20 najlepszych narzędzi internetowych dla responsywnych projektantów stron internetowych
Opublikowany: 2022-03-17Responsive Web Design (RWD), choć koncepcja łatwa do zrozumienia dla większości webmasterów i deweloperów, nadal wymaga zwięzłego zrozumienia podstawowych funkcji używanych przez przeglądarki do renderowania responsywnego projektu wyświetlania, a ignorowanie tych funkcji może prowadzić do rozwoju źle zakodowane responsywne strony internetowe, które będą utrudniać użytkownikom korzystanie i powodować problemy z wydajnością strony. Oprócz HTML5, który pomógł określić kierunek projektowania responsywnych stron internetowych, programiści potrzebują również doskonałego zrozumienia CSS3, bez którego projektowanie responsywne jest po prostu niemożliwe do zrealizowania. Na przykład zapytania o media to samodzielne rozwiązanie do definiowania poszczególnych elementów treści dla określonych rozmiarów i typów ekranów urządzeń. Ale nawet wtedy tego rodzaju funkcje dotykają tylko samego wierzchołka góry lodowej wszystkiego, do czego jest zdolny responsywny projekt.
Przyjazny dla urządzeń mobilnych to kolejny delikatny temat, który bez wątpienia zrekonstruuje i zreorganizuje sposób postrzegania responsywnego projektowania. Wiele wskazuje na to, że sam telefon komórkowy zmierza w kierunku bardziej specyficznego podejścia do wyświetlania treści, które ma postać aplikacji mobilnych i frameworków. Wszystkie te koncepcje rozwoju wymagają dokładnego zbadania przyszłości projektowania i tego, jak można zmodyfikować obecną taktykę pod kątem przyszłego rozwoju.
Rozumiejąc, dokąd zmierza projektowanie stron internetowych, przygotowaliśmy listę naprawdę praktycznych i przydatnych narzędzi do responsywnego projektowania stron internetowych, które doskonale pasują do Twojego istniejącego zestawu narzędzi. Z pewnością niektóre z nich już trafiły do Twojego serca, ale niektóre mogą być dla Ciebie zupełnie nowe. Od bezpośrednich frameworków front-end po narzędzia do testowania mobilnego i mnóstwo inspirujących zasobów wzorców projektowych, które pomogą Ci tworzyć lepsze, bardziej responsywne i bardziej angażujące strony internetowe od teraz — zjedz filiżankę herbaty i rozpocznij wycieczkę w dół tego gwiezdnego podsumowania.
Bootstrap

Rozpoczęcie tworzenia front-endowych witryn internetowych nigdy nie było wygodniejsze. Struktury, takie jak Bootstrap, sprawiają, że proces ładowania funkcjonalnej witryny biznesowej jest naprawdę łatwym zadaniem. A ponieważ Bootstrap jest zgodny z najnowszymi standardami internetowymi, wszystkie funkcje są również kompatybilne z responsywnym projektowaniem. To, co sprawia, że Bootstrap jest tak skuteczny, jest w dużej mierze przypisywane ogromnej kolekcji komponentów, weź standardowy projekt siatki Bootstrap i zastosuj do niego dowolny z darmowych komponentów, aby szybko załadować nowoczesną stronę internetową.
Komponenty, takie jak przyciski, których kształty, kolory i rozmiary można dostosowywać, oraz paski nawigacyjne, które można samodzielnie modyfikować w celu integracji z niestandardowymi funkcjami JavaScript. Przeglądarki również przesunęły się bardzo daleko w przyszłość, aby wspierać projektowanie responsywne, na przykład — osadzanie filmów lub obrazów można skonfigurować tak, aby automatycznie zmieniały rozmiar zgodnie z rozmiarem urządzenia, z którego uzyskują dostęp odwiedzający. To sprawia, że wrażenia użytkownika są nowoczesne, płynne i niezawodne. Ogólnie rzecz biorąc, Bootstrap to framework, który pomoże ci w tworzeniu strony internetowej, a następnie możesz przejść do przodu z wieloma innymi narzędziami do projektowania responsywnego, o których wspomnimy, aby jeszcze bardziej rozszerzyć doświadczenie.
Webflow

