Jak przetestować wydajność swojej witryny WordPress (za pomocą 3 narzędzi)
Opublikowany: 2018-05-15Jeśli prowadzisz stronę internetową, prawdopodobnie słyszałeś już dużo o tym, jak ważna jest szybkość ładowania. W końcu powolne strony internetowe mogą odstraszać odwiedzających i zmniejszać konwersje. Czasami jednak trudno jest określić, jak dokładnie ocenić bieżącą wydajność witryny.
Na szczęście istnieje wiele narzędzi, których możesz użyć do pomiaru czasu ładowania witryny. Niektórzy doradzą nawet, jak wprowadzić ulepszenia. Jeśli wiesz, jak interpretować te wyniki, będziesz w stanie zdiagnozować (i naprawić) problemy z wydajnością, zanim wymkną się one spod kontroli.
W tym artykule porozmawiamy o tym, dlaczego tak ważne jest obserwowanie wydajności witryny WordPress. Następnie nauczymy Cię trzech sposobów dokładnego mierzenia Twoich wyników i omówimy, jak poprawić wyniki. Chodźmy do pracy!
Dlaczego musisz mierzyć wydajność swojej witryny WordPress

Kiedy mówimy o wydajności witryny, mamy na myśli głównie czas ładowania stron. Nie powinno dziwić, że większość ludzi nie lubi odwiedzać powolnych stron internetowych. Jeśli Twoja witryna działa zbyt wolno, możesz spodziewać się problemów, takich jak:
- Wyższy współczynnik odrzuceń. Istnieje bezpośrednia korelacja między czasem ładowania a współczynnikiem odrzuceń, więc brak optymalizacji witryny może kosztować odwiedzających.
- Niższe współczynniki konwersji. Słaba optymalizacja może sprawić, że Twoja witryna będzie wydawać się nieprofesjonalna i trudna w obsłudze, co może negatywnie wpłynąć na współczynniki konwersji.
Pracując z WordPressem, masz wiele sposobów na optymalizację wydajności swojej witryny. Jednak z naszego doświadczenia wynika, że dwie najważniejsze decyzje, które podejmiesz, to wybór hosta internetowego i motywu, z którego będziesz korzystać. Niektóre hosty internetowe zapewniają lepszą wydajność na całym świecie, podczas gdy inne mogą spowolnić witrynę pomimo najlepszych starań. Jeśli chodzi o motywy, niektóre są po prostu szybsze niż inne (więcej o tym później).
