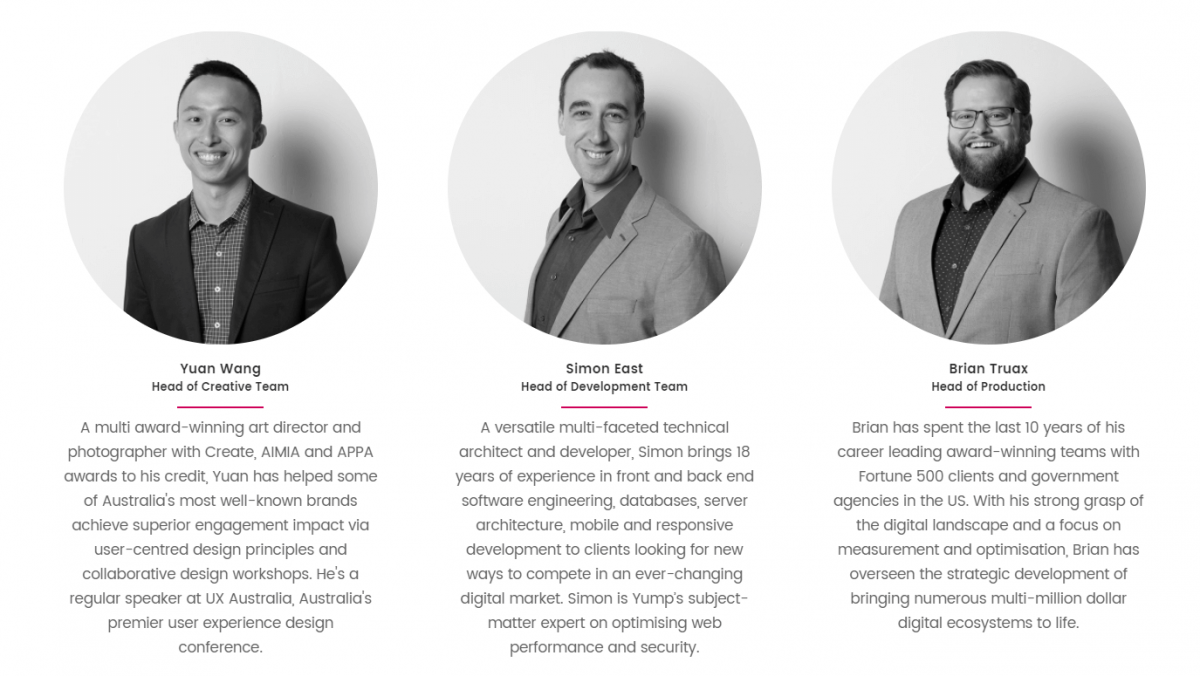
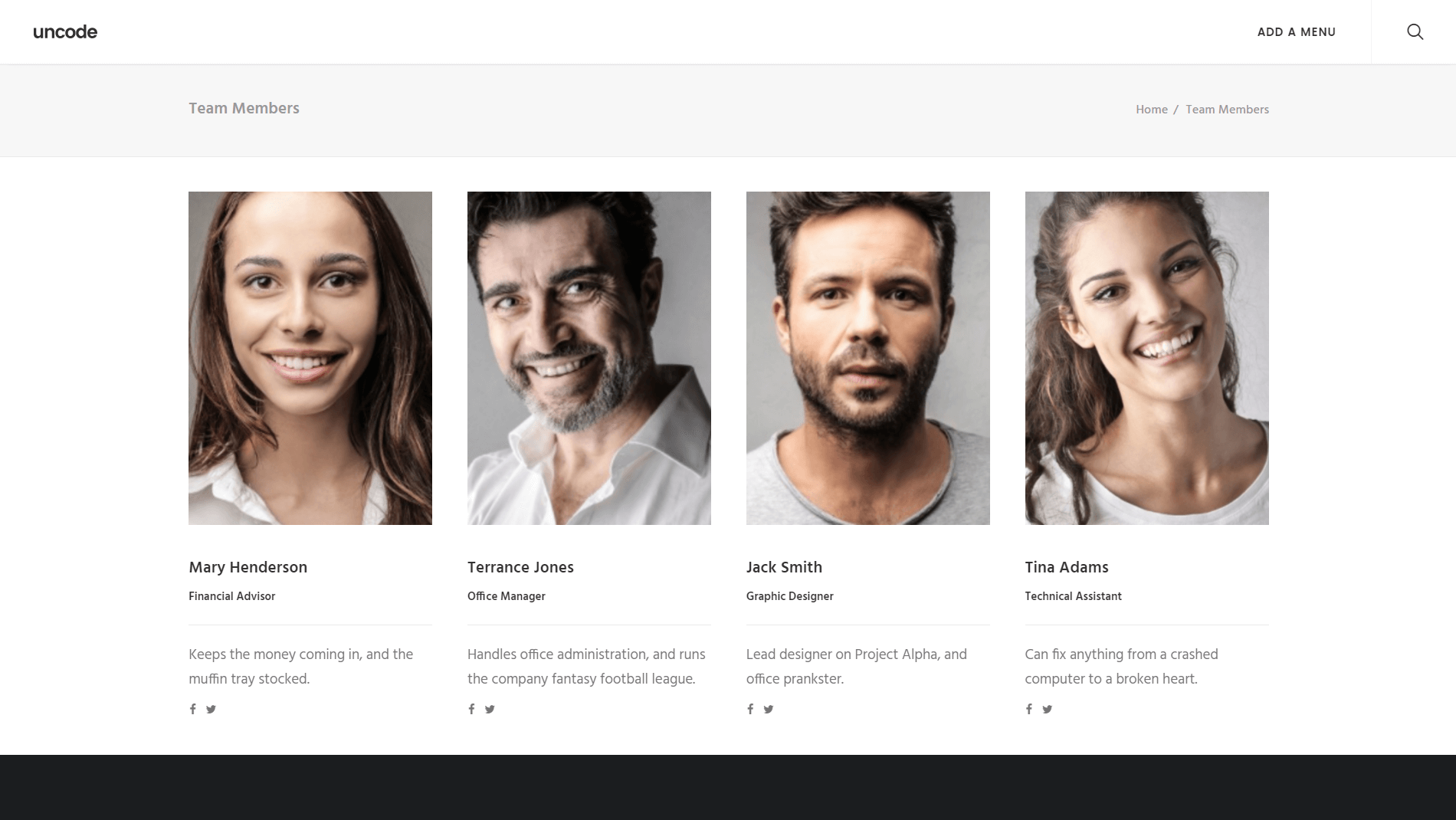
Aby nadać swojej witrynie bardziej ludzki charakter, rozważ dołączenie profili członków zespołu. Wyświetlanie zdjęć kluczowych pracowników wraz z krótkim biogramem nadaje twarzy Twojej firmie lub grupie i jest kreatywnym sposobem na przyciągnięcie odwiedzających. Co więcej, profile te mogą również służyć celom funkcjonalnym, zawierając informacje kontaktowe i linki do mediów społecznościowych.
