Zalety używania SVG do tworzenia krzywych
Opublikowany: 2023-02-20Pliki SVG mogą tworzyć krzywe, ponieważ są oparte na wektorach. Oznacza to, że składają się one z serii punktów, a nie pikseli, które można połączyć, tworząc krzywą. Zaletą używania pliku SVG do tworzenia krzywej jest to, że plik można skalować do dowolnego rozmiaru bez utraty jakości, w przeciwieństwie do obrazu opartego na pikselach.
Zostanie wygenerowany przy użyciu [code type=html]. 1 / Y1, Y2, Y3, Y4, Y5, Y6. Krzywa zaczyna się od 100 200, gdy ścieżka przesuwa się do punktu. Drugi punkt kontrolny to 400,100. Zakręt ma na końcu 400 200 metrów długości. Krzywe linii nie muszą być zatrzymywane w jednym punkcie. Można tworzyć krzywe bardziej złożone pod względem połączeń.
Polecenia S i s, oprócz tego, że są skrótami, mogą być używane przez przeglądarki, aby pomóc w określeniu konfiguracji. Oto dwie krzywe ponownie za pomocą skrótu absolutnego. Do pracy z kwadratowymi bezierami potrzebny jest jeden punkt kontrolny mniej. Polecenie łuku ma największą liczbę parametrów ze wszystkich trzech poleceń krzywych. Biorąc pod uwagę punkt początkowy i końcowy, elipsę z obrotem osi rx, ry i x, istnieją cztery możliwe łuki, których nie można narysować. W przypadku flagi przemiatania łuki czerwieni i fioletu są lustrzanymi odbiciami flagi o dużym łuku. Pod koniec niebieskiego łuku wokół osi utworzonej przez punkt początkowy i końcowy tworzy się lustro czerwonego łuku.
Innymi słowy, 0 odnosi się do mniejszego łuku, a 1 do większego. Ścieżki mają większe możliwości i są bardziej elastyczne niż podstawowe kształty . Można je stworzyć w pośpiechu, ale wymagają nieco więcej wysiłku. Każdy edytor graficzny, który wykorzystuje ścieżki, prawdopodobnie wyeksportuje utworzony obraz. Jeśli nie masz czasu na zapamiętanie poleceń, powinieneś być w stanie to zrobić w ciągu kilku minut.
Jak narysować krzywą w Svg?

Jeśli chcesz narysować krzywą w formacie svg, możesz użyć elementu „ścieżka”. Element „ścieżka” przyjmuje atrybut „d”, który oznacza „dane”. Atrybut „d” zawiera serię poleceń i parametrów w minijęzyku ścieżki SVG. Te polecenia i parametry informują przeglądarkę, jak narysować krzywą.
Artykuł SitePoint Jak rysować krzywe Gabora w HTML5 jest dobrym miejscem do rozpoczęcia tworzenia złożonych ścieżek w sva. Atrybutu d można użyć do dodania dodatkowej gładkości gładkiej krzywej, dodając kilka sztuczek. Ta wartość jest definiowana za pomocą atrybutu d ścieżki, którym jest C. Przerażające równania można również obejrzeć na WolframMathWorld. Dyrektywy S i s są skrótowe (jak zwykle opcja z małymi literami oznacza współrzędne względne, a nie bezwzględne). Krzywe można łączyć ze sobą za pomocą kolejnej pary współrzędnych. W rezultacie zakłada się, że punkt początkowy i punkt końcowy krzywej są takie same. Efekt wypełnienia, który dodaje końcową dyrektywę Z, można włączyć, klikając samą krzywą.
Ścieżki mogą być ponownie wykorzystane na różne sposoby
Ścieżki można w każdej chwili ponownie zdefiniować. Kolor wypełnienia można utworzyć, wybierając ścieżkę, a następnie rysując obrysem tę samą ścieżkę co kolor wypełnienia. Najpierw należy utworzyć element ścieżki, a następnie atrybut name z atrybutem d.
Czy możesz zakrzywiać kształty w Cricut?

Możesz łatwo wygiąć tekst w okrągły kształt, używając narzędzia Krzywa w Przestrzeni projektowej. Narzędzie Krzywa znajduje się w górnej części obszaru roboczego na pasku edycji tekstu, pomiędzy narzędziami Wyrównanie i Zaawansowane.