Jeśli wybierzesz mądrze w obu obszarach, Twoja witryna powinna dobrze działać. Jednak zawsze jest świetnym pomysłem, aby mieć oko na jego wydajność, aby wiedzieć, czy trzeba wprowadzić ulepszenia. Jeśli chcesz być dokładny, powinieneś sprawdzać wydajność swojej witryny raz lub dwa razy w miesiącu. Jest to szczególnie ważne, gdy ruch jest nieoczekiwanie duży.
Jak przetestować wydajność swojej witryny WordPress (za pomocą 3 narzędzi)
Możesz pokusić się o przeprowadzenie pojedynczego testu prędkości, aby sprawdzić, jak szybka jest Twoja witryna. Jednak jedna próba lub jedno narzędzie zwykle nie wystarcza do namalowania dokładnego obrazu. Przyjrzyjmy się trzem narzędziom, których możesz użyć do kontroli wydajności witryny. Razem mogą dać Ci pełniejszy obraz i pomóc w ustaleniu, gdzie można wprowadzić ulepszenia.
1. Sprawdź szybkość swojej witryny za pomocą narzędzi Pingdom
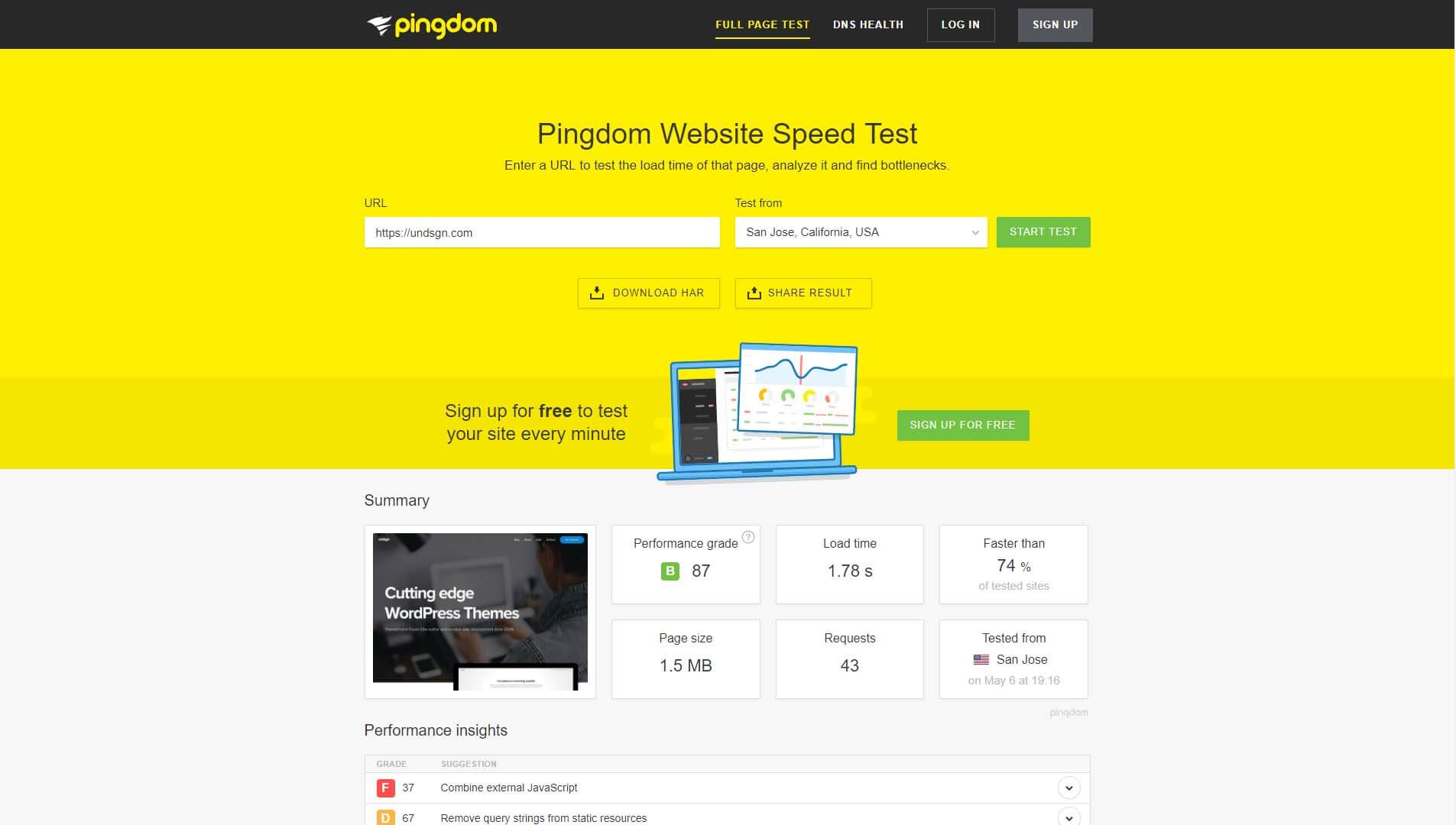
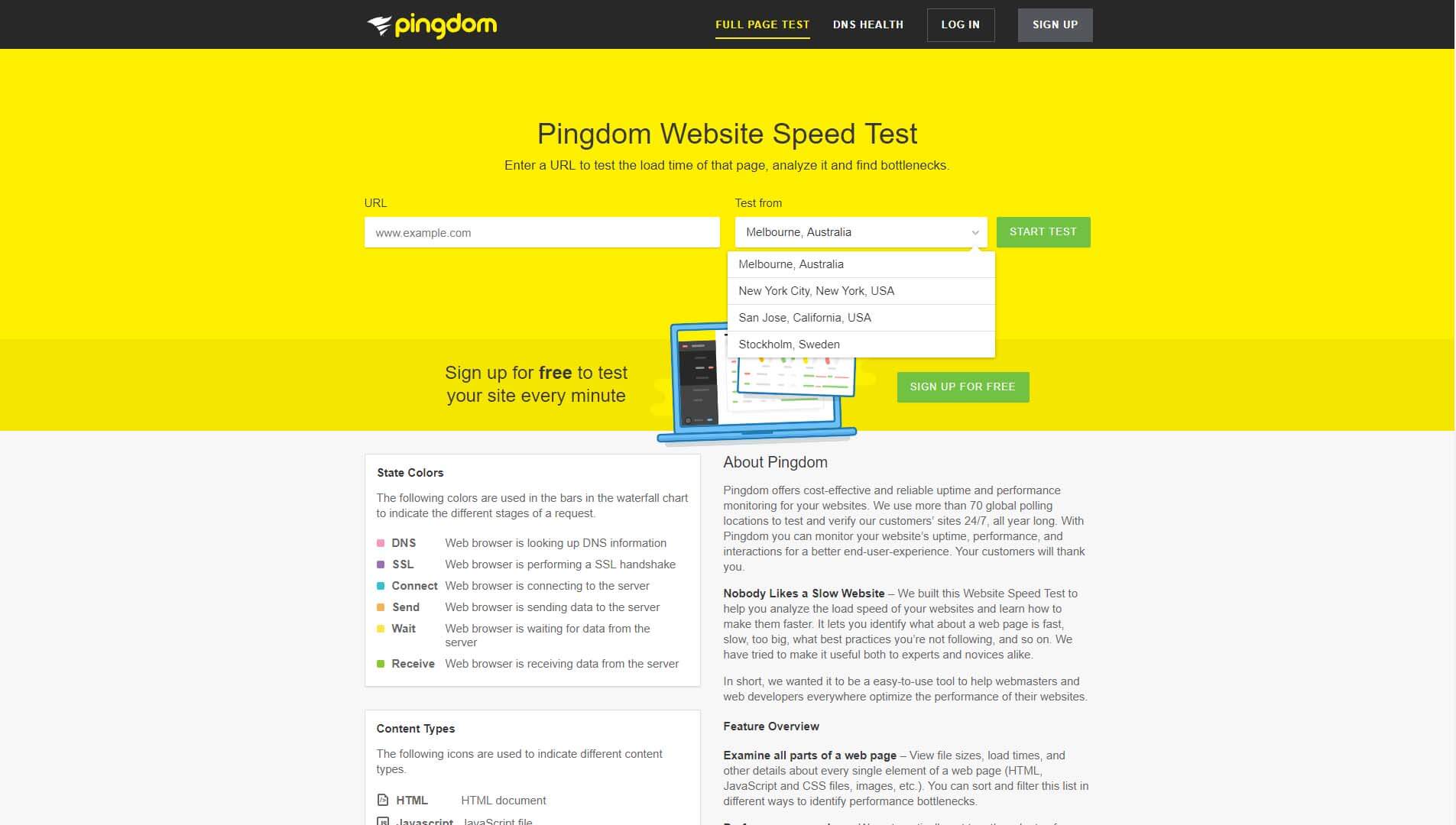
Niektóre narzędzia pozwalają mierzyć czas ładowania witryny, sprawdzając, jak długo trwa ładowanie jej stron. Narzędzia Pingdom są jednym z naszych ulubionych, ponieważ są łatwe w użyciu i zapewniają wiele lokalizacji serwerów testowych:

Aby użyć Pingdom Tools, wprowadź adres URL strony, którą chcesz przetestować, i wybierz serwer. Do wyboru są cztery serwery, w tym dwa zlokalizowane w USA. Większość popularnych dostawców usług hostingowych ma centra danych w Ameryce, co oznacza, że możesz osiągnąć lepsze wyniki korzystając z tych serwerów. Jednak powinieneś również przeprowadzić testy przy użyciu australijskich i szwedzkich serwerów testowych, aby uzyskać lepszy obraz tego, jak szybko Twoja witryna może się ładować dla użytkowników z tych regionów.
