Otóż to! Pomyślnie dodałeś strony do paska nawigacyjnego w WordPress
Opublikowany: 2022-09-08Zakładając, że chcesz artykuł o tym, jak dodawać strony do paska nawigacyjnego w WordPress: Dodawanie stron do paska nawigacyjnego w WordPress to prosty proces, który można wykonać w kilku krokach. Najpierw zaloguj się na swoje konto WordPress i przejdź do pulpitu nawigacyjnego. Po drugie, kliknij link „Strony” na lewym pasku bocznym. Po trzecie, kliknij przycisk „Dodaj nowy”. Po czwarte, wprowadź tytuł strony, którą chcesz dodać w polu „Dodaj nową stronę”. Po piąte, wprowadź zawartość strony w edytorze. Po szóste, kliknij przycisk „Opublikuj”. Po siódme, przejdź do linku „Wygląd” na lewym pasku bocznym i kliknij link „Menu”. Po ósme, wybierz strony, które chcesz dodać do paska nawigacyjnego, z menu rozwijanego "Strony". Po dziewiąte kliknij przycisk „Dodaj do menu”. Po dziesiąte, kliknij przycisk „Zapisz menu”.
Menu nawigacyjne może służyć do nawigowania do ważnych sekcji witryny. Witryna WordPress zazwyczaj wyświetla te linki jako poziomy pasek linków u góry każdej strony. W tym samouczku przeprowadzimy Cię przez proces dodawania menu nawigacyjnego do WordPressa. Jeśli używasz WordPressa do tworzenia bloga, możesz dodać kategorie blogów jako opcję menu rozwijanego. WPBeginner ma do tego szeroką gamę kategorii, w tym wiadomości, motywy, samouczki i tak dalej. Po wybraniu lokalizacji strony, w której chcesz wyświetlić menu, kliknij przycisk Zapisz menu. Kategorie, które chcesz dodać do menu, można wybrać i kliknąć przycisk „Dodaj do menu”.
Przeciągając i upuszczając je na miejsce, możesz je odsunąć. Po kliknięciu strzałki w dół można edytować dowolny element menu. Dodanie ikon mediów społecznościowych do menu jest również realną opcją. Najlepszym sposobem dodania menu nawigacyjnego jest przejście do Wyglądu. Z pulpitu WordPress możesz edytować zawartość. Dostęp do pełnego edytora witryny można również uzyskać, klikając przycisk „Dostosuj” w motywie Twenty Twenty-Two. Możesz także wybrać opcję „Wybierz menu”, jeśli chcesz zmienić menu lub utworzyć nowe.
Jeśli masz dużą witrynę, taką jak sklep internetowy lub witryna z wiadomościami, menu nawigacyjne jest doskonałym wyborem. Tego typu menu można znaleźć na stronach takich jak Reuters, Buzzfeed i Starbucks. W WordPressie możesz umieścić tyle menu , ile chcesz. Aby rozpocząć dodawanie wielu menu do swojej witryny, najpierw utwórz menu pokazane w naszych samouczkach.
Czy możesz dodać strony robocze do menu w WordPress?
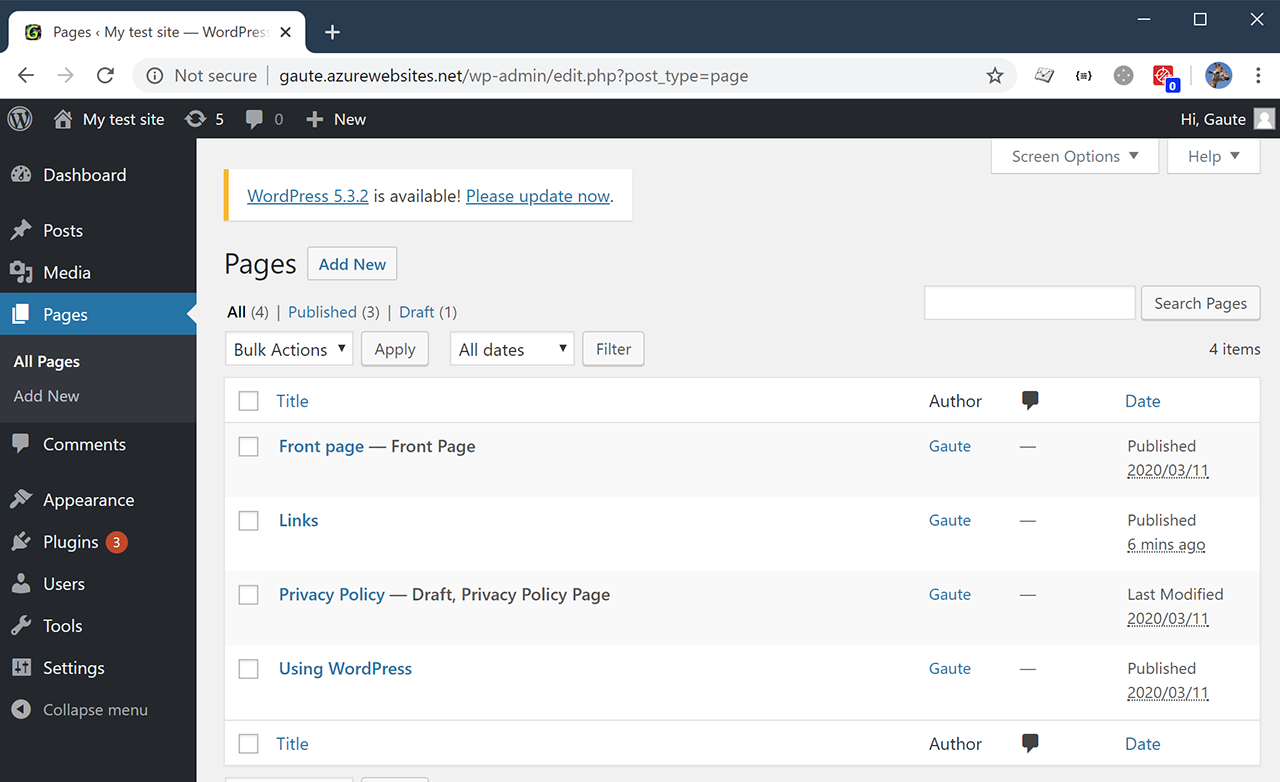
 Źródło: gauteheggen.com
