Zalety i wady obrazów SVG
Opublikowany: 2023-01-11SVG lub Scalable Vector Graphics to format obrazu, który pozwala na większą kontrolę nad obrazami niż tradycyjne formaty obrazów rastrowych. Jedną z zalet SVG jest to, że można go utworzyć za pomocą kodu, co pozwala na większą kontrolę nad wyglądem obrazu. Oznacza to jednak również, że w obrazach SVG może znajdować się ukryty kod. Obrazy SVG składają się z kodu zapisanego w formacie XML. Ten kod może wyświetlić każdy, kto otworzy obraz w edytorze tekstu. Z tego powodu ktoś może dołączyć ukryty kod do obrazu SVG. Ten ukryty kod może służyć do śledzenia, gdzie obraz jest używany, lub do wyświetlania innego obrazu w zależności od lokalizacji widza. Chociaż potencjał ukrytego kodu w obrazach SVG budzi obawy, istnieją sposoby, aby go uniknąć. Podczas tworzenia lub edytowania obrazu SVG ważne jest, aby znać używany kod. Upewnij się, że używasz tylko kodu, który rozumiesz i któremu ufasz. Jeśli nie masz pewności co do jakiegoś kodu, zawsze możesz poprosić kogoś innego o przejrzenie go. Podsumowując, chociaż obrazy SVG mogą potencjalnie zawierać ukryty kod, niekoniecznie jest to złe. Ukryty kod może być używany do przydatnych celów, takich jak śledzenie, gdzie obraz jest używany. Dopóki znasz kod, który jest używany i ufasz źródłu, nie musisz się martwić o ukryty kod w obrazach SVG.
Różni się od języka programowania tym, że jest językiem opisu scen.
Element SVG (*text) zawiera element graficzny składający się z tekstu. Nie ma ograniczeń co do typów elementów graficznych, które można zastosować do tekstu>, w tym gradientu, wzoru, ścieżki przycinającej, maski lub filtra. Renderowany tekst może nie zostać uwzględniony w pliku SVG, ponieważ nie pojawia się w elemencie zwanym elementem text>.
Rozszerzalny język znaczników (XSL) to standard XML używany do opisywania obrazów wektorowych . Znaczniki, podobnie jak HTML, to zasadniczo znaczniki, z tą różnicą, że masz do czynienia z wieloma różnymi elementami służącymi do definiowania kształtów i efektów, do których zostanie zastosowany obraz. Nie dotyczy to treści; raczej tak jest w przypadku grafiki.
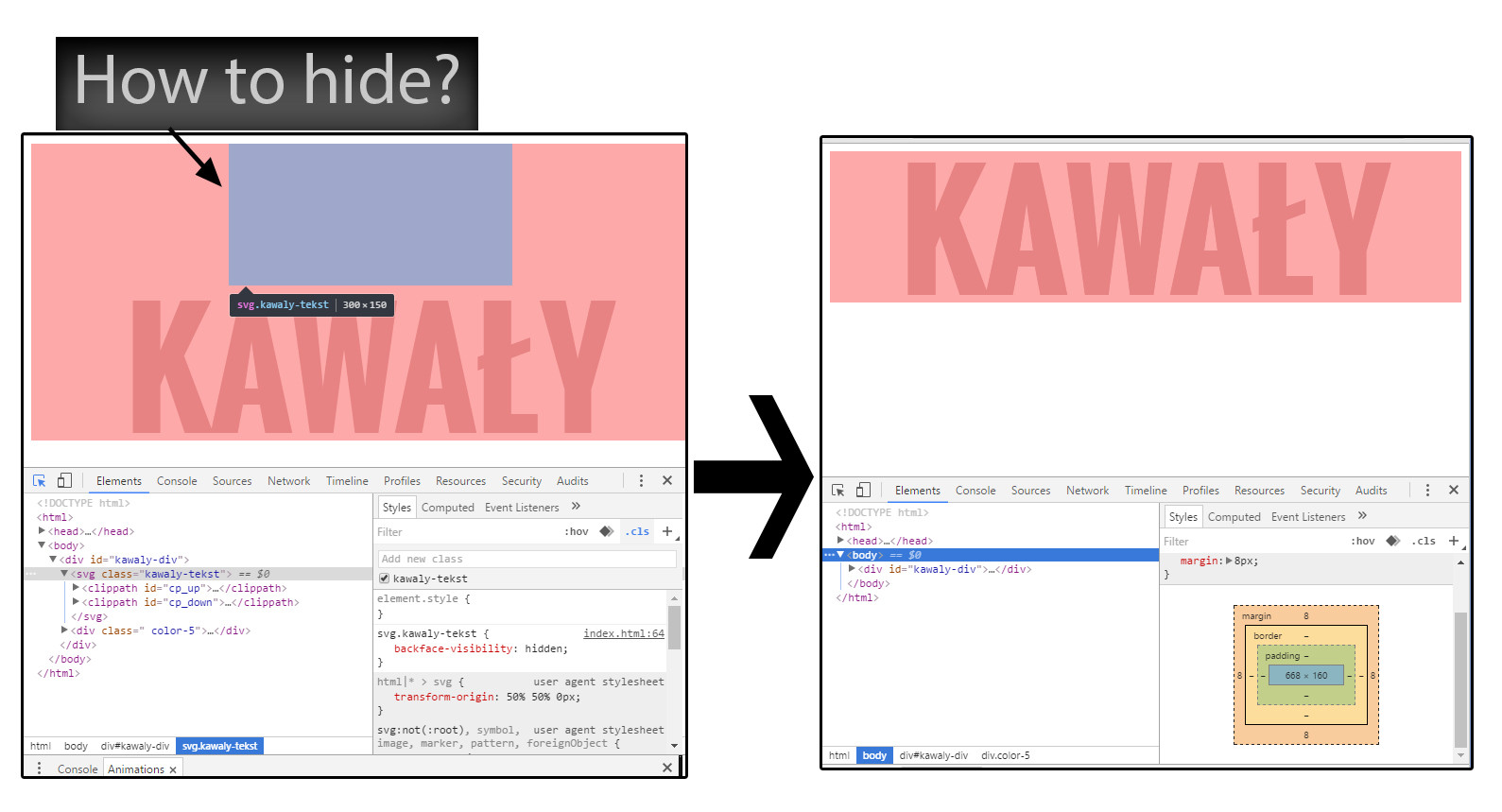
Jak ukryć tekst w SVG?