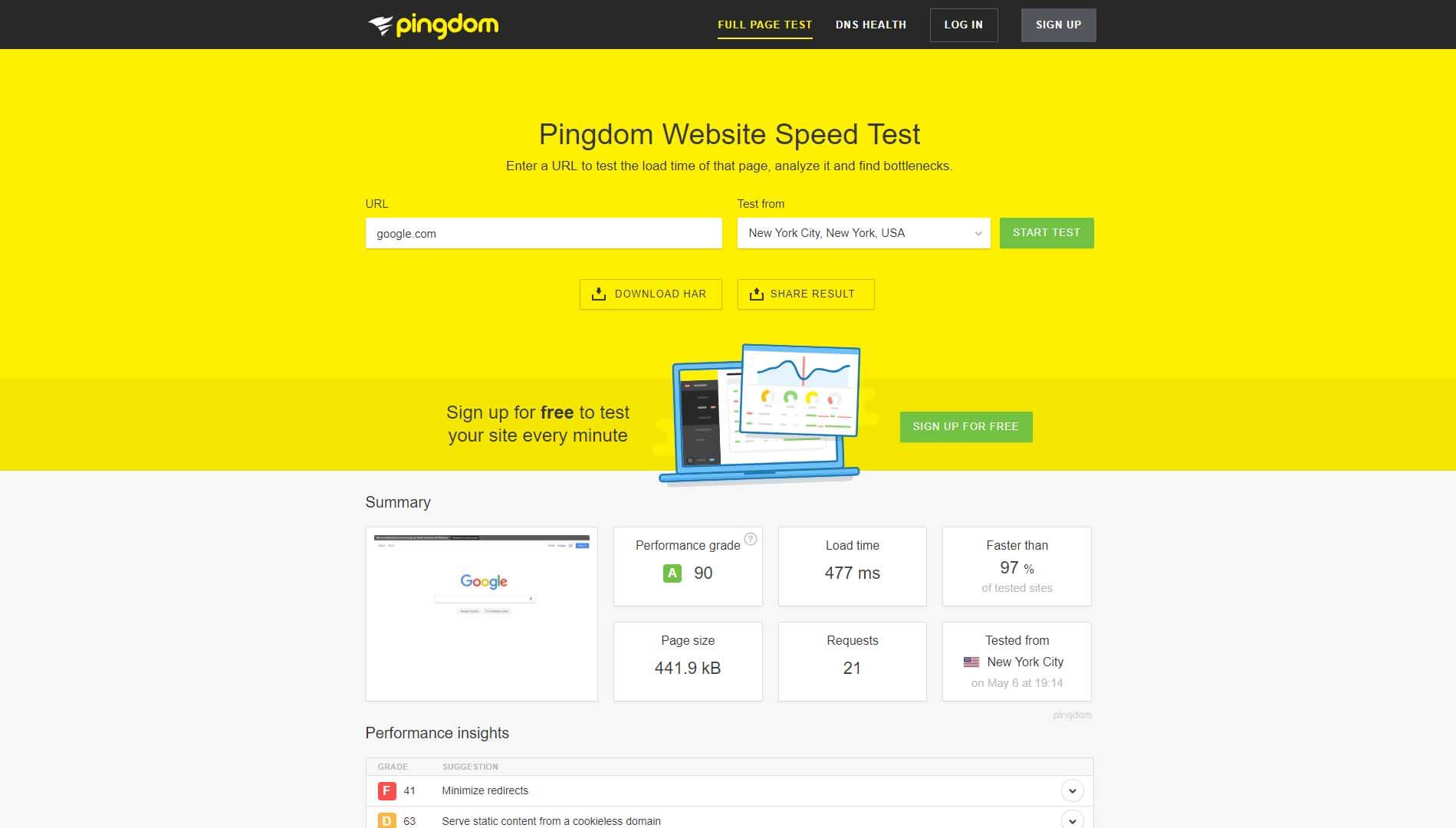
Każdy test powinien zająć tylko kilka sekund. Następnie zobaczysz ekran wyników:

Jest tu wiele liczb, ale tym, na którym najbardziej powinieneś się zainteresować, jest całkowity czas ładowania. Ogólnie rzecz biorąc, wszystko poniżej dwóch sekund jest dobre. Gdy czasy ładowania zaczną się wydłużać powyżej tej dwusekundowej linii, współczynnik odrzuceń ma tendencję do gwałtownego wzrostu. Jednak to, że Twoja witryna ładuje się w mniej niż dwie sekundy, nie oznacza, że nie ma miejsca na ulepszenia. Najlepiej byłoby, gdybyś celował w czasy bliższe jednej sekundzie.
Jak jednak wspomnieliśmy, pojedynczy test nie wystarczy, aby dokładnie ocenić wydajność Twojej witryny. Czasy ładowania mogą się różnić w zależności od natężenia ruchu, obciążenia serwera i wielu innych czynników. Mając to na uwadze, zalecamy przeprowadzenie co najmniej trzech testów na tym samym serwerze i obliczenie średniej z tych wyników.
Jeśli chcesz pójść o krok dalej, możesz powtórzyć ten sam proces ze wszystkimi serwerami testowymi Pingdom Tools. Pamiętaj – Twoim celem jest czas ładowania krótszy niż dwie sekundy, szczególnie w przypadku serwerów w USA. Jeśli chodzi o serwery australijskie, normalne jest obserwowanie dłuższych czasów. Więc nie panikuj, jeśli te wyniki wyglądają na zbyt wysokie.