Flexbox jest prawdopodobnie najczęściej omawianą funkcją nowoczesnego projektowania i tworzenia stron internetowych, a tylko w zeszłym roku wywołała niezliczone tematy napisane przez doświadczonych programistów. Podstawowa definicja Flexbox — solidne narzędzie do tworzenia układów, które rozwiązuje typowe problemy występujące w responsywnym projektowaniu stron internetowych. Co to jest Webflow? Jest to platforma, która integruje projekt Flexbox z wizualnym kreatorem, oszczędza godziny programowania i wybiera łatwy interfejs użytkownika, za pomocą którego można tworzyć responsywne układy.
W każdym razie... Dlaczego Flexbox? Jednym z powodów, dla których Flexbox jest tak popularny, jest to, że rozwiązuje złożone problemy projektowe, które w innym przypadku wymagałyby nieproduktywnych wzorców projektowych. Aby przedstawić podstawowe informacje o Flexbox — możesz skutecznie tworzyć złożone wzorce projektowe za pomocą zaledwie kilku linijek kodu. Na przykład tworzenie równo wyrównanych elementów modalnych, które nadal pozostają wyrównane pomimo rozmiarów czcionek używanych w nagłówkach lub nagłówkach podrzędnych. Dzięki Flexbox możesz tworzyć układy, takie jak zarysy funkcji lub recenzje klientów, i dopasowywać je tak, aby zapewniały niezwykłe wrażenia użytkownika. Nawet przyziemne rzeczy, takie jak tabele cen, które były pomocne przy opracowywaniu natywnych arkuszy CSS3, można teraz zintegrować z projektami za pomocą funkcji Flexbox Webflow. Można zbudować pełne siatki stron internetowych, aby przyspieszyć szybkość, z jaką strona internetowa zaczyna działać.
Wzory UIP

Jako projektant stron internetowych nie ma możliwości ucieczki od wzorców interfejsu użytkownika, które rządzą tak wieloma stronami internetowymi, aplikacjami i narzędziami, z których korzystamy na co dzień. Wyobraź sobie, jak wyglądałby cyfrowy świat, gdybyśmy nie polegali na wspólnych wzorcach interfejsu użytkownika. Byłby to jeden szalony, zniekształcony świat. Jednak dzięki ewolucji projektowania i zrozumieniu, w jaki sposób wzorce powtarzają się we wspólnej funkcjonalności, można poznać różne wzorce interfejsu użytkownika, które rządzą kategoriami, takimi jak formularze, zarządzanie danymi, zarządzanie treścią, układ, nawigacja i strony ekranu użytkownika.
Jest to szeroka gama ekranów projektowych, które można odtworzyć przy użyciu własnego stylu projektowania, ale postępując zgodnie ze wskazówkami typowych wzorców interfejsu użytkownika, aby uzyskać poczucie równowagi. I to są również kategorie, które obejmują UI Patterns. Każda kategoria ma pewną liczbę przykładowych wzorców, które pokazują, w jaki sposób można zmodyfikować każdą kategorię projektową, aby odzwierciedlić standardowe wzorce interfejsu użytkownika, z których wszystkie zostały uznane za najbardziej korzystne dla przeciętnego użytkownika cyfrowego. Wzorce projektowe, które znajdziesz na tej stronie, można zastosować do aplikacji natywnych i mobilnych. W responsywnym projektowaniu chodziło o użyteczność od samego początku, zarządzanie pojedynczym układem dla wielu urządzeń samo w sobie jest trudnym zadaniem, ale wzorce pomagają wyrównać problematyczne zadania, umożliwiając zastosowanie jednego wzoru do wielu projektów.
Wyobraź sobie

Obrazy to kolejny bardzo korzystny temat w projektowaniu responsywnym. W końcu nie chciałbyś wyświetlać dokładnie tego samego obrazu odwiedzającym, którzy pochodzą z tabletów lub smartfonów. Rozdzielczość urządzenia zawsze będzie inna i chociaż funkcje CSS3 istnieją, aby zachować pewną równowagę między rozmiarami i typami obrazów pobieranych przez różne urządzenia, poprawa jakości obrazu i jego rozmiaru jest nadal bardzo mocnym tematem. Jasne, HTTP/2 przyniesie kilka wspaniałych zmian dla programistów na całym świecie, ale następne 5 lat nadal będzie dość trudne dla sieci.
Archiwum HTTP podaje, że w 2010 r. — przeciętnie rozmiar jednej strony internetowej wynosił około 700 kb, podczas gdy w 2016 r. — liczba ta wzrosła do 2,2 mb! A większość z tych megabajtów zajmują treści wizualne; obrazy. Więc.. musisz zadać sobie pytanie, czy obniżam wydajność moich stron z powodu nieodpowiedzialnych decyzji w zakresie optymalizacji obrazu? W tym miejscu możesz dowiedzieć się o Imagify, usłudze/platformie, która chce odpowiedzieć na to pytanie za Ciebie i dać Ci odpowiednie narzędzia do optymalizacji obrazu jako w pełni zautomatyzowanego procesu.
Dostępna jest wtyczka WordPress, dzięki której możesz zoptymalizować wszystkie swoje istniejące i przyszłe pliki w locie. O ile nie przyjrzysz się bezpośrednio problemowi, często może się wydawać, że to wcale nie jest problem, ale jeśli korporacje takie jak Google zachęcają użytkowników do poprawy wydajności swojej witryny w zamian za lepsze rankingi… wiesz, że nie ma odwrotu.
JsTips

