5 najlepszych wtyczek do optymalizacji obrazu WordPress w porównaniu [2022]
Opublikowany: 2019-02-21Nikt nie lubi czekać, zwłaszcza odwiedzający witrynę na wolno ładującej się witrynie. Jest rok 2022 i ludzie nie powinni być zmuszani do cierpienia, próbując znaleźć informacje lub dokonać zakupów. Jeśli nie dostaną tego, czego chcą, kiedy tego chcą, będą bardziej skłonni do odrzucenia niż do konwersji (czyli opuszczenia witryny bez kupowania, czytania lub robienia tego, co chcesz). Najwyższy czas, aby to naprawić za pomocą wtyczki do optymalizacji obrazu WordPress.
W tym artykule pokażemy porównanie najlepszych wtyczek do kompresji obrazu WordPress i ich najważniejszych funkcji. Zacznijmy!
Spis treści
- Dlaczego potrzebujesz narzędzia do kompresji obrazu?
- Wprowadzenie – Wtyczki do optymalizacji obrazu WordPress
- Kompresja obrazu WordPress – porównanie wyników wtyczek
- 1. Krótkie piksele
- ShortPixel: Ogólne wrażenia
- ShortPixel: Wyniki
- ShortPixel: Integracja z Cloudflare
- ShortPixel: werdykt
- 2. Optimol
- OptiMole: Ogólne wrażenia
- OptiMole: Wyniki
- OptiMole: werdykt
- Niesamowity i estetyczny efekt leniwego ładowania
- Łatwy w użyciu interfejs i konfiguracja
- Dostosowuje rozmiary obrazu na podstawie widocznego obszaru użytkownika, aby uzyskać najszybszą możliwą prędkość mobilną.
- W 100% oparty na chmurze
- 3. Wyobraź sobie
- Wyobraź sobie: ogólne wrażenia
- Wyobraź sobie: wyniki
- Wyobraź sobie: werdykt
- 4. WP Smush
- WP Smush: Ogólne wrażenia
- WP Smush: Wyniki
- WP Smush: Werdykt
- 5. Kompres WP
- Kompres WP: Ogólne wrażenia
- Kompres WP: Wyniki
- WP Compress: werdykt
- Wyróżnienie: TinyPNG
- Wniosek: kompresja i optymalizacja obrazu WordPress.
Dlaczego potrzebujesz narzędzia do kompresji obrazu?
Jeśli Twoja witryna w dużym stopniu opiera się na obrazach, szybkim rozwiązaniem, które przyśpieszy Twoją witrynę i jednocześnie zaoszczędzi trochę miejsca na dysku, jest rozpoczęcie optymalizacji obrazów za pomocą jednej z wtyczek, którym przyjrzymy się w tym poście…
Nadal nie jesteś przekonany? Oto TL; DR, dlaczego potrzebujesz wtyczek do kompresji obrazu WordPress:
- Udostępnianie obrazów o mniejszych rozmiarach plików może zmniejszyć wykorzystanie przepustowości witryny, co (w niektórych przypadkach, w zależności od firmy hostingowej) może skutkować niższym rachunkiem za hosting na koniec miesiąca.
- Krótsze czasy ładowania strony oznaczają, że mniej odwiedzających odskakuje przed interakcją z treścią lub zakupem produktów/usług.
- Nie dawaj wyszukiwarkom dobrego powodu, by nienawidzić Twojej witryny i obniżaj jej pozycję wśród innych podobnych witryn.
W porządku – jeśli to nie wystarczyło, by Cię przekonać, to nie wiem co będzie, ale to Ty tracisz, nie nas
W tym poście porównamy 5 najlepszych wtyczek do optymalizacji obrazu WordPress, aby pomóc Ci zdecydować, której powinieneś użyć w swojej witrynie.
Wprowadzenie – Wtyczki do optymalizacji obrazu WordPress
Tuż przed przejściem do naszej szczegółowej analizy, oto podsumowanie dla tych z Was, którzy nie mają czasu na trzymanie się całego posta.
| Krótkie piksele | OptiMole | Wyobraź sobie | WP Smush | Kompres WP | |
| cennik | Bezpłatnie lub już od 4,99 USD/mies | Bezpłatnie lub od 19,08 USD/mies | Bezpłatnie lub już od 9,99 USD/mies | Bezpłatnie lub już od 6 USD/mies | Bezpłatnie lub już od 9 USD/mies |
| Zmniejszenie | ~96% | ~80% | ~81% | ~94% | ~95% |
Dogłębne porównanie pięciu najlepszych wtyczek do optymalizacji obrazu
Nasze pierwsze porównanie będzie podejściem opartym na wynikach.
Możesz pomyśleć, że większość wtyczek do optymalizacji obrazu WordPress spowoduje takie same (lub bardzo podobne) zmniejszenie rozmiaru pliku, ale zobaczmy, czy tak jest naprawdę.
Kompresja obrazu może być stratna lub bezstratna. Kompresja bezstratna zmniejsza rozmiary plików, identyfikując i eliminując tzw. nadmiarowość statystyczną , co skutkuje niewielką utratą jakości.
Z drugiej strony stratna kompresja obrazu zmniejsza rozmiary plików, usuwając zarówno niepotrzebne informacje, jak i mniej ważne informacje – co w niektórych przypadkach skutkuje obniżeniem postrzeganej jakości obrazu.
Niektóre z tych wtyczek kompresora obrazu faktycznie zapewniają automatyczną zmianę rozmiaru obrazu , co jest kolejną metodą, której można użyć do zmniejszenia rozmiaru pliku obrazu oprócz rzeczywistej kompresji.
Kompresja zmniejsza rozmiar pliku, usuwając wszelkie niepotrzebne dane obrazu, a zmiana rozmiaru zmniejsza wymiary obrazu, które będą wyświetlane odwiedzającym Twoją witrynę, co z natury zmniejsza rozmiar pliku jeszcze bardziej.
Aby więc było to uczciwe i skuteczne porównanie, zoptymalizujemy dwa poniższe obrazy z każdą z wtyczek, aby zobaczyć, jak działają. Używam tych samych oryginalnych plików do testowania każdej wtyczki, co moim zdaniem jest rozsądną równowagą w testowaniu wytrzymałości tych wtyczek WordPress w celu optymalizacji obrazu, przy jednoczesnym użyciu pliku o rozmiarze zwykle przesyłanym do witryn WordPress.
Pliki JPEG: Porównanie wyników optymalizacji