W tym artykule omówimy profile członków zespołu i wyjaśnimy, dlaczego warto dodać ich do swojej witryny. Następnie pokażemy Ci prosty sposób na zrobienie tego w Uncode, używając modułu Media Gallery . Zacznijmy!
Dlaczego warto rozważyć dodanie profili członków zespołu do swojej witryny

Wiele firmowych stron internetowych oferuje listy nazwisk i danych kontaktowych dla kluczowych pracowników, co jest funkcjonalne, ale mało przyjemne. Możesz jednak łatwo rozwiązać ten problem, robiąc krok dalej i umieszczając profile członków zespołu w swojej witrynie.
Profile członków zespołu nadają Twojej witrynie osobisty charakter i zwykle składają się z portretu każdej osoby wraz z kilkoma kluczowymi informacjami, takimi jak imię i nazwisko, stanowisko i adres e-mail. Firmy, szkoły, organizacje non-profit i podobne grupy mogą czerpać korzyści, dając swoim odbiorcom jaśniejszy obraz tego, kto jest za zasłoną.
Istnieje wiele innych powodów, dla których warto dodać profile członków zespołu do swojej witryny:
- Wzmacnia zaufanie, zapewniając Twojej organizacji ludzką twarz.
- Odwiedzający mogą znaleźć i skontaktować się z określonymi osobami, które mogą im pomóc w ich problemach lub prośbach.
- Członkowie zespołu mogą wyrazić siebie, dodając kreatywne bio i linki do swoich kont w mediach społecznościowych.
Oczywiście zbyt wiele dobrych rzeczy może być przytłaczających, więc jeśli prowadzisz dużą firmę, możesz chcieć starannie wybrać kogo uwzględnić, zamiast tworzyć profil dla każdego pracownika. Spróbuj zamiast tego przedstawić jedną lub dwie kluczowe osoby z każdego stanowiska lub działu. Celem jest zaprezentowanie Twojej organizacji jako zbioru dynamicznych, przystępnych osób, a nie jednostki bez twarzy.
Jak dodać profile członków zespołu do swojej witryny za pomocą funkcji Uncode (w 2 łatwych krokach)
Zanim zaczniemy, upewnij się, że w Twojej wersji Uncode są zainstalowane niektóre kluczowe wtyczki. Z pulpitu WordPress przejdź do zakładki Wtyczki i upewnij się, że wszystkie wtyczki Uncode Core , Uncode Visual Composer i Visual Composer Clipboard są zainstalowane i aktywowane.
