Konfigurator zapisuje Twoje ustawienia
Opublikowany: 2022-11-12Konfigurator motywów WordPress znajduje się w folderze wp-admin instalacji WordPress i jest dostępny za pośrednictwem elementu menu Wygląd > Dostosuj. Moduł dostosowania umożliwia podgląd wyglądu witryny z różnymi motywami i wprowadzanie zmian w jej wyglądzie. Customizer zapisuje Twoje ustawienia jako opcje motywu w bazie danych. Gdy zmienisz ustawienie w Customizer, WordPress zapisuje je w bazie danych i generuje plik CSS, który służy do stylizowania frontonu Twojej witryny. Plik CSS jest zapisywany w folderze wp-content/uploads/customize/theme-name.
Gdzie jest niestandardowy plik CSS w WordPress?

Niestandardowy plik css w wordpress można znaleźć w katalogu wp-content/themes/twoja-nazwa-motywu/.
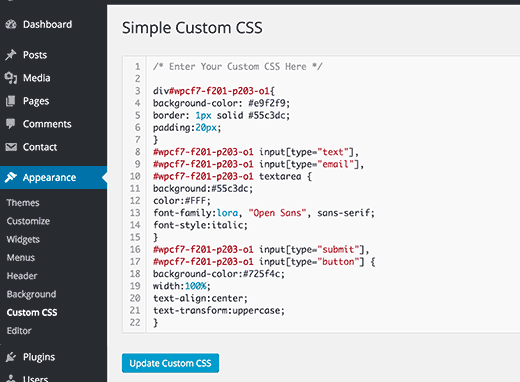
Czasami może być wymagane więcej zmian w witrynie WordPress. W tym samouczku omówimy cztery techniki tworzenia niestandardowego CSS dla WordPress. Aby dodać niestandardowy kod CSS, możesz użyć programu Customizer lub motywu podrzędnego. Jeśli przełączysz się na inny motyw, utracisz niestandardowy kod CSS. Możesz wpisać swoje reguły stylu, przechodząc do obszaru tekstowego pod instrukcjami. Jeśli chcesz dodać niestandardowy kod CSS do swojego motywu, po prostu kliknij tutaj. Możesz przetestować motyw dla różnych rozmiarów ekranu, korzystając z małych ikon urządzeń (komputer stacjonarny, tablet, telefon komórkowy) znajdujących się u dołu paska bocznego dostosowywania .
Niestandardowa wtyczka CSS, oprócz możliwości dodawania niezależnego od motywu CSS do Twojej witryny, ma inne zalety. Jeśli chcesz całkowicie zmienić CSS swojego motywu, dobrym pomysłem jest utworzenie motywu potomnego. Możesz przesłonić dowolny plik motywu nadrzędnego, taki jak CSS, PHP i zasoby statyczne, w motywie potomnym. W tym samouczku omówimy prosty niestandardowy CSS, który jest całkowicie wolny od konfiguracji. Możesz zmienić plik style.js w edytorze kodu (Atom lub Visual Studio Code) lub w sekcji Wygląd w obszarze administracyjnym WordPress. W przypadku personalizacji, która nie wymaga dotykania bazy kodu, możesz skorzystać z Customizera lub Customizera. WordPress Core może wywołać zewnętrzny plik CSS, wstawiając go do pliku functions.php motywu podrzędnego.
Jeśli chcesz dostosować motywy podrzędne, możesz to zrobić, tworząc własne. Twój motyw potomny będzie wyglądał inaczej, jeśli dodasz niestandardowe reguły stylu w pliku style.html. Aby wyświetlić zewnętrzne pliki CSS , musisz najpierw edytować functions.php. ThemeForest ma do wyboru tysiące motywów WordPress.