| Wtyczka do optymalizacji obrazu | Oryginalny rozmiar pliku | Rozmiar pliku po optymalizacji | Redukcja procentowa |
| Krótkie piksele | 4,3 MB | 119 KB | ~97% |
| OptiMole | 4,3 MB | 805 KB | ~80% |
| Wyobraź sobie | 4,3 MB | 802 KB | ~81% |
| WP Smush | 4,3 MB | 262 KB | ~94% |
| Kompres WP | 4,3 MB | 217 KB | ~95% |
Kiedy zaczniemy dogłębnie przyglądać się tym wtyczkom, użyjemy testów kompresji obrazu JPEG jako głównego punktu porównania, ponieważ jest to najpopularniejszy format plików.
Oto jednak porównanie dla osób zainteresowanych obrazami PNG :
Pliki PNG: Porównanie wyników optymalizacji

Kompresja obrazu WordPress – porównanie wyników wtyczek
| Wtyczka do optymalizacji obrazu | Oryginalny rozmiar pliku | Rozmiar pliku po optymalizacji | Redukcja procentowa |
| Krótkie piksele | 8,2 MB | 417,21 KB | ~95% |
| OptiMole | 8,2 MB | 2,5 MB | ~70% |
| Wyobraź sobie | 8,2 MB | 1,5 MB | ~82% |
| WP Smush | 8,2 MB | 1,2 MB | ~85% |
| Kompres WP | 8,2 MB | 704 KB | ~91% |
1. Krótkie piksele

ShortPixel można śmiało uznać za najpopularniejszą i najskuteczniejszą wtyczkę do optymalizacji i kompresji obrazu WordPress, która jest obecnie dostępna.
Oto niektóre z najważniejszych funkcji ShortPixel:
- Obsługuje zarówno stratną, jak i bezstratną kompresję.
- Obsługuje pliki JPG, PNG, GIF i PDF.
- ShortPixel współpracuje również z Shopify (nie tylko WordPress).
- Przywróć oryginalny obraz w dowolnym momencie.
- Skompresuj całą swoją bibliotekę multimediów WordPress jednym kliknięciem.
- Automatycznie kompresuj nowo przesłane obrazy.
- Brak limitu rozmiaru pliku.
- Zapisz i zachowaj kopię zapasową oryginalnych obrazów w osobnym folderze.
- Opcja optymalizacji wszystkich obrazów (obrazów miniatur) lub tylko oryginalnego obrazu.
- Wybierz, czy chcesz zachować, czy usunąć znacznik EXIF obrazu.
Jak zapewne już słyszeliście, Modula ma bezpośrednią integrację z ShortPixel, co oznacza, że wszyscy posiadacze licencji Basic, Duo i Pro mają bezpłatny dostęp do swojej niesamowicie szybkiej sieci dostarczania treści i kompresji obrazu w locie – przeczytaj więcej o tym wszystkim tutaj.
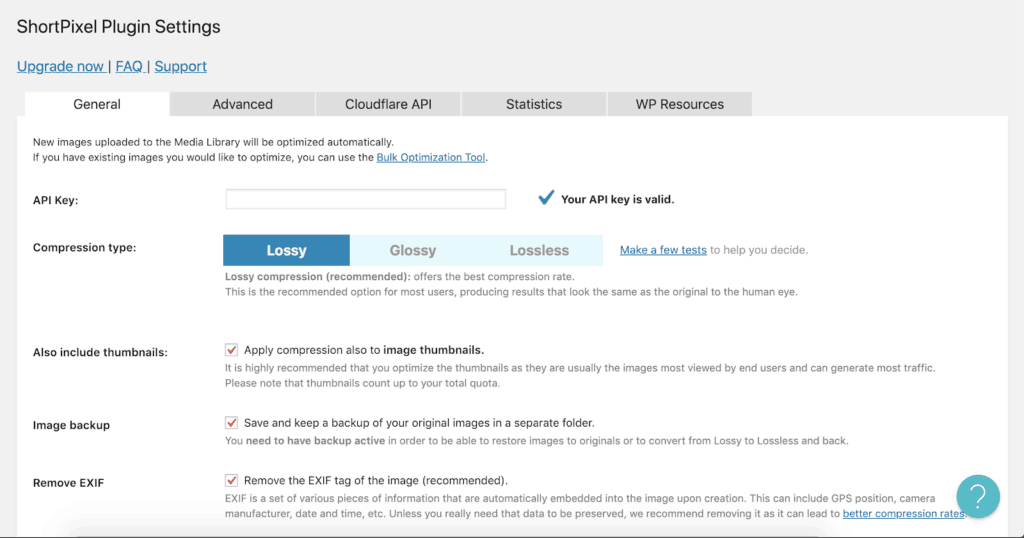
ShortPixel: Ogólne wrażenia

