Zalety i wady 4 głównych typów plików zdjęć
Opublikowany: 2023-03-05Jeśli chodzi o zdjęcia, do wyboru są cztery główne typy plików: PNG, GIF, SVG i ICO. Każdy ma swoje zalety i wady, dlatego ważne jest, aby wiedzieć, który z nich najlepiej odpowiada Twoim potrzebom. PNG to najpopularniejszy typ plików dla zdjęć. Oferuje bezstratną kompresję, co oznacza, że nie ma utraty jakości podczas kompresji pliku. PNG obsługuje również przezroczystość, dzięki czemu idealnie nadaje się do grafiki z przezroczystym tłem. GIF to kolejny popularny typ plików dla zdjęć. Wykorzystuje bezstratną kompresję, taką jak PNG, ale obsługuje również animację. To sprawia, że GIF jest idealny do krótkich, zapętlonych animacji. SVG to format grafiki wektorowej. Oznacza to, że składa się z linii i kształtów, a nie pikseli. To sprawia, że pliki SVG są znacznie mniejsze niż grafiki rastrowe, takie jak PNG czy GIF. Ponieważ jednak SVG jest formatem wektorowym, nie obsługuje przezroczystości. ICO to format pliku przeznaczony dla ikon. Obsługuje przezroczystość i może być używany zarówno do ikon statycznych, jak i animowanych. Jednak pliki ICO nie są tak szeroko obsługiwane jak PNG czy GIF.
Który format jest najlepszy dla zdjęć wysokiej jakości?

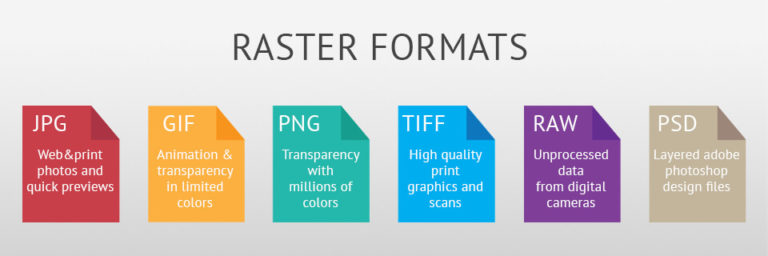
Pliki TIFF, podobnie jak pliki RAW, zapewniają najwyższą jakość wrażeń graficznych. Ten rodzaj nośnika druku może być używany do drukowania zdjęć o ogromnych rozmiarach. Wykonano skan wysokiej jakości. Używanie formatu TIFF do skanowania dokumentów, zdjęć i dzieł sztuki gwarantuje otrzymanie najlepszego możliwego oryginalnego pliku.
Najlepsze formaty obrazu do drukowania
Fotografia artystyczna i inne dzieła sztuki są drukowane w formacie TIFF, wydajnym formacie do drukowania w wysokiej rozdzielczości. Ponieważ jest to format bezstratny, zachowuje wysoką jakość fotograficzną wymaganą do skanowania i drukowania. Format graficzny PNG ma zwykle wyższą jakość niż format JPEG, który jest kompresowany w celu zaoszczędzenia miejsca. Format PNG wykorzystuje kompresję bezstratną i jest powszechnie uważany za alternatywę dla formatu Graphics Interchange Format (GIF). W rezultacie podczas zapisywania obrazów w formacie JPEG stracą one pewną jakość z powodu kompresji. W większości przypadków metoda kompresji JPEG umożliwia zapisanie obrazu o połowę mniejszego niż oryginalny.
Który format obrazu najlepiej nadaje się do zdjęć i zapewnia duży rozmiar pliku?

Nie ma jednej ostatecznej odpowiedzi na to pytanie. Podczas gdy niektóre formaty obrazu lepiej nadają się do fotografii niż inne, rozmiar pliku jest ostatecznie określany przez rozdzielczość obrazu. Na przykład obraz JPEG ma zwykle mniejszy rozmiar pliku niż obraz TIFF, ale obraz TIFF można skompresować do znacznie mniejszego rozmiaru pliku niż obraz JPEG. Ostatecznie zależy to od konkretnych potrzeb fotografii.