Źródło: gauteheggen.comKiedy zmieniasz stronę opublikowaną w stronę roboczą, WordPress jej nie ukrywa, ale nie pozwala na dodawanie stron roboczych do menu. Tak to jest poprawne. Gdy strona pozostaje w menu, wysyła użytkowników i boty do strony 404, ślepej uliczki.
Użytkownicy WordPressa nie mogą dodawać stron roboczych do swoich menu. Gdy wybierzesz stronę opublikowaną, a następnie przełączysz się na stronę roboczą, nie pojawi się ona w podświetlonym obszarze. Powoduje, że użytkownicy dochodzą do końca strony, pozostawiając ją w menu. Jeśli masz stronę 404, odwiedzający nie będą mogli przejść do Twojej witryny. Kod musi zostać użyty do usunięcia dowolnej strony o statusie Wersja robocza z menu witryny. Można wyraźnie odróżnić 404 strony, których szukają odwiedzający, od tych, które dotyczą problemów klientów. W tym przykładzie użyliśmy wywołania zwrotnego filtra w WP_nav_menu_objects, aby wyszukać post_status obiektu, dla którego jest element menu, i usunąć go z menu, jeśli ten obiekt jest ustawiony na wersję roboczą.
Jak wprowadzić zmiany do wersji roboczej w witrynie WordPress?
Jeśli chcesz wprowadzić zmiany w wersji roboczej, najpierw kliknij przycisk „Opublikuj” w polu Szybki projekt. Będziesz mógł zapisać swoje zmiany i opublikować wersję roboczą po ich zapisaniu.
Aby ukryć wersję roboczą przed opinią publiczną, kliknij przycisk „Prywatny” w polu Szybka wersja robocza. Wszystkie zmiany będą ukryte przed opinią publiczną, dopóki nie powstanie wersja robocza.
Jak dodać stronę do mojego menu Elementor WordPress?
 Źródło: powerpackelements.com
Źródło: powerpackelements.comNastępnym krokiem jest przejście do sekcji Strony. Zakładka Nowa znajduje się w lewym rogu deski rozdzielczej. Możesz wprowadzać zmiany w elementorze, klikając Edytuj za pomocą Elementora. Aby utworzyć menu, przejdź do menu Dodaj sekcję sekcji i określ strukturę nowej sekcji. Wybierz odpowiednią strukturę sekcji.

Tworzenie pełnostronicowego menu w Elementorze jest tak proste, jak kilka dotknięć. Jedyne, co musisz zrobić, to zainstalować wtyczki. Ta metoda pozwoli Ci zaoszczędzić dużo czasu, jeśli będziesz sfrustrowany tym, jak używać widżetu menu, próbując sprawić, by wyglądał dobrze. Pierwszym krokiem jest dodanie logo i innych elementów do menu nagłówka. Po opublikowaniu wyskakującego okienka musisz przejść do kroku 3. Trzecim krokiem jest dodanie akcji potrzebnej do ukończenia utworzonej wcześniej strony menu podręcznego. Na górze kroku 4 pojawi się stos naleśników (kliknij ikonę tagów dynamicznych). To wszystko, co nam zostało.