Istnieją dwa sposoby ukrywania tekstu w SVG: za pomocą atrybutu widoczności lub atrybutu wyświetlania. Atrybutu widoczności można użyć do ukrycia elementu, ale nadal będzie on zajmował miejsce w dokumencie. Atrybutu display można użyć do ukrycia elementu, a także usunięcia go z obiegu dokumentów, dzięki czemu nie będzie zajmował miejsca.
Tworzenie własnych plików SVG za pomocą programu Inkscape to prosty sposób na rozpoczęcie projektowania. Jest tylko kilka podstaw, które musisz znać, i będziesz przygotowany do rozpoczęcia od razu. Otrzymasz wynagrodzenie za kliknięcie linków partnerskich znajdujących się w tym poście. Jeśli klikniesz jeden z linków na mojej stronie, mogę otrzymać niewielką prowizję. Po wybraniu czcionki dla tekstu możesz teraz przekształcić ją w sva. Plików SVG nie można utworzyć przez proste wprowadzenie tekstu. Tworzenie tekstu w Inkscape wymaga przekształcenia go w ścieżkę. Tekst można edytować w dowolnej kolejności, klikając poszczególne litery tekstu.
Jak tworzyć tekst SVG w programie Illustrato
Aby wygenerować tekstowy plik SVG w programie Illustrator, należy najpierw utworzyć obiekt wektorowy. Po zakończeniu tworzenia obiektu wektorowego kliknij obiekt „tekst” na pasku narzędzi i wybierz „tekst do ścieżki”. Dzięki temu będziesz mógł dotrzeć do celu. Możesz kliknąć każdą literę swojego tekstu i edytować go w dowolnym momencie.
Czy svg powinno być ukrytą Arią?

Wyświetlanie wbudowanych plików SVG to najskuteczniejszy sposób ich obsługi. Aby jak najlepiej wykorzystać swoje wsparcie, jako pierwszej opcji użyj etykiety aria-labelled, odwołując się do tytułu i opisu (unikaj opisu aria-opisanego przez, nadal źle).
Podczas korzystania z ARIA zaleca się, aby użytkownicy przeglądarek i czytników ekranu byli świadomi, że dostępność SVG jest ograniczona przez TPGi1.1. Chociaż zagnieżdżone obrazy nie są w pełni obsługiwane przez Internet Explorer 10, Jaws 15 jest obecnie najlepszym wyborem do tego typu pracy. Metoda arialabel identyfikuje zarówno tytuł, jak i element desc, odwołując się do wartości id elementów tytułów i desc. Atrybut role=presentation, który jest ukryty w elementach potomnych elementu thesvg , jest jedną z jego funkcji. Dzięki tej zmianie ma mniejszą rolę w grafice i może zapewnić bardziej niezawodną obsługę czytników ekranu. Czytnik ekranu może wykryć wiele obrazów na podstawie identyfikatorów obrazów dla każdego elementu podrzędnego elementu SVG.

