Różne sposoby tworzenia „x” w SVG
Opublikowany: 2023-01-28Tworzenie „x” w SVG można wykonać na różne sposoby. Najpopularniejszą metodą jest utworzenie dwóch ukośnych linii, które przecinają się w środku. Można to osiągnąć za pomocą elementu „line”.
Inną metodą jest użycie elementu „ścieżka”. Pozwala to na większą elastyczność w projektowaniu „x”. Elementu „ścieżka” można użyć do stworzenia dowolnego kształtu, nie tylko „x”.
Elementu „rect” można również użyć do utworzenia znaku „x”. Ta metoda nie jest tak powszechna, ale można ją zastosować, jeśli inne metody nie przynoszą pożądanych rezultatów.
Jak narysować linię poziomą w Svg?

Aby narysować poziomą linię w SVG, musisz użyć elementu „line”. Ten element przyjmuje cztery atrybuty: x1, y1, x2 i y2. Atrybuty te określają punkty początkowe i końcowe linii. Wartości „x” reprezentują poziome położenie linii, podczas gdy wartości „y” reprezentują położenie pionowe. Tak więc, aby utworzyć linię poziomą, należy ustawić atrybuty „x1” i „x2” na tę samą wartość, a atrybuty „y1” i „y2” na różne wartości.
Jak działają współrzędne Svg?

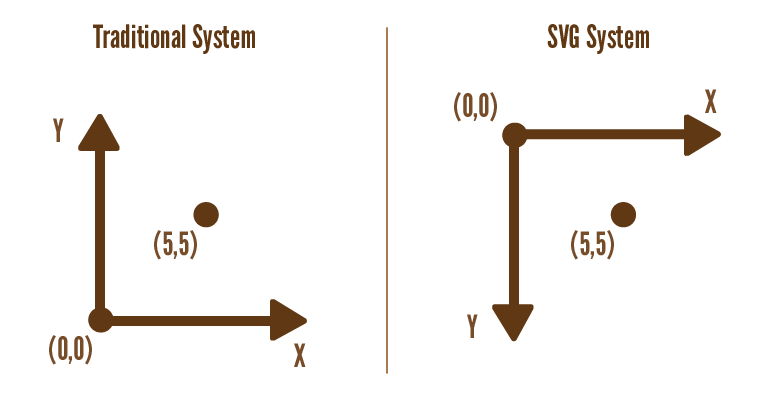
Wszystkie elementy w SVG używają układu współrzędnych lub układu siatki podobnego do tego, który wykorzystuje płótno (i wiele innych procedur rysowania komputerowego). W rezultacie punkt (0,0) lub punkt początkowy dokumentu jest jego najbardziej wysuniętym na lewo rogiem.
Co to jest Viewbox Svg?
Widoki, zgodnie z definicją atrybutu viewBox, określają położenie i wymiary rzutni SVG w przestrzeni użytkownika. Aby określić wartość atrybutu viewBox, używane są cztery liczby wymienione poniżej: min-x, min-y, min-height i tak dalej.
Co to jest znacznik ścieżki w formacie Svg?

Ścieżka jest podstawowym elementem w SVG, który definiuje kształt. Ścieżkę można utworzyć za pomocą elementu „ścieżka”. Ścieżka jest definiowana przez atrybut „d”, który zawiera serię poleceń i parametrów w minijęzyku ścieżki SVG . Te polecenia i parametry pozwalają na dużą kontrolę nad tworzonymi kształtami.
Pathtags: Element charakterystyczny dla Geocachingu
ścieżka> może służyć do tworzenia różnych kształtów, w tym linii, krzywych, łuków i tak dalej. Proste kształty można tworzyć, łącząc wiele prostych lub zakrzywionych linii. Złożone kształty składające się tylko z linii prostych mogą być tworzone jako polilinia S. Pathtags, czyli małe (o średnicy 1 cala) monety pozostawione przez geocacherów jako charakterystyczne przedmioty, to rodzaj monety. Podczas gdy wzór na awersie monety jest spersonalizowany, wzór na boku z numerem seryjnym i wzorem ogólnym już tak. Pathtagi i geocoiny mają trzy różne cechy, ale często są mylone. Pathtags są najpierw używane ze względów bezpieczeństwa, a nie do ukrycia tajnej lokalizacji pod ziemią. Po drugiej stronie pathtagów znajduje się również ogólny projekt, a każdy pathtag ma numer seryjny. Trzecią opcją jest posiadanie własnego projektu na awersie pathtagu, podczas gdy drugą opcją jest brak projektu po drugiej stronie.
Kod SVG do ikony SVG
Ikona svg to mała grafika, której można użyć do przedstawienia pliku, folderu, programu lub strony internetowej. Zazwyczaj są zapisywane jako . svg i można je otworzyć w dowolnym programie do edycji wektorów. Aby utworzyć ikonę svg, musisz utworzyć plik o szerokości i wysokości 64 pikseli. Ikonę należy zapisać jako plik .svg i umieścić w katalogu głównym Twojej witryny.