Jeśli którakolwiek z tych wtyczek nie pojawia się na liście, przejdź do Odkoduj > Zainstaluj wtyczki , aby je włączyć. Następnie przejdź do pierwszego kroku!
Krok 1: Utwórz galerię multimediów i dodaj zdjęcia członków zespołu
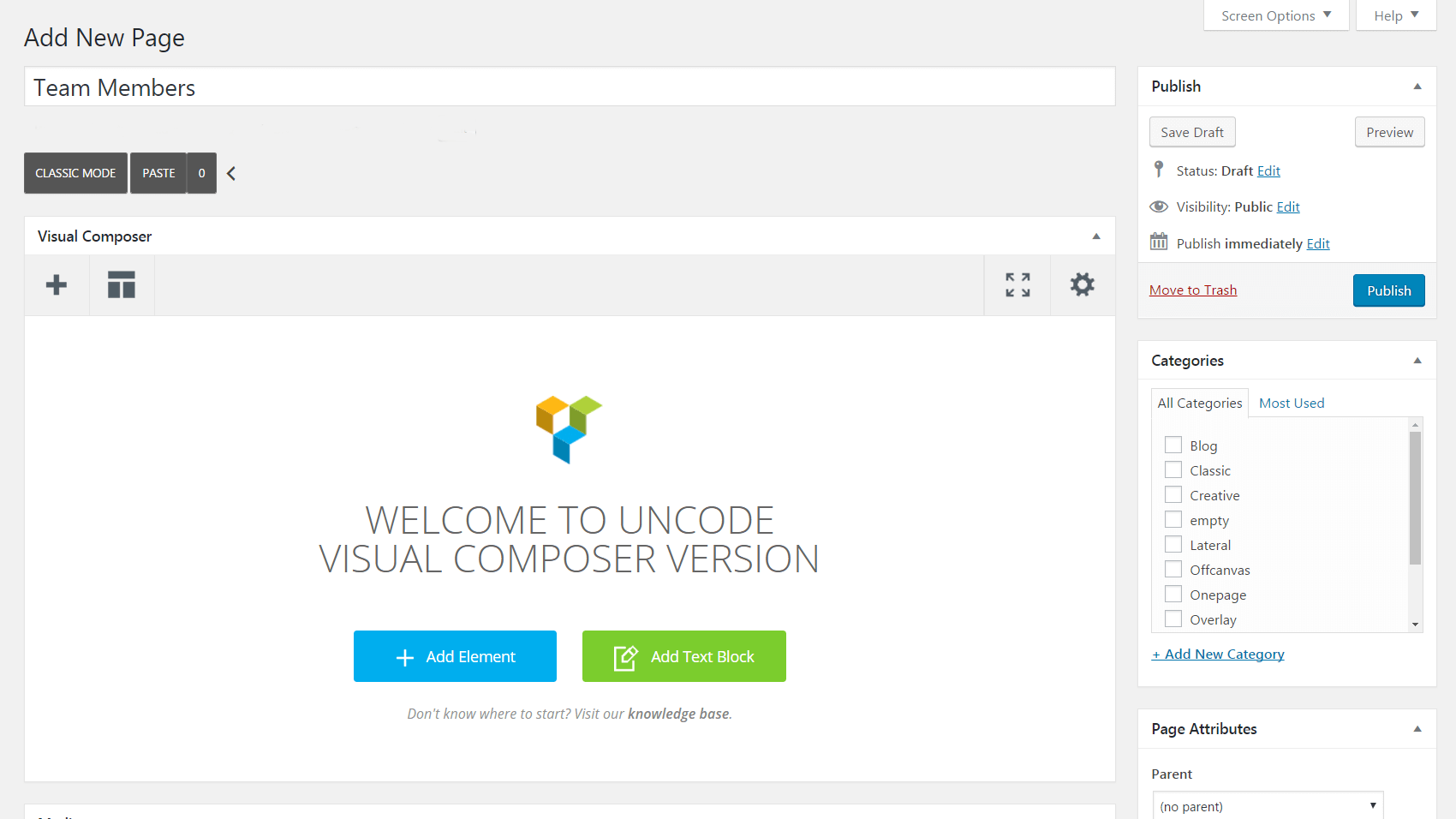
Zacznij od dodania nowej strony i nadanie jej tytułu. Upewnij się, że jesteś w trybie edycji Visual Composer – jeśli nie, kliknij przycisk Backend Editor , aby zmienił się w tryb klasyczny :

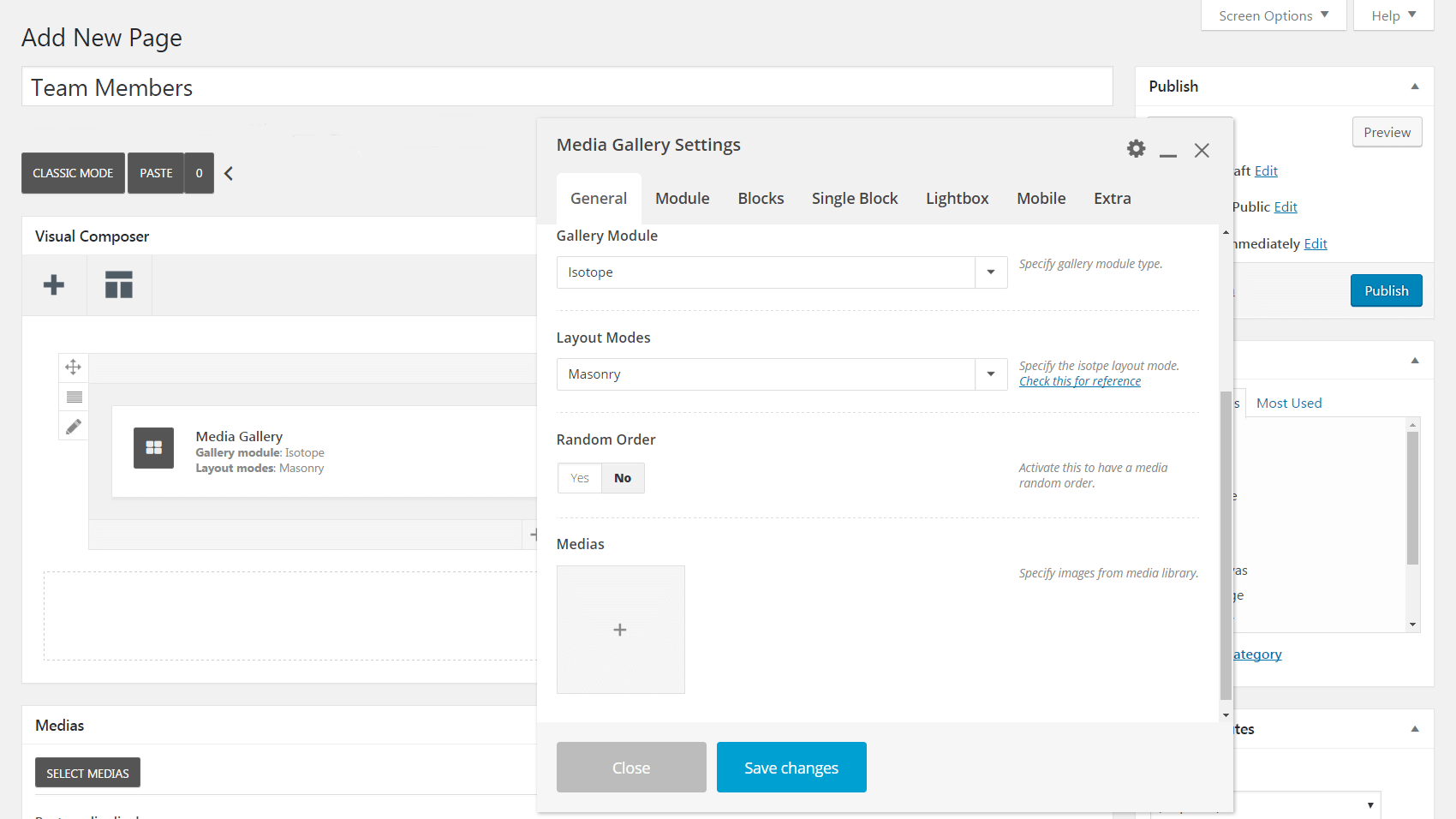
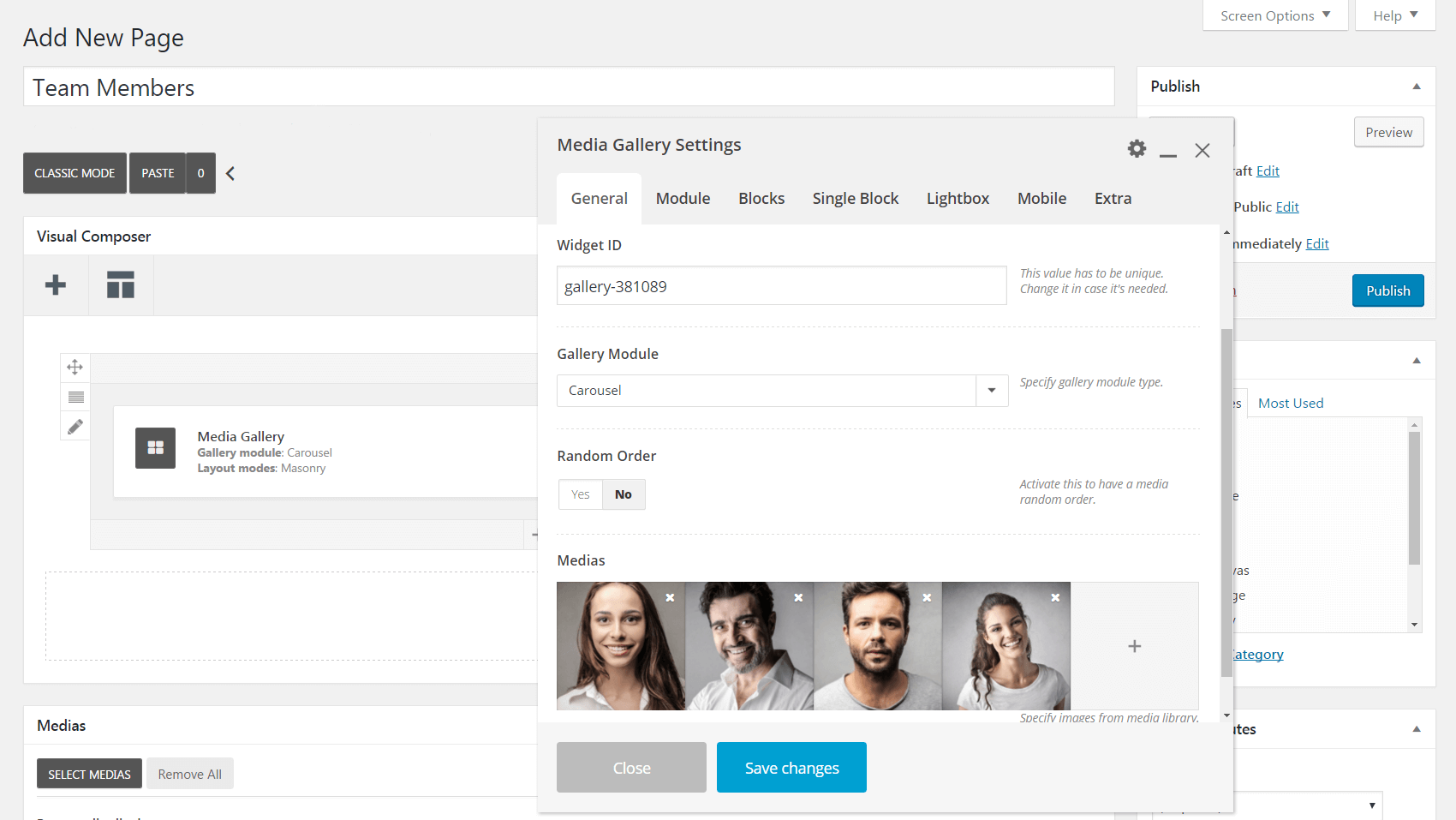
Następnie wybierz Dodaj element i wstaw moduł Media Gallery na stronę. Jest to przydatny element, który umożliwia organizowanie plików multimedialnych w galerię i dostosowywanie jej projektu w niemal dowolny sposób. Po dodaniu modułu zobaczysz Ustawienia Galerii Mediów :

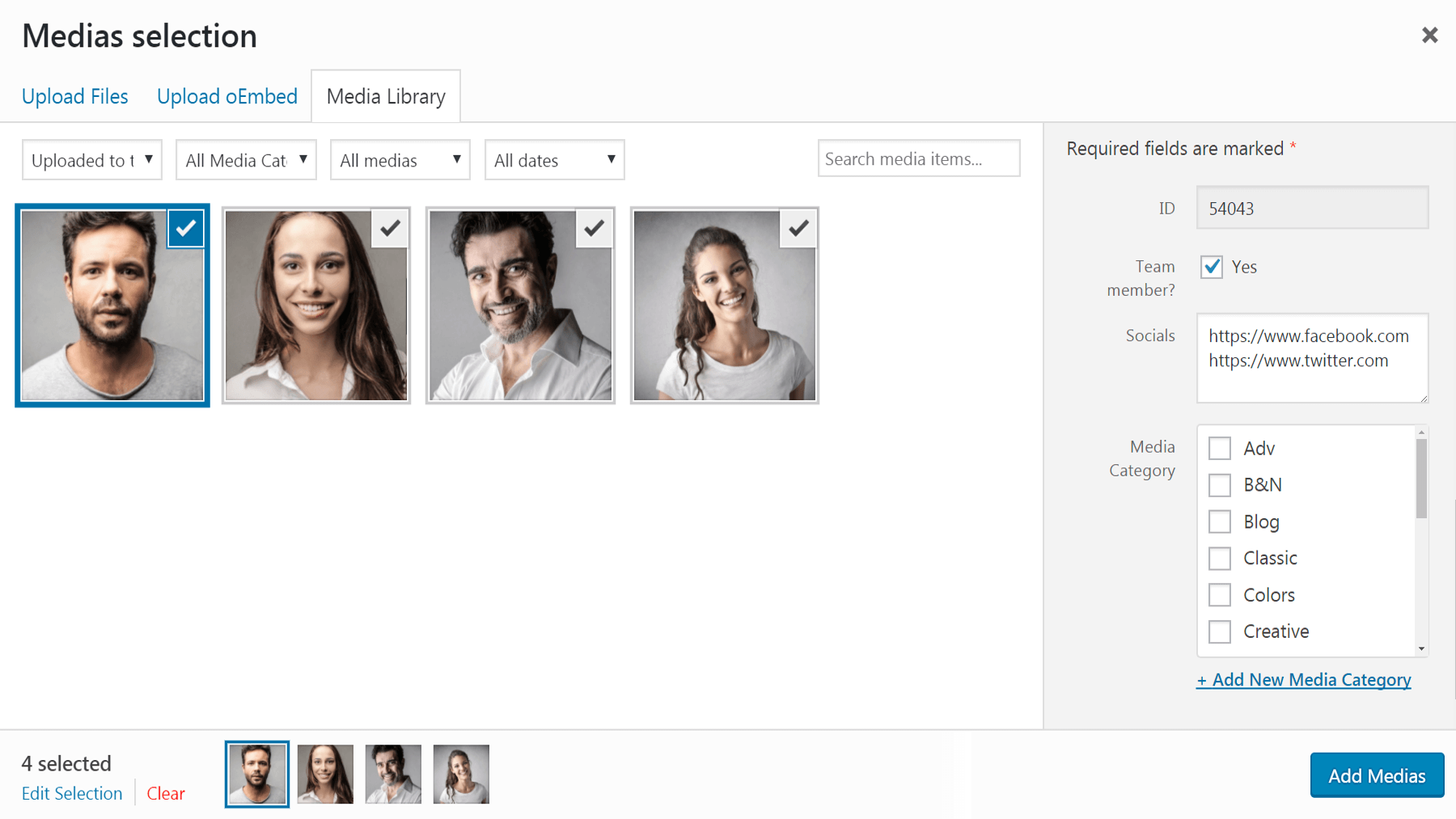
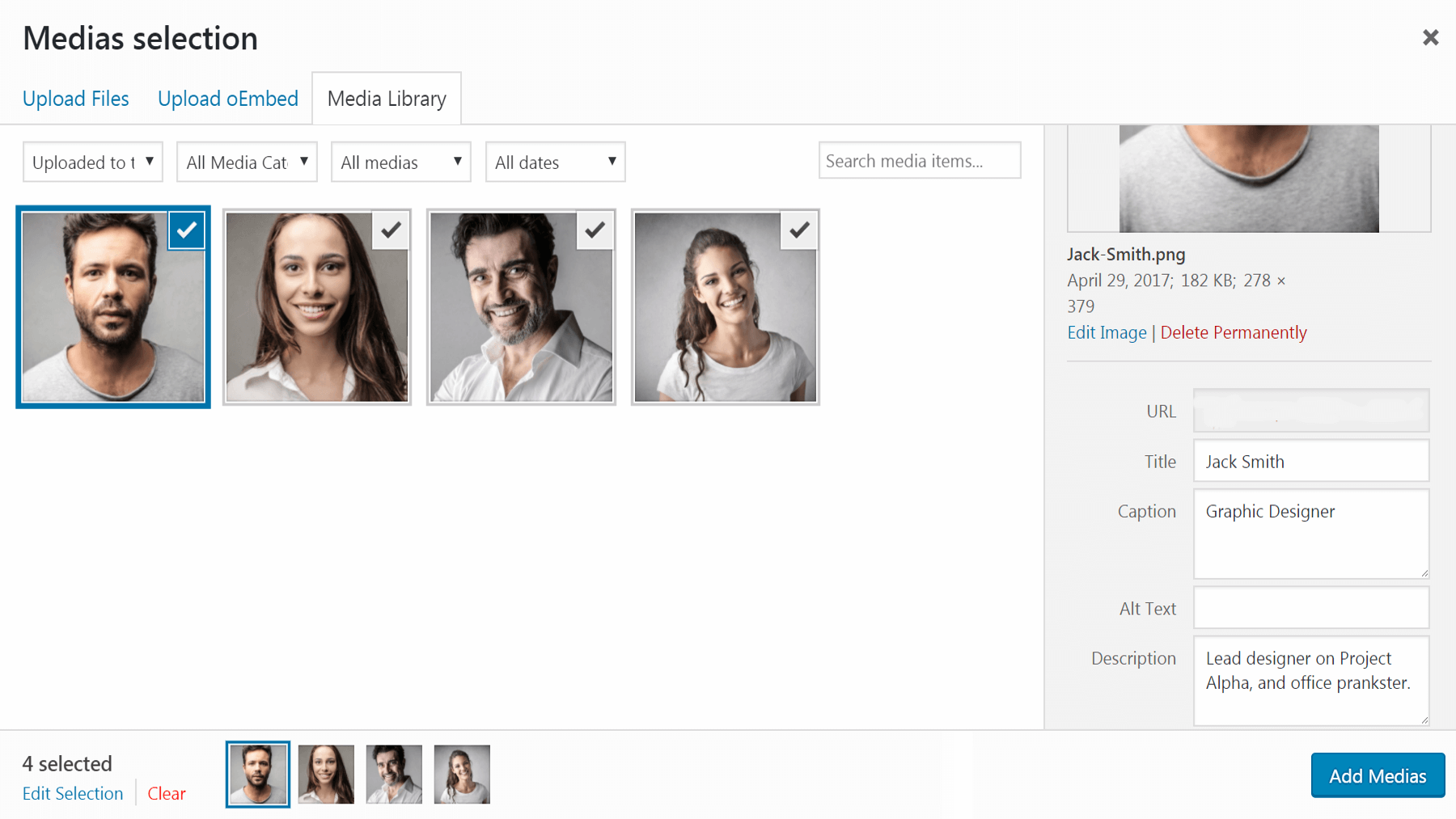
Kliknij znak plus pod Media , który przeniesie Cię do biblioteki multimediów. Tutaj możesz wybrać zdjęcia członków zespołu, które chcesz umieścić w swojej galerii (lub przesłać je, jeśli jeszcze tego nie zrobiłeś). Dla każdego zdjęcia przewiń do dołu sekcji Szczegóły załącznika po prawej stronie ekranu i sprawdź członka zespołu? skrzynka.
Umożliwi to nowe pole o nazwie Socials . Jeśli wprowadzisz tutaj linki do kont członków zespołu w mediach społecznościowych, pojawią się one jako ikony pod ostatecznym profilem. Pamiętaj, aby wprowadzić pełny adres URL, w tym http:// lub https:// (na przykład https://www.facebook.com/team-member ):

Możesz również użyć standardowych pól w obszarze Szczegóły załącznika , aby wprowadzić pozostałe informacje dla każdego członka zespołu. Zalecamy wpisanie ich imienia i nazwiska pod tytułem , pozycji pod podpisem , a jego biografii pod opisem :

Po dostosowaniu odpowiednich informacji dla wszystkich zdjęć członków zespołu wybierz opcję Dodaj multimedia , aby uwzględnić je w swojej galerii. Jeśli chcesz później dodać lub usunąć członka zespołu (lub chcesz edytować jakiekolwiek szczegóły), po prostu kliknij ikonę plusa, aby ponownie otworzyć ekran wyboru mediów .