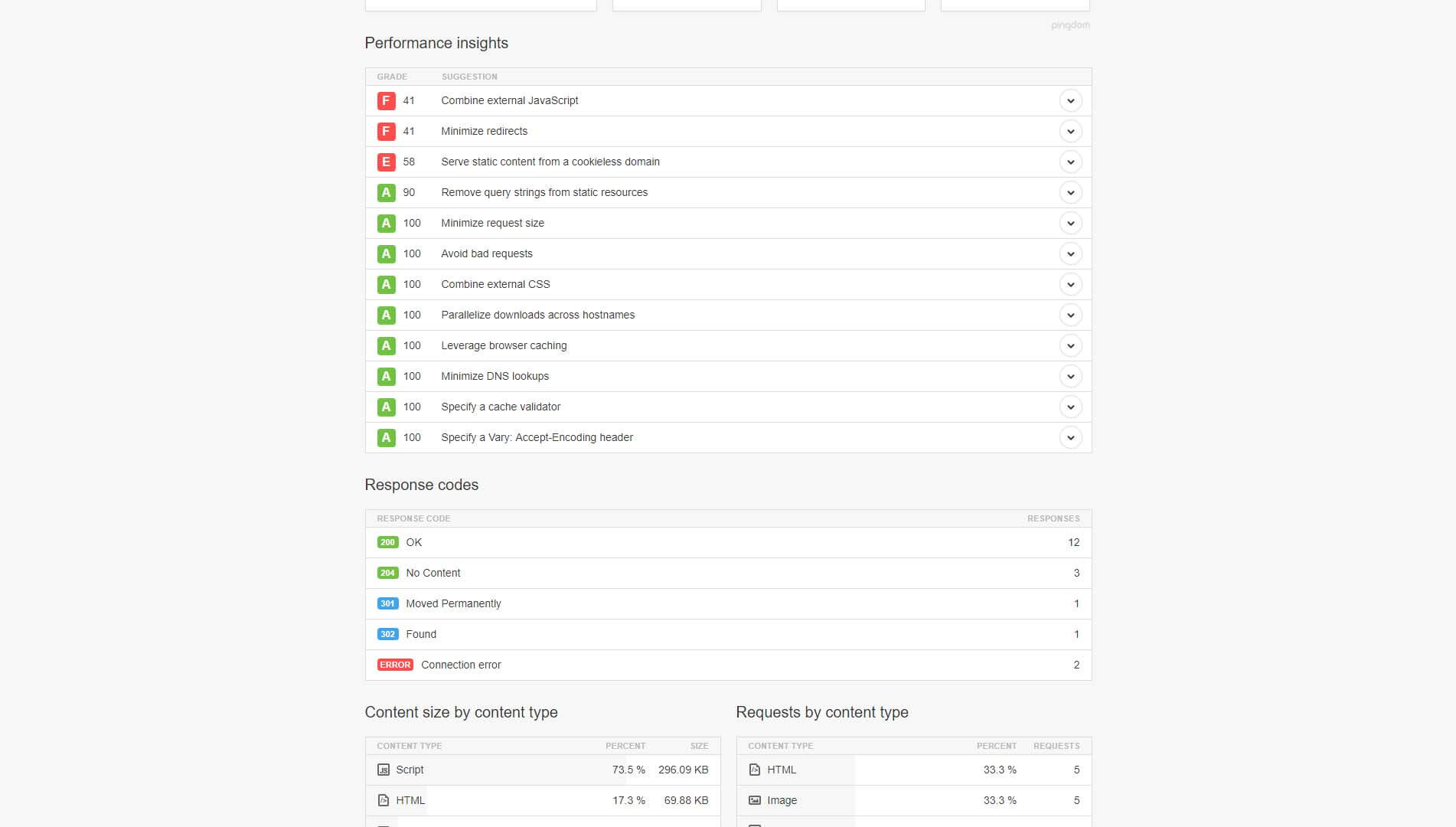
Wreszcie, jeśli przewiniesz dalej w dół na dowolnym ekranie wyników, zobaczysz, że narzędzia Pingdom oferują również wgląd w to, co może spowalniać Twoją witrynę. Zielone wyniki oznaczają, że załatwiłeś już konkretny problem. Z drugiej strony czerwone wyniki oznaczają, że jest miejsce na poprawę:

Jeśli rozwiążesz te problemy jeden po drugim, wydajność Twojej witryny powinna odpowiednio wzrosnąć. Jednak nie jest to jedyne narzędzie, które może pomóc Ci dowiedzieć się, jak zoptymalizować Twoją witrynę.
2. Przeanalizuj bieżącą optymalizację swojej witryny za pomocą PageSpeed Insights
Google PageSpeed Insights ma kilka podobieństw z narzędziami Pingdom. Wprowadzasz adres URL, który chcesz przetestować, naciskasz przycisk i czekasz kilka chwil na wyniki. Jednak w tym konkretnym narzędziu nie chodzi tylko o mierzenie czasu ładowania (chociaż robi to dobrze).