JavaScript jest często używany w programowaniu front-end. Pomyśl o frameworkach, takich jak React, Angular, Meteor, Node.js i natywnych bibliotekach JavaScript, które w zasadzie łączą resztę sieci. jQuery to jedyna biblioteka, z której będziesz korzystać dość często, jeśli interesujesz się wymyślnymi funkcjami projektowania responsywnego, a jedynym sposobem na poprawę JS jest pisanie większej ilości kodu. W takim przypadku wskazówki mogą być bardzo pomocne w nauce nowych rzeczy, lepszym zrozumieniu wzorców i ogólnie w utrzymaniu świeżego mózgu i płynięcia z najnowszymi wydarzeniami w JavaScript. Więc... zainstaluj JsTips na swoim smartfonie.
Prosta i elegancka aplikacja, która codziennie dostarczy Ci nową wskazówkę dotyczącą JavaScriptu. Czasami wskazówki będą mówić o rzeczach, które już znasz z tyłu głowy, ale częściej niż nie — natkniesz się na rzeczy, które są kreatywne, futurystyczne i po prostu ekscytujące do wypróbowania i pracy. Jedna recenzja w App Store sugeruje, że aplikacji brakuje podstawowych funkcji projektowych, ale jako programista — dostajesz to, czego najbardziej pragniesz, mięsiste fragmenty przykładów kodu i definicję kodu, dzięki czemu możesz przeskoczyć do tego edytora kodu i Odłącz.
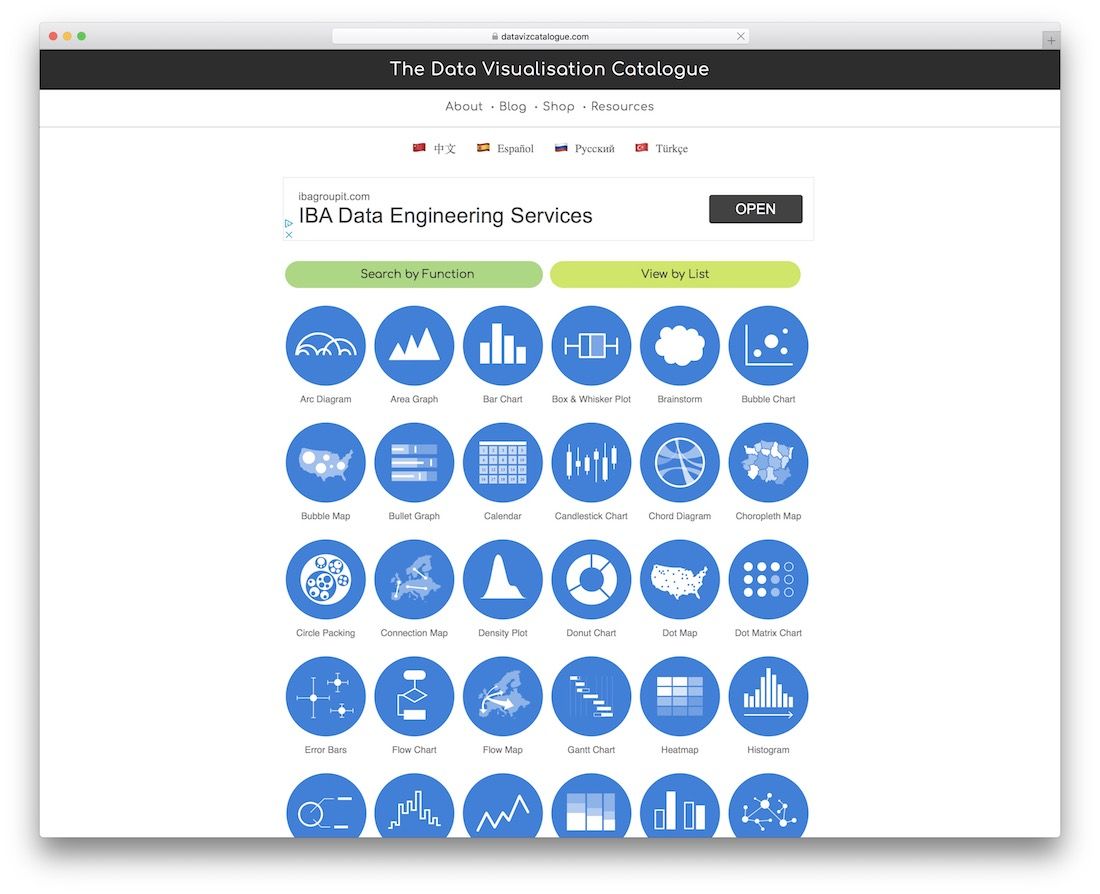
Katalog wizualizacji danych