Jeśli plikom JPEG brakuje przezroczystości, tworzenie obrazów, które zostaną użyte na stronie internetowej, może być trudne. Obraz JPEG nie jest przezroczysty, więc jeśli zamierzasz utworzyć tło dla strony internetowej, najprawdopodobniej będziesz musiał użyć innego formatu obrazu, takiego jak PNG, ponieważ pliki JPEG tego nie obsługują. Możesz nawet nie być świadomy formatu JPEG, jeśli spróbujesz utworzyć przezroczysty obraz i odkryjesz, że nie działa. Kiedy próbowałem utworzyć przezroczysty obraz pinezki w Mapach Google, przyszło mi to do głowy. Mogłem wygenerować obraz, ale moje próby zapisania go jako PNG nie powiodły się, ponieważ przezroczystość została utracona podczas konwersji JPEG. Podczas tworzenia strony internetowej bardzo ważne jest, aby wybrać format obrazu, który obsługuje przezroczystość. O ile nie używasz pliku JPEG z włączoną przezroczystością, prawie na pewno będziesz musiał przekonwertować go na inny format obrazu.
Który format obrazu najlepiej nadaje się do fotografii i oferuje mały rozmiar pliku?
JPG to najpopularniejszy format plików zdjęć w Internecie (najmniejszy rozmiar pliku, jakość obrazu jest mniej ważna niż rozmiar pliku), a GIF jest najczęściej używany do obrazów graficznych , chociaż kolory indeksowane nie są używane do zdjęć kolorowych (PNG może też tak zrób).
Który format obrazu jest najlepszy do dużej kompresji?
Istnieją dwa rodzaje plików graficznych, których historia sięga początku lat 90.: JPEG i BMP. Ze względu na dużą liczbę nieprzetworzonych, wysokiej jakości obrazów w plikach .MPB, ich edycja poprawia się. Pliki JPEG są na ogół mniejsze i mają niższą jakość w wyniku automatycznej kompresji.
Czy JPEG czy PNG jest lepszy?
Kompresja PNG to bezstratna metoda kompresji, która umożliwia wielokrotne zapisywanie bez utraty jakości. PNG ma możliwość obsługi wielu obrazów o wysokim kontraście, a także wielu szczegółowych obrazów.
Czy Png czy Svg ma wyższą rozdzielczość?

Pliki PNG nie można rozszerzać w nieskończoność, pomimo ich zdolności do obsługi bardzo dużych rozdzielczości. Z drugiej strony pliki wektorowe są oparte na matematycznej sieci linii, kropek, kształtów i algorytmów składających się z linii, kropek, kształtów i algorytmów. Można je dostosować do wymagań dowolnej wielkości bez utraty rozdzielczości.

Kompresja PNG może zrekompensować duże rozmiary plików, ale sva nadal prawdopodobnie będzie najlepszą opcją dla obrazów o wysokiej jakości.
Kiedy używać Svg Vs. png
Używanie pliku wektorowego jest idealne w przypadku logo, ikon i prostej grafiki. Te pliki będą ostrzejsze niż plik PNG i będą znacznie mniejsze, przez co jest mało prawdopodobne, że spowalniają Twoją witrynę. Grafiki PNG są generalnie lepszej jakości niż pliki JPEG, które są kompresowane w celu zaoszczędzenia miejsca. Ponieważ wykorzystuje kompresję bezstratną, jest często określany jako alternatywa dla formatu Graphics Interchange Format (GIF). Pomimo swoich wad, svg może być lepszym wyborem dla wysokiej jakości grafiki, podczas gdy PNG może być używany z ograniczoną przestrzenią. Oczywiste jest, że oba formaty mają tę samą jakość i są idealne do szerokiego zakresu zastosowań.
Svg Vs Png, który jest lepszy
Istnieje kilka kluczowych różnic między plikami svg i png . Jednym z nich jest to, że pliki svg są oparte na wektorach, a pliki png na pikselach. Oznacza to, że rozmiar plików svg można zmieniać bez utraty jakości, podczas gdy pliki png staną się rozmyte, jeśli zostaną zmienione. Kolejną różnicą jest to, że pliki svg można edytować za pomocą oprogramowania takiego jak Adobe Illustrator, podczas gdy pliki png nie. Wreszcie, pliki svg mają zwykle mniejszy rozmiar niż pliki png. Więc, co jest lepsze? To zależy od Twoich potrzeb. Jeśli potrzebujesz pliku, który można łatwo zmienić lub edytować, lepszym wyborem jest svg. Jeśli potrzebujesz małego rozmiaru pliku, png jest prawdopodobnie lepszy.