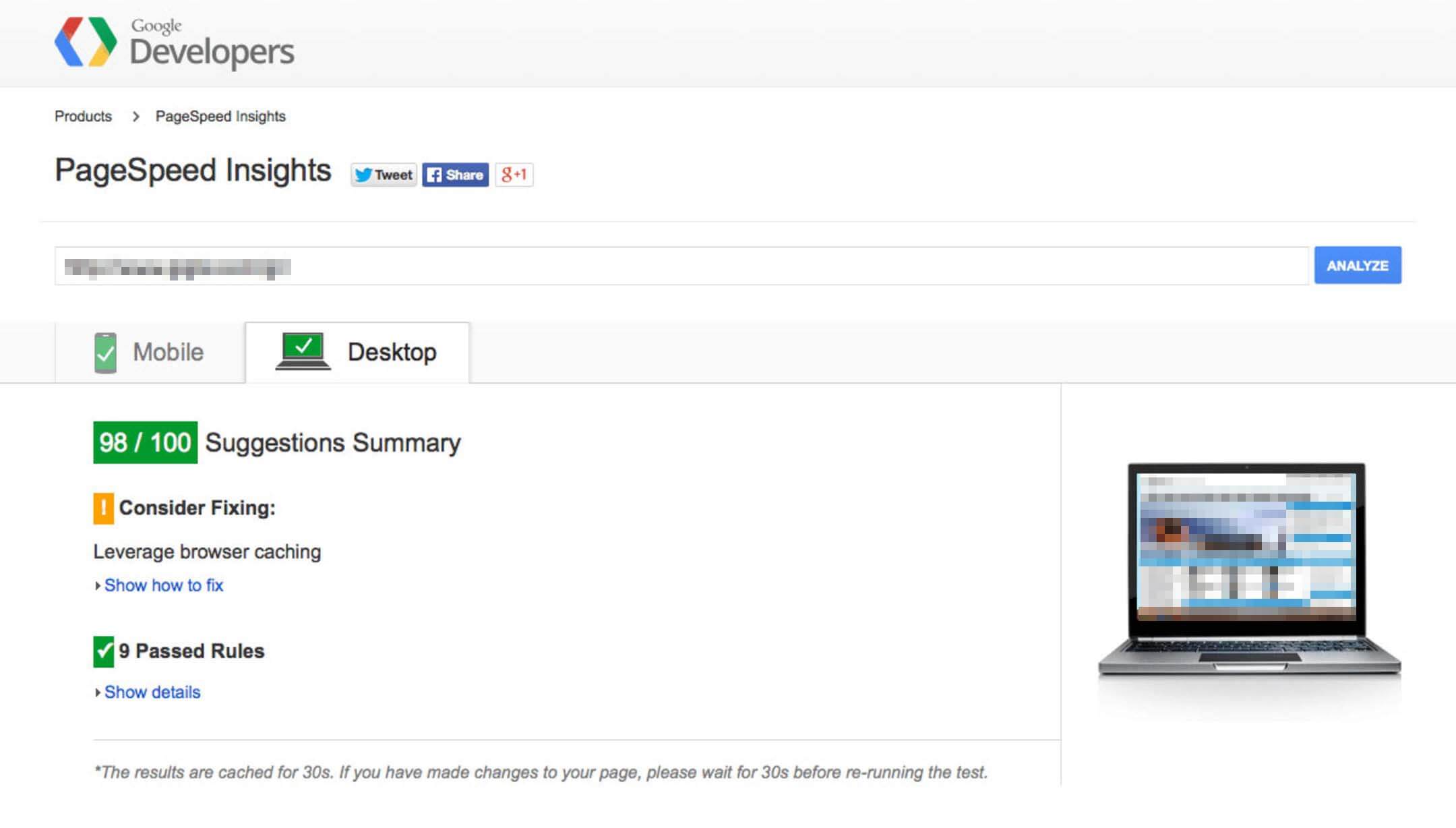
Zamiast tego PageSpeed Insights koncentruje się na dostarczaniu szczegółowych informacji o tym, jak przyspieszyć działanie witryny. Znajdzie obszary, które można ulepszyć, i zaproponuje sugestie, co dalej:


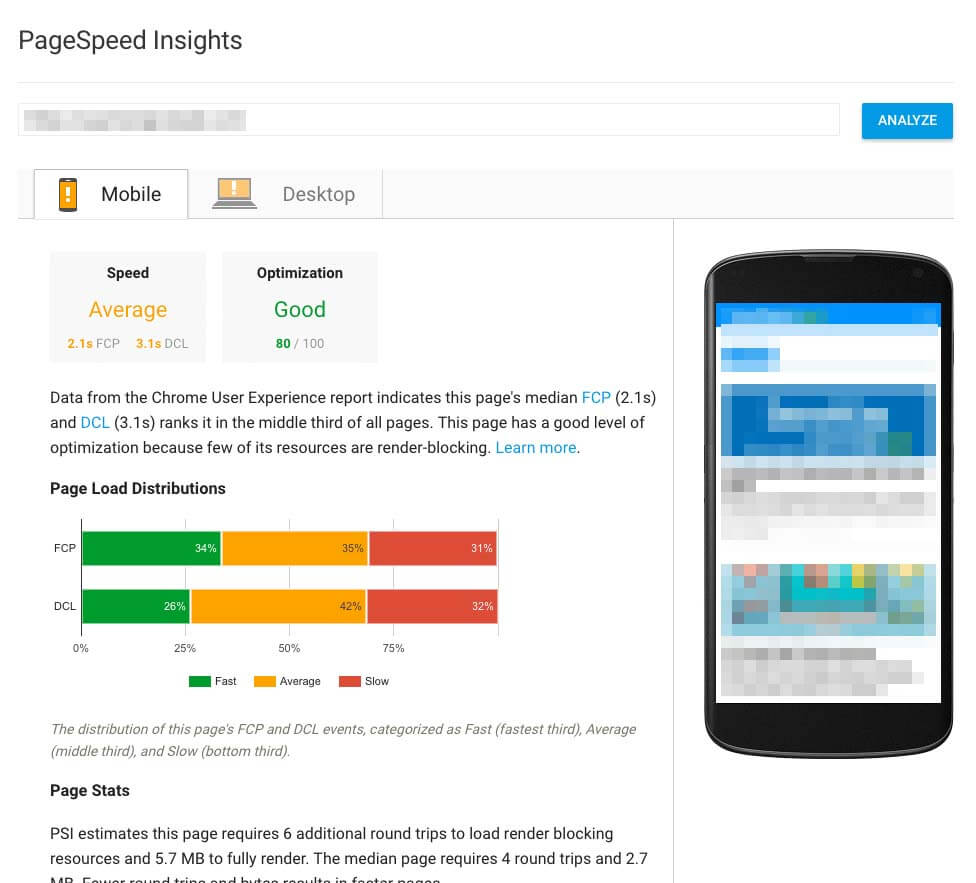
Jeśli klikniesz łącza znajdujące się pod każdą sugestią, uzyskasz szczegółowe informacje o plikach, które musisz zoptymalizować, oraz o tym, dlaczego musisz je „naprawić”. Jednak najlepszą cechą tego narzędzia jest to, że zapewnia unikalne wyniki dla wersji witryny na komputery i urządzenia mobilne. Możesz przechodzić między obydwoma raportami, klikając ich odpowiednie zakładki u góry ekranu:

W ostatnich latach zwracanie uwagi na optymalizację urządzeń mobilnych stało się szczególnie ważne. Ludzie spędzają więcej czasu na przeglądaniu sieci za pomocą telefonów komórkowych niż komputerów stacjonarnych. Oznacza to, że jeśli Twoja witryna nie ładuje się szybko na urządzeniach mobilnych, możesz odstraszyć dużą część potencjalnych odbiorców.