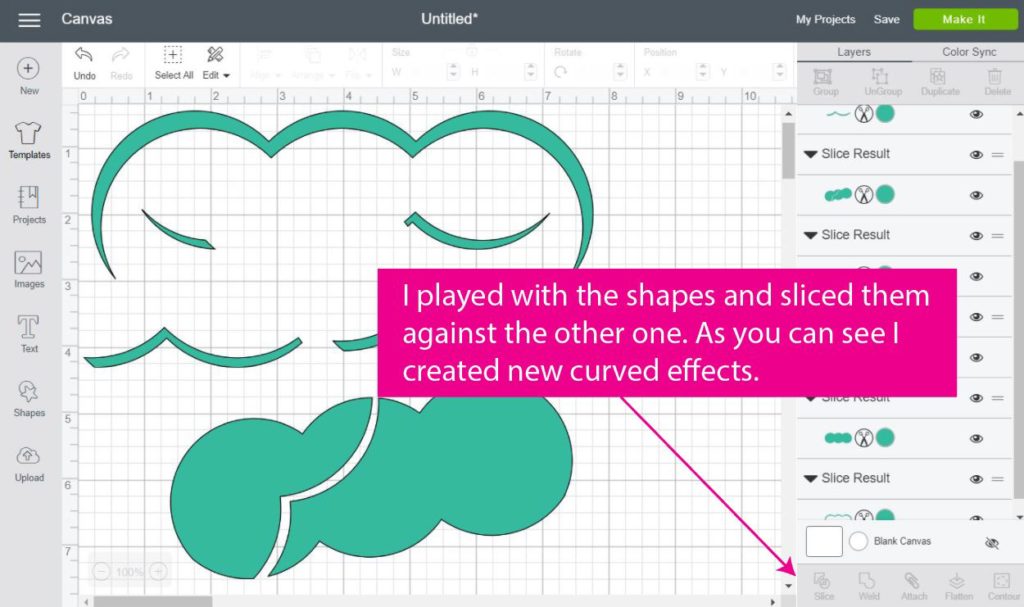
Jakie są sposoby na zakrzywienie linii w Cricut? Oto spojrzenie na lekcję krok po kroku. Krzywe można dodawać do pola tekstowego, przycinając lub zmieniając rozmiar czcionki. Korzystając z oprogramowania Cricut Design Space, możesz stworzyć własnego awatara. Wstaw obraz, który chcesz podzielić na dwie części. Wstaw kształt można znaleźć w rozwijanym menu lewego paska narzędzi. Możesz zduplikować swój prostokąt, wybierając duplikat po jego zaznaczeniu. Jeśli przeciągniesz suwak w prawo, tekst będzie wyglądał jak zakrzywiony.
Jak zakrzywić czcionkę Svg?
Nie ma niezawodnego sposobu na zakrzywienie czcionki SVG, ale istnieje kilka metod, które mogą zadziałać. Jednym z nich jest użycie edytora tekstu w celu dodania krzywej do pliku SVG. Innym jest użycie edytora graficznego do modyfikacji pliku.

Korzyści z dobrze przespanej nocy Jak dobry sen może korzystnie wpłynąć na twoje zdrowie
Generator ścieżki krzywej SVG
Istnieje kilka różnych sposobów tworzenia ścieżek SVG, ale jednym z najczęstszych jest użycie generatora ścieżek . Generator ścieżek to narzędzie, które pomaga tworzyć złożone krzywe i kształty poprzez wprowadzenie kilku kluczowych parametrów. Po wprowadzeniu parametrów generator ścieżek wyświetli kod niezbędny do utworzenia pożądanego kształtu. Może to być świetna oszczędność czasu, zwłaszcza jeśli nie znasz kodu niezbędnego do tworzenia ścieżek SVG.