Sprawa z projektowaniem responsywnym polega na tym, że możesz pracować cały dzień i noc nad doskonaleniem układu, którego szukasz, ale nawet po zakończeniu układu — jest więcej pracy do wykonania, a to zwykle sprowadza się do sposobu integracji interaktywne i dynamiczne treści do swoich projektów. Jasne, WordPress ułatwił podłączanie treści za pomocą ekscytujących wtyczek, które w pewnym stopniu obsługują responsywne urządzenie, ale prawdziwie natywne responsywne strony internetowe są znacznie trudniejszym plikiem cookie do złamania, a jedną z rzeczy, które najczęściej znajdziesz w treści, są wykresy, wykresy i inne wizualizacje danych, które przedstawiają historię za pomocą liczb. New York Times jest doskonałym przykładem tego, jak responsywne strony internetowe będą potrzebowały responsywnego zestawu narzędzi do tworzenia dynamicznych wizualizacji dla najnowszych wyników wyborów.
Dlatego udostępniamy więcej informacji o Katalogu wizualizacji danych — wspaniałym zbiorze wzorców i funkcji wizualizacji danych, z których każda ma unikalną stronę, unikalny opis, podgląd tego, jak będzie wyglądać wykres/wykres/wizualizacja, oraz co najważniejsze — rekomendacja najstabilniejszych najnowszych narzędzi, które można wykorzystać do odtworzenia takiego diagramu, czy wizualizacji. W ten projekt włożono dużo pracy i raczej ignoranckim pomysłem byłoby unikanie tego, aby lepiej zrozumieć responsywną wizualizację danych. Dostępnych jest wiele przykładów, takich jak — diagramy łukowe, wykresy warstwowe, wykresy słupkowe, chmury burzy mózgów, wykresy i mapy bąbelkowe, wykresy biuletynów, kalendarze, mapy połączeń, mapy przepływu, histogramy, wykresy liniowe, wykresy spiralne i wiele innych kreatywne sposoby wyświetlania danych na responsywnej stronie internetowej.
Craft przez InVision LABS

Craft to nowe narzędzie firmy InVision Labs, znanej i cieszącej się dużym uznaniem platformy oprogramowania do projektowania, które już od wielu lat pomaga kształtować krajobraz projektowania stron internetowych. Wygląda na to, że wraz z wydaniem Crafta InVision chce zachować ten zapis w nienaruszonym stanie i najprawdopodobniej to zrobi. Craft to narzędzie do projektowania ekranów, jak żadne inne. Jest intuicyjny, inteligentny, radzi sobie z trudnymi zadaniami i bardzo reaguje na potrzeby użytkownika.
Twórz dynamiczne prototypy aplikacji, które korzystają z rzeczywistych danych (dostarczonych przez Ciebie lub wygenerowanych przez użytkownika), aby stworzyć unikalne środowisko prototypu aplikacji. Funkcja biblioteki umożliwia dodawanie nowych i ekscytujących elementów projektu do ekranów za pomocą funkcji chmury, więc niezależnie od tego, czy chcesz pobrać dane z działającej witryny internetowej, czy przesłać je samodzielnie — Craft Library to funkcja, której możesz użyć. Jest mało prawdopodobne, że w najbliższym czasie zobaczymy konkurenta dla takiego systemu, więc uczenie się teraz Craft może oznaczać, że będziesz lepiej przystosowany do nowych funkcji, które planuje wydać w przyszłości.
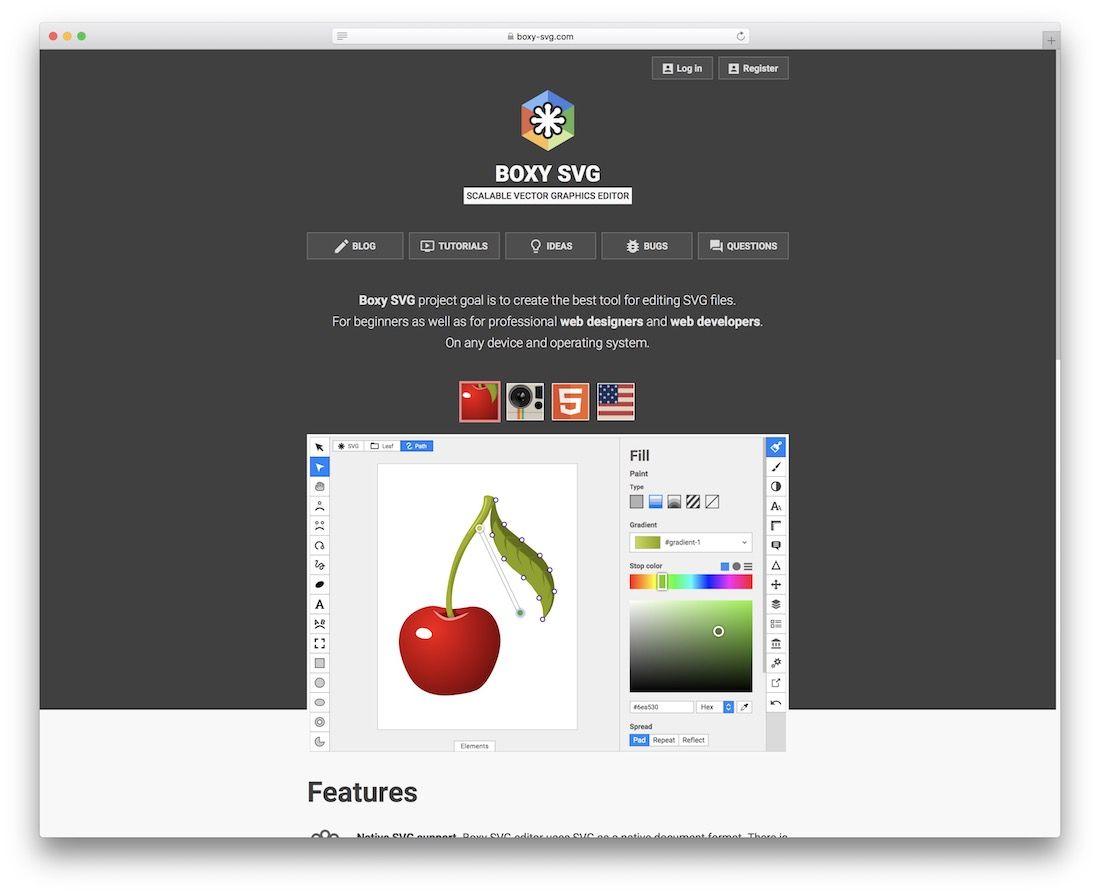
Boxy Edytor SVG