3. Test obciążeniowy witryny za pomocą wpływu obciążenia
Jak zapewne wiesz, nie wszystkie plany hostingowe są sobie równe. Niektóre będą dobrze sobie radzić przy umiarkowanym natężeniu ruchu, ale kruszą się, gdy zaczniesz uzyskiwać zbyt wiele wyświetleń. Oznacza to, że nawet jeśli Twoja witryna ładuje się szybko zgodnie z narzędziami do testowania prędkości, może nie wytrzymać zbyt dobrze, gdy kilka osób przegląda ją jednocześnie.
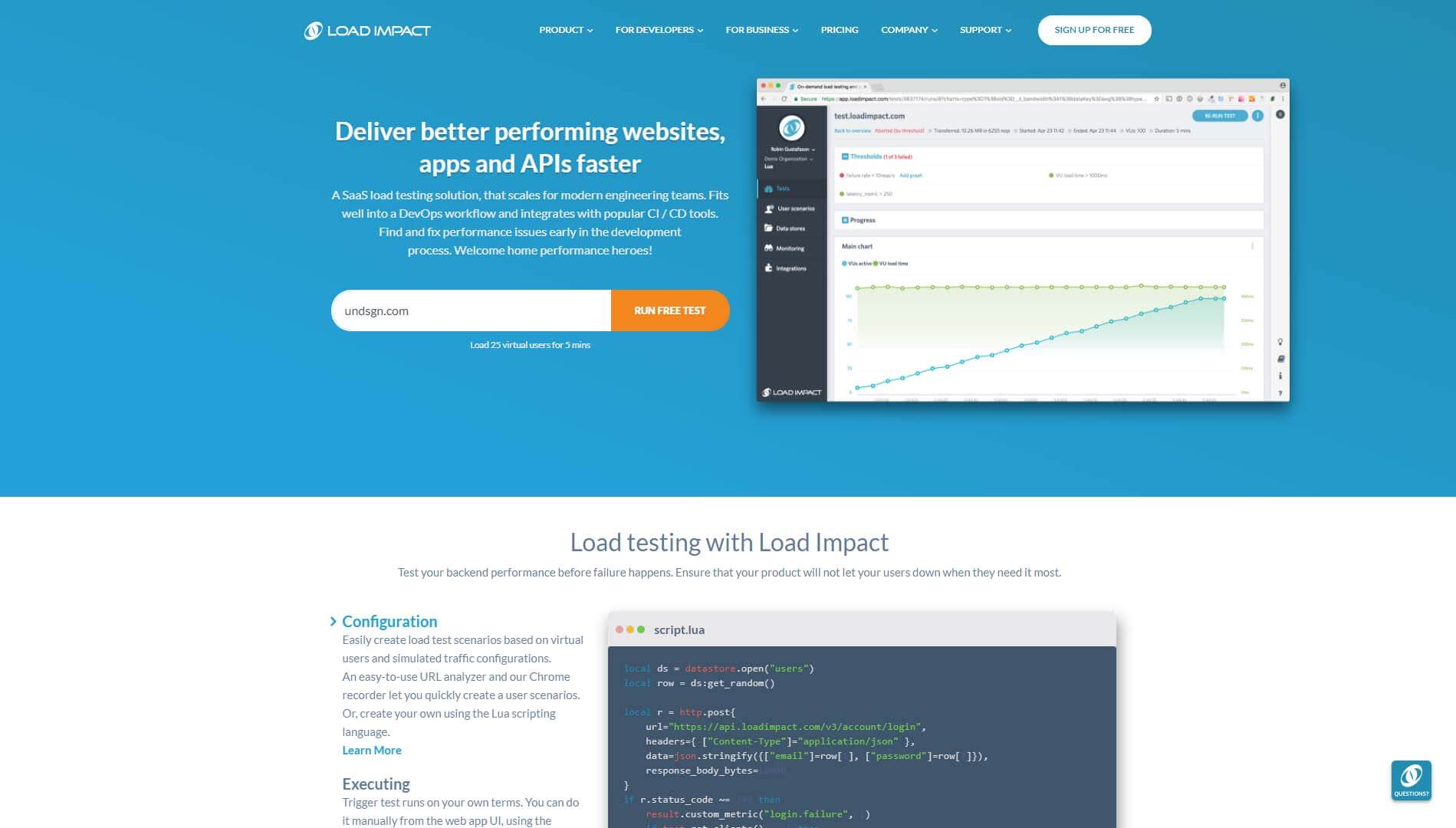
Najlepszym sposobem sprawdzenia, czy Twój serwer może obsłużyć wyższy poziom ruchu, jest użycie narzędzia do testów warunków skrajnych. Jesteśmy stronniczy w Load Impact, ponieważ umożliwia symulowanie scenariuszy z określoną liczbą odwiedzających i z określonych regionów. Co więcej, możesz korzystać z tego narzędzia bez zakładania konta, wystarczy wpisać adres URL, który chcesz przetestować:

Założenie darmowego konta daje ci nieco większą kontrolę nad zmiennymi testu. Jednak podstawowy scenariusz usługi symuluje do 25 jednoczesnych użytkowników, co jest więcej niż wystarczające, aby dowiedzieć się, czy Twój plan hostingowy może obsłużyć niewielki ruch.