Teraz, gdy Twoja galeria jest już gotowa, nadszedł czas, aby poprawić jej wygląd.

Krok 2: Dostosuj ustawienia galerii multimediów
Ten krok to okazja do zaprojektowania profili członków zespołu tak, aby wyglądały dobrze. Twoje podejście i wybory będą oczywiście zależeć od Twoich osobistych preferencji, ale przeprowadzimy Cię przez niektóre kluczowe ustawienia, które możesz chcieć sprawdzić. Przejdźmy przez zakładkę Ustawienia Galerii Mediów po zakładce.
Ogólny
Najpierw jest karta Ogólne , z której już korzystałeś do dodawania zdjęć członków zespołu. Możesz teraz przeciągać miniatury, aby zmienić ich kolejność, lub możesz zamiast tego wybrać opcję Losowa kolejność . Możesz także zmienić moduł galerii na karuzelę , jeśli chcesz, aby profile obracały się na stronie:

Jeśli zamiast tego zdecydujesz się pozostać przy statycznej galerii, możesz zmienić układ swoich profili za pomocą pola Tryby układu (użyj odpowiedniego narzędzia, aby zobaczyć, jaki efekt przyniesie każdy wybór).
Moduł
Następna jest karta Moduł . Tutaj możesz dodać kolor tła, który pojawi się za twoimi profilami, a także możesz dodać dopełnienie wokół elementów oraz między galerią a resztą strony. W polu Styl wybranie Masonry spowoduje wyświetlenie zdjęć w ich oryginalnych rozmiarach i kształtach, a wybranie Metro spowoduje przeskalowanie ich wszystkich do tego samego rozmiaru:

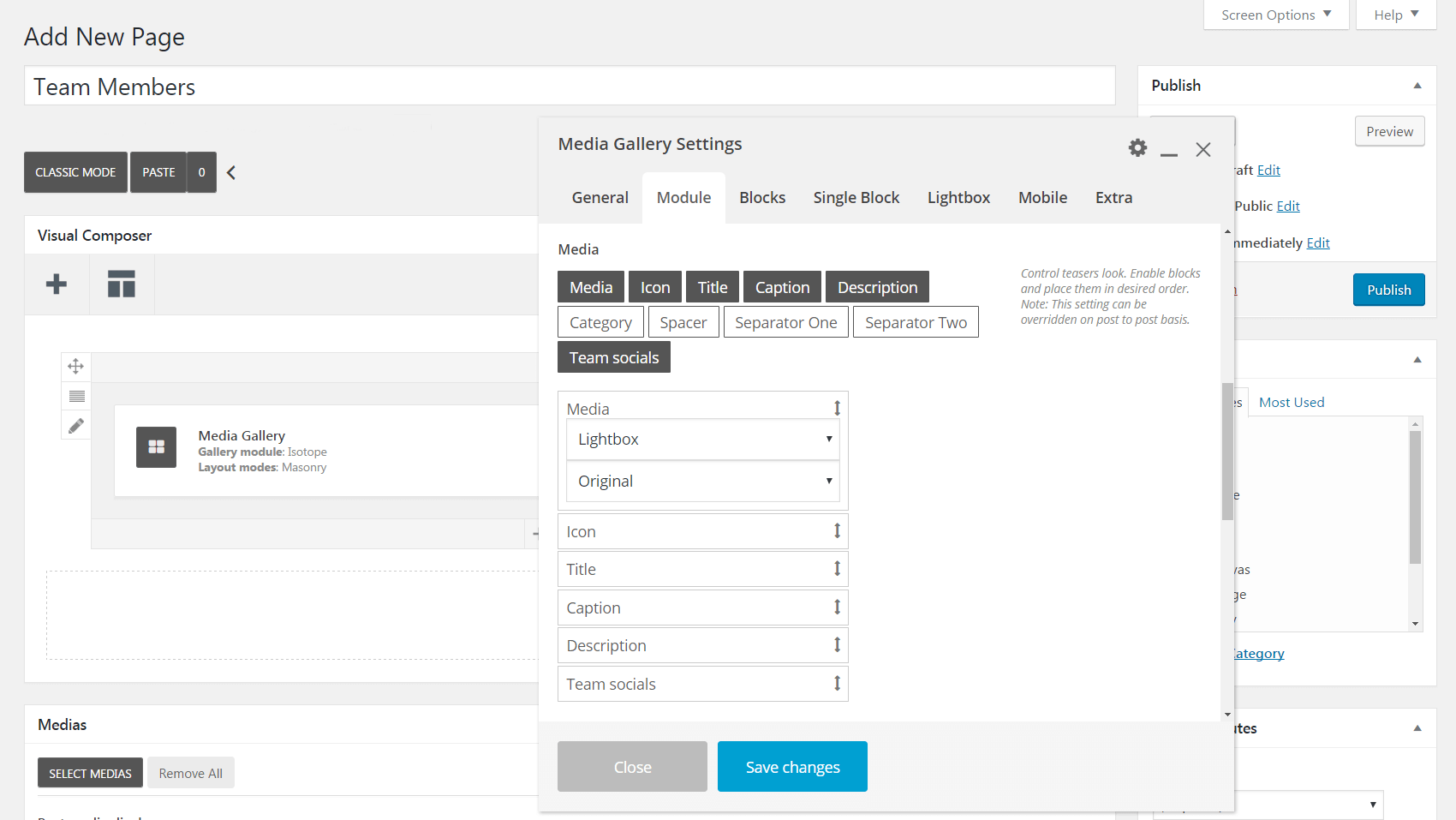
Jeśli będziesz kontynuować przewijanie, znajdziesz sekcję Media , w której możesz zdecydować, jakie elementy umieścić w swoim profilu. Na przykład możesz kliknąć Tytuł , Podpis , Opis i Społeczności zespołu , aby wyświetlić informacje wprowadzone dla każdego zdjęcia w kroku pierwszym:

Możesz także dodać spację lub separator między poszczególnymi wierszami tekstu. Po dodaniu wszystkich żądanych elementów możesz przeciągać je w górę i w dół, aby dostosować ich kolejność.