Boxy to nowy sposób manipulowania grafiką wektorową bezpośrednio w przeglądarce. Do tej pory graficy byli w dużym stopniu zależni od korzystania z narzędzi takich jak Sketch i Adobe Illustrator do wykonywania typowych zadań związanych z grafiką wektorową, ale dzięki Boxy SVG — możesz teraz tworzyć ilustracje, ikony, banery, makiety, wykresy, przyciski i inne niestandardowe Elementy SVG bezpośrednio z Twojej ulubionej przeglądarki. Jest zadziwiająco funkcjonalny i na pewno przydatny. SVG to już przyszłość responsywnych projektów, a narzędzia takie jak Boxy zapewnią, że tak pozostanie. Korzyści płynące z integracji grafiki SVG w projektach są nieocenione. Są nieskazitelnie przydatne, jeśli chodzi o wydajność, skalowalność i piękne wrażenia użytkownika.

UXPin

Jeśli masz pomysł na projekt strony internetowej, możesz go zrealizować dzięki niesamowitemu i elastycznemu UXPinowi. Jest to rozwiązanie, które tak naprawdę nie zna żadnych ograniczeń. W rzeczywistości twoja wyobraźnia jest jedyną granicą, którą masz, więc uwolnij się i stwórz dokładnie arcydzieło, którego szukasz. Dzięki UXPin możesz urzeczywistniać proste i skomplikowane rzeczy prędzej niż później.
Niezależnie od tego, czy tworzysz prototyp, czy pełnowymiarowy projekt, znowu nie ma granic dla UXPin, ponieważ możesz go wykorzystać do wszystkiego.
Jeśli chodzi o funkcje, nie trzeba dodawać, że jest ich bardzo wiele. Od wbudowanych bibliotek, takich jak Material Design i Bootstrap, do importu HTML, mnóstwa komponentów, interaktywnych elementów formularzy i narzędzi do rysowania wektorów, wszystko to i mnóstwo więcej jest tym, co otrzymujesz dzięki UXPin. Przygotuj się na natychmiastową różnicę dzięki imponującemu UXPin już teraz.
Test optymalizacji mobilnej (od Google)

W dzisiejszych czasach niezwykle ważne jest, aby Twoja strona internetowa lub blog była w pełni kompatybilna ze wszystkimi urządzeniami. Krótko mówiąc, Twoja strona musi być gotowa na urządzenia mobilne. Jeśli chcesz sprawdzić elastyczność swojej witryny, lepiej nie przegap wypróbowania własnego testu optymalizacji mobilnej Google. Chociaż jest częścią Search Console, możesz również testować, nawet jeśli nie masz konta.
Aby sprawdzić, jak płynny jest układ Twojej witryny lub bloga, dodaj swój adres URL lub nawet kod. Gdy naciśniesz przycisk testu, Test przyjazny dla urządzeń mobilnych zajmie się całą resztą. Po przeanalizowaniu strony, Test optymalizacji mobilnej poda wynik, a także czy są jakieś błędy i inne.
Testowanie w różnych przeglądarkach