W Inkscape musisz utworzyć ścieżkę dla swojego tekstu, aby wygenerować tekstowy plik SVG . Po prostu zaznacz tekst, a następnie kliknij „ścieżka” na górnym pasku menu, a następnie wybierz „obiekt do ścieżki” z menu rozwijanego. W ten sposób będziesz mógł zdefiniować ścieżkę dla swojego tekstu. Możesz zmienić literę każdego ze swoich znaków tekstowych z menu rozwijanego. Oprócz czcionki, koloru i rozmiaru można zmienić typ tekstu. Oprócz zmiany tekstu w tych ramkach możesz dodawać do tekstu ramki tekstowe. Jeśli chcesz użyć innego programu do wygenerowania pliku tekstowego, możesz zapisać go jako plik „svg text”. Najprostszym sposobem na to jest naciśnięcie przycisku „zapisz jako” na górnym pasku menu, a następnie wybranie „svg text” z listy typów plików. Plik SVG, podobnie jak zwykły plik tekstowy, jest zapisywany w określonym formacie i nie jest taki sam jak zwykły plik tekstowy. Inne programy korzystające z tego formatu obejmują pliki .VG, które można wyświetlać i edytować. Musisz zapisać plik tekstowy jako plik „svg”, aby można go było użyć w innym programie.
Jak uzyskać kod Svg dla ikony?
Po kliknięciu ilustracji zobaczysz wbudowany kod HTML, który możesz skopiować do swojej ikony SVG. Kod można skopiować i wkleić do nowego pliku. Możesz także użyć oprogramowania takiego jak Illustrator lub Codemagic do tworzenia własnych plików SVG.
Wiele zalet plików Svg
Oprócz zapisywania jako obrazy, większość plików SVG służy do układania stron internetowych i innych aplikacji. Ponieważ są stosunkowo lekkie, są często używane do grafiki w Internecie, niezależnie od przeglądarki lub platformy, na której się znajdują.
Oprócz pochylania i układania płytek istnieje wiele innych funkcji grafiki wektorowej, których nie można znaleźć w innych formatach. Jest to idealne rozwiązanie w przypadku grafiki, która musi wyglądać inaczej w różnych rozdzielczościach lub orientacjach.
Ponieważ istnieje tak wiele różnych narzędzi do tworzenia i edytowania plików SVG, jest to prosty i ekonomiczny sposób dla projektantów na tworzenie wysokiej jakości grafiki.
Jak używać ikon Svg w HTML?
Podczas zapisywania obrazów SVG używany jest następujący element: znacznik *svg/*/svg. Aby to osiągnąć, otwórz obraz SVG w kodzie VS lub IDE i skopiuj kod do elementu body w dokumencie HTML. Jeśli wszystko poszło zgodnie z planem, strona w Twojej witrynie powinna wyglądać dokładnie tak, jak ta po lewej stronie.

Czy pliki Svg mogą być używane jako ikony?
Ponieważ są to grafiki wektorowe, skalowalna grafika wektorowa (SVG) jest ogólnie najlepszym wyborem do wykorzystania jako ikony w Twojej witrynie. Dzięki grafice wektorowej jakość grafiki można skalować do dowolnego rozmiaru bez utraty jej. Ponieważ pliki są małe i dobrze się kompresują, Twoja witryna nie zostanie przez nie spowolniona.
Czy powinieneś używać Svg lub PNG do swojej grafiki internetowej?
Grafika SVG najlepiej nadaje się do logo, ikon i innych płaskich grafik wykorzystujących proste kolory i kształty. Ponieważ SVG opiera się na danych wektorowych, nie jest w stanie obsługiwać obrazów o skomplikowanych szczegółach i teksturach, takich jak te na fotografiach. Jednak starsze przeglądarki mogą nie być zgodne z formatem SVG, a większość nowoczesnych przeglądarek go obsługuje. Jeśli używasz przeglądarki Internet Explorer 8 lub nowszej i nie potrzebujesz obsługi plików SVG, pliki PNG powinny wystarczyć. W przeciwnym razie powinieneś użyć sva.
Czy powinienem używać Svg czy Icon?
Ikony można wybrać, korzystając z poniższych wskazówek. Jeśli nie masz nic przeciwko modyfikowaniu stylu wielu ikon, korzystanie z czcionek ikon może być łatwe. Ponieważ pliki SVG są mniej podatne na błędy podczas dostosowywania lub animacji, lepiej się do nich nadają. Powinieneś być tego świadomy, ponieważ musisz mieć pełną kontrolę nad kolorem, płynnymi przejściami i animacjami różnych części ikon.
3 powody, dla których warto używać ikon SVG w projektach internetowych
To dlatego, że są one tak atrakcyjne dla użytkownika, ikony SVG są bardzo poszukiwane. Są niezwykle skalowalne. W rezultacie, nawet jeśli Twoja ikona jest mała, nadal będzie dobrze wyglądać na dużym ekranie. Są również stosunkowo proste w aktualizacji. Po zmianie tekstu ikona zostanie automatycznie zaktualizowana. Wreszcie tworzą doskonałe elementy warstwowe. Można je wykorzystać zarówno w projektach osobistych, jak i komercyjnych bez kredytu. Jeśli dopiero zaczynasz przygodę z ikonami SVG, nadszedł czas, aby zacząć. To świetny sposób na dodanie osobowości do witryny, która zawsze wygląda świetnie.