Bloki
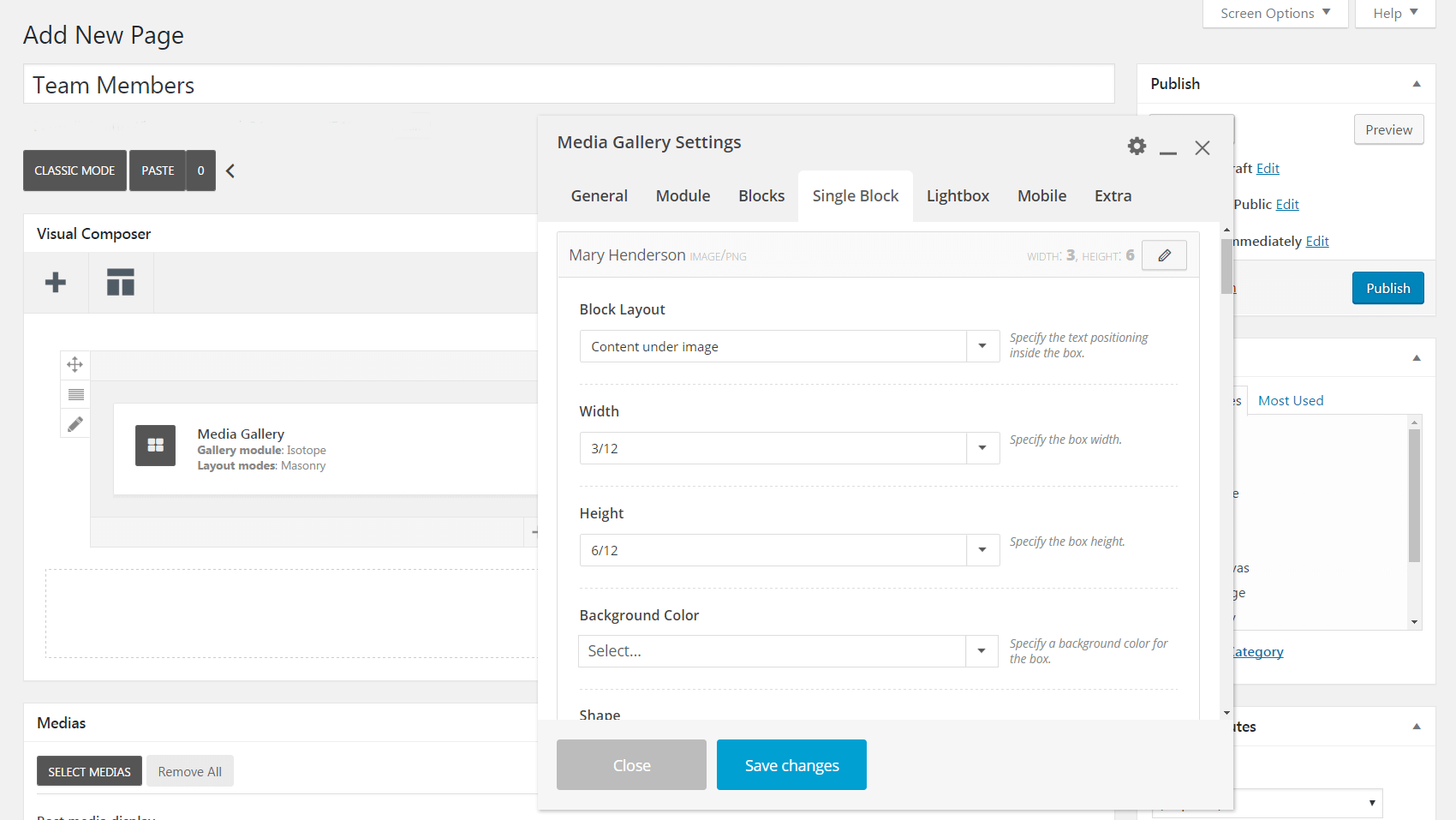
Przejdźmy dalej i sprawdźmy zakładkę Bloki . Szczególnie ważne jest pierwsze pole, Układ blokowy , które określa, gdzie mają być wyświetlane informacje o członkach zespołu. Na przykład treść pod obrazem robi dokładnie to, co sugeruje nazwa:

Z drugiej strony opcja Nakładka treści sprawia, że tekst pojawia się na obrazach. Jeśli wybierzesz tę funkcję, przewiń w dół i sprawdź pole Widoczność tekstu nakładki . Możesz wybrać opcję Ukryty , aby wyświetlić tekst tylko po najechaniu myszą, lub Widoczny , aby był wyświetlany domyślnie.
Na tej karcie znajduje się wiele innych opcji umożliwiających dostosowanie koloru, animacji, krycia i nie tylko nakładki. Dodatkowo w polu Szerokość możesz określić, ile profili pojawi się w każdym rzędzie (mniejsze ułamki dają mniejsze miniatury i więcej profili w rzędzie). Wreszcie, jeśli przewiniesz dalej, znajdziesz różne sposoby personalizacji tekstu swoich profili.