Podobnie jak w przypadku testowania witryny pod kątem urządzeń mobilnych, musisz sprawdzić, jak jest zgodna z różnymi przeglądarkami internetowymi. Na szczęście, zamiast robić wszystko ręcznie, możesz skorzystać z CrossBrowserTesting. Dzięki licznym przeglądarkom na komputery i urządzenia mobilne oprogramowanie pomoże Ci zoptymalizować Twoją stronę dla wszystkich popularnych przeglądarek. Aby to zrozumieć, możesz nawet obejrzeć dostępne prezentacje i zobaczyć wszystko, co jest możliwe dzięki niezwykłemu CrossBrowserTesting.
Narzędzie jest dostępne w trzech różnych pakietach, dzięki czemu programiści i zespoły internetowe znajdą odpowiednie rozwiązanie dla swoich potrzeb. Pamiętaj, że możesz rozpocząć wersję próbną bez ryzyka i osobiście doświadczyć tego potężnego rozwiązania. Niektóre funkcje obejmują testowanie ręczne i automatyczne, debugowanie, zrzuty ekranu, rzeczywiste urządzenia, testowanie równoległe i integracje CI, żeby wymienić tylko kilka.
Atomowy

Atomic robi dwie rzeczy: pomaga zbudować interfejs przy użyciu istniejących plików projektowych (PS lub Sketch) i pomaga tworzyć prototypy tych projektów za pomocą niestandardowych animacji. Twórz niestandardowe aplikacje bez ograniczeń związanych z typami urządzeń i zobacz, jak te projekty współdziałają na wielu platformach. Silnik zoptymalizowany pod kątem ruchu pozwoli Ci tworzyć animowane ruchy, które wzbogacą interfejs użytkownika Twojej aplikacji o nowoczesny akcent. Dla każdego projektu możesz uzyskać niestandardowy adres URL, który możesz udostępnić zespołowi projektowemu lub osobom korzystającym z różnych urządzeń i zobaczyć, jak prototyp aplikacji współdziała z nimi.
Zobacz, co Atomic stara się tutaj zrobić, to dać programistom i oczywiście projektantom szansę na łatwiejsze budowanie prototypów, które działałyby na wszystkich głównych urządzeniach. Indywidualne kodowanie takiego projektu zajęłoby bezmyślną ilość czasu, ale przy użyciu Atomic — proces ten został zredukowany do jednego projektu, który działa równie dobrze na wszystkich platformach, na których jest testowany. Atomic rejestruje historię projektowania i rejestruje podjęte działania, dzięki czemu można w dowolnym momencie wrócić do określonej wersji. Członkowie zespołu mogą być zapraszani do współpracy przy projektach, a funkcja opinii umożliwia zbieranie opinii bezpośrednio, jeśli zajdzie taka potrzeba.
Origami

Nie będziemy ukrywać, że wiele z tych narzędzi służy w rzeczywistości do prototypowania interfejsów projektowych, a w szczególności interfejsów użytkownika. Po prostu wydaje się, że drzwi do rynku otworzyły się w ciągu ostatnich kilku lat, a teraz firmy takie jak Google i Facebook idą w ich ślady, aby zaspokoić potrzeby profesjonalnych grafików. Origami to biblioteka do projektowania prototypów stworzona przez Facebooka.
Origami było już używane na popularnych platformach, takich jak Instagram i Facebook Messenger, a teraz każdy, kto ma dostęp do ich zestawu narzędzi programistycznych, będzie mógł odtworzyć niektóre z tych słynnych wzorców interfejsu za pomocą Origami. Nowoczesne komponenty sprawiają, że back-end Origami jest tak korzystny. Elementy przewijania, przesuwania i stukania zostały starannie zaprojektowane i wykonane tak, aby odzwierciedlały możliwości najnowocześniejszej technologii. Origami, jako aplikacja natywna, umożliwia importowanie projektów Sketch bezpośrednio do Origami, dzięki czemu możesz zobaczyć, jak będą wyglądały Twoje projekty na żywo w przeglądarce. I tak, Origami działa również w przypadku prototypowania komputerów stacjonarnych. Pod wieloma względami — to uniwersalne narzędzie.
Przepływ Microsoft

Dzięki Microsoft Flow wkraczamy w tworzenie projektów na poziomie bardziej korporacyjnym. Flow służy do tworzenia przepływów pracy, które mogą automatycznie wykonywać kilka zadań w imieniu własnego procesu rozwoju. Dlaczego miałoby to być przydatne w projektowaniu? Po pierwsze, pomaga synchronizować dane na wielu urządzeniach. Po drugie, ma zgrabny system powiadomień, którego możesz użyć do konfiguracji alertów i nie tylko. W ten sposób Twój zespół i wynik finansowy pozostaną nienaruszone, jeśli chodzi o bieżące śledzenie tego, co dzieje się w całej strukturze projektu.
To, co sprawia, że Flow jest tak atrakcyjny, to ilość usług, z którymi może się połączyć — Twitter, Dropbox, Slack, GitHub, Dysk Google, żeby wymienić tylko kilka. Od czasu pisania tego artykułu istnieje ponad 30 łatwo dostępnych integracji usług. I to też nie to. Niestandardowe szablony pomogą wyjaśnić, w jaki sposób Flow może stać się użytecznym dodatkiem do istniejącego przepływu pracy projektowej lub rozwoju — nie będziemy oceniać. Każdy szablon jest przeznaczony do określonego celu, takiego jak wysyłanie wiadomości tekstowej, gdy szef wysyła do Ciebie e-maila, dodawanie leadów z Twittera do CRM lub tworzenie kopii zapasowych plików. Te szablony to tylko wierzchołek góry lodowej i mają zainspirować Cię do tworzenia przepływów dostosowanych dokładnie do potrzebnych procesów.
Siatka 1140