Jeśli chcesz tworzyć grafiki, które będą wykorzystywane w sieci, powinieneś używać obrazów wektorowych, takich jak .VG. Ponieważ format SVG jest obsługiwany przez wiele przeglądarek, możesz przeglądać swoje obrazy w dowolnej przeglądarce. Ze względu na swój wektorowy charakter, obraz można przeskalować do dowolnego rozmiaru bez utraty jakości.
Powinieneś używać plików PNG tylko wtedy, gdy nie potrzebujesz starszych przeglądarek. Ponieważ większość przeglądarek obsługuje pliki PNG, Twoje obrazy będą wyglądać tak samo bez względu na to, której przeglądarki użyjesz. Pliki PNG są również tańsze w produkcji i nie wymagają żadnego dodatkowego oprogramowania.
Czy SVG jest wyraźniejszy niż PNG?
Plik Svg to dobry wybór dla logo, ikon i prostej grafiki. Pliki będą znacznie większe niż te w formacie PNG, dzięki czemu będą wyglądać ostrzej i wcale nie spowalniają Twojej witryny.
Dlaczego powinieneś używać Svg zamiast Jpeg dla obrazów
Adres URL to łącze, które jest przesyłane do bloga lub witryny internetowej i zawiera małą kopię obrazu. Większość ekranów ma tę rozdzielczość i nie zmieni się ona w najbliższym czasie. Z drugiej strony obrazy wektorowe to pliki obrazów, które są wektoryzowane. Ponieważ obraz jest współrzędną, każdą linię można skalować bez utraty jakości. Ze względu na możliwość obsługi animacji i przezroczystości format pliku SVG jest wszechstronnym formatem obrazu . Jeśli obraz jest rozmyty, może to nie być spowodowane tym, że jest rozmyty, ale dlatego, że obraz został przesłany w rozdzielczości, która nie działa na nowoczesnych ekranach. Gdy określony obraz wymaga przeskalowania w górę lub w dół, użycie SVG jest najbardziej efektywnym formatem do tego celu.
Który ma lepszą jakość Jpeg, Png lub Svg?
PNG to najlepszy wybór w przypadku obrazów o wysokiej jakości, szczegółowych ikonach lub konieczności zachowania przezroczystości. Możesz tworzyć wysokiej jakości obrazy od podstaw za pomocą prostego narzędzia, takiego jak SVG, które można skalować do dowolnego rozmiaru.
Png vs. Jpeg: który jest lepszy pod względem jakości?
Grafiki PNG mają ogólnie wyższą jakość niż pliki JPEG, które są kompresowane w celu zaoszczędzenia miejsca. PNG jest powszechnie uważany za zamiennik formatu Graphics Interchange Format (GIF), który wykorzystuje kompresję bezstratną. Pomimo faktu, że JPEG są nadal najlepszym formatem oszczędzającym miejsce, PNG są najlepszym wyborem dla obrazów wysokiej jakości.
Czy plik Svg traci na jakości?
Osiągnięcie stabilności jest możliwe. To jeden z powodów, dla których SVG jest tak atrakcyjny: nie ma rozdzielczości. Z drugiej strony różnica między SVG a JPG lub PNG polega na tym, że SVG pozostaje taki sam niezależnie od rozmiaru lub rozdzielczości wyświetlanej na ekranie.
Wybierając format pliku dla swoich projektów, należy wziąć pod uwagę wiele czynników.
W przypadku formatów plików nie ma jednej odpowiedzi. Jeśli jednak używasz Cricut lub Silhouette, zawsze najlepiej jest użyć pliku SVG. Jakość tego formatu jest zawsze stała, ale może być dość duża. Istnieje kilka formatów plików PNG , które są najskuteczniejsze do drukowania na slajdach wodnych, laminowanym winylu, a nawet na kartonie.
Czy SVG jest najlepszym formatem?
Ilustracje wektorowe, takie jak elementy sterujące interfejsu użytkownika, logo, ikony i ilustracje oparte na elementach sterujących interfejsu użytkownika, można utworzyć przy użyciu popularnego formatu SVG . Jak widać, SVG ma trzy typy obiektów graficznych: – Wektorowe elementy geometryczne, takie jak długości ścieżek z prostymi, zakrzywionymi i obszarami między nimi.