Linia Svg
Linie SVG służą do tworzenia grafiki liniowej opartej na wektorach w Internecie. Są one definiowane przez punkt początkowy i końcowy i mogą być stylizowane za pomocą CSS.
Ścieżka vs. Linia
Jaka jest różnica między ścieżką a linią?
W rezultacie ścieżka jest potężniejsza, ponieważ można jej używać do tworzenia dużych kształtów, które składają się tylko z linii prostych. Połączenie liniowe to najprostszy sposób na połączenie dwóch punktów.
Tekst SVG
Tekst svg to element tekstowy, który można dodać do obrazu svg. Tekst można stylizować za pomocą CSS i można go umieścić w dowolnym miejscu obrazu svg.
Element text> HTML jest niezwykle potężny i elastyczny, dzięki czemu idealnie nadaje się do użycia z dowolnym typem grafiki tekstowej. Może to być gradient, wzór, ścieżka przycinająca, maska i filtr w taki sam sposób, jak każdy inny element graficzny SVG. Element tekstowy nie zostanie wyrenderowany, jeśli nie jest zawarty w SVG. Ponadto użycie elementu *text] w SVG jest proste. Wystarczy dodać element rect>, aby uzyskać pożądany rezultat. Zapoznaj się z tematami Rysuj prostokąt i Rysuj tekst, aby dowiedzieć się więcej o elementach rect> i text>.
Element „tspan” nie jest renderowany jako ciąg tekstowy. Elementy tekstu i ścieżki tekstowej
Istnieje możliwość zmiany elementu 'text'. Ponieważ „textPath” definiuje ścieżkę używaną do generowania ciągu tekstowego, nie można jej edytować. Tekst może być renderowany jako pojedyncza jednostka, o ile jest zdefiniowany jako rozpiętość z elementem „tspan”.
Cyfra 2 musi być przekreślona. Właściwość textContent określa, które elementy renderują tekst określony przez elementy „text” i „textPath”. Wartością właściwości textContent jest ciąg znaków.
Elementy „text” i „textPath” przekształcają treść elementu w ciąg znaków. Właściwość textContent elementu określa, co jest zapisywane.
Krzyż Svg Code
„ Kod cross svg ” odnosi się do kodu, którego można użyć do utworzenia symbolu krzyża przy użyciu skalowalnej grafiki wektorowej (SVG). Tego kodu można użyć do stworzenia symbolu krzyżyka, który można umieścić na stronie internetowej lub w dokumencie. Symbol krzyża można dostosować za pomocą kodu i można go wyświetlać w różnych kolorach i rozmiarach.
Używanie atrybutu Stroke do ustawiania koloru obramowania wokół prostokąta
Atrybut fill jest używany dla atrybutu fill, który określa kolor wnętrza prostokąta. Kiedy używamy atrybutu obrysu, możemy również zmienić kolor obramowania wokół prostokąta.
Generator ścieżek SVG
Ścieżka SVG to potężne narzędzie do tworzenia złożonych kształtów i rysunków. Generator ścieżek SVG to narzędzie do tworzenia tych ścieżek. Jest to bezpłatne narzędzie online, które umożliwia tworzenie i pobieranie ścieżek SVG .
Ścieżki do sukcesu z Svg
Możesz go użyć do stworzenia prawie każdego rodzaju ilustracji lub grafiki przy użyciu formatu grafiki wektorowej. Oprócz statycznych ilustracji lub interaktywnych grafik, może służyć do generowania treści tworzonych przez użytkowników. Ze względu na swoją naturę opartą na XML jest obecnie dostępny jako edytor tekstu oparty na XML, a także można uzyskać do niego dostęp za pośrednictwem dowolnej przeglądarki internetowej.
Element path> jest jedną z najpotężniejszych funkcji SVG. Krótko mówiąc, ta funkcja umożliwia tworzenie linii, krzywych i łuków przy użyciu dowolnego typu plików SVG. Ścieżka to seria linii prostych lub krzywych, które mogą być złożone. Pojedynczy wiersz kodu może z łatwością tworzyć złożone kształty.
Ogólnie ścieżka> służy do wyświetlania tekstu wzdłuż określonej ścieżki. Można to osiągnąć za pomocą elementu *textPath. Gdy ustawisz textPath na ścieżkę lub podstawowy kształt, na którym pojawi się tekst, wygeneruje adres URL, którego można użyć do określenia ścieżki lub podstawowego kształtu, na którym się pojawi. Obrazy i inne pliki można również renderować za pomocą textPath.
Ułatwia projektowanie złożonych grafik, które można łatwo edytować i wyświetlać w dowolnej przeglądarce internetowej za pomocą opcji *textPath*. Używanie SVG to prosty i skuteczny sposób na osiągnięcie wymaganych rezultatów.