Jeśli chcesz zoptymalizować pozostałe obrazy w bibliotece multimediów WordPress lub nie używasz Modula, więc nie masz dostępu do naszej optymalizacji obrazu w locie, możesz to zrobić za pomocą wtyczki ShortPixel. Ten kompresor obrazu jest niezwykle przyjazny dla użytkownika i zapewnia do 100 bezpłatnych optymalizacji obrazu miesięcznie bez ograniczenia rozmiarów plików tych obrazów.
Moje ogólne wrażenia z ShortPixel były absolutnie fantastyczne, nie mogłem prosić o więcej. Jako zespół oczywiście kochamy i popieramy ShortPixel, dlatego zintegrowaliśmy optymalizację obrazu ShortPixel i sieć dostarczania treści StackPath z rozszerzeniem dla Modula Pro – naszej niesamowitej wtyczki galerii WordPress. Warto zauważyć, że w rzeczywistości istnieją również inne wtyczki, takie jak wtyczka Autoptimize, która wygodnie obejmuje optymalizację obrazu w locie ShortPixel.
ShortPixel: Wyniki
| Wtyczka do optymalizacji obrazu | Oryginalny rozmiar pliku | Rozmiar pliku po optymalizacji | Redukcja procentowa |
| Krótkie piksele | 4,3 MB | 119,5 KB | ~97% |
W naszym teście kompresji obrazu JPEG, ShortPixel przewyższał każdą inną wtyczkę kompresora obrazu, którą przyjrzeliśmy się w tym poście, z niesamowitym 97% zmniejszeniem rozmiaru pliku. W bliskiej sekundzie był WP Compress, który nadal zdołał skompresować obraz o niesamowite 95%.
Co więcej, w naszym teście kompresji obrazów PNG ShortPixel również przewyższał wszystkie inne wtyczki w tym porównaniu. WPCompress zajęła drugie miejsce i była tylko 4% w tyle. Warto zauważyć, że ShortPixel ma jeszcze inteligentniejszą metodę kompresji obrazów dla Twojej witryny, która polega na konwersji ich z obrazów PNG na obrazy JPEG, dzięki czemu mogą powodować większe zmniejszenie rozmiarów plików.
Mając to na uwadze, możemy uznać ShortPixel za najlepszy kompresor PNG i optymalizator JPEG.
ShortPixel: Integracja z Cloudflare
Nie używasz Cloudflare lub nie wiesz, co to jest? Oto, co musisz wiedzieć.
Cloudflare przyspiesza Twoją witrynę.
Cloudflare ma setki centrów danych na całym świecie, które wykorzystuje do obsługi Twoich witryn z serwera znajdującego się najbliżej odwiedzającego, który uzyskuje dostęp do Twojej witryny. Treść jest wypychana z tak zwanego serwera pochodzenia do sieci centrów danych Cloudflare na całym świecie, dzięki czemu gdy użytkownik próbuje uzyskać dostęp do Twojej witryny, żądanie nie jest kierowane bezpośrednio do serwera pochodzenia, ale do jednego z wielu serwerów Cloudflare.
Są dwa powody, dla których przynosi to korzyści – po pierwsze, oczywiście sprawia, że Twoja witryna ładuje się szybciej, ponieważ serwer Cloudflare jest statystycznie bardziej prawdopodobny, że znajduje się blisko docelowej grupy demograficznej. A także dlatego, że zmniejsza to obciążenie serwera pochodzenia. Jest całkiem prawdopodobne, że hostujesz witrynę internetową z usługodawcą hostingowym, który nie jest najlepszym hostingiem na świecie i dlatego nie ma tak naprawdę dedykowanych procesorów wirtualnych i pamięci przypisanych do Twojej witryny.
Jeśli każdy odwiedzający, który próbował uzyskać dostęp do Twojej witryny, miałby do niej dostęp z jednego serwera (Twojego serwera początkowego), zgromadzi to ogromne obciążenie w porównaniu z dystrybucją obciążenia w dużej sieci serwerów Cloudflare, które znajdują się na całym świecie.
Cloudflare poprawia czas pracy Twojej witryny
Dzięki technologii Always Online Cloudflare Twoja witryna zawsze pozostanie online, nawet jeśli Twój rzeczywisty (początkowy) serwer napotka jakiś błąd. Jak wspomnieliśmy wcześniej, Cloudflare chroni również Twoją witrynę przed przestojami, zmniejszając ilość obciążenia/ruchu, który faktycznie dociera do Twojego serwera pochodzenia – w ten sposób, poprzez dystrybucję ruchu w ogromnej sieci serwerów na całym świecie.
Jak aktywować Cloudflare?
Cloudflare można łatwo aktywować, przechodząc do rejestratora domen i zmieniając serwery nazw, które Cloudflare przypisał do Ciebie podczas rejestracji na ich stronie internetowej. W ten sposób Cloudflare automatycznie rozpozna Twoją domenę, skopiuje istniejące rekordy domeny i przekieruje cały ruch przez ich sieć, zanim dotrze do Twojego serwera brzegowego. Ale ten proces może wkrótce stać się łatwiejszy, ponieważ być może słyszałeś, że Cloudflare ogłasza własnego rejestratora - coś, na co z pewnością mogę powiedzieć, na co naprawdę nie mogę się doczekać.
ShortPixel: werdykt
- Wsparcie dla Shopify (i innych frameworków PHP) oraz WordPress
- Ścisła integracja z Cloudflare
- Obsługuje wszystkie typy plików
- Do 100 obrazów miesięcznie (bez limitu rozmiaru) całkowicie za darmo
ShortPixel to zdecydowanie moja ulubiona wtyczka do optymalizacji obrazu i mam nadzieję, że udało mi się to wyrazić w tej recenzji. Ich bezpłatny plan obejmuje łącznie 100 obrazów miesięcznie bez limitu rozmiarów plików, co jest planem, z którego wielu blogerów pracujących w niepełnym wymiarze godzin nigdy nie wyrośnie…
2. Optimol

Szukasz darmowego optymalizatora zdjęć? Następnie, OptiMole.
OptiMole jest tworzony przez programistów ThemeIsle i jest wszechstronnym rozwiązaniem do optymalizacji obrazu dla witryn WordPress. Jest całkowicie oparty na chmurze, co oznacza, że nie obciąża żadnego cennego procesora twojego serwera, co spowolniłoby twoją witrynę dla odwiedzających.
Wspaniałą rzeczą w OptiMole jest to, że w rzeczywistości optymalizuje on również obrazy w locie w oparciu o przeglądarkę i widoczny obszar użytkownika, dzięki czemu nie są one wyświetlane w większym rozmiarze niż w rzeczywistości.
Godne uwagi cechy OptiMole:
- W pełni automatyczna optymalizacja obrazu.
- Wyświetla obrazy o odpowiednim rozmiarze na podstawie przeglądarki i okna użytkownika odwiedzającego.
- Wyświetla obrazy za pośrednictwem niezwykle szybkiej sieci dostarczania treści.
- Wykorzystuje leniwe ładowanie, aby przyspieszyć ładowanie strony w Twojej witrynie.
- Przetwarzanie w 100% w chmurze (bez użycia/obciążenia procesora)
- Kompatybilność z nowymi i popularnymi kreatorami stron
- Automatycznie kompresuj jakość obrazów na podstawie szybkości połączenia internetowego odwiedzającego witrynę.
OptiMole: Ogólne wrażenia
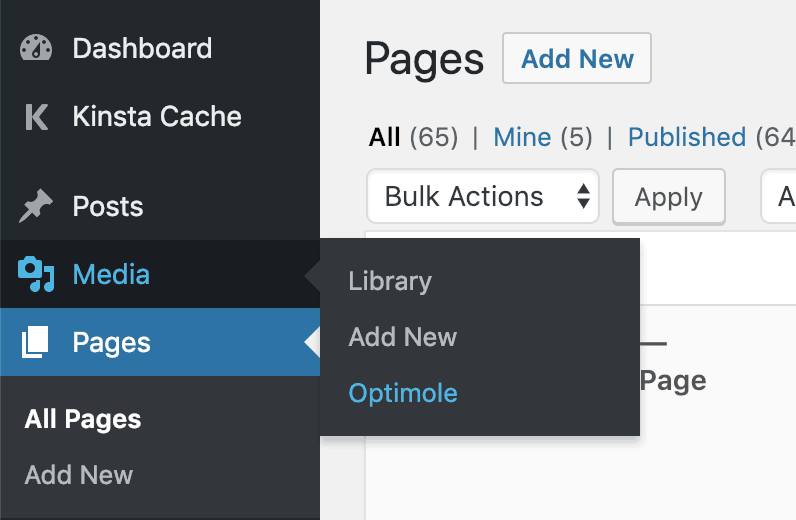
Instalacja OptiMole jest naprawdę tak prosta, jak to tylko możliwe. Zainstaluj wtyczkę, aktywuj ją i wprowadź klucz API, gdy przejdziesz do Media> OptiMole w panelu administracyjnym WordPress.