Najprostszym rozwiązaniem jest użycie stylów osadzonych. W dokumencie HTML wystarczy umieścić link do arkusza stylów w sekcji nagłówka. Innymi słowy, nazwa programu. Ta strona zawiera tag rel=stylesheet i style.html. Treść tego artykułu może ulec zmianie. w ten sposób będą używane arkusze stylów. Jedyne, co musisz zrobić, to dołączyć plik style.css do swojego projektu, który będziesz mógł później pobrać. Jeśli chcesz używać zewnętrznych arkuszy stylów, możesz połączyć je ze swoim dokumentem w następujący sposób: *head* rel=stylesheet href=styles.html Możesz również dołączyć te style do innego pliku jako alternatywę. Tę opcję można znaleźć w głowie. W tym przypadku, wpisz styl style type=text/CSS. * Definicje stylów Nazywa się to ciałem. #fff to kolor tła. Czy to obraźliwe określenie? * /head Jak widać, istnieje osobny plik o nazwie styles.css. Możesz wybrać, gdzie zapisać plik; o ile jest połączony z dokumentem, można go umieścić w dowolnym miejscu. Możliwe jest również zainicjowanie stylów dokumentu: Typ elementu stylu Odnosi się do ludzkiego ciała. Kolor tła tego obrazu to #fff. Różnica między stylami wbudowanymi a stylami osadzonymi polega na tym, że style wbudowane są automatycznie wstawiane do dokumentu. Może to być przydatne, jeśli chcesz uwzględnić style w bloku kodu lub jeśli chcesz oddzielić definicje stylów od kodu, który ich używa. Możliwe jest użycie preprocesorów CSS, takich jak Less lub Sass, w stylach wbudowanych z podświetlaniem składni. Narzędzia te przekształcą definicje stylów w formaty zrozumiałe dla przeglądarki. W rezultacie wszystkie funkcje preprocesora CSS mogą być używane bez obaw o problemy ze zgodnością. Używając stylów wbudowanych, pamiętaj o kilku rzeczach. Liczba stylów wbudowanych w dokumencie jest proporcjonalna do liczby definicji stylów w dokumencie. Bardzo ważne jest, aby definicja zapytania o media była uwzględniona w definicji stylu dla zapytań o media. Możliwe jest użycie stylów wbudowanych do renderowania po stronie serwera, ale style muszą być określone.

Jak dostosować wygląd swojej witryny WordPress?
WordPress to doskonały system zarządzania treścią (CMS) do budowania stron internetowych i blogów. Style.css to domyślny plik używany do tworzenia wszystkich motywów WordPress. Można go znaleźć w /WP-content/themes/themename/. Przewiń w dół do Wygląd – Wygląd – dostosuj sekcję pulpitu nawigacyjnego, aby dodać niestandardowy styl do swojej witryny. Aby to zrobić, uruchom nowe narzędzie, które pozwala dodać dowolny rodzaj CSS do Twojej witryny. Co to jest dostosowywanie CSS w WordPressie? Język programowania CSS jest jednym z najważniejszych w projektowaniu stron internetowych. Możesz dostosować wygląd, układ, czcionki, kolory itp. swojej witryny za pomocą poprawek CSS . Możesz całkowicie kontrolować wygląd swojej witryny za pomocą CSS, zamiast używać motywu, i wcale nie jest to trudne. Co to jest niestandardowy edytor CSS? Niestandardowy edytor CSS umożliwia dostosowanie wyglądu motywu bez konieczności tworzenia oddzielnego motywu podrzędnego lub martwienia się o aktualizacje motywu mające wpływ na resztę motywu. Aby włączyć tę funkcję, przejdź do menu Ustawienia Jetpack i wybierz Pisanie na pulpicie nawigacyjnym witryny.
Jak znaleźć CSS motywu WordPress?
Przejdź do swojego zaplecza WordPress i zaloguj się na swoje konto, a następnie przejdź do opcji Wygląd > Dostosowywanie, aby uzyskać dostęp do dostosowywania motywów. W lewej części strony znajdują się opcje umożliwiające dostosowanie elementów, takich jak kolory, menu i widżety w podglądzie na żywo Twojej witryny. Pole Dodatkowe CSS powinno znajdować się na dole menu.
Kaskadowe arkusze stylów (znane również jako CSS lub arkusze stylów) zapewniają naszym przeglądarkom wizualną reprezentację witryny. Gdy odwiedzasz witrynę, Twoja przeglądarka zawiera plik css i inne ważne dokumenty w wyskakującym okienku. W CSS jest znacznie więcej niż to, co pokazano w małym fragmencie powyżej dla tego posta, i jest to całkowicie poza moim obszarem zainteresowania. Aby rozpocząć, zaloguj się do usługi hostingu domeny i wybierz katalog główny dla swojej witryny. Kliknij motyw PHP w WP, aby znaleźć folder, w którym przechowywane są pliki CSS. Najczęściej używane są arkusze stylów CSS lub arkusze stylów CSS. Po pobraniu i edycji możesz użyć programu do edycji tekstu na swoim komputerze. Po edycji plików CSS będziesz mógł przesłać je do tego samego katalogu.
Ten plik byłby normalnie otwierany w edytorze tekstu na twoim komputerze i edytowany tak, aby odzwierciedlał treść twojego serca. Po zakończeniu przesyłania pliku przejdź do tego samego katalogu i prześlij go z powrotem do WordPress. Jeśli używasz motywu niestandardowego , możesz nie mieć dostępu do pliku CSS. Jeśli nie masz stylu, którego potrzebujesz, będziesz musiał znaleźć inny sposób, aby go uzyskać. W Internecie dostępnych jest wiele zasobów, w tym ThemeForest i WordPress.com.