Pojedynczy blok i Lightbox
Do tej pory wprowadzałeś zmiany we wszystkich swoich profilach jednocześnie. Jeśli jednak chcesz dostosować każdy profil indywidualnie, możesz to zrobić na karcie Pojedynczy blok . Po prostu kliknij ikonę ołówka obok jednego ze swoich profili, a będziesz mógł dostosować ten sam zestaw opcji na karcie Bloki , ale tylko dla tego konkretnego członka zespołu:

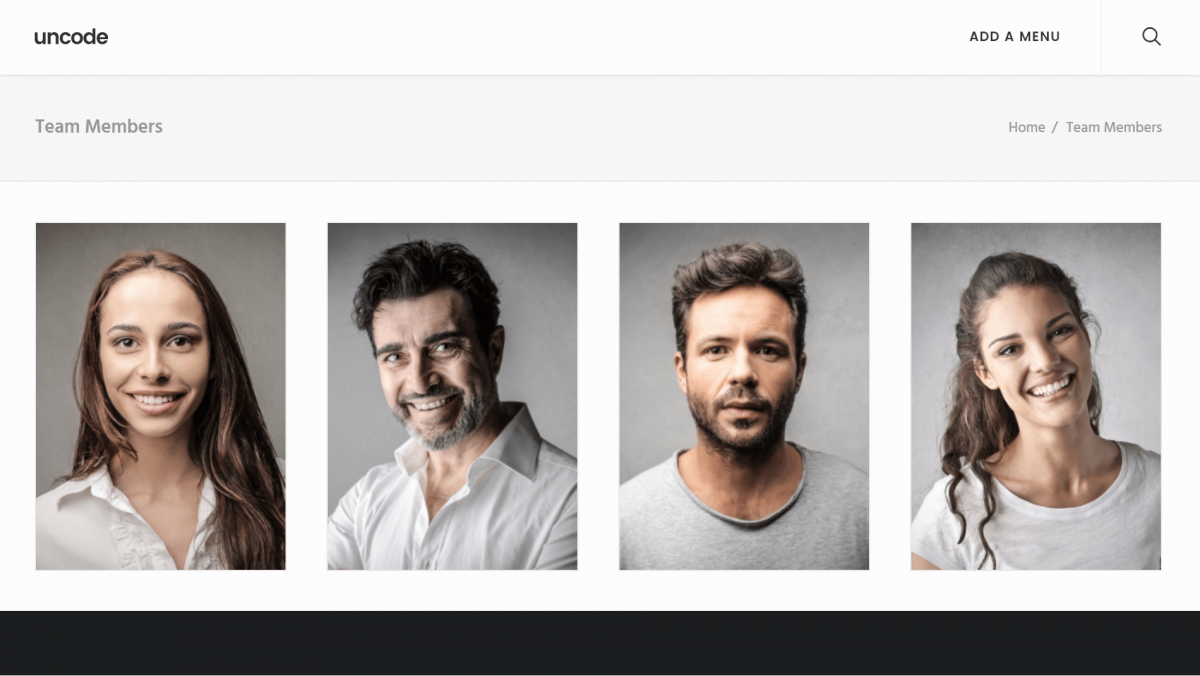
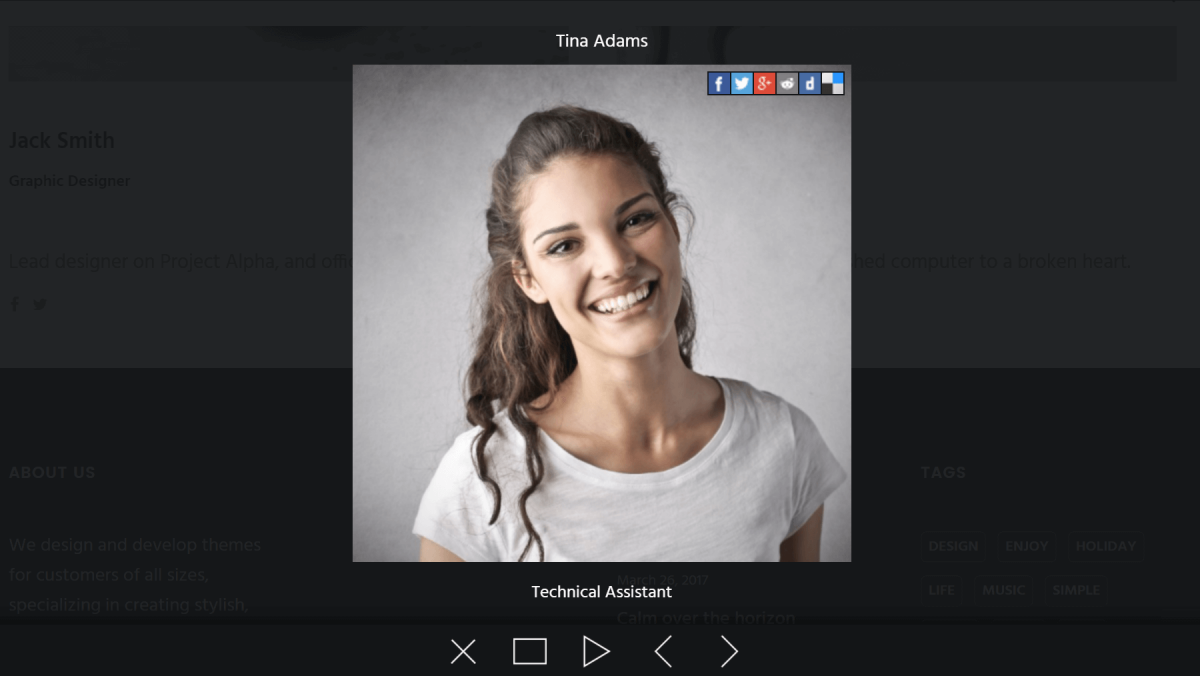
Na koniec, jeśli wyświetlisz podgląd strony zawierającej galerię członków Twojego zespołu, możesz zauważyć, że kliknięcie miniatury powoduje wyświetlenie powiększonej wersji zdjęcia (wraz ze strzałkami nawigacyjnymi):

Nazywa się to funkcją Lightbox i możesz wprowadzać w niej zmiany na odpowiedniej karcie. Możesz zdecydować, jakie informacje mają być wyświetlane w trybie lightbox, kierunek przewijania, kolor tła i nie tylko.
Otóż to! Oczywiście w tym menu jest więcej ustawień, o których nie wspomnieliśmy konkretnie, więc poświęć trochę czasu na eksperymentowanie i ulepszanie ich, aż galeria członków zespołu będzie wyglądać dobrze. Aby uzyskać więcej inspiracji, zapoznaj się z przykładami projektów i układów, które możesz osiągnąć dzięki Galerii multimediów . Kiedy jesteś zadowolony z tego, co zbudowałeś, nie zapomnij nacisnąć Opublikuj , aby utworzyć nową stronę!
Wniosek
Każda organizacja składa się z osób, ale łatwo o tym zapomnieć w Internecie. Humanizowanie witryny poprzez pokazywanie ludzi, którzy sprawiają, że Twoja firma działa, to doskonały sposób na wyróżnienie się na tle konkurencji. Na szczęście Uncode ułatwia dodawanie zdjęć członków zespołu i informacji kontaktowych do Twojej witryny.
Aby utworzyć galerię profili członków zespołu, wykonaj następujące dwa kroki:
- Utwórz galerię multimediów i dodaj zdjęcia członków zespołu.
- Dostosuj ustawienia swojej galerii multimediów.
Masz pytania dotyczące sposobu wyświetlania profili członków zespołu w Uncode? Daj nam znać w sekcji komentarzy poniżej!