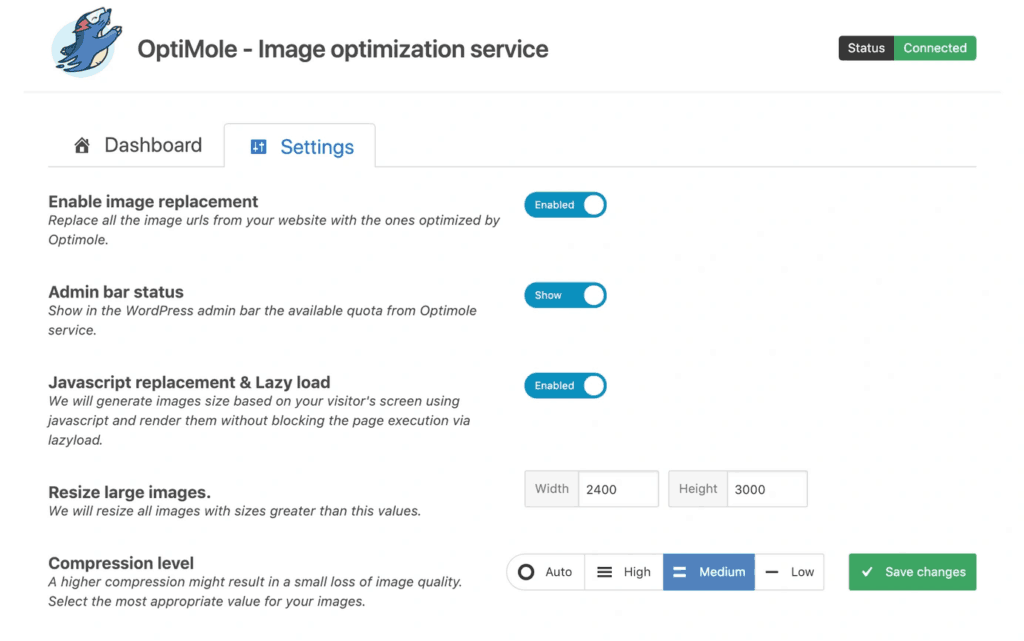
Następnie zostaniesz przeniesiony bezpośrednio do ustawień OptiMole, w których możesz dostosować sposób, w jaki wtyczka ma obsługiwać optymalizację i kompresję obrazów.

Osobiście wolę doświadczenie użytkownika OptiMole od innych wtyczek z tej listy. Jest niezwykle czysty, smukły i łatwy w użyciu. Panel administracyjny jest niezwykle estetyczny i sprawia, że konfiguracja wtyczki jest naprawdę łatwa i przyjemna.
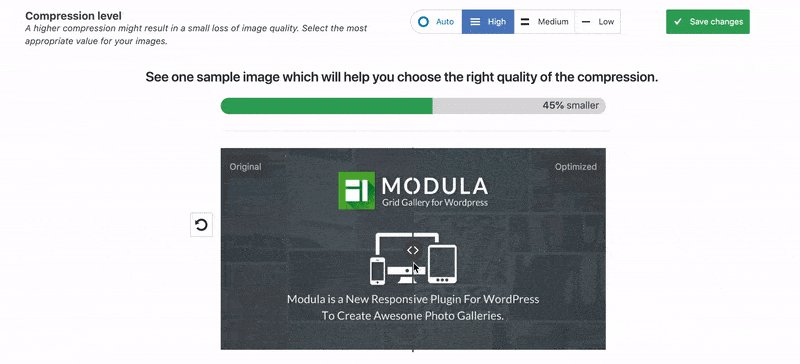
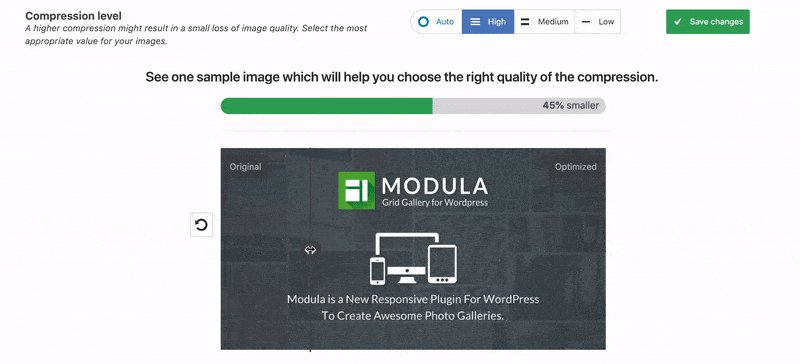
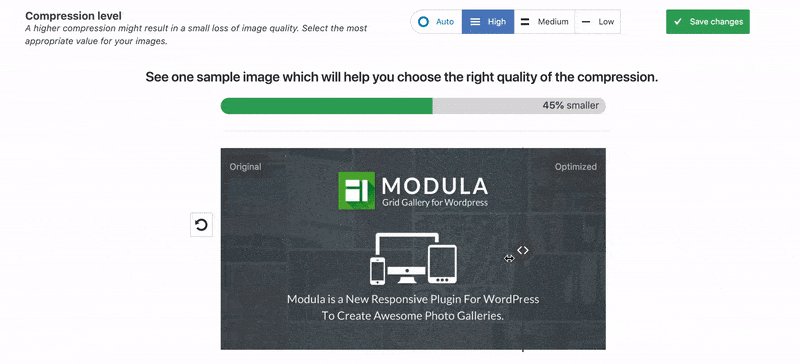
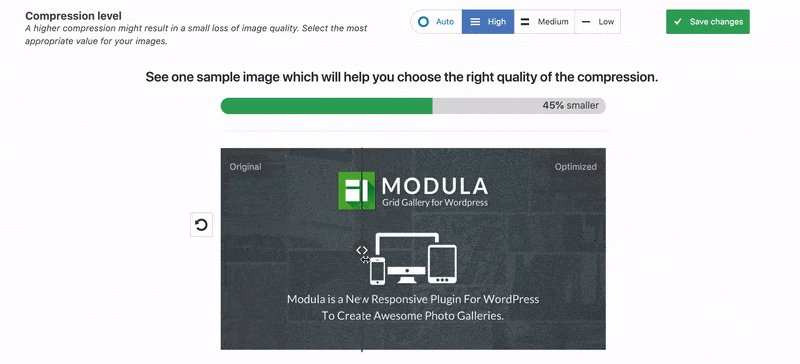
Jeśli nie masz pewności, jaki poziom kompresji wybrać, OptiMole zawiera naprawdę ładne demo tego, jak wygląda przykład/demo przed i po kompresji z każdym z poziomów, dzięki czemu możesz podjąć świadomą decyzję. Jest to bez wątpienia jeden z najlepszych kompresorów obrazu dla WordPressa.
Oto jak to wygląda:

Jedną z rzeczy, które możesz zauważyć podczas korzystania z OptiMole, jest to, że nie oferuje on możliwości natychmiastowej optymalizacji obrazu z Biblioteki multimediów WordPress. To nie jest wielka sprawa, zwłaszcza że celem wtyczki jest obsłużenie wszystkiego za kulisami bez konieczności kiwnięcia palcem. Pomyślałem jednak, że warto o tym wspomnieć w tym porównaniu, ponieważ inne wtyczki optymalizujące obraz na tej liście oferują tę funkcjonalność.
OptiMole: Wyniki
| Wtyczka do optymalizacji obrazu | Oryginalny rozmiar pliku | Rozmiar pliku po optymalizacji | Redukcja procentowa |
| OptiMole | 4,3 MB | 805 KB | ~80% |
W naszym teście OptiMole zajął ostatnie miejsce zaledwie 1% za Imagify (w następnej kolejności), co jest co najmniej interesujące. Obraz 4,3 MB został skompresowany aż do 805 KB, co jest imponujące, biorąc pod uwagę, że nie było zauważalnej widocznej różnicy między zoptymalizowanymi i niezoptymalizowanymi obrazami. Jest to coś, co może być niezwykle ważne dla wielu odwiedzających witrynę i właścicieli, którzy chcą oddać sprawiedliwość swoim zdjęciom.
Pod wieloma względami zwykłe zmniejszenie rozmiaru pliku obrazu nie zapewnia uczciwego porównania. OptiMole sprawia, że Twoje obrazy ważą do 80% mniej i przyspieszają je przy użyciu wielu różnych metod, jednocześnie umożliwiając wyświetlanie świetnie wyglądających i wysokiej jakości obrazów odwiedzającym Twoją witrynę.

OptiMole: werdykt
Niesamowity i estetyczny efekt leniwego ładowania
Mechanizm leniwego ładowania OptiMole nie wymaga jQuery ani żadnych innych nadętych bibliotek JavaScript, co skutkuje jeszcze większą szybkością działania witryny.
Łatwy w użyciu interfejs i konfiguracja
Wtyczka OptiMole jest naprawdę świetna do pracy i sprawia, że optymalizacja obrazu i kompresja są przemyślane (tak jak powinno być), dzięki czemu możesz skupić się na tworzeniu treści.
Dostosowuje rozmiary obrazu na podstawie widocznego obszaru użytkownika, aby uzyskać najszybszą możliwą prędkość mobilną.
Wszyscy odwiedzający zobaczą obrazy, które zostały zoptymalizowane, aby pasowały do ich konkretnego ekranu – dla lepszej wydajności i wrażeń.
Jeśli jeden z odwiedzających Twoją witrynę korzysta z połączenia internetowego niskiej jakości, takiego jak połączenie danych 3G podczas korzystania z urządzenia mobilnego, OptiMole automatycznie obniża odpowiednio jakość obrazu.
W 100% oparty na chmurze
OptiMole nie obciąża twojego procesora, ponieważ nie ma sensu optymalizować zdjęć w taki sposób, że w rzeczywistości strona internetowa będzie wolniejsza ze względu na zwiększone zużycie procesora.
Jeśli możliwość pochwalenia się szybko ładującą się witryną, zadowolenie odwiedzających witrynę i zadowolenie Google są ważne, nie możesz się pomylić z OptiMole – o ile jesteś gotów zapłacić 19,08 USD/miesiąc.
Biorąc pod uwagę łatwość użycia wtyczki, wyniki kompresji oraz fakt, że OptiMole zawiera również niesamowicie szybką sieć dostarczania treści Cloudfront i najlepsze leniwe ładowanie w tej cenie – zdecydowanie warto.
3. Wyobraź sobie