Ścieżka to kształt obrysu obiektu, który może być reprezentowany przez przesunięcie do, linię do, krzywą do (zarówno sześcienną, jak i kwadratową Beziera ), łuki i bliskie ścieżki. Aby uwzględnić możliwość wystąpienia efektów, takich jak dziury w pierścieniu, możliwe jest tworzenie ścieżek złożonych (tj. ścieżek z wieloma ścieżkami podrzędnymi). Rozdział opisuje składnię, zachowanie i interfejsy DOM używane przez ścieżki SVG. Polecenie danych ścieżki to seria poleceń, po których następuje pojedyncza linia. Składnia danych ścieżki jest prosta i pozwala na mały rozmiar pliku oraz krótszy czas pobierania. Korzystając z poniższego przykładu, wpis danych ścieżki może zawierać wiele wierszy znaków nowego wiersza, dzięki czemu można je podzielić na wiele kolumn, aby ułatwić czytanie. Znormalizowane odstępy między znakami wewnątrz każdego atrybutu zostaną zachowane podczas analizowania, podczas gdy znaki spacji wewnątrz atrybutu zostaną znormalizowane.
Ciągi tego typu dostarczają danych o kształcie, przy czym wartość >string> jest używana do jego określenia. Gdy w łańcuchu wystąpi błąd, jest on obsługiwany zgodnie z regułami zawartymi w sekcji Obsługa błędów danych ścieżki. Podczas konstruowania segmentu danych ścieżki (jeśli taki istnieje) należy użyć polecenia moveto. Linia prosta jest rysowana automatycznie od bieżącego punktu do punktu początkowego bieżącej ścieżki podrzędnej. Ten segment ścieżki może mieć zerową długość. Closepath definiuje się mówiąc, że koniec końcowego segmentu ścieżki podrzędnej musi być połączony z początkiem segmentu początkowego przy użyciu wartości aktualnie używanej w instrukcji. Gdy pierwszy i ostatni segment ścieżki nie są połączone zamkniętą ścieżką podrzędną, zachowanie podścieżki różni się od zachowania podścieżki otwartej.
Podczas korzystania z liczenia segmentów nie jest to obecnie obsługiwane jako polecenie w języku Python. W różnych poleceniach możesz rysować linie proste od bieżącego punktu do nowego. Kiedy używane jest polecenie względne l, punktem końcowym linii jest (cpx x, cpy y). Po wprowadzeniu polecenia względnego h z dodatnią wartością x rysowana jest pozioma linia w kierunku dodatniej osi x. Pierwsze pięć przykładów, z których wszystkie mają jeden sześcienny segment ścieżki, są następujące. Jak widać, łuki eliptyczne są następujące: Kiedy używane jest polecenie względne, punkt końcowy łuku to (cpy Flaga dużego łuku i flaga przeciągnięcia wskazują, który z czterech łuków został narysowany, jak pokazano na obrazek poniżej.EBNF musi zostać przetworzony tak bardzo, jak to możliwe, aby przetwarzanie EBNF zatrzymało się w punkcie, w którym postać nie spełnia już wymagań produkcji.
Gdy wartość właściwości d wynosi zero, renderowanie jest wyłączone. Podczas obliczania kształtu zakończenia i przypisywania znaczników do segmentów nadpisany zostaje domyślny kierunek na granicach segmentu. Gdy rx lub ry wynosi zero, łuk jest traktowany jako odcinek linii prostej (lineto). Jeśli szukasz wzoru matematycznego dla tej operacji skalowania, zajrzyj do dodatku. W poniższych przypadkach żaden segment ścieżki o długości mniejszej niż nie wpłynie na renderowanie. Możesz dodać atrybut „pathLength” do ścieżki, aby obliczyć całkowitą długość ścieżki, umożliwiając agentowi użytkownika skalowanie obliczeń odległości po ścieżce. Jeśli chodzi o przenoszenie operacji w elemencie „ścieżka”, maksymalna długość wynosi zero. Długości ścieżek są obliczane przy użyciu tylko kilku poleceń, oprócz szerokości geograficznej, krzywej i łuku.
Trzy typy poleceń ścieżki Svg
Pierwszy zestaw poleceń to grupa poleceń znana jako zestaw poleceń Cubic Bezier (C, c, S i s). Metoda krzywej Beziera jest używana do generowania krzywych za pomocą tych poleceń. Dowództwo jest jedną z dwóch grup, które nie mają sobie równych. Trzecią grupą poleceń jest polecenie Kwadratowego Beziera (Q, Q, E i Q).