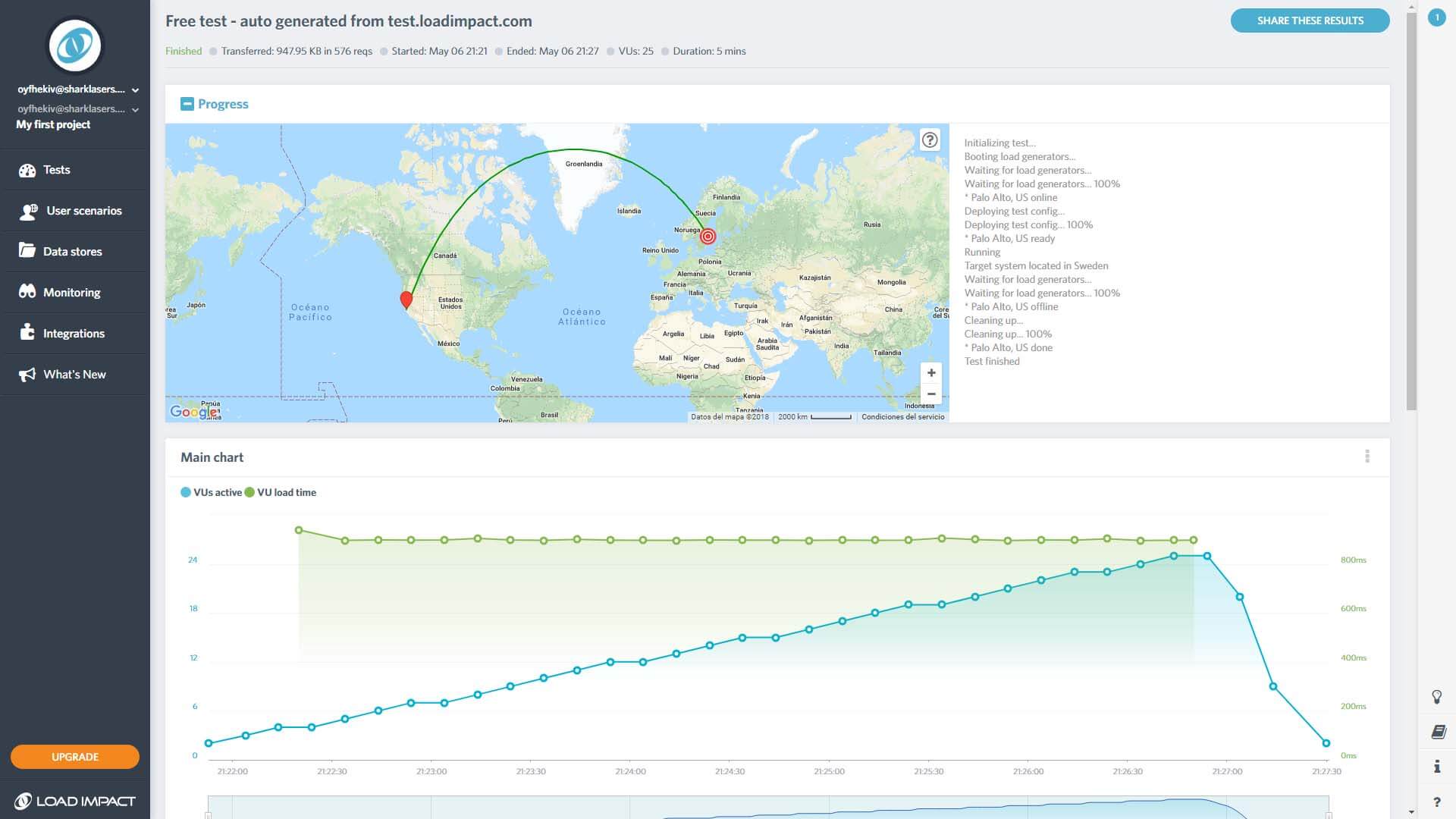
Test potrwa kilka minut. Po zakończeniu zobaczysz wyniki na wykresie u dołu strony. Czasy wczytywania powinny być stałe, chociaż z czasem prawdopodobnie będą się wydłużać. Jeśli jednak widzisz na wykresie ostre skoki, oznacza to, że Twoje serwery nie radzą sobie odpowiednio ze wzrostem ruchu:

Jeśli czasy ładowania Twojej witryny pozostają stałe pod wpływem stresu i nigdy nie przekraczają dwusekundowej wartości, jesteś na dobrej drodze. Wszystko, co musisz zrobić, to od czasu do czasu powtarzać tę kontrolę, aby upewnić się, że wydajność nie spada. Jeśli jednak uważasz, że jest miejsce na ulepszenia, możesz zrobić kilka rzeczy, aby przyspieszyć działanie witryny.
Jak poprawić wydajność swojej witryny WordPress?
Istnieje wiele sposobów na optymalizację wydajności witryny. Na przykład możesz:
- Kompresuj obrazy, aby zajmowały mniej miejsca.
- Zaimplementuj rozwiązanie do buforowania lub użyj sieci dostarczania treści (CDN).
- Przełącz się na motyw, który zapewnia funkcje optymalizacji wydajności, takie jak nasz własny motyw Uncode.
Jak wspomnieliśmy wcześniej, Twój motyw może mieć ogromny wpływ na ogólną szybkość i stabilność Twojej witryny. Dlatego Uncode zawiera kilka funkcji, które pomagają skrócić czas ładowania. Na przykład używa niestandardowej wersji wtyczki Visual Composer, aby zachować szczupłą sylwetkę. Zapewnia również załadowanie idealnej rozdzielczości dla każdego obrazu zawartego w Twojej witrynie. Zwiększa to wydajność bez uszczerbku dla jakości.
Oczywiście istnieje o wiele więcej sposobów na poradzenie sobie z wolnym czasem ładowania, ale są to zdecydowanie najbardziej znaczące zmiany, jakie możesz wprowadzić. Jeśli włożyłeś trochę pracy w optymalizację swojej witryny, ale nadal wydaje się ona powolna, problem prawdopodobnie leży po stronie dostawcy usług hostingowych. Do wyboru są setki hostów internetowych, więc łatwo jest utknąć, korzystając z takiego, który nie jest odpowiedni.
Jeśli uważasz, że możesz skorzystać na zmianie dostawcy, zapoznaj się z naszą listą zalecanych opcji. Przejście do nowego hosta internetowego wiąże się z migracją witryny WordPress, ale jest to łatwiejsze, niż możesz sobie wyobrazić. W rzeczywistości niektóre hosty internetowe zajmą się migracją za Ciebie.