Zespół stojący za wtyczką Imagify jest również zespołem stojącym za popularną (i prawdopodobnie najlepszą) wtyczką do buforowania i optymalizacji prędkości WordPress, WP Rocket.
Jak można się spodziewać, Imagify to kompresor obrazu zbiorczego i darmowy reduktor rozmiaru obrazu.
Imagify oferuje trzy różne typy kompresji w zależności od rodzaju i pozwala wybrać ten, który jest najbardziej odpowiedni dla rodzaju witryny, którą prowadzisz:
- Normalny: Algorytm kompresji bezstratnej, który nie spowoduje utraty jakości obrazu.
- Agresywny: stratny algorytm kompresji, który spowoduje lekkie obniżenie jakości obrazu, które przez większość czasu może być w ogóle niezauważalne lub warte poświęcenia, aby Twoja strona ładowała się szybciej.
- Ultra: Najsilniejszy algorytm kompresji (również stratny, oczywiście), który sprawia, że Twoje obrazy są tak małe, jak to możliwe.
Wspaniałą rzeczą w wyborze jednego z powyższych jest to, że dzięki funkcji kopii zapasowej Imagify zawsze możesz przywrócić oryginalny obraz, a następnie przełączyć się na inny poziom kompresji, który Twoim zdaniem może być bardziej odpowiedni.
Oto niektóre z najważniejszych funkcji Imagify:
- Obsługuje JPG, WebP, animowane pliki GIF, JPEG i PNG.
- Optymalizacja obrazu w locie.
- Wkrótce pojawi się również wsparcie dla PrestaShop, Magento, Shopify i Joomla.
Obrazy, które przekraczają limit 5 MB Imagify, będą optymalizowane i zmieniane tylko na płatnych kontach. Darmowe konto pozwoli Ci zoptymalizować do 25 MB miesięcznie.
Płatne plany zaczynają się od 9,99 USD miesięcznie za tylko 1 GB danych.
Wyobraź sobie: ogólne wrażenia
Wtyczka Imagify jest dość łatwa w konfiguracji i podobnie jak w przypadku innych wtyczek, zostaniesz poproszony o utworzenie bezpłatnego konta, aby uzyskać klucz API. Opcje wtyczek są ładne i proste, co oznacza, że po wybraniu preferowanych ustawień możesz od razu rozpocząć optymalizację i przyspieszenie swojej witryny.
Podobnie jak w przypadku OptiMole, ta wtyczka optymalizatora obrazu pozwala przetestować obraz z różnymi poziomami kompresji w narzędziu do wizualnego porównywania witryny przed podjęciem decyzji.
Wyobraź sobie: wyniki
| Wtyczka do optymalizacji obrazu | Oryginalny rozmiar pliku | Rozmiar pliku po optymalizacji | Redukcja procentowa |
| Wyobraź sobie | 4,3 MB | 802 KB | ~81% |
W naszym teście Imagify wyprodukował obraz o niemal identycznym rozmiarze w porównaniu z OptiMole. Jeśli przyjrzysz się uważnie powyższej tabeli, wygląda na to, że Imagify znalazł się na szczycie zaledwie o 1%.
Tak jak powiedzieliśmy w przypadku OptiMole, fakt, że Imagify był w stanie skompresować obraz o 81% z niewielką lub żadną zauważalną różnicą, jest nadal imponujący.

Wtyczka galerii Modula
Zaprezentuj zoptymalizowane zdjęcia w niesamowitych galeriach!
Wyobraź sobie: werdykt
- Wsparcie dla praktycznie każdej platformy, jaką możesz sobie wyobrazić (PrestaShop, Magento, Shopify i Joomla)
- Silna kompresja, która znacznie zmniejsza rozmiary plików.
- Łatwe w użyciu ustawienia i konfiguracja .
Ogólnie rzecz biorąc, Imagify jest zdecydowanie kolejnym osobistym ulubionym optymalizatorem obrazu WordPress na tej liście i można śmiało powiedzieć, że jesteśmy w dobrych rękach tylko dlatego, że jest obsługiwany przez ten sam zespół, który stoi za WP Rocket.
Niestety, Imagify jest znacznie droższy niż OptiMole przy tej samej liczbie zdjęć miesięcznie, a jeśli cena jest jedną z głównych kwestii, wyraźnym zwycięzcą przy porównywaniu Imagify i OptiMole dla Ciebie jest OptiMole.
4. WP Smush

Rzućmy okiem na WP Smush, która jest prawdopodobnie najpopularniejszą wtyczką do kompresji obrazu dla WordPress. Narzędzie zostało opracowane przez zespół WPMU DEV i bardzo ułatwia szybką optymalizację obrazów w formacie JPG i PNG w witrynie WordPress.
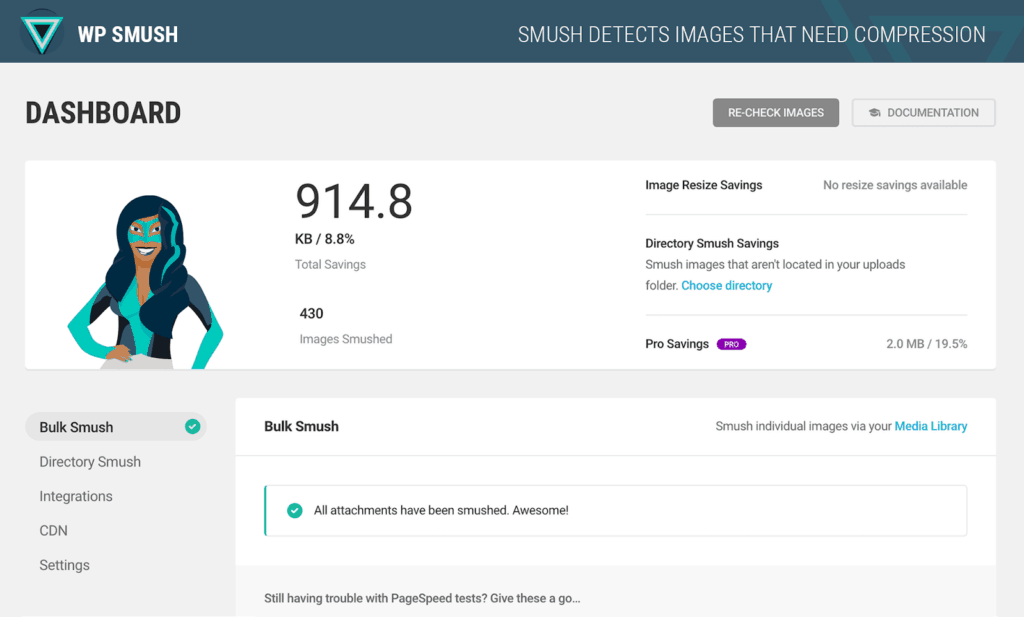
WP Smush: Ogólne wrażenia
Darmowy kompresor obrazu jest świetny, ale można go łatwo zaktualizować do wersji Pro, która oferuje szerszy zakres funkcji upraszczających proces optymalizacji obrazu. Należy jednak pamiętać, że będzie to musiało mieć członkostwo WPMU DEV , które, jeśli jeszcze nie wiesz, kosztuje 15,83 USD miesięcznie (chociaż jest również dostarczane w pakiecie z wieloma innymi przydatnymi wtyczkami do witryn WordPress).