Tworzenie niestandardowego menu w WordPress
Aby zapisać element menu, wprowadź tytuł i opis, który właśnie utworzyłeś. Twoja pozycja menu powinna wyglądać następująco: Błąd 404 Błąd 404 Błąd 404 Należy upewnić się, że tytuł i opis pozycji menu dokładnie odzwierciedlają treść pozycji. Wystarczy kliknąć tytuł lub opis, aby zobaczyć powiązane z nim pola edycji. W kilku prostych krokach możesz łatwo dodać menu do swojej witryny WordPress. Poniższe proste instrukcje pozwolą Ci stworzyć responsywne, przyjazne dla urządzeń mobilnych menu , którego możesz używać na dowolnym urządzeniu. Niezbędne jest podanie jasnego opisu pozycji menu, aby mieć pewność, że zostaną znalezione.
Menu nawigacyjne WordPress
Menu nawigacyjne WordPress to menu utworzone z systemu menu WordPress. Menu nawigacyjne są zwykle tworzone przez motyw, ale można je również tworzyć za pomocą wtyczki. Menu nawigacyjne WordPress składają się z jednego lub więcej elementów menu WordPress, z których każdy może mieć tytuł, adres URL i cel.
Właściciele witryn i programiści mogą tworzyć niestandardowe łącza menu za pomocą funkcji menu nawigacyjnego WordPress. W zależności od wymagań można go dodać do pliku functions.php i dostosować do wyświetlania określonych elementów operacyjnych i wizualnych. Wcześniej tworzenie menu motywu WordPress za pomocą opcji WP_nav_menu było najlepszą opcją. Jeśli chcesz dodać menu nawigacyjne do swojej witryny WordPress, musisz najpierw wprowadzić kod WP_nav_menu. Kod ten można znaleźć na stronie administratora WordPressa lub w pliku functions.php. Inne opcje tworzenia menu obejmują korzystanie ze strony administratora lub korzystanie z wtyczki. UberMenu to responsywna wtyczka do projektowania menu, która umożliwia tworzenie złożonych menu na żądanie.
Budowanie metodą „przeciągnij i upuść”, intuicyjny interfejs użytkownika oraz możliwość kontrolowania kluczowych elementów menu, takich jak przezroczystość, obramowanie i promień narożników, czynią Hero Mega Menu potężną wtyczką WordPress do zapisywania menu witryn . Najbardziej zgrabna wtyczka pionowego menu WordPress została stworzona przez firmę SlickMenu. Touchy jest przeznaczony do użytku na urządzeniach mobilnych wyświetlających małe ekrany. Jest lekki i prosty w obsłudze, ma wiele funkcji i można go dodać do dowolnego motywu. Dzięki Touchy możesz stworzyć idealne mobilne menu dla swojej witryny.
Jak dodać stronę do rozwijanego menu w WordPress
W WP Admin przejdź do Wygląd i włącz menu rozwijane. Pozycje w menu można zmieniać, przeciągając je i upuszczając. Przeciągnij element na prawo od miejsca, w którym powinien być zagnieżdżony, a następnie przeciągnij go z powrotem w lewo, aby go cofnąć.
Jeśli masz dobrze zaprojektowany pasek nawigacyjny lub menu, Twoi goście będą mogli łatwo poruszać się po witrynie. Jak być może zauważyłeś, w Internecie dostępnych jest wiele rodzajów menu nawigacyjnych . Wykonując kroki opisane w poniższym przewodniku, pokażemy Ci, jak używać natywnych funkcji WordPress do tworzenia menu. Po utworzeniu co najmniej jednego menu możesz dodawać do niego elementy. Dostępne są strony, posty i niestandardowe adresy URL. Możesz także użyć klas CSS, aby dodać własny styl do menu rozwijanego. Cała zawartość zawarta w tej kategorii będzie wyświetlana w dowolnym elemencie menu utworzonym na podstawie tej kategorii.
W kroku 2 zobaczysz menu wybrane w konfiguratorze WordPress. Będziesz mógł opublikować swoje menu, klikając przycisk Opublikuj. W czwartym kroku elementy menu można dodawać, usuwać lub zmieniać ich kolejność. Możesz utworzyć rozwijane menu na żywo, klikając piąty link.