Jak zoptymalizować instalację Uncode pod kątem szybkości?
Niezależnie od motywu WordPress, którego używasz, powyższe porady zawsze się przydadzą. Jeśli jednak używasz funkcji Uncode do obsługi witryny, możesz wykonać kilka dodatkowych czynności.
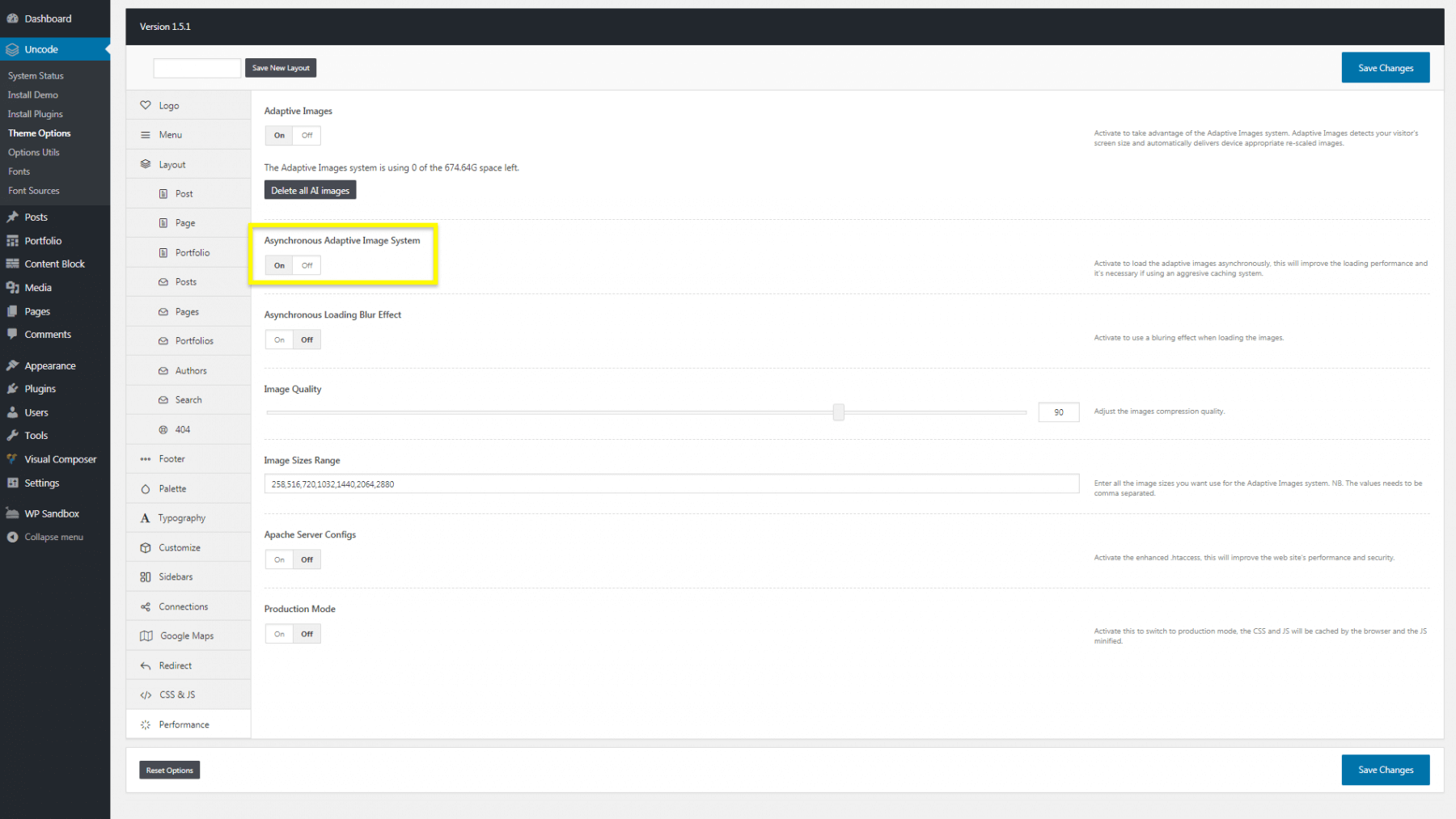
Na przykład w obszarze Uncode > Theme Options > Performance można włączyć funkcję o nazwie Asynchronous Adaptive Image System :

Spowoduje to początkowo wczytanie wersji wszystkich obrazów w niskiej rozdzielczości, dzięki czemu strony będą mogły być szybciej prezentowane. Po całkowitym załadowaniu strony te obrazy początkowe zostaną zastąpione zwykłymi wersjami o wysokiej jakości.
Więcej informacji na temat optymalizacji witryny Uncode pod kątem szybkości można znaleźć w naszej dokumentacji. Jeśli masz jakieś pytania, możesz również skontaktować się z nami bezpośrednio!
Wniosek
Nawet najwspanialsze i najbardziej interesujące strony internetowe mogą tonąć, jeśli są zbyt wolne. W dzisiejszych czasach odwiedzający oczekują, że strony internetowe i aplikacje ładują się szybko i mają mało cierpliwości dla maruderów. Oznacza to, że przez cały czas musisz mieć oko na wydajność swojej witryny i wiedzieć, jakie narzędzia mogą Ci w tym pomóc.
Korzystanie z tych trzech rozwiązań razem pomoże Ci uzyskać pełny obraz wydajności Twojej witryny:
- Zmierz czas ładowania swojej witryny za pomocą narzędzi Pingdom Tools.
- Przeanalizuj bieżącą optymalizację swojej witryny za pomocą Google PageSpeed Insights.
- Przetestuj swoją stronę internetową za pomocą Load Impact.
Czy masz pytania dotyczące poprawy wydajności witryny lub sposobu, w jaki Uncode może pomóc? Zapytaj w sekcji komentarzy poniżej!