Jak to możliwe w przypadku kolejnego najlepszego optymalizatora obrazu WordPress na tej liście, WP Compress, dzięki WP Smush możesz także optymalizować obrazy bezpośrednio z Biblioteki multimediów WordPress, co jest niezwykle wygodne.

WP Smush: Wyniki
| Wtyczka do optymalizacji obrazu | Oryginalny rozmiar pliku | Rozmiar pliku po optymalizacji | Redukcja procentowa |
| WP Smush | 4,3 MB | 262 KB | ~94% |
W naszym teście kompresja obrazu WP Smush spowodowała również ogromne zmniejszenie rozmiaru pliku. Warto również zauważyć, że w naszym teście optymalizacji PNG, WP Smush Pro faktycznie przekonwertował obraz PNG, którego użyliśmy, do pliku WebP, który jest nowym formatem nowej generacji, który jest teraz zalecany przez Google.
Dowiedz się więcej o zaletach wyświetlania obrazów w formatach graficznych nowej generacji od Google.
ShortPixel, pierwsza wtyczka, którą przyjrzeliśmy się w tym poście, oferuje również konwersje do nowszych formatów plików, takich jak WebP.
WP Smush: Werdykt
- Wymaga członkostwa WPMU DEV, które jest drogie
- Twoje członkostwo w WPMU DEV będzie zawierało całą gamę innych wtyczek, które pomogą Ci ulepszyć i zoptymalizować Twoją witrynę, więc jest to korzystne dla Ciebie (ale nie dla Twojego portfela)
- Łatwe w użyciu ustawienia i konfiguracja.
- WP Smush Pro potrafi konwertować obrazy do formatu WebP
WP Smush to naprawdę świetna wtyczka do optymalizacji obrazu WordPress, która (podobnie jak inne wtyczki na tej liście) bardzo ułatwia przyspieszenie witryny poprzez kompresję obrazów.
Chociaż możesz zostać wyłączony z powodu ceny, zachęcamy do ponownego spojrzenia na wszystko, co otrzymujesz dzięki członkostwu WPMU DEV, ponieważ możesz zmienić zdanie – naprawdę dostajesz wiele przydatnych, potężnych wtyczek i dostęp do świetne wsparcie.
5. Kompres WP

WP Compress to kolejna wtyczka do optymalizacji obrazu WordPress, którą zdecydowanie warto uwzględnić w tym dogłębnym porównaniu. Jest to jedyna wspomniana wtyczka, która zawiera centralny portal zarządzania optymalizacją , którego możesz używać do zarządzania kluczami API i witrynami.
Wtyczka WP Compress jest skierowana do agencji zajmujących się projektowaniem / rozwojem WordPress, które chcą dodatkowo oferować swoim klientom optymalizację wizerunku jako usługę (i odpowiednio je pobierać).
Portal dostępny pod adresem https://app.wpcompress.com/ bardzo ułatwia sprawdzenie, ile obrazów jest optymalizowanych przez każdą witrynę (przydziały klientów) oraz średnie redukcje rozmiaru plików, które spowodowała kompresja obrazu WP Compress.
Obserwuj, jak strony Twoich klientów ładują się szybciej, zajmują wyższe pozycje i lepiej konwertują – bez kiwnięcia palcem.
Kompres WP: Ogólne wrażenia
Ogólnie rzecz biorąc, WP Compress to najlepsza wtyczka do optymalizacji obrazu WordPress, która jest wyposażona w łatwy w użyciu interfejs, jakiego można oczekiwać. Ponieważ jest przeznaczony dla właścicieli agencji, aby oferować klientom, wtyczkę można zasadniczo skonfigurować, a następnie całkowicie zignorować, ponieważ będzie obsługiwać optymalizację obrazu na autopilocie.
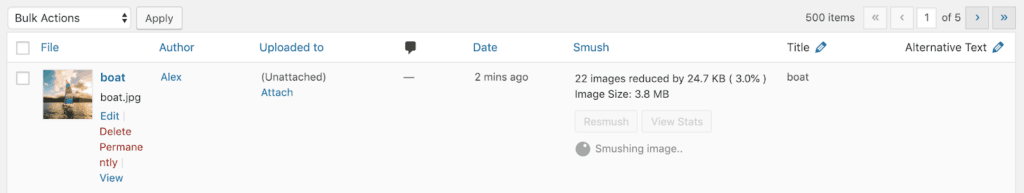
Ale jeśli klient miał przejść do Biblioteki multimediów WordPress, aby wyświetlić obrazy, które przesłał na swoją witrynę, może zobaczyć procent i oszczędność rozmiaru pliku dzięki optymalizacji WP Compress, jak pokazano poniżej:
Jeśli z jakiegoś powodu obraz nie był jeszcze zoptymalizowany, możesz go zoptymalizować, a jeśli chcesz przywrócić oryginalny obraz, ponieważ wolisz wyświetlać go w pełnej rozdzielczości, zawsze możesz wykluczyć obraz z optymalizacji, co oznacza że WP Compress zasadniczo zignoruje ten obraz, dopóki nie zdecydujesz się ponownie go zoptymalizować ręcznie.
Jest to zdecydowanie przydatna funkcja, ponieważ zawsze jest kilka wybranych obrazów, które naprawdę wolisz wyświetlać w pełnej rozdzielczości, aby uzyskać najlepsze wrażenia podczas oglądania, nawet jeśli spowoduje to niewielkie zmniejszenie szybkości witryny.
Kompres WP: Wyniki
| Wtyczka do optymalizacji obrazu | Oryginalny rozmiar pliku | Rozmiar pliku po optymalizacji | Redukcja procentowa |
| Kompres WP | 4,3 MB | 217 KB | ~95% |
W naszym teście WP Compress wyprzedził Imagify i OptiMole, skompresując obraz aż do 94%. Wtyczka została ustawiona jako inteligentna , podczas gdy inne wtyczki do optymalizacji obrazu WordPress na tej liście zostały odpowiednio ustawione na najwyższy poziom kompresji.
Jednak w tym porównaniu w testach optymalizacji PNG przewyższał wszystkie inne wtyczki.
OptiMole zajął pierwsze miejsce z Imagify (w następnej kolejności), co jest absolutnie niesamowite. Obraz 4,3 MB został skompresowany aż do 102 KB, co jest imponujące, biorąc pod uwagę, że nie ma zauważalnej widocznej różnicy między zoptymalizowanymi i niezoptymalizowanymi obrazami.
WP Compress: werdykt
WP Compress to świetna wtyczka do optymalizacji obrazu WordPress dla agencji zajmujących się projektowaniem WordPress, agencjami programistycznymi i chociaż na początku wygląda na dość kosztowną – tak naprawdę nie jest.
Wszystkie miniatury są bezpłatne – dzięki czemu otrzymujesz niewiarygodne 1000 zdjęć za jedyne 9 USD miesięcznie.
Naprawdę podoba mi się ten darmowy kompresor zdjęć, ponieważ optymalizuje on obraz po namyśle – po zainstalowaniu go i wybraniu ustawień nie musisz się martwić i tracić czasu na optymalizację każdego obrazu z osobna.
Wyróżnienie: TinyPNG