Deweloperzy zajmujący się tylko urządzeniami mobilnymi nie będą chcieli tego przyznać, ale podejście zorientowane na komputery jest nadal najlepszym sposobem na zmniejszenie projektu, aby był odpowiedni dla różnych typów urządzeń. Deweloperzy zbudowali 1140 responsywnych siatek dla ekranów o szerokości 1280 pikseli, z możliwością wdzięcznego obniżenia wersji na mniejsze ekrany. Niestety, oryginalna strona internetowa jest już nieaktualna, ale wszystkie dostępne pliki typu open source nadal znajdują się na GitHub, a dostępna jest dokumentacja, która pomoże Ci zbudować pierwszą witrynę z siatką CSS.
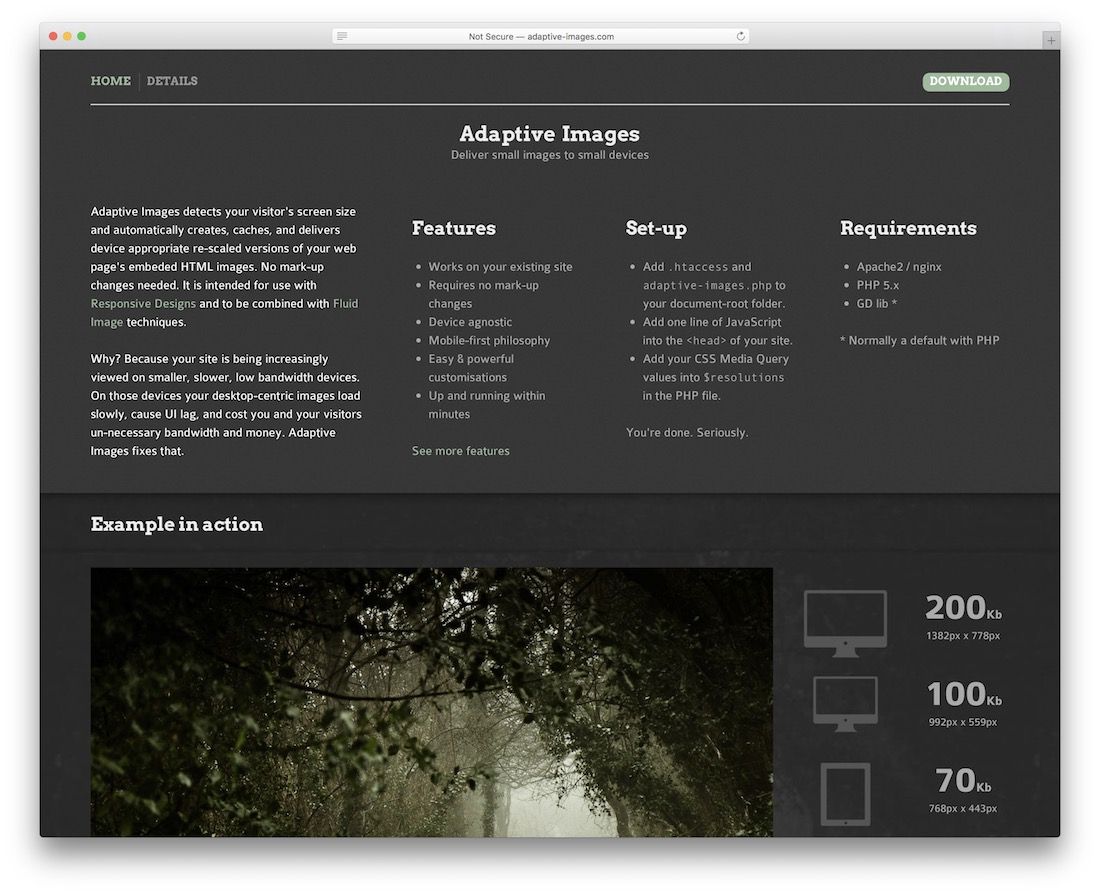
Obrazy adaptacyjne