Jaki jest najbardziej odpowiedni sposób, aby obraz Svg był dostępny?
Jeśli chcesz użyć podstawowego, nieskomplikowanego lub dekoracyjnego obrazu, po prostu użyj tagu *img. Możesz użyć tego wzorca do projektowania lekkich i szybszych stron (co jest szybsze niż używanie wbudowanych plików SVG ), jednocześnie oszczędzając czas na konserwację wielu źródeł sva.
Czy czytniki ekranu czytają SVG?
Czytnik ekranu może odczytać SVG, o ile ma nazwę kodową umożliwiającą jego odczytanie. Czytniki ekranu mogą odczytywać te znaczniki ułatwień dostępu, które służą do opisywania tego, co reprezentuje SVG, lub do określania, co ma przedstawiać.
Czy pliki Svg są dostępne?
Ten obraz jest dostępnym plikiem SVG dzięki skalowalności, jaką zapewniają obrazy SVG… 1.2 Dostępność SVG? Mały obraz PNG: Mały obraz SVG : Powiększony Obraz PNG: Powiększony
Kiedy nie należy używać Svg?

Ponieważ format SVG jest oparty na wektorach, nie obsługuje obrazów zawierających skomplikowane szczegóły i tekstury, takich jak fotografie. Logo, ikona i inne płaskie grafiki wykorzystujące proste kolory i kształty najlepiej nadają się do wykorzystania w grafice wektorowej.
Strony internetowe składają się zazwyczaj z grafiki wektorowej w postaci SVG (Scalable Vector Graphics). W przeciwieństwie do standardowych obrazów, które są plikami wektorowymi, pliki SVG mają jakość wektorową i nie są tracone podczas powiększania lub zmniejszania w przeglądarce. Inne formaty obrazów mogą nie być tak skuteczne w rozwiązywaniu problemów z rozdzielczością jak inne formaty i mogą być wymagane dodatkowe dane/zasoby. Jest to standardowy format pliku W3C. Na przykład może być używany w połączeniu z innymi językami i technologiami o otwartym standardzie, takimi jak CSS, JavaScript i HTML. Z tego samego powodu, dla którego inne formaty mają większą liczbę obrazów, obrazy SVG mają mniejszą liczbę obrazów. Wymiary grafiki PNG mogą być od 50 do 100 razy większe od wymiarów grafiki SVG.
XML i CSS są używane do tworzenia plików SVG i nie wymagają obrazów z serwera. Ten format jest korzystny dla grafiki 2D, takiej jak logo i ikony, ale nie dla bardziej szczegółowych obrazów. Może nie działać ze starszymi wersjami IE8 lub starszymi, ponieważ obsługuje je większość nowoczesnych przeglądarek.
SVG jest dobrze znaną technologią i szybko się rozwija. Jest to doskonały format do tworzenia obrazów, takich jak elementy sterujące interfejsu użytkownika, logo, ikony i ilustracje wykorzystujące grafikę wektorową. Trzy rodzaje obiektów graficznych, które można tworzyć za pomocą SVG, to wektorowe elementy geometryczne, ścieżki i krzywe. Ponieważ wektorowe elementy geometryczne, takie jak krzywe i ścieżki, nigdy nie tracą na jakości, przez cały czas wyglądają ostro i pięknie. Gdy zmiana rozmiaru obrazów astrowych zostanie choćby nieznacznie zmniejszona, mogą one stać się rozmyte. Ze względu na swój charakter składający się wyłącznie z kodu pliki SVG są małe i zoptymalizowane pod kątem ich najlepszych możliwości. Istnieje również optymalizator SVG, który ułatwia zarządzanie nimi. Jeśli pracujesz z projektowaniem graficznym, możesz pomyśleć o użyciu sva. Ten system jest prosty w użyciu, elastyczny i można go skalować w celu dopasowania do dowolnego rozmiaru bez utraty jakości.
Niebezpieczeństwa Svg
Ponieważ plik SVG zawiera javascript, nie jest bezpieczny. Zanim będziesz mógł ich użyć w swojej witrynie, musisz je najpierw usunąć. Ze względu na szybkość, jakość i łatwość obsługi SVG to fantastyczny format do tworzenia stron internetowych. Należy go stosować regularnie.