Pisząc posty takie jak ten, ważne jest dla nas, abyśmy zajęli się każdym możliwym kątem i starali się uwzględnić jak najwięcej perspektyw.
Ktoś polecił, abyśmy dołączyli również wtyczkę do optymalizacji obrazu TinyPNG WordPress, ponieważ używają jej od ponad pięciu lat i nigdy nie mieli z nią żadnych problemów. A co najlepsze, wtyczka do kompresji obrazów JPEG i PNG TinyPNG jest całkowicie darmowa.
Oznacza to, że może to być nie tylko idealne dla osób z ograniczonym budżetem, ale także świetne, jeśli nie szukasz wszystkich wymyślnych funkcji oferowanych przez niektóre inne wtyczki, a po prostu potrzebujesz wtyczki do optymalizacji obrazu bez dodatków nie musisz się martwić.
W ostatecznym rozrachunku optymalizacja obrazu może tylko pomóc Twojej witrynie wczytywać się o wiele szybciej, nie uchroni Cię przed powolnym hostingiem o niskiej jakości . Ale nie martw się, na naszym blogu mamy również post poświęcony hostingowi dla fotografów specjalnie dla Ciebie.
Wniosek: kompresja i optymalizacja obrazu WordPress.
Aby być jak najbardziej przejrzystym i naprawdę promować produkty, które promujemy, przejdźmy przez proces optymalizacji obrazu i kompresji, którego używam, aby zapewnić, że moje witryny ładują się tak szybko, jak to możliwe.
Wybierając obraz do dodania do posta lub strony w naszej witrynie, najpierw upewniamy się, że mamy prawo do wykorzystania obrazu, którego zamierzamy użyć. Następnie pobieramy go w najwyższej możliwej rozdzielczości bez robienia zrzutu ekranu .
Po przygotowaniu do przesłania obrazu do witryny WordPress, pierwszą rzeczą, którą robię, jest ich lokalna optymalizacja za pomocą ImageOptim. Zwykle skutkuje to zmniejszeniem rozmiaru pliku nawet o 80%, co jest po prostu niewiarygodne. Następnie, gdy zamieścimy je na naszej stronie internetowej, pozwolimy, aby dodatek Modula Speed Up działał magicznie na naszych demach Modula (takich jak to demo galerii lightbox ).
Ponadto używamy Kinsta , aby upewnić się, że naprawdę robimy wszystko, co w naszej mocy, aby nasza strona ładowała się szybciej. Jest to wyposażone w wbudowaną sieć dostarczania treści obsługiwaną przez KeyCDN , która obsługuje strony internetowe i media z potężnych serwerów brzegowych, co zapewnia szybkie prędkości na całym świecie dzięki rozproszonym punktom obecności .
Jednym z powodów, dla których osobiście jestem wielkim fanem ShortPixel, jest wbudowana obsługa formatów graficznych nowej generacji, takich jak WebP.
ImageOptim jest idealny, jeśli nie chcesz dodawać kolejnej wtyczki WordPress do swojej witryny. Jest to również najlepszy sposób na lokalną optymalizację obrazów przed przesłaniem ich do witryny.
Jednak sądząc po moich osobistych doświadczeniach, ShortPixel jest najlepszą ze wszystkich wtyczek optymalizujących obraz Wordpress, zwłaszcza biorąc pod uwagę, że darmowy plan prawdopodobnie wystarczy dla większości właścicieli witryn.
A w przypadku, gdy prowadzisz agencję projektowo-rozwojową WordPress, mogę również gorąco polecić WP Compress . Z drugiej strony, jeśli zależy Ci na zadowoleniu Google poprzez serwowanie obrazów w formatach graficznych nowej generacji, WP Smush (przez WPMU DEV) jest zdecydowanie wtyczką do kompresji obrazu WordPress dla fotografii, którą warto zobaczyć, o ile jesteś gotów zapłacić wysoka cena.
Stratna kompresja nawet mniejszych plików
Jeśli włączysz minimalizację stratną, uzyskasz możliwie najmniejsze rozmiary plików, a co za tym idzie, najszybsze możliwe czasy ładowania strony. Domyślnie ImageOptim zachowuje jakość obrazu, aby uniknąć obniżenia jakości obrazów. Ale jeśli chcesz dokonać małej ofiary, opcja jest zawsze dostępna. Stratna kompresja ImageOptim działa również dla obrazów GIF i PNG (nie tylko JPEG).
Decydujemy się na to małe poświęcenie jakości obrazu, aby upewnić się, że odwiedzający witrynę nie będą czekać (nie ma za co)…
Mamy nadzieję, że ułatwiliśmy Ci wybór wtyczki do optymalizacji obrazu WordPress i uratowanie odwiedzających Twoją witrynę przed wolno ładującą się witryną!