Dowiedzieliśmy się już kilku rzeczy o responsywnych obrazach; najważniejszym z nich był fakt, że obrazy muszą być zoptymalizowane dla wszystkich typów urządzeń i zminimalizowane, aby zapewnić jak najlepsze wrażenia użytkownika, bez obniżania wydajności witryny. Pomyśl tylko, o ile szybsza byłaby sieć, gdyby każda witryna zaczęła dostarczać swoim użytkownikom treści wizualne zoptymalizowane pod kątem wydajności?
Ogólny ruch internetowy spadłby oszałamiająco, ale jeśli nie zostanie to narzucone natywnie, nie zobaczymy takiej zmiany jeszcze przez długi czas. Istnieją jednak alternatywy. Jednym z nich jest obrazy adaptacyjne. Algorytm Adaptive Images jest w stanie wykryć typ urządzenia, za pomocą którego użytkownik uzyskuje dostęp do Twoich stron, i dostarczyć mu dokładniej przygotowany obraz, który odpowiadałby wymaganiom urządzenia o znacznie mniejszym rozmiarze ekranu. Adaptive Images wyróżnia się bezproblemową integracją z popularnymi systemami zarządzania treścią, bez powodowania awarii stron. Tak więc zasadniczo nie ma wielu powodów, aby NIE używać obrazów adaptacyjnych.
FitVids

Media (pliki, zdjęcia, muzyka, filmy itp.) spowalniają sieć najbardziej. Niestety nie nauczyliśmy się, jak zarządzać ogromnymi ilościami danych, aby zapewnić użytkownikowi przeglądanie, które odzwierciedlałoby minimalistyczną funkcjonalność. Przepustowość nie jest jeszcze darmowa. I z pewnością może być drogie w krajach rozwijających się. Chris Coyier, który prowadzi CSS-Tricks, nie zastanowił się dwa razy, kiedy zdecydował się dać społeczności programistów FitVids — płynną bibliotekę jQuery do bezproblemowego osadzania wideo w responsywnych witrynach internetowych. Zapewnienie użytkownikom tych doświadczeń z punktu do punktu jest bardzo ważne. W ten sposób mogą nigdy nie kwestionować jakości przeglądanej platformy.
Wirefy

Wirefy pełni rolę przejścia od szkicu projektu do pełnego wdrożenia prototypu. Aby osiągnąć pożądany rezultat, musi istnieć sposób na szybkie połączenie elementów interfejsu użytkownika. W tym miejscu Wirefy najlepiej pasuje. Wirefy to warstwa, na której możesz budować. Weź układ i zarządzaj zgodnie z własnymi wymaganiami. Czy to usuwanie komponentów, czy zarządzanie możliwościami stylu. Nie trzeba wspominać, że zbudowanie prototypu, z którym klient może faktycznie wchodzić w interakcje, da ci rozsądną ilość „dodatkowych punktów” za wysiłek.
Dopasuj tekst

Tekst lub typografia, jeśli chcesz, odgrywa ogromną rolę w projektach responsywnych. Po pierwsze, musisz mieć właściwy układ, ale nie możesz zapomnieć o wyrównaniu swojej typografii. Odzwierciedla to te same cechy na wszystkich urządzeniach i mediach, które uzyskują dostęp do Twoich treści. Podobnie jak FitVids, tutaj pojawia się FitText. Jest to prosta biblioteka jQuery do skalowania nagłówków, które będą pasować do rozmiaru elementu nadrzędnego. W ten sposób Twoje ważne nagłówki zawsze pozostaną w centrum uwagi, w pełni zgodne z nowoczesnymi standardami projektowania stron internetowych.
Responsinator

Dawno minęły czasy, kiedy trzeba było sprawdzać zgodność projektu strony internetowej na wielu fizycznych urządzeniach. Rzeczywiście, takie czasy istniały. Ale ze względu na ewolucję oprogramowania, teraz możesz sprawdzić responsywność strony internetowej na dużym zestawie urządzeń. Możesz to zrobić, wprowadzając adres URL swojej witryny do narzędzia takiego jak Responsinator. To naprawdę niezwykłe osiągnięcie technologii projektowania i pozwoli zaoszczędzić mnóstwo czasu w procesie projektowania. Teraz możesz załadować swoją witrynę i przetestować ją na najpopularniejszych i nowoczesnych urządzeniach inteligentnych. Teraz będziesz mógł sprawdzić, czy w dowolnym momencie możesz wprowadzić ulepszenia w swojej witrynie.
Jak to było na dobre odświeżenie pamięci i zrozumienia? Omówiliśmy kilka naprawdę oszałamiających narzędzi, ale rynek responsywnych narzędzi do projektowania rośnie z czasem. Czasami nie chodzi tylko o narzędzia, które dają nam bezpośrednie wskazówki dotyczące kodu lub framework do pracy. Narzędzia, które inspirują nas do zwiększania responsywności naszych aplikacji i stron internetowych tam, gdzie naprawdę chodzi o projektowanie. Doświadczenie użytkownika jest zawsze na pierwszym miejscu i nie ma lepszego sposobu na poprawę doświadczenia użytkownika niż ulepszenie interfejsu użytkownika. To jest właśnie ta rzecz, która staje się doświadczeniem tego, co budujesz. Czy znalazłeś jakieś nowe pomysły z tej listy? Chcielibyśmy, abyś podzielił się nimi z nami, zawsze inspirując do czytania, co wymyślają inni!
